Dasar-dasar Xamarin.Android Designer
Topik ini memperkenalkan fitur Xamarin.Android Designer, menjelaskan cara meluncurkan Perancang, menjelaskan Permukaan Desain, dan merinci cara menggunakan panel Properti untuk mengedit properti widget.
Meluncurkan Perancang
Perancang diluncurkan secara otomatis ketika tata letak dibuat, atau dapat diluncurkan dengan mengklik dua kali file tata letak yang ada. Misalnya, mengklik dua kali activity_main.axml di folder Tata Letak Sumber Daya > akan memuat Perancang seperti yang terlihat dalam cuplikan layar ini:
Demikian juga, Anda bisa menambahkan tata letak baru dengan mengklik kanan folder tata letak di Penjelajah Solusi dan memilih Tambahkan > Item Baru... > Tata Letak Android:
Ini membuat file tata letak .axml baru dan memuatnya ke Perancang.
Tip
Rilis Visual Studio yang lebih baru mendukung pembukaan file .xml di dalam Android Designer.
File .axml dan .xml didukung di Android Designer.
Fitur perancang
Perancang terdiri dari beberapa bagian yang mendukung berbagai fiturnya, seperti yang ditunjukkan pada cuplikan layar berikut:
Saat Mengedit tata letak di Perancang, Anda menggunakan fitur berikut untuk membuat dan membentuk desain Anda:
Permukaan Desain – Memfasilitasi konstruksi visual antarmuka pengguna dengan memberi Anda representasi yang dapat diedit tentang bagaimana tata letak akan muncul di perangkat. Permukaan Desain ditampilkan di dalam Panel Desain (dengan Toolbar Perancang yang diposisikan di atasnya).
Panel Sumber – Menyediakan tampilan sumber XML yang mendasar yang sesuai dengan desain yang disajikan di Permukaan Desain.
Toolbar Perancang – Menampilkan daftar pemilih: Perangkat, Versi, Tema, konfigurasi tata letak, dan pengaturan Bilah Tindakan. Toolbar Perancang juga menyertakan ikon untuk meluncurkan Editor Tema dan untuk mengaktifkan Material Design Grid.
Kotak Alat – Menyediakan daftar widget dan tata letak yang dapat Anda seret dan letakkan ke Permukaan Desain.
Jendela Properti – Mencantumkan properti widget yang dipilih untuk melihat dan mengedit.
Kerangka Dokumen – Menampilkan pohon widget yang menyusun tata letak. Anda dapat mengklik item di pohon untuk menyebabkannya dipilih pada Permukaan Desain. Selain itu, mengklik item di pohon memuat properti item ke jendela Properti .
Permukaan Desain
Perancang memungkinkan Anda untuk menyeret dan menghilangkan widget dari kotak alat ke Permukaan Desain. Saat Anda berinteraksi dengan widget di Perancang (dengan menambahkan widget baru atau memposisikan ulang widget yang ada), garis vertikal dan horizontal ditampilkan untuk menandai titik penyisipan yang tersedia. Dalam contoh berikut, widget baru Button sedang diseret ke Permukaan Desain:
Selain itu, widget dapat disalin: Anda dapat menggunakan salin dan tempel untuk menyalin widget, atau Anda dapat menyeret dan meletakkan widget yang ada saat menekan tombol CTRL .
Bilah Alat Desainer
Toolbar Perancang (diposisikan di atas Permukaan Desain) menyajikan pemilih konfigurasi dan menu alat:
Toolbar Perancang menyediakan akses ke fitur berikut:
Pemilih Tata Letak Alternatif – Memungkinkan Anda memilih dari versi tata letak yang berbeda.
Pemilih Perangkat – Menentukan sekumpulan kualifikasi (seperti ukuran layar, resolusi, dan ketersediaan keyboard) yang terkait dengan perangkat tertentu. Anda juga dapat menambahkan dan menghapus perangkat baru.
Pemilih Versi Android – Versi Android yang ditargetkan tata letaknya. Perancang akan merender tata letak sesuai dengan versi Android yang dipilih.
Pemilih Tema – Memilih tema UI untuk tata letak.
Pemilih Konfigurasi – Memilih konfigurasi perangkat, seperti potret atau lanskap.
Opsi Kualifikasi Sumber Daya – Membuka dialog yang menyajikan menu drop-down untuk memilih opsi Bahasa, Mode UI, Mode Malam, dan Layar Bulat.
Bilah Tindakan Pengaturan – Mengonfigurasi pengaturan Bilah Tindakan untuk tata letak.
Editor Tema – Membuka Editor Tema, yang memungkinkan Anda menyesuaikan elemen tema yang dipilih.
Material Design Grid – Mengaktifkan atau menonaktifkan Material Design Grid. Item menu drop-down yang berdekatan dengan Kisi Desain Bahan membuka dialog yang memungkinkan Anda menyesuaikan kisi.
Masing-masing fitur ini dijelaskan secara lebih rinci dalam topik-topik ini:
Opsi Kualifikasi dan Visualisasi Sumber Daya menyediakan informasi terperinci tentang Pemilih Perangkat, Pemilih Versi Android, Pemilih Tema, Pemilih Konfigurasi, Opsi Kualifikasi Sumber Daya, dan Bilah Tindakan Pengaturan.
Tampilan Tata Letak Alternatif menjelaskan cara menggunakan Pemilih Tata Letak Alternatif.
Xamarin.Android Designer Material Designer Features memberikan gambaran umum komprehensif tentang Editor Tema dan Material Design Grid.
Perintah menu konteks
Menu konteks tersedia baik di Permukaan Desain maupun di Kerangka Dokumen. Menu ini menampilkan perintah yang tersedia untuk widget yang dipilih dan kontainernya, sehingga memudahkan Anda untuk melakukan operasi pada kontainer (yang tidak selalu mudah dipilih pada Permukaan Desain). Berikut adalah contoh menu konteks:
Dalam contoh ini, mengklik TextView kanan membuka menu konteks yang menyediakan beberapa opsi:
LinearLayout – membuka submenu untuk mengedit
LinearLayoutinduk .TextViewHapus, Salin, dan Potong – operasi yang berlaku untuk operasi yang diklik
TextViewkanan .
Kontrol zoom
Permukaan Desain mendukung pembesaran melalui beberapa kontrol seperti yang ditunjukkan:
Kontrol ini memudahkan untuk melihat area tertentu dari antarmuka pengguna di Perancang:
Sorot Kontainer - Menyoroti kontainer pada Permukaan Desain sehingga lebih mudah ditemukan saat memperbesar dan memperkecil.
Ukuran Normal – Merender tata letak piksel-untuk-piksel sehingga Anda dapat melihat bagaimana tata letak akan melihat resolusi perangkat yang dipilih.
Paskan ke Jendela – Mengatur tingkat pembesaran tampilan sehingga seluruh tata letak terlihat pada Permukaan Desain.
Perbesar - Perbesar tampilan secara bertahap dengan setiap klik, memperbesar tata letak.
Perkecil - Memperkecil secara bertahap dengan setiap klik, membuat tata letak tampak lebih kecil pada Permukaan Desain.
Perhatikan bahwa pengaturan zoom yang dipilih tidak memengaruhi antarmuka pengguna aplikasi saat runtime.
Beralih antara panel Desain dan Sumber
Di strip tengah antara panel Desain dan Sumber , ada beberapa tombol yang digunakan untuk mengubah cara panel Desain dan Sumber ditampilkan:
Tombol-tombol ini melakukan hal berikut:
Desain - Tombol paling atas ini, Desain, memilih panel Desain . Ketika tombol ini diklik, panel Kotak Alat dan Properti diaktifkan dan Toolbar Editor Teks tidak ditampilkan. Saat tombol Ciutkan diklik (lihat di bawah), panel Desain disajikan sendiri tanpa panel Sumber .
Panel Pertukaran – Tombol ini (yang menyerupan dua panah berlawanan) menukar panel Desain dan Sumber sehingga panel Sumber berada di sebelah kiri dan panel Desain berada di sebelah kanan. Mengkliknya lagi menukar panel ini kembali ke lokasi aslinya.
Sumber – Tombol ini (yang menyerupai dua tanda kurung sudut yang berlawanan) memilih panel Sumber . Saat tombol ini diklik, panel Kotak Alat dan Properti dinonaktifkan dan Toolbar Editor Teks dibuat terlihat di bagian atas Visual Studio. Saat tombol Ciutkan diklik (lihat di bawah), mengklik tombol Sumber menampilkan panel Sumber , bukan panel Desain .
Pemisahan Vertikal – Tombol ini (yang menyerupai bilah vertikal), menampilkan panel Desain dan Sumber secara berdampingan. Ini adalah pengaturan default.
Pemisahan Horizontal – Tombol ini (yang menyerupai bilah horizontal), menampilkan panel Desain di atas panel Sumber . Panel Pertukaran dapat diklik untuk menempatkan panel Sumber di atas panel Desain .
Ciutkan Panel – Tombol ini (yang menyerupai dua tanda kurung sudut penunjuk kanan) "menciutkan" tampilan panel ganda Desain dan Sumber ke dalam satu tampilan salah satu panel ini. Tombol ini menjadi tombol Perluas Panel (menyerupai dua kurung sudut kiri), yang dapat diklik untuk mengembalikan tampilan kembali ke mode tampilan panel ganda (Desain dan Sumber).
Saat Panel Ciutkan diklik, hanya panel Desain yang ditampilkan. Namun, Anda dapat mengklik tombol Sumber untuk hanya menampilkan panel Sumber . Klik lagi tombol Desain untuk kembali ke panel Desain .
Panel sumber
Panel Sumber menampilkan sumber XML yang mendasar desain yang diperlihatkan pada Permukaan Desain. Karena kedua tampilan tersedia pada saat yang sama, dimungkinkan untuk membuat desain UI dengan bolak-balik antara representasi visual desain dan sumber XML yang mendasar untuk desain:
Perubahan yang dilakukan pada sumber XML segera dirender pada Permukaan Desain; perubahan yang dilakukan pada Permukaan Desain menyebabkan sumber XML ditampilkan di panel Sumber untuk diperbarui. Saat Anda membuat perubahan pada XML di panel Sumber , pelengkapan otomatis dan fitur IntelliSense tersedia untuk mempercepat pengembangan UI berbasis XML seperti yang dijelaskan berikutnya.
Untuk kemudahan navigasi yang lebih besar saat bekerja dengan file XML panjang, panel Sumber mendukung bilah gulir Visual Studio (seperti yang terlihat di sebelah kanan di cuplikan layar sebelumnya). Untuk informasi selengkapnya tentang bilah gulir, lihat Cara Melacak Kode Anda dengan Menyesuaikan Bilah Gulir.
Pengisian otomatis
Saat Anda mulai mengetik nama atribut untuk widget, Anda dapat menekan CTRL+SPACE untuk melihat daftar kemungkinan penyelesaian. Misalnya, setelah memasukkan android:lay dalam contoh berikut (diikuti dengan mengetik CTRL+SPACE), daftar berikut disajikan:
Tekan ENTER untuk menerima penyelesaian pertama yang tercantum, atau gunakan tombol panah untuk menggulir ke penyelesaian yang diinginkan dan tekan ENTER. Atau, Anda dapat menggunakan mouse untuk menggulir ke dan mengklik penyelesaian yang diinginkan.
IntelliSense
Setelah Anda memasukkan atribut baru untuk widget dan mulai menetapkannya nilai, IntelliSense muncul setelah karakter pemicu ditik dan menyediakan daftar nilai yang valid untuk digunakan untuk atribut tersebut. Misalnya, setelah tanda kutip ganda pertama dimasukkan dalam android:layout_width contoh berikut, pemilih pelengkapan otomatis muncul untuk memberikan daftar pilihan yang valid untuk lebar ini:
Di bagian bawah popup ini ada dua tombol (seperti yang diuraikan dalam warna merah pada cuplikan layar di atas). Mengklik tombol Sumber Daya Proyek di sebelah kiri membatasi daftar ke sumber daya yang merupakan bagian dari proyek aplikasi, sambil mengklik tombol Sumber Daya Kerangka Kerja di sebelah kanan membatasi daftar untuk menampilkan sumber daya yang tersedia dari kerangka kerja. Tombol ini mengaktifkan atau menonaktifkan: Anda dapat mengkliknya lagi untuk menonaktifkan tindakan pemfilteran yang disediakan masing-masing.
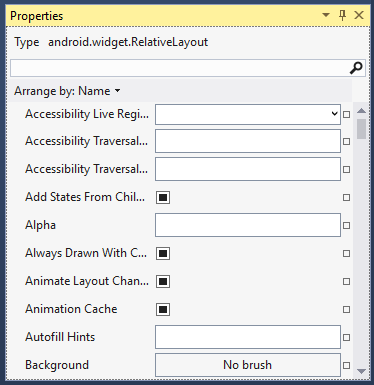
Panel properti
Perancang mendukung pengeditan properti widget melalui panel Properti :

Properti yang tercantum di panel Properti berubah tergantung pada widget mana yang dipilih pada Permukaan Desain.
Nilai default
Properti sebagian besar widget akan kosong di jendela Properti karena nilainya mewarisi dari tema Android yang dipilih. Jendela Properti hanya akan menampilkan nilai yang secara eksplisit diatur untuk widget yang dipilih; jendela tersebut tidak akan menampilkan nilai yang diwarisi dari tema.
Mereferensikan sumber daya
Beberapa properti dapat mereferensikan sumber daya yang ditentukan dalam file selain file .axml tata letak. Kasus paling umum dari jenis ini adalah string sumber daya dan drawable . Namun, referensi juga dapat digunakan untuk sumber daya lain, seperti Boolean nilai dan dimensi. Saat properti mendukung referensi sumber daya, ikon telusuri (persegi) ditampilkan di samping entri teks untuk properti . Tombol ini membuka pemilih sumber daya saat diklik.
Misalnya, cuplikan layar berikut menunjukkan opsi yang tersedia saat mengklik persegi gelap di sebelah kanan bidang teks untuk Text widget di jendela Properti :
Saat Sumber Daya... diklik, dialog Pilih Sumber Daya disajikan:
Dari daftar ini, Anda dapat memilih sumber daya teks yang akan digunakan untuk widget tersebut alih-alih mengodekan teks secara permanen di panel Properti . Contoh berikutnya mengilustrasikan pemilih sumber daya untuk Src properti ImageView:
Mengklik persegi kosong di sebelah kanan Src properti akan membuka dialog Pilih Sumber Daya dengan daftar sumber daya mulai dari warna (seperti yang ditunjukkan di atas) hingga yang dapat digambar.
Referensi properti Boolean
Properti Boolean biasanya dipilih sebagai tanda centang di samping properti di jendela Properti. Anda bisa menunjuk true nilai atau false dengan mencentang atau menghapus centang pada kotak centang ini, atau Anda dapat memilih referensi properti dengan mengklik persegi yang diisi gelap di sebelah kanan properti. Dalam contoh berikut, teks diubah ke semua batas dengan mengklik referensi properti boolean Teks Semua Huruf Besar yang terkait dengan yang dipilih TextView:

Mengedit properti sebaris
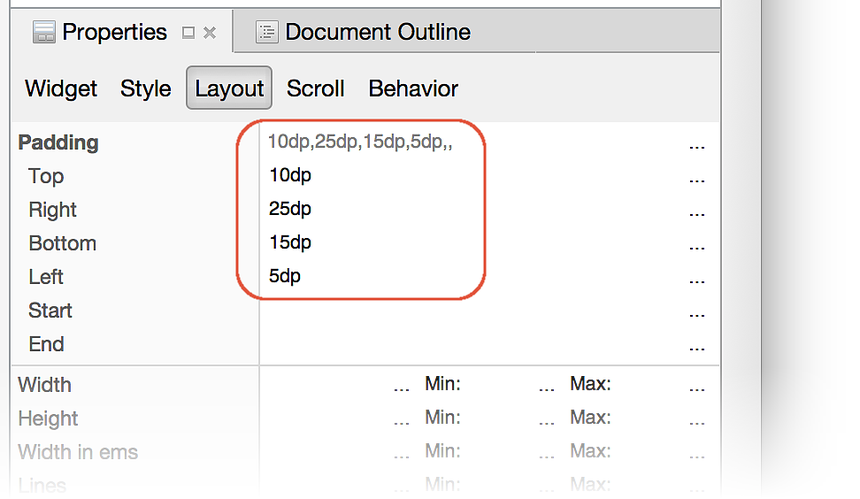
Android Designer mendukung pengeditan langsung properti tertentu di Permukaan Desain (sehingga Anda tidak perlu mencari properti ini dalam daftar properti). Properti yang dapat diedit secara langsung mencakup teks, margin, dan ukuran.
Teks
Properti teks beberapa widget (seperti Button dan TextView), dapat diedit langsung di Permukaan Desain. Mengklik dua kali widget akan memasukkannya ke mode edit, seperti yang ditunjukkan di bawah ini:

Anda dapat memasukkan nilai teks baru atau Anda dapat memasukkan string sumber daya baru. Dalam contoh berikut, @string/hello sumber daya sedang diganti dengan teks, CLICK THIS BUTTON:

Perubahan ini disimpan di properti widget text ; tidak mengubah nilai yang ditetapkan ke @string/hello sumber daya.
Saat Anda memasukkan kunci dalam string teks baru, Anda dapat menekan Shift +
Enter untuk menautkan teks yang dimasukkan secara otomatis ke sumber daya baru.
Margin
Saat Anda memilih widget, Perancang menampilkan handel yang memungkinkan Anda mengubah ukuran atau margin widget secara interaktif. Mengklik widget saat dipilih beralih antara mode pengeditan margin dan mode pengeditan ukuran.
Saat Anda mengklik widget untuk pertama kalinya, handel margin ditampilkan. Jika Anda memindahkan mouse ke salah satu handel, Perancang menampilkan properti yang akan diubah oleh handel (seperti yang ditunjukkan di bawah ini untuk layout_marginLeft properti ):

Jika margin telah diatur, garis putus-putus ditampilkan, menunjukkan ruang yang diduduki margin:

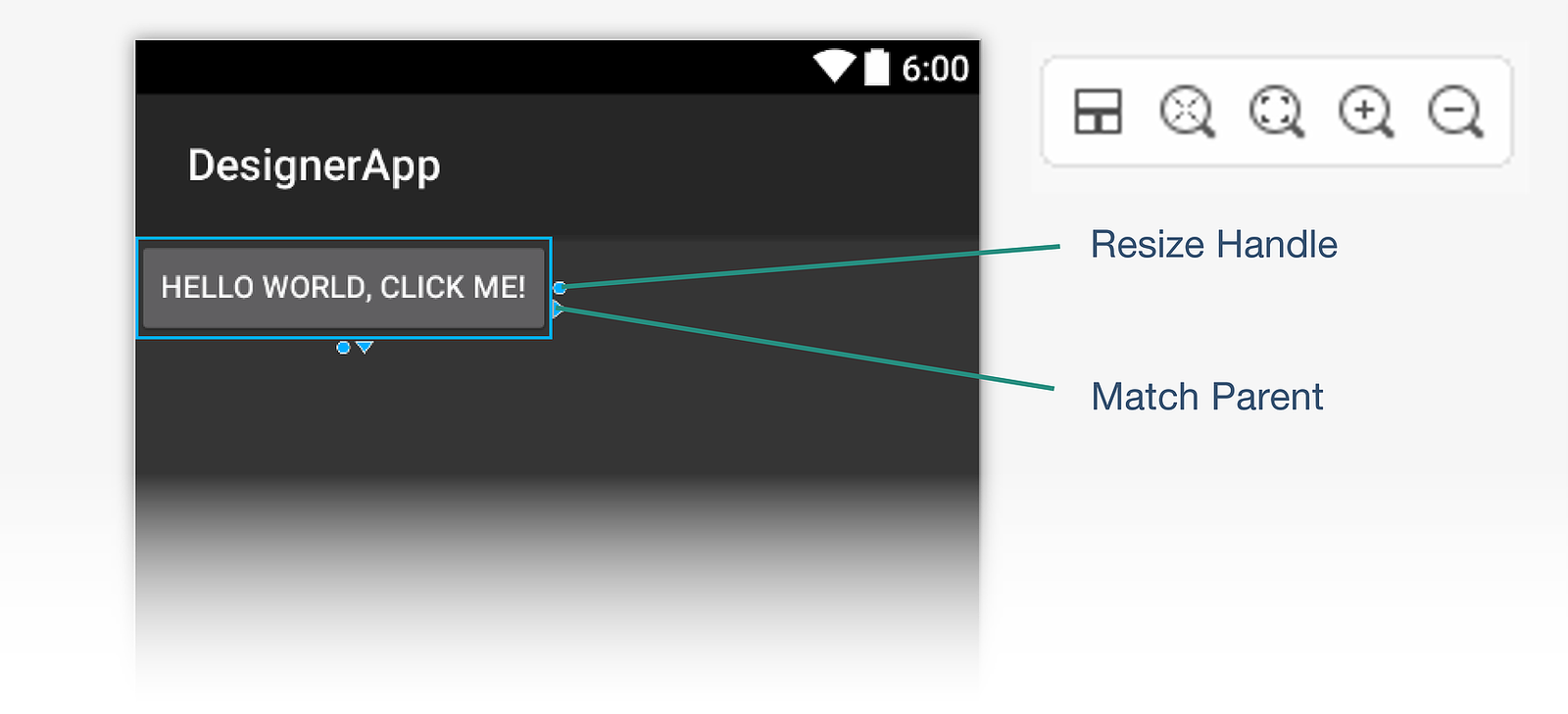
Ukuran
Seperti disebutkan sebelumnya, Anda dapat beralih ke mode pengeditan ukuran dengan mengklik widget saat sudah dipilih. Klik handel segitiga untuk mengatur ukuran dimensi yang ditunjukkan ke wrap_content:

Mengklik handel Wrap Content menyusutkan widget dalam dimensi tersebut sehingga tidak lebih besar dari yang diperlukan untuk membungkus konten yang diapit. Dalam contoh ini, teks tombol menyusut secara horizontal seperti yang ditunjukkan pada cuplikan layar berikutnya.
Saat nilai ukuran diatur ke Bungkus Konten, Perancang menampilkan handel segitiga yang menunjuk ke arah yang berlawanan untuk mengubah ukuran menjadi match_parent:

Mengklik handel Cocokkan Induk memulihkan ukuran dalam dimensi tersebut sehingga sama dengan widget induk.
Selain itu, Anda dapat menyeret gagang pengubah ukuran melingkar (seperti yang ditunjukkan pada cuplikan layar di atas) untuk mengubah ukuran widget ke nilai arbitrer dp . Saat Anda melakukannya, handel Bungkus Konten dan Cocokkan Induk disajikan untuk dimensi tersebut:

Tidak semua kontainer mengizinkan pengeditan Size widget. Misalnya, perhatikan bahwa pada cuplikan layar di bawah ini dengan LinearLayout handel pengubahan ukuran yang dipilih tidak muncul:

Kerangka Dokumen
Kerangka Dokumen menampilkan hierarki widget tata letak.
Dalam contoh berikut, widget yang berisi LinearLayout dipilih:

Kerangka widget yang dipilih (dalam hal ini, a LinearLayout) juga disorot pada Permukaan Desain. Widget yang dipilih di Kerangka Dokumen tetap sinkron dengan mitranya di Permukaan Desain. Ini berguna untuk memilih grup tampilan, yang tidak selalu mudah dipilih pada Permukaan Desain.
Kerangka Dokumen mendukung penyalinan dan tempel, atau Anda bisa menggunakan seret dan letakkan. Seret dan letakkan didukung dari Kerangka Dokumen ke Permukaan Desain serta dari Permukaan Desain ke Kerangka Dokumen. Selain itu, mengklik kanan item di Kerangka Dokumen menampilkan menu konteks untuk item tersebut (menu konteks yang sama yang muncul saat Anda mengklik kanan widget yang sama di Permukaan Desain).