Menambahkan layar
Layar bawaan memungkinkan pembuat untuk dengan mudah membuat aplikasi modern dan responsif dengan memilih layar. Layar dirancang dengan mempertimbangkan skenario dan komposisi aplikasi umum, dan menampilkan kontainer responsif dan kontrol modern.
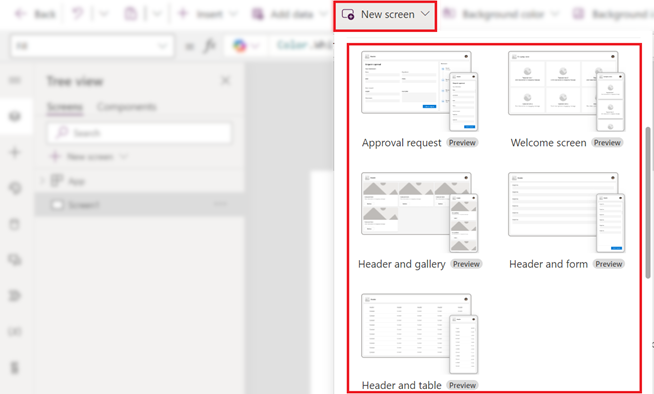
Layar baru berikut tersedia:
- Layar selamat datang
- Header dan galeri
- Permintaan persetujuan
- Header dan formulir
- Header dan tabel
- Tabel dan formulir
Menambahkan layar baru
Saat menambahkan layar baru, Anda juga dapat memilih tata letak layar seperti layar kosong atau terpisah yang disesuaikan dengan ukuran layar yang berbeda.
- Masuk ke. Power Apps
- Buat aplikasi kanvas dalam format tablet.
- Dalam Power Apps Studio, pada bilah perintah, pilih Layar baru, lalu pilih layar.
- Setelah selesai, pratinjau aplikasi dan lihat bagaimana aplikasi ditampilkan di perangkat yang berbeda. Informasi selengkapnya, lihat pratinjau aplikasi.
Saat opsi Skala agar sesuai dinonaktifkan , tata letak layar aplikasi akan disesuaikan dengan ukuran layar perangkat yang sedang dijalankan.
Layar Selamat Datang
Layar Selamat Datang ideal untuk layar awal aplikasi. Ini berisi ubin individual yang dapat Anda sesuaikan dengan gambar, judul, dan teks deskripsi. Jumlah ubin di layar dapat dengan mudah diubah dengan menambahkan atau menghapus ubin di dalam wadah tubuh. Setiap ubin dapat digunakan untuk menavigasi pengguna ke bagian lain dari aplikasi.
Layar Selamat Datang berisi kontrol berikut:
- Penampung header
- Kop
- Wadah tubuh
- Kontainer
- Penampung gambar
- Gambar (Klasik)
- Penampung judul
- Tombol item fitur
- SMS
- Penampung gambar
- Kontainer
Tambahkan dan sesuaikan layar Selamat Datang
- Dalam Power Apps Studio, pilih Tambahkan Layar Selamat> Datang.
- Untuk mengubah gambar, pilih gambar, lalu pilih Edit.
- Pilih kontrol tombol Item Fitur dan tambahkan teks Anda sendiri.
- Pilih Deskripsi singkat atau pesan yang menarik dan edit teks deskripsi.
- Untuk menambahkan lebih banyak ubin, dalam tampilan hierarkis, salin dan tempel item Kontainer .
- Untuk menghapus ubin, dalam tampilan hierarkis, klik kanan Kontainer dan pilih Hapus.
Layar header dan galeri
Gunakan layar header dan galeri untuk menampilkan berbagai informasi produk atau layanan, seperti katalog produk. Saat Anda menyambungkan kontrol galeri ke sumber data, katalog dibuat secara otomatis dengan sedikit penyesuaian yang diperlukan.
Kontrol galeri di layar header dan galeri adalah kontrol klasik. Namun, ketika kontrol galeri modern dirilis, layar Header dan galeri menggunakan kontrol galeri modern. Untuk informasi selengkapnya, lihat Gambaran umum kontrol dan tema modern di aplikasi kanvas.
Layar Header dan galeri berisi kontrol berikut:
- Kontainer Header
- Kop
- Kontainer Utama
- Galeri (Klasik)
- Penampung gambar
- Gambar (Klasik)
- Penampung gambar
- Penampung judul
- Teks judul
- Teks deskripsi
- Wadah Tombol
- Button
- Galeri (Klasik)
Tambahkan dan sesuaikan layar header dan galeri
Dalam Power Apps Studio, pilih Tambahkan Header dan galeri> Layar.
Dalam tampilan hierarkis, pilih Galeri dan sambungkan ke sumber data seperti Dataverse.
Pilih kontrol tertentu di dalam galeri seperti gambar, teks judul, dan deskripsi teks.
Di properti Gambar, gunakan sintaks ThisItem untuk mengatur gambar yang diinginkan. Terapkan metode yang sama pada teks judul dan deskripsi teks.
Layar permintaan persetujuan
Layar Permintaan persetujuan mencakup header, formulir yang menampilkan tombol kirim, dan galeri dengan tahapan yang telah ditentukan sebelumnya. Layar Permintaan persetujuan berguna dalam skenario di mana tindakan dipicu oleh pengiriman formulir, seperti mengirimkan permintaan persetujuan atau menampilkan proses alur kerja untuk bisnis.
Layar Permintaan persetujuan berisi kontrol berikut:
- Penampung header
- Kop
- Kontainer utama
- Wadah formulir
- Teks judul formulir
- Formulir persetujuan
- Tombol Kirim
- Penampung bilah sisi
- SMS
- Galeri (Klasik)
- Wadah formulir
Tambahkan dan sesuaikan layar permintaan persetujuan
Di dalam Power Apps Studio, pilih Tambahkan permintaan> Persetujuan Layar.
Dalam tampilan hierarkis, pilih Formulir persetujuan dan sambungkan ke sumber data seperti Dataverse.
Untuk melihat detail tahapan persetujuan, dalam tampilan hierarkis, pilih ReviewerGallery dan di panel properti pilih tab Tingkat Lanjut dan buka Item.
Detail berikut adalah bagian dari tahap persetujuan:
Nama: Nama tahapan atau pemberi persetujuan
Judul: Subjudul tahapan atau pemberi persetujuan
Status: Status panggung
Saat ini: Tahap permintaan persetujuan saat ini
Anda juga dapat menambahkan Power Automate alur kerja persetujuan di tombol untuk memberi tahu pemberi persetujuan. Untuk informasi selengkapnya, lihat Membuat dan menguji alur kerja persetujuan dengan Power Automate.
Header dan formulir
Layar Header dan formulir berisi header, formulir, dan dua tombol untuk mengirimkan dan membatalkan pengiriman formulir. Layar ini sangat bagus untuk menggunakan bentuk layar lebar.
Layar Header dan formulir berisi kontrol berikut:
- Penampung header
- Kop
- Kontainer utama
- Wadah formulir
- Formulir
- Wadah tombol
- Tombol batalkan
- Tombol Kirim
- Wadah formulir
Tambahkan dan sesuaikan layar header dan formulir
- Dalam, pilih Power Apps StudioTambahkan Header Layar dan formulir>.
- Dalam tampilan hierarkis, pilih Formulir dan sambungkan ke sumber data.
- [Opsional] Untuk memastikan responsivitas layar terbaik, pilih setiap kartu data pada formulir dan atur properti Lebar Pas ke Aktif di panel Properti .
Header dan tabel
Layar Header dan tabel berisi dua kontrol, kontrol header dan kontrol tabel. Template ini bagus untuk menampilkan tabel data terperinci di layar.
Layar Header dan tabel berisi kontrol berikut:
- Penampung header
- Kop
- Kontainer utama
- Table
Tambahkan dan sesuaikan layar header dan tabel
- Dalam Power Apps Studio, pilih Tambahkan Header dan tabel> Layar.
- Dalam tampilan hierarkis, pilih Tabel dan sambungkan ke sumber data.
Tabel dan formulir
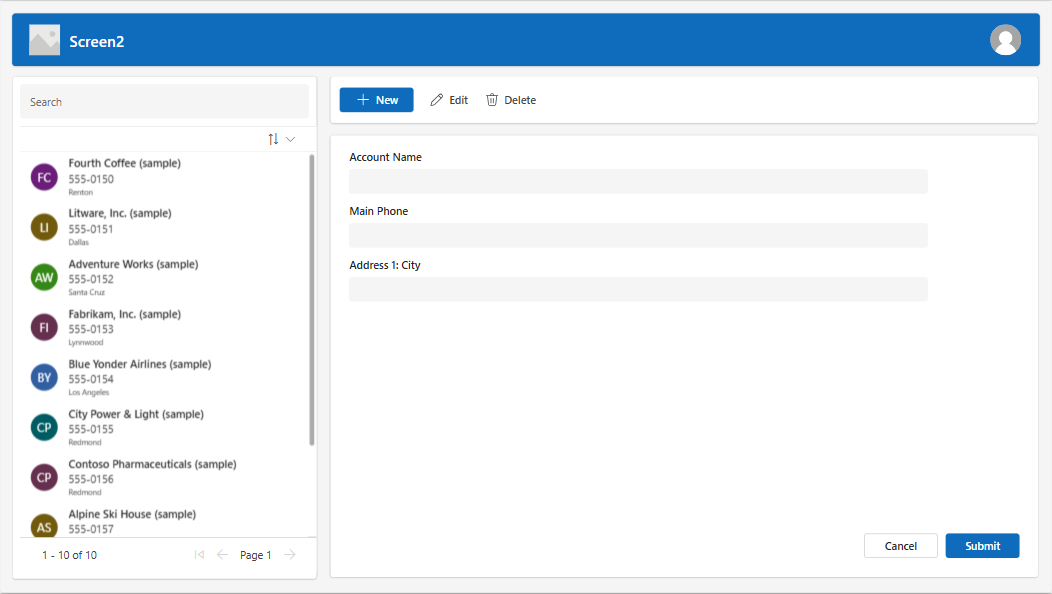
Layar Tabel dan formulir berisi dua kontrol utama: kontrol tabel modern dan kontrol formulir modern. Template ini memiliki rumus bawaan Power Fx untuk memungkinkan koneksi dan penyesuaian data yang mudah. Template ini ideal untuk memilih dan mengedit rekaman menggunakan formulir.
Layar Tabel dan formulir berisi kontrol berikut:
- Wadah layar
- Penampung header
- Kontrol header
- Wadah tubuh
- Input teks (Pencarian)
- Kontrol tabel
- Kontrol formulir
- Kancing
- Baru
- Edit
- Delete
- Kirimkan
- Batalkan
- Penampung header
Tambahkan dan sesuaikan Layar Tabel dan formulir
Dalam Power Apps Studio:
Pilih Tambahkan Tabel Layar>dan formulir.
Pilih layar di kanvas.
Pilih Data di bilah tindakan sebaris.
Pilih sumber data yang diinginkan.

Setelah terhubung, kontrol tabel dan formulir keduanya terikat ke sumber data.
Anda dapat memilih rekaman di kontrol tabel dan formulir menampilkan detail rekaman yang dipilih.
Semua tombol dalam template ini telah dibuat Power Fx sebelumnya, jadi tidak perlu penyesuaian lebih lanjut. Saat Anda menghubungkan layar ke sumber data yang dipilih, layar sekarang berfungsi penuh.

Susun ulang layar
Jika Anda memiliki lebih dari satu layar, Anda dapat menyusun ulang.
Di panel kiri, arahkan kursor ke layar yang ingin Anda pindahkan ke atas atau ke bawah, lalu pilih Pindahkan ke atas atau Pindahkan ke bawah.
Catatan
Gunakan properti StartScreen untuk mengatur layar mana yang akan ditampilkan terlebih dahulu.
Tambahkan navigasi
Saat membuat aplikasi kanvas dengan beberapa layar, Anda dapat menambahkan navigasi sehingga pengguna dapat menavigasi antar layar.
Dengan layar yang dipilih, pilih Sisipkan dan di kotak pencarian ketik Panah berikutnya lalu pilih.
(opsional) Pindahkan panah sehingga muncul di sudut kanan bawah layar.
Dengan panah yang dipilih, atur properti OnSelect ... ke fungsi Navigasi .

Saat pengguna memilih panah, layar Target memudar.
Pada layar Target , tambahkan ikon Panah kembali, dan atur properti OnSelect ke rumus ini:
Navigate(Target, ScreenTransition.Fade)Catatan
Dalam rumus ini yang bertuliskan Target , masukkan nama layar tempat Anda ingin menavigasi.