Kontrol Pengungkapan Progresif
Catatan
Panduan desain ini dibuat untuk Windows 7 dan belum diperbarui untuk versi Windows yang lebih baru. Sebagian besar panduan masih berlaku pada prinsipnya, tetapi presentasi dan contoh tidak mencerminkan panduan desain kami saat ini.
Dengan kontrol pengungkapan progresif, pengguna dapat menampilkan atau menyembunyikan informasi tambahan termasuk data, opsi, atau perintah. Pengungkapan progresif mempromosikan kesederhanaan dengan berfokus pada hal penting, namun mengungkapkan detail tambahan sesuai kebutuhan.

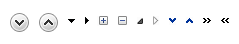
Contoh kontrol pengungkapan progresif.
Catatan
Panduan yang terkait dengan tata letak, menu, dan toolbar disajikan dalam artikel terpisah.
Apakah ini kontrol yang tepat?
Untuk memutuskan, pertimbangkan pertanyaan-pertanyaan ini:
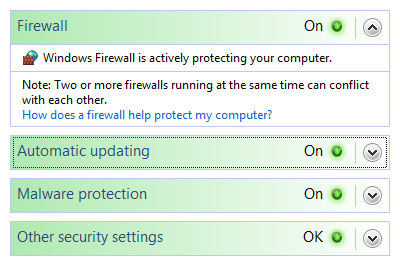
Apakah pengguna perlu melihat informasi dalam beberapa tetapi tidak semua skenario, atau beberapa tetapi tidak sepanjang waktu? Jika demikian, menampilkan informasi menggunakan pengungkapan progresif menyederhanakan pengalaman garis besar, namun memungkinkan pengguna untuk mengakses informasi dengan mudah.

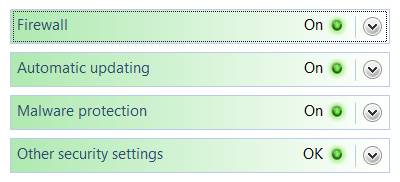
Dalam contoh ini, aplikasi Keamanan Windows menampilkan status keamanan penting sepanjang waktu, tetapi menggunakan pengungkapan progresif untuk menampilkan detail sesuai permintaan.
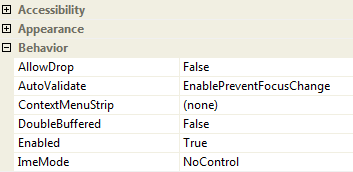
Jika informasi ditampilkan secara default, apakah pengguna cenderung memilih untuk menyembunyikannya? Apakah ada skenario di mana pengguna akan membutuhkan lebih banyak ruang? Apakah pengguna cukup termotivasi untuk menyesuaikan antarmuka pengguna (UI)? Jika tidak, tampilkan informasi tanpa menggunakan pengungkapan progresif.
Salah:

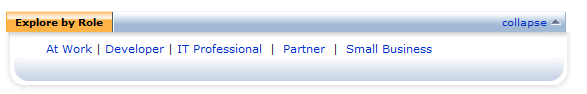
Dalam contoh ini, pengguna tidak akan termotivasi untuk menyembunyikan informasi.
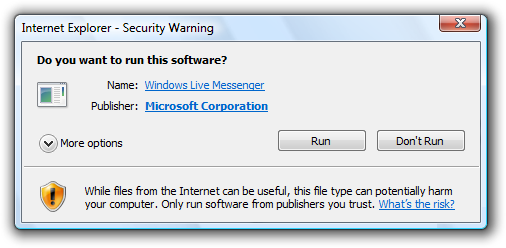
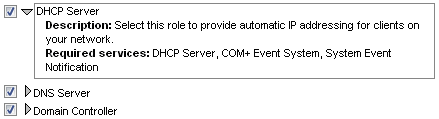
Apakah informasi tambahan lanjutan, substansial, kompleks, atau terkait dengan subtugas independen? Jika demikian, pertimbangkan untuk menampilkan informasi di jendela terpisah menggunakan tombol perintah atau tautan alih-alih menggunakan kontrol pengungkapan progresif. (Informasi tambahan dimajukan jika ditujukan untuk pengguna tingkat lanjut. Ini kompleks jika membuat informasi lain sulit dibaca atau ditata.)

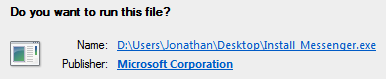
Dalam contoh ini, informasi tentang nama dan penerbit perangkat lunak bermakna terutama untuk pengguna tingkat lanjut, sehingga tautan ke jendela terpisah digunakan.
Apakah informasi tambahan adalah fragmen kalimat atau kalimat yang menjelaskan apa yang dilakukan item atau bagaimana item tersebut dapat digunakan? Jika demikian, pertimbangkan untuk menggunakan tipsalat atau infotip.
Apakah informasi tambahan terkait dengan tugas saat ini, tetapi independen dari informasi yang ditampilkan saat ini? Jika demikian, pertimbangkan untuk menggunakan tab sebagai gantinya. Namun, daftar yang dapat diciutkan sering lebih disukai daripada tab karena lebih fleksibel dan dapat diskalakan.
Apakah memperlihatkan atau menyembunyikan informasi tambahan pada dasarnya adalah filter data? Jika demikian, pertimbangkan untuk menggunakan daftar drop-down atau kotak centang sebagai gantinya untuk menerapkan filter ke seluruh daftar.
Konsep desain
Tujuan pengungkapan progresif adalah untuk:
- Sederhanakan UI dengan berfokus pada hal penting, namun mengungkapkan detail tambahan sesuai kebutuhan.
- Sederhanakan penampilan UI dengan mengurangi persepsi kekacauan.
Kedua tujuan dapat dicapai dengan menggunakan kontrol pengungkapan progresif, di mana pengguna mengklik untuk melihat detail selengkapnya. Namun, Anda dapat mencapai tujuan kedua untuk menyederhanakan penampilan tanpa menggunakan kontrol pengungkapan progresif eksplisit dengan:
Menampilkan detail kontekstual hanya dalam konteks. Misalnya, Anda dapat menampilkan perintah atau toolbar kontekstual secara otomatis jika relevan dengan objek atau mode yang dipilih.
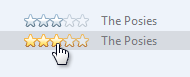
Mengurangi berat keterseimbangan untuk UI sekunder. Kepengakuan adalah properti visual yang menunjukkan bagaimana objek digunakan. Trennya adalah memiliki UI yang dapat berinteraksi dengan pengguna di tempat, tetapi untuk membuat semua UI seperti itu digambar untuk berteriak "klik saya!" menyebabkan terlalu banyak kekacauan visual. Untuk UI sekunder, seringkali lebih baik menggunakan ketersempurnaan halus dan memberikan efek penuh pada mouse.

Dalam contoh ini, bidang Peringkat bersifat interaktif, tetapi tidak muncul hingga mouse mengarahkan kursor.
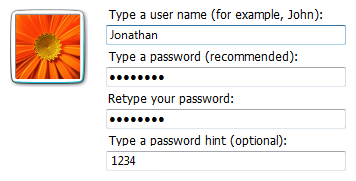
Menampilkan langkah-langkah tindak lanjut hanya setelah prasyarat selesai. Pendekatan ini paling baik digunakan dengan tugas yang sudah dikenal di mana pengguna dapat dengan percaya diri mengambil langkah pertama.

Dalam contoh ini, halaman nama pengguna dan kata sandi awalnya hanya memperlihatkan nama pengguna dan kotak kata sandi opsional. Kotak konfirmasi dan petunjuk ditampilkan setelah pengguna memasukkan kata sandi.
Meskipun pengungkapan progresif adalah cara yang bagus untuk menyederhanakan UI, ia memiliki risiko berikut:
- Kurangnya penemuan. Pengguna dapat berasumsi bahwa jika mereka tidak dapat melihat sesuatu, itu tidak ada. Pengguna mungkin tidak mengarahkan kumparan atau mengklik jika mereka tidak melihat apa yang mereka cari. Selalu ada kemungkinan bahwa pengguna mungkin tidak mengklik hal-hal seperti Opsi lainnya.
- Kurangnya stabilitas. Pengungkapan progresif harus diharapkan atau setidaknya terasa alami. Jika kontrol muncul dan menghilang secara tak terduga, UI yang dihasilkan dapat terasa tidak stabil.
Kontrol pengungkapan progresif
Kontrol pengungkapan progresif biasanya ditampilkan tanpa label langsung yang menggambarkan perilaku mereka, sehingga pengguna harus dapat melakukan hal berikut berdasarkan tampilan visual kontrol saja:
- Kenali bahwa kontrol memberikan pengungkapan progresif.
- Tentukan apakah status saat ini diperluas atau diciutkan.
- Tentukan apakah informasi, opsi, atau perintah tambahan diperlukan untuk melakukan tugas.
- Tentukan cara memulihkan status asli, jika diinginkan.
Meskipun pengguna dapat menentukan hal di atas dengan percobaan dan kesalahan, Anda harus mencoba membuat eksperimen seperti itu tidak perlu.
Kontrol pengungkapan progresif memiliki keterlibatan yang cukup lemah, yang berarti properti visual mereka menunjukkan bagaimana mereka digunakan, meskipun lemah. Tabel berikut membandingkan tampilan kontrol pengungkapan progresif umum:
| Menguasai | Tujuan | Tampilan | Glyph menunjukkan |
|---|---|---|---|
Chevron |
Perlihatkan semua: Tampilkan atau sembunyikan item yang tersisa dalam konten yang sepenuhnya atau tersembunyi sebagian. Item ditampilkan di tempat (menggunakan satu chevron) atau di menu pop-up (menggunakan chevron ganda). |
Chevron menunjuk ke arah di mana tindakan akan terjadi. |
Kondisi masa depan |
Panah |
Tampilkan opsi: Tampilkan menu perintah pop-up. |
Panah menunjuk ke arah tempat tindakan akan terjadi. |
Kondisi masa depan |
Kontrol plus dan minus |
Perluas kontainer: Perluas atau ciutkan konten kontainer saat menavigasi melalui hierarki. |
Simbol plus dan minus tidak menunjuk, tetapi tindakan selalu terjadi di sebelah kanan mereka. |
Kondisi masa depan |
Memutar segitiga |
Perlihatkan detail: Tampilkan atau sembunyikan informasi tambahan di tempat untuk item individual. Kontainer juga digunakan untuk memperluas kontainer. |
Memutar segitiga agak menyerupai tuas berputar, sehingga menunjuk ke arah di mana tindakan telah terjadi. |
Status saat ini |
Jika Anda hanya melakukan satu hal ...
Pengguna harus dapat memprediksi perilaku kontrol pengungkapan progresif dengan benar oleh inspeksi saja. Untuk mencapai hal ini, pilih pola penggunaan yang sesuai dan terapkan tampilan, lokasi, dan perilakunya secara konsisten.
Pola penggunaan
Kontrol pengungkapan progresif memiliki beberapa pola penggunaan. Beberapa di antaranya dibangun ke dalam kontrol umum.
Chevron
Chevron menunjukkan atau menyembunyikan item yang tersisa dalam konten yang sepenuhnya atau sebagian tersembunyi. Biasanya item ditampilkan di tempat, tetapi juga dapat ditampilkan di menu pop-up. Saat di tempat, item tetap diperluas hingga pengguna menciutkannya.
Chevron digunakan dengan cara berikut:
| Penggunaan | Contoh |
|---|---|
| UI di tempat objek terkait menerima fokus input dan chevron tunggal diaktifkan dengan bilah spasi. |
 Dalam contoh ini, chevron tunggal di tempat diposisikan di sebelah kanan kontrol terkait mereka. |
| Tombol perintah dengan label eksternal tombol perintah menerima fokus input dan chevron tunggal diaktifkan dengan bilah spasi. |
 Dalam contoh ini, tombol chevron tunggal diberi label dan diposisikan di sebelah kiri label. Dengan pola ini, tombol akan sulit dipahami tanpa labelnya. |
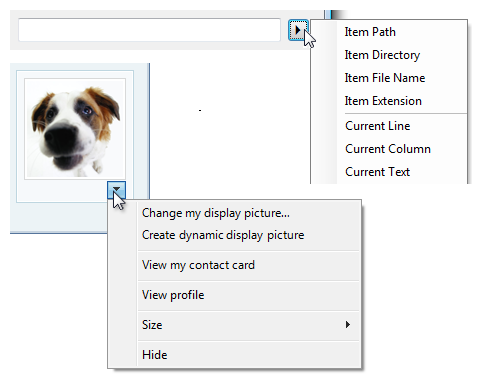
| Tombol perintah dengan label internal tombol perintah menerima fokus input dan diaktifkan dengan bilah spasi. |
 Dalam contoh ini, tombol perintah reguler memiliki chevron ganda yang diposisikan untuk menyarankan maknanya. |
Panah
Panah memperlihatkan menu perintah pop-up. Item tetap diperluas hingga pengguna membuat pilihan atau mengklik di mana saja.
Jika tombol panah adalah kontrol independen, tombol menerima fokus input dan diaktifkan dengan bilah spasi. Jika tombol panah memiliki kontrol induk, induk menerima fokus input dan panah diaktifkan dengan panah Alt+down dan alt+tombol panah atas, seperti halnya kontrol daftar drop-down.
Panah digunakan dengan cara berikut:
| Penggunaan | Contoh |
|---|---|
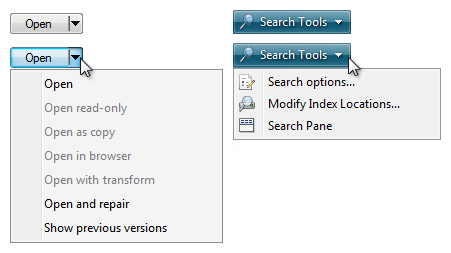
| Tombol terpisah panah berada dalam kontrol tombol terpisah. |
 Dalam contoh ini, tombol panah terpisah diposisikan ke kanan menunjukkan menu perintah. |
| Tombol perintah panah adalah bagian dari tombol perintah. |
 Dalam contoh ini, tombol menu dan tombol pisahkan memiliki panah yang diposisikan di sebelah kanan teks. |
Kontrol plus dan minus
Kontrol plus dan minus diperluas atau diciutkan untuk menampilkan konten kontainer saat menavigasi melalui hierarki. Item tetap diperluas hingga pengguna menciutkannya. Meskipun ini terlihat seperti tombol, perilaku mereka ada di tempat.
Objek terkait menerima fokus input. Nilai plus diaktifkan dengan tombol panah kanan, dan minus dengan tombol panah kiri.
Kontrol plus dan minus digunakan dengan cara berikut:
| Penggunaan | Contoh |
|---|---|
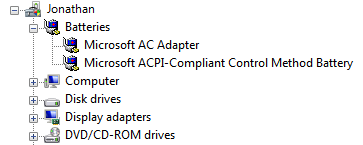
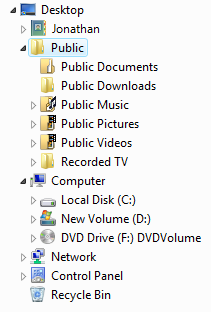
| Pohon yang dapat diciutkan hierarki multi-tingkat untuk menampilkan konten kontainer. |
 Dalam contoh ini, kontrol plus dan minus diposisikan di sebelah kiri kontainer terkait. |
| Daftar yang dapat diciutkan hierarki dua tingkat untuk menampilkan konten kontainer. |
 Dalam contoh ini, kontrol plus dan minus diposisikan di sebelah kiri header daftar terkait. |
Memutar segitiga
Memutar segitiga memperlihatkan atau menyembunyikan informasi tambahan untuk item individual. Kontainer juga digunakan untuk memperluas kontainer. Item tetap diperluas hingga pengguna menciutkannya.
Objek terkait menerima fokus input. Segitiga yang diciutkan (menunjuk kanan) diaktifkan dengan tombol panah kanan, dan segitiga diperluas (menunjuk ke bawah) dengan tombol panah kiri.
Segitiga berputar digunakan dengan cara berikut:
| Penggunaan | Contoh |
|---|---|
| Pohon yang dapat diciutkan hierarki multi-tingkat untuk menampilkan konten kontainer. |
 Dalam contoh ini, segitiga berputar diposisikan di sebelah kiri kontainer terkait. |
| Daftar yang dapat diciutkan hierarki dua tingkat untuk menampilkan informasi tambahan di tempat. |
 Dalam contoh ini, segitiga berputar diposisikan di sebelah kiri item daftar terkait. |
Panah pratinjau
Seperti chevron, informasi tambahan ditampilkan atau disembunyikan di tempat. Item tetap diperluas hingga pengguna menciutkannya. Tidak seperti chevron, glyph memiliki representasi grafis dari tindakan, biasanya dengan panah yang menunjukkan apa yang akan terjadi.

Dalam contoh-contoh ini dari Microsoft Pemutar Media Windows, glyph memiliki panah yang menyarankan tindakan yang akan terjadi.
Panah pratinjau paling baik dicadangkan untuk situasi di mana chevron standar tidak secara memadai mengomunikasikan perilaku kontrol, seperti ketika pengungkapan kompleks atau ada lebih dari satu jenis pengungkapan.
Panduan
Umum
Pilih pola pengungkapan progresif berdasarkan penggunaannya. Untuk deskripsi setiap pola penggunaan, lihat tabel sebelumnya.
Jangan gunakan tautan untuk kontrol pengungkapan progresif. Gunakan hanya kontrol pengungkapan progresif yang disajikan di bagian Pola penggunaan. Namun, gunakan tautan untuk menavigasi ke topik Bantuan.
Benar:

Salah:

Dalam contoh yang salah, tautan digunakan untuk menampilkan lebih banyak opsi di tempat. Penggunaan ini akan benar jika tautan dinavigasi ke halaman atau kotak dialog lain, atau menampilkan topik Bantuan.
Interaksi
Untuk chevron dan panah yang tidak berlabel langsung, gunakan tipsalat untuk menjelaskan apa yang mereka lakukan.

Dalam contoh ini, tipsalat menunjukkan efek kontrol chevron yang tidak berlabel.
Jika pengguna memperluas atau menciutkan item, buat status tetap ada sehingga berlaku saat berikutnya jendela ditampilkan, kecuali pengguna cenderung lebih suka memulai dalam status default. Buat status bertahan pada basis per jendela, per pengguna.
Pastikan bahwa semua konten yang diperluas dapat diciutkan dan sebaliknya, dan bahwa operasi terbalik jelas. Melakukannya mendorong eksplorasi dan mengurangi frustrasi. Cara terbaik untuk membuat operasi terbalik jelas adalah dengan menjaga kontrol di lokasi tetap yang sama. Jika Anda perlu memindahkan kontrol, simpan di lokasi relatif yang sama dalam area yang berbeda secara visual.
Salah:


Dalam contoh ini, mengklik tombol Ganti dengan chevron mengungkapkan kotak teks Ganti dengan . Setelah ini selesai, replace expander menjadi perintah Replace, sehingga tidak ada cara untuk memulihkan status asli.
Gunakan hanya kunci akses yang sesuai untuk pola pengungkapan progresif, seperti yang tercantum di bagian Pola penggunaan. Jangan gunakan Enter untuk mengaktifkan pengungkapan progresif.
Presentasi
Jangan gunakan panah berbentuk segitiga untuk tujuan selain pengungkapan progresif.
Salah:

Meskipun contoh ini bukan pola pengungkapan progresif, menggunakan panah di sini menunjukkan bahwa perintah akan ditampilkan di jendela pop-up.
Benar:

Dalam contoh ini, poin digunakan dengan benar sebagai gantinya.
Hapus (jangan nonaktifkan) kontrol pengungkapan progresif yang tidak berlaku dalam konteks saat ini. Kontrol pengungkapan progresif harus selalu memenuhi janji mereka, jadi hapus jika tidak ada informasi lebih lanjut yang harus diberikan.
Salah:

Dalam contoh ini, kontrol pengungkapan progresif yang tidak berlaku salah dinonaktifkan.
Chevron
Gunakan chevron tunggal untuk menampilkan atau bersembunyi di tempat. Gunakan chevron ganda untuk menampilkan atau menyembunyikan menggunakan menu pop-up. Namun, Anda harus selalu menggunakan chevron ganda untuk tombol perintah dengan label internal.
Benar:

Salah:

Dalam contoh yang salah, chevron ganda digunakan untuk pengungkapan progresif di tempat.
Benar:

Dalam contoh ini, chevron ganda digunakan untuk pengungkapan progresif di tempat karena merupakan tombol perintah dengan label internal.
Berikan hubungan visual antara chevron dan kontrol terkait. Karena chevron di tempat ditempatkan di sebelah kanan UI terkait dan selaras dengan kanan, mungkin ada cukup jarak antara chevron dan kontrol terkait.
Benar:

Dalam contoh ini, ada hubungan yang jelas antara chevron di tempat dan UI terkait.
Salah:

Dalam contoh ini, tidak ada hubungan visual yang jelas antara chevron di tempat dan UI terkait, sehingga tampaknya mengambang di ruang angkasa.
Panah
Jangan gunakan grafik panah yang dapat dikacaukan dengan Back, Forward, Go, atau Play. Gunakan kepala panah berbentuk segitiga sederhana (panah tanpa batang) pada latar belakang netral.
Benar:

Panah ini adalah kontrol pengungkapan yang jelas progresif.
Salah (untuk pengungkapan progresif):

Panah ini tidak terlihat seperti kontrol pengungkapan progresif.
Salah (untuk Back, Forward):

Panah ini terlihat seperti kontrol pengungkapan progresif, tetapi tidak.
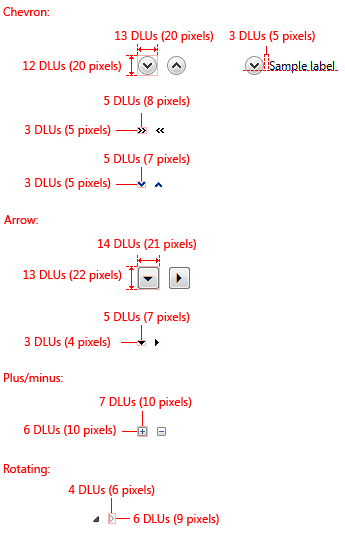
Ukuran dan penspasian yang direkomendasikan

Ukuran dan penspasian yang direkomendasikan untuk kontrol pengungkapan progresif.
Label
- Untuk chevron pada tombol perintah dengan label eksternal:
- Tetapkan kunci akses unik. Untuk panduan, lihat Keyboard.
- Gunakan kapitalisasi gaya kalimat.
- Tulis label sebagai frasa dan jangan gunakan tanda baca akhir.
- Tulis label sehingga menjelaskan efek mengklik tombol, dan mengubah label saat status berubah.
- Jika permukaan selalu menampilkan beberapa opsi, perintah, atau detail, gunakan pasangan label berikut:
- Lebih banyak/Lebih sedikit opsi. Gunakan untuk opsi atau campuran opsi, perintah, dan detail.
- Lebih banyak/Lebih sedikit perintah. Gunakan hanya untuk perintah.
- Lebih banyak/Lebih sedikit detail. Gunakan hanya untuk informasi.
- Lebih banyak/Lebih <sedikit nama> objek. Gunakan untuk jenis objek lain, seperti folder.
- Sebaliknya:
- Perlihatkan/Sembunyikan opsi. Gunakan untuk opsi atau campuran opsi, perintah, dan detail.
- Perlihatkan/Sembunyikan perintah. Gunakan hanya untuk perintah.
- Perlihatkan/Sembunyikan detail. Gunakan hanya untuk informasi.
- Perlihatkan/Sembunyikan <nama> objek. Gunakan untuk jenis objek lain, seperti folder.
- Untuk chevron pada tombol perintah dengan label internal, ikuti panduan tombol perintah standar.
Dokumentasi
Jika mengacu pada kontrol pengungkapan progresif:
Jika kontrol memiliki label tetap, lihat kontrol hanya dengan labelnya; jangan mencoba menggambarkan kontrol. Gunakan teks label yang tepat, termasuk kapitalisasinya, tetapi jangan sertakan garis bawah kunci akses.
Jika kontrol tidak memiliki label atau tidak diperbaiki, lihat kontrol berdasarkan jenisnya: tombol chevron, panah, segitiga, atau plus/minus. Jika perlu, jelaskan juga lokasi kontrol. Jika kontrol muncul secara dinamis, seperti kontrol ruang halaman, mulai referensi dengan menjelaskan cara membuat kontrol muncul.
Contoh: Untuk menampilkan file dalam folder, pindahkan penunjuk ke awal nama folder, lalu klik segitiga di samping folder.
Jangan merujuk ke kontrol sebagai tombol, kecuali berbeda dengan kontrol pengungkapan progresif lainnya yang bukan tombol.
Untuk menjelaskan interaksi pengguna, gunakan klik. Jika diperlukan untuk kejelasan, gunakan klik... untuk memperluas atau menciutkan.
Jika memungkinkan, format label menggunakan teks tebal. Jika tidak, letakkan label dalam tanda kutip hanya jika diperlukan untuk mencegah kebingungan.
Contoh:
- (Untuk chevron) Untuk menentukan ukuran file, klik Detail.
- (Untuk panah) Untuk melihat semua opsi, klik panah di samping kotak Pencarian .
- (Untuk plus/minus) Untuk menampilkan gambar Anda, klik Gambar.
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk