Sambungkan ke Azure DevOps dari Power Apps
Konektor Power Apps untuk Azure DevOps memungkinkan Anda bekerja dengan instans Azure DevOps. Anda dapat melihat Azure DevOps kueri, memilih item kerja berdasarkan jenis item kerja yang berbeda, dan melihat, atau mengedit detail semua dari dalam aplikasi kanvas yang terhubung Azure DevOps.
Tip
Untuk daftar lengkap semua tindakan, lihat Tindakan konektor Azure DevOps.
Tujuan artikel ini adalah untuk memandu Anda dalam membangun aplikasi kanvas yang dapat terhubung untuk Azure DevOps mengumpulkan daftar kueri dan berinteraksi dengan item kerja dalam proyek.
Prasyarat
Persyaratan berikut diperlukan:
- Lisensi Power Apps. Jika Anda tidak memiliki lisensi, gunakan uji coba 30 hari, atau mendaftar ke rencana pengembang untuk penggunaan non-produksi.
- Jika Anda baru di Power Apps, akrabkan diri dengan dasar-dasar Power Apps dengan membuat aplikasi, lalu menyesuaikan kontrol, galeri, formulir, dan kartu aplikasi tersebut.
- Aplikasi kanvas kosong untuk digunakan untuk terhubung Azure DevOps.
- Untuk membuat aplikasi yang ditampilkan dalam artikel ini, Anda memerlukan Azure DevOps instans yang menyertakan organisasi, proyek, dan kueri bersama dengan beberapa contoh item kerja yang tersedia untuk diedit.
- Azure DevOps Instans harus diaktifkan untuk akses aplikasi pihak ketiga melalui OAuth. Untuk informasi selengkapnya, lihat Mengelola kebijakan akses untuk Azure DevOps.
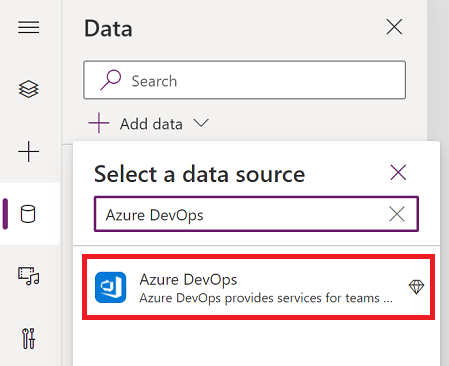
Langkah 1 - Tambahkan Azure DevOps sumber data
Untuk menyambung ke Azure DevOps, edit aplikasi kanvas kosong, dan tambahkan sumber data Azure DevOps.

Jika Anda belum memiliki sambungan Azure DevOps, pilih Sambungkan dan ikuti petunjuk untuk memberikan rincian Anda, lalu izinkan aplikasi untuk tersambung.
Langkah 2 - Mencantumkan kueri bersama
Di bagian ini, kita akan menggunakan tindakan ListQueriesInFolder untuk konektor Azure DevOps untuk mencantumkan kueri yang tersedia.
Dari panel kiri, pilih Sisipkan > Tata Letak > galeri vertikal kosong.
Masukkan rumus berikut ini untuk properti Item galeri, dengan mengganti nilai parameter contoh sebagaimana mestinya.
AzureDevOps.ListQueriesInFolder("Project","Organization","Folder").value

Jika contoh menggunakan variabel "Proyek", "Organisasi", dan "Folder" dan nilai sebenarnya ada di kotak teks di bawah bilah rumus (disorot). Anda dapat menemukan nilai Proyek dan Organisasi Anda dari URL yang digunakan untuk menyambungkan ke Azure Dev Ops. Folder biasanya akan menjadi "Kueri Bersama" atau "Kueri Saya".

Jika Anda mendapatkan error berikut dalam rumus di atas, aktifkan akses aplikasi pihak ketiga menggunakan OAuth di organisasi Anda Azure DevOps , dan coba lagi.
"AzureDevOps.ListQueriesInFolder gagal:{"status":401,"message":"TF400813:Pengguna 'GUID' tidak berwenang untuk mengakses sumber daya ini."}
Pilih tata letak untuk galeri ke Judul dan subjudul.
Pilih bidang yang sesuai untuk Azure Dev Ops sebagai Nama dan FolderOptions untuk judul dan subtitle.

Langkah 3 - Mencantumkan item kerja
Sekarang kita menggunakan tindakan GetQueryResultsV2 untuk Azure DevOps konektor untuk mencantumkan semua item kerja untuk kueri yang dipilih. Ini mengikat galeri ke sumber data.
Masukkan galeri vertikal kosong lainnya, dan letakkan di sisi kanan galeri yang ada.
Masukkan rumus berikut ini untuk properti Item galeri, dengan mengganti nilai parameter contoh sebagaimana mestinya. Gantikan nama Proyek dan Organisasi Anda sebagaimana mestinya.
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value

Rumus ini menggunakan tindakan GetQueryResultsV2 dengan nama proyek, ID kueri, dan nama organisasi. ID kueri dalam contoh ini (Gallery2.Selected.Id) mengacu pada kueri yang dipilih dari daftar kueri yang tersedia melalui galeri yang ditambahkan sebelumnya. Ganti nama galeri sebagaimana mestinya.
Menambahkan nilai pengembalian yang tidak diketik ke galeri Anda
Hasil yang dikembalikan dari GetQueryResultsV2 bersifat dinamis. Dan nilai-nilainya juga tidak diketik.

Namun, Anda dapat mengakses beberapa nilai. Azure Dev Ops mengembalikan sekumpulan nilai dasar untuk semua item yang diketik. Pilih kartu data di galeri dan masukkan dua label teks. Atur properti teks label sebagai berikut:
ThisItem.Value.'System.WorkItemType'
ThisItem.Value.'System.Title'
Langkah 4 - Tampilkan item kerja
Aplikasi ini memperlihatkan daftar semua kueri, dan daftar item kerja untuk kueri yang dipilih. Sekarang kita dapat menambahkan formulir edit yang akan kita gunakan untuk hanya menampilkan data.
Atur dua galeri di layar untuk memberi ruang bagi formulir edit yang kita tambahkan dengan memindahkan kedua galeri ke kiri layar.
Tambahkan Edit formulir ke layar, lalu pindahkan ke sisi kanan galeri.

Atur properti Sumber Data formulir edit ke.
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").valueGantikan nama Proyek dan Organisasi Anda sebagaimana mestinya.Atur properti Item formulir Edit ke
Gallery2.Selected.Rumus ini mengatur properti Item untuk formulir edit ke item kerja yang dipilih di daftar item kerja.
Di sisi kanan layar, dari panel properti, pilih Edit Bidang.
Pilih... · (elipsis) > Tambahkan kartu khusus.

Susun ulang kartu data dalam formulir edit di bagian atas.

Dengan tetap memilih kartu kustom, masukkan kontrol input Teks. Setelah dipilih, kontrol akan ditambahkan di dalam kartu kustom.
Tingkatkan ukuran kontrol input teks.

- Atur properti Default dari kontrol input teks ke.
Text(ThisItem.Value.'System.Title')Fungsi Text 'mengetik' pengembalian sebagai Text.

Rumus ini mengatur teks default di dalam kontrol input teks ke bidang Judul dari item kerja Azure DevOps yang dipilih.
Tip
Jika proyek Anda Azure DevOps menggunakan bidang Deskripsi dengan HTML atau teks kaya, Anda juga dapat menggunakan kontrol input editor teks kaya alih-alih kontrol Input teks atau label. Menggunakan kontrol editor teks Kaya dalam kasus ini juga membantu mengatasi masalah seperti deskripsi yang sedang ditampilkan dengan kode HTML, bukan teks biasa atau teks kaya.
Ulangi langkah sebelumnya untuk menambahkan kartu kustom lain, dengan kontrol input teks di dalamnya dengan properti Default diatur ke.
Text(ThisItem.Value.'System.State')Rumus ini mengatur teks default di dalam kontrol input teks ke bidang Status dari item kerja yang dipilih Azure DevOps .
Susun ulang kartu data di dalam formulir edit untuk membuat ruang di mana kita akan menambahkan ikon penyimpanan.
Menambahkan nilai pengembalian yang tidak diketik dan dinamis ke formulir Anda
Sejauh ini kami telah menggunakan formulir Edit yang menyederhanakan cerita akses data dengan menyediakan properti DataSource dan Item umum yang dapat digunakan oleh semua Kartu data dalam formulir. Jika Anda menggunakan formulir Edit, untuk mengakses nilai yang tidak diketik, pastikan Anda mengatur sumber data dan properti item sebagai berikut: (Mengganti nilai Anda untuk Organisasi dan Proyek.)
AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType')
Saat Anda meneruskan properti teks "WorkItemType", misalnya, "Fitur", ini memungkinkan Anda untuk beralih dari item seperti Fitur dan Item Kerja. Karena kumpulan bidang untuk item ini berbeda satu sama lain, jenis pengembalian dari panggilan ini bersifat dinamis.
Anda dapat mengakses nilai tertentu menggunakan metode umum Text(ThisItem.Value.' System.Id'). Atau, Anda dapat mengaksesnya melalui respons dinamis yang lebih umum menggunakan Text(ThisItem.fields.System_Id). Nama nilai dinamis ini biasanya tidak didokumentasikan. Untuk menemukan nama yang benar untuk bidang ini, termasuk bidang non-standar, buka alat monitor dan periksa respons data untuk panggilan GetWorkItemDetails. Lihat gambar di bawah ini untuk panduan lebih lanjut.
Jika Anda tidak menggunakan formulir Edit, melainkan menggunakan kontainer, maka Anda dapat mengambil nilai-nilai ini dengan menggunakan rumus seperti di bawah ini, yang mengambil informasi dari bidang tim kustom.
Text(AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType').fields.One_custom_CustomField1)

Memperbarui nilai di Azure DevOps
Untuk memperbarui nilai di Azure Dev ops, gunakan UpdateWorkItem di tombol OnSelect.
AzureDevOps.UpdateWorkItem(
Gallery2.Selected.Value.'System.Id',
Organization,
{ description: "This is a new description",
dynamicFields: ParseJSON(JSON({'Custom Field 1': "This is new custom text" }))
}
);
Rumus menambahkan teks sampel baru, tetapi Anda juga dapat menggunakan ekspresi PowerFx.
Pastikan rumus menggunakan huruf kecil untuk nama bidang non-kustom atau bawaan. Misalnya, saat mengacu pada bidang "Deskripsi", gunakan description: "This is a new description" sebagai gantinya Description:"This is a new description". Casing yang salah dapat mengakibatkan kesalahan "400 Parameter yang diperlukan hilang untuk operasi yang diminta: 'UpdateWorkItem'". Untuk nilai kustom / dinamis, Anda dapat menggunakan casing normal dari bidang tampilan. Misalnya, nama bidang untuk bidang kustom hanyalah nama tampilan 'Bidang Kustom 1'. Konvensi penamaan nilai pengembalian ini khusus untuk dan Azure DevOps mungkin berbeda dari layanan lain.
Langkah berikutnya
Putar aplikasi. Pilih kueri dari daftar kueri. Selanjutnya, pilih item kerja yang ingin Anda perbarui judul atau deskripsinya. Lakukan perubahan, lalu pilih tombol simpan. Perubahan disimpan ke item kerja Azure DevOps. Beralih ke kueri lain dan kembali untuk melihat perubahan yang ditampilkan di dalam aplikasi.
Dengan cara yang sama, sesuaikan aplikasi lebih lanjut atau buat aplikasi dengan kartu data tambahan pada formulir. Anda juga dapat menggunakan formulir tampilan, bukan mengedit formulir untuk hanya menampilkan data di dalam kartu data yang berbeda. Saat menggunakan formulir tampilan, pastikan Anda menggunakan kontrol label Teks untuk menampilkan teks. Bila menggunakan teks kaya atau format HTML (seperti bidang Deskripsi di Azure DevOps), gunakan kontrol teks HTML. Untuk informasi lebih lanjut tentang menyesuaikan aplikasi tersebut, lihat kontrol, galeri, formulir, dan kartu.
Baca juga
Menggunakan sumber data skema dinamis di Power Apps (eksperimental)
Catatan
Apa bahasa dokumentasi yang Anda inginkan? Lakukan survei singkat. (perlu diketahui bahwa survei ini dalam bahasa Inggris)
Survei akan berlangsung kurang lebih selama tujuh menit. Tidak ada data pribadi yang dikumpulkan (pernyataan privasi).