Tingkatkan Xamarin.Forms aplikasi secara manual ke aplikasi .NET MAUI proyek tunggal
Untuk memigrasikan Xamarin.Forms aplikasi ke aplikasi .NET Multi-platform App UI (.NET MAUI) proyek tunggal, Anda harus:
- Perbarui aplikasi Anda Xamarin.Forms untuk menggunakan Xamarin.Forms 5.
- Perbarui dependensi aplikasi ke versi terbaru.
- Pastikan aplikasi masih berfungsi.
- Buat aplikasi .NET MAUI.
- Salin kode dan konfigurasi dari Xamarin.Forms aplikasi ke aplikasi .NET MAUI.
- Salin sumber daya dari aplikasi Anda Xamarin.Forms ke aplikasi .NET MAUI.
- Memperbarui namespace layanan.
- Atasi perubahan API apa pun.
- Tingkatkan atau ganti dependensi yang tidak kompatibel dengan versi .NET 8.
- Kompilasi dan uji aplikasi Anda.
Untuk menyederhanakan proses peningkatan, Anda harus membuat aplikasi .NET MAUI baru dengan nama yang sama dengan aplikasi Anda Xamarin.Forms , lalu menyalin kode, konfigurasi, dan sumber daya Anda. Ini adalah pendekatan yang diuraikan di bawah ini.
Memperbarui aplikasi Anda Xamarin.Forms
Sebelum memutakhirkan aplikasi ke Xamarin.Forms .NET MAUI, Anda harus terlebih dahulu memperbarui Xamarin.Forms aplikasi untuk menggunakan Xamarin.Forms 5 dan memastikan bahwa aplikasi masih berjalan dengan benar. Selain itu, Anda harus memperbarui dependensi yang digunakan aplikasi Anda ke versi terbaru.
Ini akan membantu menyederhanakan sisa proses migrasi, karena akan meminimalkan perbedaan API antara Xamarin.Forms dan .NET MAUI, dan akan memastikan bahwa Anda menggunakan versi dependensi yang kompatibel .NET jika ada.
Membuat aplikasi .NET MAUI
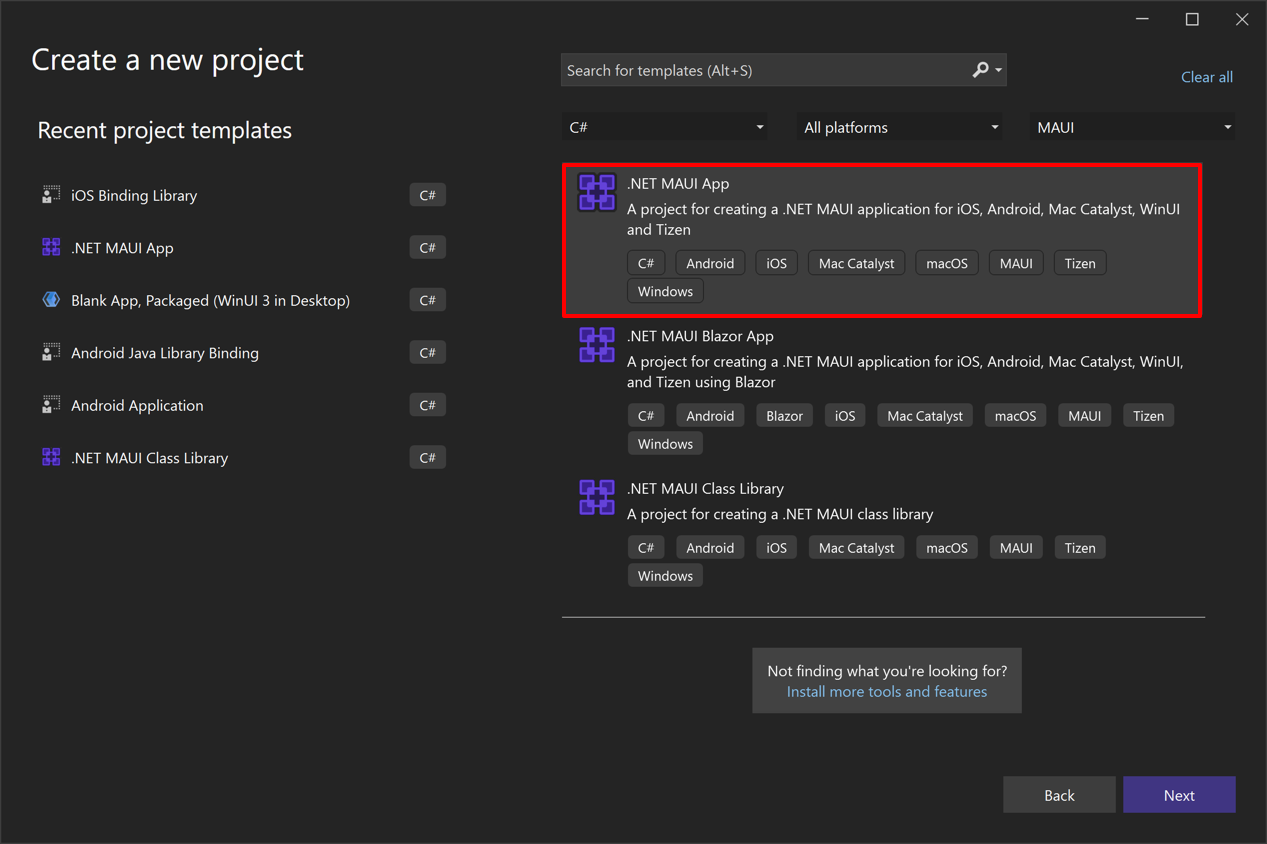
Di Visual Studio, buat aplikasi MAUI .NET baru menggunakan nama yang sama dengan aplikasi Anda Xamarin.Forms :

Membuka file proyek akan mengonfirmasi bahwa Anda memiliki proyek gaya .NET SDK.
Menyalin kode ke aplikasi .NET MAUI
Semua kode lintas platform dari proyek pustaka Anda Xamarin.Forms harus disalin ke dalam proyek aplikasi .NET MAUI Anda dalam folder dan file bernama identik.
Perender kustom dapat digunakan kembali di aplikasi .NET MAUI, atau dimigrasikan ke handler .NET MAUI. Untuk informasi selengkapnya, lihat Menggunakan kembali perender kustom di .NET MAUI dan Memigrasikan perender Xamarin.Forms kustom ke handler .NET MAUI.
Efek dapat digunakan kembali di aplikasi .NET MAUI. Untuk informasi selengkapnya, lihat Menggunakan kembali efek.
Catatan
Anda dapat dengan cepat memperbarui namespace layanan Anda Xamarin.Forms dengan menggunakan Tindakan cepat di Visual Studio, asalkan Anda telah menginstal Asisten Microsoft.Maui Peningkatan.
Kode khusus platform
Proyek aplikasi .NET MAUI berisi folder Platform, dengan setiap folder anak mewakili platform yang dapat ditargetkan .NET MAUI:

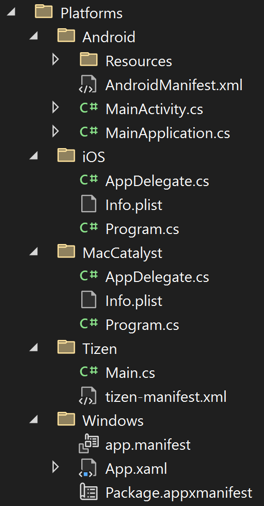
Folder untuk setiap platform berisi sumber daya khusus platform, dan kode yang memulai aplikasi di setiap platform:

Kode, dan folder yang berisi, dari proyek kepala Anda Xamarin.Forms harus disalin ke folder ini:
Kode dari proyek kepala Android Anda Xamarin.Forms harus disalin ke folder Platform\Android dari proyek aplikasi .NET MAUI Anda. Selain itu, salin kode kustom apa pun dari kelas dan
MainApplicationAnda Xamarin.FormsMainActivityke kelas yang sama di proyek aplikasi .NET MAUI Anda.Kode dari proyek kepala iOS Anda Xamarin.Forms harus disalin ke folder Platforms\iOS dari proyek aplikasi .NET MAUI Anda. Selain itu, salin kode kustom apa pun dari kelas Anda Xamarin.Forms
AppDelegateke kelas yang sama di proyek aplikasi .NET MAUI Anda.Catatan
Untuk daftar perubahan yang melanggar di .NET untuk iOS, lihat Melanggar perubahan di .NET untuk iOS.
Kode dari proyek kepala UWP Anda Xamarin.Forms harus disalin ke folder Platforms\Windows dari proyek aplikasi .NET MAUI Anda. Selain itu, salin kode kustom apa pun dari kelas Anda Xamarin.Forms
Appke kelas yang sama di proyek aplikasi .NET MAUI Anda.
Pada waktu build, sistem build hanya menyertakan kode dari setiap folder saat membangun untuk platform tertentu. Misalnya, ketika Anda membuat untuk Android, file di folder Platforms\Android akan dibangun ke dalam paket aplikasi, tetapi file di folder Platform lain tidak akan. Pendekatan ini menggunakan multi-penargetan untuk menargetkan beberapa platform dari satu proyek. Aplikasi MAUI .NET juga dapat ditargetkan multi-target berdasarkan kriteria nama file dan folder Anda sendiri. Ini memungkinkan Anda menyusun proyek aplikasi .NET MAUI sehingga Anda tidak perlu menempatkan kode platform Anda ke dalam folder turunan folder Platform . Untuk informasi selengkapnya, lihat Mengonfigurasi multi-penargetan.
Menyalin konfigurasi ke aplikasi .NET MAUI
Setiap platform menggunakan file manifes aplikasi aslinya sendiri untuk menentukan informasi seperti judul aplikasi, ID, versi, dan lainnya. Proyek tunggal .NET MAUI memungkinkan Anda menentukan data aplikasi umum ini dalam satu lokasi dalam file proyek.
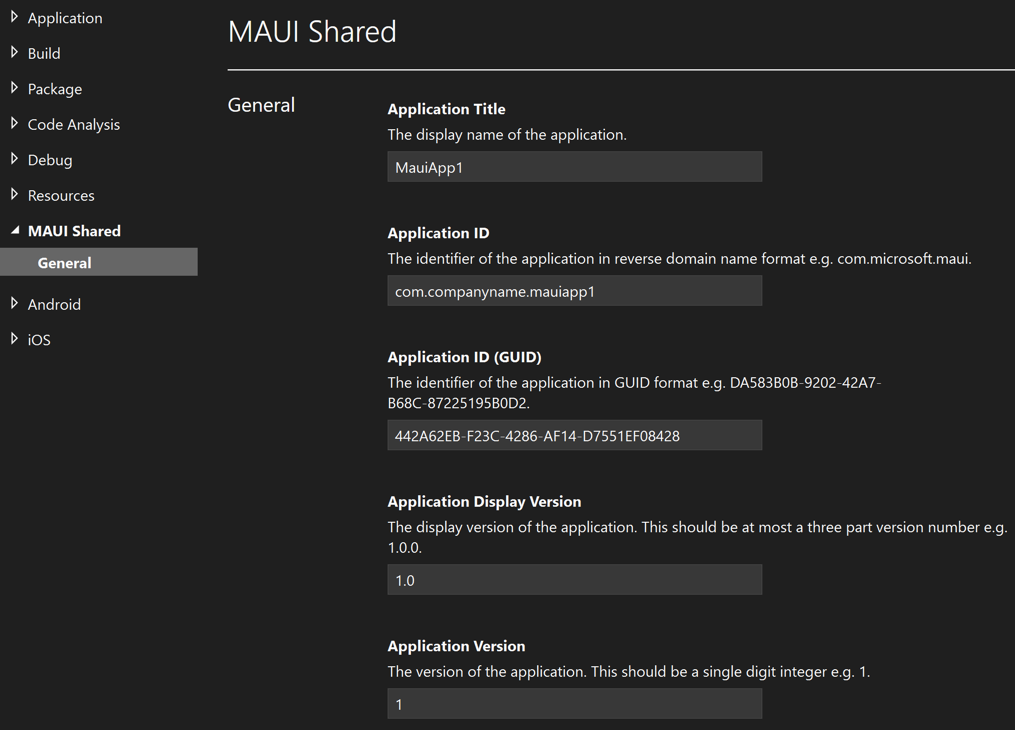
Untuk menentukan data manifes aplikasi bersama untuk proyek, buka menu pintasan untuk proyek di Penjelajah Solusi, lalu pilih Properti. Judul, ID, dan versi aplikasi kemudian dapat ditentukan dalam MAUI Shared > General:

Pada waktu build, data manifes aplikasi bersama digabungkan dengan data khusus platform dalam file manifes aplikasi asli, untuk menghasilkan file manifes untuk paket aplikasi. Untuk informasi selengkapnya, lihat Konfigurasi proyek di .NET MAUI - MAUI Shared.
Data yang tersisa dari manifes aplikasi Anda Xamarin.Forms harus disalin ke manifes aplikasi .NET MAUI Anda:
- Di Android, salin data tambahan apa pun dari file AndroidManifest.xml di proyek kepala Android Anda Xamarin.Forms , ke file Platforms\Android\AndroidManifest.xml di proyek aplikasi .NET MAUI Anda.
- Di iOS, salin data tambahan apa pun dari file Info.plist di proyek kepala iOS Anda Xamarin.Forms , ke file Platforms\iOS\Info.plist di proyek aplikasi .NET MAUI Anda. Selain itu, salin file Entitlements.plist di proyek kepala iOS Anda Xamarin.Forms ke folder Platforms\iOS di proyek aplikasi .NET MAUI Anda.
- Di Windows, salin data tambahan dari file Package.appxmanifest di proyek kepala UWP Anda Xamarin.Forms , ke file Platforms\Windows\Package.appxmanifest di proyek aplikasi .NET MAUI Anda.
Menyalin sumber daya ke aplikasi .NET MAUI
Proyek tunggal .NET MAUI memungkinkan file sumber daya disimpan dalam satu lokasi saat digunakan di setiap platform. Ini termasuk font, gambar, ikon aplikasi, layar percikan, aset mentah, dan file CSS untuk menata aplikasi .NET MAUI.
File sumber daya biasanya harus ditempatkan di folder Sumber Daya proyek aplikasi .NET MAUI Anda, atau folder turunan folder Sumber Daya , dan harus mengatur tindakan build dengan benar. Tabel berikut ini memperlihatkan tindakan build untuk setiap jenis file sumber daya:
| Sumber daya | Tindakan build |
|---|---|
| Ikon aplikasi | MauiIcon |
| Font | MauiFont |
| Gambar | MauiImage |
| Layar percikan | Layar MauiSplash |
| Aset mentah | MauiAsset |
| File CSS | MauiCss |
Catatan
File XAML juga disimpan dalam proyek aplikasi .NET MAUI Anda, dan secara otomatis diberi tindakan build MauiXaml . Namun, hanya kamus sumber daya XAML yang biasanya akan ditempatkan di folder Sumber Daya proyek aplikasi.
Cuplikan layar berikut menunjukkan folder Sumber Daya umum yang berisi folder turunan untuk setiap jenis sumber daya:

Tindakan build untuk file sumber daya akan diatur dengan benar, jika sumber daya telah ditambahkan ke folder turunan Sumber Daya yang benar.
Penting
Sumber daya khusus platform akan mengambil alih mitra sumber daya bersama mereka. Misalnya, jika Anda memiliki gambar khusus Android yang terletak di Platforms\Android\Resources\drawable-xhdpi\logo.png, dan Anda juga menyediakan gambar Resources\Images\logo.svg bersama, file Scalable Vector Graphics (SVG) akan digunakan untuk menghasilkan gambar Android yang diperlukan, kecuali untuk gambar XHDPI yang sudah ada sebagai gambar khusus platform.
Ikon aplikasi
Ikon aplikasi Anda Xamarin.Forms harus ditambahkan ke proyek aplikasi .NET MAUI Anda dengan menyeret gambar ke folder Resources\AppIcon proyek, di mana tindakan build-nya akan secara otomatis diatur ke MauiIcon. Pada waktu build, ikon aplikasi diubah ukurannya menjadi ukuran yang benar untuk platform dan perangkat target. Ikon aplikasi diubah ukurannya menjadi beberapa resolusi karena memiliki beberapa kegunaan, termasuk digunakan untuk mewakili aplikasi di perangkat, dan di penyimpanan aplikasi.
Untuk informasi selengkapnya, lihat Menambahkan ikon aplikasi ke proyek aplikasi .NET MAUI.
Layar percikan
Jika aplikasi Anda Xamarin.Forms memiliki layar percikan, aplikasi tersebut harus ditambahkan ke proyek aplikasi .NET MAUI Anda dengan menyeret gambar ke folder Resources\Splash proyek, di mana tindakan build-nya akan secara otomatis diatur ke MauiSplashScreen. Pada waktu build, gambar layar splash diubah ukurannya ke ukuran yang benar untuk platform dan perangkat target.
Untuk informasi selengkapnya, lihat Menambahkan layar percikan ke proyek aplikasi .NET MAUI.
Gambar
Perangkat memiliki berbagai ukuran dan kepadatan layar dan setiap platform memiliki fungsionalitas untuk menampilkan gambar yang bergantung pada kepadatan. Dalam Xamarin.Forms, gambar yang bergantung pada kepadatan biasanya ditempatkan dalam proyek kepala dan mengadopsi konvensi penamaan khusus platform. Ada dua pendekatan yang dapat diambil untuk memigrasikan gambar-gambar ini ke .NET MAUI.
Pendekatan yang disarankan adalah menyalin versi resolusi tertinggi dari setiap gambar dari solusi Anda Xamarin.Forms ke proyek aplikasi .NET MAUI Anda dengan menyeretnya ke folder Resources\Images proyek, di mana tindakan build-nya akan secara otomatis diatur ke MauiImage. Anda juga perlu mengatur BaseSize atribut setiap gambar bitmap, untuk memastikan bahwa pengubahan ukuran terjadi. Ini menghilangkan kebutuhan untuk memiliki beberapa versi setiap gambar, pada setiap platform. Pada waktu build, gambar apa pun kemudian akan diubah ukurannya menjadi beberapa gambar yang bergantung pada kepadatan yang memenuhi persyaratan platform. Untuk informasi selengkapnya, lihat Menambahkan gambar ke proyek aplikasi .NET MAUI.
Atau, Anda dapat menyalin gambar yang bergantung kepadatan dari solusi Anda Xamarin.Forms ke folder bernama identik di folder Platforms\{Platform} dari proyek aplikasi .NET MAUI Anda, dan mengatur tindakan build mereka ke tindakan build yang digunakan dalam solusi Anda Xamarin.Forms . Tabel berikut mencantumkan contoh lokasi gambar untuk solusi Xamarin.Forms , dan lokasi yang setara dalam proyek aplikasi .NET MAUI:
| Xamarin.Forms lokasi gambar | Lokasi gambar .NET MAUI | Tindakan build gambar platform .NET MAUI |
|---|---|---|
| {MyApp.Android}\Resources\drawable-xhdpi\image.png | Platforms\Android\Resources\drawable-xhdpi\image.png | AndroidResource |
| {MyApp.iOS}\image.jpg | *Platforms\iOS\Resources\image.jpg | BundleResource |
| {MyApp.UWP}\Assets\Images\image.gif | *Platforms\Windows\Assets\Images\image.gif | Konten |
Asalkan Anda telah mengadopsi konvensi penamaan gambar yang sama seperti yang digunakan dalam solusi Anda Xamarin.Forms , gambar yang sesuai akan dipilih pada runtime berdasarkan kemampuan perangkat. Kerugian dari pendekatan ini adalah Anda masih memiliki beberapa versi setiap gambar di setiap platform.
Font
Font apa pun dari solusi Anda Xamarin.Forms dapat ditambahkan ke solusi .NET MAUI Anda dengan menyeretnya ke folder Resources\Fonts dari proyek aplikasi .NET MAUI Anda, di mana tindakan build mereka akan secara otomatis diatur ke MauiFont.
Untuk informasi selengkapnya, lihat Font.
File CSS
Setiap file CSS dari solusi Anda Xamarin.Forms dapat ditambahkan ke solusi .NET MAUI Anda dengan menyeretnya ke folder bernama yang identik, dan mengatur tindakan build mereka ke MauiCss di jendela Properti .
Untuk informasi selengkapnya tentang menggunakan file CSS di aplikasi .NET MAUI, lihat Aplikasi gaya menggunakan Lembar Gaya Berskala.
Aset mentah
Setiap file aset mentah, seperti HTML, JSON, dan video, harus disalin dari solusi Anda Xamarin.Forms ke proyek aplikasi .NET MAUI Anda dengan menyeretnya ke folder Resources\Raw proyek Anda, di mana tindakan build mereka akan secara otomatis diatur ke MauiAsset.
Sumber daya yang dilokalkan
Dalam aplikasi .NET MAUI, string dilokalkan menggunakan pendekatan yang sama seperti di Xamarin.Forms aplikasi. Oleh karena itu, file sumber daya .NET Anda (.resx) harus disalin dari solusi Anda Xamarin.Forms ke folder bernama identik dalam solusi .NET MAUI Anda. Kemudian, bahasa netral aplikasi .NET MAUI Anda harus ditentukan. Untuk informasi selengkapnya, lihat Menentukan bahasa netral aplikasi.
Catatan
File sumber daya .NET tidak harus ditempatkan di folder Sumber Daya proyek aplikasi .NET MAUI Anda.
Dalam aplikasi .NET MAUI, gambar dilokalkan menggunakan pendekatan yang sama seperti dalam aplikasi Xamarin.Forms . Oleh karena itu, gambar yang dilokalkan, dan folder tempat mereka berada, harus disalin dari solusi Anda Xamarin.Forms ke proyek aplikasi .NET MAUI Anda:
- Di Android, folder akar di proyek aplikasi .NET MAUI Anda untuk gambar yang dilokalkan adalah Platforms\Android\Resources.
- Di iOS, folder akar di proyek aplikasi .NET MAUI Anda untuk gambar yang dilokalkan adalah Platforms\iOS\Resources.
- Di Windows, folder akar di proyek aplikasi .NET MAUI Anda untuk gambar yang dilokalkan adalah Platforms\Windows\Assets\Images.
Gambar yang dilokalkan harus mengatur tindakan build mereka ke tindakan build yang digunakan dalam solusi Anda Xamarin.Forms . Untuk informasi selengkapnya, lihat Melokalisasi gambar.
Dalam aplikasi .NET MAUI, nama aplikasi dilokalkan menggunakan pendekatan yang sama seperti dalam Xamarin.Forms aplikasi:
- Di Android, nama aplikasi yang dilokalkan dapat disimpan menggunakan konvensi penamaan berbasis folder di folder Platforms\Android\Resources . Folder dan file pelokalan nama aplikasi harus disalin ke folder ini dari solusi Anda Xamarin.Forms .
- Di iOS, nama aplikasi yang dilokalkan disimpan menggunakan konvensi penamaan berbasis folder di folder Platforms\iOS\Resources . Folder dan file pelokalan nama aplikasi harus disalin ke folder ini dari solusi Anda Xamarin.Forms .
- Di Windows, nama aplikasi yang dilokalkan disimpan dalam manifes paket aplikasi.
Untuk informasi selengkapnya, lihat Melokalisasi nama aplikasi. Untuk informasi selengkapnya tentang pelokalan aplikasi .NET MAUI, lihat Pelokalan.
Perubahan namespace
Namespace telah berubah dalam pemindahan dari Xamarin.Forms ke .NET MAUI, dan Xamarin.Essentials fitur sekarang menjadi bagian dari .NET MAUI. Untuk membuat pembaruan namespace layanan, lakukan pencarian dan ganti untuk namespace berikut:
Proyek MAUI .NET menggunakan arahan implisit global using . Fitur ini memungkinkan Anda menghapus using direktif untuk Xamarin.Essentials namespace layanan, tanpa harus menggantinya dengan namespace .NET MAUI yang setara.
Selain itu, namespace XAML default telah berubah dari http://xamarin.com/schemas/2014/forms masuk Xamarin.Forms ke http://schemas.microsoft.com/dotnet/2021/maui di .NET MAUI. Oleh karena itu, Anda harus mengganti semua kemunculan xmlns="http://xamarin.com/schemas/2014/forms" dengan xmlns="http://schemas.microsoft.com/dotnet/2021/maui".
Catatan
Anda dapat dengan cepat memperbarui namespace layanan Anda Xamarin.Forms dengan menggunakan Tindakan cepat di Visual Studio, asalkan Anda telah menginstal Asisten Microsoft.Maui Peningkatan.
Perubahan API
Beberapa API telah berubah dalam perpindahan dari Xamarin.Forms ke .NET MAUI. Ini adalah beberapa alasan termasuk menghapus fungsionalitas duplikat yang disebabkan oleh Xamarin.Essentials menjadi bagian dari .NET MAUI, dan memastikan bahwa API mengikuti pedoman penamaan .NET. Bagian berikut membahas perubahan ini.
Perubahan warna
Dalam Xamarin.Forms, Xamarin.Forms.Color struct memungkinkan Anda membuat Color objek menggunakan double nilai, dan menyediakan warna bernama, seperti Xamarin.Forms.Color.AliceBlue. Di .NET MAUI, fungsionalitas ini telah dipisahkan ke Microsoft.Maui.Graphics.Color dalam kelas, dan Microsoft.Maui.Graphics.Colors kelas .
Kelas Microsoft.Maui.Graphics.Color , di Microsoft.Maui.Graphics namespace, memungkinkan Anda membuat Color objek menggunakan float nilai, byte nilai, dan int nilai. Kelas Microsoft.Maui.Graphics.Colors , yang juga berada di Microsoft.Maui.Graphics namespace, sebagian besar menyediakan warna bernama yang sama. Misalnya, gunakan Colors.AliceBlue untuk menentukan AliceBlue warna.
Tabel berikut menunjukkan perubahan API antara Xamarin.Forms.Color struktur dan Microsoft.Maui.Graphics.Color kelas:
| Xamarin.Forms API | .NET MAUI API | Komentar |
|---|---|---|
Xamarin.Forms.Color.R |
Microsoft.Maui.Graphics.Color.Red | |
Xamarin.Forms.Color.G |
Microsoft.Maui.Graphics.Color.Green | |
Xamarin.Forms.Color.B |
Microsoft.Maui.Graphics.Color.Blue | |
Xamarin.Forms.Color.A |
Microsoft.Maui.Graphics.Color.Alpha | |
Xamarin.Forms.Color.Hue |
Microsoft.Maui.Graphics.Color.GetHue | Xamarin.Forms properti diganti dengan metode di .NET MAUI. |
Xamarin.Forms.Color.Saturation |
Microsoft.Maui.Graphics.Color.GetSaturation | Xamarin.Forms properti diganti dengan metode di .NET MAUI. |
Xamarin.Forms.Color.Luminosity |
Microsoft.Maui.Graphics.Color.GetLuminosity | Xamarin.Forms properti diganti dengan metode di .NET MAUI. |
Xamarin.Forms.Color.Default |
Tidak setara .NET MAUI. Sebagai gantinya, Microsoft.Maui.Graphics.Color objek default ke null. |
|
Xamarin.Forms.Color.Accent |
Tidak setara .NET MAUI. | |
Xamarin.Forms.Color.FromHex |
Microsoft.Maui.Graphics.Color.FromArgb | Microsoft.Maui.Graphics.Color.FromHex usang dan akan dihapus dalam rilis mendatang. |
Selain itu, semua nilai numerik dalam adalah Microsoft.Maui.Graphics.Color , bukan double seperti yang floatdigunakan dalam Xamarin.Forms.Color.
Catatan
Tidak seperti Xamarin.Forms, Microsoft.Maui.Graphics.Color tidak memiliki konversi implisit ke System.Drawing.Color.
Perubahan tata letak
Tabel berikut mencantumkan API tata letak yang telah dihapus dalam pemindahan dari Xamarin.Forms ke .NET MAUI:
| Xamarin.Forms API | .NET MAUI API | Komentar |
|---|---|---|
Xamarin.Forms.AbsoluteLayout.IAbsoluteList<T>.Add |
Kelebihan Add beban yang menerima 3 argumen tidak ada di .NET MAUI. |
|
Xamarin.Forms.Grid.IGridList<T>.AddHorizontal |
Tidak setara .NET MAUI. | |
Xamarin.Forms.Grid.IGridList<T>.AddVertical |
Tidak setara .NET MAUI. | |
Xamarin.Forms.RelativeLayout |
Microsoft.Maui.Controls.Compatibility.RelativeLayout | Di .NET MAUI, RelativeLayout hanya ada sebagai kontrol kompatibilitas untuk pengguna yang bermigrasi dari Xamarin.Forms. Gunakan Grid sebagai gantinya xmlns , atau tambahkan untuk namespace kompatibilitas. |
Selain itu, menambahkan turunan ke tata letak dalam kode di Xamarin.Forms dicapai dengan menambahkan anak-anak ke koleksi tata letak Children :
Grid grid = new Grid();
grid.Children.Add(new Label { Text = "Hello world" });
Di .NET MAUI, Children koleksi ini untuk penggunaan internal oleh .NET MAUI dan tidak boleh dimanipulasi secara langsung. Oleh karena itu, dalam kode turunan harus ditambahkan langsung ke tata letak:
Grid grid = new Grid();
grid.Add(new Label { Text = "Hello world" });
Penting
Metode ekstensi tata letak apa pun Add , seperti GridExtensions.Add, dipanggil pada tata letak alih-alih Children koleksi tata letak.
Anda mungkin melihat saat menjalankan aplikasi .NET MAUI yang ditingkatkan bahwa perilaku tata letak berbeda. Untuk informasi selengkapnya, lihat Perubahan perilaku tata letak dari Xamarin.Forms.
Perubahan tata letak kustom
Proses untuk membuat tata letak kustom melibatkan Xamarin.Forms pembuatan kelas yang berasal dari Layout<View>, dan mengesampingkan VisualElement.OnMeasure metode dan Layout.LayoutChildren . Untuk informasi selengkapnya, lihat Membuat tata letak kustom di Xamarin.Forms.
Di .NET MAUI, kelas tata letak berasal dari kelas abstrak Layout . Kelas ini mendelegasikan tata letak dan pengukuran lintas platform ke kelas manajer tata letak. Setiap kelas manajer tata letak mengimplementasikan ILayoutManager antarmuka, yang menentukan bahwa Measure dan ArrangeChildren implementasi harus disediakan:
- Implementasi Measure memanggil IView.Measure pada setiap tampilan dalam tata letak, dan mengembalikan ukuran total tata letak mengingat batasan.
- Implementasi ArrangeChildren menentukan di mana setiap tampilan harus ditempatkan dalam batas tata letak, dan panggilan Arrange pada setiap tampilan dengan batas yang sesuai. Nilai yang dikembalikan adalah ukuran tata letak yang sebenarnya.
Untuk informasi selengkapnya, lihat Tata letak kustom.
Perubahan perangkat
Xamarin.Forms memiliki Xamarin.Forms.Device kelas yang membantu Anda berinteraksi dengan perangkat dan platform tempat aplikasi berjalan. Kelas yang setara di .NET MAUI, Microsoft.Maui.Controls.Device, tidak digunakan lagi dan fungsinya digantikan oleh beberapa jenis.
Tabel berikut menunjukkan penggantian MAUI .NET untuk fungsionalitas di Xamarin.Forms.Device kelas :
| Xamarin.Forms API | .NET MAUI API | Komentar |
|---|---|---|
Xamarin.Forms.Device.Android |
Microsoft.Maui.Devices.DevicePlatform.Android | |
Xamarin.Forms.Device.iOS |
Microsoft.Maui.Devices.DevicePlatform.iOS | |
Xamarin.Forms.Device.GTK |
Tidak setara .NET MAUI. | |
Xamarin.Forms.Device.macOS |
Tidak setara .NET MAUI. Sebagai gantinya, gunakan Microsoft.Maui.Devices.DevicePlatform.MacCatalyst. | |
Xamarin.Forms.Device.Tizen |
Microsoft.Maui.Devices.DevicePlatform.Tizen | |
Xamarin.Forms.Device.UWP |
Microsoft.Maui.Devices.DevicePlatform.WinUI | |
Xamarin.Forms.Device.WPF |
Tidak setara .NET MAUI. | |
Xamarin.Forms.Device.Flags |
Tidak setara .NET MAUI. | |
Xamarin.Forms.Device.FlowDirection |
Microsoft.Maui.ApplicationModel.AppInfo.RequestedLayoutDirection | |
Xamarin.Forms.Device.Idiom |
Microsoft.Maui.Devices.DeviceInfo.Idiom | |
Xamarin.Forms.Device.IsInvokeRequired |
Microsoft.Maui.Dispatching.Dispatcher.IsDispatchRequired | |
Xamarin.Forms.Device.OS |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.RuntimePlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.BeginInvokeOnMainThread |
Microsoft.Maui.ApplicationModel.MainThread.BeginInvokeOnMainThread | |
Xamarin.Forms.Device.GetMainThreadSynchronizationContextAsync |
Microsoft.Maui.ApplicationModel.MainThread.GetMainThreadSynchronizationContextAsync | |
Xamarin.Forms.Device.GetNamedColor |
Tidak setara .NET MAUI. | |
Xamarin.Forms.Device.GetNamedSize |
Tidak setara .NET MAUI. | |
Xamarin.Forms.Device.Invalidate |
Microsoft.Maui.Controls.VisualElement.InvalidateMeasure | |
Xamarin.Forms.Device.InvokeOnMainThreadAsync |
Microsoft.Maui.ApplicationModel.MainThread.InvokeOnMainThreadAsync | |
Xamarin.Forms.Device.OnPlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.OpenUri |
Microsoft.Maui.ApplicationModel.Launcher.OpenAsync | |
Xamarin.Forms.Device.SetFlags |
Tidak setara .NET MAUI. | |
Xamarin.Forms.Device.SetFlowDirection |
Microsoft.Maui.Controls.Window.FlowDirection | |
Xamarin.Forms.Device.StartTimer |
Microsoft.Maui.Dispatching.DispatcherExtensions.StartTimer atau Microsoft.Maui.Dispatching.Dispatcher.DispatchDelayed |
Memetakan perubahan
Di Xamarin.Forms, Map kontrol dan jenis terkait berada di Xamarin.Forms.Maps namespace layanan. Di .NET MAUI, fungsionalitas ini telah berpindah ke Microsoft.Maui.Controls.Maps namespace layanan dan Microsoft.Maui.Maps . Beberapa properti telah diganti namanya dan beberapa jenis telah diganti dengan jenis yang setara dari Xamarin.Essentials.
Tabel berikut ini memperlihatkan penggantian MAUI .NET untuk fungsionalitas di Xamarin.Forms.Maps namespace:
| Xamarin.Forms API | .NET MAUI API | Komentar |
|---|---|---|
Xamarin.Forms.Maps.Map.HasScrollEnabled |
Microsoft.Maui.Controls.Maps.Map.IsScrollEnabled | |
Xamarin.Forms.Maps.Map.HasZoomEnabled |
Microsoft.Maui.Controls.Maps.Map.IsZoomEnabled | |
Xamarin.Forms.Maps.Map.TrafficEnabled |
Microsoft.Maui.Controls.Maps.Map.IsTrafficEnabled | |
Xamarin.Forms.Maps.Map.MoveToLastRegionOnLayoutChange |
Tidak setara .NET MAUI. | |
Xamarin.Forms.Maps.Pin.Id |
Microsoft.Maui.Controls.Maps.Pin.MarkerId | |
Xamarin.Forms.Maps.Pin.Position |
Microsoft.Maui.Controls.Maps.Pin.Location | |
Xamarin.Forms.Maps.MapClickedEventArgs.Position |
Microsoft.Maui.Controls.Maps.MapClickedEventArgs.Location | |
Xamarin.Forms.Maps.Position |
Microsoft.Maui.Devices.Sensors.Location | Anggota jenis Xamarin.Forms.Maps.Position telah berubah menjadi Microsoft.Maui.Devices.Sensors.Location jenis. |
Xamarin.Forms.Maps.Geocoder |
Microsoft.Maui.Devices.Sensors.Geocoding | Anggota jenis Xamarin.Forms.Maps.Geocoder telah berubah menjadi Microsoft.Maui.Devices.Sensors.Geocoding jenis. |
.NET MAUI memiliki dua Map jenis - Microsoft.Maui.Controls.Maps.Map dan Microsoft.Maui.ApplicationModel.Map. Microsoft.Maui.ApplicationModel Karena namespace layanan adalah salah satu arahan .NET MAUIglobal using, saat menggunakan Microsoft.Maui.Controls.Maps.Map kontrol dari kode, Anda harus sepenuhnya memenuhi syarat penggunaan Anda Map atau menggunakan alias menggunakan.
Di XAML, xmlns definisi namespace harus ditambahkan untuk Map kontrol. Meskipun ini tidak diperlukan, ini mencegah tabrakan antara Polygon jenis dan Polyline , yang ada di Microsoft.Maui.Controls.Maps namespace layanan dan Microsoft.Maui.Controls.Shapes . Untuk informasi selengkapnya, lihat Menampilkan peta.
Perubahan lainnya
Sejumlah kecil API lain telah dikonsolidasikan dalam pemindahan dari Xamarin.Forms ke .NET MAUI. Tabel berikut ini memperlihatkan perubahan ini:
| Xamarin.Forms API | .NET MAUI API | Komentar |
|---|---|---|
Xamarin.Forms.Application.Properties |
Microsoft.Maui.Storage.Preferences | |
Xamarin.Forms.Button.Image |
Microsoft.Maui.Controls.Button.ImageSource | |
Xamarin.Forms.Frame.OutlineColor |
Microsoft.Maui.Controls.Frame.BorderColor | |
Xamarin.Forms.IQueryAttributable.ApplyQueryAttributes |
Microsoft.Maui.Controls.IQueryAttributable.ApplyQueryAttributes | Dalam Xamarin.Forms, ApplyQueryAttributes metode menerima IDictionary<string, string> argumen. Di .NET MAUI, ApplyQueryAttributes metode menerima IDictionary<string, object> argumen. |
Xamarin.Forms.MenuItem.Icon |
Microsoft.Maui.Controls.MenuItem.IconImageSource | Xamarin.Forms.MenuItem.Icon adalah kelas dasar untuk Xamarin.Forms.ToolbarItem, dan menjadi ToolbarItem.Icon ToolbarItem.IconImageSource. |
Xamarin.Forms.OrientationStateTrigger.Orientation |
Microsoft.Maui.Controls.OrientationStateTrigger.Orientation | Dalam Xamarin.Forms, OrientationStateTrigger.Orientation properti berjenis Xamarin.Forms.Internals.DeviceOrientation. Di .NET MAUI, OrientationStateTrigger.Orientation properti berjenis DisplayOrientation. |
Xamarin.Forms.OSAppTheme |
Microsoft.Maui.ApplicationModel.AppTheme | |
Xamarin.Forms.Span.ForegroundColor |
Microsoft.Maui.Controls.Span.TextColor | |
Xamarin.Forms.ToolbarItem.Name |
Microsoft.Maui.Controls.MenuItem.Text | Microsoft.Maui.Controls.MenuItem.Text adalah kelas dasar untuk Microsoft.Maui.Controls.ToolbarItem, dan menjadi ToolbarItem.Name ToolbarItem.Text. |
Selain itu, dalam Xamarin.Forms, penimpaan Page.OnAppearing dipanggil di Android ketika aplikasi di latar belakang dan kemudian dibawa ke latar depan. Namun, penimpaan ini tidak dipanggil di iOS dan Windows dalam skenario yang sama. Di .NET MAUI, OnAppearing() penimpaan tidak dipanggil pada platform apa pun ketika aplikasi di latar belakang dan kemudian dibawa ke latar depan. Sebagai gantinya, Anda harus mendengarkan peristiwa Window siklus hidup untuk diberi tahu saat aplikasi kembali ke latar depan. Untuk informasi selengkapnya, lihat jendela .NET MAUI.
Perubahan formulir asli
Formulir asli di Xamarin.Forms telah menjadi penyematan asli di .NET MAUI, dan menggunakan pendekatan inisialisasi yang berbeda dan metode ekstensi yang berbeda untuk mengonversi kontrol lintas platform ke jenis aslinya. Untuk informasi selengkapnya, lihat Penyematan asli.
Perubahan AssemblyInfo
Properti yang biasanya diatur dalam file AssemblyInfo.cs sekarang tersedia di proyek gaya SDK Anda. Sebaiknya migrasikan dari AssemblyInfo.cs ke file proyek Anda di setiap proyek, dan hapus file AssemblyInfo.cs .
Secara opsional, Anda dapat menyimpan file AssemblyInfo.cs dan mengatur GenerateAssemblyInfo properti dalam file proyek Anda ke false:
<PropertyGroup>
<GenerateAssemblyInfo>false</GenerateAssemblyInfo>
</PropertyGroup>
Untuk informasi selengkapnya tentang GenerateAssemblyInfo properti , lihat GenerateAssemblyInfo.
Memperbarui dependensi aplikasi
Umumnya, Xamarin.Forms paket NuGet tidak kompatibel dengan .NET 8 kecuali telah dikompilasi ulang menggunakan moniker kerangka kerja target .NET (TFM). Namun, aplikasi Android dapat menggunakan paket NuGet yang menargetkan monoandroid kerangka kerja dan monoandroidXX.X .
Anda dapat mengonfirmasi paket kompatibel .NET 8 dengan melihat tab Kerangka Kerja di NuGet untuk paket yang Anda gunakan, dan memeriksa apakah paket tersebut mencantumkan salah satu kerangka kerja yang kompatibel yang diperlihatkan dalam tabel berikut:
| Kerangka kerja yang kompatibel | Kerangka kerja yang tidak kompatibel |
|---|---|
| net8.0-android, monoandroid, monoandroidXX.X | |
| net8.0-ios | monotouch, xamarinios, xamarinios10 |
| net8.0-macos | monomac, xamarinmac, xamarinmac20 |
| net8.0-tvos | xamarintvos |
| xamarinwatchos |
Catatan
Pustaka .NET Standard yang tidak memiliki dependensi pada kerangka kerja yang tidak kompatibel yang tercantum di atas masih kompatibel dengan .NET 8.
Jika paket di NuGet menunjukkan kompatibilitas dengan salah satu kerangka kerja yang kompatibel di atas, terlepas dari juga termasuk kerangka kerja yang tidak kompatibel, maka paket tersebut kompatibel. Paket NuGet yang kompatibel dapat ditambahkan ke proyek pustaka .NET MAUI Anda menggunakan manajer paket NuGet di Visual Studio.
Jika Anda tidak dapat menemukan versi paket NuGet yang kompatibel dengan .NET 8, Anda harus:
- Kompilasi ulang paket dengan .NET TFM, jika Anda memiliki kode.
- Cari rilis pratinjau paket versi .NET 8.
- Ganti dependensi dengan alternatif yang kompatibel dengan .NET 8.
Mengkompilasi dan memecahkan masalah
Setelah dependensi Anda diselesaikan, Anda harus membangun proyek Anda. Kesalahan apa pun akan memandu Anda menuju langkah berikutnya.
Tip
- Hapus semua folder bin dan obj dari semua proyek sebelum membuka dan membangun proyek di Visual Studio, terutama saat mengubah versi .NET.
- Hapus file Resource.designer.cs yang dihasilkan dari proyek Android.
Tabel berikut ini menyediakan panduan untuk mengatasi masalah build atau runtime umum:
| Masalah | Tip |
|---|---|
Xamarin.* namespace tidak ada. |
Perbarui namespace layanan ke setara .NET MAUI-nya. Untuk informasi selengkapnya, lihat Perubahan namespace layanan. |
| API tidak ada. | Perbarui penggunaan API ke setara .NET MAUI-nya. Untuk informasi selengkapnya, lihat Perubahan API. |
| Aplikasi tidak akan disebarkan. | Pastikan bahwa proyek platform yang diperlukan diatur untuk disebarkan di Manajer Konfigurasi Visual Studio. |
| Aplikasi tidak akan diluncurkan. | Perbarui kelas titik masuk setiap proyek platform, dan titik masuk aplikasi. Untuk informasi selengkapnya, lihat Bootstrap aplikasi anda yang dimigrasikan. |
| CollectionView tidak menggulir. | Periksa tata letak kontainer dan ukuran terukur dari CollectionView. Secara default kontrol akan memakan ruang sebanyak yang diizinkan kontainer. Membatasi Grid anak-anak pada ukurannya sendiri. Namun memungkinkan StackLayout anak-anak untuk mengambil ruang di luar batasnya. |
| Pop-up ditampilkan di bawah halaman di iOS. | Di Xamarin.Forms, semua pop-up di iOS adalah UIWindow instans tetapi di pop-up .NET MAUI ditampilkan dengan menemukan penyajian ViewController saat ini dan menampilkan pop-up dengan PresentViewControllerAsync. Dalam plugin seperti Mopups, untuk memastikan bahwa pop-up Anda ditampilkan dengan benar, Anda harus memanggil DisplayAlert, , DisplayActionSheetatau DisplayPromptAsync dari ContentPage yang digunakan di dalam Mopup popup. |
| BoxView tidak muncul. | Ukuran default dari in BoxView Xamarin.Forms adalah 40x40. Ukuran default di BoxView .NET MAUI adalah 0x0. Atur WidthRequest dan HeightRequest ke 40. |
| Tata letak tidak memiliki padding, margin, atau penspasian. | Tambahkan nilai default ke proyek Anda berdasarkan sumber daya gaya .NET MAUI. Untuk informasi selengkapnya, lihat Perubahan nilai default dari Xamarin.Forms. |
| Tata letak kustom tidak berfungsi. | Kode tata letak kustom perlu diperbarui agar berfungsi di .NET MAUI. Untuk informasi selengkapnya, lihat Perubahan tata letak kustom. |
| Perender kustom tidak berfungsi. | Kode perender perlu diperbarui untuk bekerja di .NET MAUI. Untuk informasi selengkapnya, lihat Menggunakan perender kustom di .NET MAUI. |
| Efek tidak berfungsi. | Kode efek perlu diperbarui agar berfungsi di .NET MAUI. Untuk informasi selengkapnya, lihat Menggunakan efek di .NET MAUI. |
| SkiaSharp kode tidak berfungsi. | SkiaSharp kode memerlukan pembaruan kecil untuk bekerja di .NET MAUI. Untuk informasi selengkapnya, lihat Menggunakan SkiaSharp kembali kode di .NET MAUI. |
| Tidak dapat mengakses data properti aplikasi yang dibuat sebelumnya. | Migrasikan data properti aplikasi ke preferensi MAUI .NET. Untuk informasi selengkapnya, lihat Memigrasikan Xamarin.Forms data dari kamus properti aplikasi ke preferensi MAUI .NET. |
| Tidak dapat mengakses data penyimpanan aman yang dibuat sebelumnya. | Migrasikan data penyimpanan aman ke .NET MAUI. Untuk informasi selengkapnya, lihat Migrasi dari Xamarin.Essentials penyimpanan aman ke penyimpanan aman .NET MAUI. |
| Tidak dapat mengakses data pelacakan versi yang dibuat sebelumnya. | Migrasikan data pelacakan versi ke .NET MAUI. Untuk informasi selengkapnya, lihat Memigrasikan data pelacakan versi dari Xamarin.Forms aplikasi ke aplikasi .NET MAUI. |
