Mulai cepat: Menggunakan Docker dengan aplikasi React Single-page di Visual Studio
Dengan Visual Studio, Anda dapat dengan mudah membuat, men-debug, dan menjalankan aplikasi ASP.NET Core dalam kontainer, termasuk yang memiliki JavaScript sisi klien seperti React.js aplikasi halaman tunggal (SPA), dan menerbitkannya ke Azure Container Registry, Docker Hub, Azure App Service, atau Container Registry Anda sendiri. Dalam artikel ini, kami menerbitkan ke Azure Container Registry.
Prasyarat
- Desktop Docker
- Visual Studio 2019 dengan beban kerja Pengembangan Web, Alat Azure, dan/atau beban kerja pengembangan lintas platform .NET Core yang diinstal
- Alat Pengembangan .NET Core 3.1 untuk pengembangan dengan .NET Core 3.1.
- Untuk menerbitkan ke Azure Container Registry, langganan Azure. Daftar untuk percobaan gratis.
- Node.js
- Untuk kontainer Windows, Windows 10 versi 1809 atau yang lebih baru, untuk menggunakan gambar Docker yang dirujuk dalam artikel ini.
- Desktop Docker
- Visual Studio 2022 dengan beban kerja Pengembangan Web, Alat Azure, dan/atau beban kerja pengembangan .NET Core lintas platform yang terpasang
- Untuk menerbitkan ke Azure Container Registry, langganan Azure. Daftar untuk percobaan gratis.
- Node.js
- Untuk kontainer Windows, Windows 10 versi 1809 atau yang lebih baru, untuk menggunakan gambar Docker yang dirujuk dalam artikel ini.
Penginstalan dan konfigurasi
Untuk penginstalan Docker, pertama-tama tinjau informasi di Desktop Docker untuk Windows: Apa yang perlu diketahui sebelum Anda menginstal. Berikutnya, pasang Desktop Docker.
Membuat proyek dan menambahkan dukungan Docker
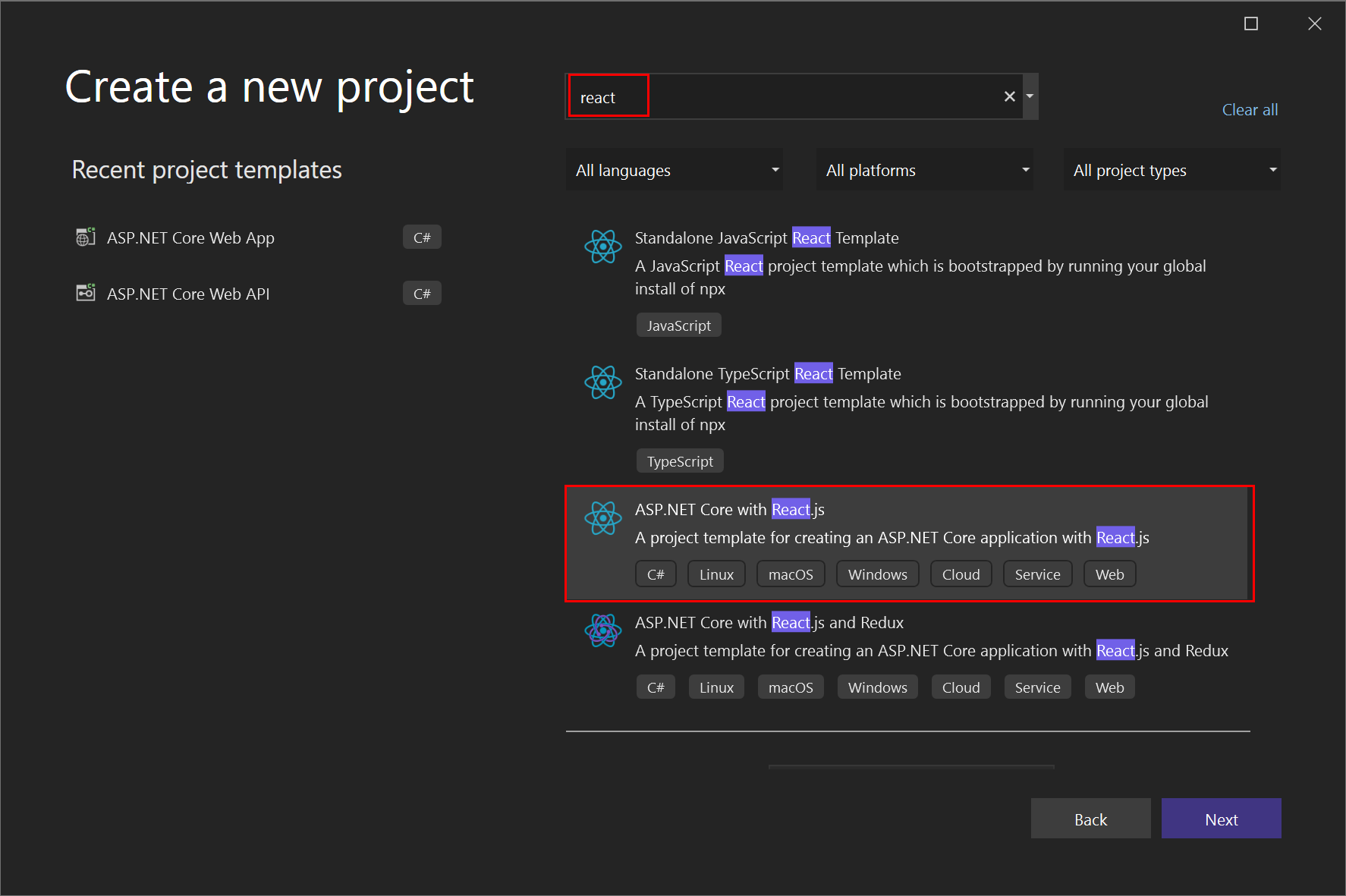
Buat proyek baru menggunakan ASP.NET Core dengan templat React.js.

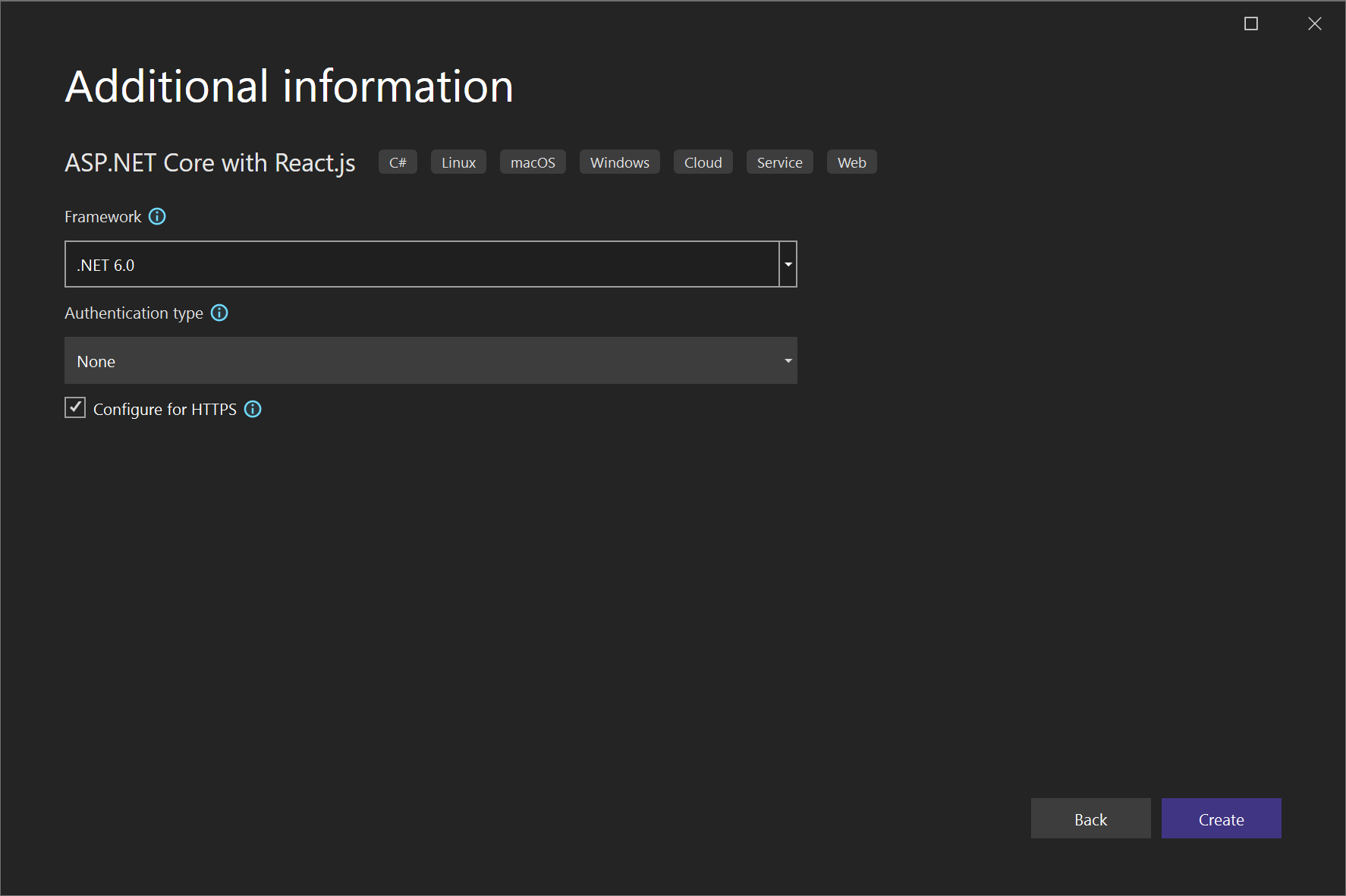
Pada layar Informasi tambahan, Anda tidak dapat memilih Aktifkan Dukungan Docker, tetapi jangan khawatir, Anda dapat menambahkan dukungan tersebut nanti.

Klik kanan pada node proyek, dan pilih Tambahkan>Dukungan Docker untuk menambahkan Dockerfile ke proyek Anda.

Pilih jenis kontainer.
Langkah selanjutnya berbeda tergantung pada apakah Anda menggunakan kontainer Linux atau kontainer Windows.
Catatan
Jika Anda menggunakan templat proyek terbaru di Visual Studio 2022 atau yang lebih baru, Anda tidak perlu mengubah Dockerfile.
Mengubah Dockerfile (kontainer Linux)
Dockerfile, resep untuk membuat gambar Docker akhir, dibuat dalam proyek. Lihat referensi Dockerfile untuk pemahaman tentang perintah di dalamnya.
Dockerfile default menggunakan gambar dasar untuk menjalankan kontainer, tetapi ketika Anda ingin juga dapat menjalankan aplikasi Node.js di atasnya, Anda perlu menginstal Node.js, yang berarti menambahkan beberapa perintah penginstalan di beberapa tempat di Dockerfile. Perintah penginstalan memerlukan izin yang ditinggikan, karena perubahan memengaruhi file dan folder sistem istimewa kontainer.
Saat kotak centang Konfigurasi untuk HTTPS dialog proyek baru dicentang, Dockerfile mengekspos dua port. Satu port digunakan untuk lalu lintas HTTP; port lainnya digunakan untuk HTTPS. Jika kotak centang tidak dicentang, satu port (80) diekspos untuk lalu lintas HTTP.
Jika Anda menargetkan .NET 8 atau yang lebih baru, Dockerfile default yang dibuat Visual Studio menggunakan akun pengguna normal (cari baris USER app), tetapi akun tersebut tidak memiliki izin yang ditinggikan yang diperlukan untuk menginstal Node.js. Untuk memperhitungkan situasi ini, lakukan hal berikut:
- Di Dockerfile, hapus baris
USER app. - Ubah port yang diekspos di bagian pertama Dockerfile ke port 80 adalah untuk permintaan HTTP dan (jika Anda memilih untuk mendukung HTTPS saat Anda membuat proyek) 443 untuk permintaan HTTPS.
- Edit
launchSettings.jsonuntuk mengubah referensi port di sana menjadi 80 dan 443; ganti 8080 dengan 80 untuk HTTP, dan 8081 dengan 443 untuk HTTPS.
Untuk semua versi .NET, gunakan langkah-langkah berikut untuk memperbarui Dockerfile untuk menginstal Node.js:
- Tambahkan baris berikut untuk menginstal curl, Node.js 14.x, dan pustaka Node tertentu yang diperlukan dalam kontainer. Pastikan untuk menambahkan baris ini baik di bagian pertama, untuk menambahkan penginstalan manajer
npm.exepaket Node ke gambar dasar, serta di bagianbuild.
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
Dockerfile akan terlihat seperti ini:
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:3.1 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
FROM mcr.microsoft.com/dotnet/sdk:3.1 AS build
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
WORKDIR /src
COPY ["ProjectSPA1/ProjectSPA1.csproj", "ProjectSPA1/"]
RUN dotnet restore "ProjectSPA1/ProjectSPA1.csproj"
COPY . .
WORKDIR "/src/ProjectSPA1"
RUN dotnet build "ProjectSPA1.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "ProjectSPA1.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "ProjectSPA1.dll"]
Dockerfile sebelumnya didasarkan pada gambar mcr.microsoft.com/dotnet/aspnet, dan mencakup instruksi untuk memodifikasi gambar dasar dengan membangun proyek Anda dan menambahkannya ke kontainer.
Mengubah Dockerfile (kontainer Windows)
Buka file proyek dengan mengklik dua kali pada node proyek, dan perbarui file proyek (*.csproj) dengan menambahkan properti berikut sebagai turunan dari elemen <PropertyGroup>:
<DockerfileFastModeStage>base</DockerfileFastModeStage>
Catatan
Perubahan pada DockerfileFastModeStage diperlukan, karena Dockerfile di sini menambahkan tahap ke awal Dockerfile. Untuk mengoptimalkan performa, Visual Studio menggunakan mode Cepat, tetapi hanya berfungsi jika tahap yang tepat digunakan. Defaultnya adalah tahap pertama dalam Dockerfile, yang dalam contoh ini, diubah dari base menjadi sesuatu yang lain untuk mengunduh Node.js. Untuk penjelasan selengkapnya tentang mode Cepat, lihat Menyesuaikan kontainer Docker di Visual Studio.
Perbarui Dockerfile dengan menambahkan baris berikut. Baris ini akan menyalin Node dan 'npm'' ke kontainer.
Tambahkan
# escape=`ke baris pertama DockerfileTambahkan garis berikut sebelum
FROM ... baseFROM mcr.microsoft.com/powershell AS downloadnodejs ENV NODE_VERSION=14.16.0 SHELL ["pwsh", "-Command", "$ErrorActionPreference = 'Stop';$ProgressPreference='silentlyContinue';"] RUN Invoke-WebRequest -OutFile nodejs.zip -UseBasicParsing "https://nodejs.org/dist/v$($env:NODE_VERSION)/node-v$($env:NODE_VERSION)-win-x64.zip"; ` Expand-Archive nodejs.zip -DestinationPath C:\; ` Rename-Item "C:\node-v$($env:NODE_VERSION)-win-x64" c:\nodejsTambahkan garis berikut sebelum dan sesudah
FROM ... buildCOPY --from=downloadnodejs C:\nodejs\ C:\Windows\system32\Dockerfile lengkap sekarang akan terlihat seperti ini:
# escape=` #Depending on the operating system of the host machines(s) that will build or run the containers, the image specified in the FROM statement may need to be changed. #For more information, please see https://aka.ms/containercompat FROM mcr.microsoft.com/powershell AS downloadnodejs ENV NODE_VERSION=14.16.0 SHELL ["pwsh", "-Command", "$ErrorActionPreference = 'Stop';$ProgressPreference='silentlyContinue';"] RUN Invoke-WebRequest -OutFile nodejs.zip -UseBasicParsing "https://nodejs.org/dist/v$($env:NODE_VERSION)/node-v$($env:NODE_VERSION)-win-x64.zip"; \ Expand-Archive nodejs.zip -DestinationPath C:\; \ Rename-Item "C:\node-v$($env:NODE_VERSION)-win-x64" c:\nodejs FROM mcr.microsoft.com/dotnet/core/aspnet:3.1 AS base WORKDIR /app EXPOSE 80 EXPOSE 443 COPY --from=downloadnodejs C:\\nodejs C:\\Windows\\system32 FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build COPY --from=downloadnodejs C:\\nodejs C:\\Windows\\system32 WORKDIR /src COPY ["ProjectSPA1/ProjectSPA1.csproj", "ProjectSPA1/"] RUN dotnet restore "ProjectSPA1/ProjectSPA1.csproj" COPY . . WORKDIR "/src/ProjectSPA1" RUN dotnet build "ProjectSPA1.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "ProjectSPA1.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "ProjectSPA1.dll"].dockerignorePerbarui file dengan menghapus**/bin.
Ikuti langkah-langkah ini jika Anda menggunakan Visual Studio 2022 versi 17.8 atau yang lebih baru:
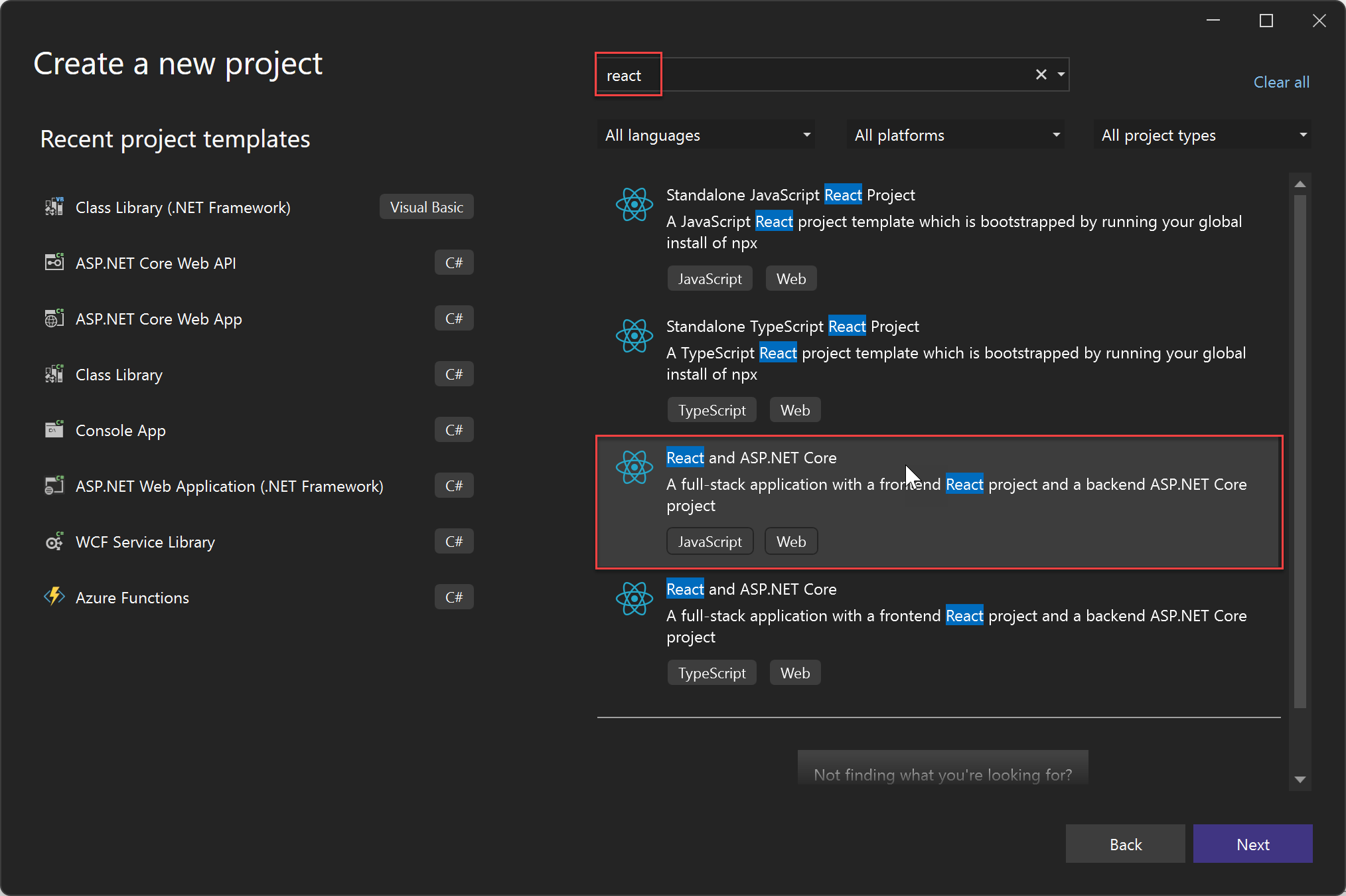
Buat proyek baru menggunakan templat React dan ASP.NET Core .
Pada layar Informasi tambahan, pilih Aktifkan dukungan kontainer. Pastikan untuk memilih opsi Dockerfile , karena Anda harus membuat perubahan secara manual pada file tersebut.
Catatan
Di beberapa versi Visual Studio 2022, opsi ini tidak diaktifkan, tetapi Anda dapat menambahkan dukungan tersebut nanti.
Visual Studio membuat dua proyek - satu untuk kode klien React JavaScript, dan satu lagi untuk kode server ASP.NET Core C#.
Jika Anda tidak menambahkan dukungan kontainer Docker selama pembuatan proyek, klik kanan pada simpul proyek server, dan pilih Tambahkan>Dukungan Docker dan pastikan untuk memilih opsi Dockerfile untuk membuat Dockerfile.
Pilih jenis kontainer.
Gunakan langkah-langkah berikut untuk Visual Studio 2022 versi 17.0 hingga 17.7:
Buat proyek baru menggunakan ASP.NET Core dengan templat React.js.

Pada layar Informasi tambahan, Anda tidak dapat memilih Aktifkan Dukungan Docker, tetapi jangan khawatir, Anda dapat menambahkan dukungan tersebut nanti.

Klik kanan pada node proyek, dan pilih Tambahkan>Dukungan Docker untuk menambahkan Dockerfile ke proyek Anda.

Pilih jenis kontainer.
Debug
Dengan Visual Studio 2022 versi 17.9 atau yang lebih baru dan templat React dan ASP.NET Core yang menggunakan vite.js, proyek sudah dikonfigurasi untuk memulai proyek klien dan server dengan dukungan debugging, tetapi Anda perlu menyiapkan port yang tepat untuk proksi aplikasi halaman tunggal (SPA) yang digunakan untuk mengakses server ASP.NET Core yang berjalan di kontainer. Anda bisa mendapatkan port host dari jendela Kontainer di Visual Studio dan mengaturnya di proyek React seperti yang dijelaskan di Membuat aplikasi React - Docker.
Anda juga dapat menonaktifkan peluncuran di browser untuk server, yang disiapkan untuk dibuka dengan Swagger, yang tidak diperlukan untuk skenario ini. Untuk menonaktifkan peluncuran browser, buka Properti (Alt+Enter), buka tab Debug, dan klik tautan Buka antarmuka pengguna profil peluncuran debug, dan kosongkan kotak centang Luncurkan browser.
Jika Anda menggunakan versi Visual Studio 2022 yang lebih lama, lanjutkan membaca untuk menyiapkan penelusuran kesalahan dengan server proksi aplikasi halaman tunggal (SPA).
Proyek menggunakan Proksi SPA selama penelusuran kesalahan. Lihat Templat aplikasi halaman tunggal (SPA) yang disempurnakan. Saat penelusuran kesalahan, klien JavaScript berjalan di komputer host, tetapi kode server ASP.NET Core berjalan dalam kontainer. Saat diterbitkan, proksi tidak dijalankan, dan kode klien berjalan di server yang sama dengan kode ASP.NET Core. Anda sudah memiliki profil Debug *Docker yang dapat Anda gunakan untuk men-debug kode server. Untuk men-debug kode klien JavaScript, Anda dapat membuat profil debug tambahan. Anda juga perlu memulai proksi secara manual dari prompt perintah saat men-debug JavaScript. Anda dapat membiarkannya berjalan melalui beberapa sesi debug.
Bangun proyek, jika belum dibangun.
Buka perintah dev Visual Studio, buka folder ClientApp di proyek Anda, lalu berikan perintah,
npm run start. Anda seharusnya melihat sesuatu seperti berikut:Compiled successfully! You can now view project3_spa in the browser. Local: https://localhost:44407 On Your Network: https://192.168.1.5:44407 Note that the development build isn't optimized. To create a production build, use npm run build. webpack compiled successfullyCatatan
Perhatikan URL lokal. Anda perlu menyediakan ini di profil peluncuran debug, yang disimpan dalam file Anda
launchSettings.json.Buka daftar dropdown yang berisi profil debug (di samping ikon segitiga hijau atau tombol Mulai ), dan pilih {ProjectName} Properti Debug, dan pilih profil Docker .
Periksa bagian Variabel lingkungan dan tambahkan variabel lingkungan berikut jika belum ada:
ASPNETCORE_ENVIRONMENT=Development,ASPNETCORE_HOSTINGSTARTUPASSEMBLIES=Microsoft.AspNetCore.SpaProxyAtur URL ke
https://localhost:{proxy-port}tempat{proxy-port}port dari server proksi (dari langkah 1).
Tindakan ini mengubah entri Docker dalam
launchSettings.jsonfile dan meluncurkan URL yang benar untuk proksi lokal yang berjalan di host.launchSettings.jsonTemukan file di Penjelajah Solusi di bawah Properti.Anda akan melihat sesuatu seperti kode berikut:
"profiles": { "Docker": { "commandName": "Docker", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development", "ASPNETCORE_HOSTINGSTARTUPASSEMBLIES": "Microsoft.AspNetCore.SpaProxy" }, "launchUrl": "https://localhost:44407", "useSSL": true } }Penting
Jangan atur opsi
publishAllPortspengaturan peluncuran ketruejika Anda menggunakan proksi. Opsi tersebut menerbitkan semua port yang diekspos ke port acak, yang tidak akan berfungsi saat Anda mengatur port tertentu di proksi SPA.Buka file ClientApp/src/setupProxy.js dan ubah baris yang mengatur target untuk menggunakan
localhostalamat dan port pada kontainer. Anda dapat menemukan port pada tab Port di jendela Kontainer.const target = 'https://localhost:{container-port}';Jika Anda menggunakan HTTPS, pastikan untuk memilih port yang tepat untuk HTTPS, yaitu 443 dalam tutorial ini.
Luncurkan aplikasi dengan penelusuran kesalahan (F5).

Jika Anda mendapatkan kesalahan build yang mencoba menulis rakitan output, Anda mungkin harus menghentikan kontainer yang berjalan sebelumnya untuk membuka kunci file.
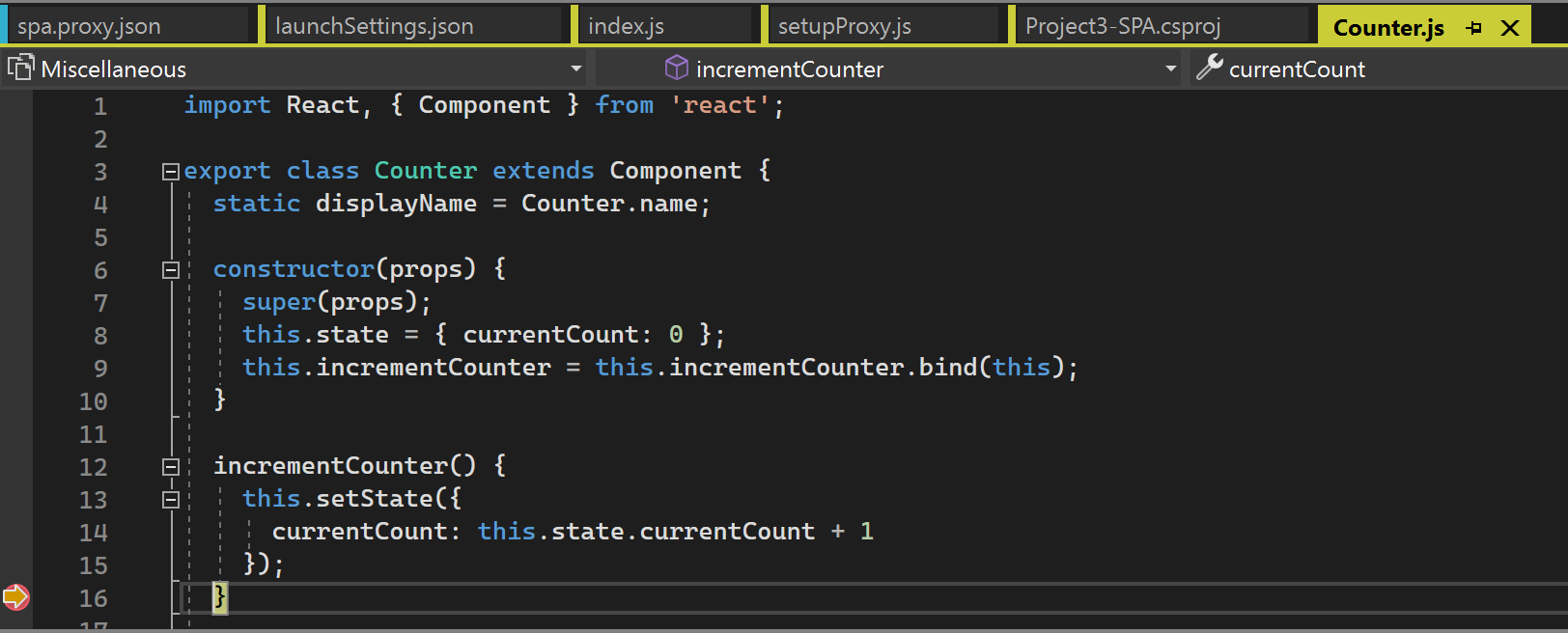
Verifikasi bahwa Anda dapat mencapai titik henti dalam kode JavaScript sisi klien dengan mengatur titik henti di ClientApp/src/components/Counter.js dalam fungsi incrementCounter , lalu coba tekan titik henti dengan mengklik tombol Kenaikan pada halaman Penghitung.

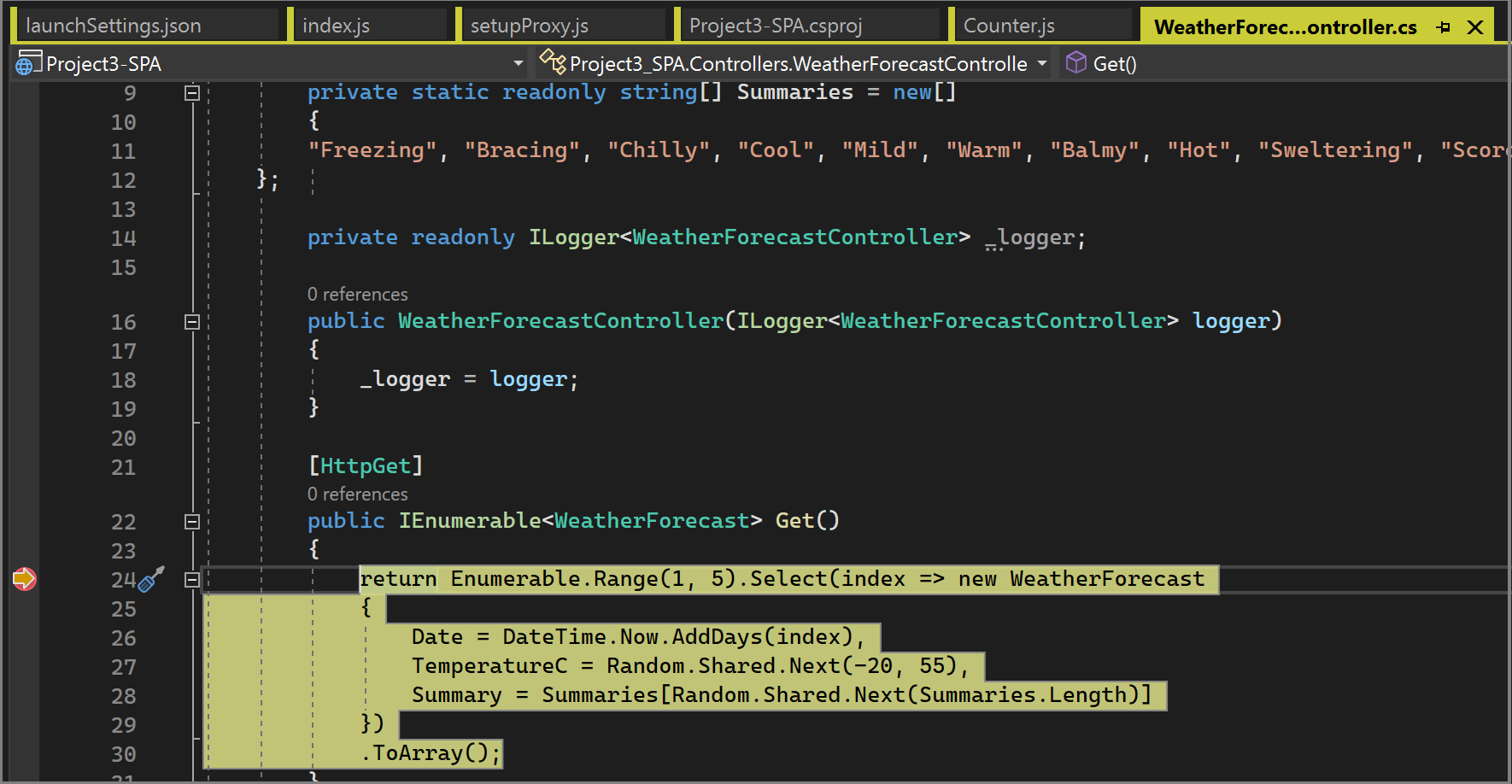
Selanjutnya, coba tekan titik henti di sisi server ASP.NET Kode inti. Atur titik henti dalam
GetWeatherController.csmetode dan coba tambahkan/weatherforecastke URL dasarlocalhostdan port untuk mengaktifkan kode tersebut.
Jika port kontainer berubah, yang dapat terjadi jika Anda membuat perubahan signifikan, seperti memperbarui
launchSettings.jsonatau memperbarui profil peluncuran debug di IDE, Anda perlu memperbarui port disetupProxy.jsdan juga memulai ulang proksi. Hentikan proksi saat ini (Ctrl+C di jendela perintah tempat proksi dijalankan), lalu mulai ulang menggunakan perintahnpm run startyang sama .
Pilih Docker dari daftar dropdown debug di toolbar, dan mulai debugging aplikasi. Anda mungkin melihat pesan dengan permintaan untuk memercayai sertifikat; pilih percaya sertifikat untuk melanjutkan. Saat pertama kali Anda membuat, Docker mengunduh gambar dasar, sehingga mungkin perlu waktu sedikit lebih lama.
Opsi Alat Kontainer di jendela Output menunjukkan tindakan yang sedang dilakukan. Anda akan melihat langkah-langkah penginstalan yang terkait dengan npm.exe.
Browser menunjukkan halaman beranda aplikasi.

Jendela Containers
Buka jendela alat Kontainer. Anda dapat menemukannya di menu di bawah Tampilkan>Jendela Lainnya>Kontainer, atau tekan Ctrl+Q dan mulai ketik containers di kotak pencarian, lalu pilih Jendela kontainer dari hasil. Saat jendela muncul, dock di bagian bawah di bawah panel editor.
Jendela Kontainer menunjukkan kontainer yang sedang berjalan dan memungkinkan Anda melihat informasi tentang kontainer tersebut. Anda dapat melihat variabel lingkungan, label, port, volume, sistem file, dan log. Tombol toolbar memungkinkan Anda membuat terminal (perintah shell) di dalam kontainer, melampirkan penelusur kesalahan, atau memangkas kontainer yang tidak digunakan. Lihat Menggunakan jendela Kontainer.

Klik pada tab File, dan perluas folder app untuk melihat file aplikasi yang diterbitkan.
Anda juga dapat melihat gambar dan memeriksa informasi tentang gambar tersebut. Pilih tab Gambar, temukan yang untuk proyek Anda, lalu pilih tab Detail untuk melihat file json yang berisi informasi tentang gambar.

Catatan
Gambar dev tidak berisi biner aplikasi dan konten lainnya, karena konfigurasi Debug menggunakan pemasangan volume untuk memberikan pengalaman pengeditan dan debug berulang. Untuk membuat gambar produksi yang berisi semua konten, gunakan konfigurasi Rilis.
Menerbitkan gambar Docker
Setelah siklus debug dan pengembangan aplikasi selesai, Anda dapat membuat gambar produksi aplikasi.
Ubah daftar dropdown konfigurasi menjadi Rilis dan buat aplikasi.
Klik kanan proyek Anda di Penjelajah Solusi dan pilih Terbitkan.
Pada dialog terbitkan target, pilih Docker Container Registry.

Selanjutnya, pilih Azure Container Registry.

Pilih Buat Azure Container Registry Baru.
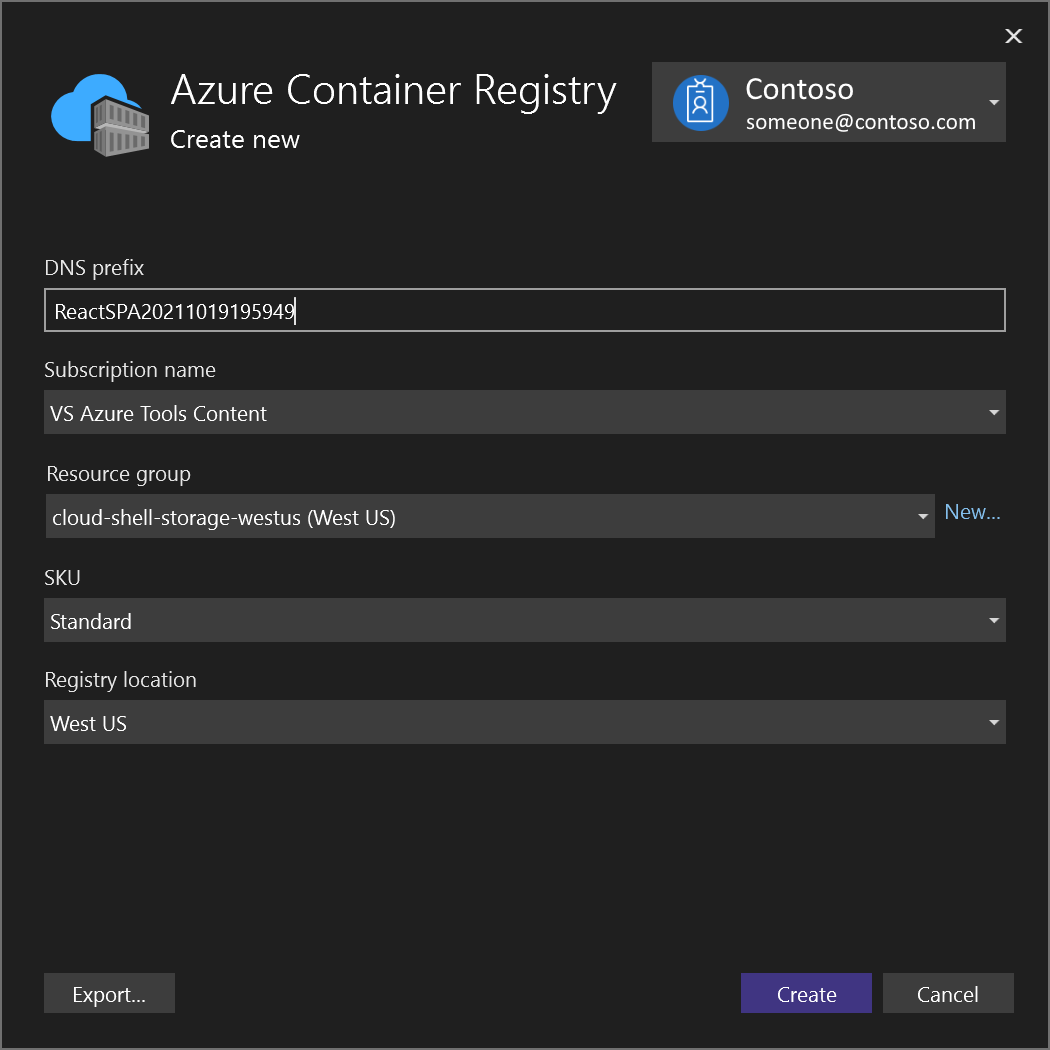
Isi nilai yang Anda inginkan di layar Buat Azure Container Registry baru.
Pengaturan Nilai yang disarankan Deskripsi Prefiks DNS Nama unik secara global Nama yang mengidentifikasi registri kontainer Anda secara unik. Langganan Memilih langganan Anda Langganan Azure untuk digunakan. Grup Sumber Daya myResourceGroup Nama grup sumber daya untuk membuat registri kontainer Anda. Pilih Baru untuk membuat grup sumber daya baru. SKU Standard Tingkat layanan registri kontainer Lokasi Registri Lokasi yang dekat dengan Anda Pilih Lokasi di wilayah di dekat Anda atau di dekat layanan lain yang menggunakan registri kontainer Anda. 
Pilih Buat, lalu pilih Selesai.

Saat proses penerbitan berakhir, Anda dapat meninjau pengaturan penerbitan, dan mengeditnya, saat diperlukan, atau menerbitkan gambar lagi menggunakan tombol Terbitkan.

Untuk mulai lagi menggunakan dialog Terbitkan, hapus profil terbitkan dengan menggunakan tautan Hapus di halaman ini, lalu pilih Terbitkan lagi.
Ubah daftar dropdown konfigurasi menjadi Rilis dan buat aplikasi.
Klik kanan proyek Anda di Penjelajah Solusi dan pilih Terbitkan.
Pada dialog terbitkan target, pilih Docker Container Registry.

Selanjutnya, pilih Azure Container Registry.

Pilih Buat Azure Container Registry Baru.
Isi nilai yang Anda inginkan di layar Buat Azure Container Registry baru.
Pengaturan Nilai yang disarankan Deskripsi Prefiks DNS Nama unik secara global Nama yang mengidentifikasi registri kontainer Anda secara unik. Langganan Memilih langganan Anda Langganan Azure untuk digunakan. Grup Sumber Daya myResourceGroup Nama grup sumber daya untuk membuat registri kontainer Anda. Pilih Baru untuk membuat grup sumber daya baru. SKU Standard Tingkat layanan registri kontainer Lokasi Registri Lokasi yang dekat dengan Anda Pilih Lokasi di wilayah di dekat Anda atau di dekat layanan lain yang menggunakan registri kontainer Anda. 
Pilih Buat, lalu pilih Selesai.

Saat proses penerbitan berakhir, Anda dapat meninjau pengaturan penerbitan, dan mengeditnya, saat diperlukan, atau menerbitkan gambar lagi menggunakan tombol Terbitkan.
Untuk mulai lagi menggunakan dialog Terbitkan, hapus profil terbitkan dengan menggunakan tautan Hapus di halaman ini, lalu pilih Terbitkan lagi.
Langkah berikutnya
Anda sekarang dapat menarik kontainer dari registri ke host apa pun yang mampu menjalankan gambar Docker, misalnya Azure Container Instances.