Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Topik sebelumnya adalah Pemecahan Masalah.
Praktik mendefinisikan UI dalam bentuk markup XAML deklaratif diterjemahkan dengan sangat baik dari aplikasi Universal 8.1 ke aplikasi Universal Windows Platform (UWP). Anda akan menemukan bahwa sebagian besar markup kompatibel, meskipun Anda mungkin perlu membuat beberapa penyesuaian pada kunci sumber daya sistem atau templat kustom yang Anda gunakan. Kode imperatif dalam model tampilan Anda akan memerlukan sedikit atau tanpa perubahan. Bahkan banyak, atau sebagian besar, kode di lapisan presentasi Anda yang mengelola elemen UI juga harus mudah untuk dipindahkan.
Kode imperatif
Jika Anda hanya ingin sampai ke tahap di mana proyek Anda membangun, Anda dapat mengomentari atau mencolok kode yang tidak penting. Kemudian ulangi proses ini, satu masalah pada satu waktu, dan rujuk topik-topik berikut di bagian ini (dan topik sebelumnya: Pemecahan Masalah), hingga masalah build dan runtime diatasi dan port Anda selesai.
Antarmuka pengguna adaptif/responsif
Karena aplikasi Anda dapat berjalan di berbagai perangkat yang berpotensi luas—masing-masing dengan ukuran dan resolusi layarnya sendiri—Anda harus melampaui langkah-langkah minimal untuk mem-port aplikasi dan Anda harus menyesuaikan UI agar terlihat terbaik di perangkat tersebut. Anda dapat menggunakan fitur Visual State Manager adaptif untuk mendeteksi ukuran jendela secara dinamis dan mengubah tata letak sebagai respons, dan contoh cara melakukannya ditampilkan di bagian antarmuka pengguna Adaptif dalam topik studi kasus Bookstore2.
Pengelolaan tombol kembali
Untuk aplikasi Universal 8.1, aplikasi Windows Runtime 8.x dan aplikasi Windows Phone Store memiliki pendekatan yang berbeda dalam UI yang Anda tampilkan dan peristiwa yang Anda tangani untuk tombol kembali. Namun, untuk aplikasi Windows 10, Anda dapat menggunakan satu pendekatan di aplikasi Anda. Di perangkat seluler, tombol disediakan untuk Anda sebagai tombol kapasitif pada perangkat, atau sebagai tombol di shell. Di perangkat desktop, Anda menambahkan tombol ke tampilan aplikasi Anda setiap kali navigasi ke belakang dimungkinkan di dalam aplikasi, dan tombol tersebut akan muncul di bilah judul untuk aplikasi yang memiliki jendela atau di bilah tugas untuk mode Tablet (hanya Windows 10). Peristiwa tombol kembali adalah konsep universal di semua keluarga perangkat, dan tombol, baik yang ada di perangkat keras maupun dalam perangkat lunak, memicu peristiwa BackRequested yang sama.
Contoh di bawah ini berfungsi untuk semua keluarga perangkat dan ada baiknya untuk kasus di mana pemrosesan yang sama berlaku untuk semua halaman, dan di mana Anda tidak perlu mengonfirmasi navigasi (misalnya, untuk memperingatkan tentang perubahan yang belum disimpan).
// app.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
[...]
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().BackRequested += App_BackRequested;
rootFrame.Navigated += RootFrame_Navigated;
}
private void RootFrame_Navigated(object sender, NavigationEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
// Note: On device families that have no title bar, setting AppViewBackButtonVisibility can safely execute
// but it will have no effect. Such device families provide back button UI for you.
if (rootFrame.CanGoBack)
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Visible;
}
else
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Collapsed;
}
}
private void App_BackRequested(object sender, Windows.UI.Core.BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
}
}
Ada juga satu pendekatan untuk semua keluarga perangkat untuk keluar dari aplikasi secara terprogram.
Windows.UI.Xaml.Application.Current.Exit();
Pesona / Talisman / Perhiasan
Anda tidak perlu mengubah kode apa pun yang terintegrasi dengan Charms, tetapi Anda perlu menambahkan beberapa antarmuka pengguna (UI) ke aplikasi Anda untuk menggantikan bilah Charms, yang bukan bagian dari shell Windows 10. Aplikasi Universal 8.1 yang berjalan di Windows 10 memiliki antarmuka pengguna penggantinya sendiri yang disediakan oleh chrome yang dirender sistem di bilah judul aplikasi.
Kontrol serta gaya dan templat kontrol
Aplikasi Universal 8.1 yang berjalan pada Windows 10 akan mempertahankan tampilan dan perilaku 8.1 sehubungan dengan kontrol. Tetapi, ketika Anda mem-port aplikasi tersebut ke aplikasi Windows 10, ada beberapa perbedaan dalam penampilan dan perilaku yang harus diperhatikan. Arsitektur dan desain kontrol pada dasarnya tidak berubah untuk aplikasi Windows 10, sehingga perubahan sebagian besar berada di sekitar bahasa desain, penyederhanaan, dan peningkatan kegunaan.
Catatan Status visual PointerOver relevan dalam gaya/templat kustom di aplikasi Windows 10 dan di aplikasi Windows Runtime 8.x, tetapi tidak di aplikasi Windows Phone Store. Untuk alasan ini (dan karena kunci sumber daya sistem yang didukung untuk aplikasi Windows 10), kami sarankan Anda menggunakan kembali gaya/templat kustom dari aplikasi Windows Runtime 8.x saat Anda memindahkan aplikasi ke Windows 10. Jika Anda ingin yakin bahwa gaya/templat kustom Anda menggunakan serangkaian status visual terbaru, dan mendapat manfaat dari peningkatan performa yang dilakukan pada gaya/templat default, lalu edit salinan templat default Windows 10 baru dan terapkan kembali penyesuaian Anda ke dalamnya. Salah satu contoh peningkatan performa adalah bahwa batas yang sebelumnya mengelilingi ContentPresenter atau Panel telah dihapus dan sekarang elemen anak yang merender batas tersebut.
Berikut adalah beberapa contoh perubahan yang lebih spesifik pada kontrol.
| Nama kontrol | Ubah |
|---|---|
| AppBar | Jika Anda menggunakan kontrol AppBar (CommandBar disarankan), maka kontrol tersebut tidak disembunyikan oleh pengguna secara default pada aplikasi Windows 10. Anda dapat mengontrol ini dengan properti |
| AppBar, CommandBar | Di aplikasi Windows 10, AppBar dan CommandBar memiliki tombol Lihat lainnya (elipsis). |
| Bilah Perintah | Di aplikasi Windows Runtime 8.x, perintah sekunder CommandBar selalu terlihat. Di aplikasi Windows Phone Store, dan di aplikasi Windows 10, tidak muncul hingga bilah perintah terbuka. |
| Bilah Perintah | Untuk aplikasi Windows Phone Store, nilai CommandBar.IsSticky tidak memengaruhi apakah bilah tersebut dapat dihilangkan dengan sentuhan ringan atau tidak. Untuk aplikasi Windows 10, jika IsSticky disetel ke true, maka CommandBar mengabaikan gerakan menutup ringan. |
| Bilah Perintah | Di aplikasi Windows 10, CommandBar tidak menangani EdgeGesture.Completed maupun UIElement.RightTapped event. Juga tidak merespons ketukan atau geser ke atas. Anda masih memiliki opsi untuk menangani kejadian ini dan mengatur IsOpen. |
| Pemilih Tanggal, Pemilih Waktu | Tinjau tampilan aplikasi Anda dengan perubahan visual pada |
| Pemilih Tanggal, Pemilih Waktu | Di aplikasi Windows 10, Anda tidak dapat menempatkan DatePicker atau TimePicker di dalam fly-out. Jika Anda ingin kontrol tersebut ditampilkan dalam kontrol jenis popup, maka Anda dapat menggunakan DatePickerFlyout dan TimePickerFlyout. |
| GridView, ListView | Untuk GridView/ListView, lihat perubahan GridView dan ListView. |
| hub | Di aplikasi Windows Phone Store, kontrol Hub berputar dari bagian terakhir kembali ke bagian pertama. Di aplikasi Windows Runtime 8.x, dan di aplikasi Windows 10, bagian hub tidak membungkus. |
| hub | Di aplikasi Windows Phone Store, gambar latar belakang kontrol Hub bergerak secara paralaks relatif terhadap bagian hub. Di aplikasi Windows Runtime 8.x, dan di aplikasi Windows 10, parallax tidak digunakan. |
| hub | Dalam aplikasi Universal 8.1, properti HubSection.IsHeaderInteractive menyebabkan header bagian—dan glyph chevron yang dirender di sampingnya—menjadi interaktif. Di aplikasi Windows 10, terdapat elemen interaktif "Lihat selengkapnya" di samping header, tetapi header itu sendiri tidak interaktif. |
| KotakPesan | Jika Anda menggunakan MessageDialog, pertimbangkan untuk menggunakan ContentDialog yang lebih fleksibel. Selain itu, lihat sampel Dasar-Dasar UI XAML. |
| ListPickerFlyout, PickerFlyout | ListPickerFlyout dan PickerFlyout tidak digunakan lagi untuk aplikasi Windows 10. Untuk satu pilihan fly-out, gunakan MenuFlyout; untuk pengalaman yang lebih kompleks, gunakan Flyout. |
| PasswordBox | Properti |
| Pivot | Kontrol Pivot sekarang dapat digunakan secara universal, tidak lagi terbatas pada perangkat seluler. |
| Kotak Pencarian |
Meskipun SearchBox diimplementasikan dalam keluarga perangkat Universal, itu tidak berfungsi penuh pada perangkat seluler. Lihat SearchBox dihentikan penggunaannya untuk AutoSuggestBox. |
| SemantikZoom | UntukSemantikZoom |
| ScrollViewer | Beberapa properti default ScrollViewer telah berubah. HorizontalScrollModeOtomatis, VerticalScrollModeOtomatis, dan ZoomModeDinonaktifkan. Jika nilai default baru tidak sesuai untuk aplikasi Anda, Maka Anda dapat mengubahnya baik dalam gaya atau sebagai nilai lokal pada kontrol itu sendiri. |
| Kotak Teks | Di aplikasi Windows Runtime 8.x, pemeriksaan ejaan nonaktif secara default untuk TextBox. Di aplikasi Windows Phone Store, dan di aplikasi Windows 10, aplikasi tersebut aktif secara default. |
| Kotak Teks | Ukuran font default untuk TextBox telah berubah dari 11 menjadi 15. |
| Kotak Teks | Nilai default |
| Bermacam-macam | Warna aksen berlaku untuk aplikasi Windows Phone Store, dan untuk aplikasi Windows 10, tetapi tidak untuk aplikasi Windows Runtime 8.x. |
Untuk informasi selengkapnya tentang kontrol aplikasi UWP, lihat Kontrol menurut fungsi, daftar Kontrol , dan Panduan untuk kontrol.
Bahasa desain di Windows 10
Ada beberapa perbedaan kecil tetapi penting dalam bahasa desain antara aplikasi Universal 8.1 dan aplikasi Windows 10. Untuk semua detailnya, lihat Desain. Terlepas dari perubahan gaya desain, prinsip desain kami tetap konsisten: memperhatikan detail tetapi selalu berusaha untuk kesederhanaan melalui fokus pada konten bukan chrome, mengurangi elemen visual secara drastis, dan tetap autentik ke domain digital; gunakan hierarki visual terutama dengan tipografi; desain berbasis kisi; dan menghidupkan pengalaman Anda dengan animasi yang mengalir.
Piksel efektif, jarak pandang, dan faktor skala
Sebelumnya, piksel tampilan adalah cara untuk mengabstraksi ukuran dan tata letak elemen UI dari ukuran dan resolusi fisik perangkat. Piksel tampilan sekarang telah berevolusi menjadi piksel yang efektif, berikut adalah penjelasan tentang istilah tersebut, apa artinya, dan nilai tambah yang ditawarkannya.
Istilah "resolusi" mengacu pada ukuran kepadatan piksel dan tidak, seperti yang umumnya dipikirkan, jumlah piksel. "Resolusi efektif" adalah cara piksel fisik yang menyusun gambar atau glyph terlihat oleh mata berdasarkan perbedaan jarak pandang dan ukuran piksel fisik perangkat (dengan kepadatan piksel merupakan kebalikan dari ukuran piksel fisik). Resolusi yang efektif adalah metrik yang baik untuk membangun pengalaman karena berpusat pada pengguna. Dengan memahami semua faktor, dan mengontrol ukuran elemen UI, Anda dapat membuat pengalaman pengguna menjadi yang baik.
Perangkat yang berbeda memiliki lebar jumlah piksel efektif yang berbeda, mulai dari 320 epx untuk perangkat terkecil, hingga 1024 epx untuk monitor berukuran sederhana, dan jauh lebih tinggi hingga lebar yang jauh lebih besar. Yang harus Anda lakukan adalah terus menggunakan elemen berukuran otomatis dan panel tata letak dinamis seperti yang selalu Anda miliki. Juga akan ada beberapa kasus di mana Anda akan mengatur properti elemen UI Anda ke ukuran tetap dalam markup XAML. Faktor skala secara otomatis diterapkan ke aplikasi Anda tergantung pada perangkat apa yang dijalankannya dan pengaturan tampilan yang dibuat oleh pengguna. Dan faktor skala tersebut berfungsi untuk menjaga elemen UI apa pun dengan ukuran tetap yang menyajikan target sentuhan (dan pembacaan) berukuran lebih atau kurang konstan kepada pengguna di berbagai ukuran layar. Dan bersama dengan tata letak dinamis, antarmuka pengguna (UI) Anda tidak akan hanya menyesuaikan ukuran secara optik di berbagai perangkat. Sebagai gantinya, ini akan melakukan apa yang diperlukan untuk menyesuaikan jumlah konten yang tepat ke dalam ruang yang tersedia.
Sehingga aplikasi Anda memiliki pengalaman terbaik di semua tampilan, kami sarankan Anda membuat setiap aset bitmap dalam berbagai ukuran, masing-masing cocok untuk faktor skala tertentu. Menyediakan aset pada 100%-scale, 200%-scale, dan 400%-scale (dalam urutan prioritas tersebut) akan memberi Anda hasil yang sangat baik dalam banyak kasus di semua faktor skala menengah.
Catatan Jika, karena alasan apa pun, Anda tidak dapat membuat aset dalam lebih dari satu ukuran, maka buatlah 100 aset berskala%. Di Microsoft Visual Studio, templat proyek default untuk aplikasi UWP menyediakan aset merek (gambar ubin dan logo) hanya dalam satu ukuran, tetapi tidak menggunakan skala 100%. Saat menulis aset untuk aplikasi Anda sendiri, ikuti panduan di bagian ini dan berikan ukuran 100%, 200%, dan 400%, dan gunakan paket aset.
Jika Anda memiliki karya seni yang rumit, maka Anda mungkin ingin menyediakan aset Anda dalam ukuran yang lebih besar. Jika Anda memulai dengan seni vektor, maka relatif mudah untuk menghasilkan aset berkualitas tinggi pada faktor skala apa pun.
Kami tidak menyarankan Anda mencoba mendukung semua faktor skala, tetapi daftar lengkap faktor skala untuk aplikasi Windows 10 adalah 100%, 125%, 150%, 200%, 250%, 300%, dan 400%. Jika Anda menyediakannya, Store akan memilih aset berukuran benar untuk setiap perangkat, dan hanya aset tersebut yang akan diunduh. Toko memilih aset yang akan diunduh berdasarkan DPI perangkat. Anda dapat menggunakan kembali aset dari aplikasi Windows Runtime 8.x dengan faktor skala seperti 140% dan 220%, tetapi aplikasi Anda akan berjalan pada faktor skala baru sehingga beberapa penskalaan bitmap tidak dapat dihindari. Uji aplikasi Anda di berbagai perangkat untuk melihat apakah Anda senang dengan hasilnya dalam kasus Anda.
Anda mungkin menggunakan kembali markup XAML dari aplikasi Windows Runtime 8.x di mana nilai dimensi harfiah digunakan dalam markup (mungkin untuk mengukur bentuk atau elemen lain, mungkin untuk tipografi). Tetapi, dalam beberapa kasus, faktor skala yang lebih besar digunakan pada perangkat untuk aplikasi Windows 10 daripada untuk aplikasi Universal 8.1 (misalnya, 150% digunakan di mana 140% sebelumnya, dan 200% digunakan di mana 180% berada). Jadi, jika Anda menemukan bahwa nilai harfiah ini sekarang terlalu besar pada Windows 10, maka coba kalikan dengan 0,8. Untuk informasi selengkapnya, lihat Desain responsif 101 untuk aplikasi UWP.
Perubahan GridView dan ListView
Beberapa perubahan telah dilakukan pada setter gaya default untuk GridView untuk membuat gulir kontrol secara vertikal (bukan secara horizontal, seperti yang dilakukan sebelumnya secara default). Jika Anda mengedit salinan gaya default dalam proyek Anda, salinan Anda tidak akan memiliki perubahan ini, jadi Anda harus membuatnya secara manual. Berikut adalah daftar perubahan.
- Setter untuk ScrollViewer.HorizontalScrollBarVisibility telah berubah dari Otomatis menjadi Dinonaktifkan.
- Setter untuk ScrollViewer.VerticalScrollBarVisibility telah berubah dari Dinonaktifkan menjadi Otomatis.
- Setter untuk ScrollViewer.HorizontalScrollMode telah diubah dari Diaktifkan menjadi Dinonaktifkan.
- Setter untuk ScrollViewer.VerticalScrollMode telah berubah dari Dinonaktifkan menjadi Diaktifkan.
- Di setter untuk
ItemsPanel Vertical menjadiHorizontal .
Jika perubahan terakhir itu (perubahan pada orientasi ) tampaknya bertentangan, maka ingatlah bahwa kita berbicara tentang kisi pembungkus. Kisi bungkus berorientasi horizontal (nilai baru) mirip dengan sistem penulisan di mana teks mengalir secara horizontal dan memecah ke baris berikutnya ke bawah di akhir halaman. Halaman teks seperti itu menggulir secara vertikal. Sebaliknya, kisi bungkus berorientasi vertikal (nilai sebelumnya) mirip dengan sistem penulisan di mana teks mengalir secara vertikal dan karenanya menggulir secara horizontal.
Berikut adalah aspek GridView dan ListView yang memiliki perubahan atau tidak didukung di Windows 10.
- Properti IsSwipeEnabled (hanya aplikasi Windows Runtime 8.x) tidak didukung untuk aplikasi Windows 10. API masih ada, tetapi pengaturannya tidak berpengaruh. Semua gerakan pilihan sebelumnya didukung kecuali geser ke bawah (yang tidak didukung karena data menunjukkan bahwa itu tidak dapat ditemukan) dan klik kanan (yang dicadangkan untuk menampilkan menu konteks).
- Properti ReorderMode (hanya untuk aplikasi Windows Phone Store) tidak didukung untuk aplikasi Windows 10. API masih ada, tetapi pengaturannya tidak berpengaruh. Sebagai gantinya, atur AllowDrop dan CanReorderItems ke true pada GridView atau ListView lalu pengguna akan dapat menyusun ulang menggunakan gerakan tekan dan tahan (atau klik dan seret).
- Saat mengembangkan untuk Windows 10, gunakan
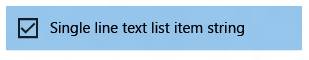
ListViewItemPresenter alih-alih GridViewItemPresenter dalam gaya kontainer item Anda, baik untuk ListView GridView - Visual pilihan telah berubah untuk aplikasi Windows 10. Jika Anda mengatur SelectionMode ke Banyak, maka secara default, kotak centang dirender untuk setiap item. Pengaturan default untuk ListView item berarti bahwa kotak centang diletakkan sebaris di samping item, dan akibatnya, ruang yang ditempati oleh sisa item akan sedikit berkurang dan digeser. Untuk GridView item, kotak centang dilapisi di atas item secara default. Namun, dalam kedua kasus, Anda dapat mengontrol tata letak (Sebaris atau Overlay) dari kotak centang (dengan properti CheckMode) dan apakah mereka ditampilkan sama sekali (dengan properti SelectionCheckMarkVisualEnabled) pada elemen ListViewItemPresenter di dalam gaya kontainer item Anda seperti pada contoh di bawah ini.
- Di Windows 10, peristiwa ContainerContentChanging dinaikkan dua kali per item selama virtualisasi UI: sekali untuk klaim ulang, dan sekali untuk digunakan kembali. Jika nilai InRecycleQueue adalah benar dan Anda tidak memiliki pekerjaan klaim ulang khusus untuk dilakukan, maka Anda dapat segera keluar dari penangan kejadian Anda dengan jaminan bahwa itu akan dimasukkan kembali ketika item yang sama digunakan kembali (pada saat itu InRecycleQueue akan menjadi salah).
<Style x:Key="CustomItemContainerStyle" TargetType="ListViewItem|GridViewItem">
...
<Setter.Value>
<ControlTemplate TargetType="ListViewItem|GridViewItem">
<ListViewItemPresenter CheckMode="Inline|Overlay" ... />
</ControlTemplate>
</Setter.Value>
...
</Style>

ListViewItemPresenter dengan kotak centang sebaris

ListViewItemPresenter dengan kotak centang di atasnya
- Dengan penghapusan gerakan gesek ke bawah dan klik kanan untuk pemilihan (karena alasan yang diberikan di atas), model interaksi telah berubah, salah satu konsekuensinya adalah bahwa peristiwa ItemClick dan SelectionChanged tidak lagi saling mengecualikan. Untuk aplikasi Windows 10 Anda, tinjau skenario Anda dan putuskan apakah akan mengadopsi model interaksi "pilihan" atau "panggil". Untuk detailnya, lihat Cara mengubah mode interaksi.
- Ada beberapa perubahan pada properti yang Anda gunakan untuk menata ListViewItemPresenter. Properti yang baru adalah CheckBoxBrush, PressedBackground, SelectedPressedBackground, dan FocusSecondaryBorderBrush. Properti yang diabaikan untuk aplikasi Windows 10 adalah Padding (gunakan ContentMargin sebagai gantinya), CheckHintBrush, CheckSelectingBrush, PointerOverBackgroundMargin, ReorderHintOffset, SelectedBorderThickness, dan SelectedPointerOverBorderBrush.
Tabel ini menjelaskan perubahan pada status visual dan grup status visual di templat kontrol
| 8.1 | Status fitur | Windows 10/11 | Status fitur |
|---|---|---|---|
| Negara-negara Umum | Negara-negara Umum | ||
| Biasa | Biasa | ||
| Penunjuk | Penunjuk | ||
| Ditekan | Ditekan | ||
| PenunjukDiAtasDitekan | [Tidak tersedia] | ||
| Penyandang Disabilitas | [Tidak tersedia] | ||
| [Tidak tersedia] | PenunjukDiAtasTerpilih | ||
| [Tidak tersedia] | Dipilih | ||
| [Tidak tersedia] | Ditekan Dipilih | ||
| [Tidak tersedia] | Keadaan Dinonaktifkan | ||
| [Tidak tersedia] | Penyandang Disabilitas | ||
| [Tidak tersedia] | Diaktifkan | ||
| KeadaanPetunjukPilihan | [Tidak tersedia] | ||
| Petunjuk Pemilihan Vertikal | [Tidak tersedia] | ||
| Petunjuk Pemilihan Horizontal | [Tidak tersedia] | ||
| Tidak Ada Petunjuk Pemilihan | [Tidak tersedia] | ||
| [Tidak tersedia] | MultiSelectStates | ||
| [Tidak tersedia] | PilihanGandaDinonaktifkan | ||
| [Tidak tersedia] | MultiPilihDiaktifkan | ||
| Status Pemilihan | [Tidak tersedia] | ||
| Membatalkan pilihan | [Tidak tersedia] | ||
| Tidak dipilih | [Tidak tersedia] | ||
| PenunjukDiAtasYangTidakDipilih | [Tidak tersedia] | ||
| Menggeser Tanpa Dipilih | [Tidak tersedia] | ||
| Memilih | [Tidak tersedia] | ||
| Dipilih | [Tidak tersedia] | ||
| Pemisah Terpilih | [Tidak tersedia] | ||
| DipilihTidak fokus | [Tidak tersedia] |
Jika Anda memiliki templat kontrol ListViewItem kustom atau GridViewItem, tinjau sehubungan dengan perubahan di atas. Kami menyarankan agar Anda memulai kembali dengan mengedit salinan templat default baru dan menerapkan kembali penyesuaian Anda ke templat tersebut. Jika, karena alasan apa pun, Anda tidak dapat melakukan itu dan Anda perlu mengedit templat yang ada, maka berikut adalah beberapa panduan umum tentang bagaimana Anda mungkin melakukan itu.
- Tambahkan grup status visual MultiSelectStates baru.
- Tambahkan status visual "MultiSelectDisabled" yang baru.
- Tambahkan status visual MultiSelectEnabled baru.
- Tambahkan grup status visual DisabledStates baru.
- Tambahkan visual state baru yang aktif.
- Dalam kelompok status visual CommonStates, hilangkan status visual PointerOverPressed.
- Pindahkan status visual Dinonaktifkan ke grup status visual DisabledStates.
- Tambahkan status visual PointerOverSelected baru.
- Tambahkan status visual PressedSelected baru.
- Hapus grup keadaan visual SelectedHintStates.
- Di grup status visual SelectionStates, pindahkan status visual Yang dipilih ke grup status visual CommonStates.
- Hapus seluruh grup status visual SelectionStates.
Lokalisasi dan globalisasi
Anda dapat menggunakan kembali file Resources.resw dari proyek Universal 8.1 Anda di proyek aplikasi UWP Anda. Setelah menyalin file, tambahkan ke proyek dan atur Build Action ke PRIResource dan Salin ke Direktori Output ke Jangan salin. Topik ResourceContext.QualifierValues menjelaskan cara memuat sumber daya khusus keluarga perangkat berdasarkan faktor pemilihan sumber daya keluarga perangkat.
Putar Hingga
API di namespace Windows.Media.PlayTo
Kunci sumber daya, dan ukuran gaya TextBlock
Bahasa desain telah berkembang untuk Windows 10 dan akibatnya gaya sistem tertentu telah berubah. Dalam beberapa kasus, Anda perlu meninjau ulang desain visual tampilan Anda agar selaras dengan atribut gaya yang telah berubah.
Dalam kasus lain, kunci sumber daya tidak lagi didukung. Editor markup XAML di Visual Studio menyoroti referensi ke kunci sumber daya yang tidak dapat diselesaikan. Misalnya, editor markup XAML akan menggarisbawahi referensi ke kunci gaya ListViewItemTextBlockStyle dengan garis bergelombang merah. Jika tidak dikoreksi, aplikasi akan segera berakhir saat Anda mencoba menyebarkannya ke emulator atau perangkat. Jadi, penting untuk memperhatikan keakuratan markup XAML. Dan Anda akan menemukan Visual Studio untuk menjadi alat yang bagus untuk menangkap masalah seperti itu.
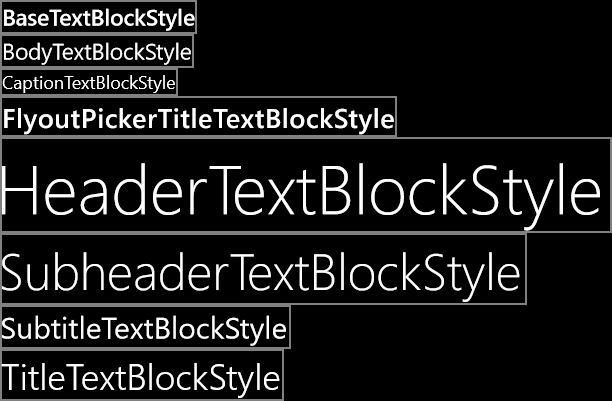
Untuk kunci yang masih didukung, perubahan dalam bahasa desain berarti bahwa properti yang ditetapkan oleh beberapa gaya telah berubah. Misalnya, TitleTextBlockStyle mengatur FontSize ke 14.667px dalam aplikasi Windows Runtime 8.x dan 18.14px di aplikasi Windows Phone Store. Namun, gaya yang sama mengatur FontSize menjadi 24px, ukuran yang jauh lebih besar, di aplikasi Windows 10. Tinjau desain dan tata letak Anda dan gunakan gaya yang sesuai di tempat yang tepat. Untuk informasi selengkapnya, lihat Panduan untuk font dan Mendesain aplikasi UWP.
Ini adalah daftar lengkap kunci yang tidak lagi didukung.
- KotakCentangDanRadioButtonMinWidthSize
- KetebalanPaddingTeksCheckBoxDanRadioButton
- OpaqueTeksPlaceholderDaftarComboBoxFlyout
- ComboBoxFlyoutListPlaceholderTextThemeMargin
- ComboBoxTemaSikatLatarBelakangDisorot
- ComboBoxHighlightedBorderThemeBrush
- ComboBoxHighlightedForegroundThemeBrush
- ComboBoxInlinePlaceholderTextForegroundThemeBrush
- ComboBoxInlinePlaceholderTextThemeFontWeight
- KotakKombinasiItemDinonaktifkanOpasitasTema
- KombinasiItemMarginTemaLatarBelakangKontrasTinggi
- UkuranTemaTinggiMinimalItemKotakCombo
- ComboBoxPlaceholderTextBlockStyle
- MarginTemaTeksPlaceholderKotakKombinasi
- KuasTemaLatarBelakangCommandBar
- CommandBarForegroundThemeBrush
- PenjaranganTuanRumahTombolDialogKonten1
- ContentDialogButton2HostPadding
- MinTinggiTombolDialogKonten
- KontenDialogLebarLanskapKontenDialog
- Tinggi Minimum KontenDialog (ContentDialogContentMinHeight)
- Warna Peredupan Dialog Konten
- Tinggi Minimum Judul Dialog Konten
- ControlContextualInfoTextBlockStyle
- ControlHeaderContentPresenterStyle
- ControlHeaderTextBlockStyle
- FlyoutContentPanelLandscapeThemeMargin
- FlyoutContentPanelPortraitThemeMargin
- GrabberMargin
- GridViewItemMargin
- KuasTemaLatarBelakangPlaceholderItemGridView
- GroupHeaderTextBlockStyle
- HeaderContentPresenterStyle
- HighContrastBlack
- HighContrastWhite
- HubHeaderCharacterSpacing
- HubHeaderFontSize
- HubHeaderMarginThickness
- HubSectionHeaderCharacterSpacing
- HubSectionHeaderFontSize
- KetebalanMarginHeaderBagianHub
- HubSectionMarginThickness
- InlineWindowPlayPauseMargin
- Templat Item
- LeftFullWindowMargin
- LeftMargin
- ListViewEmptyStaticTextBlockStyle
- ListViewItemContentTextBlockStyle
- ListViewItemContentTranslateX
- MarginItemTampilanDaftar
- ListViewItemMultiselectCheckBoxMargin
- ListViewItemSubheaderTextBlockStyle
- ListViewItemTextBlockStyle
- MediaControlPanelAudioThemeBrush
- Media Control Panel Telepon Video Tema Kuas
- MediaControlPanelVideoThemeBrush
- MediaControlPanelVideoThemeColor
- MediaControlPlayPauseThemeBrush
- MediaControlTimeRowThemeBrush
- MediaControlTimeRowThemeColor
- MediaDownloadProgressIndicatorThemeBrush
- Kuas Tema Latar Belakang Kesalahan Media
- MediaTextThemeBrush
- KuasTemaLatarBelakangMenuFlyout
- KuasanTemaBorderMenuFlyout
- BantalanTemaMenuMengambangLanskap
- MenuFlyoutLeftLandscapeKetebalanTemaBorder
- KetebalanTemaBatasPotretMenuFlyout
- TemaPaddingPotretMenuFlyout
- KetebalanTemaBatasMenuFlyoutKananHorizontal
- MessageDialogContentStyle
- GayaJudulPesanDialog
- MinimalWindowMargin
- Marjin Tema Kotak Kata SandiKotakCentang
- PhoneAccentBrush
- KuasaLatarBelakangPonsel
- WarnaLatarBelakangPonsel
- PhoneBaseBlackColor
- PhoneBaseHighColor
- PhoneBaseLowColor
- BasisTeleponRendahWarnaSolid
- TeleponDasarSedangTinggiWarna
- BasisTeleponWarnaSedangTengah
- WarnaSolidMenengahPonselBasisTengah
- PhoneBaseMidColor
- PhoneBaseWhiteColor
- KetebalanBingkaiTelepon
- PhoneButtonBaseLatarDepanDitekanKuas
- PaddingKontenTombolTelepon
- BeratFontTombolTelepon
- TinggiMinimumTombolTelepon
- LebarMinimalTombolTelepon
- PhoneChromeBrush
- PhoneChromeColor
- WarnaLatarBelakangKontrolTelepon
- WarnaKontrolTeleponDinonaktifkan
- WarnaDepanKontrolTelepon
- Kuas Telepon Dinonaktifkan
- WarnaTeleponNonaktif
- PhoneFontFamilyLight
- PhoneFontFamilySemiBold
- PhoneForegroundBrush
- Warna Latar Depan Telepon
- SikatTemaLatarBelakangTerpilihKontrasTinggiTelepon
- SikatTemaLatarDepanTerpilihKontrasTinggiPerangkatGenggam
- WarnaPlaceholderGambarTelepon
- PhoneLowBrush
- PhoneMidBrush
- WarnaLatarBelakangHalamanTelepon
- Penerjemahan Pivot Terkunci pada Telepon
- OpasitasItemTidakDipilihPhonePivot
- TeleponRadioKotakCentangKuasaPerbatasan
- PhoneRadioCheckBoxBrush
- TeleponRadioKotakCentangSikat
- SikatDitekanRadioTombolKotakTelepon
- KetebalanGarisTelepon
- PhoneTextHighColor
- Teks Rendah Warna Telepon
- PhoneTextMidColor
- TeksTeleponDiAtasWarnaAksen
- SasaranSentuhanPonselBesarMenonjol
- PhoneTouchTargetOverhang
- PivotHeaderItemPadding
- PlaceholderContentPresenterStyle
- ProgressBarHighContrastAccentBarThemeBrush
- ProgressBarIndeterminateRectagleThemeSize
- ProgressBarRectangleStyle
- KejernihanLatarBelakangAktifCincinProgres
- ProgressRingElipseThemeMargin
- ProgressRingelipseThemesize
- SikatTemaWarnaDepanTeksCincinKemajuan
- MarginTemaTeksCincinProgres
- UkuranTemaCincinProgres
- RichEditBoxTextThemeMargin
- RightFullWindowMargin
- RightMargin
- ScrollBarMinThemeHeight
- ScrollBarMinThemeWidth
- Tinggi Tema Gulungan Ibu Jari Panning
- LebarTemaIbuJariPenggeseranBilahanGulir
- KuasTemaPerbatasanJempolPenggeserNonaktif
- SliderTrackBorderThemeBrush
- PenggeserLintasanGarisBatasTemaNonaktifKuas
- WarnaLatarBelakangKotakTeks
- Warna Garis Batas Kotak Teks
- KuasaTemaLatarDepanHeaderDinonaktifkanKotakTeks
- TextBoxFocusedBackgroundThemeBrush
- TextBoxForegroundColor
- Warna Teks Penampung Kotak Teks
- MarginHeaderTemaKetebalanTextControl
- TextControlHeaderMinHeightSize
- UkuranFontSangatSangatBesarTextStyle
- TextStyleExtraLargeplusFontSize
- TextStyleMediumFontSize
- TextStyleSmallFontSize
- MarginElemenWaktuTersisa
SearchBox dianggap usang sebagai pengganti AutoSuggestBox
Meskipun SearchBox diimplementasikan dalam keluarga perangkat Universal, itu tidak berfungsi penuh pada perangkat seluler. Gunakan AutoSuggestBox untuk pengalaman pencarian universal Anda. Berikut adalah cara Anda biasanya menerapkan pengalaman pencarian dengan AutoSuggestBox.
Setelah pengguna mulai mengetik, peristiwa TextChanged dipicu, dengan alasan UserInput. Anda kemudian mengisi daftar saran dan menetapkan sebagai
AutoSuggestBox juga memiliki dukungan untuk editor metode input (IMEs). Dan, jika Anda ingin menampilkan ikon "pencarian", maka Anda juga dapat melakukannya (berinteraksi dengan ikon akan menyebabkan peristiwa QuerySubmitted dipicu).
<AutoSuggestBox ... >
<AutoSuggestBox.QueryIcon>
<SymbolIcon Symbol="Find"/>
</AutoSuggestBox.QueryIcon>
</AutoSuggestBox>
Selain itu, lihat contoh porting AutoSuggestBox .
Perubahan pada Fitur SemanticZoom
Gerakan zoom-out untuk SemanticZoom telah berkonvergensi pada model Windows Phone, yaitu mengetuk atau mengklik header grup (jadi, pada komputer desktop, kesediaan tombol minus untuk memperkecil tampilan tidak lagi ditampilkan). Sekarang, kita mendapatkan perilaku yang sama, konsisten, gratis di semua perangkat. Salah satu perbedaan kosmetik dari model Windows Phone adalah tampilan zoomed-out (jump list) menggantikan tampilan zoomed-in daripada melapisinya. Untuk alasan ini, Anda dapat menghapus latar belakang semi buram dari tampilan yang diperkecil.
Di aplikasi Windows Phone Store, tampilan yang diperbesar meluas hingga mencapai ukuran layar. Dalam aplikasi Windows Runtime 8.x, dan di aplikasi Windows 10, ukuran tampilan yang diperkecil dibatasi hingga batas kontrol SemanticZoom.
Di aplikasi Windows Phone Store, konten di balik tampilan yang diperkecil (dalam urutan z) ditampilkan jika tampilan yang diperkecil memiliki transparansi di latar belakangnya. Di aplikasi Windows Runtime 8.x, dan di aplikasi Windows 10, tidak ada yang terlihat di balik tampilan yang diperkecil.
Di aplikasi Windows Runtime 8.x, saat aplikasi dinonaktifkan dan diaktifkan kembali, tampilan yang diperkecil akan dihentikan (jika ditampilkan) dan tampilan yang diperbesar ditampilkan sebagai gantinya. Di aplikasi Windows Phone Store, dan di aplikasi Windows 10, tampilan yang diperkecil akan tetap ditampilkan jika ditampilkan.
Di aplikasi Windows Phone Store, dan di aplikasi Windows 10, tampilan yang diperkecil dimatikan saat tombol kembali ditekan. Untuk aplikasi Windows Runtime 8.x, tidak ada pemrosesan tombol kembali bawaan, sehingga pertanyaan tidak berlaku.
Pengaturan
Kelas Windows Runtime 8.x SettingsPane tidak sesuai untuk Windows 10. Sebagai gantinya, selain membangun halaman Pengaturan, Anda harus memberi pengguna Anda cara untuk mengaksesnya dari dalam aplikasi Anda. Kami menyarankan agar Anda mengekspos halaman Pengaturan aplikasi ini di tingkat atas, sebagai item terakhir yang disematkan di panel navigasi Anda, tetapi berikut adalah kumpulan lengkap opsi Anda.
- Panel navigasi. Pengaturan harus menjadi item terakhir dalam daftar pilihan navigasi, dan disematkan ke bagian bawah.
- Bilah aplikasi/alat (dalam tampilan tab atau tata letak pivot). Pengaturan harus menjadi item terakhir di appbar atau flyout menu toolbar. Tidak disarankan agar Pengaturan menjadi salah satu item tingkat atas dalam navigasi.
- Hub. Pengaturan harus terletak di dalam flyout menu (bisa dari menu bilah aplikasi atau menu toolbar dalam tata letak Hub).
Tidak disarankan untuk menempatkan Pengaturan dalam panel master-detail.
Halaman Pengaturan Anda harus mengisi seluruh jendela aplikasi Anda, dan halaman Pengaturan Anda juga merupakan tempat Tentang dan Umpan Balik seharusnya. Untuk panduan tentang desain halaman Pengaturan Anda, lihat Panduan untuk pengaturan aplikasi.
Teks
Teks (atau tipografi) adalah aspek penting dari aplikasi UWP dan, saat porting, Anda mungkin ingin mengunjungi kembali desain visual tampilan Anda sehingga selaras dengan bahasa desain baru. Gunakan ilustrasi ini untuk menemukan gaya sistem Universal Windows Platform (UWP) TextBlock yang tersedia. Temukan yang sesuai dengan gaya Windows Phone Silverlight yang Anda gunakan. Atau, Anda dapat membuat gaya universal Anda sendiri dan menyalin properti dari gaya sistem Windows Phone Silverlight ke dalamnya.

Gaya TextBlock Sistem untuk aplikasi Windows 10
Di aplikasi Windows Runtime 8.x dan aplikasi Windows Phone Store, keluarga font default adalah Antarmuka Pengguna Global. Dalam aplikasi Windows 10, keluarga font default adalah Segoe UI. Akibatnya, metrik font di aplikasi Anda mungkin terlihat berbeda. Jika Anda ingin mereproduksi tampilan teks 8.1, Anda dapat mengatur metrik Anda sendiri menggunakan properti seperti LineHeight dan LineStackingStrategy.
Di aplikasi Windows Runtime 8.x dan aplikasi Windows Phone Store, bahasa default untuk teks diatur ke bahasa yang digunakan pada saat pembuatan aplikasi, atau ke en-us. Di aplikasi Windows 10, bahasa default diatur ke bahasa aplikasi teratas (penggantian font). Anda dapat mengatur FrameworkElement.Language secara eksplisit, tetapi Anda akan menikmati perilaku fallback font yang lebih baik jika Anda tidak menetapkan nilai untuk properti tersebut.
Untuk informasi selengkapnya, lihat Panduan untuk font dan Mendesain aplikasi UWP. Selain itu, lihat bagian Kontrol di atas untuk perubahan pada kontrol teks.
Perubahan tema
Untuk aplikasi Universal 8.1, tema default gelap secara default. Untuk perangkat Windows 10, tema default telah berubah, tetapi Anda dapat mengontrol tema yang digunakan dengan mendeklarasikan tema yang diminta di App.xaml. Misalnya, untuk menggunakan tema gelap di semua perangkat, tambahkan RequestedTheme="Dark" ke elemen Aplikasi akar.
Ubin dan roti panggang
Untuk petak peta dan roti panggang, templat yang saat ini Anda gunakan akan terus berfungsi di aplikasi Windows 10 Anda. Namun, ada templat adaptif baru yang tersedia untuk Anda gunakan, dan ini dijelaskan dalam Pemberitahuan, petak, pemberitahuan pop-up, dan lencana.
Sebelumnya, pada komputer desktop, pemberitahuan toast adalah pesan transitory. Itu akan hilang, dan tidak dapat diperoleh kembali, setelah terlewatkan atau diabaikan. Pada Windows Phone, jika notifikasi toast diabaikan atau ditutup sementara, notifikasi tersebut akan masuk ke Pusat Tindakan. Sekarang, Pusat Tindakan tidak lagi terbatas pada keluarga perangkat Seluler.
Untuk mengirim notifikasi toast, tidak perlu lagi mendeklarasikan kemampuan.
Ukuran jendela
Untuk aplikasi Universal 8.1, elemen manifes aplikasi ApplicationView digunakan untuk mendeklarasikan lebar jendela minimum. Di aplikasi UWP, Anda dapat menentukan ukuran minimum (lebar dan tinggi) dengan kode imperatif. Ukuran minimum default adalah 500x320epx, dan itu juga ukuran minimum terkecil yang diterima. Ukuran minimum terbesar yang diterima adalah 500x500epx.
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetPreferredMinSize
(new Size { Width = 500, Height = 500 });
Topik berikutnya adalah Porting untuk I/O, perangkat, dan model aplikasi.