Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Berlaku untuk: Aplikasi kanvas
Dapatkan informasi tentang aplikasi yang sedang berjalan dan kontrol perilaku aplikasi.
KETERANGAN
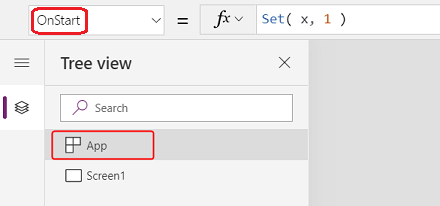
Seperti kontrol, objek Aplikasi memiliki properti yang mengidentifikasi layar mana yang ditampilkan dan meminta Anda untuk menyimpan perubahan sehingga tidak hilang. Setiap aplikasi memiliki objek Aplikasi.
Tulis rumus untuk beberapa properti objek Aplikasi . Di bagian atas panel Tampilan hierarki, pilih objek Aplikasi layaknya kontrol atau layar lainnya. Untuk menampilkan atau mengedit salah satu properti objek, pilih properti tersebut di daftar drop-down di sebelah kiri bilah rumus.

Properti ActiveScreen
Properti ActiveScreen mengidentifikasi layar yang saat ini ditampilkan.
Properti ini mengembalikan objek layar. Gunakan untuk mereferensikan properti layar saat ini, seperti nama dengan rumus App.ActiveScreen.Name. Anda juga dapat membandingkan properti ini dengan objek layar lain, seperti dengan rumus perbandingan App.ActiveScreen = Screen2 untuk memeriksa apakah Screen2 adalah layar saat ini.
Gunakan fungsi Kembali atau Navigasi untuk mengalihkan layar yang ditampilkan.
Properti BackEnabled
Properti BackEnabled mengubah cara aplikasi merespons gerakan kembali perangkat (gesek atau gunakan tombol kembali perangkat keras di perangkat Android, atau geser dari kiri di perangkat iOS) saat berjalan di Power Apps seluler. Saat diaktifkan, gerakan kembali perangkat kembali ke layar yang terakhir ditampilkan, yang mirip dengan rumus Kembali . Saat dinonaktifkan, gerakan kembali perangkat membawa pengguna ke daftar aplikasi.
Properti ConfirmExit
Tidak ada yang ingin kehilangan perubahan yang belum disimpan. Gunakan properti ConfirmExit dan ConfirmExitMessage untuk memperingatkan pengguna sebelum menutup aplikasi Anda.
Catatan
- ConfirmExit tidak berfungsi di aplikasi yang disematkan di, misalnya, Power BI dan SharePoint.
- ConfirmExit tidak didukung di halaman kustom.
- Sekarang, properti ini hanya dapat mereferensikan kontrol pada layar pertama jika fitur Pratinjau beban tertunda diaktifkan (yang secara default untuk aplikasi baru). Jika Anda mereferensikan layar lain, Power Apps Studio tidak menampilkan kesalahan, tetapi aplikasi yang diterbitkan tidak terbuka di Power Apps Mobile atau browser. Kami sedang berupaya untuk mengangkat batasan ini. Sementara itu, nonaktifkan Beban tertunda di Pengaturan>Fitur mendatang (di bawah Pratinjau).
ConfirmExit
ConfirmExit adalah properti Boolean yang, jika benar, membuka kotak dialog konfirmasi sebelum aplikasi ditutup. Secara default, properti ini palsu, dan tidak ada kotak dialog ditampilkan.
Saat pengguna mungkin memiliki perubahan yang belum disimpan di aplikasi, gunakan properti ini untuk menampilkan kotak dialog konfirmasi sebelum keluar dari aplikasi. Gunakan rumus yang memeriksa variabel dan properti kontrol (misalnya, properti Tidak Disimpan dari kontrol Edit formulir ).
Kotak dialog konfirmasi muncul dalam situasi apa pun di mana data dapat hilang, seperti:
- Jalankan fungsi Keluar .
- Jika aplikasi berjalan di browser:
- Tutup browser atau tab browser tempat aplikasi berjalan.
- Pilih tombol kembali browser.
- Jalankan fungsi Luncurkan dengan LaunchTarget of Self.
- Jika aplikasi berjalan di Power Apps Mobile (iOS atau Android):
- Geser untuk beralih ke aplikasi lain di Power Apps Mobile.
- Pilih tombol kembali pada perangkat Android.
- Jalankan fungsi Luncurkan untuk meluncurkan aplikasi kanvas lain.
Tampilan yang tepat dari kotak dialog konfirmasi dapat bervariasi di seluruh perangkat dan versi Power Apps.
Kotak dialog konfirmasi tidak ditampilkan di Power Apps Studio.
ConfirmExitMessage
Secara default, kotak dialog konfirmasi akan menampilkan pesan umum, seperti "Anda mungkin memiliki perubahan yang belum disimpan". dalam bahasa pengguna.
Gunakan ConfirmExitMessage untuk menyediakan pesan kustom di kotak dialog konfirmasi. Jika properti ini kosong, nilai default akan digunakan. Pesan kustom dipotong sesuai kebutuhan agar pas dalam kotak dialog konfirmasi, jadi simpan pesan ke beberapa baris paling banyak.
Di browser, kotak dialog konfirmasi dapat menampilkan pesan generik dari browser.
Catatan
Objek Aplikasi memiliki dua properti lagi, OnMessage dan BackEnabled, yang bersifat eksperimental. Properti ini akhirnya dihapus dari objek aplikasi. Jangan gunakan properti ini di lingkungan produksi Anda.
Contoh
Atur properti ConfirmExit objek Aplikasi ke ekspresi ini:
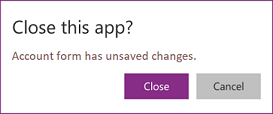
AccountForm.Unsaved Or ContactForm.UnsavedKotak dialog memperlihatkan apakah pengguna mengubah data dalam salah satu formulir lalu mencoba menutup aplikasi tanpa menyimpan perubahan tersebut.e data perubahan pengguna dalam salah satu formulir lalu mencoba menutup aplikasi tanpa menyimpan perubahan tersebut.
[!div clas1. Atur properti ConfirmExitMessage objek Aplikasi ke rumus ini:
If( AccountsForm.Unsaved, "Accounts form has unsaved changes.", "Contacts form has unsaved changes." )Kotak dialog memperlihatkan apakah pengguna mengubah data dalam formulir Akun lalu mencoba menutup aplikasi tanpa menyimpan perubahan tersebut.

Menyiapkan string koneksi untuk Application Insights
Untuk mengekspor log aplikasi yang dihasilkan sistem ke Application Insights, siapkan string Koneksi untuk aplikasi kanvas Anda.
- Buka aplikasi Anda untuk diedit . Power Apps Studio
- Pilih objek Aplikasi di tampilan pohon navigasi kiri.
- Masukkan string Koneksi di panel properti.
Jika data tidak dikirim ke Application Insights, hubungi admin Power Platform Anda dan periksa apakah App Insights dinonaktifkan di tingkat penyewa.
Properti rumus
Gunakan rumus bernama, di properti Rumus, untuk mendefinisikan rumus yang dapat digunakan kembali di seluruh aplikasi Anda.
Dalam rumus Power Apps menentukan nilai properti kontrol. Contohnya, untuk mengatur warna latar belakang secara konsisten di seluruh aplikasi, Anda dapat mengatur properti Isi untuk tiap-tiapnya ke rumus umum:
Label1.Fill: ColorValue( Param( "BackgroundColor" ) )
Label2.Fill: ColorValue( Param( "BackgroundColor" ) )
Label3.Fill: ColorValue( Param( "BackgroundColor" ) )
Dengan begitu banyaknya tempat munculnya rumus ini, akan menjadi bertele-tele dan kesalahan akan diperbarui jika perubahan diperlukan. Sebagai gantinya, Anda dapat membuat variabel global di OnStart untuk mengatur warna satu kali, kemudian menggunakan kembali nilai di seluruh aplikasi:
App.OnStart: Set( BGColor, ColorValue( Param( "BackgroundColor" ) ) )
Label1.Fill: BGColor
Label2.Fill: BGColor
Label3.Fill: BGColor
Meskipun metode ini lebih baik, namun juga tergantung pada OnStart yang berjalan sebelum nilai untuk BGColor ditetapkan. BGColor mungkin juga dimanipulasi di beberapa sudut aplikasi yang tidak disadari pembuatnya, perubahan yang dibuat oleh orang lain, dan itu mungkin sulit dilacak.
Rumus bernama memberikan alternatif. Sama seperti kita biasa menulis properti-kontrol = ekspresi, kita dapat menulis nama = ekspresi dan kemudian menggunakan kembali nama di seluruh aplikasi untuk mengganti ekspresi. Definisi rumus ini dilakukan dalam properti Rumus:
App.Formulas: BGColor = ColorValue( Param( "BackgroundColor" ) );
Label1.Fill: BGColor
Label2.Fill: BGColor
Label3.Fill: BGColor
Keunggulan menggunakan rumus bernama mencakup:
- Nilai rumus selalu tersedia. Tidak ada dependensi waktu, tidak ada OnStart yang harus dijalankan terlebih dahulu sebelum nilai diatur, tidak ada waktu di mana nilai rumus salah. Rumus bernama dapat merujuk satu sama lain dalam urutan apa pun, selama tidak membuat referensi melingkar. Penghitungan dapat dihitung secara paralel.
- Nilai rumus selalu terbaru. Rumus dapat melakukan penghitungan yang tergantung pada properti kontrol atau rekaman database, dan saat berubah, nilai rumus secara otomatis diperbarui. Anda tidak perlu memperbarui nilai secara manual seperti yang dilakukan dengan variabel. Dan rumus hanya menghitung ulang bila diperlukan.
- Definisi rumus itu kekal. Definisi dalam Rumus adalah satu sumber kebenaran dan nilai tidak dapat diubah di tempat lain dalam aplikasi. Dengan variabel, ada kemungkinan bahwa beberapa kode secara tak terduga mengubah nilai, tetapi situasi yang sulit untuk di-debug ini tidak mungkin dilakukan dengan rumus bernama.
- Penghitungan rumus dapat ditunda. Karena nilainya tidak dapat diubah, selalu dapat dihitung saat dibutuhkan, yang berarti tidak perlu dihitung sampai dibutuhkan. Nilai rumus yang tidak digunakan hingga layar2 aplikasi ditampilkan tidak perlu dihitung hingga layar2 terlihat. Menunda pekerjaan ini dapat meningkatkan waktu pemuatan aplikasi. Rumus bernama itu deklaratif dan memberikan peluang bagi sistem untuk mengoptimalkan cara dan waktu perhitungannya.
- Rumus bernama adalah konsep Excel. Power Fx menggunakan konsep Excel bila mungkin karena begitu banyak orang yang mengenal Excel dengan baik. Rumus bernama setara dengan sel nama dan rumus bernama di Excel, dikelola dengan Manajer Nama. Mereka menghitung ulang secara otomatis seperti sel spreadsheet dan properti kontrol.
Rumus bernama didefinisikan, satu demi satu di properti Rumus , masing-masing diakhiri dengan titik koma. Jenis rumus disimpulkan dari jenis elemen dalam rumus dan bagaimana mereka digunakan bersama. Misalnya, rumus bernama ini akan mengambil informasi yang berguna tentang pengguna saat ini dari Dataverse:
UserEmail = User().Email;
UserInfo = LookUp( Users, 'Primary Email' = User().Email );
UserTitle = UserInfo.Title;
UserPhone = Switch( UserInfo.'Preferred Phone',
'Preferred Phone (Users)'.'Mobile Phone', UserInfo.'Mobile Phone',
UserInfo.'Main Phone' );
Jika rumus untuk UserTitle harus diperbarui, maka dapat dilakukan dengan mudah di lokasi yang satu ini. Jika UserPhone tidak diperlukan dalam aplikasi, maka panggilan ini ke tabel Pengguna di Dataverse tidak dibuat. Tidak ada alasan untuk memasukkan definisi rumus yang tidak digunakan.
Beberapa batasan rumus bernama:
- Mereka tidak dapat menggunakan fungsi perilaku atau menyebabkan efek samping dalam aplikasi.
- Mereka tidak dapat membuat referensi melingkar. Memiliki a= b; dan b = a; dalam aplikasi yang sama tidak dibolehkan.
Fungsi yang ditentukan pengguna
Power Fx menyertakan daftar panjang fungsi bawaan, seperti If, Text, dan Set. Fungsi yang ditentukan pengguna memungkinkan Anda untuk menulis fungsi Anda sendiri yang mengambil parameter dan mengembalikan nilai, seperti yang dilakukan fungsi bawaan. Anda dapat menganggap fungsi yang ditentukan pengguna sebagai ekstensi untuk rumus bernama yang menambahkan parameter dan mendukung rumus perilaku.
Misalnya, Anda dapat menentukan rumus bernama yang mengembalikan buku fiksi dari perpustakaan:
Library = [ { Title: "The Hobbit", Author: "J. R. R. Tolkien", Genre: "Fiction" },
{ Title: "Oxford English Dictionary", Author: "Oxford University", Genre: "Reference" } ];
LibraryFiction = Filter( Library, Genre = "Fiction" );
Tanpa parameter, kita perlu menentukan rumus bernama terpisah untuk setiap genre. Tetapi sebagai gantinya, mari kita parameterisasi rumus bernama kita:
LibraryType := Type( [ { Title: Text, Author: Text, Genre: Text } ] );
LibraryGenre( SelectedGenre: Text ): LibraryType = Filter( Library, Genre = SelectedGenre );
Sekarang kita dapat memanggil, LibraryGenre( "Fiction" ), LibraryGenre( "Reference" ) atau memfilter genre lain dengan satu fungsi yang ditentukan pengguna.
Sintaksnya adalah:
FunctionName( [ParameterName1 : ParameterType1 [, ParameterName2: ParameterType2 ... ] ] ) : Rumus ReturnType = ;
- FunctionName – Wajib. Nama fungsi yang ditentukan pengguna.
- ParameterNames – Opsional. Nama parameter fungsi.
- ParameterTypes – Opsional. Nama jenis, baik nama tipe data bawaan, nama sumber data, atau jenis yang ditentukan dengan fungsi Type .
- ReturnType – Wajib. Jenis nilai yang dikembalikan dari fungsi.
- Rumus – Wajib. Rumus yang menghitung nilai fungsi berdasarkan parameter.
Setiap parameter dan output dari fungsi user define harus diketik. Dalam contoh ini, SelectedGenre: Text mendefinisikan parameter pertama untuk fungsi kita menjadi jenis Teks dan SelectedGenre merupakan nama parameter yang digunakan dalam isi untuk operasi Filter. Lihat Jenis data untuk nama jenis yang didukung.
Fungsi Type digunakan untuk membuat jenis agregat untuk perpustakaan kita, sehingga kita dapat mengembalikan tabel buku dari fungsi kita.
Kami mendefinisikan LibraryType sebagai tabel jamak dari jenis catatan. Jika kita ingin meneruskan satu buku ke sebuah fungsi, kita dapat mengekstrak jenis catatan untuk tabel ini dengan fungsi RecordOf:
BookType := Type( RecordOf( LibraryType ) );
IsGenre( Book: BookType, SelectedGenre: Text ): Boolean = (Book.Genre = SelectedGenre);
Pencocokan rekaman untuk parameter fungsi lebih ketat daripada di bagian Power Fx lain. Bidang nilai rekaman harus merupakan subset yang tepat dari definisi jenis dan tidak dapat menyertakan bidang tambahan. Misalnya, IsGenre( { Title: "My Book", Published: 2001 }, "Fiction" ) akan mengakibatkan kesalahan.
Catatan, rekursi belum didukung oleh fungsi yang ditentukan pengguna.
Fungsi yang ditentukan pengguna perilaku
Rumus bernama dan sebagian besar fungsi yang ditentukan pengguna tidak mendukung fungsi perilaku dengan efek samping, seperti Set atau Notify. Secara umum, yang terbaik adalah menghindari pembaruan status jika Anda bisa, alih-alih mengandalkan pola pemrograman fungsional dan memungkinkan Power Fx untuk menghitung ulang rumus sesuai kebutuhan secara otomatis. Tapi, ada kasus di mana itu tidak dapat dihindari. Untuk menyertakan logika perilaku dalam fungsi yang ditentukan pengguna, bungkus isi dalam tanda kurung kurawal:
Spend( Amount: Number ) : Void = {
If( Amount > Savings,
Error( $"{Amount} is more than available savings" ),
Set( Savings, Savings - Amount );
Set( Spent, Spent + Amount)
);
}
Sekarang kita dapat menelepon Spend( 12 ) untuk memeriksa apakah kita memiliki 12 di Tabungan kita, dan jika demikian, untuk mendebitnya dengan 12 dan menambahkan 12 ke variabel Dibelanjakan. Jenis pengembalian fungsi ini adalah Void karena tidak mengembalikan nilai.
Sintaks fungsi perilaku yang ditentukan pengguna adalah:
FunctionName( [ ParameterName1: ParameterType1 [, ParameterName2: ParameterType2 ... ] ] ) : ReturnType = { Formula1 [ ; Rumus2 ... ] };
- FunctionName – Wajib. Nama fungsi yang ditentukan pengguna.
- ParameterNames – Opsional. Nama parameter fungsi.
- ParameterTypes – Opsional. Nama jenis, baik nama tipe data bawaan , nama sumber data, atau jenis yang ditentukan denganfungsi Type .
- ReturnType – Wajib. Jenis nilai yang dikembalikan dari fungsi. Gunakan Void jika fungsi tidak mengembalikan nilai.
- Rumus– Wajib. Rumus yang menghitung nilai fungsi berdasarkan parameter.
Seperti semua Power Fx rumus, eksekusi tidak berakhir ketika terjadi kesalahan. Setelah fungsi Kesalahan dipanggil, fungsi Jika mencegah perubahan pada Tabungan dan Dibelanjakan terjadi. Fungsi IfError juga dapat digunakan untuk mencegah eksekusi lebih lanjut setelah kesalahan. Meskipun mengembalikan Void, rumus masih dapat mengembalikan kesalahan jika ada masalah.
Jenis yang ditentukan pengguna
Penting
- Jenis yang ditentukan pengguna adalah fitur eksperimental.
- Fitur eksperimental tidak dimaksudkan untuk penggunaan produksi dan mungkin tidak lengkap. Fitur-fitur ini tersedia sebelum rilis resmi sehingga Anda bisa mendapatkan akses awal dan memberikan umpan balik. Informasi lebih lanjut: Memahami fitur eksperimental, pratinjau, dan dihentikan di aplikasi kanvas
- Perilaku yang dijelaskan artikel ini hanya tersedia jika fitur Eksperimental Jenis yang ditentukan pengguna di Setelan > Fitur yang > akan datang Eksperimental diaktifkan (dinonaktifkan secara default).
- Tanggapan Anda sangat berharga bagi kami. Beri tahu kami pendapat Anda di Power Apps forum komunitas fitur eksperimental.
Rumus bernama dapat digunakan dengan fungsi Jenis untuk membuat jenis yang ditentukan pengguna. Gunakan := alih-alih untuk = menentukan jenis yang ditentukan pengguna, misalnya Book := Type( { Title: Text, Author: Text } ). Lihat fungsi Jenis untuk informasi dan contoh selengkapnya.
Properti OnError
Gunakan OnError untuk mengambil tindakan saat terjadi kesalahan di mana saja di aplikasi. Ini memberikan peluang global untuk mencegat spanduk kesalahan sebelum ditampilkan kepada pengguna akhir. Fungsi ini juga dapat digunakan untuk mencatat kesalahan dengan fungsi Trace atau menulis ke database atau layanan web.
Di aplikasi Kanvas, hasil dari setiap evaluasi rumus diperiksa untuk kesalahan. Jika kesalahan ditemui, OnError dievaluasi dengan variabel cakupan FirstError dan AllErrors yang sama yang akan digunakan jika seluruh rumus telah dibungkus dalam fungsi IfError.
Jika OnError kosong, banner kesalahan default menunjukkan FirstError.Message kesalahan. Menentukan rumus OnError akan mengambil alih perilaku ini, sehingga pembuat dapat menangani pelaporan kesalahan sesuai kebutuhan. Anda dapat meminta perilaku default di OnError dengan menumbuhkan kembali kesalahan dengan fungsi Kesalahan. Gunakan pendekatan penukaran ulang jika Anda ingin memfilter atau menangani beberapa kesalahan secara berbeda, tetapi biarkan orang lain melewatinya.
OnError tidak dapat mengganti kesalahan dalam perhitungan seperti yang dapat dilakukan oleh IfError . Jika OnError dipanggil, kesalahan telah terjadi dan telah diproses melalui perhitungan rumus seperti IfError; OnError hanya mengontrol pelaporan kesalahan.
Rumus OnError dievaluasi secara bersamaan dan ada kemungkinan evaluasinya mungkin tumpang tindih dengan pemrosesan kesalahan lain. Misalnya, jika Anda mengatur variabel global di bagian atas OnError dan membacanya nanti dalam rumus yang sama, nilainya mungkin telah berubah. Gunakan fungsi With untuk membuat nilai bernama yang lokal ke rumus.
Meskipun setiap kesalahan diproses satu per satu oleh OnError, banner kesalahan default mungkin tidak muncul untuk setiap kesalahan satu per satu. Untuk menghindari terlalu banyak spanduk kesalahan yang ditampilkan pada saat yang sama, spanduk kesalahan yang sama tidak akan ditampilkan lagi jika baru saja ditampilkan.
Contoh
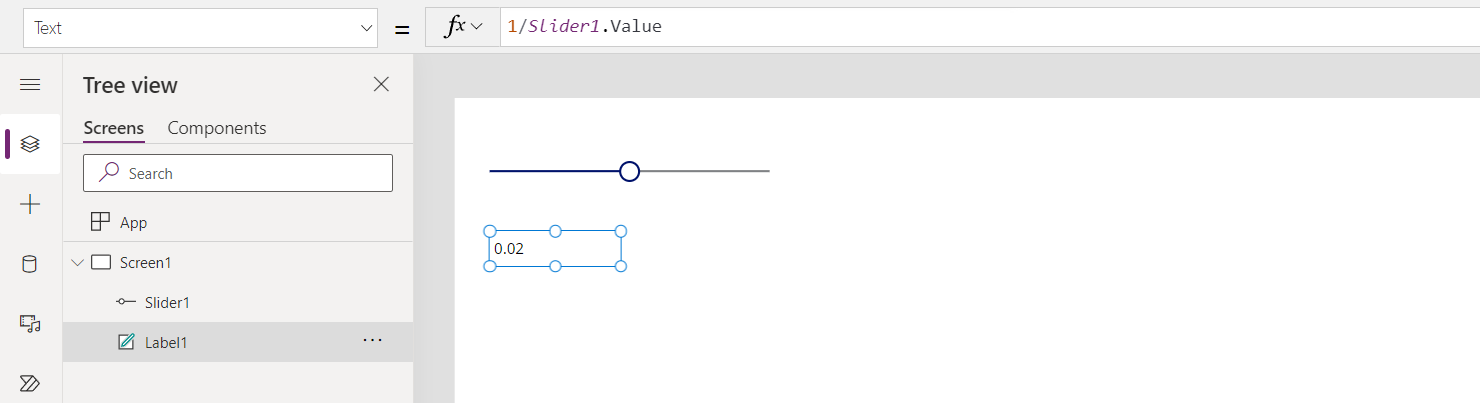
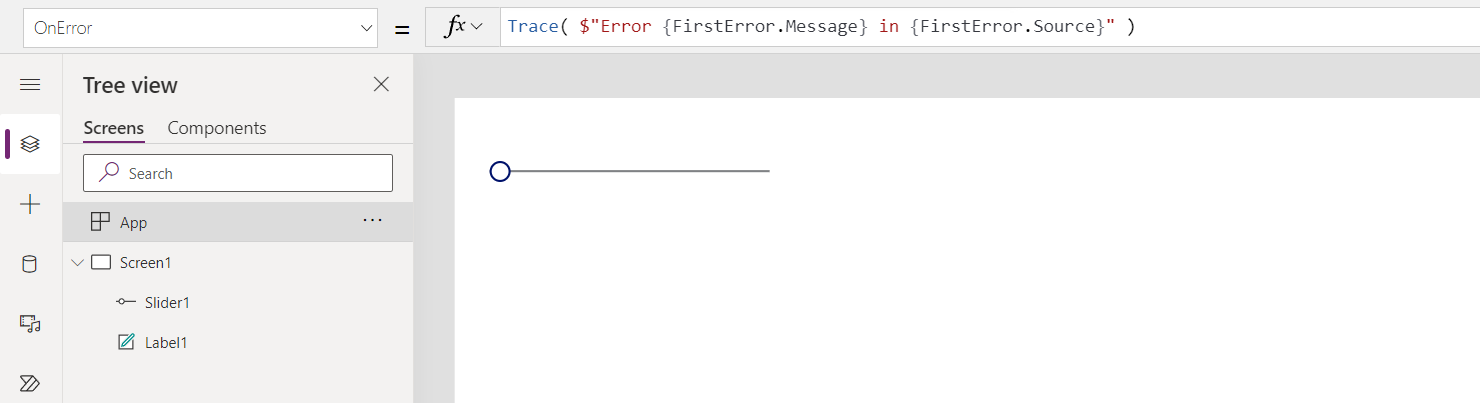
Pertimbangkan kontrol Label dan kontrol Slider yang terikat bersama melalui rumus:
Label1.Text = 1/Slider1.Value

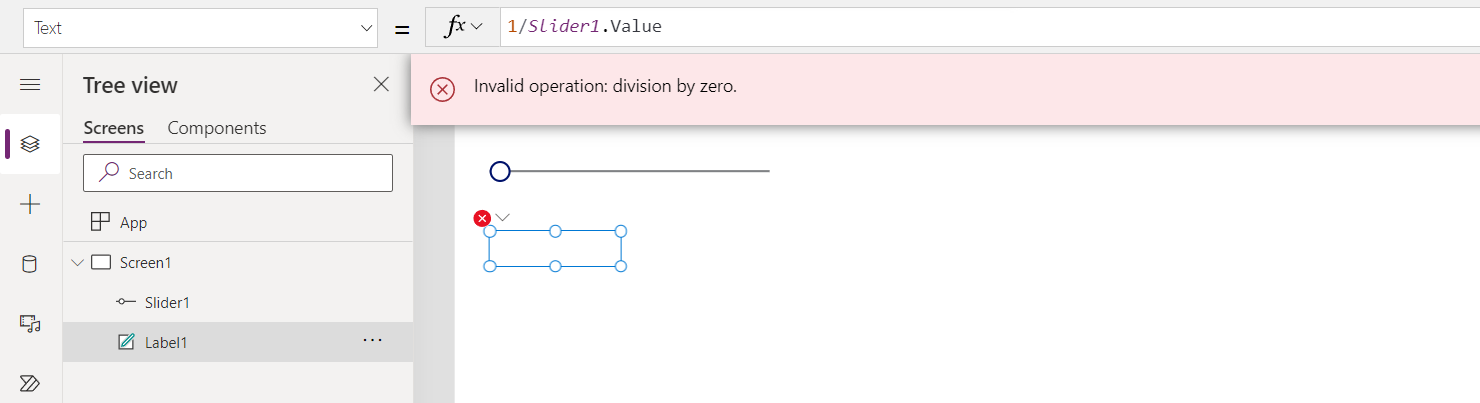
Default Slider adalah 50. Jika slider dipindahkan ke 0, Label1 tidak akan menampilkan nilai, dan banner kesalahan ditampilkan:

Mari perhatikan apa yang terjadi secara rinci:
- Pengguna memindahkan slide ke kiri dan properti Slide1.Value berubah ke 0.
- Label1.Text secara otomatis dievaluasi ulang. Pembagian dengan nol terjadi, menghasilkan kesalahan.
- Tidak ada IfError dalam rumus ini. Pembagian dengan nol dihasilkan oleh evaluasi rumus.
- Label1.Text tidak dapat menampilkan apa pun untuk kesalahan ini, sehingga menampilkan status kosong .
- OnError dipanggil. Karena tidak ada penanganan, banner kesalahan standar ditampilkan dengan informasi kesalahan.
Jika diperlukan, Anda juga dapat mengubah rumus menjadi Label1.Text = IfError( 1/Slider1.Value, 0 ). Menggunakan IfError berarti tidak ada banner kesalahan atau kesalahan. Anda tidak dapat mengubah nilai kesalahan dari OnError karena kesalahan sudah terjadi—OnError hanya mengontrol cara melaporkannya.
Jika Anda menambahkan handler OnError , itu tidak memengaruhi langkah-langkah sebelum langkah 5, tetapi mengubah bagaimana kesalahan dilaporkan:
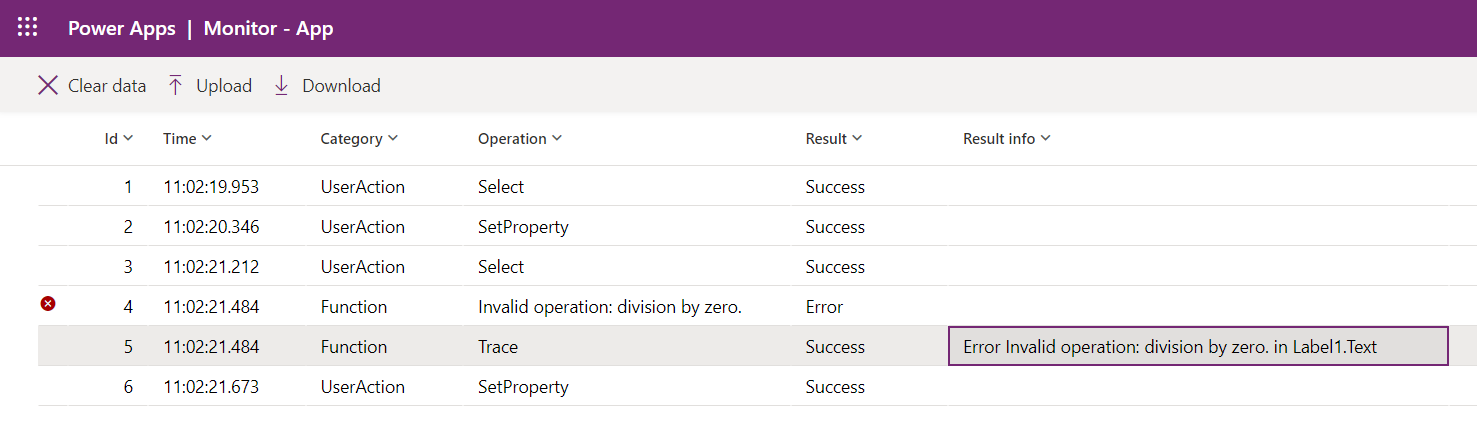
Trace( $"Error {FirstError.Message} in {FirstError.Source}" )

Dengan handler OnError ini, pengguna aplikasi tidak melihat kesalahan apa pun. Tetapi kesalahan ditambahkan ke jejak Monitor, termasuk sumber informasi kesalahan dari FirstError:

Jika Anda juga ingin menampilkan banner kesalahan default bersama dengan jejak, kirim ulang kesalahan dengan fungsi Kesalahan setelah panggilan Pelacakan , seolah-olah Jejak tidak ada:
Trace( $"Error {FirstError.Message} in {FirstError.Source}" );
Error( FirstError )
Properti OnStart
Catatan
Menggunakan properti OnStart dapat menyebabkan masalah performa saat memuat aplikasi. Kami membuat alternatif untuk dua alasan teratas untuk menggunakan properti ini—penembolokan data dan menyiapkan variabel global. Sudah ada alternatif untuk menentukan layar pertama yang ditampilkan dengan Navigasikan. Bergantung pada konteks Anda, properti ini dapat dinonaktifkan secara default. Jika Anda tidak melihatnya dan perlu menggunakannya, periksa pengaturan Tingkat Lanjut aplikasi untuk pengalihan untuk mengaktifkannya. Anda juga dapat menggunakan properti OnVisible layar. Secara default, ketika aturan OnStart yang tidak diblokir diaktifkan, itu memungkinkan fungsi OnStart berjalan pada saat yang sama dengan aturan aplikasi lainnya. Jadi, jika variabel yang dirujuk dalam aturan aplikasi lain diinisialisasi dalam fungsi OnStart , variabel tersebut mungkin belum sepenuhnya diinisialisasi. Selain itu, layar dapat merender dan menjadi interaktif sebelum fungsi Screen.OnVisible atau App.OnStart selesai berjalan, terutama jika membutuhkan waktu lama untuk menyelesaikannya.
Properti OnStart berjalan saat pengguna memulai aplikasi. Properti ini sering digunakan untuk:
- Ambil dan cache data dalam koleksi dengan menggunakan fungsi Kumpulkan .
- Atur variabel global dengan menggunakan fungsi Set.
Rumus ini berjalan sebelum layar pertama muncul. Tidak ada layar yang termuat, sehingga Anda tidak dapat mengatur variabel konteks dengan fungsi UpdateContext. Tetapi Anda dapat meneruskan variabel konteks dengan fungsi Navigasi .
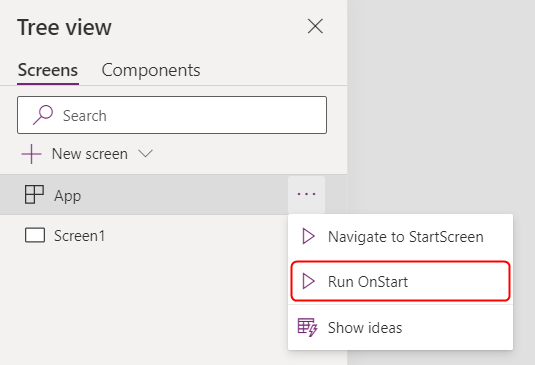
Setelah Anda mengubah properti OnStart , uji dengan mengarahkan mouse ke atas objek Aplikasi di panel Tampilan pohon , memilih elipsis (...), lalu memilih Jalankan OnStart. Tidak seperti saat aplikasi dimuat untuk pertama kalinya, koleksi dan variabel yang ada sudah diatur. Untuk memulai dengan koleksi kosong, gunakan fungsi ClearCollect bukan fungsi Collect.

Catatan
- Menggunakan fungsi Navigasi di properti OnStart dihentikan. Aplikasi yang ada masih berfungsi. Untuk waktu yang terbatas, Anda dapat mengaktifkannya di pengaturan aplikasi (di bawah Dihentikan). Tetapi menggunakan Navigasikan dengan cara ini dapat menyebabkan penundaan beban aplikasi karena memaksa sistem untuk menyelesaikan menjalankan OnStart sebelum menampilkan layar pertama. Gunakan properti StartScreen sebagai gantinya untuk mengatur layar pertama yang ditampilkan.
- Sakelar yang dihentikan tidak aktif untuk aplikasi yang dibuat sebelum Maret 2021 di mana Anda menambahkan Navigasi ke OnStart antara Maret 2021 dan sekarang. Saat mengedit aplikasi ini di Power Apps Studio, Anda dapat melihat kesalahan. Nyalakan sakelar yang dihentikan untuk menghapus kesalahan ini.
Properti StartScreen
Properti StartScreen mengatur layar mana yang ditampilkan terlebih dahulu. Ini dievaluasi sekali saat aplikasi dimuat dan mengembalikan objek layar untuk ditampilkan. Secara default, properti ini kosong, dan layar pertama dalam tampilan Pohon Studio ditampilkan terlebih dahulu.
StartScreen adalah properti aliran data yang tidak dapat berisi fungsi perilaku. Semua fungsi aliran data tersedia. Gunakan fungsi dan sinyal ini untuk memutuskan layar mana yang akan ditampilkan terlebih dahulu:
- Param untuk membaca parameter yang digunakan untuk memulai aplikasi.
- Fungsi pengguna untuk membaca informasi tentang pengguna saat ini.
- LookUp, Filter, CountRows, Max, dan fungsi lain yang membaca dari sumber data.
- API memanggil melalui konektor. Pastikan panggilan kembali dengan cepat.
- Sinyal seperti Koneksi, Kompas, dan Aplikasi.
Catatan
Variabel dan koleksi global, termasuk yang dibuat di OnStart, tidak tersedia di StartScreen. Rumus bernama tersedia dan sering kali merupakan alternatif yang lebih baik untuk penggunaan kembali rumus di seluruh aplikasi.
Jika StartScreen mengembalikan kesalahan, layar pertama dalam tampilan Pohon Studio menunjukkan seolah-olah StartScreen tidak diatur. Gunakan fungsi IfError untuk menangkap kesalahan apa pun dan mengalihkan ke layar kesalahan.
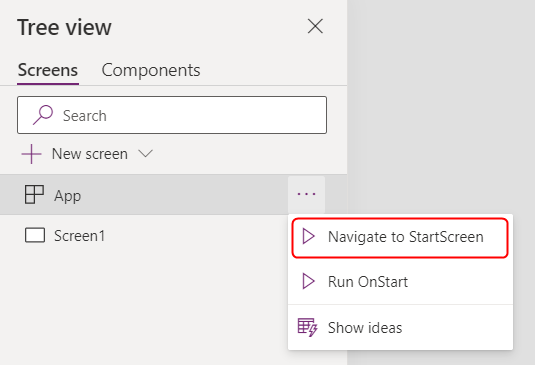
Setelah Anda mengubah LayarAwali di Studio, uji dengan mengarahkan mouse ke atas objek Aplikasi di panel Tampilan pohon , memilih elipsis (...), lalu memilih Navigasi ke Mulai Layar. Layar berubah seolah-olah aplikasi baru saja dimuat.

Contoh
Screen9
Screen9 menunjukkan terlebih dahulu setiap kali aplikasi dimulai.
If( Param( "admin-mode" ) = 1, HomeScreen, AdminScreen )
Memeriksa apakah Param "admin-mode" diatur dan menggunakannya untuk memutuskan apakah HomeScreen atau AdminScreen ditampilkan terlebih dahulu.
If( LookUp( Attendees, User = User().Email ).Staff, StaffPortal, HomeScreen )
Memeriksa apakah peserta adalah anggota staf dan mengarahkannya ke layar yang benar saat memulai.
IfError( If( CustomConnector.APICall() = "Forest",
ForestScreen,
OceanScreen
),
ErrorScreen
)
Mengarahkan aplikasi berdasarkan panggilan API ke ForestScreen atau OceanScreen. Jika API gagal, aplikasi akan menggunakan ErrorScreen sebagai gantinya.
Properti StudioVersion
Gunakan properti StudioVersion untuk menampilkan atau mencatat versi Power Apps Studio yang digunakan untuk menerbitkan aplikasi. Properti ini membantu saat Anda menelusuri kesalahan dan memeriksa apakah aplikasi Anda diterbitkan ulang dengan versi terbaru Power Apps Studio.
StudioVersion mengembalikan teks. Format teks ini dapat berubah dari waktu ke waktu, jadi perlakukan secara keseluruhan dan tidak mengekstrak bagian individual.