Menargetkan beberapa platform dari proyek tunggal .NET MAUI
Proyek tunggal .NET Multi-platform App UI (.NET MAUI) mengambil pengalaman pengembangan khusus platform yang biasanya Anda temui saat mengembangkan aplikasi dan mengabstraksikannya ke dalam satu proyek bersama yang dapat menargetkan Android, iOS, macOS, dan Windows.
Proyek tunggal .NET MAUI memberikan pengalaman pengembangan lintas platform yang disederhanakan dan konsisten, terlepas dari platform yang ditargetkan. Proyek tunggal .NET MAUI menyediakan fitur-fitur berikut:
- Satu proyek bersama yang dapat menargetkan Android, iOS, macOS, Tizen, dan Windows.
- Pilihan target debug yang disederhanakan untuk menjalankan aplikasi .NET MAUI Anda.
- File sumber daya bersama dalam proyek tunggal.
- Manifes aplikasi tunggal yang menentukan judul aplikasi, ID, dan versi.
- Akses ke API dan alat khusus platform jika diperlukan.
- Satu titik entri aplikasi lintas platform.
Proyek tunggal .NET MAUI diaktifkan menggunakan multi-penargetan dan penggunaan proyek gaya SDK.
File sumber daya
Manajemen sumber daya untuk pengembangan aplikasi lintas platform secara tradisional bermasalah, karena setiap platform memiliki pendekatan sendiri untuk mengelola sumber daya. Misalnya, setiap platform memiliki persyaratan gambar yang berbeda yang biasanya melibatkan pembuatan beberapa versi setiap gambar pada resolusi yang berbeda. Oleh karena itu, satu gambar biasanya harus diduplikasi beberapa kali pada resolusi yang berbeda, dengan gambar yang dihasilkan harus menggunakan konvensi nama file dan folder yang berbeda di setiap platform.
Proyek tunggal .NET MAUI memungkinkan file sumber daya disimpan dalam satu lokasi saat digunakan di setiap platform. Ini termasuk font, gambar, ikon aplikasi, layar percikan, aset mentah, dan file CSS untuk menata aplikasi .NET MAUI. Setiap file sumber daya gambar digunakan sebagai gambar sumber, dari mana gambar resolusi yang diperlukan dihasilkan untuk setiap platform pada waktu build.
Catatan
Katalog Aset iOS saat ini tidak didukung dalam proyek tunggal .NET MAUI.
File sumber daya biasanya harus ditempatkan di folder Sumber Daya proyek aplikasi .NET MAUI Anda, atau folder turunan folder Sumber Daya , dan harus mengatur tindakan build dengan benar. Tabel berikut ini memperlihatkan tindakan build untuk setiap jenis file sumber daya:
| Sumber daya | Tindakan build |
|---|---|
| Ikon aplikasi | MauiIcon |
| Font | MauiFont |
| Gambar | MauiImage |
| Layar percikan | Layar MauiSplash |
| Aset mentah | MauiAsset |
| File CSS | MauiCss |
Catatan
File XAML juga disimpan dalam proyek aplikasi .NET MAUI Anda, dan secara otomatis diberi tindakan build MauiXaml saat dibuat oleh templat proyek dan item. Namun, hanya kamus sumber daya XAML yang biasanya akan ditempatkan di folder Sumber Daya proyek aplikasi.
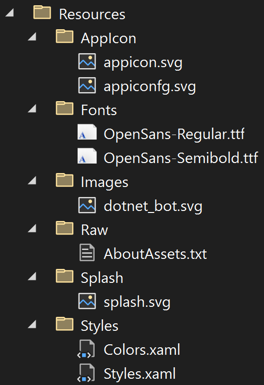
Saat file sumber daya ditambahkan ke proyek aplikasi .NET MAUI, entri yang sesuai untuk sumber daya dibuat dalam file proyek, dengan pengecualian file CSS. Cuplikan layar berikut menunjukkan folder Sumber Daya umum yang berisi folder turunan untuk setiap jenis sumber daya:

Tindakan build untuk file sumber daya akan diatur dengan benar, jika sumber daya telah ditambahkan ke folder turunan Sumber Daya yang benar.
Folder anak folder Sumber Daya dapat ditunjuk untuk setiap jenis sumber daya dengan mengedit file proyek untuk aplikasi Anda:
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\*" />
<!-- Fonts -->
<MauiFont Include="Resources\Fonts\*" />
<!-- Raw assets -->
<MauiAsset Include="Resources\Raw\*" />
</ItemGroup>
Karakter kartubebas (*) menunjukkan bahwa semua file dalam folder akan diperlakukan sebagai jenis sumber daya yang ditentukan. Selain itu, dimungkinkan untuk menyertakan semua file dari folder anak:
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\**\*" />
</ItemGroup>
Dalam contoh ini, karakter kartubebas ganda ('**') menentukan bahwa folder Gambar dapat berisi folder turunan. Oleh karena itu, <MauiImage Include="Resources\Images\**\*" /> menentukan bahwa file apa pun di folder Resources\Images , atau folder turunan dari folder Gambar , akan digunakan sebagai gambar sumber tempat gambar resolusi yang diperlukan dihasilkan untuk setiap platform.
Sumber daya khusus platform akan mengambil alih mitra sumber daya bersama mereka. Misalnya, jika Anda memiliki gambar khusus Android yang terletak di Platforms\Android\Resources\drawable-xhdpi\logo.png, dan Anda juga menyediakan gambar Resources\Images\logo.svg bersama, file Scalable Vector Graphics (SVG) akan digunakan untuk menghasilkan gambar Android yang diperlukan, kecuali untuk gambar XHDPI yang sudah ada sebagai gambar khusus platform.
Ikon aplikasi
Ikon aplikasi dapat ditambahkan ke proyek aplikasi Anda dengan menyeret gambar ke folder Resources\AppIcon proyek, di mana tindakan build-nya akan secara otomatis diatur ke MauiIcon. Ini membuat entri yang sesuai dalam file proyek Anda:
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
Pada waktu build, ikon aplikasi akan diubah ukurannya menjadi ukuran yang benar untuk platform dan perangkat target. Ikon aplikasi yang diubah ukurannya kemudian ditambahkan ke paket aplikasi Anda. Ikon aplikasi diubah ukurannya menjadi beberapa resolusi karena memiliki beberapa kegunaan, termasuk digunakan untuk mewakili aplikasi di perangkat, dan di penyimpanan aplikasi.
Untuk informasi selengkapnya, lihat Menambahkan ikon aplikasi ke proyek aplikasi .NET MAUI.
Gambar
Gambar dapat ditambahkan ke proyek aplikasi Anda dengan menyeretnya ke folder Resources\Images proyek, di mana tindakan build-nya akan secara otomatis diatur ke MauiImage. Ini membuat entri yang sesuai dalam file proyek Anda:
<MauiImage Include="Resources\Images\logo.svg" />
Pada waktu build, gambar dapat diubah ukurannya menjadi resolusi yang benar untuk platform dan perangkat target. Gambar yang dihasilkan kemudian ditambahkan ke paket aplikasi Anda.
Untuk informasi selengkapnya, lihat Menambahkan gambar ke proyek aplikasi .NET MAUI.
Font
Format jenis benar (TTF) atau font jenis terbuka (OTF) dapat ditambahkan ke proyek aplikasi Anda dengan menyeretnya ke folder Resources\Fonts proyek Anda, di mana tindakan build-nya akan secara otomatis diatur ke MauiFont. Ini membuat entri yang sesuai per font dalam file proyek Anda:
<MauiFont Include="Resources\Fonts\OpenSans-Regular.ttf" />
Pada waktu build, font disalin ke paket aplikasi Anda.
Untuk informasi selengkapnya, lihat Font.
Layar percikan
Layar splash dapat ditambahkan ke proyek aplikasi Anda dengan menyeret gambar ke folder Resources\Splash proyek, di mana tindakan build-nya akan secara otomatis diatur ke MauiSplashScreen. Ini membuat entri yang sesuai dalam file proyek Anda:
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
Pada waktu build, gambar layar splash diubah ukurannya ke ukuran yang benar untuk platform dan perangkat target. Layar splash yang diubah ukurannya kemudian ditambahkan ke paket aplikasi Anda.
Untuk informasi selengkapnya, lihat Menambahkan layar percikan ke proyek aplikasi .NET MAUI.
Aset mentah
File aset mentah, seperti HTML, JSON, dan video, dapat ditambahkan ke proyek aplikasi Anda dengan menyeretnya ke folder Resources\Raw proyek Anda, di mana tindakan build-nya akan secara otomatis diatur ke MauiAsset. Ini membuat entri yang sesuai per aset dalam file proyek Anda:
<MauiAsset Include="Resources\Raw\index.html" />
Aset mentah kemudian dapat dikonsumsi oleh kontrol, sesuai kebutuhan:
<WebView Source="index.html" />
Pada waktu build, aset mentah disalin ke paket aplikasi Anda. Untuk informasi tentang menonaktifkan kemasan aset, lihat Menonaktifkan kemasan file aset.
File CSS
Aplikasi .NET MAUI dapat ditata sebagian dengan file Cascading Style Sheet (CSS). File CSS dapat ditambahkan ke proyek aplikasi Anda dengan menyeretnya ke folder proyek Anda, dan mengatur tindakan buildnya ke MauiCss di jendela Properti .
File CSS harus dimuat oleh StyleSheet kelas sebelum ditambahkan ke ResourceDictionary:
<Application ...>
<Application.Resources>
<StyleSheet Source="/Resources/styles.css" />
</Application.Resources>
</Application>
Untuk informasi selengkapnya, lihat Aplikasi gaya dengan CSS.
Manifes aplikasi
Setiap platform menggunakan file manifes aplikasi aslinya sendiri untuk menentukan informasi seperti judul aplikasi, ID, versi, dan lainnya. Proyek tunggal .NET MAUI memungkinkan Anda menentukan data aplikasi umum ini dalam satu lokasi dalam file proyek.
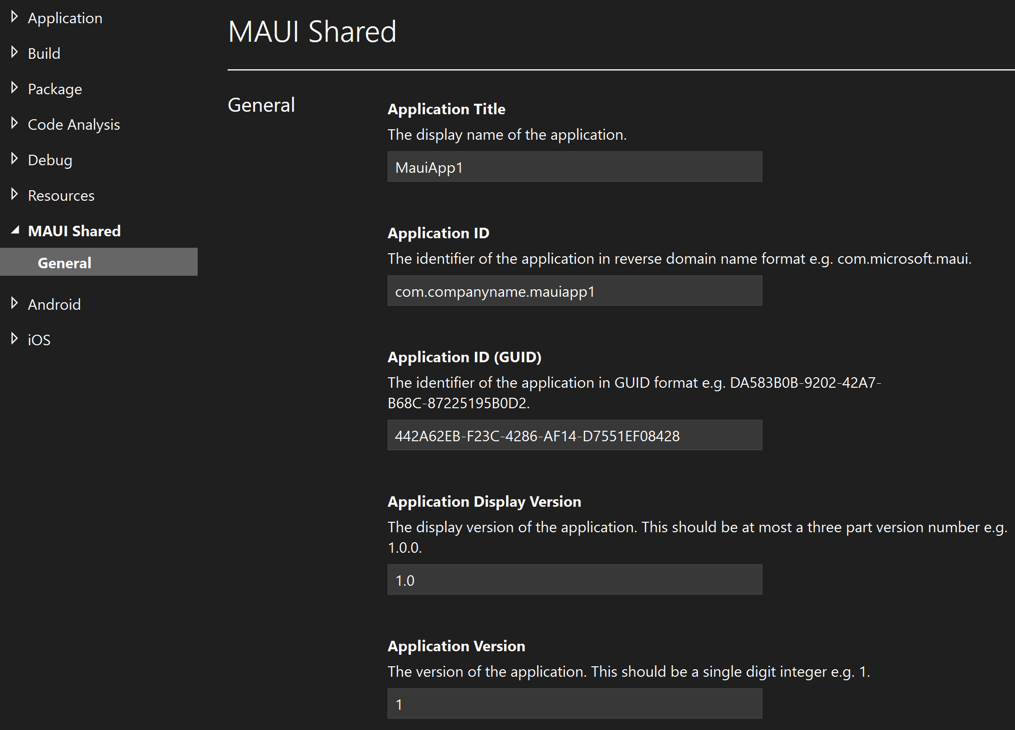
Untuk menentukan data manifes aplikasi bersama untuk proyek, buka menu pintasan untuk proyek di Penjelajah Solusi, lalu pilih Properti. Judul, ID, dan versi aplikasi kemudian dapat ditentukan dalam MAUI Shared > General:

Pada waktu build, data manifes aplikasi bersama digabungkan dengan data khusus platform dalam file manifes aplikasi asli, untuk menghasilkan file manifes untuk paket aplikasi. Untuk informasi selengkapnya, lihat Konfigurasi proyek di .NET MAUI - MAUI Shared.
Kode khusus platform
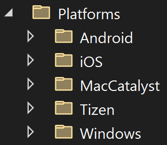
Proyek aplikasi .NET MAUI berisi folder Platform, dengan setiap folder anak mewakili platform yang dapat ditargetkan .NET MAUI:

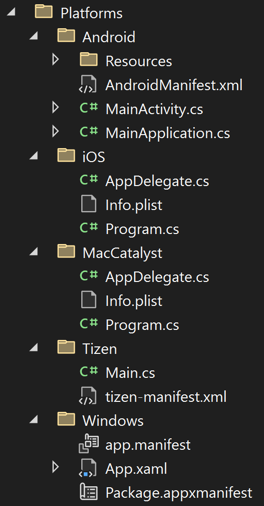
Folder untuk setiap platform berisi sumber daya khusus platform, dan kode yang memulai aplikasi di setiap platform:

Pada waktu build, sistem build hanya menyertakan kode dari setiap folder saat membangun untuk platform tertentu. Misalnya, ketika Anda membuat untuk Android, file di folder Platforms\Android akan dibangun ke dalam paket aplikasi, tetapi file di folder Platform lain tidak akan. Pendekatan ini menggunakan multi-penargetan untuk menargetkan beberapa platform dari satu proyek. Multi-penargetan dapat dikombinasikan dengan kelas parsial dan metode parsial untuk memanggil fungsionalitas platform asli dari kode lintas platform. Untuk informasi selengkapnya, lihat Memanggil kode platform.
Selain pendekatan multi-penargetan default ini, aplikasi .NET MAUI juga dapat ditargetkan multi-target berdasarkan nama file dan kriteria folder Anda sendiri. Ini memungkinkan Anda menyusun proyek aplikasi .NET MAUI sehingga Anda tidak perlu menempatkan kode platform Anda ke dalam folder turunan folder Platform . Untuk informasi selengkapnya, lihat Mengonfigurasi multi-penargetan.
Multi-penargetan juga dapat dikombinasikan dengan kompilasi kondisional sehingga kode ditargetkan ke platform tertentu:
#if ANDROID
handler.NativeView.SetBackgroundColor(Colors.Red.ToNative());
#elif IOS
handler.NativeView.BackgroundColor = Colors.Red.ToNative();
handler.NativeView.BorderStyle = UIKit.UITextBorderStyle.Line;
#elif WINDOWS
handler.NativeView.Background = Colors.Red.ToNative();
#endif
Untuk informasi selengkapnya tentang kompilasi bersyarah, lihat Kompilasi bersyar.
Titik entri aplikasi
Meskipun folder Platform berisi kode khusus platform yang memulai aplikasi di setiap platform, aplikasi .NET MAUI memiliki satu titik entri aplikasi lintas platform. Setiap titik entri platform memanggil CreateMauiApp metode pada kelas statis MauiProgram di proyek aplikasi Anda, dan mengembalikan MauiApp, yang merupakan titik masuk untuk aplikasi Anda.
Kelas MauiProgram harus minimal menyediakan aplikasi untuk dijalankan:
namespace MyMauiApp;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>();
return builder.Build();
}
}
Kelas App berasal dari Application kelas :
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
}
Dalam contoh sebelumnya, MainPage properti diatur ke AppShell objek . AppShell adalah kelas subkelas Shell yang menjelaskan hierarki visual aplikasi. Untuk informasi selengkapnya, lihat Membuat aplikasi .NET MAUI Shell.
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new AppShell());
}
}
Dalam contoh sebelumnya, baru Window dibuat yang konten awalnya diatur ke AppShell objek . AppShell adalah kelas subkelas Shell yang menjelaskan hierarki visual aplikasi. Untuk informasi selengkapnya, lihat Membuat aplikasi .NET MAUI Shell.
