Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dalam tutorial ini untuk pengembangan Visual Studio menggunakan ASP.NET Core dan TypeScript, Anda membuat aplikasi web sederhana, menambahkan beberapa kode TypeScript, lalu menjalankan aplikasi.
Di Visual Studio 2022 dan yang lebih baru, jika Anda ingin menggunakan Angular atau Vue dengan ASP.NET Core, disarankan agar Anda menggunakan templat ASP.NET Core Single Page Application (SPA) untuk membuat aplikasi ASP.NET Core dengan TypeScript. Untuk informasi selengkapnya, lihat tutorial Visual Studio untuk Angular atau Vue.
Dalam tutorial ini, Anda mempelajari cara:
- Membuat proyek ASP.NET Core
- Menambahkan paket NuGet untuk dukungan TypeScript
- Menambahkan beberapa kode TypeScript
- Menjalankan aplikasi
- Menambahkan pustaka pihak ketiga menggunakan npm
Prasyarat
Anda harus menginstal Visual Studio dan beban kerja pengembangan web ASP.NET.
Jika Anda belum menginstal Visual Studio, buka halaman unduhan Visual Studio untuk menginstalnya secara gratis.
Jika Anda perlu menginstal beban kerja tetapi sudah memiliki Visual Studio, buka Alat >Dapatkan Alat dan Fitur... untuk membuka Alat Penginstal Visual Studio. Pilih perangkat kerja ASP.NET dan pengembangan web, lalu pilih Ubah.
Membuat proyek ASP.NET Core MVC baru
Visual Studio mengelola file untuk satu aplikasi dalam proyek . Proyek ini mencakup kode sumber, sumber daya, dan file konfigurasi.
Nota
Untuk memulai dengan proyek ASP.NET Core kosong dan menambahkan frontend TypeScript, lihat ASP.NET Core dengan TypeScript sebagai gantinya.
Dalam tutorial ini, Anda mulai dengan proyek sederhana yang berisi kode untuk aplikasi ASP.NET Core MVC.
Buka Visual Studio. Jika jendela Mulai tidak terbuka, pilih File>Jendela Mulai.
Pada jendela mulai, pilih Buat proyek baru.
Pada jendela Buat proyek baru, masukkan aplikasi web di kotak pencarian. Selanjutnya, pilih C# sebagai bahasa.
Setelah Anda menerapkan filter bahasa, pilih ASP.NET Core Web App (Model-View-Controller), lalu pilih Berikutnya.
Di jendela Mengkonfigurasi proyek baru Anda, masukkan nama untuk proyek Anda di kotak Nama proyek. Kemudian, pilih Berikutnya.
- Di jendela Informasi tambahan, pastikan .NET 8.0 dipilih di menu dropdown Framework, lalu pilih Buat.
Visual Studio membuka proyek baru Anda.
Menambahkan beberapa kode
Di Penjelajah Solusi (panel kanan), klik kanan simpul proyek dan pilih Kelola Paket NuGet untuk Solusi.
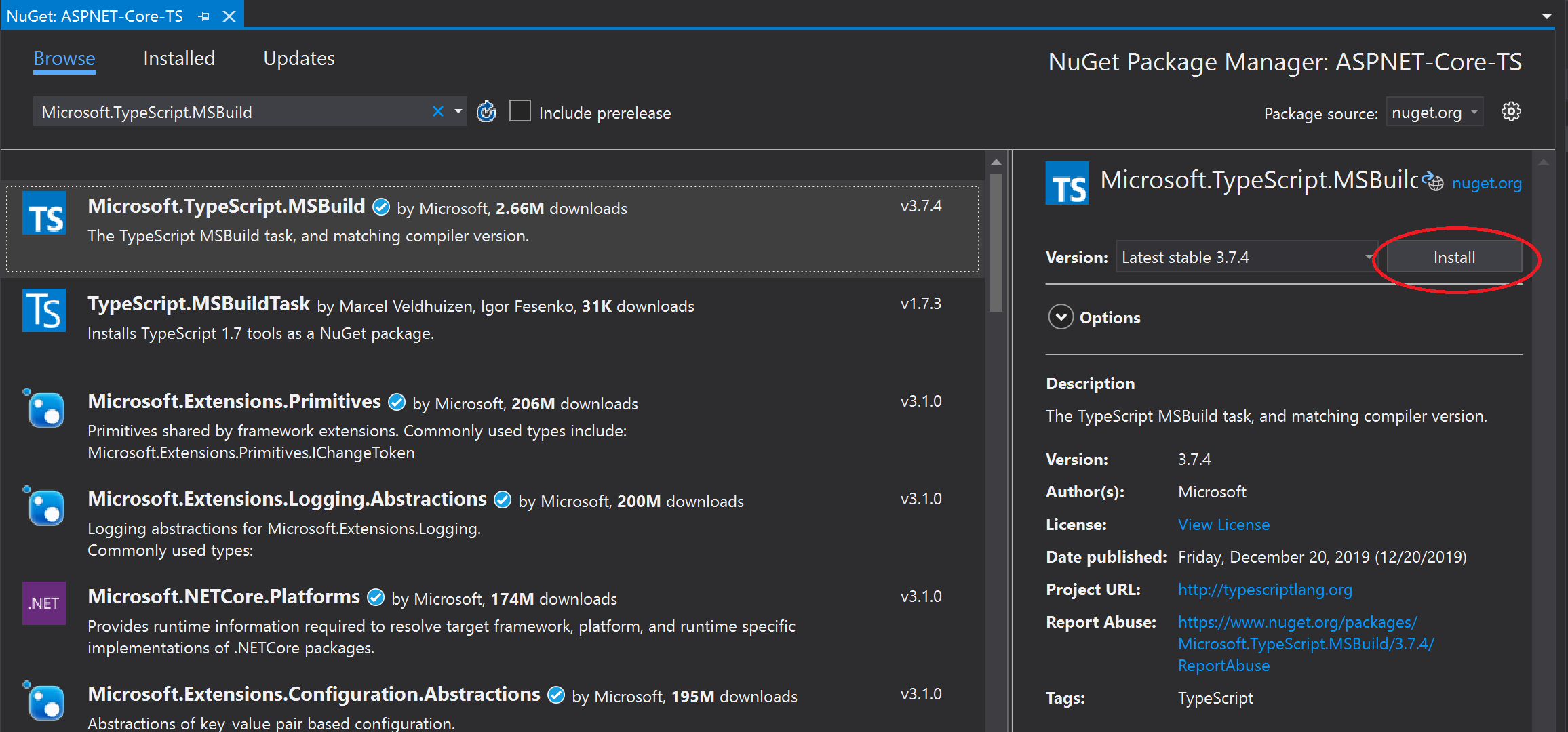
Di tab Telusuri, cari Microsoft.TypeScript.MSBuild.
Pilih Instal untuk menginstal paket.

Visual Studio menambahkan paket NuGet di bawah simpul Dependensi di Penjelajah Solusi.
Klik kanan simpul proyek dan pilih Tambahkan > Item Baru. Pilih File Konfigurasi JSON TypeScript, lalu pilih Tambahkan.
Jika Anda tidak melihat semua templat item, pilih Perlihatkan Semua Templat, lalu pilih templat item.
Visual Studio menambahkan file
tsconfig.jsonke akar proyek. Anda dapat menggunakan file ini untuk mengonfigurasi opsi untuk compiler TypeScript.Buka
tsconfig.jsondan ganti kode default dengan kode berikut:{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "ES6", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "wwwroot" ] }Opsi outDir menentukan folder output untuk file JavaScript biasa yang ditranspilasi pengkompilasi TypeScript.
Konfigurasi ini menyediakan pengenalan dasar untuk menggunakan TypeScript. Dalam skenario lain, seperti saat menggunakan gulp atau webpack, Anda mungkin menginginkan lokasi perantara yang berbeda untuk file JavaScript yang ditranspilasi alih-alih wwwroot/js. Lokasi tergantung pada alat dan preferensi konfigurasi Anda.
Di Penjelajah Solusi, klik kanan simpul proyek dan pilih Tambahkan > Folder Baru. Gunakan nama skrip untuk folder baru.
Klik kanan folder skrip dan pilih Tambahkan > Item Baru. Pilih File TypeScript, ketik nama
app.tsuntuk nama file, dan kemudian pilih Tambahkan.Jika Anda tidak melihat semua templat item, pilih Perlihatkan Semua Templat, lalu pilih templat item.
Visual Studio menambahkan
app.tske folder skrip.Buka
app.tsdan tambahkan kode TypeScript berikut.function TSButton() { let name: string = "Fred"; document.getElementById("ts-example").innerHTML = greeter(user); } class Student { fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string) { this.fullName = firstName + " " + middleInitial + " " + lastName; } } interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName; } let user = new Student("Fred", "M.", "Smith");Visual Studio menyediakan dukungan IntelliSense untuk kode TypeScript Anda.
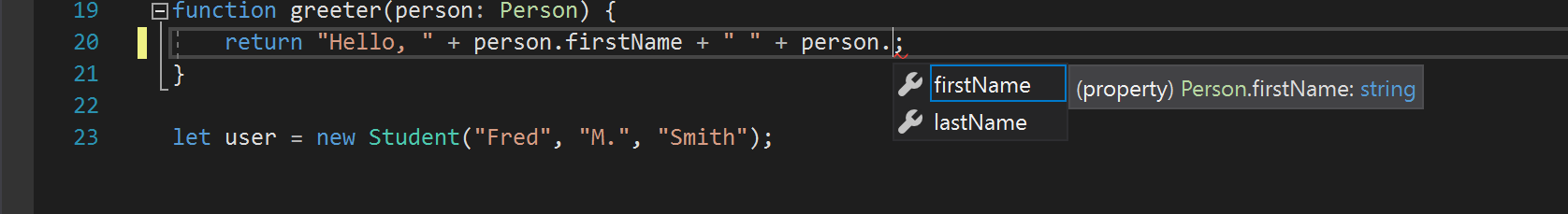
Untuk mencoba fitur ini, hapus
.lastNamedari fungsigreeter, masukkan kembali periode (.), dan perhatikan pembaruan IntelliSense.
Pilih
lastNameuntuk menambahkan nama belakang kembali ke kode.Buka folder Views/Home, lalu buka Index.cshtml.
Tambahkan kode HTML berikut ke akhir file.
<div id="ts-example"> <br /> <button type="button" class="btn btn-primary btn-md" onclick="TSButton()"> Click Me </button> </div>Buka folder Views/Shared, lalu buka _Layout.cshtml.
Tambahkan referensi skrip berikut sebelum panggilan ke
@await RenderSectionAsync("Scripts", required: false):<script src="~/js/app.js"></script>Pilih File>Simpan Semua (Ctrl + Shift + S) untuk menyimpan perubahan Anda.
Membangun aplikasi
Pilih Build > Build Solution.
Meskipun aplikasi dibuat secara otomatis saat Anda menjalankannya, kami ingin melihat sesuatu yang terjadi selama proses build.
Buka folder wwwroot/js untuk melihat dua file baru:
app.jsdan file peta sumber, app.js.map. Pengkompilasi TypeScript menghasilkan file-file ini.File peta sumber diperlukan untuk debugging.
Jalankan aplikasi
Tekan F5 (Debug>Mulai Debugging) untuk menjalankan aplikasi.
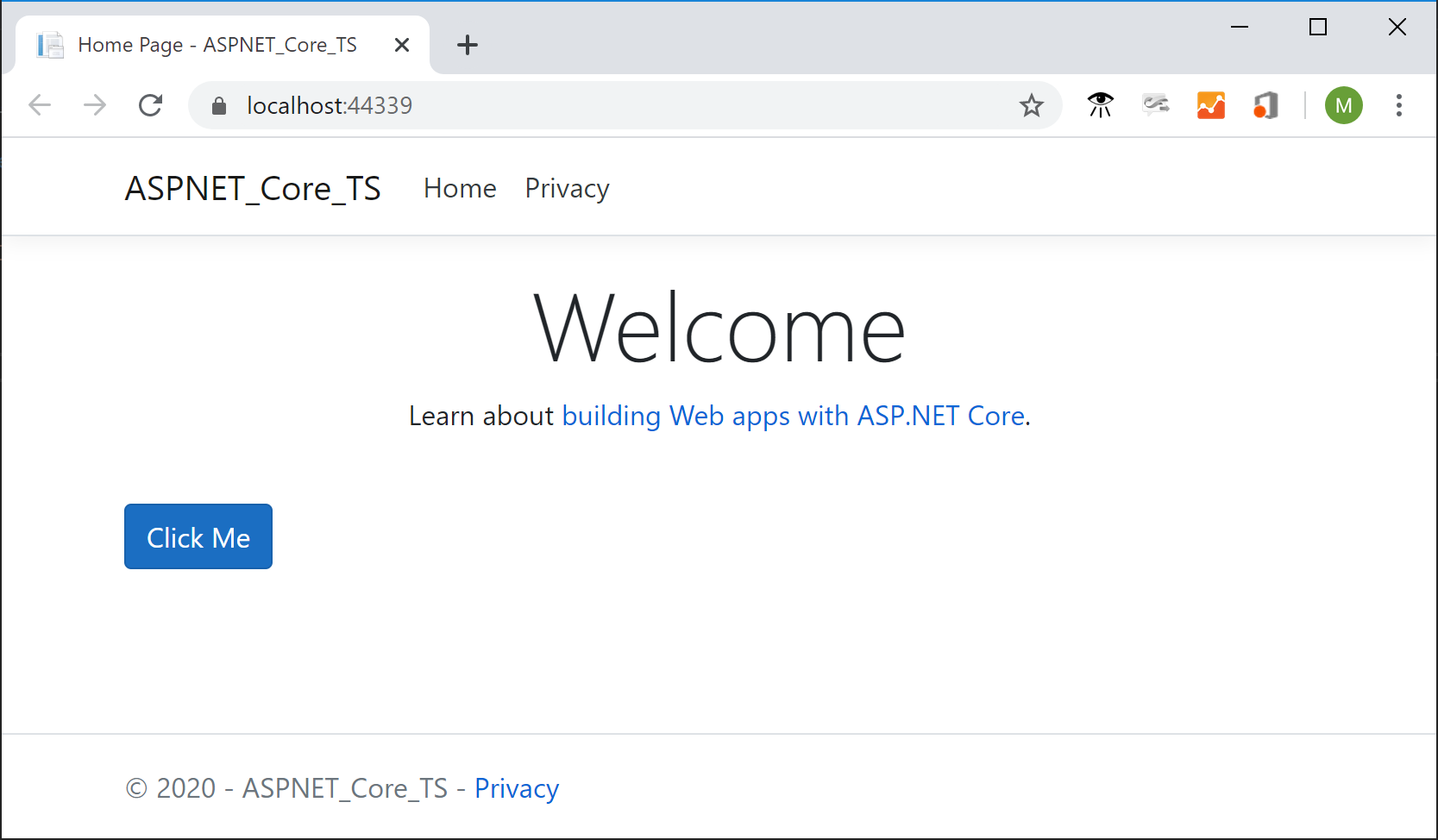
Aplikasi terbuka di browser.
Di jendela browser, Anda melihat tajuk Selamat Datang dan tombol Klik Saya.

Pilih tombol untuk menampilkan pesan yang kami tentukan dalam file TypeScript.
Melakukan debug pada aplikasi
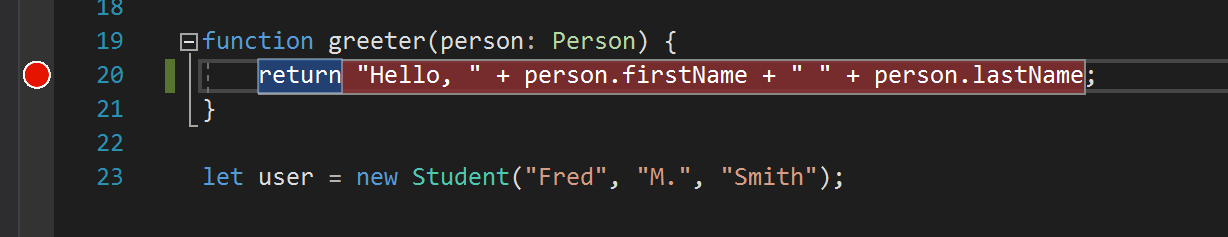
Atur titik henti dalam fungsi
greeterdiapp.tsdengan mengklik margin kiri di editor kode.
Tekan F5 untuk menjalankan aplikasi.
Anda mungkin perlu menanggapi pesan untuk mengaktifkan debugging skrip.
Nota
Chrome atau Edge diperlukan untuk debugging skrip sisi klien.
Saat halaman dimuat, tekan Klik Saya.
Aplikasi berhenti sejenak di titik henti. Sekarang, Anda dapat memeriksa variabel dan menggunakan fitur debugger.
Menambahkan dukungan TypeScript untuk pustaka pihak ketiga
Ikuti instruksi dalam manajemen paket npm untuk menambahkan file
package.jsonke proyek Anda. Tugas ini menambahkan dukungan npm ke proyek Anda.Nota
Untuk proyek ASP.NET Core, Anda juga dapat menggunakan Library Manager atau yarn alih-alih npm untuk menginstal file JavaScript dan CSS sisi klien.
Dalam contoh ini, tambahkan file definisi TypeScript untuk jQuery ke proyek Anda. Sertakan kode berikut dalam file
package.jsonAnda."devDependencies": { "@types/jquery": "3.5.1" }Kode ini menambahkan dukungan TypeScript untuk jQuery. Pustaka jQuery itu sendiri sudah disertakan dalam templat proyek MVC (lihat di bawah wwwroot/lib di Penjelajah Solusi). Jika Anda menggunakan templat yang berbeda, Anda mungkin perlu menyertakan paket npm jquery juga.
Jika paket di Penjelajah Solusi tidak diinstal, klik kanan simpul npm dan pilih Pulihkan Paket.
Nota
Dalam beberapa skenario, Penjelajah Solusi mungkin menunjukkan bahwa paket npm tidak sinkron dengan
package.jsonkarena masalah yang diketahui yang dijelaskan di sini. Misalnya, paket mungkin muncul sebagai tidak diinstal saat diinstal. Dalam kebanyakan kasus, Anda dapat memperbarui Penjelajah Solusi dengan menghapus package.json, memulai ulang Visual Studio, dan menambahkan kembali filepackage.jsonseperti yang dijelaskan sebelumnya dalam artikel ini.Di Penjelajah Solusi, klik kanan folder skrip dan pilih Tambahkan>Item Baru.
Jika Anda tidak melihat semua templat item, pilih Perlihatkan Semua Templat, lalu pilih templat item.
Pilih TypeScript File, ketik library.ts, dan pilih Tambahkan.
Di library.ts, tambahkan kode berikut.
var jqtest = { showMsg: function (): void { let v: any = jQuery.fn.jquery.toString(); let content: any = $("#ts-example-2")[0].innerHTML; alert(content.toString() + " " + v + "!!"); $("#ts-example-2")[0].innerHTML = content + " " + v + "!!"; } }; jqtest.showMsg();Untuk kesederhanaan, kode ini menampilkan pesan menggunakan jQuery dan pemberitahuan.
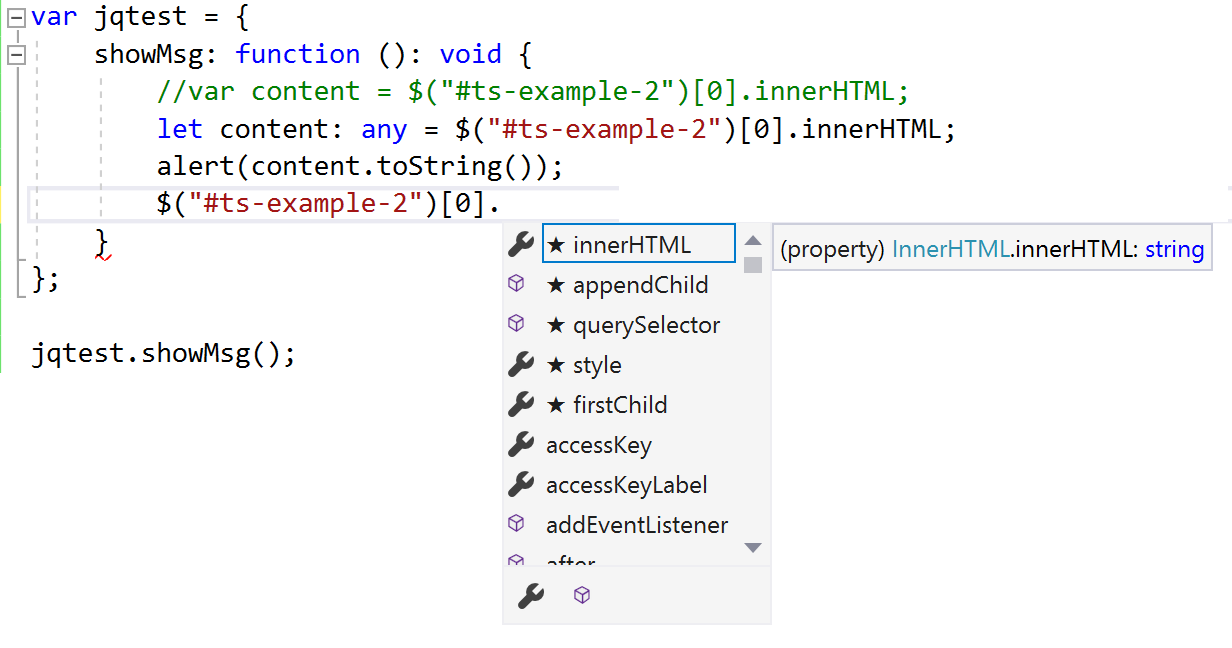
Dengan menambahkan definisi tipe TypeScript untuk jQuery, Anda mendapatkan dukungan IntelliSense pada objek jQuery saat Anda mengetik titik (.) setelah objek jQuery, seperti yang diperlihatkan di sini.

Di _Layout.cshtml, perbarui referensi skrip untuk menyertakan
library.js.<script src="~/js/app.js"></script> <script src="~/js/library.js"></script>Di Index.cshtml, tambahkan HTML berikut ke akhir file.
<div> <p id="ts-example-2">jQuery version is:</p> </div>Tekan F5 (Debug>Mulai Debugging) untuk menjalankan aplikasi.
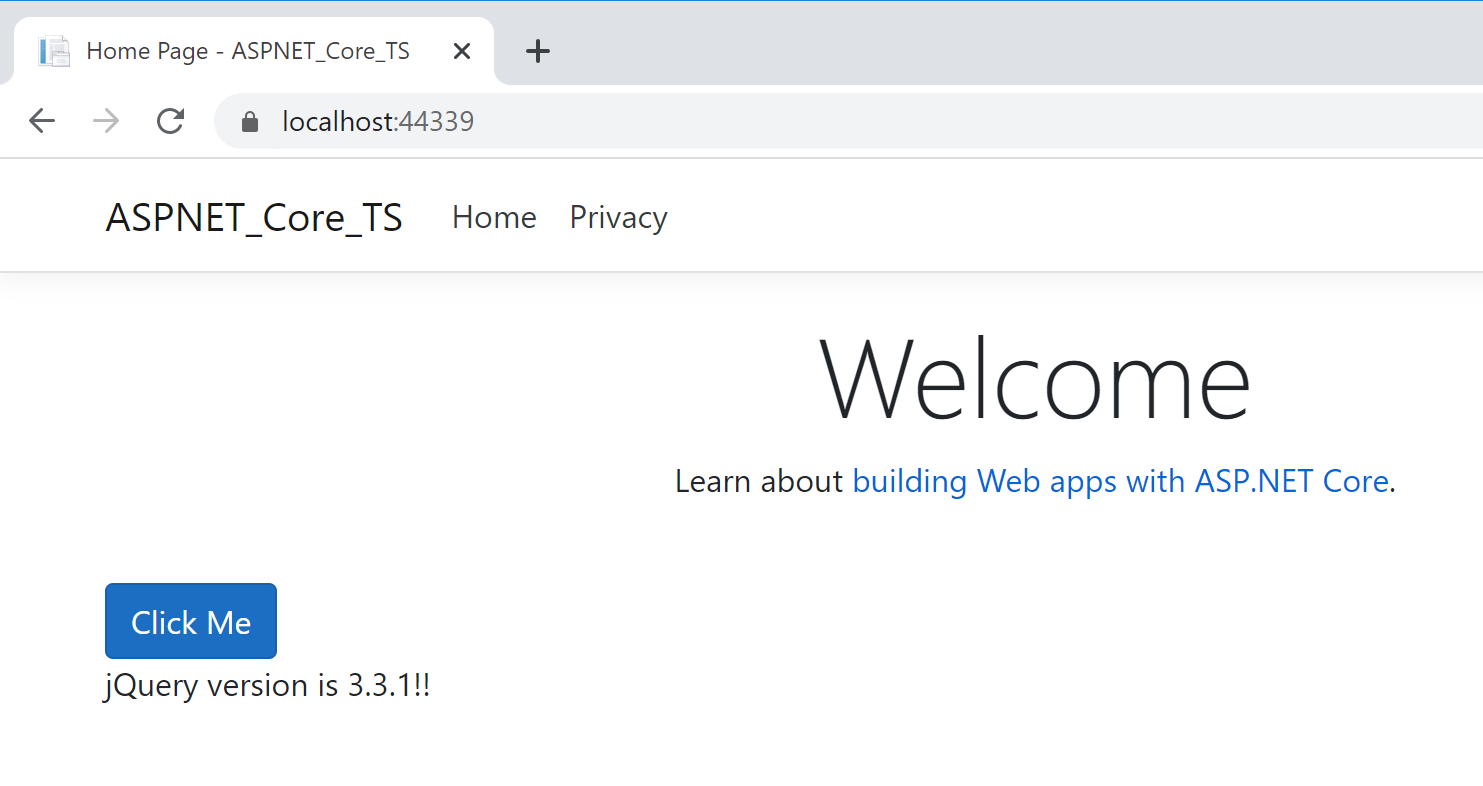
Aplikasi terbuka di browser.
Pilih OK dalam pemberitahuan untuk melihat halaman yang diperbarui ke versi jQuery adalah: 3.3.1!!.

Langkah berikutnya
Anda mungkin ingin mempelajari detail selengkapnya tentang menggunakan TypeScript dengan ASP.NET Core. Jika tertarik dengan pemrograman Angular di Visual Studio, Anda dapat menggunakan ekstensi layanan bahasa Angular untuk Visual Studio.