Menyesuaikan Tampilan Web Folder
[Fitur ini hanya didukung di bawah Windows XP atau yang lebih lama. ]
Tampilan Web adalah cara yang kuat dan fleksibel untuk menggunakan Windows Explorer untuk menampilkan informasi tentang isi folder Shell.
Windows menawarkan dua cara utama untuk melihat dan menavigasi namespace Shell kepada pengguna. Yang paling akrab dari ini, gaya Klasik, mirip dengan Windows File Manager yang akrab. Panel kanan mencantumkan konten folder yang saat ini dipilih dalam salah satu dari lima format: Ikon Besar, Ikon Kecil, Daftar, Detail, dan Gambar Mini. Perbedaan utama dari Windows File Manager adalah panel kiri, yang terlihat sangat mirip dengan bilah Explorer Windows Internet Explorer. Ini dapat diubah ukurannya atau dihapus, dan dapat menampilkan beberapa panel selain pohon sistem file yang sudah dikenal, seperti panel pencarian.
Catatan
Informasi dalam dokumen ini tidak berlaku untuk Windows XP, teknik yang dibahas hanya berlaku untuk versi Windows yang lebih lama.
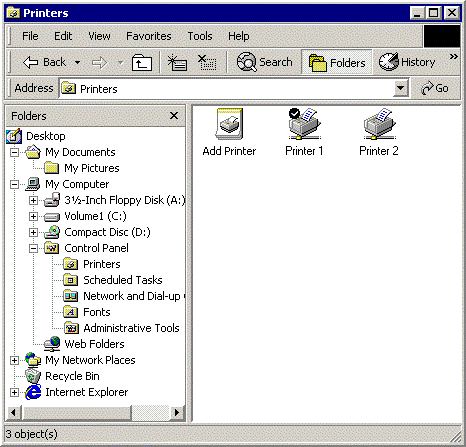
Ilustrasi berikut ini memperlihatkan folder Printer dalam gaya Klasik.

Gaya Klasik bekerja cukup baik untuk folder dan file sistem file normal. Namun, dengan diperkenalkan Windows 95, sistem file telah berevolusi menjadi namespace layanan. Namespace memungkinkan pembuatan folder virtual, seperti Printer atau Lingkungan Jaringan, yang dapat mewakili jenis informasi yang sangat berbeda dari folder sistem file normal.
Gaya Web, juga dikenal sebagai tampilan Web, menawarkan cara yang lebih fleksibel dan kuat untuk menyajikan informasi daripada gaya Klasik. Dalam tampilan Web, pengguna pada dasarnya melihat dan menavigasi namespace menggunakan Internet Explorer. Tata letak dasar tampilan Web mirip dengan gaya Klasik. Bilah Explorer tidak berubah. Namun, wilayah yang ditempati oleh daftar file menjadi area tampilan tujuan umum yang secara efektif merupakan halaman web. Tampilan Web masih digunakan untuk menampilkan informasi tentang isi folder, tetapi ada beberapa batasan tentang informasi apa yang ditampilkan, atau caranya. Setiap folder dapat memiliki tampilan Web sendiri, disesuaikan agar sesuai dengan fitur khususnya.
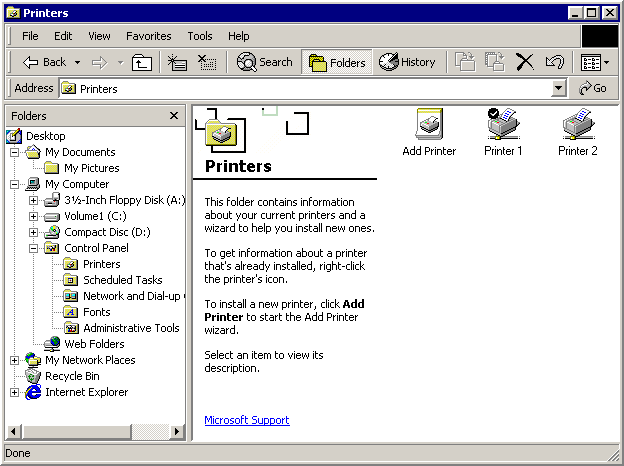
Ilustrasi berikut ini memperlihatkan tampilan Web folder Printer (diperlihatkan sebelumnya dalam gaya Klasik).

Sama seperti halaman web konvensional, tampilan Web dikontrol oleh templat berbasis HTML. Penulisan templat tampilan Web hampir identik dengan penulisan halaman web dan memberikan tingkat fleksibilitas yang sama dalam konten dan tata letak informasi. Templat tampilan web dapat menggunakan HTML Dinamis (DHTML) dan pembuatan skrip untuk merespons peristiwa, seperti pengguna mengklik item. Mereka juga dapat menghosting objek yang memungkinkan mereka untuk mendapatkan dan menampilkan informasi dari folder atau kontennya.
Pengguna dapat memilih tampilan Web dengan memulai Windows Explorer, mengklik Opsi Folder pada menu Tampilan , dan memilih opsi ini: Aktifkan konten Web dalam folder. Namun, pengguna juga dapat memulai Internet Explorer dan mengarahkan browser ke sistem file dengan mengklik menu Tampilan , menunjuk ke Bilah Penjelajah, dan mengklik Folder. Dalam tampilan Web, hampir tidak ada perbedaan antara Internet Explorer dan Windows Explorer.
Di sisi kiri panel kanan, tampilan Web Printer menampilkan banner dengan nama dan ikon folder, diikuti dengan blok informasi tentang folder. Daftar file yang biasa menempati sisi kanan halaman.
Saat pengguna mengklik item, informasi terperinci tentang item muncul di blok informasi. Tampilan Web Printer sebenarnya menampilkan banyak informasi yang sama yang tersedia dalam gaya Klasik, tetapi melakukannya dalam format yang lebih dapat digunakan. Namun, tampilan Web bukanlah cara yang berbeda untuk menampilkan informasi gaya Klasik. Misalnya, tautan ke situs web yang berguna dapat ditampilkan di bawah blok informasi, fitur yang tidak tersedia dalam gaya Klasik. Jika pengguna mengklik tautan, situs akan ditampilkan.
Tampilan Web Printer yang ditampilkan dalam ilustrasi sebelumnya mirip dengan gaya Klasik, karena templat tampilan Web yang mendasarinya (file .htt) ditulis seperti itu. Daftar file, misalnya, tidak dihasilkan oleh templat tampilan Web secara langsung. Ini dibuat dan ditampilkan oleh objek WebViewFolderContents yang dihosting oleh templat tampilan Web. Metode dan properti objek memungkinkan tampilan Web mengontrol tata letaknya dan mendapatkan informasi tentang item tertentu. Konten dan tata letak banner dan blok informasi ditentukan dalam templat tampilan Web.
Karena tampilan Web mendukung DHTML, templat juga dapat digunakan untuk menangani interaksi pengguna. Misalnya, ketika pengguna mengklik salah satu ikon printer, objek WebViewFolderIconmenembakkan peristiwa SelectionChanged . Templat menggunakan penanganan aktivitas DHTML yang ditulis dalam skrip untuk mengambil informasi yang diminta dan menampilkannya di blok informasi.
Contoh sederhana untuk folder Printer ini bukan berarti satu-satunya cara untuk menggunakan tampilan Web. Dengan menulis templat Anda sendiri dan, jika perlu, objek, Anda dapat menggunakan tampilan Web untuk menampilkan informasi dan berinteraksi dengan pengguna dengan cara apa pun yang menurut Anda paling efektif. Perhatikan bahwa, saat ini, templat tampilan Web hanya menampilkan folder virtual yang ditentukan sistem. Meskipun pengembang dapat membuat folder virtual dengan menerapkan ekstensi namespace, mereka harus menggunakan teknik yang dijelaskan dalam Namespace Extensions untuk menampilkannya.
Cara data ditampilkan dalam tampilan Web dapat dikustomisasi dengan cara terbatas dengan mengubah file Desktop.ini folder. Lihat Menyesuaikan Folder dengan Desktop.ini untuk detailnya. Cara yang jauh lebih fleksibel dan ampuh untuk mengkustomisasi tampilan Web adalah dengan membuat templat tampilan Web kustom.
Templat tampilan Web mengontrol apa yang ditampilkan dalam tampilan Web dan caranya. Ini menggunakan teknik HTML, DHTML, dan scripting standar untuk mendapatkan dan menampilkan informasi dan berinteraksi dengan pengguna. Bagian ini membahas cara membuat tampilan Web dengan memeriksa templat sederhana—Generic.htt.
<html>
<style>
<!-- This section defines a variety of styles that can be used
when displaying the document -->
body {font: 8pt/10pt verdana; margin: 0}
#Banner {position: absolute; width: 100%; height: 88px; background: URL(res://webvw.dll/folder.gif) no-repeat top left}
#MiniBanner {position: absolute; width: 100%; height: 32px; background: window}
#Icon {position: absolute; left: 11px; top: 12px; width: 64px; height: 64px}
#FileList {position: absolute; left: 30%; top: 88px; width: 1px; height: 1px}
#Info {position: absolute; top: 88px; width: 30%; background: window; overflow: auto}
p {margin-left: 20px; margin-right: 8px}
p.Title {font: 16pt/16pt verdana; font-weight: bold; color: #0099FF}
a:link {color: #FF6633}
a:visited {color: #0099FF}
a:active {color: black}
</style>
<head>
<!-- allow references to any resources you might add to the
folder -->
<base href="%THISDIRPATH%\">
<script language="JavaScript">
<!-- This section defines a number of JavaScript utilities -->
var L_Intro_Text = "This folder contains a variety of interesting stuff.<br><br>To get information about any of them, click the items icon.<br><br>";
var L_Multiple_Text = " objects selected.";
function FixSize() {
// this function handles layout issues not covered by the style sheet
var hideTop = 200;
var hideLeft = 400;
var miniHeight = 32;
if (200 > document.body.clientHeight) {
//A short window. Use the minibanner
document.all.Banner.style.visibility = "hidden";
document.all.MiniBanner.style.visibility = "visible";
document.all.FileList.style.top = 32;
document.all.Info.style.top = 32;
}
else {
//A normal window. Use the normal banner
document.all.Banner.style.visibility = "visible";
document.all.MiniBanner.style.visibility = "hidden";
document.all.FileList.style.top = (document.all.Banner.offsetHeight - 32) + "px";
document.all.Info.style.top = (document.all.Banner.offsetHeight) + "px";
document.all.Rule.style.width = (document.body.clientWidth > 84 ? document.body.clientWidth - 84 : 0) + "px";
}
if (400 > document.body.clientWidth) {
//A narrow window. Hide the Info region and expand the file list region
document.all.Info.style.visibility = "hidden";
document.all.FileList.style.pixelLeft = 0;
document.all.FileList.style.pixelTop = document.all.Info.style.pixelTop;
}
else {
//Normal width
document.all.Info.style.visibility = "visible";
document.all.FileList.style.pixelLeft = document.all.Info.style.pixelWidth;
}
document.all.FileList.style.pixelWidth = document.body.clientWidth - document.all.FileList.style.pixelLeft;
document.all.FileList.style.pixelHeight = document.body.clientHeight - document.all.FileList.style.pixelTop;
document.all.Info.style.pixelHeight = document.body.clientHeight - document.all.Info.style.pixelTop;
}
function Init() {
/* Set the initial layout and have FixSize() called whenever the window is resized*/
window.onresize = FixSize;
FixSize();
TextBlock.innerHTML = L_Intro_Text;
}
</script>
<script language="JavaScript" for="FileList" event="SelectionChanged">
// Updates the TextBlock region when an item is selected
var data;
var text;
// name
text = "<b>" + FileList.FocusedItem.Name + "</b>";
// comment
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 3);
if (data)
text += "<br>" + data;
// documents
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 1);
if (data)
text += "<br><br>" + FileList.Folder.GetDetailsOf(null, 1) + ": " + data;
// status
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 2);
if (data)
text += "<br><br><b><font color=red>" + data + "</font></b>";
// tip?
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, -1);
if (data != "" && data != FileList.FocusedItem.Name)
text += "<br><br>" + data;
TextBlock.innerHTML = text;
</script>
</head>
<!-- The body of the document controls the actual data display.
It uses several scripting objects to communicate with the
namespace folder, and calls on the JavaScript objects defined
in the header to handle much of the processing -->
<body scroll=no onload="Init()">
<!-- The normal banner. This banner displays the folder
name and icon at the top of the WebView pane. This banner
is used if the WebView pane is sufficiently large to
display the icon and still have room for some information -->
<div id="Banner" style="visibility: hidden">
<!-- Display the folder name using a table with nowrap
to prevent word wrapping. Explorer will replace
%THISDIRNAME% with the current folder name -->
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 104px; margin-top: 16px">
%THISDIRNAME%
</td></tr></table>
<!-- this is more efficient than a long graphic, but it has to be adjusted in FixSize() -->
<hr id="Rule" size=1px color=black style="position: absolute; top: 44px; left: 84px">
<!-- Load the WebViewFolderIcon object, which extracts the folder's icon -->
<object id=Icon classid="clsid:aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb">
<param name="scale" value=200>
</object>
</div>
<!-- The mini banner. This banner is used when the
WebView pane is too short to display the icon. Instead,
it displays only the folder name -->
<div id="MiniBanner" style="visibility: hidden">
<!-- use a table with nowrap to prevent word wrapping -->
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 16px; margin-top: 4px">
%THISDIRNAME%
</td></tr></table>
</div>
<!-- The Info region. This displays the information
associated with a folder or file. Javascript in the header
is used to generate the regions contents by assigning
a text block to TextBlock.innerHTML -->
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
</div>
<!-- end left info panel -->
<!-- Load the WebViewFolderContents object. This object
returns information on the contents of the folder that
can be used in the information display. -->
<object id="FileList" border=0 tabindex=1 classid="clsid:bbbbbbbb-1111-2222-3333-cccccccccccc"
</object>
</body>
</html>
Cara sederhana untuk membuat templat tampilan Web Anda sendiri adalah dengan mengambil Generic.htt dan memodifikasinya. Karena agak terbatas, Anda juga harus melihat contoh lain yang lebih kompleks untuk ide tambahan. Anda dapat menemukannya dengan mencari ekstensi .htt yang digunakan oleh semua templat tampilan Web. Jika Anda ingin membuat templat kustom untuk folder, Anda harus mulai dengan templat Folder.htt default, yang biasanya disimpan di C:\Winnt\Web atau C:\Windows\Web. Perhatikan bahwa file-file ini didefinisikan sebagai tersembunyi, jadi Anda mungkin perlu mengubah pengaturan Windows Explorer Anda untuk melihatnya. Setelah file .htt dibuat, file harus ditandai sebagai baca-saja dan disembunyikan.
Templat tampilan web menggunakan ekstensi .htt karena sedikit berbeda dari dokumen .htm konvensional. Perbedaan utama adalah beberapa variabel khusus dalam file .htt yang diganti sistem dengan nilai namespace saat ini. Variabel %THISDIR% dan %THISDIRPATH% mewakili nama dan jalur folder yang saat ini dipilih. Variabel %TEMPLATEDIR% mewakili folder tempat lembar gaya tampilan Web disimpan.
Seperti kebanyakan templat HTML, file .htt memiliki dua bagian dasar: isi dan kepala. Isi templat mengontrol tata letak dasar tampilan Web dan memuat objek yang digunakan untuk berkomunikasi dengan namespace layanan dan menampilkan informasi. Kepala berisi skrip dan fungsi yang melakukan tugas seperti menangani pengubahan ukuran dan mendapatkan informasi dari folder. Sebagian besar templat, termasuk Generic.htt, juga menyertakan lembar gaya. Secara umum, lebih baik menyertakan informasi lembar gaya dalam templat Anda. Lembar gaya terpisah mungkin tidak berfungsi dengan baik ketika tampilan Web digunakan dengan namespace jarak jauh.
Isi templat menentukan apa yang akan disajikan oleh tampilan Web. Ini juga tempat objek yang digunakan untuk menampilkan informasi dan berkomunikasi dengan folder namespace dimuat. Tata letak yang ditentukan oleh Generic.htt mirip dengan yang diperlihatkan dalam ilustrasi di bagian sebelumnya. Ada tiga wilayah tampilan: banner dan blok informasi di sisi kiri tampilan, dan daftar file di sebelah kanan.
Semua wilayah adalah pengidentifikasi yang ditetapkan untuk digunakan oleh lembar gaya dan DHTML. Seperti yang dibahas di bagian berikutnya, ada dua spanduk yang mungkin, dengan pengidentifikasi "Banner" dan "MiniBanner". Pengidentifikasi wilayah blok informasi adalah "Info". Pengidentifikasi objek daftar file adalah "FileList". Detail tata letak wilayah ditangani oleh lembar gaya dan fungsi Microsoft JScript, FixSize, yang dibahas nanti di bab.
Banner terletak di bagian atas tampilan, di sudut kiri atas tampilan Web. Banner normal menampilkan nama dan ikon folder yang isinya ditampilkan dalam daftar file di sebelah kanan. Namun, jika jendela terlalu pendek, mungkin tidak ada ruang di bawah ikon untuk menampilkan informasi. Untuk alasan ini, Generic.htt juga mendefinisikan minibanner yang hanya menampilkan nama folder. Kedua banner awalnya didefinisikan sebagai tersembunyi. FixSize memilih mana yang akan ditampilkan dan mengaturnya ke "terlihat".
Banner normal untuk Generic.htt didefinisikan oleh:
<div id="Banner" style="visibility: hidden">
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 104px; margin-top: 16px">
%THISDIRNAME%
</td></tr></table>
<hr id="Rule" size=1px color=black style="position: absolute; top: 44px; left: 84px">
<object id=Icon classid="clsid:aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb">
<param name="scale" value=200>
</object>
</div>
Bagian pertama dari bagian banner menampilkan judul dengan aturan horizontal di bawahnya. Tag tabel digunakan untuk mengontrol posisinya. Atribut nowrap diatur untuk tag untuk mencegah pembungkusan kata. Sistem akan mengganti %THISDIRNAME% dengan nama folder saat ini. Objek WebViewFolderIcon , dengan pengidentifikasi "Ikon" untuk kesederhanaan, kemudian dimuat untuk mengekstrak dan menampilkan ikon folder.
Bagian minibanner mirip dengan banner normal. Format judul ditempatkan sedikit lebih tinggi dan tidak memiliki aturan. Karena tidak ada ikon, objek WebViewFolderIcon tidak dimuat.
<div id="MiniBanner" style="visibility: hidden">
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 16px; margin-top: 4px">
%THISDIRNAME%
</td></tr></table>
</div>
Bagian tampilan Web di bawah banner digunakan untuk menyajikan informasi terperinci tentang item yang dipilih. Jika tidak ada item yang dipilih, pesan default akan ditampilkan. Karena Generic.htt hanya menampilkan satu blok teks, bagian ini cukup sederhana.
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
</div>
Sebagian besar pekerjaan pengumpulan informasi ditangani oleh skrip informasi folder yang dibahas nanti di bab. Ini menampilkan informasi dengan menetapkan teks ke TextBlock.innerHTML.
Anda dapat dengan mudah menyesuaikan tampilan informasi dengan memodifikasi elemen-elemen ini atau termasuk yang tambahan. Apa pun yang dapat Anda letakkan di halaman web dapat digunakan. Misalnya, untuk menampilkan tautan ke situs web Anda, Anda dapat menambahkan elemen jangkar setelah blok teks di Generic.htt.
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
<span>
<p> Click on <a href="https://your.address"></a>
</span>
</div>
Terakhir, Generic.htt memuat objek WebViewFolderContents untuk wilayah FileList. Karena pengidentifikasinya diatur ke "FileList", pengidentifikasi akan disebut sebagai objek FileList mulai sekarang.
<object id="FileList" border=0 tabindex=1 classid="clsid:bbbbbbbb-1111-2222-3333-cccccccccccc"
</object>
Objek FileList ditemukan di sebagian besar tampilan Web dan melayani beberapa tujuan. FileList menampilkan daftar item yang dimuat oleh folder terpilih dengan opsi dan tampilan yang sama dengan daftar file dalam gaya Klasik. Saat item dipilih, FileList memberi tahu tampilan Web dengan mengaktifkan peristiwa SelectionChanged . FileList juga mengekspos metode dan properti yang dapat digunakan untuk mengambil informasi tentang masing-masing item dan mengontrol posisi dan ukuran area tampilannya.
Meskipun objek FileList sangat berguna, objek hanya mengembalikan informasi sistem file standar, seperti ukuran file atau atribut. Untuk mengambil jenis informasi lain dari folder Shell, Anda harus memuat dan menangani objek tambahan. Objek apa pun yang dapat dihosting oleh halaman web dapat digunakan dengan tampilan Web.
Kepala templat tampilan Web berisi skrip dan fungsi yang melakukan sebagian besar pekerjaan aktual. Ada dua tugas penting yang perlu ditangani. Salah satunya adalah tata letak tampilan Tampilan web, yang perlu disesuaikan untuk mengakomodasi wilayah tampilan yang berbeda. Yang lain mengambil dan menampilkan informasi dari folder ketika item dipilih. Seperti halnya lembar gaya, lebih baik menyertakan semua skrip dan fungsi dalam templat alih-alih mereferensikannya sebagai file terpisah.
Area yang tersedia untuk tampilan Web tergantung pada ukuran jendela tampilan Web dan berapa banyak yang diambil oleh bilah Windows Explorer. Area ini akan berubah kapan saja jendela atau bilah Windows Explorer diubah ukurannya. Jadi tata letak perlu dicocokkan dengan area yang tersedia saat tampilan Web dimuat dan berubah dengan tepat saat diubah ukurannya. Sebagian besar tata letak ditentukan dalam lembar gaya. Wilayah Info, misalnya, didefinisikan untuk menempati 30 persen paling kiri tampilan Web.
#Info {position: absolute; top: 88px; width: 30%; background: window;
overflow: auto}
Saat tampilan Web diubah ukurannya, lebar wilayah Info akan berubah untuk mempertahankan persentase tersebut. FixSize mengelola masalah tata letak yang tidak dapat ditangani oleh lembar gaya.
Ketika tampilan Web dimuat, tata letak perlu disesuaikan agar pas dengan area tampilan yang tersedia. Karena belum ada item yang dipilih, tampilan Web biasanya menampilkan beberapa informasi default yang berlaku untuk seluruh folder. Untuk menangani inisialisasi, <tag BODY> untuk Generic.htt mendeteksi peristiwa onload dan memanggil fungsi Init .
<body scroll=no onload="Init">
Init adalah fungsi JScript sederhana.
function Init() {
window.onresize = FixSize;
FixSize();
TextBlock.innerHTML = L_Intro_Text;
}
Initmengikat FixSize ke peristiwa window.onresize sehingga akan dipanggil setiap kali area tampilan tampilan Web berubah. Kemudian menjalankan FixSize untuk mengatur tata letak awal dan menetapkan L_Intro_Text ke wilayah Info. L_Intro_Text adalah blok teks pengantar yang ditentukan di bagian lembar gaya.
var L_Intro_Text = "This folder contains a variety of interesting stuff.<br>
<br>To get information about any of them, click the items icon.<br><br>";
Fungsi FixSize digunakan untuk menentukan beberapa aspek tata letak yang tidak dapat ditangani oleh lembar gaya.
Ada dua kemungkinan banner yang dapat digunakan, tergantung pada tinggi tampilan Web.
if (200 > document.body.clientHeight) {
//A short window. Use the minibanner.
document.all.Banner.style.visibility = "hidden";
document.all.MiniBanner.style.visibility = "visible";
document.all.FileList.style.top = 32;
document.all.Info.style.top = 32;
}
else {
//A normal window. Use the normal banner.
document.all.Banner.style.visibility = "visible";
document.all.MiniBanner.style.visibility = "hidden";
document.all.FileList.style.top = (document.all.Banner.offsetHeight - 32) + "px";
document.all.Info.style.top = (document.all.Banner.offsetHeight) + "px";
document.all.Rule.style.width = (document.body.clientWidth > 84 ? document.body.clientWidth - 84 : 0) + "px";
}
Generic.htt menggunakan tinggi 200 piksel sebagai garis pembagi antara normal dan minibanner. Ini mengatur gaya banner yang dipilih agar terlihat dan yang lain disembunyikan. Ini juga mengatur beberapa properti tata letak untuk wilayah Info dan FileList sehingga pas dengan banner yang dipilih.
Jika tampilan Web menjadi terlalu sempit, FixSize menggunakan lebar penuh area tampilan untuk tampilan FileList.
if (400 > document.body.clientWidth) {
//A narrow window. Hide the Info region, and expand the file list region.
document.all.Info.style.visibility = "hidden";
document.all.FileList.style.pixelLeft = 0;
document.all.FileList.style.pixelTop = document.all.Info.style.pixelTop;
}
else {
//Normal width.
document.all.Info.style.visibility = "visible";
document.all.FileList.style.pixelLeft = document.all.Info.style.pixelWidth;
}
Generic.htt menggunakan 400 piksel sebagai garis pembagian antara tampilan sempit dan lebar. Jika tampilan Web terlalu sempit, FixSize menyembunyikan wilayah Info dan memodifikasi properti FileList pixelLeft sehingga mengisi seluruh wilayah di bawah banner.
Beberapa baris terakhir FixSize menyesuaikan beberapa properti tata letak berdasarkan hasil kode sebelumnya. Lebar wilayah FileList disesuaikan sehingga persis mengisi bagian tampilan Web yang tidak ditempati oleh wilayah Info. Tinggi wilayah Info berukuran pas antara banner dan bagian bawah tampilan Web.
document.all.FileList.style.pixelWidth = document.body.clientWidth
document.all.FileList.style.pixelLeft;
document.all.FileList.style.pixelHeight = document.body.clientHeight
document.all.FileList.style.pixelTop;
document.all.Info.style.pixelHeight = document.body.clientHeight
document.all.Info.style.pixelTop;
Saat pengguna memilih item, objek FileList mengaktifkan peristiwa SelectionChanged . Kejadian ini ditangani oleh skrip JScript. Untuk kesederhanaan, skrip yang ditemukan di Generic.htt mengasumsikan bahwa hanya satu item yang dapat dipilih pada satu waktu.
<script language="JavaScript" for="FileList" event="SelectionChanged">
// Updates the TextBlock region when an item is selected.
var data;
var text;
// Name
text = "<b>" + FileList.FocusedItem.Name + "</b>";
// Comment
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 3);
if (data)
text += "<br>" + data;
// Documents
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 1);
if (data)
text += "<br><br>" + FileList.Folder.GetDetailsOf(null, 1) + ": " + data;
// Status
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 2);
if (data)
text += "<br><br><b><font color=red>" + data + "</font></b>";
// Tip
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, -1);
if (data != "" && data != FileList.FocusedItem.Name)
text += "<br><br>" + data;
TextBlock.innerHTML = text;
</script>
Skrip menggunakan dua properti FileList, FileList.FocusedItemdan FileList.Folder untuk mendapatkan informasi tentang item tersebut. FileList.FocusedItem mengidentifikasi item yang dipilih, dengan nama item yang diberikan oleh FileList.FocusedItem.Name. FileList.Folder sebenarnya adalah penunjuk ke objek Folder . Metode GetDetailsOf objek Folder digunakan untuk mengambil informasi yang tersisa tentang item.
Semua informasi digabungkan menjadi string teks tunggal, dipisahkan oleh
tag untuk keterbacaan. Teks kemudian ditampilkan dengan menetapkannya ke TextBlock.innerHTML.
Bab ini menguraikan beberapa teknik yang dapat Anda gunakan untuk menyesuaikan cara Windows Explorer menampilkan informasi tentang folder Shell. Membuat file Desktop.ini memungkinkan Anda melakukan beberapa penyesuaian sederhana, seperti menampilkan ikon kustom sebagai pengganti ikon folder standar. Saat folder muncul dalam tampilan Web, tata letak dan tampilannya dikontrol oleh templat berbasis HTML yang menentukan informasi apa yang ditampilkan dan bagaimana. Anda dapat menjalankan kontrol tingkat tinggi atas tampilan Web folder dengan menggunakan teknik HTML, DHTML, dan scripting standar untuk membuat templat kustom.