Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Berikut ini adalah panduan langkah demi langkah untuk membuat Anda mulai menggunakan Python untuk pengembangan web di Windows, menggunakan Subsistem Windows untuk Linux (WSL).
Menyiapkan lingkungan pengembangan Anda
Sebaiknya instal Python di WSL saat membangun aplikasi web. Banyak tutorial dan instruksi untuk pengembangan web Python ditulis untuk pengguna Linux dan menggunakan alat pengemasan dan penginstalan berbasis Linux. Sebagian besar aplikasi web juga disebarkan di Linux, jadi ini akan memastikan Anda memiliki konsistensi antara lingkungan pengembangan dan produksi Anda.
Jika Anda menggunakan Python untuk sesuatu selain pengembangan web, kami sarankan Anda menginstal Python langsung di Windows menggunakan Microsoft Store. WSL tidak mendukung desktop atau aplikasi GUI (seperti PyGame, Gnome, KDE, dll). Instal dan gunakan Python langsung di Windows untuk kasus ini. Jika Anda baru menggunakan Python, lihat panduan kami: Mulai menggunakan Python di Windows untuk pemula. Jika Anda tertarik untuk mengotomatiskan tugas umum pada sistem operasi Anda, lihat panduan kami: Mulai menggunakan Python di Windows untuk pembuatan skrip dan otomatisasi. Untuk beberapa skenario lanjutan, Anda mungkin ingin mempertimbangkan untuk mengunduh rilis Python tertentu langsung dari python.org atau pertimbangkan untuk menginstal alternatif, seperti Anaconda, Jython, PyPy, WinPython, IronPython, dll. Kami hanya merekomendasikan ini jika Anda adalah programmer Python yang lebih canggih dengan alasan khusus untuk memilih implementasi alternatif.
Menginstal Subsistem Windows untuk Linux
WSL memungkinkan Anda menjalankan lingkungan baris perintah GNU/Linux yang terintegrasi langsung dengan Windows dan alat favorit Anda, seperti Visual Studio Code, Outlook, dll. Kami umumnya merekomendasikan penggunaan WSL 2 untuk pekerjaan pengembangan web Python.
Untuk mengaktifkan dan menginstal WSL 2, lihat dokumentasi penginstalan WSL. Langkah-langkah ini akan mencakup memilih distribusi Linux (misalnya, Ubuntu).
Setelah Anda menginstal WSL dan distribusi Linux, buka distribusi Linux (dapat ditemukan di menu mulai Windows Anda) dan periksa versi dan nama kode menggunakan perintah: lsb_release -dc.
Sebaiknya perbarui distribusi Linux Anda secara teratur, termasuk segera setelah Anda menginstal, untuk memastikan Anda memiliki paket terbaru. Windows tidak otomatis menangani pembaruan ini. Untuk memperbarui distribusi Anda, gunakan perintah: sudo apt update && sudo apt upgrade.
Tips
Pertimbangkan untuk menginstal Terminal Windows baru dari Microsoft Store untuk mengaktifkan beberapa tab (beralih dengan cepat antara beberapa baris perintah Linux, Windows Command Prompt, PowerShell, Azure CLI, dll), membuat pengikatan kunci kustom (kunci pintasan untuk membuka atau menutup tab, copy+paste, dll.), gunakan fitur pencarian, dan siapkan tema kustom (skema warna, gaya dan ukuran font, gambar latar belakang/kabur/transparansi). Pelajari selengkapnya.
Menyiapkan Visual Studio Code
Manfaatkan IntelliSense, Linting, dukungan Debug, cuplikan kode, dan pengujian unit dengan menggunakan VS Code. Visual Studio Code terintegrasi dengan baik dengan Subsistem Windows untuk Linux, menyediakan terminal bawaan untuk membuat alur kerja yang mulus antara editor kode Anda dan baris perintah Anda, selain mendukung Git untuk kontrol versi dengan perintah Git umum (tambahkan, terapkan, dorong, tarik) yang dibangun langsung ke UI.
Unduh dan instal Visual Studio Code untuk Windows. Vs Code juga tersedia untuk Linux, tetapi Subsistem Windows untuk Linux tidak mendukung aplikasi GUI, jadi kita perlu menginstalnya di Windows. Tidak perlu khawatir, Anda masih dapat berintegrasi dengan baris perintah Linux dan alat menggunakan Ekstensi Jarak Jauh - WSL.
Install Ekstensi Jarak Jauh - WSL di Visual Studio Code. Ini memungkinkan Anda untuk menggunakan WSL sebagai lingkungan pengembangan terintegrasi Anda dan akan menangani kompatibilitas serta pengelolaan jalur sistem untuk Anda. Pelajari selengkapnya.
Penting
Jika Anda sudah menginstal Visual Studio Code, Anda perlu memastikan bahwa Anda memiliki rilis Mei 1.35 atau yang lebih baru untuk menginstal Ekstensi WSL. Kami tidak menyarankan penggunaan WSL di Visual Studio Code tanpa ekstensi Remote-WSL karena Anda akan kehilangan dukungan untuk penyelesaian otomatis, penelusuran kesalahan, linting, dll. Fakta menyenangkan: Ekstensi WSL ini diinstal di $HOME/.vscode-server/extensions.
Membuat proyek baru
Mari kita buat direktori proyek baru di sistem file Linux (Ubuntu) kita yang kemudian akan kita kerjakan dengan aplikasi dan alat Linux menggunakan Visual Studio Code.
Tutup Visual Studio Code dan buka Ubuntu (baris perintah WSL Anda) dengan masuk ke menu Mulai (ikon Windows kiri bawah) dan ketik: "Ubuntu".
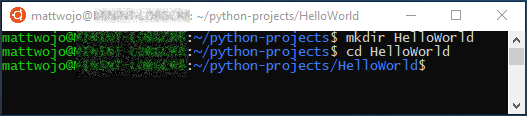
Di baris perintah Ubuntu Anda, navigasikan ke tempat Anda ingin menempatkan proyek Anda, dan buat direktori untuk itu:
mkdir HelloWorld.

Tips
Hal penting yang perlu diingat saat menggunakan Subsistem Windows untuk Linux (WSL) adalah Anda sekarang bekerja di antara dua sistem file yang berbeda: 1) sistem file Windows Anda, dan 2) sistem file Linux (WSL) Anda, yang merupakan Ubuntu untuk contoh kami. Anda harus memperhatikan di mana Anda menginstal paket dan menyimpan file. Anda dapat menginstal satu versi alat atau paket dalam sistem file Windows dan versi yang sama sekali berbeda dalam sistem file Linux. Memperbarui alat dalam sistem file Windows tidak akan berpengaruh pada alat dalam sistem file Linux, dan sebaliknya. WSL memasang drive tetap di komputer Anda di bawah /mnt/<drive> folder dalam distribusi Linux Anda. Misalnya, drive Windows C: Anda dipasang di bawah /mnt/c/. Anda dapat mengakses file Windows dari terminal Ubuntu dan menggunakan aplikasi dan alat Linux pada file tersebut dan sebaliknya. Sebaiknya bekerja dalam sistem file Linux untuk pengembangan web Python mengingat bahwa banyak alat web awalnya ditulis untuk Linux dan disebarkan di lingkungan produksi Linux. Ini juga menghindari pencampuran semantik sistem file (seperti Windows yang tidak peka huruf besar/kecil mengenai nama file). Meskipun demikian, WSL sekarang mendukung lompatan antara sistem file Linux dan Windows, sehingga Anda dapat menghosting file Anda di salah satu file.
Pelajari selengkapnya.
Menginstal Python, pip, dan venv
Ubuntu dilengkapi dengan Python 3.6 yang sudah diinstal, tetapi tidak dilengkapi dengan beberapa modul yang mungkin Anda harapkan untuk mendapatkan dengan penginstalan Python lainnya. Kita masih perlu menginstal pip, manajer paket standar untuk Python, dan venv, modul standar yang digunakan untuk membuat dan mengelola lingkungan virtual ringan.
Ingatlah bahwa Anda mungkin perlu memperbarui distribusi Linux Anda sehingga memiliki versi terbaru menggunakan perintah: sudo apt update && sudo apt upgrade.
Konfirmasikan bahwa Python3 sudah diinstal dengan membuka terminal Ubuntu Anda dan memasukkan:
python3 --version. Ini akan mengembalikan nomor versi Python Anda. Jika Anda perlu memperbarui versi Python Anda, pertama-tama perbarui versi Ubuntu Anda dengan memasukkan:sudo apt update && sudo apt upgrade, lalu perbarui Python menggunakansudo apt upgrade python3.Instal pip dengan memasukkan:
sudo apt install python3-pip. Pip memungkinkan Anda menginstal dan mengelola paket tambahan yang bukan bagian dari pustaka standar Python.Instal venv dengan memasukkan:
sudo apt install python3-venv.
Membuat lingkungan virtual
Menggunakan lingkungan virtual adalah praktik terbaik yang direkomendasikan untuk proyek pengembangan Python. Dengan membuat lingkungan virtual, Anda dapat mengisolasi alat proyek dan menghindari konflik penerapan versi dengan alat untuk proyek Anda yang lain. Misalnya, Anda mungkin mempertahankan proyek web lama yang memerlukan kerangka kerja web Django 1.2, tetapi kemudian proyek baru yang menarik datang menggunakan Django 2.2. Jika Anda memperbarui Django secara global, di luar lingkungan virtual, Anda dapat mengalami beberapa masalah penerapan versi di kemudian hari. Selain mencegah konflik penerapan versi yang tidak disengaja, lingkungan virtual memungkinkan Anda menginstal dan mengelola paket tanpa hak istimewa administratif.
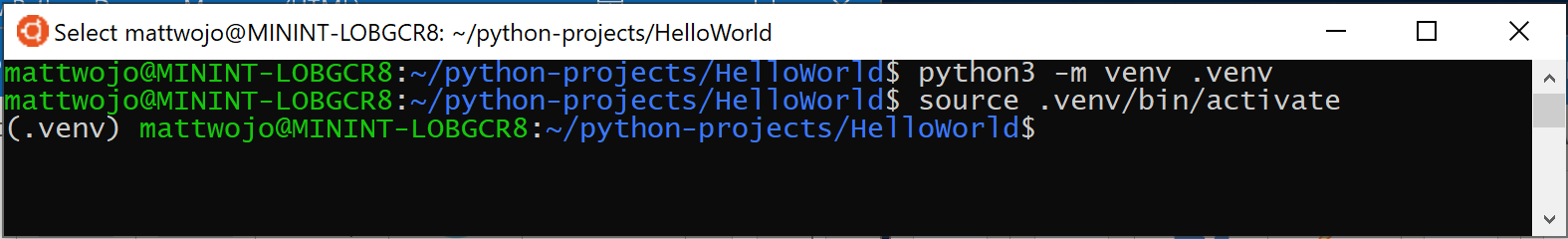
Buka terminal Anda dan, di dalam folder proyek HelloWorld Anda, gunakan perintah berikut untuk membuat lingkungan virtual bernama .venv:
python3 -m venv .venv.Untuk mengaktifkan lingkungan virtual, masukkan:
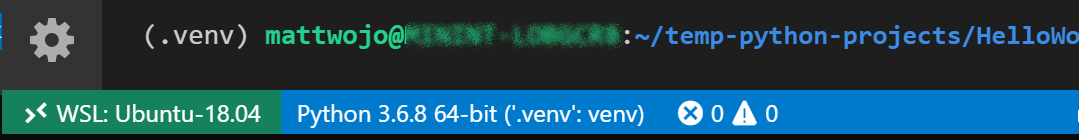
source .venv/bin/activate. Jika berhasil, Anda akan melihat (.venv) sebelum prompt perintah. Anda sekarang memiliki lingkungan mandiri yang siap untuk menulis kode dan menginstal paket. Setelah selesai dengan lingkungan virtual Anda, masukkan perintah berikut untuk menonaktifkannya:deactivate.
Tips
Sebaiknya buat lingkungan virtual di dalam direktori tempat Anda berencana untuk memiliki proyek Anda. Karena setiap proyek harus memiliki direktori terpisah sendiri, masing-masing akan memiliki lingkungan virtual sendiri, sehingga tidak perlu penamaan unik. Saran kami adalah menggunakan nama .venv untuk mengikuti konvensi Python. Beberapa alat (seperti pipenv) juga default ke nama ini jika Anda menginstal ke direktori proyek Anda. Anda tidak ingin menggunakan .env karena konflik dengan file definisi variabel lingkungan. Kami umumnya tidak merekomendasikan nama yang tidak diawali dengan titik, karena Anda tidak perlu ls terus-menerus diingatkan bahwa direktori itu ada. Sebaiknya tambahkan .venv ke file .gitignore Anda. (Berikut adalah Templat gitignore default GitHub untuk Python untuk referensi.) Untuk informasi selengkapnya tentang bekerja dengan lingkungan virtual di Visual Studio Code, lihat Menggunakan lingkungan Python di Visual Studio Code.
Membuka jendela terminal WSL di Visual Studio Code
Visual Studio Code menggunakan Ekstensi WSL (diinstal sebelumnya) untuk memperlakukan subsistem Linux Anda sebagai server jarak jauh. Ini memungkinkan Anda untuk menggunakan WSL sebagai lingkungan pengembangan terintegrasi Anda. Pelajari selengkapnya.
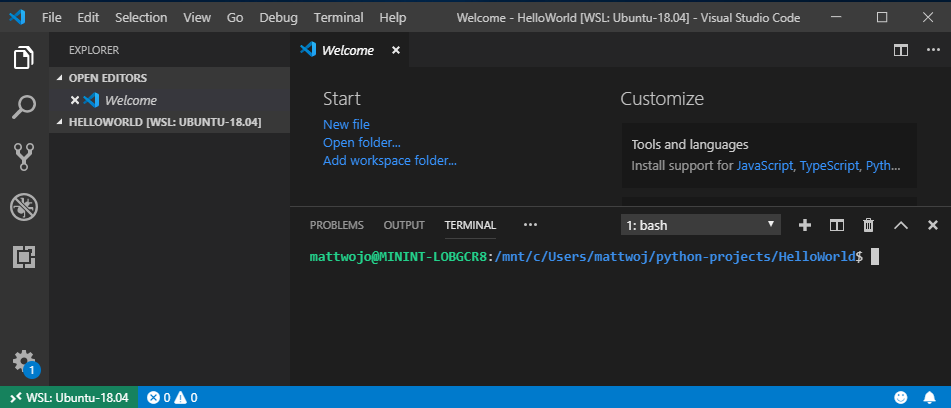
Buka folder proyek Anda di VISUAL Code dari terminal Ubuntu Anda dengan memasukkan:
code .("." memberi tahu VS Code untuk membuka folder saat ini).Tutup terminal Ubuntu Anda. Ke depan kita akan menggunakan terminal WSL yang diintegrasikan ke dalam Visual Studio Code.
Buka terminal WSL di VS Code dengan menekan Ctrl+` (menggunakan karakter backtick) atau memilih Tampilan>Terminal. Ini akan membuka baris perintah bash (WSL) yang dibuka ke jalur folder proyek yang Anda buat di terminal Ubuntu Anda.

Menginstal ekstensi Microsoft Python
Anda mungkin perlu menginstal ekstensi Visual Studio Code untuk penginstalan WSL Anda. Beberapa ekstensi yang sudah diinstal secara lokal pada Visual Studio Code tidak akan tersedia secara otomatis. Pelajari selengkapnya.
Buka jendela Ekstensi Visual Studio Code dengan memasukkan Ctrl+Shift+X (atau gunakan menu untuk menavigasi ke Lihat>Ekstensi).
Di kotak Ekstensi Pencarian teratas di Marketplace , masukkan: Python.
Temukan ekstensi Python (ms-python.python) oleh Microsoft dan pilih tombol Instal di WSL: [nama distribusi].
Setelah ekstensi selesai diinstal, Anda akan melihat WSL: [nama distribusi] - Bagian terinstal di jendela Ekstensi Visual Studio Code menunjukkan bahwa Anda telah menginstal ekstensi Python.
Menjalankan program Python sederhana
Python adalah bahasa yang ditafsirkan dan mendukung berbagai jenis penerjemah (Python2, Anaconda, PyPy, dll). Visual Studio Code harus default ke interpreter yang terkait dengan proyek Anda. Jika Anda memiliki alasan untuk mengubahnya, pilih interpreter yang saat ini ditampilkan di bilah biru di bagian bawah jendela Visual Studio Code Anda atau buka Palet Perintah (Ctrl+Shift+P) dan masukkan perintah Python: Pilih Interpreter. Ini akan menampilkan daftar interpreter Python yang saat ini telah Anda instal. Pelajari selengkapnya tentang mengonfigurasi lingkungan Python.
Mari kita buat dan jalankan program Python sederhana sebagai pengujian dan pastikan bahwa kita memiliki penerjemah Python yang benar yang dipilih.
Buka jendela Vs Code File Explorer dengan memasukkan Ctrl+Shift+E (atau gunakan menu untuk menavigasi ke View>Explorer).
Jika belum dibuka, buka terminal WSL terintegrasi Anda dengan memasukkan Ctrl+Shift+' dan pastikan direktori Anda saat ini adalah folder proyek python HelloWorld .
Buat file python dengan memasukkan:
touch test.py. Anda akan melihat file yang baru saja Anda buat muncul di jendela Explorer Anda di bawah folder .venv dan .vscode yang sudah ada di direktori proyek Anda.Pilih file test.py yang baru saja Anda buat di jendela Explorer untuk membukanya di Visual Studio Code. Karena .py dalam nama file kami memberi tahu VS Code bahwa ini adalah file Python, ekstensi Python yang Anda muat sebelumnya akan secara otomatis memilih dan memuat interpreter Python yang akan Anda lihat ditampilkan di bagian bawah jendela Visual Studio Code Anda.

Tempelkan kode Python ini ke file test.py Anda lalu simpan file (Ctrl+S):
print("Hello World")Untuk menjalankan program Python "Halo Dunia" yang baru saja kita buat, pilih file test.py di jendela VS Code Explorer, lalu klik kanan file untuk menampilkan menu opsi. Pilih Jalankan File Python di Terminal. Atau, di jendela terminal WSL terintegrasi Anda, masukkan:
python3 test.pyuntuk menjalankan program "Halo Dunia". Penerjemah Python akan mencetak "Halo Dunia" di jendela terminal Anda.
Selamat. Anda siap untuk membuat dan menjalankan program Python! Sekarang mari kita coba membuat aplikasi Halo Dunia dengan dua kerangka kerja web Python paling populer: Flask dan Django.
Tutorial "Hello World" untuk Flask
Flask adalah kerangka kerja aplikasi web untuk Python. Dokumentasi Flask menawarkan panduan tentang memulai dan tutorial yang lebih rinci tentang cara membuat aplikasi kecil tetapi lengkap.
Mengikuti langkah-langkah di bawah ini, Anda dapat membuat aplikasi Flask "Halo Dunia" kecil menggunakan Visual Studio Code dan WSL.
Buka Ubuntu (baris perintah WSL Anda) dengan masuk ke menu Mulai (ikon Windows kiri bawah) dan ketik: "Ubuntu".
Buat direktori untuk proyek Anda:
mkdir HelloWorld-Flask, lalucd HelloWorld-Flaskuntuk memasukkan direktori.Buat lingkungan virtual untuk menginstal alat proyek Anda:
python3 -m venv .venvBuka proyek HelloWorld-Flask Anda di Visual Studio Code dengan memasukkan perintah:
code .Di dalam Visual Studio Code, buka terminal WSL terintegrasi Anda (alias Bash) dengan memasukkan Ctrl+Shift+' (folder proyek HelloWorld-Flask Anda harus sudah dipilih). Tutup command line Ubuntu Anda karena kami akan bekerja di terminal WSL yang terintegrasi dengan VS Code selanjutnya.
Aktifkan lingkungan virtual yang Anda buat di langkah #3 menggunakan terminal Bash Anda di Visual Studio Code:
source .venv/bin/activate. Jika berhasil, Anda akan melihat (.venv) di depan command prompt.Instal Flask di lingkungan virtual dengan memasukkan:
python3 -m pip install flask. Verifikasi bahwa itu diinstal dengan memasukkan:python3 -m flask --version.Buat file baru untuk kode Python Anda:
touch app.pyBuka file app.py Anda di File Explorer Visual Studio Code (
Ctrl+Shift+E, lalu pilih file app.py Anda). Ini akan mengaktifkan Ekstensi Python untuk memilih penerjemah. Ini harus default ke Python 3.6.8 64-bit ('.venv': venv). Perhatikan bahwa itu juga mendeteksi lingkungan virtual Anda.
Di app.py, tambahkan kode untuk mengimpor Flask dan membuat instans objek Flask:
from flask import Flask app = Flask(__name__)Juga dalam app.py, tambahkan fungsi yang mengembalikan konten, dalam hal ini string sederhana. Gunakan dekorator app.route Flask untuk memetakan rute URL "/" ke fungsi tersebut:
@app.route("/") def home(): return "Hello World! I'm using Flask."Tips
Anda dapat menggunakan beberapa dekorator pada fungsi yang sama, satu per baris, tergantung pada berapa banyak rute berbeda yang ingin Anda petakan ke fungsi yang sama.
Simpan file app.py (Ctrl+S).
Di terminal, jalankan aplikasi dengan memasukkan perintah berikut:
python3 -m flask runIni menjalankan server pengembangan Flask. Server pengembangan mencari app.py secara default. Saat menjalankan Flask, Anda akan melihat output yang mirip dengan yang berikut ini:
(env) user@USER:/mnt/c/Projects/HelloWorld$ python3 -m flask run * Environment: production WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)Visual Studio akan meluncurkan pemberitahuan yang menyatakan "Aplikasi Anda sekarang berjalan pada port 5000 tersedia." Klik tombol Buka di Browser . Atau, Anda bisa Ctrl+Klikhttp://127.0.0.1:5000/ URL di terminal. Anda akan melihat pesan berikut di browser Anda:

Amati bahwa ketika Anda mengunjungi URL seperti "/", pesan muncul di terminal debug yang menunjukkan permintaan HTTP:
127.0.0.1 - - [19/Jun/2019 13:36:56] "GET / HTTP/1.1" 200 -Hentikan aplikasi dengan menggunakan Ctrl+C di terminal.
Tips
Jika Anda ingin menggunakan nama file yang berbeda dari app.py, seperti program.py, tentukan variabel lingkungan bernama FLASK_APP dan atur nilainya ke file yang Anda pilih. Server pengembangan Flask kemudian menggunakan nilai FLASK_APP sebagai pengganti file default app.py. Untuk informasi selengkapnya, lihat dokumentasi Flask.
Selamat, Anda telah membuat aplikasi web Flask menggunakan Visual Studio Code dan Subsistem Windows untuk Linux! Untuk tutorial yang lebih mendalam menggunakan VISUAL Code dan Flask, lihat Tutorial Flask di Visual Studio Code.
tutorial Halo Dunia untuk Django
Django adalah kerangka kerja aplikasi web untuk Python. Dalam tutorial singkat ini, Anda akan membuat aplikasi Django "Halo Dunia" kecil menggunakan Visual Studio Code dan WSL.
Buka Ubuntu (baris perintah WSL Anda) dengan masuk ke menu Mulai (ikon Windows kiri bawah) dan ketik: "Ubuntu".
Buat direktori untuk proyek Anda:
mkdir HelloWorld-Django, lalucd HelloWorld-Djangountuk memasukkan direktori.Buat lingkungan virtual untuk menginstal alat proyek Anda:
python3 -m venv .venvBuka proyek HelloWorld-Django Anda di Visual Studio Code dengan memasukkan perintah:
code .Di dalam Visual Studio Code, buka terminal WSL terintegrasi Anda (alias Bash) dengan memasukkan Ctrl+Shift+' (folder proyek HelloWorld-Django Anda harus sudah dipilih). Tutup command line Ubuntu Anda karena kami akan bekerja di terminal WSL yang terintegrasi dengan VS Code selanjutnya.
Aktifkan lingkungan virtual yang Anda buat di langkah #3 menggunakan terminal Bash Anda di Visual Studio Code:
source .venv/bin/activate. Jika berhasil, Anda akan melihat (.venv) di depan command prompt.Instal Django di lingkungan virtual dengan perintah:
python3 -m pip install django. Verifikasi bahwa itu diinstal dengan memasukkan:python3 -m django --version.Selanjutnya, jalankan perintah berikut untuk membuat proyek Django:
django-admin startproject web_project .Perintah
startprojectmengasumsikan (dengan menggunakan.di akhir) bahwa folder saat ini adalah folder proyek Anda, dan membuat yang berikut di dalamnya:manage.py: Utilitas administratif baris perintah Django untuk proyek. Anda menjalankan perintah administratif untuk proyek menggunakanpython manage.py <command> [options].Subfolder bernama
web_project, yang berisi file berikut:-
__init__.py: file kosong yang memberi tahu Python bahwa folder ini adalah paket Python. -
wsgi.py: titik masuk untuk server web yang kompatibel dengan WSGI untuk melayani proyek Anda. Anda biasanya membiarkan file ini tetap seperti semula karena menyediakan kait untuk server web produksi. -
asgi.py: titik masuk untuk server web yang kompatibel dengan ASGI untuk melayani proyek Anda. Anda biasanya membiarkan file ini tetap seperti semula karena menyediakan kait untuk server web produksi. -
settings.py: berisi pengaturan untuk proyek Django, yang Anda ubah selama mengembangkan aplikasi web. -
urls.py: berisi daftar isi untuk proyek Django, yang juga Anda ubah selama pengembangan.
-
Untuk memverifikasi proyek Django, mulai server pengembangan Django menggunakan perintah
python3 manage.py runserver. Server berjalan pada port default 8000, dan Anda akan melihat output seperti output berikut di jendela terminal:Performing system checks... System check identified no issues (0 silenced). June 20, 2019 - 22:57:59 Django version 2.2.2, using settings 'web_project.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.Saat Anda menjalankan server pertama kalinya, server membuat database SQLite default dalam file
db.sqlite3, yang ditujukan untuk tujuan pengembangan, tetapi dapat digunakan dalam produksi untuk aplikasi web volume rendah. Selain itu, server web bawaan Django hanya ditujukan untuk tujuan pengembangan lokal. Namun, ketika Anda menyebarkan ke host web, Django menggunakan server web host sebagai gantinya. Modulwsgi.pypada proyek Django menangani penghubungan ke server produksi.Jika Anda ingin menggunakan port yang berbeda dari default 8000, tentukan nomor port pada baris perintah, seperti
python3 manage.py runserver 5000.Visual Studio akan meluncurkan pemberitahuan yang menyatakan "Aplikasi Anda sekarang berjalan pada port 8000 tersedia." Klik tombol Buka di Browser .
Ctrl+clickAtauhttp://127.0.0.1:8000/URL di jendela output terminal untuk membuka browser default Anda ke alamat tersebut. Jika Django diinstal dengan benar dan proyek valid, Anda akan melihat halaman default. Jendela output terminal Visual Studio Code juga menunjukkan log server.Setelah selesai, tutup jendela browser dan hentikan server di Visual Studio Code menggunakan
Ctrl+Cseperti yang ditunjukkan di jendela output terminal.Sekarang, untuk membuat aplikasi Django, jalankan perintah utilitas
startappadministratif di folder proyek Anda (tempatmanage.pytinggal):python3 manage.py startapp helloPerintah membuat folder yang disebut
helloberisi sejumlah file kode dan satu subfolder. Dari jumlah tersebut, Anda sering bekerja denganviews.py(yang berisi fungsi yang menentukan halaman di aplikasi web Anda) danmodels.py(yang berisi kelas yang menentukan objek data Anda). Foldermigrationsini digunakan oleh utilitas administratif Django untuk mengelola versi database seperti yang dibahas nanti dalam tutorial ini. Ada juga fileapps.py(konfigurasi aplikasi),admin.py(untuk membuat antarmuka administratif), dantests.py(untuk pengujian), yang tidak tercakup di sini.Ubah
hello/views.pyagar sesuai dengan kode berikut, yang membuat satu tampilan untuk beranda aplikasi:from django.http import HttpResponse def home(request): return HttpResponse("Hello, Django!")Buat file,
hello/urls.py, dengan konten di bawah ini. Fileurls.pyadalah tempat Anda menentukan pola untuk merutekan URL yang berbeda ke tampilan yang sesuai. Kode di bawah ini berisi satu rute untuk memetakan URL akar aplikasi ("") keviews.homefungsi yang baru saja Anda tambahkan kehello/views.py:from django.urls import path from hello import views urlpatterns = [ path("", views.home, name="home"), ]Folder
web_projectjuga berisiurls.pyfile, yang merupakan tempat di mana perutean URL dilakukan. Bukaweb_project/urls.pydan ubah agar sesuai dengan kode berikut (Anda dapat mempertahankan komentar instruktur jika mau). Kode ini menarik aplikasihello/urls.pymenggunakandjango.urls.include, agar rute-rutenya tetap terkandung di dalamnya. Pemisahan ini berguna saat proyek berisi beberapa aplikasi.from django.contrib import admin from django.urls import include, path urlpatterns = [ path("", include("hello.urls")), ]Simpan semua file yang dimodifikasi.
Di Terminal Visual Studio Code, jalankan server pengembangan dengan
python3 manage.py runserverdan buka browser kehttp://127.0.0.1:8000/untuk melihat halaman yang menampilkan "Hello, Django".
Selamat, Anda telah membuat aplikasi web Django menggunakan Visual Studio Code dan Subsistem Windows untuk Linux! Untuk tutorial yang lebih mendalam menggunakan VISUAL Code dan Django, lihat Tutorial Django di Visual Studio Code.
Sumber Daya Tambahan:
- Microsoft Dev Blogs: Python: Baca pembaruan terbaru tentang semua hal Python di Microsoft.
- Tutorial Python dengan Visual Studio Code: Tutorial intro untuk VS Code sebagai lingkungan Python, terutama cara mengedit, menjalankan, dan men-debug kode.
- Dukungan Git di Visual Studio Code: Pelajari cara menggunakan dasar-dasar kontrol versi Git di Visual Studio Code.
- Pelajari fitur dan peningkatan baru di WSL 2: Versi baru ini mengubah cara distribusi Linux berinteraksi dengan Windows, meningkatkan performa sistem file, dan menambahkan kompatibilitas panggilan sistem penuh.
- Bekerja dengan beberapa distribusi Linux di Windows: Pelajari cara mengelola beberapa distribusi Linux yang berbeda di komputer Windows Anda.
Windows developer
