Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Berlaku untuk:  Penyewa tenaga kerja
Penyewa tenaga kerja  Penyewa eksternal (pelajari selengkapnya)
Penyewa eksternal (pelajari selengkapnya)
Dalam pengantar cepat ini, Anda menggunakan sampel aplikasi satu halaman (SPA) untuk menunjukkan kepada Anda cara menandatangani masuk pengguna dengan menggunakan alur kode otorisasi dengan Proof Key for Code Exchange (PKCE) dan memanggil Microsoft Graph API. Sampel menggunakan Pustaka Autentikasi Microsoft untuk menangani autentikasi.
Prasyarat
- Akun Azure dengan langganan aktif. Jika Anda belum memilikinya, Buat akun secara gratis.
- Akun Azure ini harus memiliki izin untuk mengelola aplikasi. Salah satu peran Microsoft Entra berikut ini menyertakan izin yang diperlukan:
- Administrator Aplikasi
- Pengembang Aplikasi
- Penyewa dari kalangan tenaga kerja. Anda dapat menggunakan Direktori Default Anda atau menyiapkan tenant baru.
- Visual Studio Code atau editor kode lainnya.
- JavaScript
- React
- Sudut
- Blazor
- Daftarkan aplikasi baru di pusat admin Microsoft Entra, dikonfigurasi hanya untuk Akun di direktori organisasi ini. Lihat Mendaftarkan aplikasi untuk detail selengkapnya. Rekam nilai berikut dari halaman Gambaran Umum aplikasi untuk digunakan nanti:
- ID Aplikasi (klien)
- ID Direktori (Penyewa)
- Tambahkan URI pengalihan berikut menggunakan konfigurasi platform aplikasi satu halaman. Lihat Cara menambahkan URI pengalihan di aplikasi Anda untuk detail selengkapnya.
-
URI Pengalihan:
http://localhost:3000/
-
URI Pengalihan:
- Node.js
Mengkloning atau mengunduh aplikasi sampel
Untuk mendapatkan aplikasi sampel, Anda dapat mengkloningnya dari GitHub atau mengunduhnya sebagai file .zip.
- JavaScript
- React
- Sudut
- Blazor
Untuk mengkloning sampel, buka prompt perintah dan navigasi ke tempat Anda ingin membuat proyek, dan masukkan perintah berikut:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitUnduh file .zip. Ekstrak ke jalur file di mana panjang nama kurang dari 260 karakter.
Konfigurasi proyek
- JavaScript
- React
- Sudut
- Blazor
Di IDE Anda, buka folder proyek, ms-identity-docs-code-javascript, yang berisi sampel.
Buka vanillajs-spa/App/public/authConfig.js dan perbarui nilai berikut dengan informasi yang direkam di pusat admin.
/** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", // WORKFORCE TENANT authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Replace the placeholder with your tenant info // EXTERNAL TENANT // authority: "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", // Replace the placeholder with your tenant subdomain redirectUri: '/', // You must register this URI on App Registration. Defaults to window.location.href e.g. http://localhost:3000/ navigateToLoginRequestUrl: true, // If "true", will navigate back to the original request location before processing the auth code response. }, cache: { cacheLocation: 'sessionStorage', // Configures cache location. "sessionStorage" is more secure, but "localStorage" gives you SSO. storeAuthStateInCookie: false, // set this to true if you have to support IE }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case msal.LogLevel.Error: console.error(message); return; case msal.LogLevel.Info: console.info(message); return; case msal.LogLevel.Verbose: console.debug(message); return; case msal.LogLevel.Warning: console.warn(message); return; } }, }, }, }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://learn.microsoft.com/en-us/entra/identity-platform/permissions-consent-overview#openid-connect-scopes */ const loginRequest = { scopes: ["User.Read"], }; /** * An optional silentRequest object can be used to achieve silent SSO * between applications by providing a "login_hint" property. */ // const silentRequest = { // scopes: ["openid", "profile"], // loginHint: "example@domain.net" // }; // exporting config object for jest if (typeof exports !== 'undefined') { module.exports = { msalConfig: msalConfig, loginRequest: loginRequest, }; }-
clientId- Pengidentifikasi aplikasi, juga disebut sebagai klien. Ganti teks dalam tanda kutip dengan nilai ID Aplikasi (klien) yang direkam sebelumnya. -
authority- Otoritas adalah URL yang menunjukkan direktori tempat MSAL dapat meminta token. Ganti Enter_the_Tenant_Info_Here dengan nilai ID Direktori (penyewa) yang dicatat sebelumnya. -
redirectUri- URI Pengalihan dari aplikasi. Jika perlu, ganti teks dalam tanda kutip dengan URI pengalihan yang direkam sebelumnya.
-
Jalankan aplikasi dan masuk dan keluar
- JavaScript
- React
- Sudut
- Blazor
Jalankan proyek dengan server web dengan menggunakan Node.js:
Untuk memulai server, jalankan perintah berikut dari dalam direktori proyek:
cd vanillajs-spa/App npm install npm startSalin URL
httpsyang muncul di terminal, misalnya,https://localhost:3000, dan tempelkan ke browser. Sebaiknya gunakan sesi peramban pribadi atau mode penyamaran.Ikuti langkah-langkah dan masukkan detail yang diperlukan untuk masuk dengan akun Microsoft Anda. Anda akan dimintai alamat email sehingga kode akses satu kali dapat dikirimkan kepada Anda. Masukkan kode saat diminta.
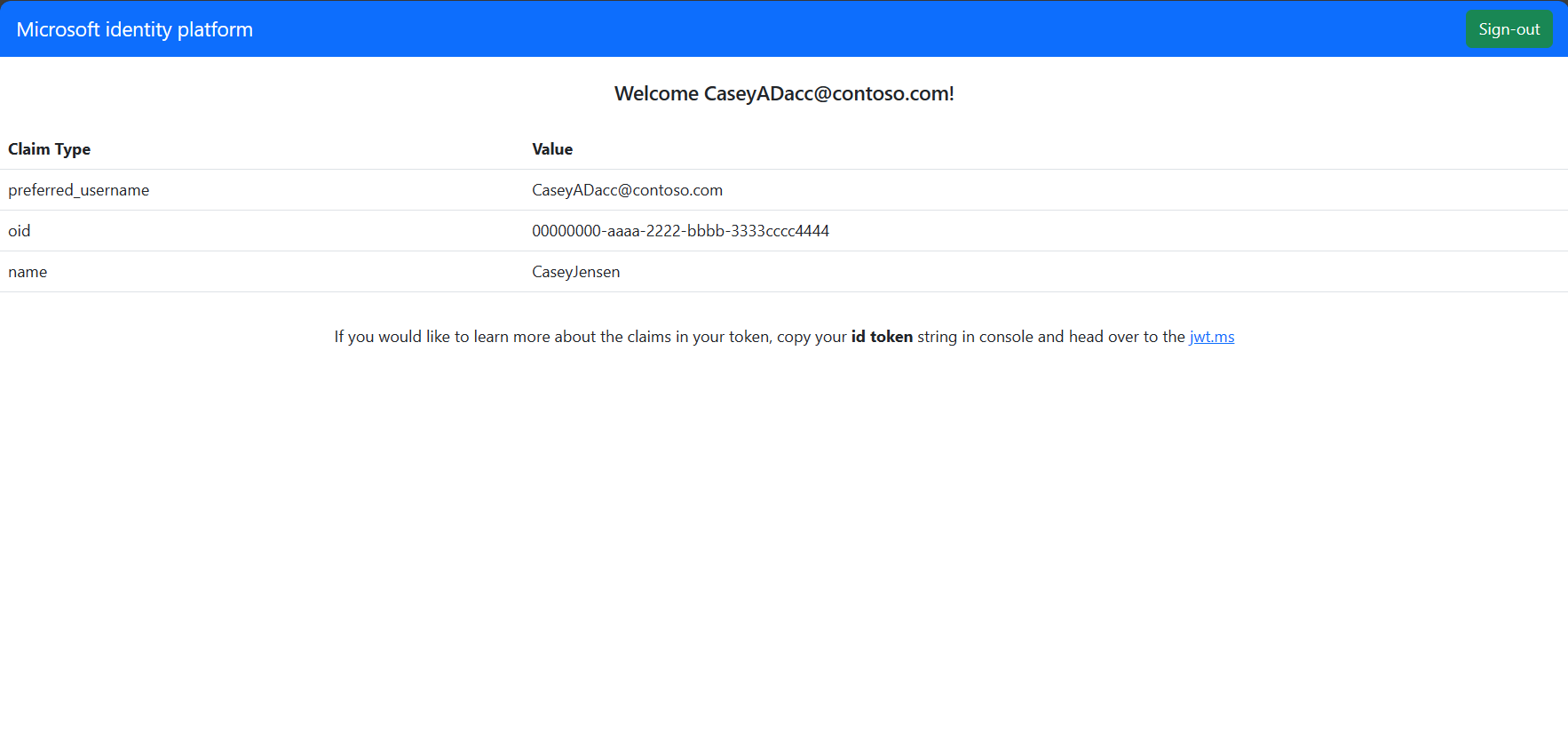
Aplikasi akan meminta izin untuk mempertahankan akses ke data yang telah Anda berikan akses kepadanya, serta untuk masuk dan membaca profil Anda. Pilih Terima. Cuplikan layar berikut muncul, menunjukkan bahwa Anda telah masuk ke aplikasi dan telah mengakses detail profil Anda dari Microsoft Graph API.
Prasyarat
- Akun Azure dengan langganan aktif. Jika Anda belum memilikinya, Buat akun secara gratis.
- Akun Azure ini harus memiliki izin untuk mengelola aplikasi. Salah satu peran Microsoft Entra berikut ini menyertakan izin yang diperlukan:
- Administrator Aplikasi
- Pengembang Aplikasi
- Penyewa dari luar. Untuk membuatnya, pilih dari metode berikut:
- Gunakan ekstensi Microsoft Entra External ID untuk mengatur tenant eksternal langsung di Visual Studio Code. (Disarankan)
- Buat tenant eksternal baru di pusat administrator Microsoft Entra.
- Sebuah alur pengguna. Untuk informasi selengkapnya, lihat membuat alur pendaftaran mandiri pengguna untuk aplikasi di penyewa eksternal. Alur pengguna ini dapat digunakan untuk beberapa aplikasi.
- Visual Studio Code atau editor kode lainnya.
- JavaScript
- React
- Sudut
- Daftarkan aplikasi baru di pusat admin Microsoft Entra, dikonfigurasi hanya untuk Akun di direktori organisasi ini. Lihat Mendaftarkan aplikasi untuk detail selengkapnya. Rekam nilai berikut dari halaman Gambaran Umum aplikasi untuk digunakan nanti:
- ID Aplikasi (klien)
- ID Direktori (Penyewa)
- Tambahkan URI pengalihan berikut menggunakan konfigurasi platform aplikasi satu halaman. Lihat Cara menambahkan URI pengalihan di aplikasi Anda untuk detail selengkapnya.
-
URI Pengalihan:
http://localhost:3000/
-
URI Pengalihan:
- Menambahkan aplikasi Anda ke alur pengguna
- Node.js
Mengkloning atau mengunduh sampel SPA
Untuk mendapatkan aplikasi sampel, Anda dapat mengkloningnya dari GitHub atau mengunduhnya sebagai file .zip.
- JavaScript
- React
- Sudut
Untuk mengkloning sampel, buka prompt perintah dan navigasi ke tempat Anda ingin membuat proyek, dan masukkan perintah berikut:
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.gitUnduh sampel. Ekstrak ke jalur file di mana panjang nama kurang dari 260 karakter.
Mengonfigurasi contoh aplikasi satu halaman
- JavaScript
- React
- Sudut
Buka
App/public/authConfig.jsdan ganti yang berikut ini dengan nilai yang diperoleh dari pusat admin Microsoft Entra:-
Enter_the_Application_Id_Heredan ganti dengan ID Aplikasi (klien) aplikasi yang Anda daftarkan sebelumnya. -
Enter_the_Tenant_Subdomain_Heredan menggantinya dengan subdomain Direktori (tenant). Misalnya, jika domain utama penyewa Anda adalahcontoso.onmicrosoft.com, gunakancontoso. Jika Anda tidak memiliki nama penyewa, pelajari cara membaca detail penyewa Anda.
-
Simpan file tersebut.
Jalankan proyek Anda dan masuk
- JavaScript
- React
- Sudut
Untuk memulai server, jalankan perintah berikut dari dalam direktori proyek:
cd 1-Authentication\0-sign-in-vanillajs\App npm install npm startSalin URL
httpsyang muncul di terminal, misalnya,https://localhost:3000, dan tempelkan ke browser. Sebaiknya gunakan sesi peramban pribadi atau mode penyamaran.Masuk dengan akun yang terdaftar di penyewa.
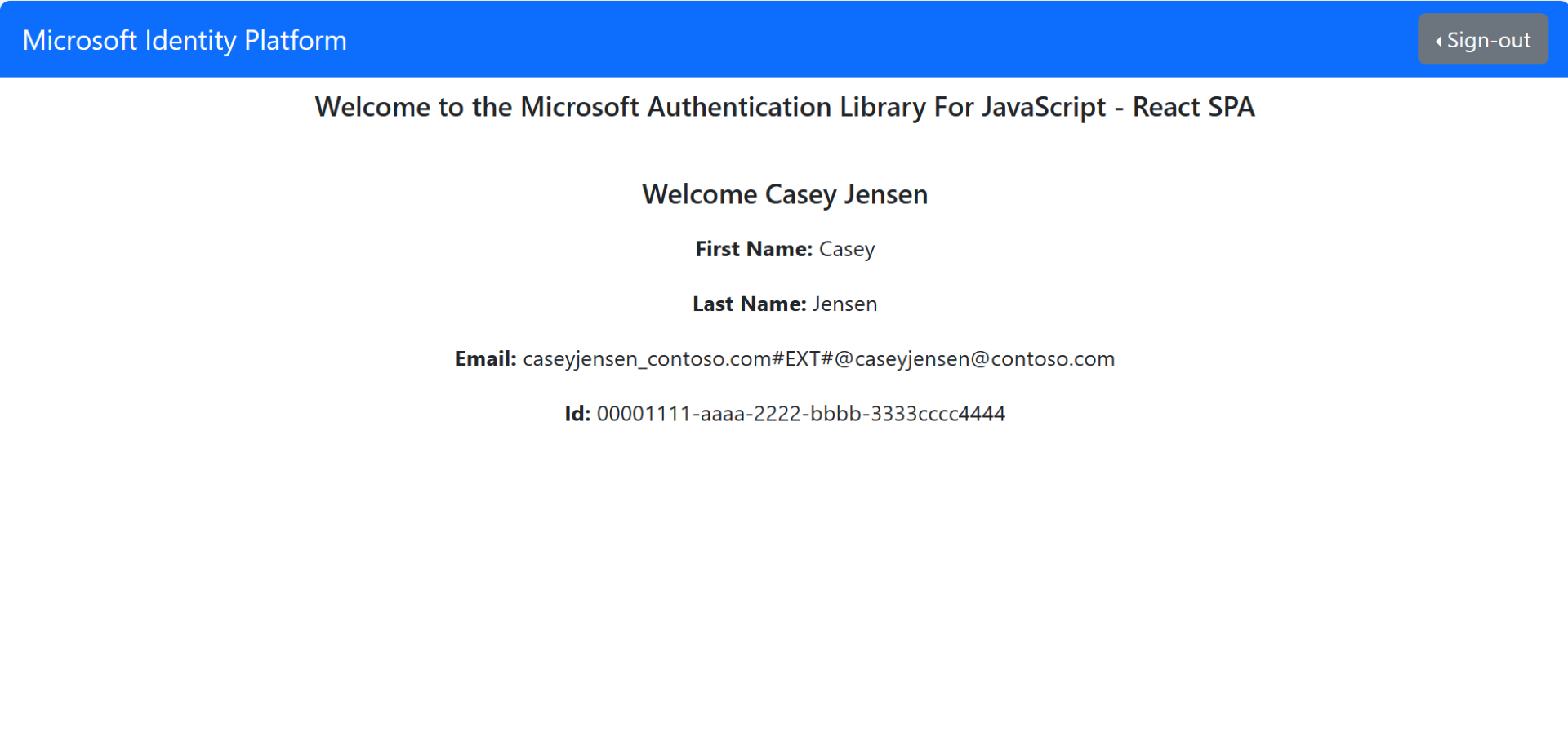
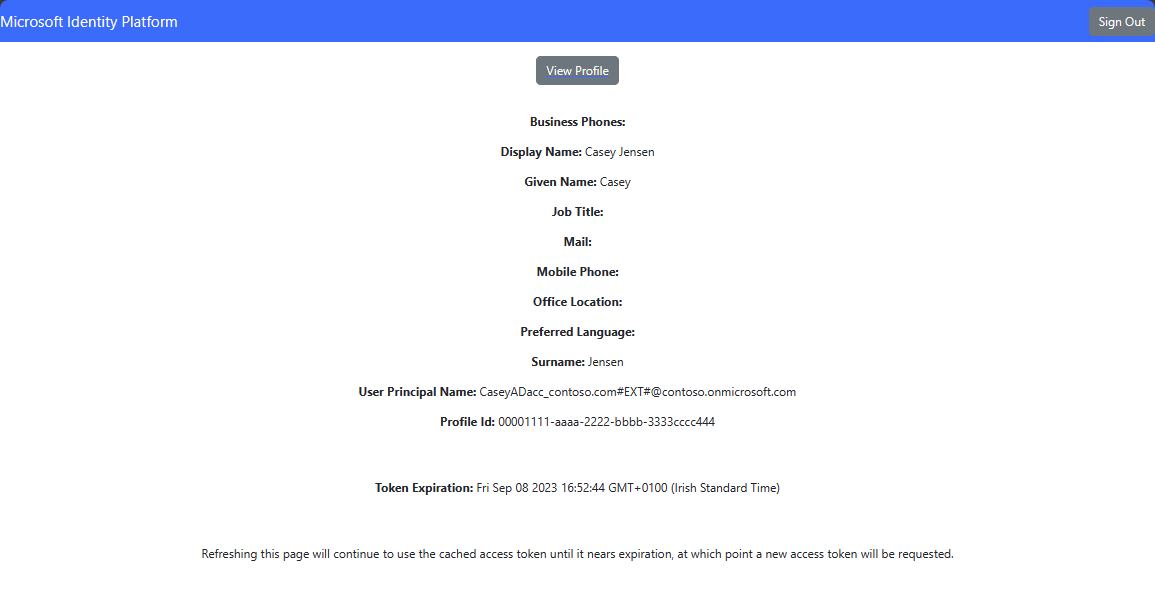
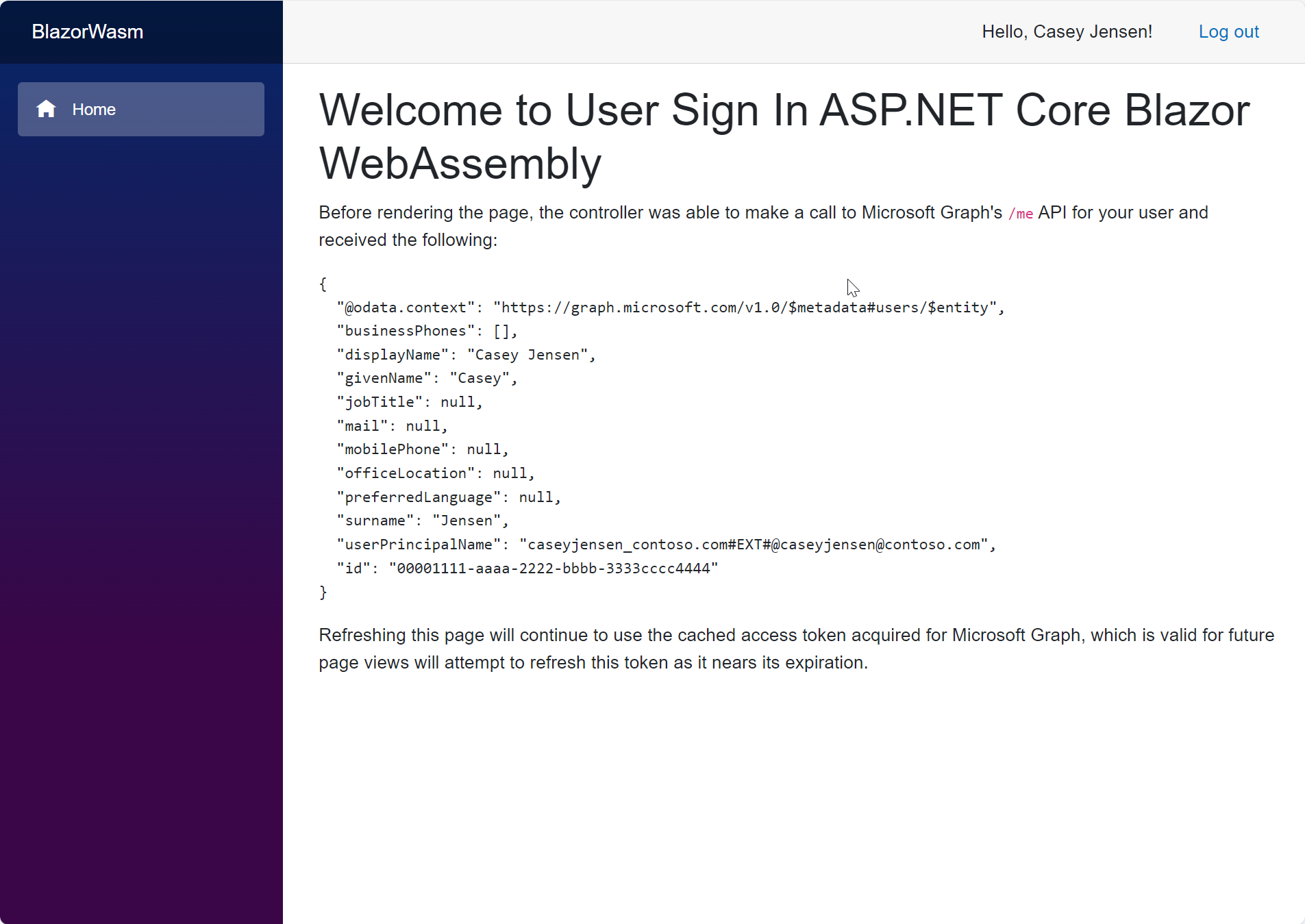
Cuplikan layar berikut muncul, menunjukkan bahwa Anda telah masuk ke aplikasi dan telah mengakses detail profil Anda dari Microsoft Graph API.
Keluar dari aplikasi
- Temukan tombol Keluar di halaman, dan pilih tombol tersebut.
- Anda akan diminta untuk memilih akun dari mana Anda akan keluar. Pilih akun yang Anda gunakan untuk masuk.
Pesan muncul yang menunjukkan bahwa Anda telah keluar. Anda sekarang dapat menutup jendela browser.
Konten terkait
- Panduan Cepat: Melindungi API web ASP.NET Core dengan platform identitas Microsoft.
- Pelajari selengkapnya dengan membangun React SPA yang mengautentikasi pengguna dalam seri tutorial yang terdiri dari beberapa bagian berikut.
- Aktifkan reset kata sandi.
- Sesuaikan penjenamaan bawaan.
- Konfigurasi masuk dengan Google.