Tata letak

Kelas tata letak .NET Multi-platform App UI (.NET MAUI) memungkinkan Anda mengatur dan mengelompokkan kontrol UI dalam aplikasi Anda. Memilih kelas tata letak memerlukan pengetahuan tentang bagaimana tata letak memposisikan elemen turunannya, dan bagaimana tata letak mengukur elemen anaknya. Selain itu, mungkin perlu untuk menumpuk tata letak untuk membuat tata letak yang Anda inginkan.
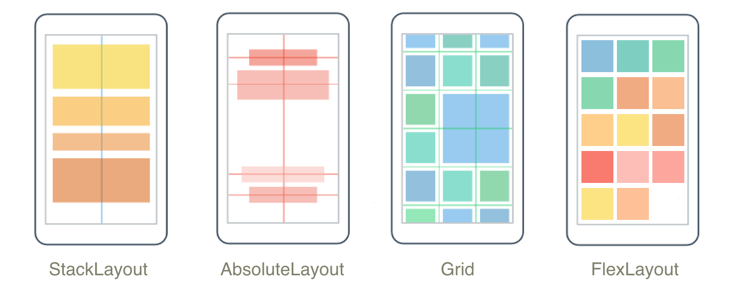
StackLayout
Mengatur StackLayout elemen dalam tumpukan satu dimensi, baik secara horizontal maupun vertikal. Properti Orientation menentukan arah elemen, dan orientasi defaultnya adalah Vertical. StackLayout biasanya digunakan untuk mengatur sub-bagian UI pada halaman.
XAML berikut menunjukkan cara membuat vertikal StackLayout yang berisi tiga Label objek:
<StackLayout Margin="20,35,20,25">
<Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." />
<Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." />
</StackLayout>
StackLayoutDalam , jika ukuran elemen tidak diatur secara eksplisit, elemen akan meluas untuk mengisi lebar yang tersedia, atau tinggi jika Orientation properti diatur ke Horizontal.
A StackLayout sering digunakan sebagai tata letak induk, yang berisi tata letak anak lainnya. Namun, StackLayout tidak boleh digunakan untuk mereproduksi Grid tata letak dengan menggunakan kombinasi StackLayout objek. Kode berikut menunjukkan contoh praktik buruk ini:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Details.HomePage"
Padding="0,20,0,0">
<StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Name:" />
<Entry Placeholder="Enter your name" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Age:" />
<Entry Placeholder="Enter your age" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Occupation:" />
<Entry Placeholder="Enter your occupation" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Address:" />
<Entry Placeholder="Enter your address" />
</StackLayout>
</StackLayout>
</ContentPage>
Ini boros karena perhitungan tata letak yang tidak perlu dilakukan. Sebaliknya, tata letak yang diinginkan dapat dicapai dengan lebih baik dengan menggunakan Grid.
Untuk informasi selengkapnya, lihat StackLayout.
HorizontalStackLayout
Mengatur HorizontalStackLayout tampilan anak dalam tumpukan horizontal satu dimensi, dan merupakan alternatif yang lebih berkinerja untuk StackLayout. HorizontalStackLayout biasanya digunakan untuk mengatur sub-bagian UI pada halaman.
XAML berikut menunjukkan cara membuat tampilan turunan yang HorizontalStackLayout berisi:
<HorizontalStackLayout Margin="20">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
HorizontalStackLayoutDalam , jika ukuran elemen tidak diatur secara eksplisit, elemen akan diperluas untuk mengisi tinggi yang tersedia.
Untuk informasi selengkapnya, lihat HorizontalStackLayout.
VerticalStackLayout
Mengatur VerticalStackLayout tampilan anak dalam tumpukan vertikal satu dimensi, dan merupakan alternatif yang lebih berkinerja untuk StackLayout. VerticalStackLayout biasanya digunakan untuk mengatur sub-bagian UI pada halaman.
XAML berikut menunjukkan cara membuat VerticalStackLayout tiga Label objek yang berisi:
<VerticalStackLayout Margin="20,35,20,25">
<Label Text="The VericalStackLayout has its Margin property set, to control the rendering position of the VerticalStackLayout." />
<Label Text="The Padding property can be set to specify the distance between the VerticalStackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the VerticalStackLayout." />
</VerticalStackLayout>
VerticalStackLayoutDalam , jika ukuran elemen tidak diatur secara eksplisit, elemen akan diperluas untuk mengisi lebar yang tersedia.
Untuk informasi selengkapnya, lihat VerticalStackLayout.
Kisi
Grid digunakan untuk menampilkan elemen dalam baris dan kolom, yang dapat memiliki ukuran proporsional atau absolut. Baris dan kolom kisi ditentukan dengan RowDefinitions properti dan ColumnDefinitions .
Untuk memposisikan elemen dalam sel tertentu Grid , gunakan properti terlampir Grid.Column dan Grid.Row . Untuk membuat elemen mencakup beberapa baris dan kolom, gunakan Grid.RowSpan properti dan Grid.ColumnSpan terlampir.
Catatan
Tata Grid letak tidak boleh dikacaukan dengan tabel, dan tidak dimaksudkan untuk menyajikan data tabular.
XAML berikut menunjukkan cara membuat Grid dengan dua baris dan dua kolom:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Text="Column 0, Row 0"
WidthRequest="200" />
<Label Grid.Column="1"
Text="Column 1, Row 0" />
<Label Grid.Row="1"
Text="Column 0, Row 1" />
<Label Grid.Column="1"
Grid.Row="1"
Text="Column 1, Row 1" />
</Grid>
Dalam contoh ini, ukuran berfungsi sebagai berikut:
- Setiap baris memiliki tinggi eksplisit 50 unit independen perangkat.
- Lebar kolom pertama diatur ke
Auto, dan oleh karena itu seluas yang diperlukan untuk anak-anaknya. Dalam hal ini, lebarnya adalah 200 unit independen perangkat untuk mengakomodasi lebar yang pertama Label.
Ruang dapat didistribusikan dalam kolom atau baris dengan menggunakan ukuran otomatis, yang memungkinkan ukuran kolom dan baris agar sesuai dengan kontennya. Ini dicapai dengan mengatur tinggi RowDefinition, atau lebar ColumnDefinition, ke Auto. Ukuran proporsional juga dapat digunakan untuk mendistribusikan ruang yang tersedia di antara baris dan kolom kisi berdasarkan proporsi tertimbang. Ini dicapai dengan mengatur tinggi RowDefinition, atau lebar ColumnDefinition, ke nilai yang menggunakan * operator.
Perhatian
Cobalah untuk memastikan bahwa baris dan kolom sesederh mungkin diatur ke Auto ukuran. Setiap baris atau kolom berukuran otomatis akan menyebabkan mesin tata letak melakukan perhitungan tata letak tambahan. Sebagai gantinya, gunakan baris dan kolom ukuran tetap jika memungkinkan. Atau, atur baris dan kolom untuk menempati jumlah ruang proporsional dengan GridUnitType.Star nilai enumerasi.
Untuk informasi selengkapnya, lihat Kisi.
FlexLayout
mirip FlexLayout dengan StackLayout di dalamnya menampilkan elemen turunan baik secara horizontal atau vertikal dalam tumpukan. Namun, dapat FlexLayout juga membungkus anak-anaknya jika ada terlalu banyak yang pas dalam satu baris atau kolom, dan juga memungkinkan kontrol yang lebih terperinci dari ukuran, orientasi, dan keselarasan elemen turunannya.
XAML berikut menunjukkan cara membuat FlexLayout yang menampilkan tampilannya dalam satu kolom:
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action" />
<Button Text="Button" />
<Label Text="Another Label" />
</FlexLayout>
Dalam contoh ini, tata letak berfungsi sebagai berikut:
- Properti
Directiondiatur keColumn, yang menyebabkan turunan FlexLayout disusun dalam satu kolom item. - Properti
AlignItemsdiatur keCenter, yang menyebabkan setiap item dipusatkan secara horizontal. - Properti
JustifyContentdiatur keSpaceEvenly, yang mengalokasikan semua ruang vertikal sisa secara merata di antara semua item, dan di atas item pertama, dan di bawah item terakhir.
Untuk informasi selengkapnya, lihat FlexLayout.
AbsoluteLayout
Digunakan AbsoluteLayout untuk memposisikan dan mengukur elemen menggunakan nilai eksplisit, atau nilai relatif terhadap ukuran tata letak. Posisi ditentukan oleh sudut kiri atas anak relatif terhadap sudut AbsoluteLayoutkiri atas .
AbsoluteLayout Harus dianggap sebagai tata letak tujuan khusus yang akan digunakan hanya ketika Anda dapat memaksakan ukuran pada anak-anak, atau ketika ukuran elemen tidak memengaruhi posisi anak lain. Penggunaan standar tata letak ini adalah membuat overlay, yang mencakup halaman dengan kontrol lain, mungkin untuk melindungi pengguna agar tidak berinteraksi dengan kontrol normal di halaman.
Penting
Properti HorizontalOptions dan VerticalOptions tidak berpengaruh pada anak-anak dari AbsoluteLayout.
AbsoluteLayoutDalam , AbsoluteLayout.LayoutBounds properti terlampir digunakan untuk menentukan posisi horizontal, posisi vertikal, lebar dan tinggi elemen. Selain itu, AbsoluteLayout.LayoutFlags properti terlampir menentukan bagaimana batas tata letak akan ditafsirkan.
XAML berikut menunjukkan cara mengatur elemen dalam :AbsoluteLayout
<AbsoluteLayout Margin="40">
<BoxView Color="Red"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="30" />
<BoxView Color="Green"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="60" />
<BoxView Color="Blue"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100" />
</AbsoluteLayout>
Dalam contoh ini, tata letak berfungsi sebagai berikut:
- Masing-masing BoxView diberi ukuran eksplisit 100x100, dan ditampilkan dalam posisi yang sama, berpusat secara horizontal.
- BoxView Merah diputar 30 derajat, dan hijau BoxView diputar 60 derajat.
- Pada setiap BoxView,
AbsoluteLayout.LayoutFlagsproperti terlampir diatur kePositionProportional, menunjukkan bahwa posisi sebanding dengan ruang yang tersisa setelah lebar dan tinggi diperhitungkan.
Perhatian
Hindari menggunakan AbsoluteLayout.AutoSize properti jika memungkinkan, karena akan menyebabkan mesin tata letak melakukan perhitungan tata letak tambahan.
Untuk informasi selengkapnya, lihat AbsoluteLayout.
BindableLayout
Memungkinkan BindableLayout kelas tata letak apa pun yang berasal dari Layout kelas untuk menghasilkan kontennya dengan mengikat koleksi item, dengan opsi untuk mengatur tampilan setiap item dengan DataTemplate.
Tata letak yang dapat diikat diisi dengan data dengan mengatur propertinya ItemsSource ke koleksi apa pun yang mengimplementasikan IEnumerable, dan melampirkannya ke Layoutkelas -turunan. Tampilan setiap item dalam tata letak yang dapat diikat dapat ditentukan dengan mengatur BindableLayout.ItemTemplate properti terlampir ke DataTemplate.
XAML berikut menunjukkan cara mengikat StackLayout ke koleksi item, dan menentukan penampilannya dengan DataTemplate:
<StackLayout BindableLayout.ItemsSource="{Binding User.TopFollowers}"
Orientation="Horizontal">
<BindableLayout.ItemTemplate>
<DataTemplate>
<Image Source="{Binding}"
Aspect="AspectFill"
WidthRequest="44"
HeightRequest="44" />
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
Tata letak yang dapat diikat hanya boleh digunakan ketika kumpulan item yang akan ditampilkan kecil, dan pengguliran dan pilihan tidak diperlukan.
Untuk informasi selengkapnya, lihat BindableLayout.
Tata letak kustom
Di .NET MAUI, kelas tata letak berasal dari kelas abstrak Layout . Kelas ini mendelegasikan tata letak dan pengukuran lintas platform ke kelas manajer tata letak. Setiap kelas manajer tata letak mengimplementasikan ILayoutManager antarmuka, yang menentukan bahwa Measure dan ArrangeChildren implementasi harus disediakan:
- Implementasi Measure memanggil IView.Measure pada setiap tampilan dalam tata letak, dan mengembalikan ukuran total tata letak mengingat batasan.
- Implementasi ArrangeChildren menentukan di mana setiap tampilan harus ditempatkan dalam batas tata letak, dan panggilan Arrange pada setiap tampilan dengan batas yang sesuai. Nilai yang dikembalikan adalah ukuran tata letak yang sebenarnya.
Tata letak .NET MAUI memiliki manajer tata letak yang telah ditentukan sebelumnya untuk menangani tata letaknya. Namun, terkadang perlu untuk mengatur konten halaman menggunakan tata letak yang tidak disediakan oleh .NET MAUI. Ini dapat dicapai dengan menulis tata letak kustom Anda sendiri. Untuk informasi selengkapnya, lihat Tata letak kustom.
Transparansi input
Setiap elemen visual memiliki InputTransparent properti yang dapat diikat yang digunakan untuk menentukan apakah elemen dapat menerima input. Nilai defaultnya adalah false, memastikan bahwa elemen dapat menerima input. Ketika properti ini berada true pada elemen , elemen tidak akan menerima input apa pun. Sebagai gantinya, input akan diteruskan ke elemen apa pun yang secara visual berada di belakang elemen .
Kelas Layout , dari mana semua tata letak berasal, memiliki CascadeInputTransparent properti yang dapat diikat yang mengontrol apakah elemen turunan mewarisi transparansi input tata letak. Nilai defaultnya adalah true, memastikan bahwa mengatur InputTransparent properti ke true pada kelas tata letak akan mengakibatkan semua elemen dalam tata letak tidak menerima input apa pun.
