Flutter MediaQuery for Surface Duo
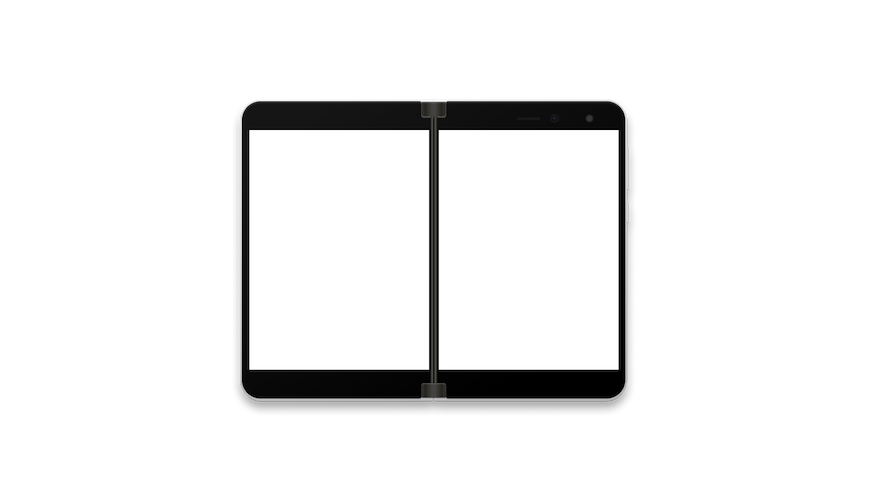
When your application is spanned across both screens of the Surface Duo, your canvas contains both screens and the hinge area between them. The hinge is a display feauture and you can use MediaQuery to know where it is on the screen. MediaQuery has a property called displayFeatures that lists all areas of the display that are obstructed by hardware features.
int featuresCount = MediaQuery.of(context).displayFeatures.length;
To make it easier to work with the hinge on the Surface Duo, we recommend adding an extension method to MediaQueryData. This allows you to directly work with MediaQuery.of(context).hinge. If a hinge is not present on the device, the value will be null.
/// Extension method that helps with working with the hinge directly.
extension MediaQueryHinge on MediaQueryData {
DisplayFeature? get hinge {
for (final DisplayFeature e in displayFeatures) {
if (e.type == DisplayFeatureType.hinge)
return e;
}
return null;
}
}
Checking to see if the hinge exists becomes:
bool hasHinge = MediaQuery.of(context).hinge != null;
Display features are areas of the display that can be non-functional or obstructed. The class structure for them is:
class DisplayFeature {
final Rect bounds;
final DisplayFeatureType type;
final DisplayFeatureState state;
}
Properties of DisplayFeature:
bounds-Rectarea of the view occupied by this display featuretype- Enum for type of display features:hinge- A physical separator between the two displays of the device. Surface Duo has ahingedisplay feature.
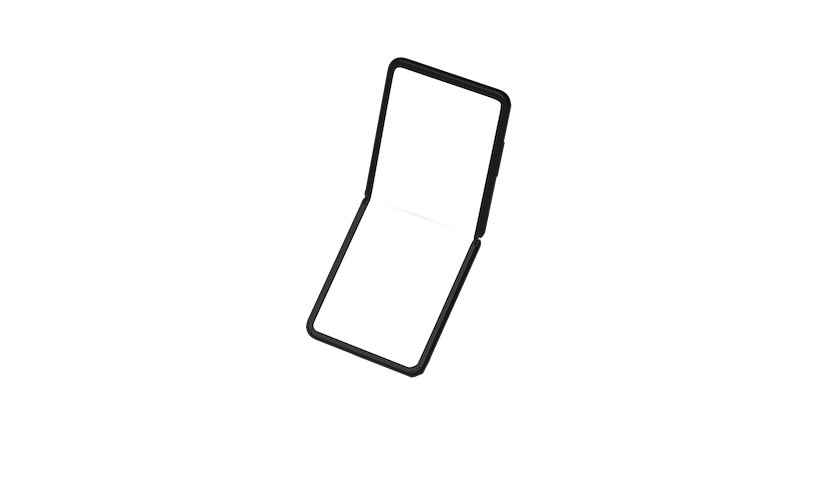
fold- View this as ahingethat has zero width. It identifies where the flexible display has a crease.
cutout- Sits at the edge of the display and usually houses camera systems.
state- Enum for posture of display feature, which is populated only for folds and hinges. For cutouts, this isunknown. This closely follows the Posture definition from Android.halfOpened- The foldable device's hinge is in an intermediate position between opened and closed state, there is a non-flat angle between parts of the flexible screen or between physical screen panels.flat- The foldable device is completely open, the screen space that is presented to the user is flat.unknown- Posture is unknown, either because it is new and unsupported or, in the case ofcutoutfeatures, it is not populated.
We recommend working with higher level components if your project is suitable for them. TwoPane is a widget that makes it easy to populate each screen when your application is spanned. It also helps with tablet, desktop and larger screen layouts as a result.
Dialogs and popup menus take display features into account and avoid overlapping them. To have better control over your dialog placement and popup behavior, read the Hinge-aware popup routes article.