Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Catatan
Panduan desain ini dibuat untuk Windows 7 dan belum diperbarui untuk versi Windows yang lebih baru. Sebagian besar panduan masih berlaku pada prinsipnya, tetapi presentasi dan contoh tidak mencerminkan panduan desain kami saat ini.
Dengan daftar drop-down atau kotak kombo, pengguna membuat pilihan di antara daftar nilai yang saling eksklusif. Pengguna dapat memilih satu dan hanya satu opsi. Dengan daftar drop-down standar, pengguna terbatas pada pilihan dalam daftar, tetapi dengan kotak kombo mereka dapat memasukkan pilihan yang tidak ada dalam daftar.

Kotak kombo biasa.
Istilah berikut ini penting untuk dipahami saat Anda membaca artikel ini:
- Kotak daftar standar adalah kotak yang berisi daftar beberapa item, dengan beberapa item terlihat.
- Daftar drop-down adalah daftar di mana item yang dipilih selalu terlihat, dan yang lain terlihat sesuai permintaan dengan mengklik tombol drop-down.
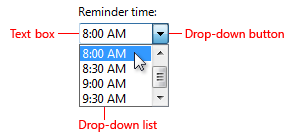
- Kotak kombo adalah kombinasi kotak daftar standar atau daftar drop-down dan kotak teks yang dapat diedit, sehingga memungkinkan pengguna memasukkan nilai yang tidak ada dalam daftar.
- Daftar drop-down yang dapat diedit adalah kombinasi daftar drop-down dan kotak teks yang dapat diedit.
- Kotak daftar yang dapat diedit adalah kombinasi kotak daftar standar dan kotak teks yang dapat diedit.
Catatan
Panduan terkait tata letak disajikan dalam artikel terpisah.
Apakah ini kontrol yang tepat?
Untuk memutuskan, pertimbangkan pertanyaan-pertanyaan ini:
- Apakah kontrol digunakan untuk memilih satu opsi dari daftar nilai yang saling eksklusif? Jika tidak, gunakan kontrol lain. Untuk memilih beberapa opsi, gunakan daftar pilihan ganda standar, daftar kotak centang, pembuat daftar, atau tambahkan/hapus daftar sebagai gantinya.
- Apakah perintah opsi? Jika demikian, gunakan tombol menu atau tombol pisahkan sebagai gantinya. Gunakan daftar drop-down dan kotak kombo untuk objek (kata benda) atau atribut (kata sifat), tetapi bukan perintah (kata kerja).
- Apakah daftar menyajikan data, bukan opsi program? Bagaimanapun, daftar drop-down atau kotak kombo adalah pilihan yang cocok. Sebaliknya, tombol radio hanya cocok untuk sejumlah kecil opsi program.
Daftar drop-down
Apakah ada opsi default yang direkomendasikan untuk sebagian besar pengguna dalam sebagian besar situasi? Apakah melihat opsi yang dipilih jauh lebih penting daripada melihat alternatifnya? Pertimbangkan untuk menggunakan daftar drop-down jika Anda tidak ingin mendorong pengguna untuk membuat perubahan dengan menyembunyikan alternatif. Jika tidak, pertimbangkan tombol radio, daftar pilihan tunggal, atau kotak daftar yang dapat diedit, yang memberikan lebih banyak penekanan pada pilihan alternatif.

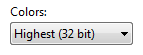
Dalam contoh ini, kualitas warna tertinggi adalah pilihan terbaik untuk sebagian besar pengguna, jadi daftar drop-down adalah pilihan yang baik untuk menurunkan alternatif.
Apakah Anda ingin menarik perhatian pada opsi ini? Jika demikian, pertimbangkan tombol radio, daftar pilihan tunggal, atau kotak daftar yang dapat diedit, yang cenderung menarik lebih banyak perhatian dengan mengambil lebih banyak ruang layar. Karena daftar drop-down ringkas, daftar tersebut adalah pilihan yang baik untuk opsi yang ingin Anda kurangi penekanannya.
Apakah ruang layar premium? Jika demikian, gunakan daftar drop-down karena ruang layar yang digunakan diperbaiki dan terlepas dari jumlah pilihan.
Apakah ada daftar drop-down lain di jendela? Jika demikian, pertimbangkan untuk menggunakan daftar drop-down untuk konsistensi.
Daftar drop-down yang dapat diedit
Selain prinsip yang baru saja disediakan untuk daftar drop-down, berikut ini juga berlaku:
Apakah kemungkinan pilihan dibatasi? Jika demikian, gunakan daftar drop-down normal sebagai gantinya. Kotak kombo adalah untuk input yang tidak dibatasi, di mana pengguna mungkin perlu memasukkan nilai yang saat ini tidak ada dalam daftar. Karena input tidak dibatasi, jika pengguna memasukkan teks yang tidak valid, Anda harus menangani kesalahan dengan pesan kesalahan.
Dapatkah Anda menghitung pilihan yang paling mungkin sebelumnya? Jika tidak, gunakan kotak teks sebagai gantinya.
Apakah daftar drop-down digunakan untuk mencantumkan input pengguna sebelumnya? Kecuali pengguna perlu meninjau daftar lengkap input sebelumnya, gunakan kotak teks dengan opsi lengkapi otomatis sebagai gantinya.

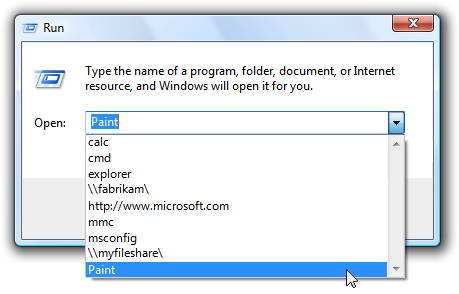
Dalam contoh ini, pengguna mungkin perlu meninjau input sebelumnya, sehingga daftar drop-down yang dapat diedit adalah pilihan yang baik.

Dalam contoh ini, kotak teks dengan lengkapi otomatis adalah pilihan yang baik.
Apakah pengguna memerlukan bantuan dalam memilih nilai yang valid? Jika demikian, gunakan kotak teks dengan tombol Telusuri sebagai gantinya.

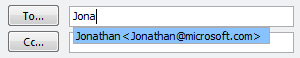
Dalam contoh ini, pengguna dapat mengklik "Ke" untuk membantu mereka memilih nilai yang valid.
Apakah penting untuk mendorong pengguna untuk meninjau pilihan alternatif atau mengundang perubahan? Jika demikian, pertimbangkan untuk menggunakan kotak daftar yang dapat diedit sebagai gantinya. Dengan daftar drop-down yang dapat diedit, pengguna tidak akan menyadari alternatif hingga daftar dihilangkan.
Apakah pengguna perlu menemukan item dengan cepat dalam daftar besar? (Hanya Win32) Jika demikian, gunakan kotak kombo karena pengguna dapat memilih item dengan mengetikkan nama lengkapnya. Sebaliknya, daftar drop-down Win32 memilih item hanya berdasarkan karakter terakhir yang dititik (sehingga mengetik "Jun" ke dalam daftar bulan akan cocok dengan November, bukan Juni). Dalam hal ini, gunakan kotak kombo bahkan jika kemungkinan pilihan dibatasi.
Kotak daftar yang dapat diedit
- Apakah kemungkinan pilihan dibatasi? Jika demikian, gunakan daftar pilihan tunggal atau daftar drop-down normal sebagai gantinya. Kotak kombo adalah untuk input yang tidak dibatasi, di mana pengguna mungkin perlu memasukkan nilai yang saat ini tidak ada dalam daftar. Karena input tidak dibatasi, jika pengguna memasukkan teks yang tidak valid, Anda harus menangani kesalahan dengan pesan kesalahan.
- Dapatkah Anda menghitung pilihan yang paling mungkin sebelumnya? Jika tidak, gunakan kotak teks sebagai gantinya.
- Apakah penting untuk mendorong pengguna untuk meninjau pilihan alternatif atau mengundang perubahan? Jika tidak, pertimbangkan daftar drop-down yang dapat diedit sebagai gantinya.
- Apakah Anda ingin menarik perhatian pada opsi ini? Jika tidak, pertimbangkan daftar drop-down yang dapat diedit sebagai gantinya. Karena daftar drop-down ringkas, daftar tersebut adalah pilihan yang baik untuk opsi yang ingin Anda kurangi penekanannya.
- Apakah ruang layar premium? Jika demikian, gunakan daftar drop-down yang dapat diedit karena ruang layar yang digunakan diperbaiki dan terlepas dari jumlah pilihan.
Untuk daftar drop-down, jumlah item dalam daftar bukanlah faktor dalam memilih kontrol karena mereka menskalakan dari ribuan item hingga ke satu. Daftar drop-down yang dapat diedit menskalakan dari ribuan item ke tidak ada, karena pengguna dapat memasukkan nilai yang tidak ada dalam daftar. Karena daftar drop-down dapat digunakan untuk data, jumlah item mungkin tidak diketahui sebelumnya dan mungkin tidak dapat dijamin. Selalu sertakan setidaknya tiga item dalam kotak daftar yang dapat diedit untuk membenarkan ruang layar tambahan.
Pola penggunaan
Daftar drop-down dan kotak kombo memiliki beberapa pola penggunaan:
| Penggunaan | Contoh |
|---|---|
|
Drop-down mencantumkan daftar drop-down standar, dengan sekumpulan nilai tetap yang telah ditentukan. |
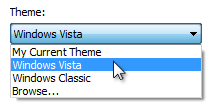
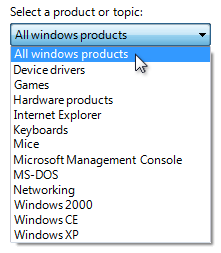
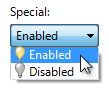
Saat ditutup, hanya item yang dipilih yang terlihat. Saat pengguna mengklik tombol drop-down, semua opsi menjadi terlihat. Untuk mengubah nilai, pengguna dapat membuka daftar dan mengklik nilai lain.
Dalam contoh ini, daftar dalam keadaan normal. 
Dalam contoh ini, daftar telah diturunkan. |
|
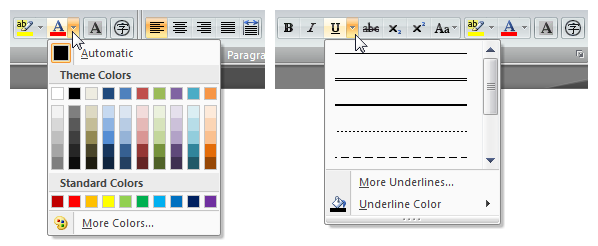
Pratinjau daftar drop-down daftar drop-down yang mempratinjau hasil pilihan untuk membantu pengguna memilih. |

Dalam contoh ini, daftar drop-down mempratinjau hasil pilihan. |
|
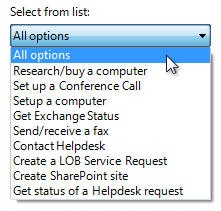
Daftar drop-down yang dapat diedit kotak kombo turun bawah, yang memungkinkan pengguna memasukkan nilai yang tidak ada di daftar drop-down. |


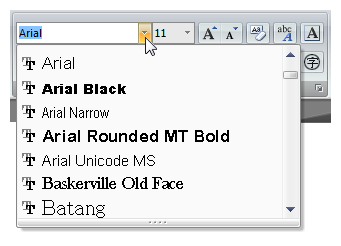
Contoh daftar drop-down yang dapat diedit dalam mode edit dan drop-down. Gunakan kontrol ini saat Anda ingin memberikan fleksibilitas kotak teks, namun ingin membantu pengguna dengan menyediakan daftar pilihan yang mungkin nyaman. |
|
Kotak daftar yang dapat diedit kotak kombo biasa, yang memungkinkan pengguna memasukkan nilai yang tidak ada dalam daftar yang selalu terlihat. |

Dalam contoh ini, kotak daftar yang dapat diedit selalu ditampilkan. Kontrol ini adalah pilihan yang lebih baik daripada daftar drop-down yang dapat diedit ketika penting untuk mendorong pengguna untuk meninjau pilihan alternatif atau mengundang perubahan. |
Panduan
Umum
-
Jangan gunakan perubahan daftar drop-down atau kotak kombo menjadi:
- Lakukan perintah.
- Tampilkan jendela lain, seperti kotak dialog untuk mengumpulkan lebih banyak input.
- Secara dinamis menampilkan kontrol lain yang terkait dengan kontrol yang dipilih (pembaca layar tidak dapat mendeteksi peristiwa tersebut).
Presentasi
Urutkan item daftar dalam urutan logis, seperti mengelompokkan opsi yang sangat terkait bersama-sama, menempatkan opsi yang paling umum terlebih dahulu, atau menggunakan urutan alfabet. Urutkan nama dalam urutan alfabet, angka dalam urutan numerik, dan tanggal dalam urutan kronologis. Daftar dengan 12 item atau lebih harus diurutkan menurut abjad agar item lebih mudah ditemukan.
Benar:

Dalam contoh ini, item daftar diurutkan berdasarkan hubungan spasialnya.
Salah:

Dalam contoh ini, ada begitu banyak item daftar yang perlu diurutkan dalam urutan alfabet.
Benar:

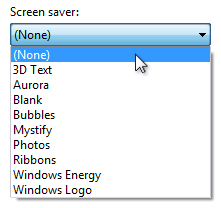
Dalam contoh ini, item daftar diurutkan dalam urutan alfabet kecuali untuk opsi yang mewakili semua item.
Tempatkan opsi yang mewakili Semua atau Tidak Ada di awal daftar, terlepas dari urutan pengurutan item yang tersisa.
Sertakan meta-options dalam tanda kurung.

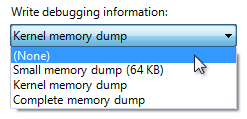
Dalam contoh ini, "(None)" adalah meta-option karena bukan nilai yang valid untuk pilihan, melainkan menjelaskan bahwa opsi itu sendiri tidak digunakan.
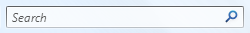
Saat menonaktifkan daftar drop-down atau kotak kombo, nonaktifkan juga label dan tombol perintah terkait.
Daftar tarik turun
Saat daftar drop-down tunggal digunakan untuk mengubah tampilan kontrol terkait, ubah tampilan segera pada pilihan alih-alih memerlukan tombol perintah terpisah. Gunakan tombol perintah terpisah hanya jika daftar membutuhkan waktu yang signifikan untuk dirender. Namun, header daftar dan tombol menu adalah kontrol pilihan untuk tujuan ini.
Tidak memiliki itemdaftar kosong, gunakan opsi meta sebagai gantinya. Pengguna tidak tahu cara menginterpretasikan item kosong, sedangkan arti dari meta-options adalah eksplisit.
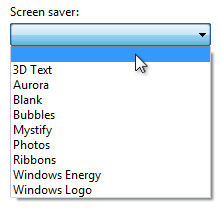
Benar:

Salah:

Dalam contoh yang salah, arti opsi kosong tidak jelas.
Pratinjau daftar drop-down
Gunakan pratinjau dalam item daftar saat lebih baik ditampilkan dengan gambar daripada menggambarkan menggunakan teks saja.

Dalam contoh ini, pratinjau menjelaskan opsi yang jauh lebih baik daripada teks saja.
Jangan gunakan ikon yang tidak perlu dan tidak membantu dalam pratinjau.
Salah:

Dalam contoh ini, ikon pratinjau tidak perlu karena tidak mengomunikasikan informasi apa pun.
Kotak kombo
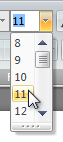
Batasi panjang teks input saat Anda bisa. Misalnya, jika input yang valid adalah angka antara 0 dan 999, gunakan kotak kombo yang dibatasi hingga tiga karakter.
Jika ada banyak opsi yang mungkin, fokuskan konten daftar pada opsi yang paling mungkin. Karena pengguna dapat memasukkan nilai yang tidak ada dalam daftar, kotak kombo tidak perlu mencantumkan semua pilihan, hanya pilihan yang mungkin atau sampel perwakilan.

Dalam contoh ini, banyak pilihan yang valid tidak tercantum, seperti 15, atau font ukuran setengah seperti 9,5.
Nilai default
- Pilih opsi paling aman (untuk mencegah hilangnya data atau akses sistem) dan opsi paling aman secara default. Jika keamanan dan keselamatan bukan faktor, pilih opsi yang paling mungkin atau nyaman.
- Pengecualian: Menampilkan nilai default kosong jika kontrol mewakili properti dalam keadaan campuran, yang terjadi saat menampilkan properti untuk beberapa objek yang tidak memiliki pengaturan yang sama.
Permintaan
Perintah adalah label atau instruksi singkat yang ditempatkan di dalam daftar drop-down yang dapat diedit sebagai nilai defaultnya. Tidak seperti teks statis, perintah menghilang dari layar setelah pengguna mengetik sesuatu ke dalam kotak kombo atau mendapatkan fokus input.

Permintaan umum.
Gunakan perintah saat:
- Ruang layar berada pada premium yang menggunakan label atau instruksi tidak diinginkan, seperti pada toolbar.
- Perintah ini terutama untuk mengidentifikasi tujuan daftar dengan cara yang ringkas. Ini tidak boleh menjadi informasi penting yang perlu dilihat pengguna saat menggunakan kotak kombo.
Jangan gunakan perintah hanya untuk mengarahkan pengguna untuk memilih sesuatu dari daftar atau untuk mengklik tombol. Misalnya, perintah seperti Pilih opsi atau Masukkan nama file lalu klik Kirim tidak perlu.
Saat menggunakan perintah:
- Gambar teks perintah dalam teks abu-abu miring dan nyata dalam warna hitam normal. Teks perintah tidak boleh dikacaukan dengan teks nyata.
- Pertahankan teks perintah tetap ringkas. Anda dapat menggunakan fragmen alih-alih kalimat lengkap.
- Gunakan kapitalisasi gaya kalimat.
- Jangan gunakan tanda baca akhir atau elipsis.
- Teks perintah tidak boleh dapat diedit, dan harus menghilang setelah pengguna mengklik atau tab ke dalam kotak teks.
- Pengecualian: Perintah ditampilkan jika kotak teks memiliki fokus input default, dan hanya menghilang setelah pengguna mulai mengetik.
- Teks perintah dipulihkan jika kotak teks masih kosong saat kehilangan fokus input.
Salah:
Dalam contoh ini, ruang layar tidak pada premium; setelah daftar drop-down yang dapat diedit diisi, sulit bagi pengguna untuk mengingat untuk apa itu; dan teks perintah dapat diedit dan digambar dengan cara yang sama seperti teks nyata.
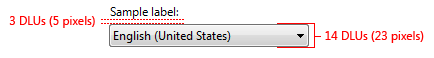
Ukuran dan penspasian yang direkomendasikan

Ukuran dan penspasian yang direkomendasikan untuk daftar drop-down dan kotak kombo.
- Pilih lebar yang sesuai untuk data terlama yang valid. Daftar drop-down tidak dapat digulir secara horizontal, sehingga pengguna hanya dapat melihat apa yang terlihat di kontrol. (Namun, perhatikan bahwa kotak kombo dapat mengaktifkan fungsionalitas AutoScroll.)
- Sertakan tambahan 30 persen (hingga 200 persen untuk teks yang lebih pendek) untuk teks apa pun (tetapi bukan angka) yang akan dilokalkan.
- Pilih panjang daftar yang menghilangkan pengguliran vertikal yang tidak perlu. Karena daftar drop-down ditampilkan sesuai permintaan, daftarnya harus muncul hingga 30 item. Kotak daftar yang dapat diedit (yang tidak memiliki tombol drop-down) harus ditampilkan antara 3 dan 12 item.
Label
Label kontrol
Tulis label sebagai kata atau frasa, bukan sebagai kalimat, dan akhiri dengan titik dua. Pengecualian:
- Daftar drop-down yang dapat diedit dengan perintah yang terletak di mana ruang berada di premium.
- Jika daftar drop-down atau kotak kombo berada di bawah tombol radio atau kotak centang dan diperkenalkan oleh labelnya yang diakhir dengan titik dua, jangan letakkan label tambahan pada kontrol.
Tetapkan kunci akses unik untuk setiap label. Untuk panduan, lihat Keyboard.
Gunakan kapitalisasi gaya kalimat.
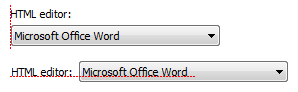
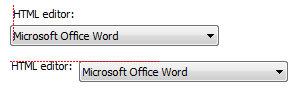
Posisikan label baik di sebelah kiri atau di atas kontrol, dan ratakan label dengan tepi kiri kontrol. Jika label berada di sebelah kiri, ratakan teks label secara vertikal dengan teks kontrol.
Benar:

Dalam contoh ini, label diratakan dengan benar dengan teks kontrol.
Salah:

Dalam contoh ini, label salah diratakan dengan teks kontrol.
Anda dapat menentukan unit (detik, koneksi, dan sebagainya) dalam tanda kurung setelah label.
Jangan jadikan konten daftar drop-down atau kotak kombo (atau label unitnya) sebagai bagian dari kalimat, karena ini tidak dapat dilokalkan.
Teks opsi
- Tetapkan nama unik untuk setiap opsi.
- Gunakan kapitalisasi gaya kalimat, kecuali item adalah kata benda yang tepat.
- Tulis label sebagai kata atau frasa, bukan sebagai kalimat, dan jangan gunakan tanda baca akhir.
- Gunakan pembuatan frasa paralel, dan coba pertahankan panjangnya hampir sama untuk semua opsi.
Teks instruksi
Jika Anda perlu menambahkan teks instruksi tentang daftar drop-down atau kotak kombo, tambahkan di atas label. Gunakan kalimat lengkap dengan tanda baca akhir.
Gunakan kapitalisasi gaya kalimat.
Informasi tambahan yang berguna tetapi tidak perlu disingkat. Tempatkan informasi ini baik dalam tanda kurung antara label dan titik dua, atau tanpa tanda kurung di bawah kontrol.

Contoh ini menunjukkan informasi tambahan yang ditempatkan di bawah kontrol.
Dokumentasi
Saat merujuk ke daftar drop-down:
- Gunakan teks label yang tepat, termasuk kapitalisasinya, tetapi jangan sertakan kunci akses garis bawah atau titik dua; sertakan daftar atau kotak, mana pun yang lebih jelas.
- Untuk opsi daftar, gunakan teks opsi yang tepat, termasuk kapitalisasinya.
- Dalam pemrograman dan dokumentasi teknis lainnya, lihat daftar drop-down sebagai daftar drop-down. Di tempat lain, gunakan daftar atau kotak, mana pun yang lebih jelas.
- Untuk menjelaskan interaksi pengguna, gunakan klik.
- Jika memungkinkan, format opsi label dan daftar menggunakan teks tebal. Jika tidak, letakkan label dan opsi dalam tanda kutip hanya jika diperlukan untuk mencegah kebingungan.
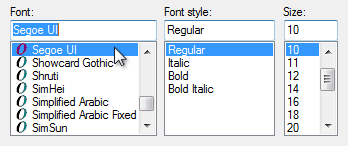
Contoh: Dalam daftar Ukuran font, klik Font besar.
Jika mengacu pada kotak kombo:
- Gunakan teks label yang tepat, termasuk kapitalisasinya, tetapi jangan sertakan kunci akses garis bawah atau titik dua; sertakan kotak kata.
- Untuk opsi daftar, gunakan teks opsi yang tepat termasuk kapitalisasinya.
- Dalam pemrograman dan dokumentasi teknis lainnya, lihat kotak kombo sebagai kotak kombo. Di tempat lain, gunakan kotak.
- Untuk menjelaskan interaksi pengguna, gunakan enter.
- Jika memungkinkan, format opsi label dan daftar menggunakan teks tebal. Jika tidak, letakkan label dan opsi dalam tanda kutip hanya jika diperlukan untuk mencegah kebingungan.
Contoh: Dalam kotak Font , masukkan font yang ingin Anda gunakan.