Menyesuaikan halaman web dengan editor halaman studio desain
Setelah menambahkan halaman web dan mengelola hierarki di peta situs, Anda dapat menambahkan berbagai komponen. Editor halaman studio desain WYSIWYG adalah bagian dari ruang kerja Halaman. Gunakan editor untuk menambah dan mengedit komponen yang diperlukan dalam kanvas.
Menggunakan editor
Untuk menggunakan editor:
Buka Studio desain untuk mengedit konten dan komponen portal.
Buka ruang kerja Halaman.
Pilih halaman yang akan ditambahkan komponen atau bagiannya.
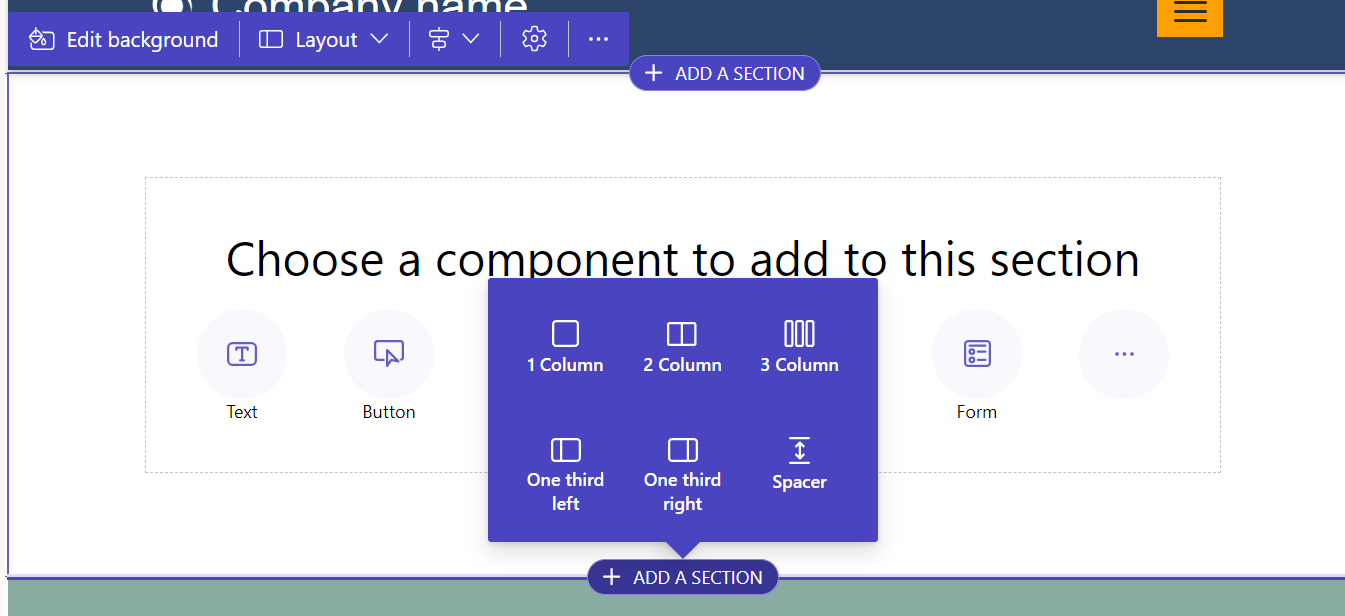
Untuk menambahkan bagian, Layangkan kursor di area bagian yang dapat diedit, lalu pilih tanda plus (+). Selanjutnya Anda dapat memilih di antara enam pilihan tata letak bagian.

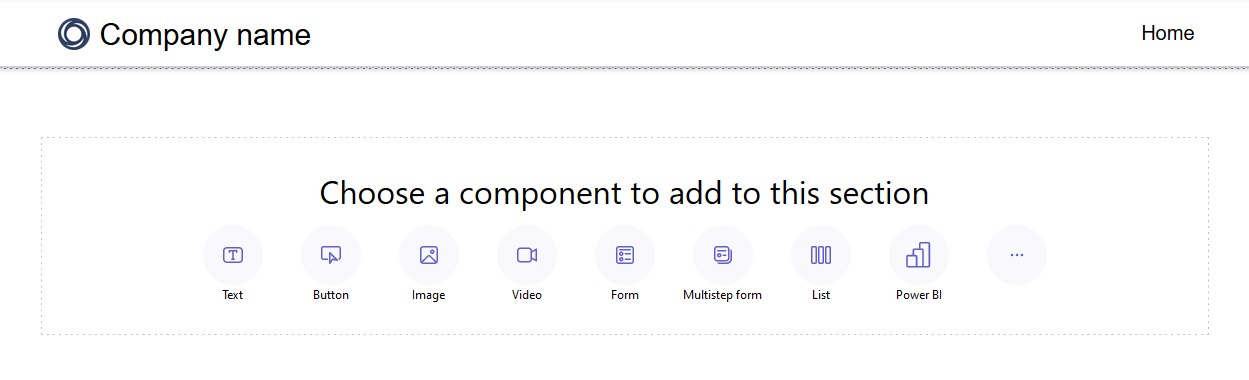
Untuk menambahkan komponen, layangkan kursor di bagian tempat Anda ingin menempatkan komponen, kemudian pilih +. Selanjutnya Anda dapat memilih di antara komponen yang tersedia.

Catatan
Anda juga dapat membuat dan menggunakan template web sebagai komponen di halaman web.
informasi lebih lanjut: Cara: Membuat komponen templat webAnda dapat menarik dan melepas bagian, kolom, dan komponen untuk menyusun ulang pada halaman.
Untuk menarik objek, klik kiri dan tahan tombol mouse, atau tekan spasi saat fokus. Selanjutnya, tarik objek ke area target menggunakan mouse atau panah keyboard. Zona jatuh muncul untuk menunjukkan tempat objek dapat diletakkan. Setelah Anda mencapai zona jatuh, lepas tombol mouse kiri atau tekan bilah spasi untuk melepas objek.
Catatan
- Beberapa komponen tidak dapat diseret, termasuk header, footer, dan beberapa komponen bersarang (tautan dalam komponen teks, misalnya).
- Fungsi tarik dan lepaskan tidak didukung untuk bagian yang memiliki properti
flex-directionCSS yang diatur kerow-reverse.
Untuk menghapus komponen, pilih komponen di kanvas, kemudian pilih Hapus.
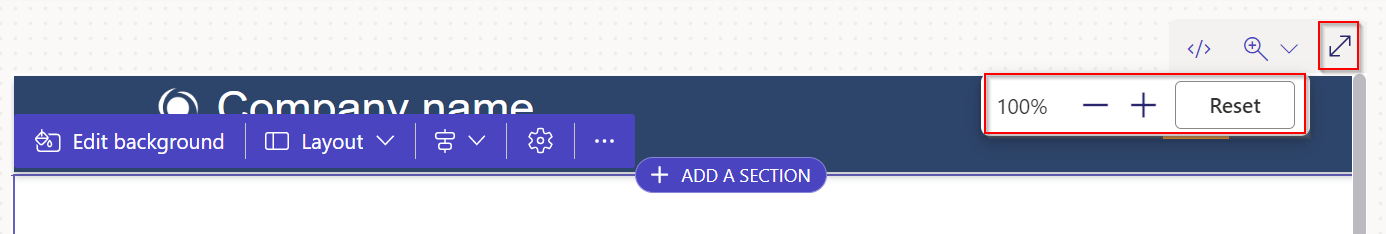
Untuk pengalaman pengeditan yang lebih mendalam, Anda dapat menggunakan mode pengeditan layar penuh dengan memilih ikon panah dua kali di sudut kanan atas editor. Anda juga dapat beralih ke Visual Studio Code, perbesar in (+), perkecil (-), atau Atur ulang tampilan kanvas desain halaman kembali ke 100%.

Edit Komponen
Semua bagian dan komponen memungkinkan pengeditan dalam konteks. Anda dapat mengedit bagian atau komponen mana pun secara langsung dari kanvas.
Pilih ikon kuas untuk menyesuaikan gaya bagian atau komponen.
Gaya yang tersedia didasarkan pada jenis komponen. Saat ini, bagian, teks, tombol, gambar, dan video didukung. Gaya yang tersedia bervariasi tergantung pada jenis komponen dan termasuk:
Tata letak – mengontrol posisi dan pengaturan elemen pada halaman, seperti margin, padding, dan posisi.
Dekorasi – meningkatkan tampilan visual elemen, seperti perbatasan, bayangan, dan radius sudut.
Tipografi – ubah tampilan teks, termasuk properti seperti font-family, font-size, dan spasi huruf.
Catatan
Saat Anda menggunakan ikon kuas untuk menerapkan gaya, penyesuaian ini umumnya lebih diutamakan daripada pengaturan yang dikonfigurasi di ruang kerja Gaya dan kustom apa pun yang ada CSS. Misalnya, mengubah font komponen teks dengan alat kuas biasanya akan menimpa font yang ditentukan oleh tema (seperti "Judul 1") atau gaya warisan lainnya. Namun, gaya yang !important ditentukan dengan direktif dalam kustom CSS Anda tidak diganti.
Batalkan/kembalikan
Di ruang kerja Halaman, tombol batalkan/ulang ditampilkan di kiri atas kanvas. Tombol batalkan diaktifkan bila Anda membuat perubahan. Tombol ulang diaktifkan bila Anda tidak jadi membatalkan tindakan.

Untuk mengurungkan tindakan, pilih tombol Batalkan.
Untuk mengurungkan pembatalan pilih tombol Ulang.
Batalkan dan ulang hanya mendukung perubahan yang Anda buat di ruang kerja Halaman. Riwayat tindakan akan dihapus bila Anda me-refresh halaman browser atau menelusuri ke ruang kerja lain di dalam studio desain.
Pembatasan
Sinkronisasikan, penyimpanan, pratinjau, zoom, perluasan/pengurangan ruang kerja, menavigasi antara ruang kerja dan halaman, serta mengunggah media dan file CSS tidak didukung.
Catatan
- Anda tidak dapat menghapus header atau footer di ruang kerja Halaman. Lihat template web untuk informasi tentang pembuatan tata letak halaman kustom.
- Untuk situs yang dibuat menggunakan Power Pages sebelum 23 September 2022, terdapat masalah terkait tema. Informasi lebih lanjut: Menyesuaikan warna latar belakang untuk situs Power Pages Anda
Mengedit komponen kode
Properti komponen kode dapat diedit di dalam ruang kerja Halaman.
Untuk mengedit komponen kode:
Pilih komponen dan pilih Edit komponen kode dari toolbar.
Atur properti untuk komponen kode Anda.
Pilih Selesai.
Untuk informasi lebih lanjut tentang menambahkan komponen kode ke formulir dan halaman , lihat Menggunakan komponen kode di Power Pages.