Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
BERLAKU UNTUK: Power BI Desktop layanan Power BI
Pemformatan bersyarat di Power BI adalah cara yang ampuh untuk membuat data Anda lebih menarik dan lebih mudah ditafsirkan. Dengan menerapkan warna yang disesuaikan, bilah data, ikon, atau bahkan tautan web ke tabel dan matriks Anda, Anda dapat menyoroti tren, outlier, dan wawasan utama secara sekilas. Baik Anda ingin menekankan metrik berkinerja tinggi, memberi peringkat data secara visual, atau membuat laporan interaktif, panduan ini menunjukkan kepada Anda cara membuat data Anda hidup dengan pemformatan bersyarat.
Catatan
Pemformatan bersyarat hanya tersedia untuk nilai dalam tabel dan matriks, bukan untuk kolom atau baris dalam matriks. Anda dapat memformat nilai, total, dan subtotal, tetapi bukan header baris atau kolom.
Menerapkan pemformatan bersyarat di Power BI
Anda bisa menerapkan pemformatan bersyarat ke bidang teks atau data apa pun, selama Anda mendasarkan pemformatan pada bidang yang memiliki nilai numerik, nama warna, atau nilai kode heksa, atau nilai URL web.
Untuk menerapkan pemformatan bersyarat:
- Pilih visualisasi Tabel atau Matriks di Power BI Desktop atau layanan Power BI.
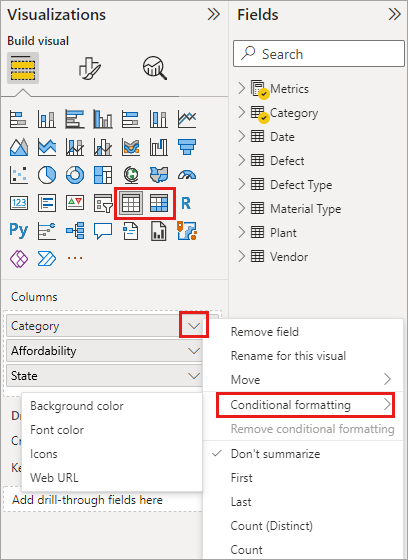
- Di panel Visualisasi , klik kanan atau pilih panah bawah di samping bidang yang ingin Anda format.
- Di menu yang terbuka, pilih Pemformatan bersyarat, lalu pilih jenis pemformatan yang akan diterapkan.

Untuk menghapus pemformatan bersyarat dari visualisasi, pilih Hapus pemformatan bersyarat dari menu dropdown bidang, lalu pilih jenis pemformatan yang akan dihapus.
Catatan
Pemformatan bersyarat mengambil alih latar belakang kustom atau warna font yang Anda terapkan ke sel dengan pemformatan bersyarat.
Bagian berikut menjelaskan setiap opsi pemformatan bersyarat. Anda dapat menggabungkan lebih dari satu opsi dalam satu kolom tabel.
Format latar belakang atau warna font
Menggunakan pemformatan bersyarat untuk warna font atau latar belakang sel dalam kolom tabel meningkatkan keterbacaan data dan membantu pengguna mengidentifikasi tren, outlier, atau wawasan utama dengan cepat. Pemformatan dengan warna tertentu menerapkan warna yang berbeda untuk kondisi atau kategori yang telah ditentukan sebelumnya, sehingga lebih mudah untuk membedakan antara titik data diskrit.
Untuk memformat latar belakang sel atau warna font:
- Pilih Pemformatan bersyarat untuk bidang, lalu pilih Warna latar belakang atau Warna font dari menu.
- Dialog Warna latar belakang atau warna Font terbuka dengan nama bidang yang Sedang Anda format dalam judul.
- Atur opsi pemformatan bersyarat, lalu pilih OK.
Opsi warna Latar Belakang dan warna Font sama, tetapi mempengaruhi warna latar belakang sel dan warna font, masing-masing. Anda dapat menerapkan pemformatan bersyarat yang sama atau berbeda ke warna font dan warna latar belakang bidang. Jika Anda membuat font dan latar belakang bidang dengan warna yang sama, font akan menyatu dengan latar belakang sehingga kolom tabel hanya menampilkan warna.
Saat Anda menggunakan perintah pemformatan bersyarat untuk membuka dialog Warna latar belakang atau warna Font , Anda bisa memilih dari opsi Gaya format berikut ini:
- Warna menurut skala warna, atau gradien warna.
- Warna menurut aturan.
- Warna menurut nilai bidang.
Warna menurut skala warna
Pemformatan dengan skala warna menyediakan gradien yang secara visual mewakili rentang nilai, membantu pengguna dengan cepat memahami distribusi dan besarnya data.
Untuk memformat latar belakang sel atau warna font menurut skala warna:
- Pilih Pemformatan bersyarat untuk bidang, lalu pilih Warna latar belakang atau Warna font dari menu.
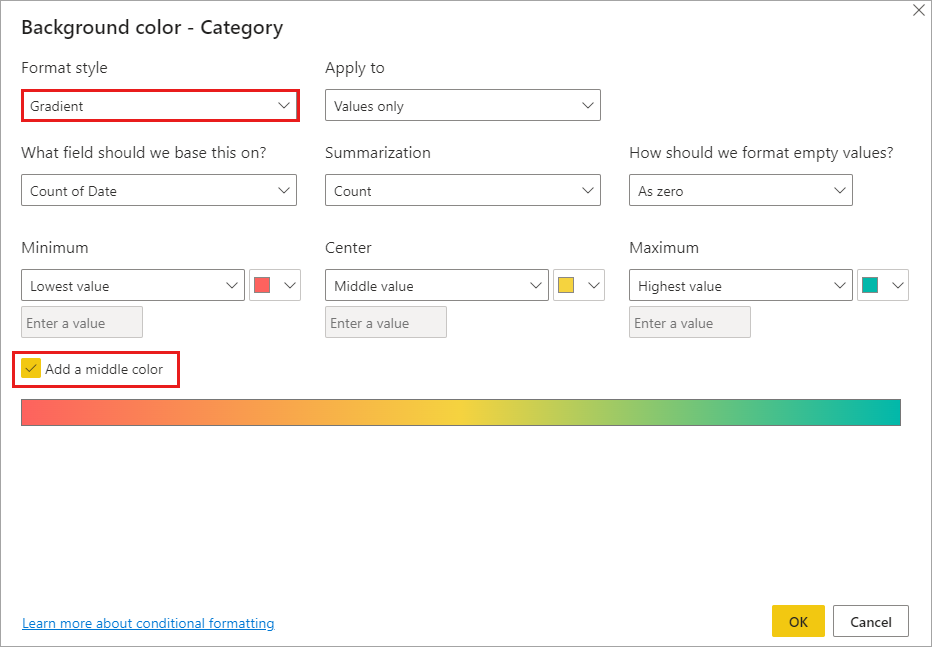
- Di bidang Format gayadari dialog Warna latar belakang atau warna Font , pilih Gradien.
- Di bawah Bidang apa kita harus mendasarkan ini pada?, pilih bidang untuk mendasarkan pemformatan. Anda dapat mendasarkan pemformatan pada bidang saat ini, atau pada bidang apa pun dalam model Anda yang memiliki data numerik atau warna.
- Di bawah Ringkasan, tentukan jenis agregasi yang ingin Anda gunakan untuk bidang yang dipilih.
- Di bawah Bagaimana kita harus memformat nilai kosong?, pilih pemformatan yang akan diterapkan ke nilai kosong.
- Di bawah Minimum dan Maksimum, pilih apakah akan menerapkan skema warna berdasarkan nilai bidang terendah dan tertinggi, atau pada nilai kustom yang Anda masukkan. Pilih menu tarik-turun dan pilih sampel warna yang Anda ingin terapkan ke nilai minimum dan maksimum.
- Secara opsional, pilih kotak centang Tambahkan warna tengah untuk juga menentukan nilai dan warna Tengah .

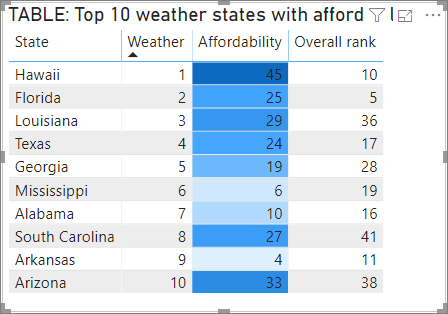
Contoh tabel dengan pemformatan latar belakang skala warna pada kolom Peringkat keterjangkauan terlihat seperti ini:

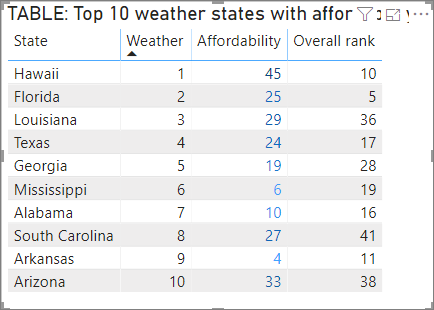
Tabel contoh dengan pemformatan font skala warna pada kolom Peringkat keterjangkauan terlihat seperti ini:

Warna menurut aturan
Anda dapat membuat aturan untuk memformat latar belakang sel atau warna font dalam tabel sesuai dengan kondisi tertentu yang Anda tentukan, sehingga lebih mudah untuk mengategorikan dan menginterpretasikan data secara visual. Anda mungkin menggunakan fitur ini, misalnya, untuk menyoroti performa penjualan dengan mewarnai sel berwarna hijau untuk nilai di atas ambang target, kuning untuk nilai di dekat target, dan merah untuk nilai di bawah target.
Untuk memformat latar belakang sel atau warna font menurut aturan:
- Pilih Pemformatan bersyarat untuk bidang, lalu pilih Warna latar belakang atau Warna font dari menu.
- Di bidang Format gaya dalam dialog Warna latar belakang atau Warna font, di bawah Format gaya, pilih Aturan. Sekali lagi, Bidang apa yang harus kita jadikan dasar? menampilkan bidang yang menjadi dasar pemformatan, dan Ringkasan menampilkan jenis agregasi untuk bidang tersebut.
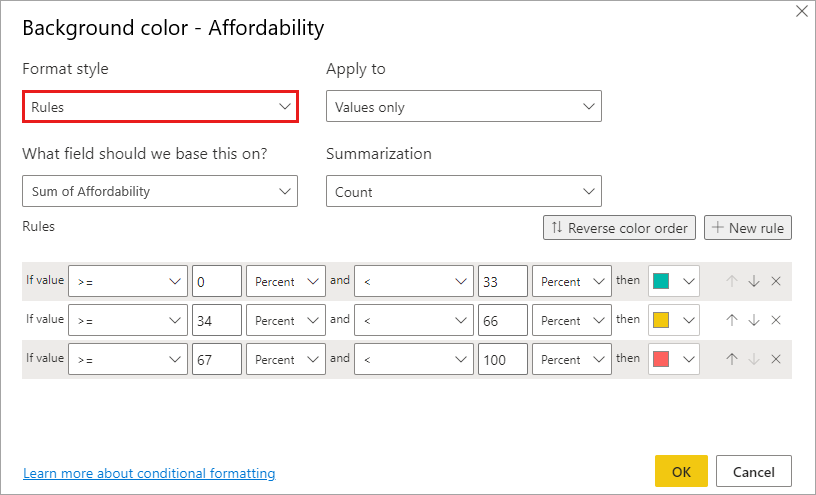
- Di bawah Aturan, masukkan satu atau beberapa rentang nilai, dan atur warna untuk setiap rentang nilai. Setiap rentang nilai memiliki kondisi nilai If, kondisi nilai dan, dan warna. Latar belakang sel atau font di setiap rentang nilai diwarnai dengan warna yang diberikan. Contoh berikut memiliki tiga aturan yang telah ditetapkan untuk bidang Peringkat keterjangkauan :

Saat Anda memilih Persen di menu dropdown, Anda mengatur batas aturan sebagai persen dari keseluruhan rentang nilai dari minimum hingga maksimum. Jadi, misalnya, jika titik data terendah adalah 100 dan tertinggi adalah 400, aturan di atas akan mewarnai titik data yang kurang dari 200 sebagai hijau, titik data dari 200 hingga 300 sebagai kuning, dan titik data di atas 300 sebagai merah.
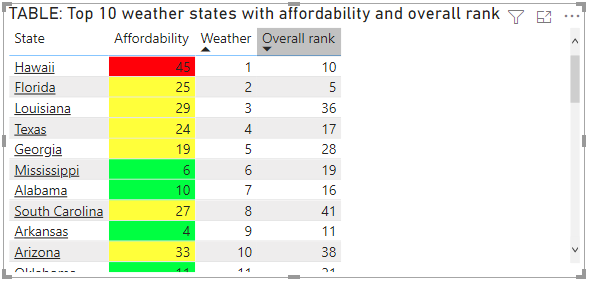
Contoh tabel dengan pemformatan warna latar belakang berbasis aturan berdasarkan Persen di kolom Keterjangkauan terlihat seperti ini:

Anda dapat menerapkan aturan pemformatan bersyarat ke total dan subtotal, untuk visual tabel dan matriks. Untuk matriks, Nilai akan merujuk ke tingkat terendah yang terlihat dari hierarki matriks.
Warna menurut aturan untuk persentase
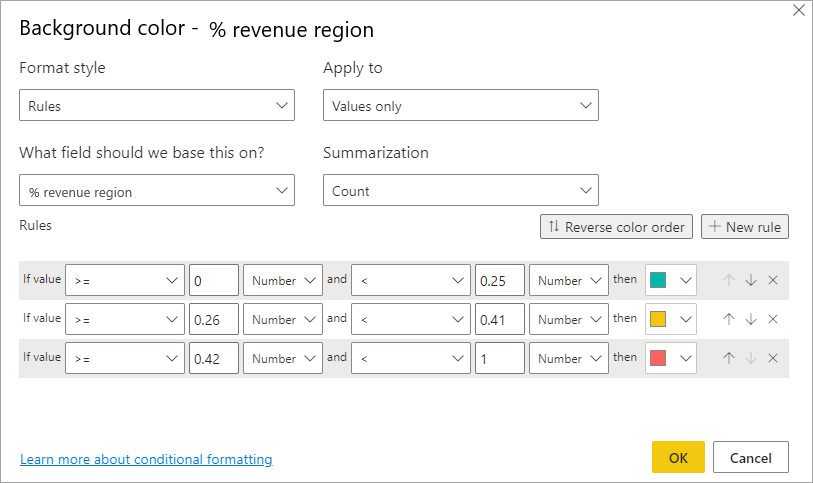
Jika bidang yang didasarkan pada pemformatan berisi persentase, tulis angka dalam aturan sebagai desimal, yang merupakan nilai aktual. Misalnya, ".25" alih-alih "25". Selain itu, pilih Angka alih-alih Persen untuk format angka. Misalnya, "Jika nilai lebih besar dari atau sama dengan 0 Angka dan kurang dari .25 Angka" mengembalikan nilai kurang dari 25%.
Petunjuk / Saran
Saat menggunakan pemformatan bersyarat dengan nilai negatif (seperti -15%), pastikan aturan Anda mencakup rentang negatif. Misalnya, tetapkan aturan untuk "Jika nilai kurang dari 0" untuk menerapkan warna untuk persentase negatif.
Catatan
Jika bidang Anda berisi persentase, masukkan nilai aturan sebagai desimal (seperti .25 untuk 25%). Pilih Angka untuk format, bukan Persen. Menggunakan Percent dapat menghasilkan hasil yang tidak terduga.

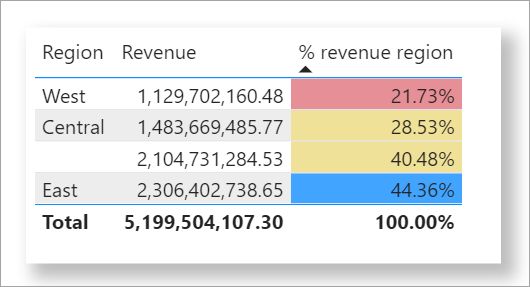
Dalam contoh ini, tabel berikut memiliki warna latar belakang berbasis aturan pada kolom wilayah pendapatan% , di mana 0 hingga 25% berwarna merah, 26% hingga 41% berwarna kuning, dan 42% dan lainnya berwarna biru:

Catatan
Jika Anda menggunakan Persen alih-alih Angka untuk bidang yang berisi persentase, Anda mungkin mendapatkan hasil yang tidak terduga. Dalam contoh di atas, dalam rentang nilai persen dari 21,73% hingga 44,36%, 50% dari rentang tersebut adalah 33%. Anda harus menggunakan Nomor sebagai gantinya.
Warna menurut nilai warna
Jika Anda memiliki bidang atau pengukuran dengan nama warna atau data nilai heksa, Anda dapat menggunakan pemformatan bersyarat untuk menerapkan warna tersebut secara otomatis ke latar belakang kolom atau warna font. Anda juga dapat menggunakan logika kustom untuk menerapkan warna ke font atau latar belakang.
Bidang dapat menggunakan nilai warna apa pun yang tercantum dalam spesifikasi warna CSS di https://www.w3.org/TR/css-color-3/. Nilai warna ini dapat mencakup:
- Kode heksa 3 digit, 6 digit, atau 8 digit, misalnya #3E4AFF. Pastikan Anda menyertakan simbol # di awal kode.
- Nilai RGB atau RGBA, seperti RGBA(234, 234, 234, 0,5).
- Nilai HSL atau HSLA, seperti HSLA(123, 75%, 75%, 0,5).
- Nama warna, seperti Green, SkyBlue, atau PeachPuff.
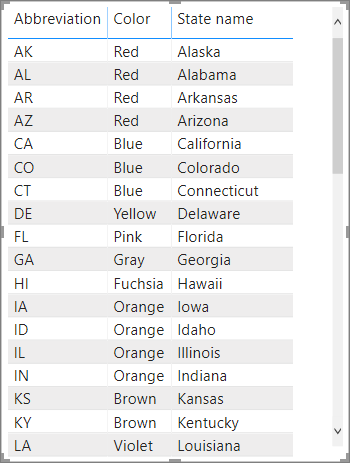
Tabel berikut ini memiliki nama warna yang terkait dengan setiap status:

Untuk memformat kolom Warna berdasarkan nilai bidangnya:
- Pilih Pemformatan bersyarat untuk bidang Warna , lalu pilih Warna latar belakang atau Warna font.
- Dalam dialog Warna latar belakang atau warna Font , pilih Nilai bidang dari bidang dropdown Gaya format .
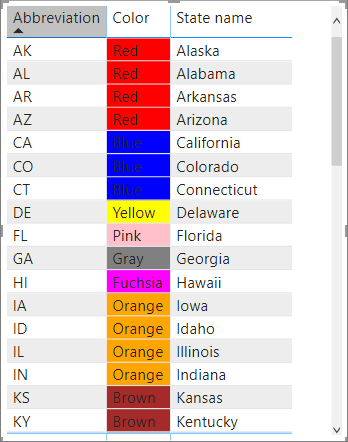
Contoh tabel dengan format warna latar belakang berbasis nilai bidang warna pada bidang Warna terlihat seperti ini:

Warna berdasarkan penghitungan
Anda dapat membuat penghitungan yang menghasilkan nilai yang berbeda berdasarkan kondisi logika bisnis yang Anda pilih. Membuat rumus biasanya lebih cepat daripada membuat beberapa aturan dalam dialog pemformatan bersyarat.
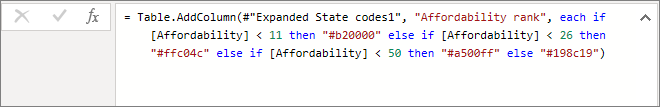
Misalnya, rumus berikut menerapkan nilai warna heksa ke kolom peringkat Keterjangkauan baru, berdasarkan nilai kolom Keterjangkauan yang ada:

Untuk menerapkan warna dalam skenario ini:
- Pilih Pemformatan bersyarat untuk bidang Keterjanjian , lalu pilih Warna latar belakang atau Warna font.
- Dalam dialog Warna latar belakang atau warna Font , pilih Nilai bidang dari bidang dropdown Gaya format .
- Di bawah Bidang apa kita harus mendasarkan ini?, pilih kolom Keterjangkauan sebagai bidang untuk mendasarkan pemformatan.
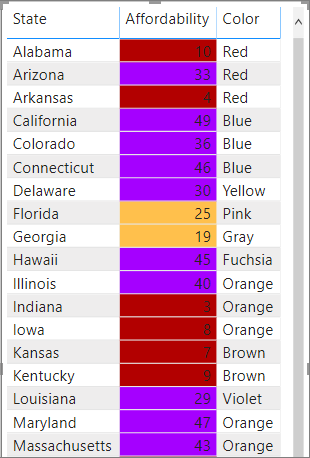
Tabel contoh dengan warna latar belakang Keterjangkauan berdasarkan peringkat Keterjangkauan terhitung terlihat seperti ini:

Anda dapat membuat lebih banyak variasi, hanya dengan menggunakan imajinasi Anda dan beberapa penghitungan.
Menambahkan bilah data
Bilah data menyediakan representasi visual nilai langsung dalam sel tabel atau matriks, sehingga lebih mudah untuk membandingkan data secara sekilas. Panjang bilah sesuai dengan nilai dalam sel, menawarkan cara intuitif untuk menginterpretasikan data numerik.
Jika kita mengambil contoh yang sama dengan yang digunakan di bagian sebelumnya pada perhitungan berbasis warna, Anda menggunakan langkah-langkah berikut untuk memperlihatkan bilah data berdasarkan nilai sel:
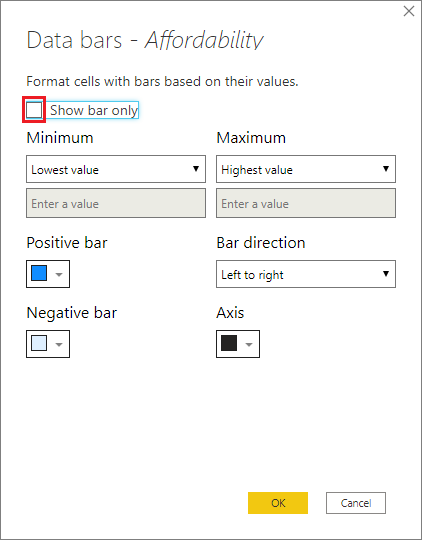
- Pilih Pemformatan bersyarat untuk bidang, lalu pilih Bilah data.
- Dalam dialog Bilah data, opsi Tampilkan bilah saja tidak dicentang secara default, sehingga sel tabel menampilkan bilah dan nilai aktual. Untuk memperlihatkan bilah data saja, tanpa nilai apa pun, pilih kotak centang Perlihatkan bilah saja .
- Anda dapat menentukan nilai Minimum dan Maksimum, warna dan arah bilah data, dan warna sumbu.

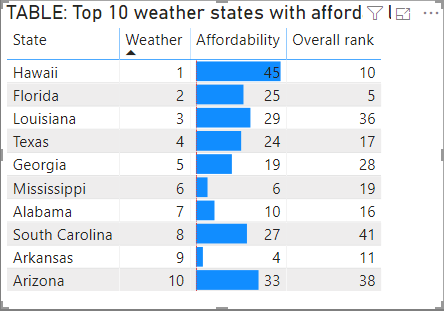
Dengan bilah data yang diterapkan ke kolom Keterjangkauan, tabel contoh terlihat seperti ini:

Tambahkan ikon
Ikon adalah opsi pemformatan bersyarat lain yang dapat Anda gunakan untuk membantu pengguna menafsirkan dan menilai data tabel secara visual. Anda dapat memilih dari berbagai gaya dan mendasarkan pemformatan bersyarat pada aturan yang Anda buat atau dasarkan pada nilai bidang.
Untuk memperlihatkan ikon berdasarkan nilai sel:
- Pilih Pemformatan bersyarat untuk bidang, lalu pilih Ikon.
- Dalam dialog Ikon, di bawah Format gaya, pilih Aturan atau nilai Bidang.
- Buat pilihan Anda, lalu pilih OK untuk menutup dialog dan menerapkan pemformatan bersyarat.
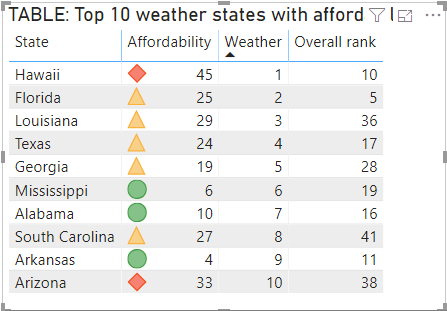
Dengan ikon yang diterapkan ke kolom Keterjangkauan berdasarkan aturan, tabel contoh terlihat seperti ini:

Format sebagai URL web
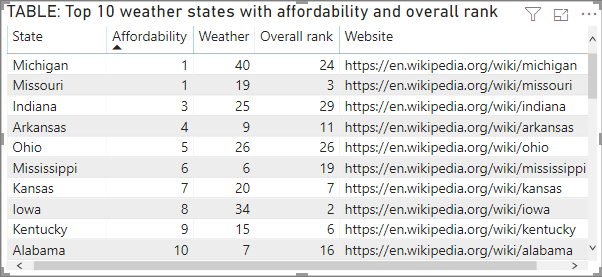
Jika Anda memiliki kolom atau ukuran yang berisi URL situs web, Anda dapat menggunakan pemformatan bersyarat untuk menerapkan URL tersebut ke bidang sebagai tautan aktif. Misalnya, tabel berikut memiliki kolom Situs Web dengan URL situs web untuk setiap status:

Untuk menampilkan setiap nama negara bagian sebagai tautan langsung ke situs webnya:
- Pilih bidang Status, lalu gunakan panah dropdown atau klik kanan untuk membuka menu dan pilihURL Web>.
- Dalam dialog URL Web, di bawah Bidang apa yang harus kita jadikan dasar?, pilih Website.
- Pilih OK untuk menutup dialog dan menerapkan pemformatan bersyarat.
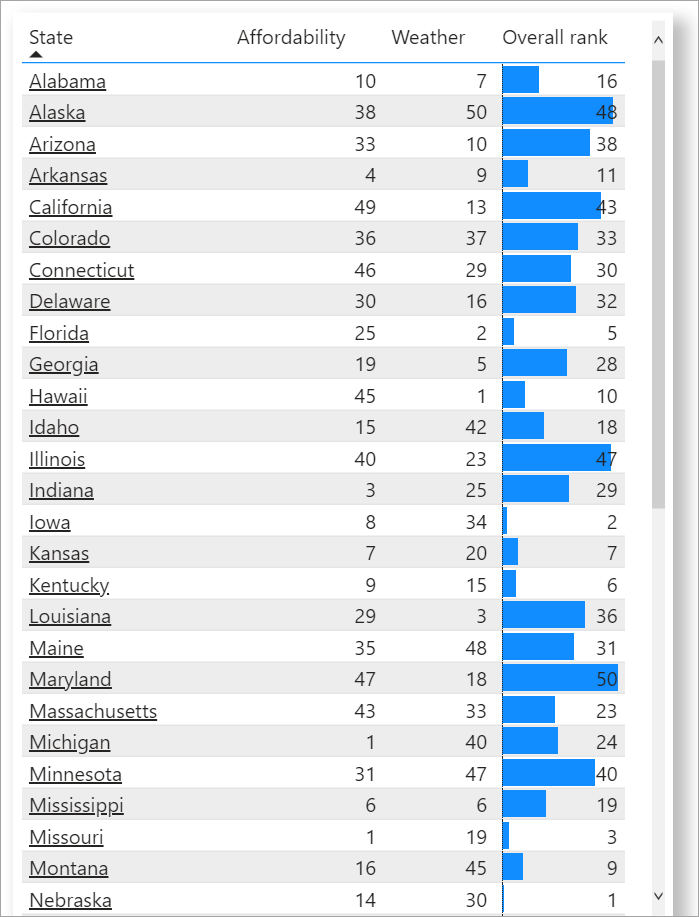
Dengan pemformatan URL Web yang diterapkan ke bidang Status, setiap nama status adalah tautan aktif ke situs webnya. Contoh tabel berikut ini memiliki pemformatan URL Web yang diterapkan ke kolom Status, dan bilah Data bersyarat yang diterapkan ke kolom Peringkat keseluruhan.

Untuk informasi selengkapnya tentang PEMFORMATAN URL dalam tabel, lihat Menambahkan hyperlink (URL) ke tabel atau matriks.
Kode warna berdasarkan teks
Tidak seperti di Excel, Anda tidak dapat mewarnai nilai teks kode untuk ditampilkan sebagai warna tertentu, seperti "Diterima"=biru, "Ditolak"=merah, "Tidak Ada"=abu-abu. Anda membuat pengukuran yang terkait dengan nilai-nilai ini dan menerapkan pemformatan berdasarkan nilai tersebut.
Contohnya:
StatusColor = SWITCH('Table'[Status], "Accepted", "blue", "Declined", "red", "None", "grey")
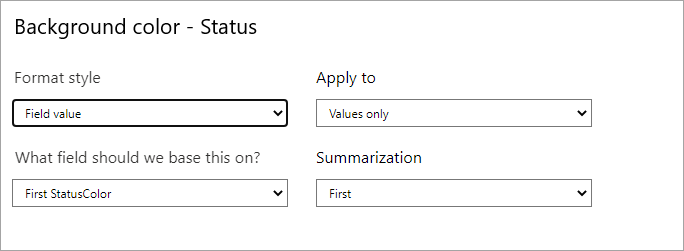
Kemudian, dalam dialog Warna latar belakang , Anda memformat bidang Status berdasarkan nilai di bidang StatusColor .

Dalam tabel yang dihasilkan, pemformatan didasarkan pada nilai di bidang StatusColor, yang pada gilirannya didasarkan pada teks di bidang Status.

Pertimbangan dan batasan
Ada beberapa pertimbangan yang perlu diingat saat bekerja dengan pemformatan tabel bersyarat:
- Tabel apa pun yang tidak memiliki pengelompokan yang ditampilkan sebagai baris tunggal yang tidak mendukung pemformatan bersyarat.
- Anda tidak dapat menerapkan pemformatan gradien dengan nilai maksimum/minimum otomatis, atau pemformatan berbasis aturan dengan aturan persentase, jika data Anda berisi nilai NaN. NaN berarti "bukan angka," dan paling umum disebabkan oleh kesalahan dibagi dengan nol. Anda dapat menggunakan fungsi DIVIDE() DAX untuk menghindari kesalahan ini.
- Pemformatan bersyarat memerlukan agregasi atau pengukuran untuk diterapkan ke nilai. Itulah sebabnya Anda melihat 'Pertama' atau 'Terakhir' dalam contoh nilai warna menurut warna. Jika Anda membuat laporan terhadap kubus multidimensi Analysis Service, Anda tidak akan dapat menggunakan atribut untuk pemformatan bersyarat kecuali pemilik kubus membangun ukuran yang memberikan nilai.
- Saat mencetak laporan termasuk bilah data dan warna latar belakang, Anda harus mengaktifkan grafik Latar Belakang dalam pengaturan cetak browser agar bilah data dan warna latar belakang dicetak dengan benar.
Konten terkait
Untuk informasi selengkapnya tentang pemformatan warna, lihat Tips dan trik untuk pemformatan dalam laporan.