Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Artikel ini mendeskripsikan dasar-dasar cara membuat dan mengedit aplikasi yang diarahkan model yang dapat dibagikan dan didistribusikan ke lingkungan lain.
Penting
Mulai Oktober 2023, desainer aplikasi, formulir, dan tampilan klasik tidak digunakan lagi dan semua aplikasi, formulir, dan tampilan berdasarkan model hanya akan dibuka di desainer modern. Secara default, perintah Beralih ke klasik untuk mengembalikan ke desainer klasik dari desainer modern tidak akan tersedia lagi. Informasi selengkapnya: Desainer aplikasi, formulir, dan tampilan klasik tidak digunakan lagi
Prasyarat membuat aplikasi berbasis model
Pastikan prasyarat berikut sebelum membuat aplikasi:
- Lingkungan Power Apps yang digunakan untuk pengembangan aplikasi harus ada dalam penyewa. Informasi selengkapnya Membuat lingkungan dan strategi Lingkungan untuk ALM.
- Lingkungan yang digunakan harus memiliki database Dataverse yang terkait. Lingkungan Dataverse dapat ada dengan atau tanpa database dan umumnya lingkungan ini diprovisi pada pembuatan lingkungan. Database menyimpan tabel dan komponen lain yang akan digunakan oleh aplikasi berdasarkan model. Membuat dan mengelola lingkungan di Dataverse
- Dalam lingkungan, Pengembang aplikasi harus memiliki peran keamanan pembuat lingkungan, Administrator sistem, atau penyesuai sistem. Informasi selengkapnya: Tentang peran keamanan yang telah ditentukan sebelumnya
Membuat aplikasi yang diarahkan model
Masuk ke Power Apps.
Pilih lingkungan dengan memilih ikon lingkungan

Pilih Solusi dari panel navigasi kiri. Jika item tidak ada di panel panel samping, pilih ... Lainnya lalu pilih item yang Anda inginkan.
Buka solusi tidak terkelola atau buat yang baru. Informasi lebih lanjut: Membuat solusi
Pilih Aplikasi> berdasarkan model aplikasi>baru.
Terdapat dua pilihan. Desainer aplikasi modern dan desainer Aplikasi Klasik. Pilih Perancang Aplikasi Klasik.
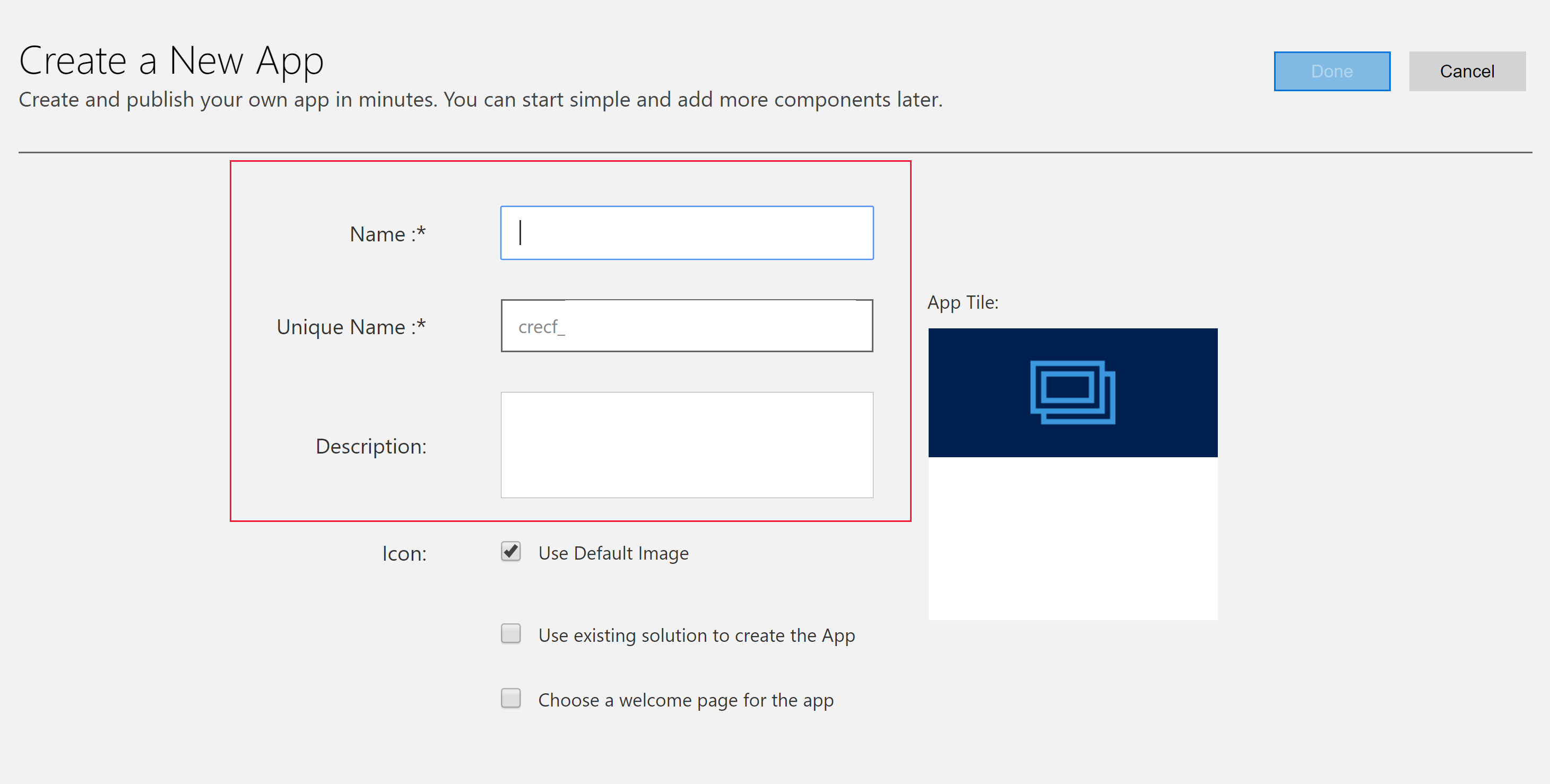
Pada halaman Buat Aplikasi Baru, masukkan detail berikut:
Nama: Masukkan nama untuk aplikasi.
Nama Unik: Nama unik secara otomatis diisi berdasarkan nama aplikasi yang ditentukan. Ini diawali dengan awalan penerbit. Anda dapat mengubah bagian nama unik yang dapat diedit. Nama unik hanya dapat berisi karakter bahasa Inggris dan angka.
Catatan
Di awalan penerbit, teks yang ditambahkan ke semua tabel atau kolom yang dibuat untuk solusi yang memiliki penerbit ini.
Deskripsi: Ketik deskripsi singkat tentang apa itu atau fungsi aplikasi.

Ikon: Secara default, kotak centang Gunakan Gambar Default dicentang. Untuk memilih sumber daya web yang berbeda sebagai ikon untuk app, Hapus centang pada kotak, dan kemudian pilih ikon dari daftar drop-down. Ikon ini ditampilkan pada ubin pratinjau aplikasi. Untuk informasi selengkapnya tentang cara membuat sumber daya web, buka Membuat atau mengedit sumber daya web aplikasi berdasarkan model untuk memperluas aplikasi.
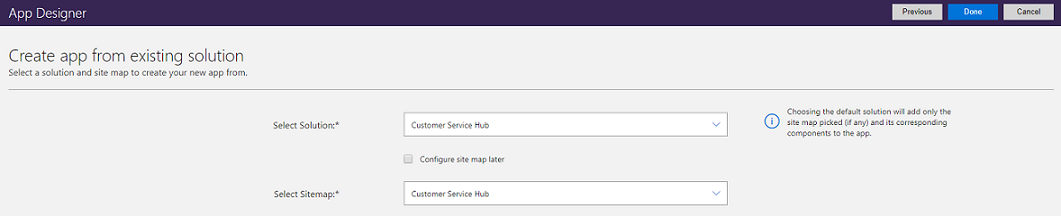
Gunakan solusi yang ada untuk membuat Aplikasi (Opsional): Pilih opsi ini untuk membuat aplikasi dari daftar solusi yang diinstal. Ketika opsi ini dipilih, Selesai beralih ke Berikutnya pada header. Jika Berikutnya dipilih, halaman Buat aplikasi dari solusi yang ada akan terbuka. Dari daftar drop-down Pilih Solusi , pilih solusi. Jika ada peta situs yang tersedia untuk solusi yang dipilih, daftar drop-down Pilih Peta Situs akan muncul. Pilih peta situs, lalu pilih Selesai.
Catatan
Dengan memilih Solusi Default saat peta situs ditambahkan, komponen yang terkait dengan peta situs tersebut secara otomatis ditambahkan ke aplikasi.

Pilih halaman selamat datang (Opsional): Opsi ini memungkinkan perancang untuk memilih dari sumber daya web yang tersedia di organisasi Anda. Halaman Selamat datang yang dibuat dapat berisi informasi yang berguna untuk pengguna seperti tautan ke video, petunjuk, atau informasi persiapan. Halaman selamat datang ditampilkan ketika aplikasi dibuka. Pengguna dapat memilih Jangan tampilkan Layar Selamat Datang ini lain kali di halaman selamat datang untuk menonaktifkan halaman sehingga tidak muncul saat aplikasi dimulai berikutnya. Perhatikan bahwa opsi Jangan tampilkan Layar Selamat Datang ini lain kali adalah pengaturan tingkat pengguna dan tidak dapat dikontrol oleh administrator atau pembuat aplikasi. Informasi selengkapnya tentang cara membuat sumber daya web, seperti file HTML yang dapat digunakan sebagai halaman selamat datang: Membuat dan mengedit sumber daya web untuk memperluas aplikasi web
Untuk mengedit properti aplikasi nanti, buka tab Properti di desainer aplikasi. Informasi selengkapnya: Kelola properti aplikasi
Catatan
Tidak mungkin mengubah nama unik dan sufiks URL aplikasi pada tab Properti .
Pilih Selesai atau jika Gunakan solusi yang ada untuk membuat Aplikasi dipilih, pilih Berikutnya untuk memilih dari solusi yang tersedia yang diimpor ke lingkungan, lalu pilih Selesai.
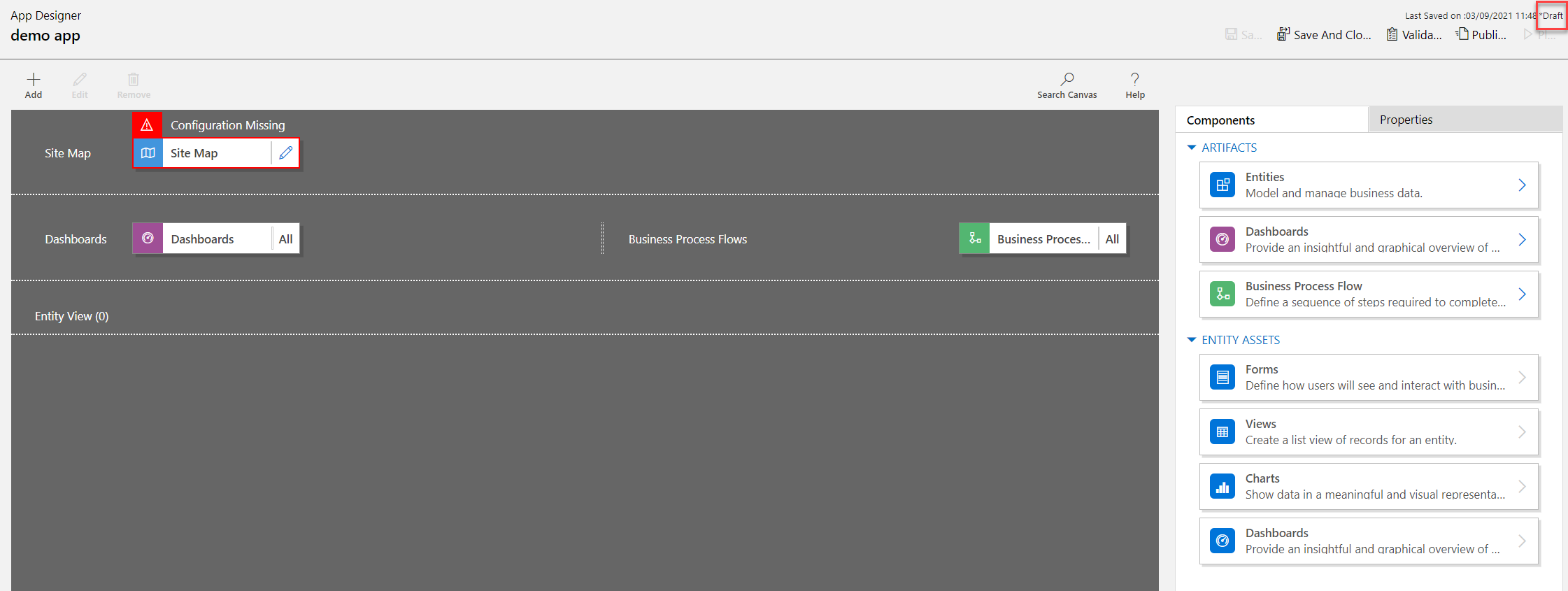
Aplikasi baru dibuat dan ditampilkan dalam status Draf . Hal ini ditunjukkan dalam Perancang Aplikasi.

Catatan
Saat membuka desainer aplikasi klasik, kesalahan mungkin muncul seperti gambar di sini. Jika hal ini terjadi, hal itu tidak memengaruhi fungsionalitas desainer aplikasi klasik dan Anda dapat menutup kesalahan tersebut dan melanjutkan pengeditan aplikasi. Namun, untuk menghindari masalah ini, gunakan Perancang aplikasi Modern.

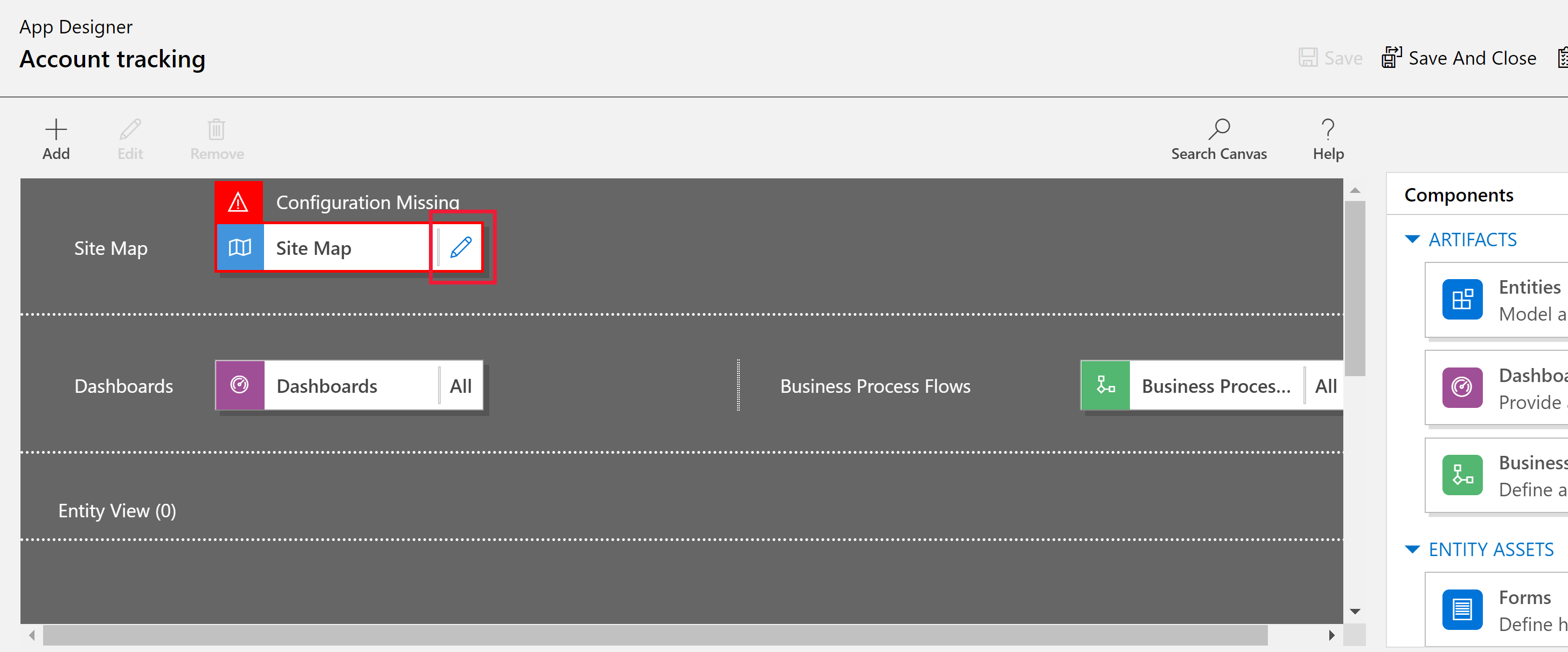
Konfigurasikan peta situs
Peta situs menjelaskan komponen yang membentuk aplikasi berdasarkan model.
Pilih tombol edit Buka desainer peta situs (ikon pensil) untuk membuka perancang peta situs.

Perhatikan bahwa saat membuat aplikasi baru pertama kalinya, Anda harus mengonfigurasikannya.
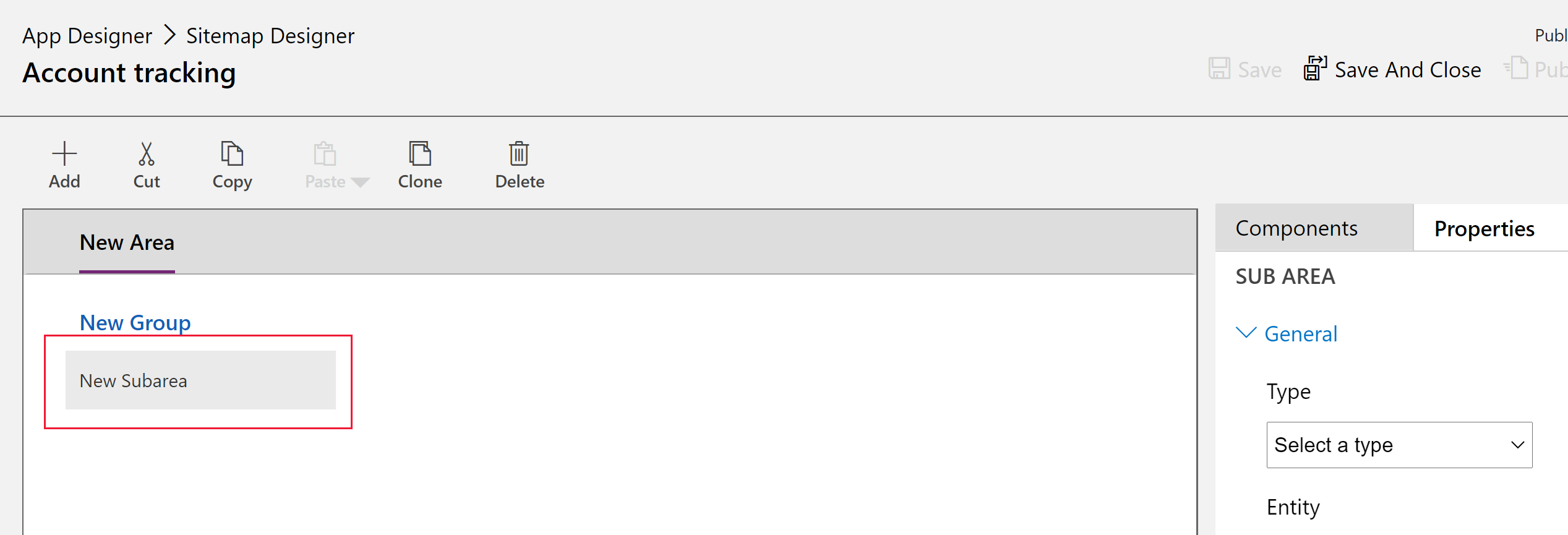
Pada perancang peta situs, pilih Subarea Baru.

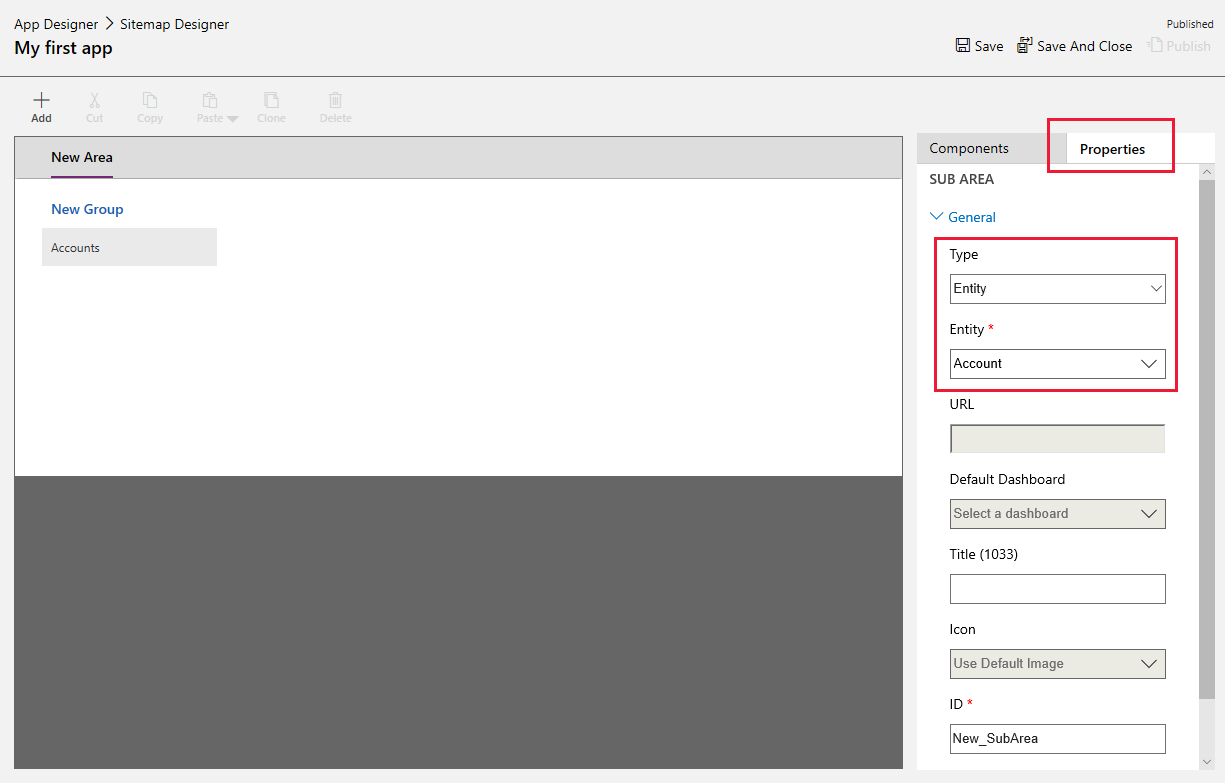
Di panel kanan, pilih tab Properti , lalu pilih properti berikut.
Tipe: Entitas
Entitas: Akun

Bila properti Judul dibiarkan kosong, aplikasi akan menggunakan nama tabel di panel navigasi kiri aplikasi. Untuk aplikasi ini, Akun akan ditampilkan di aplikasi saat dijalankan.
- Pilih Simpan dan Tutup untuk menutup perancang peta situs.
Memfinalisasi aplikasi
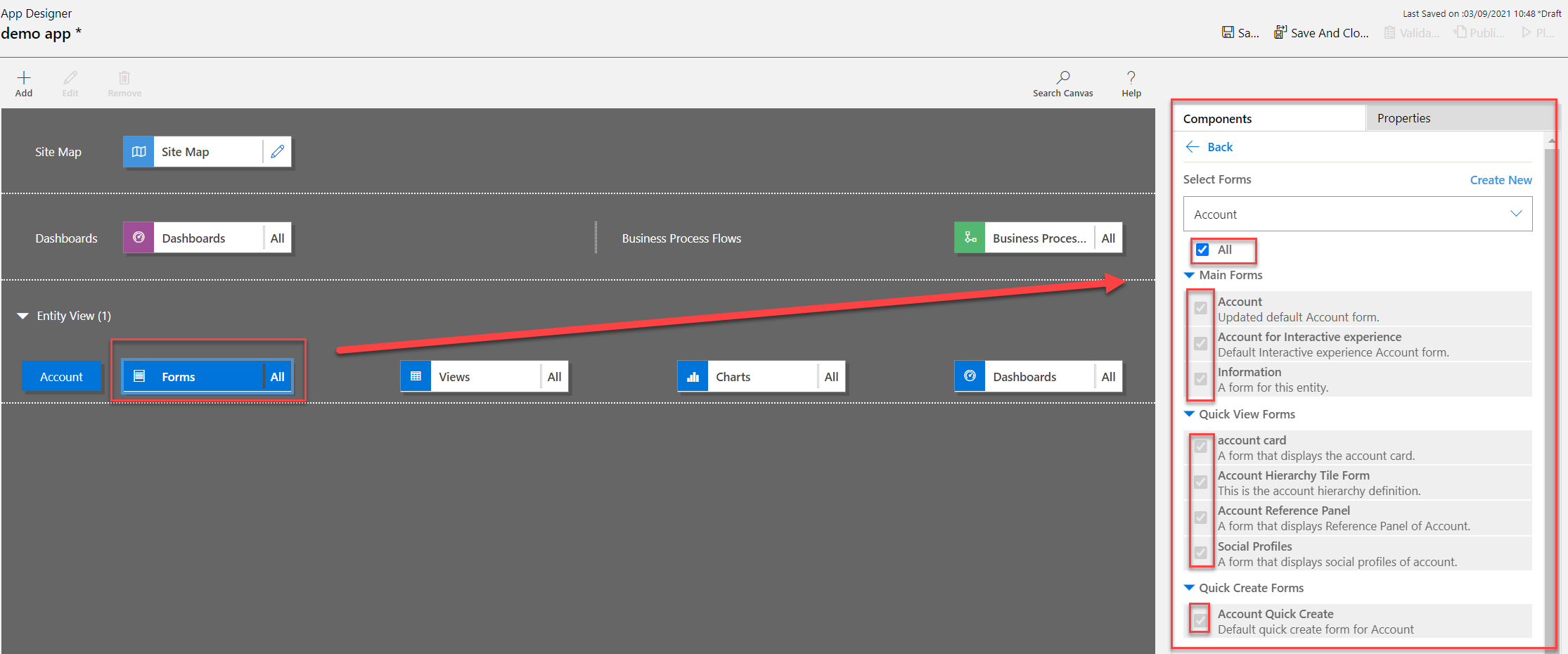
Secara default, semua formulir, tampilan, diagram, dan dasbor tabel akun diaktifkan untuk aplikasi tersebut. Dari tab perancang aplikasi Komponen di panel kanan, komponen dapat dihapus sehingga tidak tersedia di aplikasi saat runtime. Anda juga dapat membuat komponen baru, seperti formulir khusus. Untuk aplikasi ini, biarkan semua komponen diaktifkan.

Pada bilah alat perancang aplikasi, pilih Simpan.
Setelah aplikasi Anda disimpan, pada bilah alat perancang aplikasi, pilih Terbitkan agar tersedia untuk dijalankan dan dibagikan.
Pengalaman desain lainnya akan berkembang lebih lanjut dalam mengembangkan peta situs selain untuk mengkonfigurasi aplikasi melalui desainer aplikasi. Informasi selengkapnya: Menambahkan atau mengedit komponen aplikasi
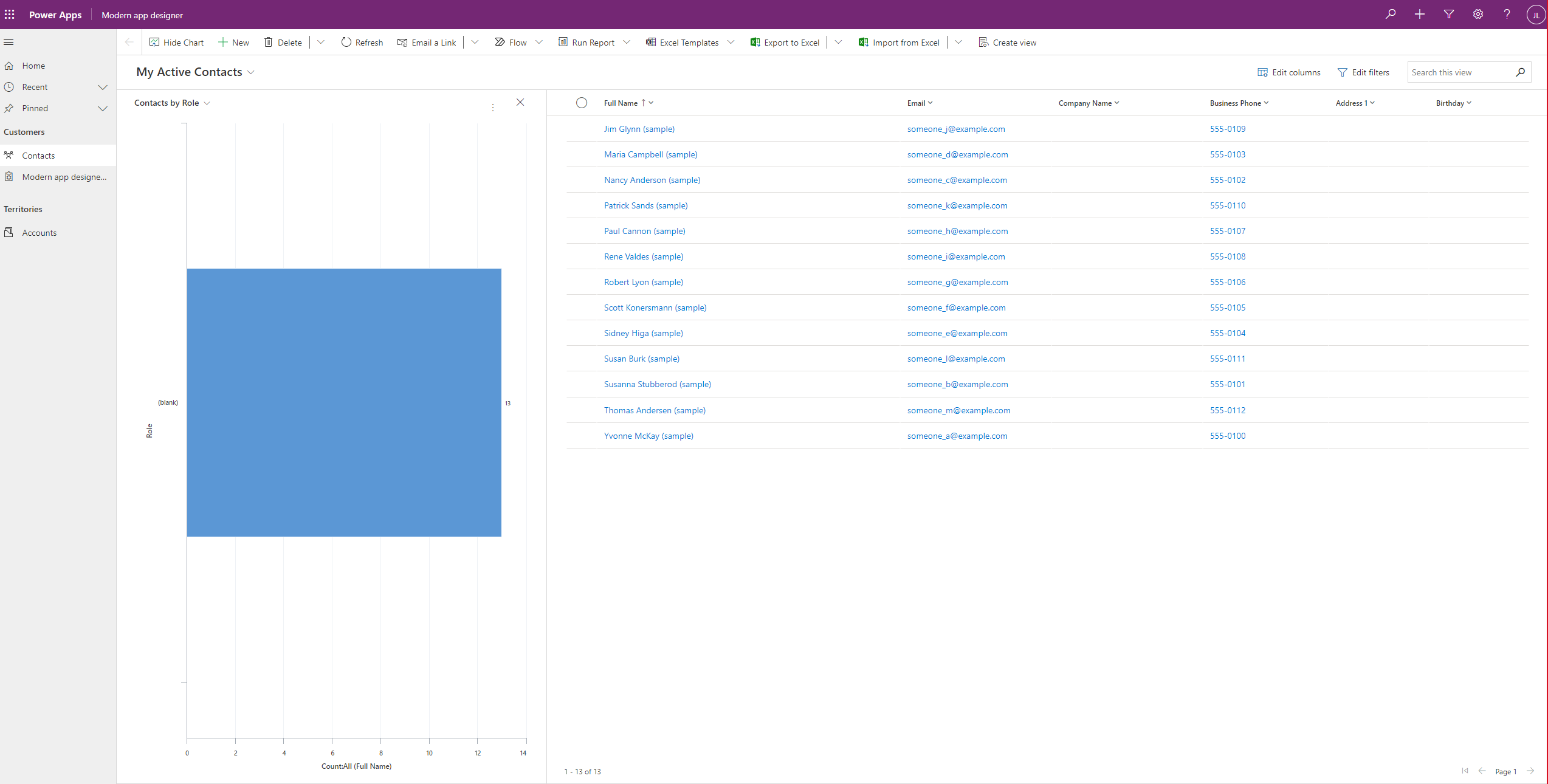
Putar aplikasi Anda
Pada bilah alat perancang aplikasi, pilih Mainkan. Aplikasi ini hanya akan tersedia setelah aplikasi dipublikasikan.

Untuk membuat rekaman, pilih + Baru.
Untuk melihat bagan, pada bilah perintah aplikasi pilih Tampilkan Bagan.
Untuk mengubah tampilan, pilih tampilan Akun Aktif Saya , lalu pilih tampilan yang diperlukan.

Untuk mempelajari lebih lanjut tentang cara menggunakan aplikasi Anda, lihat Navigasi dasar dalam aplikasi berbasis model.
Mengedit aplikasi
- Masuk ke Power Apps.
- Pilih lingkungan dengan memilih ikon lingkungan

- Pilih Solusi.
- Pilih solusi yang berisi aplikasi berdasarkan model yang memerlukan pengeditan.
- Pada panel navigasi sebelah kiri pilih Aplikasi, pilih aplikasi berdasarkan model, lalu pada bilah alat pilih Edit.
- Seperti halnya membuat pengalaman mengedit aplikasi akan berpusat pada pembuatan peta situs yang kuat
- Di desainer aplikasi tambahkan atau edit komponen ke aplikasi, sesuai kebutuhan. Informasi selengkapnya: Menambahkan atau mengedit komponen aplikasi