CircleEase Kelas
Definisi
Penting
Beberapa informasi terkait produk prarilis yang dapat diubah secara signifikan sebelum dirilis. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
Mewakili fungsi pelonggaran yang membuat animasi yang mempercepat dan/atau mempercepat menggunakan fungsi melingkar.
public ref class CircleEase sealed : EasingFunctionBase/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CircleEase final : EasingFunctionBase[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CircleEase : EasingFunctionBasePublic NotInheritable Class CircleEase
Inherits EasingFunctionBase<CircleEase .../>
- Warisan
- Atribut
Contoh
Contoh XAML ini menerapkan fungsi pelonggaran CircleEase ke DoubleAnimation untuk membuat animasi yang menurun.
<StackPanel x:Name="LayoutRoot" >
<StackPanel.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="1" To="6" Duration="00:00:3"
Storyboard.TargetName="rectScaleTransform"
Storyboard.TargetProperty="ScaleY" EnableDependentAnimation="True">
<DoubleAnimation.EasingFunction>
<CircleEase EasingMode="EaseOut"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</StackPanel.Resources>
<Rectangle x:Name="myRectangle" PointerPressed="Pointer_Clicked"
Fill="Blue" Width="200" Height="30">
<Rectangle.RenderTransform>
<ScaleTransform x:Name="rectScaleTransform" />
</Rectangle.RenderTransform>
</Rectangle>
</StackPanel>
// When the user clicks the rectangle, the animation
// begins.
private void Pointer_Clicked(object sender, PointerRoutedEventArgs e)
{
myStoryboard.Begin();
}
Keterangan
CircleEase adalah fungsi pelonggaran yang memiliki rumus fungsi dari waktu ke waktu yang menyerupai kurva kosinus saat direpresentasikan sebagai grafik waktu fungsi. Ketika EasingMode adalah EaseIn (default), fungsi pelingkaan ini mulai lambat dan berakselerasi secara bertahap saat mencapai akhir. Nilainya mencapai sekitar 15% di tengah durasi.
Fungsi pelingan dapat diterapkan ke properti EasingFunctiondari Dari/Ke/Oleh animasi, atau ke properti EasingFunction dari jenis bingkai kunci yang digunakan untuk varian Pelingkas animasi bingkai kunci. Untuk informasi selengkapnya, lihat Animasi bingkai kunci dan meringankan animasi fungsi.
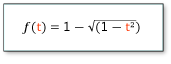
Rumus yang digunakan untuk fungsi ini adalah:

Fungsi pelingan dapat diterapkan ke properti EasingFunctiondari Dari/Ke/Oleh animasi, atau ke properti EasingFunction dari jenis bingkai kunci yang digunakan untuk varian Pelingkas animasi bingkai kunci. Untuk informasi selengkapnya, lihat Animasi bingkai kunci dan meringankan animasi fungsi.
Konstruktor
| CircleEase() |
Menginisialisasi instans baru kelas CircleEase . |
Properti
| Dispatcher |
Selalu kembali |
| DispatcherQueue |
|
| EasingMode |
Mendapatkan atau mengatur nilai yang menentukan bagaimana animasi menginterpolasi. (Diperoleh dari EasingFunctionBase) |
Metode
| ClearValue(DependencyProperty) |
Menghapus nilai lokal properti dependensi. (Diperoleh dari DependencyObject) |
| Ease(Double) |
Mengubah waktu yang dinormalisasi untuk mengontrol kecepatan animasi. (Diperoleh dari EasingFunctionBase) |
| GetAnimationBaseValue(DependencyProperty) |
Mengembalikan nilai dasar apa pun yang ditetapkan untuk properti dependensi, yang akan berlaku dalam kasus di mana animasi tidak aktif. (Diperoleh dari DependencyObject) |
| GetValue(DependencyProperty) |
Mengembalikan nilai efektif properti dependensi saat ini dari DependencyObject. (Diperoleh dari DependencyObject) |
| ReadLocalValue(DependencyProperty) |
Mengembalikan nilai lokal properti dependensi, jika nilai lokal ditetapkan. (Diperoleh dari DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Mendaftarkan fungsi pemberitahuan untuk mendengarkan perubahan pada DependencyProperty tertentu pada instans DependencyObject ini. (Diperoleh dari DependencyObject) |
| SetValue(DependencyProperty, Object) |
Mengatur nilai lokal properti dependensi pada DependencyObject. (Diperoleh dari DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Membatalkan pemberitahuan perubahan yang sebelumnya terdaftar dengan memanggil RegisterPropertyChangedCallback. (Diperoleh dari DependencyObject) |