Melihat konten atau gambar 3D dalam Mixed Reality
Gunakan kontrol Lihat dalam MR untuk menempatkan model 3D suatu objek atau gambar di ruang dunia nyata. Misalnya, pratinjau gambar di dinding sebelum digantung, atau lihat apakah bookcase virtual 3D akan sesuai dengan tujuan Anda.
Bagaimana jika Anda tidak memiliki model objek 3D? Memuat gambar objek dan atur dimensinya ke ukuran objek. Kontrol menerapkan gambar sebagai muka dari kubus virtual dengan ukuran yang diinginkan. Tempatkan pengganti untuk model 3D ini di ruang Anda.
Kontrol Lihat dalam MR menambahkan tombol ke aplikasi Anda. Bila pengguna memilih tombol, aplikasi melapisi model 3D tertentu (dalam format file .glb, .stl atau .obj) atau gambar (dalam format file .jpg atau .png) dumpan kamera langsung perangkat.

Anda juga dapat mengambil foto menggunakan kontrol Lihat dalam MR dan mengunggahnya ke OneDrive.
Penting
Konten 3D Anda harus dalam format file .glb, .stl, atau .obj. Anda dapat mengkonversi model 3D yang ada ke format file .glb dari berbagai format 3D. Konten 3D yang dikompresi dengan kompresi Draco tidak didukung.
Tip
Pastikan model 3D Anda dioptimalkan untuk digunakan dengan Power Apps untuk meminimalkan waktu muat.
Kontrol realitas campuran (MR) berfungsi terbaik di lingkungan dengan penerangan yang baik dengan permukaan bertekstur datar. Pelacakan lebih baik di perangkat berkemampuan LIDAR.
Kontrol MR dalam Power Apps menggunakan Babylon dan Babylon React Native. Konten Mixed Reality yang berfungsi di sandbox Babylon seharusnya berfungsi di Power Apps melalui platform MR bersama ini. Jika konten Anda berfungsi di Babylon tetapi tidak dalam Power Apps, ajukan pertanyaan ke forum komunitas Power Apps. (Tag dengan "Mixed Reality.")
Menambahkan tombol Lihat dalam MR ke layar aplikasi
Dengan aplikasi Anda terbuka untuk pengeditan di Power Apps Studio:
Buka tab Sisipkan dan luaskan Mixed Reality.
Pilih Lihat dalam MR untuk meletakkan kontrol di layar aplikasi, atau tarik kontrol ke layar untuk memposisikannya dengan lebih tepat.
Kontrol adalah tombol yang dilabeli dengan ikon kubus dan teks Lihat dalam MR. Ubah label dan sembunyikan ikon jika Anda suka di properti Teks dan Jenis Tampilan.

Melihat model yang berbeda dalam satu sesi
Kontrol Lihat dalam MR akan menampilkan satu file media secara default. Untuk melihat file media yang berbeda yang dipilih melalui galeri media selama pengalaman MR, gunakan properti lanjutan Item kontrol. Properti ini membuat tabel yang mencantumkan file media yang dapat dipilih pengguna dalam pengalaman Mixed Reality.
Saat menggunakan properti Item, Anda harus menetapkan nilai untuk properti tingkat lanjut tambahan berikut untuk memetakan kolom tabel Anda:
| Properti | Description |
|---|---|
| ItemsSource (wajib) | Menentukan kolom di Item yang mengidentifikasi model atau gambar 3D yang akan ditampilkan dalam tampilan Mixed Reality. Untuk mempelajari lebih lanjut tentang membawa model ke Power Apps, lihat Sambungkan model 3D ke Power Apps. |
| ItemsLabel | Menentukan kolom di Item berisi label untuk ditampilkan di galeri media. Properti teks alternatif digunakan untuk item yang tidak memiliki label yang ditentukan. |
| ItemsThumbnail | Menentukan kolom di Item mengidentifikasi gambar mini untuk ditampilkan di galeri media. gambar mini default diberikan untuk item yang tidak ditentukan. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | Menentukan ukuran eksplisit untuk setiap item media di tabel. Lebar objek, Tinggi objek, Kedalaman objek digunakan untuk item yang tidak memiliki ukuran spesifik. |
Untuk mengujinya, buat galeri media yang menampilkan tiga jenis tanaman berbeda dalam pengaturan ruang. Tabel Item kita tampak seperti ini:

Dengan aplikasi Anda terbuka untuk pengeditan di Power Apps Studio:
Buka tab Sisipkan dan luaskan Mixed Reality.
Pilih Lihat dalam MR untuk meletakkan kontrol di layar aplikasi, atau tarik kontrol ke layar untuk memposisikannya dengan lebih tepat.
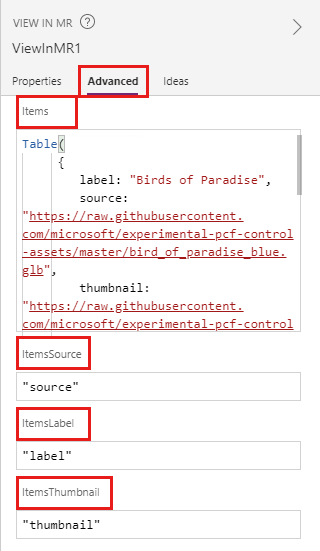
Pada tab Properti tingkat lanjut, pilih properti Item dan masukkan atau rekatkan kode berikut:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )Atur properti ItemsLabel ke
"label".Atur properti ItemsSource formulir ke
"source".Atur properti ItemsThumbnail ke
"thumbnail".
Catatan
Properti Item diatur ke daftar sumber data yang dapat merupakan kumpulan, dari konektor, atau tabel kode keras seperti di contoh ini. Properti ItemsSource, ItemsLabel, dan ItemsThumbnail diatur ke nama kolom yang sumber data dalam tanda kutip.
- Simpan dan publikasikan aplikasi lalu buka di perangkat seluler Anda untuk mencobanya.
Bagaimana objek diskalakan jika Anda ingin mengubah ukurannya
Jika Anda tidak menentukan dimensi saat menempatkan model, kontrol Lihat dalam MR akan mengikuti dimensi yang diberikan pada file objek. Anda dapat mengubah ukuran model dengan memasukkan nilai selain 0 dalam satu atau beberapa properti lebar, tinggi, dan dalam kontrol (Lebar objek, Tinggi objek, dan Kedalaman objek). Skala model tergantung pada seberapa banyak dimensi yang Anda ubah.
Jika semua dimensi 0 (default), ukuran model dibiarkan saat diatur dalam file objek.
Jika satu dimensi ditetapkan, model diskalakan secara merata berdasarkan dimensi yang diubah, mirip dengan pengaturan "menjaga perbandingan aspek" saat Anda mengubah ukuran gambar.
Jika dua dimensi ditetapkan, model diskalakan sesuai dua dimensi yang ditentukan dan rata-rata dari dua yang pertama.
Misalnya, Anda memiliki model dengan tinggi 12 m, lebar 6 m, dan lebar 3 m. Anda mengatur properti kontrol Lihat dalam MR sebagai berikut: Tinggi objek: 24, Lebar objek: 9, Kedalaman objek: 0 (tidak diubah). Tinggi badan meningkat dengan kelipatan 2, dan lebarnya meningkat dengan kelipatan 1,5. Peningkatan tinggi dan lebar rata-rata untuk menemukan kelipatan peningkatan kedalaman: 2 + 1,5 = 3,5/2 = 1,75, Dimensi terakhir model adalah Tinggi objek 24, Lebar objek 9, dan Dalam objek 5,25 (3 x 1,75).Jika ketiga dimensi diatur, ukuran model diubah sesuai yang Anda tentukan.
Catatan
Jika pengukuran tidak sesuai dengan perbandingan aspek asli, model berakhir terjepit atau terdistorsi bila Anda melihatnya di MR.
Properti
Mengubah perilaku dan tampilan tombol Lihat dalam MR menggunakan properti. Beberapa properti hanya tersedia pada tab Tingkat Lanjut.

| Properti | Description | Tipe | Lokasi |
|---|---|---|---|
| SMS | mengatur Teks Label Tombol. | String | Properti; Lanjutan: Teks |
| Teks alternatif | Menentukan teks yang akan ditampilkan jika model tidak dapat dimuat atau jika pengguna aplikasi mengarahkan kursor ke model. | String | Properti; Lanjutan: AltText |
| Jenis tampilan | Menentukan apakah label tombol menampilkan ikon kubus, teks, atau keduanya. | Seleksi drop-down. | Properti; Lanjutan: DisplayType |
| Sumber | Mengidentifikasi sumber data (file .glb, .stl, atau .obj) untuk ditampilkan. | Tidak berlaku | Properti; Lanjutan: Source |
| Daf Sumber (item) | Sumber data (tabel) yang mencantumkan beberapa file media untuk dilihat dalam sesi realisasi campuran tunggal. | Table | Properti; Lanjutan: Item |
| Lebar objek | Mengatur Lebar model. | Bilangan bulat | Properti; Lanjutan: ObjectWidth |
| Tinggi objek | Mengatur tinggi model. | Bilangan bulat | Properti; Lanjutan: ObjectHeight |
| Kedalaman objek | Mengatur kedalaman model. | Bilangan bulat | Properti; Lanjutan: ObjectDepth |
| Satuan pengukuran | Mengatur pengukuran yang digunakan untuk lebar, tinggi, dan kedalaman model. | Daftar | Properti; Lanjutan: unit |
| Aktifkan bayangan | Menentukan apakah bayang-bayang digunakan untuk meningkatkan efek 3D saat model ditampilkan. | Boolean | Properti; Lanjutan: EnableShadows |
| Aktifkan deteksi penanda | Menentukan apakah deteksi penanda akan digunakan untuk menentukan posisi model dan perputaran. Lihat Menggunakan deteksi penanda dengan kontrol mixed reality | Boolean | Properti; Lanjutan: EnableMarkerDetection |
| Terlihat | Menampilkan atau menyembunyikan tombol. | Boolean | Properti; Lanjutan: Visible |
| Posisi | Tempatkan sudut kiri atas tombol pada koordinat layar yang ditentukan dalam X dan Y. | Bilangan titik mengambang | Properti; Lanjutan: X, Y |
| Ukuran | Menentukan ukuran tombol menggunakan nilai piksel yang diberikan dalam Lebar dan Tinggi. | Bilangan bulat | Properti; Lanjutan: Lebar, Tinggi |
| Pengisi atas | Mengatur Jarak antara teks label tombol dan bagian atas tombol tersebut. | Bilangan titik mengambang | Properti; Lanjutan: PaddingTop |
| Pengisi bawah | Mengatur Jarak antara teks label tombol dan bagian bawah tombol tersebut. | Bilangan titik mengambang | Properti; Lanjutan: PaddingBottom |
| Pengisi kiri | Mengatur Jarak antara teks label tombol dan tepi kiri tombol tersebut. | Bilangan titik mengambang | Properti; Lanjutan: PaddingLeft |
| Pengisi kanan | Mengatur Jarak antara teks label tombol dan tepi kanan tombol tersebut. | Bilangan titik mengambang | Properti; Lanjutan: PaddingRight |
| Font | Menetapkan nama keluarga font yang digunakan untuk teks label tomboll. | Daftar | Properti; Lanjutan: Font |
| Ukuran Font | Mengatur ukuran teks label tombol. | Bilangan titik mengambang | Properti; Lanjutan: FontSize |
| Bobot font | Mengatur Bobot teks label tombol: baik Tebal, lebih tipis, Normal, atau Semitebal. | Daftar | Properti; Lanjutan; FontWeight |
| Penyelarasan teks | Mengatur kesejajaran horizontal teks label di tombol, baik Tengah, rata Kiri-kanan, kiri, atau kanan. | Tidak berlaku | Properti; Lanjutan: TextAlignment |
| Penyelarasan vertikal | Mengatur perataan vertikal teks label pada tombol, Baik Bawah, Tengah, atau Atas. | Daftar | Properti; Lanjutan: VerticalAlign |
| Gaya font | Mengatur Gaya teks label tombol, baik Miring, Garis bawah, Coret, atau tidak ada. | Tidak berlaku | Properti; Tingkat Lanjut: Miring, Garis Bawah, Coret |
| Radius batas | Menentukan radius sudut batas tombol. | Bilangan titik mengambang | Properti; Lanjutan: BorderRadius |
| Warna | Mengatur warna teks label tombol dan latar belakang tombol. | Tidak berlaku | Properti; Tingkat Lanjut: FillColor, TextColor |
| Batas tepi | Menentukan gaya, lebar, dan warna batas tombol. | Tidak berlaku | Properti; Lanjutan: BorderStyle, BorderThickness, BorderFillColor |
| Nonaktif | Menonaktifkan tombol namun tetap terlihat. | Boolean | Properti; Lanjutan: Disabled |
| Warna nonaktif | Menentukan warna teks label tombol, latar belakang tombol, dan batas tombol jika DisplayMode Dinonaktifkan. | Tidak berlaku | Properti; Tingkat Lanjut: DisabledContentColor, DisabledFillColor, DisabledborderColor |
| Warna saat ditekan | Menentukan warna teks label tombol, latar belakang tombol, dan batas tombol saat pengguna memilih tombol. | Tidak berlaku | Properti; Tingkat Lanjut: PressedContentColor, PressedFillColor, PressedBorderColor |
| Warna saat terkena kursor | Menentukan warna teks label tombol, latar belakang tombol, dan batas tombol saat pengguna mengarahkan penunjuk mouse ke atasnya. | Tidak berlaku | Properti; Lanjutan: HoverContentColor, HoverFillColor, HoverborderColor |
| OnMixedRealitySelect | Perilaku yang dipicu saat pengguna memilih tombol untuk diluncurkan ke dalam pengalaman Mixed Reality. | Tindakan yang didefinisikan | Tingkat lanjut |
| OnChange | Perilaku yang dipicu bila properti apa pun di tombol diubah. | Tindakan yang didefinisikan | Tingkat lanjut |
| Tip alat | Menentukan teks yang akan ditampilkan saat pengguna mengarahkan kursor ke tombol. | String | Tingkat lanjut |
| ContentLanguage | Menentukan bahasa tampilan label tombol, jika bahasa tersebut berbeda dengan bahasa yang digunakan dalam aplikasi. | String | Tingkat lanjut |
| DisplayMode | Menentukan apakah tombol memungkinkan input pengguna (Edit), hanya menampilkan data (Tampilkan), atau dinonaktifkan (Nonaktif). | Enum | Tingkat lanjut |
| TabIndex | Menentukan urutan pemilihan tombol jika pengguna menavigasi aplikasi menggunakan tombol Tab. | Bilangan bulat | Properti; Lanjutan: TabIndex |
Properti output
Aplikasi Anda dapat menggunakan lebih banyak properti saat pengguna berinteraksi dengan kontrol Lihat dalam MR. Ini dikenal sebagai properti output. Anda dapat menggunakan properti output ini di kontrol lain atau untuk menyesuaikan pengalaman aplikasi.
| Properti | Description | Tipe |
|---|---|---|
| Foto | mengumpulkan Foto yang diambil selama sesi realitas campuran. Anda dapat mengunggah foto realitas campuran ke OneDrive dan menampilkannya di galeri. | Tidak berlaku |
Kontrol realitas campuran lainnya
- Lihat konten 3D dengan kontrol objek 3D.
- Ukur jarak, area, dan volume dengan kontrol Pengukuran dalam realitas campuran.
- Buat dan lihat bentuk 3D yang telah ditentukan dengan kontrol Tampilkan bentuk dalam realitas campuran.
- Lukis garis 3D atau panah 3D untuk menentukan area atau aset di lingkungan Anda dengan kontrol Markup dalam MR.
Baca juga
- Membuat aplikasi dengan kontrol 3D dan mixed reality
- Menggunakan deteksi penanda dengan kontrol mixed reality
Catatan
Apa bahasa dokumentasi yang Anda inginkan? Lakukan survei singkat. (perlu diketahui bahwa survei ini dalam bahasa Inggris)
Survei akan berlangsung kurang lebih selama tujuh menit. Tidak ada data pribadi yang dikumpulkan (pernyataan privasi).