Melihat bentuk 3D yang telah ditentukan dalam mixed reality
Gunakan kontrol Lihat bentuk dalam MR pada aplikasi kanvas untuk melihat apakah bentuk bik digital dengan ukuran tertentu cocok di ruang dunia nyata. (Untuk membandingkan model 3D objek, gunakan kontrol Lihat dalam MR.)
Kontrol Lihat bentuk dalam MR menambahkan tombol ke aplikasi Anda. Saat pengguna memilih tombol, aplikasi melapisi kubus di tayangan kamera perangkat. Dimensi kubus diatur sebagai properti yang dikontrol saat Anda menulis aplikasi di Microsoft Power Apps Studio. Pengguna tidak dapat mengubah ukuran kubus saat mereka menggunakan aplikasi.

Tip
Kontrol realitas campuran (MR) berfungsi terbaik di lingkungan dengan penerangan yang baik dengan permukaan bertekstur datar. Pelacakan lebih baik di perangkat berkemampuan LIDAR.
Tip
Kontrol MR dalam Power Apps menggunakan Babylon dan Babylon React Native. Konten Mixed Reality yang berfungsi di sandbox Babylon seharusnya berfungsi di Power Apps melalui platform MR bersama ini. Jika konten Anda berfungsi di Babylon tetapi tidak dalam Power Apps, ajukan pertanyaan ke forum komunitas Power Apps. (Tag dengan "Mixed Reality.")
Menambahkan tombol Lihat bentuk dalam MR ke layar aplikasi
Dengan aplikasi Anda terbuka untuk pengeditan di Power Apps Studio:
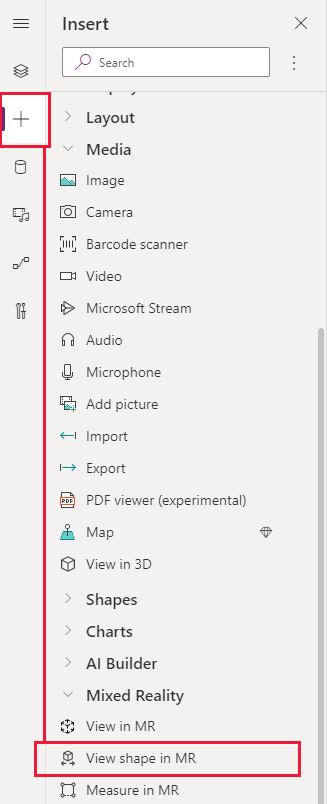
- Buka tab Sisipkan dan luaskan Mixed Reality.
- Pilih Lihat bentuk dalam MR untuk meletakkan kontrol di layar aplikasi, atau tarik kontrol ke layar untuk memposisikannya dengan lebih tepat.
Kontrol adalah tombol yang dilabeli dengan ikon kubus dan teks tempatkan kubus. Ubah label dan sembunyikan ikon jika Anda suka di properti Teks dan Jenis Tampilan.

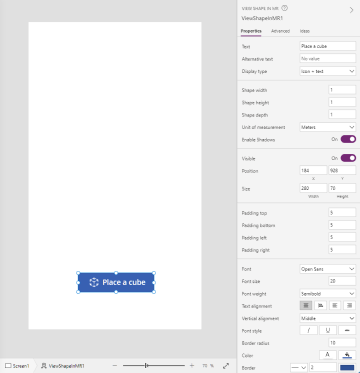
Properti
Mengubah perilaku dan tampilan tombol Lihat bentuk dalam MR menggunakan properti. Beberapa properti hanya tersedia pada tab Tingkat Lanjut.

| Properti | Description | Tipe | Lokasi |
|---|---|---|---|
| SMS | mengatur Teks Label Tombol. | String | Properti; Lanjutan: Teks |
| Teks alternatif | Menentukan teks yang akan ditampilkan jika model tidak dapat dimuat atau jika pengguna aplikasi mengarahkan kursor ke model. | String | Properti; Lanjutan: AltText |
| Jenis tampilan | Menentukan apakah label tombol menampilkan ikon kubus, teks, atau keduanya. | Seleksi drop-down. | Properti; Lanjutan: DisplayType |
| Lebar bentuk | Mengatur Lebar kubus. | Bilangan bulat | Properti; Lanjutan: ShapeWidth |
| Tinggi bentuk | Mengatur tinggi kubus. | Bilangan bulat | Properti; Lanjutan: ShapeHeight |
| Kedalaman bentuk | Mengatur kedalaman kubus. | Bilangan bulat | Properti; Lanjutan: ShapeDepth |
| Satuan pengukuran | Mengatur pengukuran yang digunakan untuk lebar, tinggi, dan kedalaman kubus. | Seleksi drop-down. | Properti; Lanjutan: unit |
| Aktifkan Bayangan | Menentukan apakah bayang-bayang digunakan untuk meningkatkan efek 3D saat kubus ditampilkan. | Boolean | Properti; Lanjutan: EnableShadows |
| Aktifkan deteksi penanda | Menentukan apakah deteksi penanda akan digunakan untuk menentukan posisi model dan perputaran. Lihat Menggunakan deteksi penanda dengan kontrol mixed reality | Boolean | Properti; Lanjutan: EnableMarkerDetection |
| Terlihat | Menampilkan atau menyembunyikan tombol. | Boolean | Properti; Lanjutan: Visible |
| Posisi | Tempatkan sudut kiri atas tombol pada koordinat layar yang ditentukan dalam X dan Y. | Bilangan titik mengambang | Properti; Lanjutan: X, Y |
| Ukuran | Menentukan ukuran tombol menggunakan nilai piksel yang diberikan dalam Lebar dan Tinggi. | Bilangan bulat | Properti; Lanjutan: Lebar, Tinggi |
| Pengisi atas | Mengatur Jarak antara teks label tombol dan bagian atas tombol tersebut. | Bilangan titik mengambang | Properti; Lanjutan: PaddingTop |
| Pengisi bawah | Mengatur Jarak antara teks label tombol dan bagian bawah tombol tersebut. | Bilangan titik mengambang | Properti; Lanjutan: PaddingBottom |
| Pengisi kiri | Mengatur Jarak antara teks label tombol dan tepi kiri tombol tersebut. | Bilangan titik mengambang | Properti; Lanjutan: PaddingLeft |
| Pengisi kanan | Mengatur Jarak antara teks label tombol dan tepi kanan tombol tersebut. | Bilangan titik mengambang | Properti; Lanjutan: PaddingRight |
| Font | Menetapkan nama keluarga font yang digunakan untuk teks label tomboll. | Daftar tarik-turun | Properti; Lanjutan: Font |
| Ukuran Font | Mengatur ukuran teks label tombol. | Bilangan titik mengambang | Properti; Lanjutan: FontSize |
| Bobot font | Mengatur Bobot teks label tombol: baik Tebal, lebih tipis, Normal, atau Semitebal. | Daftar tarik-turun | Properti; Lanjutan; FontWeight |
| Penyelarasan teks | Mengatur kesejajaran horizontal teks label di tombol, baik Tengah, rata Kiri-kanan, kiri, atau kanan. | Tidak berlaku | Properti; Lanjutan: TextAlignment |
| Penyelarasan vertikal | Mengatur perataan vertikal teks label pada tombol, Baik Bawah, Tengah, atau Atas. | Daftar tarik-turun | Properti; Lanjutan: VerticalAlign |
| Gaya font | Mengatur Gaya teks label tombol, baik Miring, Garis bawah, Coret, atau tidak ada. | Tidak berlaku | Properti; Tingkat Lanjut: Miring, Garis Bawah, Coret |
| Radius batas | Menentukan radius sudut batas tombol. | Bilangan titik mengambang | Properti; Lanjutan: BorderRadius |
| Warna | Mengatur warna teks label tombol dan latar belakang tombol. | Tidak berlaku | Properti; Tingkat Lanjut: FillColor, TextColor |
| Batas tepi | Menentukan gaya, lebar, dan warna batas tombol. | Tidak berlaku | Properti; Lanjutan: BorderStyle, BorderThickness, BorderFillColor |
| Nonaktif | Menonaktifkan tombol namun tetap terlihat. | Boolean | Properti; Lanjutan: Disabled |
| Warna nonaktif | Menentukan warna teks label tombol, latar belakang tombol, dan batas tombol jika DisplayMode Dinonaktifkan. | Tidak berlaku | Properti; Tingkat Lanjut: DisabledContentColor, DisabledFillColor, DisabledborderColor |
| Warna saat ditekan | Menentukan warna teks label tombol, latar belakang tombol, dan batas tombol saat pengguna memilih tombol. | Tidak berlaku | Properti; Tingkat Lanjut: PressedContentColor, PressedFillColor, PressedBorderColor |
| Warna saat terkena kursor | Menentukan warna teks label tombol, latar belakang tombol, dan batas tombol saat pengguna mengarahkan penunjuk mouse ke atasnya. | Tidak berlaku | Properti; Lanjutan: HoverContentColor, HoverFillColor, HoverborderColor |
| OnMixedRealitySelect | Perilaku yang dipicu saat pengguna memilih tombol untuk diluncurkan ke dalam pengalaman Mixed Reality. | Tindakan yang didefinisikan | Tingkat lanjut |
| OnChange | Perilaku yang dipicu bila properti apa pun di tombol diubah. Properti ini umum di beberapa kontrol. | Tindakan yang didefinisikan | Tingkat lanjut |
| Tip alat | Menentukan teks yang akan ditampilkan saat pengguna mengarahkan kursor ke tombol. | String | Tingkat lanjut |
| ContentLanguage | Menentukan bahasa tampilan label tombol, jika bahasa tersebut berbeda dengan bahasa yang digunakan dalam aplikasi. | String | Tingkat lanjut |
| DisplayMode | Menentukan apakah tombol memungkinkan input pengguna (Edit), hanya menampilkan data (Tampilkan), atau dinonaktifkan (Nonaktif). | Enum | Tingkat lanjut |
| TabIndex | Menentukan urutan pemilihan tombol jika pengguna menavigasi aplikasi menggunakan tombol Tab. | Bilangan bulat | Properti; Lanjutan: TabIndex |
Properti output
Aplikasi Anda dapat menggunakan lebih banyak properti saat pengguna berinteraksi dengan kontrol Lihat bentuk dalam MR. Ini dikenal sebagai properti output. Anda dapat menggunakan properti ini di kontrol lain atau untuk menyesuaikan pengalaman aplikasi.
| Properti | Description | Tipe |
|---|---|---|
| Foto | mengumpulkan Foto yang diambil selama sesi realitas campuran. Anda dapat mengunggah foto realitas campuran ke OneDrive dan menampilkannya di galeri. | Tidak berlaku |
Kontrol realitas campuran lainnya
- Lihat konten 3D dengan kontrol objek 3D.
- Tampilkan gamdar dan konten 3D di dunia nyata dengan kontrol Tampilkan dalam realitas campuran.
- Ukur jarak, area, dan volume dengan kontrol Pengukuran dalam realitas campuran.
- Lukis garis 3D atau panah 3D untuk menentukan area atau aset di lingkungan Anda dengan kontrol Markup dalam MR.
Baca juga
- Membuat aplikasi untuk melihat bentuk dalam mixed reality
- Menggunakan deteksi penanda dengan kontrol mixed reality
Catatan
Apa bahasa dokumentasi yang Anda inginkan? Lakukan survei singkat. (perlu diketahui bahwa survei ini dalam bahasa Inggris)
Survei akan berlangsung kurang lebih selama tujuh menit. Tidak ada data pribadi yang dikumpulkan (pernyataan privasi).
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk