Introduzione ai dispositivi a doppio schermo
I dispositivi a doppio schermo sono dispositivi portatili con due schermi simmetrici che interagiscono in modi unici per garantire la produttività in un fattore di forma flessibile.
Grazie a dispositivi a doppio schermo come Microsoft Surface Duo, gli utenti possono eseguire le operazioni desiderate più velocemente che mai ovunque si trovino. Ad esempio, possono scrivere note su uno schermo ed esaminare l'intera proposta di progetto sull'altro mentre si spostano da un posto all'altro; sedersi a un tavolo per scrivere un messaggio di posta elettronica usando una tastiera software o hardware mentre aspettano che venga loro servito il pranzo; guardare un video, esplorare il Web o leggere un libro quando tornano alla loro vita privata.

Sebbene i dispositivi a doppio schermo offrano nuove possibilità d'uso per le tue app, quelle già esistenti funzioneranno come previsto su tali dispositivi e potrai usufruire di diversi miglioramenti senza dover eseguire alcuna attività specifica. Questa documentazione descriverà tali miglioramenti e illustrerà nuovi metodi per arricchire l'esperienza offerta facendo in modo che la tua app riconosca la natura a doppio schermo del dispositivo.
Anche se sul mercato sono già disponibili diversi dispositivi a doppio schermo e altri ne verranno introdotti in futuro, nella progettazione delle app è possibile adottare un approccio comune che auspicabilmente le renda utilizzabili su un numero crescente di dispositivi senza che sia necessario riprogettarle ogni volta.
In questo articolo verranno trattati i modelli e i concetti di progettazione comuni, applicabili indipendentemente dal sistema operativo di destinazione o dal linguaggio di sviluppo usato. Per informazioni specifiche della piattaforma sullo sviluppo di app per dispositivi a doppio schermo, vedere Kotlin e Java, React Native, Xamarin, Sviluppo di giochi con Unity, Tecnologie Web o Windows.
La tecnologia è ancora in evoluzione ed è possibile che le indicazioni fornite in questo articolo vengano superate con il mutare della situazione. I tuoi commenti e suggerimenti sono pertanto ben accetti.
I dispositivi a doppio schermo sono disponibili in diverse varianti di progettazione industriale e hardware. I dispositivi Surface Duo annunciati di recente, insieme ad altri servizi pianificati, sono utili per definire la categoria, ma è possibile che vengano introdotti altri dispositivi con schermi di dimensioni maggiori o con tipologie diverse di cerniere. Quando progetti le tue app, tieni presente che è consigliabile evitare di progettare in base alle specifiche di particolari dispositivi attualmente disponibili.
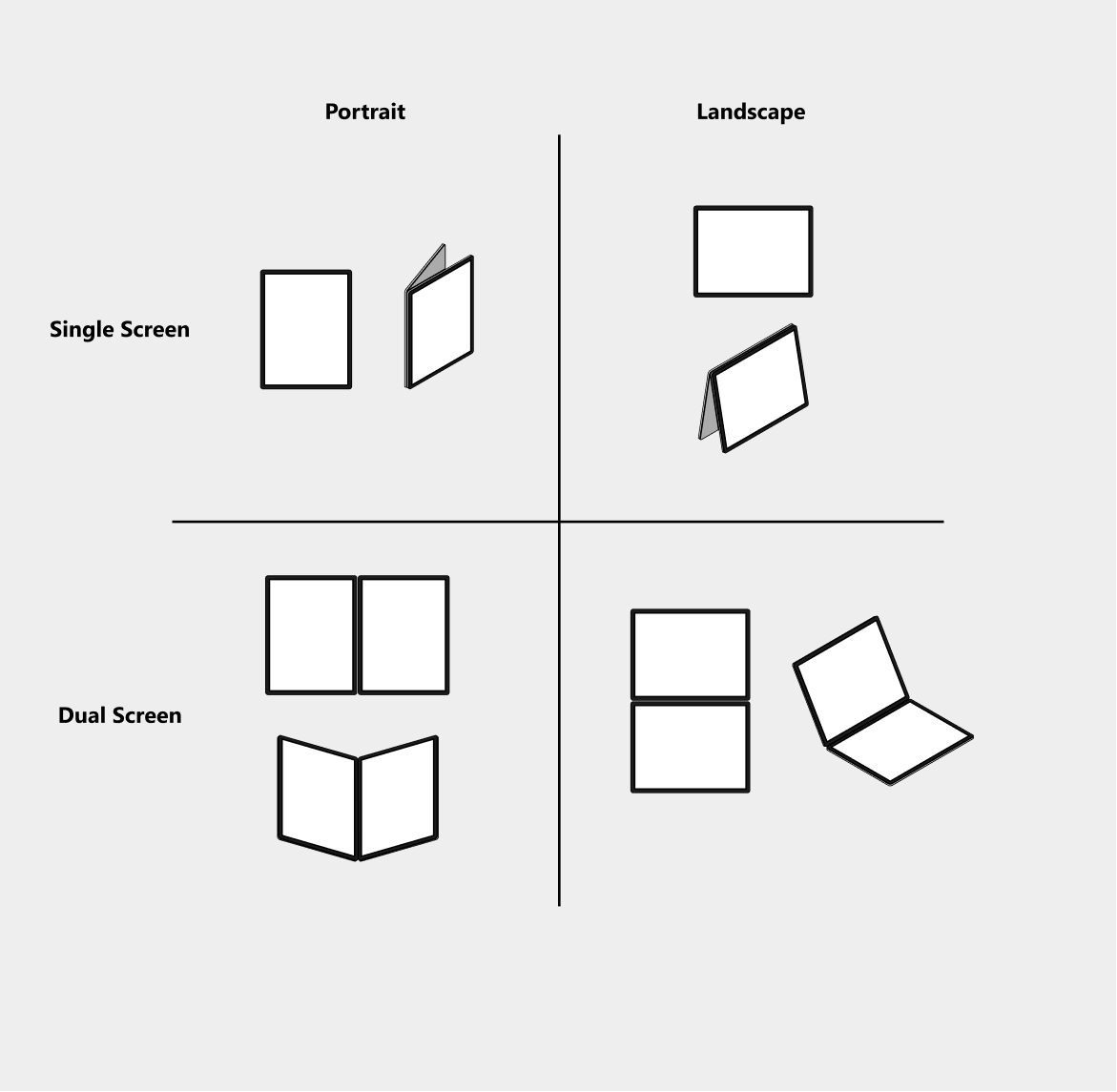
Tutti i dispositivi a doppio schermo possono essere ripiegati, capovolti e ruotati. Entrambi gli schermi possono essere usati come display oppure uno schermo può fungere da tastiera. I diversi fattori di forma supportano un'ampia gamma di attività e consentono all'utente di adattare il dispositivo alla propria situazione. Sfruttando le varie modalità con l'app, puoi aiutare gli utenti a ottenere di più.

Quando l'utente avvia un'app, la finestra principale viene visualizzata ingrandita e occupa l'intera larghezza e altezza di un solo schermo. Gli utenti possono aprire più applicazioni contemporaneamente in questo modo e tenerle affiancate per l'uso di scenari intuitivi di trascinamento della selezione.

Un'app può anche essere visualizzata su entrambi gli schermi, ovvero in layout esteso. Per impostazione predefinita, l'app funzionerà come se venisse visualizzata su uno schermo più grande. Puoi modificare i layout esistenti dell'app in modo da ovviare alla presenza della giunzione tra i due schermi e persino progettare l'app usando controlli di layout creati specificamente per sfruttare pienamente i dispositivi a doppio schermo. Questa alternativa viene illustrata in dettaglio più avanti in questo articolo.

Molte funzionalità che puoi già sfruttare con le tue app continueranno a funzionare richiedendo modifiche minime o senza richiedere alcuna attività extra sui dispositivi a doppio schermo supportati da Microsoft e continueranno a offrire un'esperienza soddisfacente. Verranno prima illustrati questi aspetti e quindi verrà spiegato come progettare l'app in modo specifico per gli scenari con doppio schermo.
Se esegui la progettazione in modo che vengano usati layout reattivi, l'app avrà un aspetto accattivante su ogni dispositivo, indipendentemente dalle dimensioni e dall'orientamento dello schermo. Per la piattaforma di interfaccia utente desiderata, usa tecniche di layout esistenti che effettuino automaticamente il ridimensionamento in modo da riempire lo schermo. Se sono presenti elementi dello schermo che dipendono dalle dimensioni e dalle proporzioni, usa le API fornite dalla piattaforma di interfaccia utente scelta per adattare il layout quando le dimensioni o le proporzioni cambiano.
Poiché la tua app viene eseguita su molti dispositivi diversi, probabilmente l'hai già sviluppata in modo da gestire varie dimensioni dello schermo e delle finestre, pertanto dovrebbe continuare a funzionare senza problemi. Considera tuttavia che potrebbe essere necessario tenere conto di nuove dimensioni e proporzioni dello schermo che non sono tipiche dei PC e dei dispositivi mobili, ad esempio modalità verticale (visualizzazione più alta), orizzontale (visualizzazione più larga), verticale su doppio schermo (larghezza doppia rispetto alla modalità verticale) e orizzontale su doppio schermo (altezza doppia rispetto alla modalità orizzontale).
È presumibile che gli utenti usino i dispositivi a doppio schermo in modo creativo in base alle loro esigenze specifiche. Ciò significa che la tua applicazione potrebbe non essere usata sempre nell'orientamento tipico (verticale per Android o orizzontale per Windows). Considera perciò la necessità di supportare tutti gli orientamenti e tutte le configurazioni dello schermo. Ad esempio, se la tua app è progettata principalmente per l'orientamento verticale ma supporta l'immissione di grandi quantità di testo, è più probabile che gli utenti la usino in modalità orizzontale su un dispositivo a doppio schermo, con la tastiera nello schermo inferiore.
I layout su doppio schermo possono fornire un ambiente più appropriato per il multitasking. Non sempre saprai in quale modalità l'utente terrà il dispositivo; ma conoscere le modalità potenziali ti permette di ottimizzare l'app per le modalità più utili per la tua app.
Gli studi effettuati indicano che gli utenti digitano o scrivono più comodamente su una superficie piatta. Se l'app prevede soprattutto operazioni di input, come nel caso di un'app per l'inserimento di note, puoi ottimizzarla per l'uso in layout orizzontale (se non è già configurata in questo modo).

Molti dispositivi, inclusi i nuovi dispositivi a doppio schermo, supportano un'ampia gamma di input, tra cui digitazione, tocco e penna. La flessibilità dei dispositivi a doppio schermo consente a un utente di passare rapidamente da una modalità all'altra per adattarsi all'attività. Per garantire un'esperienza utente ottimale, assicurati che la tua app supporti tutti i tipi di input disponibili, in modo che l'utente possa sempre controllare l'app e interagire con essa come preferisce.
La configurazione dell'app per il supporto del trascinamento della selezione è un altro modo per garantire un'esperienza utente ottimale quando vengono usati tipi diversi di input, non solo per i dispositivi a doppio schermo, ma anche per tutti gli altri generi di dispositivi.
Il trascinamento della selezione è una funzionalità che puoi già sfruttare. Tuttavia, un dispositivo a doppio schermo in grado di eseguire app affiancate si presta ancora di più alle interazioni tramite trascinamento della selezione per esperienze eccezionali con l'app.
Per abilitare il trascinamento della selezione nella tua app, pensa a scenari in cui gli utenti possano modificare direttamente testo, collegamenti, immagini o oggetti RTF all'interno e al di fuori dell'esperienza dell'app. Pertanto:
- Ovunque sia possibile tagliare, copiare e incollare, abilita il trascinamento della selezione.
- Ovunque sia possibile condividere contenuto, prendi in considerazione la possibilità di abilitare il trascinamento della selezione.
È possibile che gli utenti vogliano sfruttare il secondo schermo per visualizzare contenuti diversi dalla stessa app. Per consentire questa operazione, considera la possibilità di supportare istanze multiple, ovvero l'esecuzione affiancata di più istanze della tua app.
Se stai creando un'app multimediale che può trarre vantaggio dal continuare a riprodurre contenuti video in primo piano mentre è in esecuzione un'altra app, considera l'eventualità di supportare esperienze Picture in Picture. In questo modo, avendo a disposizione una maggiore quantità di spazio sullo schermo, l'utente può operare in multitasking guardando il video ed eseguendo contemporaneamente un'altra attività.
Nella sezione precedente sono state illustrate le funzionalità che puoi supportare nella tua app che non sono specifiche per i dispositivi a doppio schermo, ma che possono migliorare l'esperienza utente quando l'app viene eseguita su un dispositivo di questo tipo. Ora verranno esaminate le soluzioni che è possibile adottare per offrire un'esperienza unica specificamente nel caso in cui l'app venga eseguita su un dispositivo a doppio schermo.
Su un dispositivo a doppio schermo l'app può essere eseguita su un solo schermo o su entrambi. Quando una singola app viene presentata su due schermi, viene visualizzata in stato esteso. Il modo in cui l'app risponde al fatto di essere in stato esteso può influire considerevolmente sull'esperienza utente. Le modalità univoche abilitate da un dispositivo a doppio schermo possono sbloccare modi senza precedenti in cui è possibile usare l'app. Ad esempio, i dispositivi che hanno le giunzioni lungo la parte centrale ben si prestano per scenari di produttività che traggono vantaggio dalla compartimentazione del contenuto.
Di seguito sono illustrati alcuni principi che è opportuno prendere in considerazione prima di decidere quali tecniche specifiche di progettazione per dispositivi a doppio schermo potrebbero essere appropriate per la tua app:
-
Deve essere fornito valore continuo
- Lo stato esteso deve arricchire l'esperienza dell'utente come parte del flusso end-to-end delle attività eseguite con la tua app. Non deve essere uno stato personalizzato che ha valore solo temporaneamente. Invece di pensare agli schermi specifici, pensa al quadro generale.
-
L'attivazione dello stato esteso non deve essere l'unico aspetto importante
- Le app non devono funzionare in modo soddisfacente solo quando sono in stato esteso. Pertanto, non associare le funzionalità fondamentali allo stato esteso, altrimenti l'utente dovrà passare alla modalità estesa per poter eseguire un'attività di base nell'app.
-
Gli utenti devono avere sempre il controllo
- Per evitare esperienze imprevedibili (o potenzialmente dannose) per gli utenti, le app non devono passare automaticamente allo stato esteso senza che l'utente esegua intenzionalmente una determinata azione. Lascia che sia l'utente a decidere.
-
L'attivazione dello stato esteso deve essere prevedibile
- Cerca di comprendere le finalità dell'utente e progetta l'app di conseguenza. Assicurati che il risultato dell'attivazione dello stato esteso sia prevedibile e aggiunga un valore in un determinato momento.
Gli utenti devono poter avere il controllo completo sulle modalità d'uso della tua app, inclusa l'attivazione dello stato esteso. Alcune app, ad esempio per l'esecuzione di calcoli, potrebbero non avere un aspetto particolarmente accattivante o trarre vantaggio da questa configurazione, ma la scelta spetta comunque all'utente. Tuttavia, poiché è probabile che la maggior parte degli utenti non scelga di attivare lo stato esteso, puoi decidere di non eseguire attività volte in modo specifico ad adeguare l'app a questa azione dell'utente.
Sebbene in questo articolo vengano forniti diversi spunti su come gestire il layout su più schermi, scegli la soluzione più adatta per i tuoi utenti e per la tua app.
Quando progetti l'esperienza dell'app in modo da sfruttare i due schermi, è importante comprendere le finalità alla base della scelta degli utenti di attivare lo stato esteso, sia nella configurazione orizzontale su doppio schermo sia in quella verticale su doppio schermo. Nonostante sia necessario effettuare altri studi, al momento viene osservata la tendenza seguente nelle preferenze degli utenti:
- In modalità orizzontale su doppio schermo gli utenti vogliono usare più spazio per la visualizzazione, pertanto i due schermi vengono usati per espandere l'area del contenuto.
- In modalità verticale su doppio schermo gli utenti preferiscono operare in multitasking o eseguire attività di produttività, pertanto i due schermi vengono usati per separare e raggruppare il contenuto.
Tieni conto di questo fattore quando decidi come applicare i modelli di progettazione per dispositivi a doppio schermo. L'utente trae vantaggio se adatti completamente il layout e l'esperienza dell'app oppure puoi fornire il supporto per l'attivazione dello stato esteso semplicemente disponendo i controlli e gli elementi dell'app in modo che la giunzione non ne ostacoli la visualizzazione?
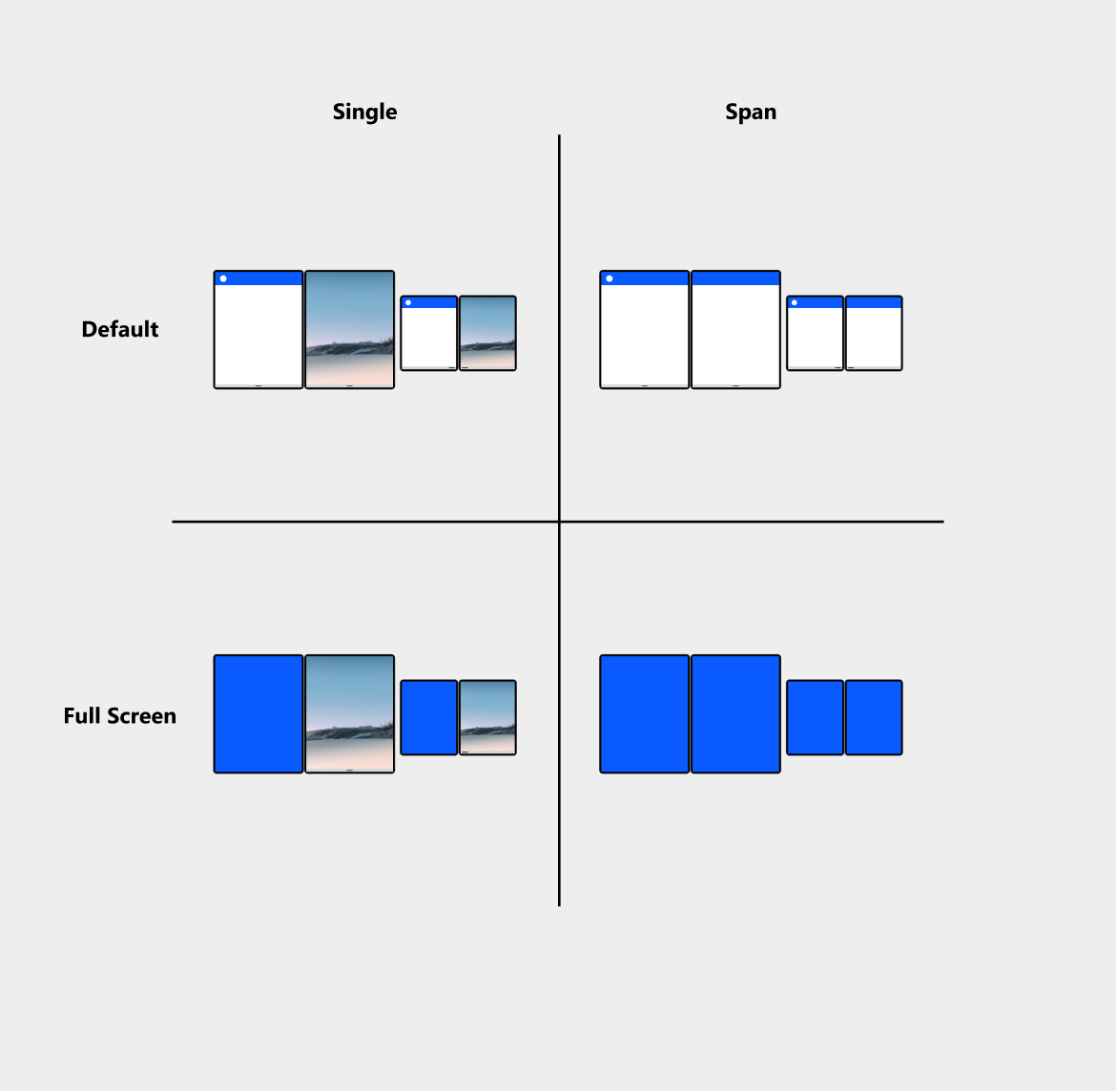
Sono quattro gli scenari di layout da considerare durante la progettazione dell'esperienza dell'app per un dispositivo a doppio schermo, a seconda che l'app sia su un solo schermo o in stato esteso e che la visualizzazione sia quella predefinita o a schermo intero.

Schermo singolo-Visualizzazione predefinita
- Per impostazione predefinita, all'apertura le app vengono visualizzate in una finestra ingrandita e occupano un solo schermo. Nelle modalità a doppio schermo gli utenti possono eseguire due app accanto l'una all'altra per confrontare, usare o usare contemporaneamente il contenuto tra riferimenti.
- Layout supportato per impostazione predefinita. Se l'app è stata progettata per gestire diverse dimensioni dello schermo e gli orientamenti verticale e orizzontale come illustrato in precedenza, non è necessario eseguire altre operazioni.
Stato esteso-Visualizzazione predefinita
- Quando il dispositivo si trova in modalità a doppio schermo (doppio ritratto o doppio orizzontale), gli utenti possono estendere una singola app in entrambe le schermate, consentendo più spazio per il contenuto. L'utente è responsabile della scelta di attivare lo stato esteso, che quindi non è uno stato a cui l'app passa a livello di programmazione.
- Il supporto di questo layout è facoltativo. La modalità estesa è specifica per i dispositivi a doppio schermo. Se non apporti modifiche alla tua app, questa si comporterà come se venisse visualizzata su un unico schermo di grandi dimensioni. Puoi tuttavia implementare varie ottimizzazioni del layout per consentire all'app di sfruttare al meglio le funzionalità esclusive dei dispositivi a doppio schermo. Queste ottimizzazioni vengono illustrate in dettaglio più avanti in questo articolo.
Schermo singolo-Visualizzazione a schermo intero
- Questo layout è simile a quello predefinito, con la differenza che l'interfaccia utente di sistema (ovvero la barra delle applicazioni, l'area di notifica, la barra dell'app e il titolo dell'app) viene nascosta per creare un'esperienza completamente immersiva, ideale per i giochi e la riproduzione di video.
- Il supporto di questo layout è facoltativo. Puoi usare le API disponibili per attivare la modalità schermo intero per l'app.
Stato esteso-Visualizzazione a schermo intero
- Puoi espandere la tua app a livello di programmazione in modo che usi la modalità schermo intero quando viene attivato lo stato esteso. Se l'utente attiva lo stato esteso per un'app visualizzata su un solo schermo in modalità schermo intero, l'app rimarrà a schermo intero.
- Il supporto di questo layout è facoltativo. Considera i vantaggi offerti dalla modalità schermo intero sia quando è attivo lo stato esteso sia quando l'app è visualizzata su un unico schermo.
Un layout esteso si verifica quando una singola app viene presentata su due schermi. Per impostazione predefinita, se un'app non è personalizzata per questo scenario, il sistema le invia una notifica per indicarle che ora occupa una larghezza e un'altezza dello schermo maggiori e l'interfaccia utente dell'app viene ridimensionata per adattarsi alle nuove dimensioni dello schermo.
Quando un'app è in stato esteso su due schermi, risulta visibile una giunzione, ovvero lo spazio tra i due schermi. Si tratta di un effetto secondario dell'uso di un dispositivo a doppio schermo. Questa sezione offre alcuni spunti e tecniche da prendere in considerazione per far funzionare l'app con tale giunzione.
A seconda dell'app, è possibile che parte dell'interfaccia utente sia utilizzabile così com'è. Se l'utente può modificare il contenuto dell'app in modo da evitare che la giunzione ne ostacoli la visualizzazione, puoi decidere di non eseguire alcuna particolare attività di adattamento.
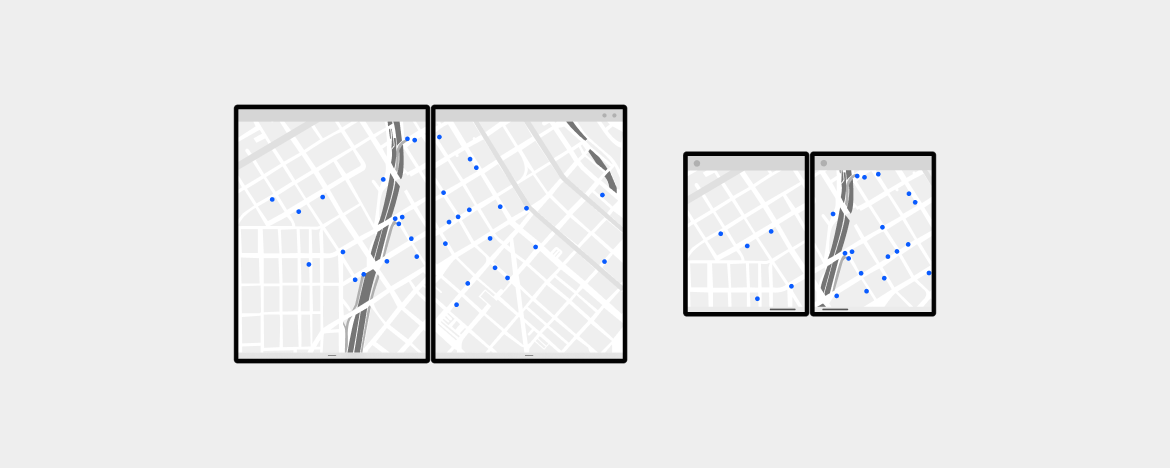
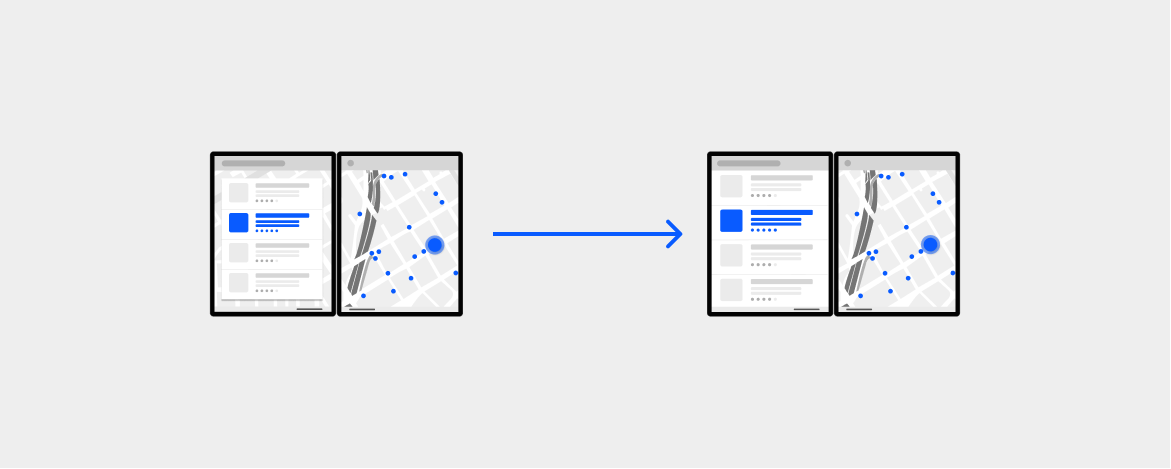
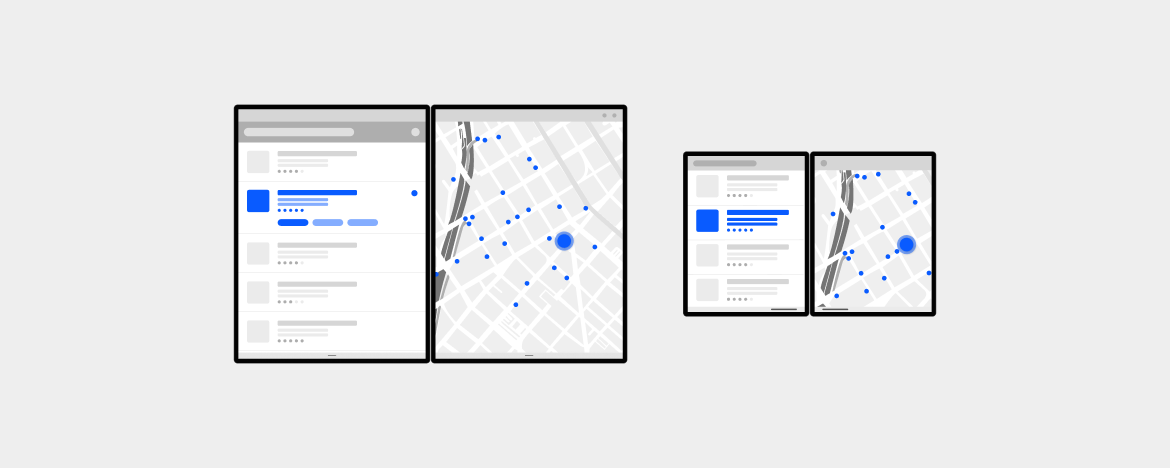
Ad esempio, un'app di mappe può essere visualizzata in stato esteso su entrambi gli schermi per sfruttare la maggiore quantità di spazio a disposizione, ma non eseguire alcuna operazione specifica per gestire la giunzione perché l'utente può spostare il contenuto della mappa per evitare la giunzione. Questo aspetto viene illustrato in dettaglio più avanti nella sezione Area di disegno estesa.

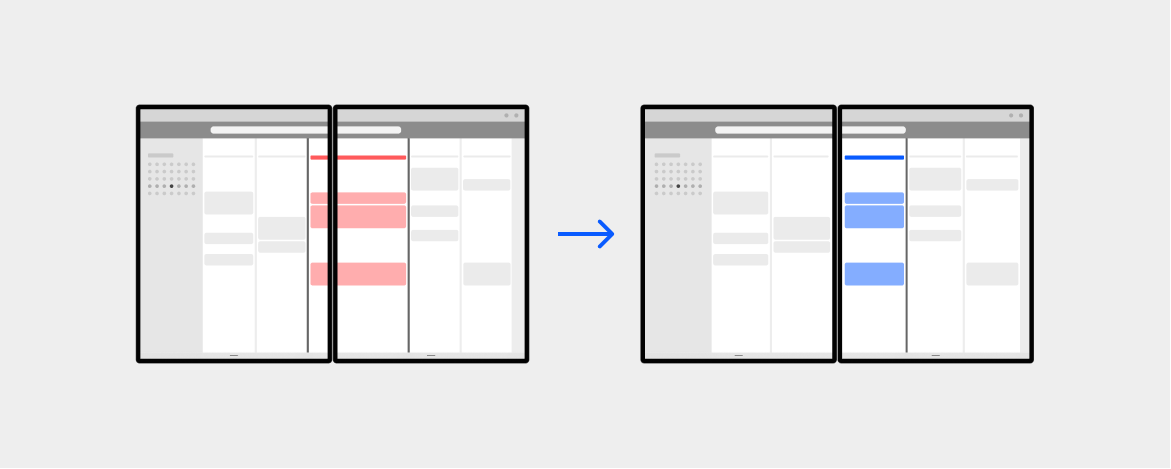
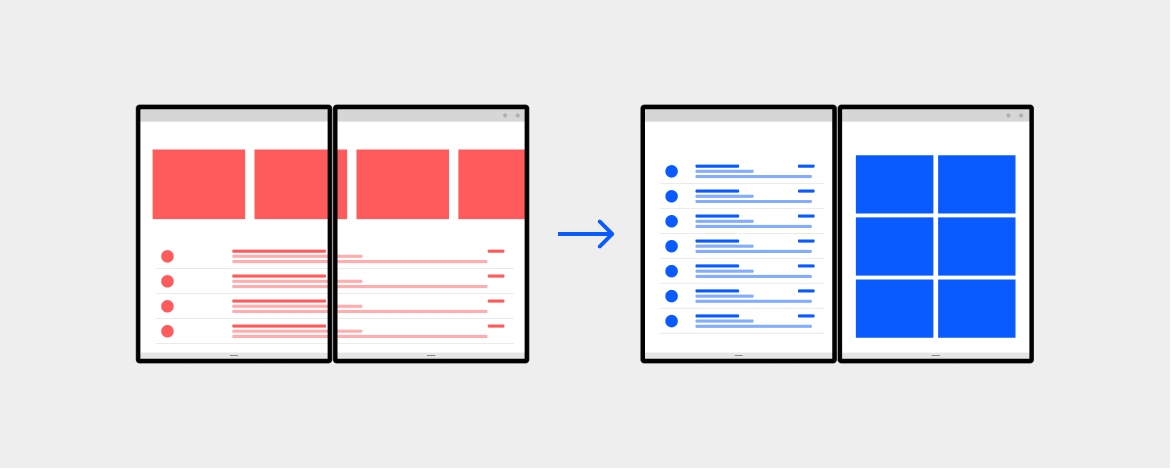
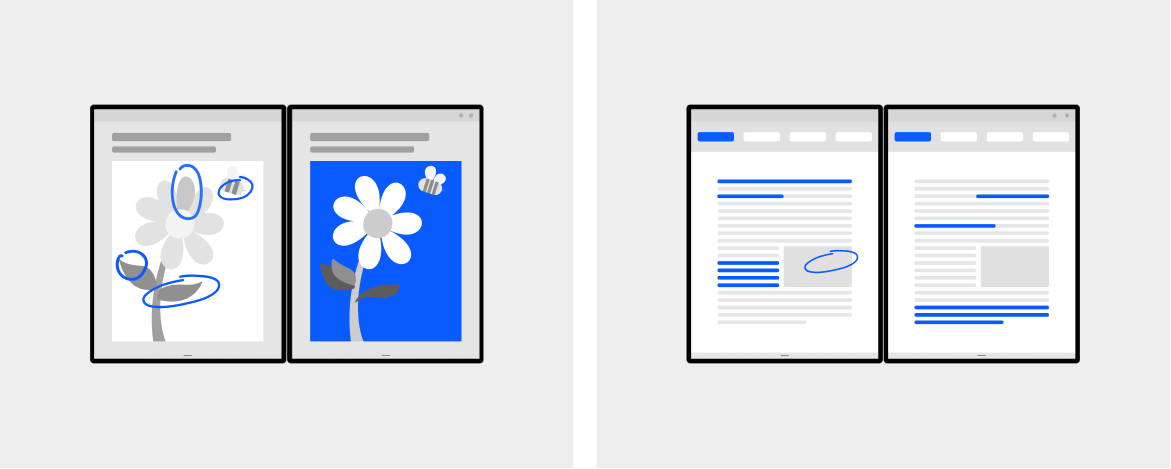
La figura seguente mostra un'interfaccia utente sotto forma di griglia che l'utente può scorrere facilmente per evitare la giunzione. Se però l'interfaccia utente non scorre, come nel caso della barra degli strumenti sopra la griglia, puoi prendere in considerazione l'eventualità di allinearla al limite, che è una delle tecniche illustrate più avanti. È consigliabile provare diverse idee di progettazione con gli utenti per scegliere l'opzione più appropriata per la tua app.

Spostare le cose da un lato
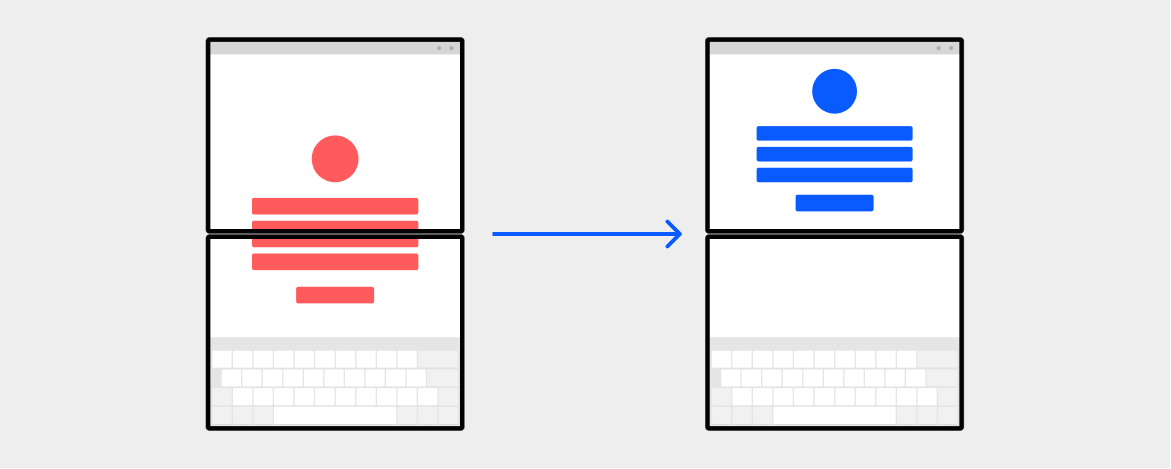
Poiché è visibile un'evidente giunzione tra i due schermi, alcuni elementi dell'interfaccia utente (soprattutto quelli centrati all'interno del layout dell'app) potrebbero essere nascosti dalla giunzione se l'utente attiva lo stato esteso per l'app. Questa operazione non causa problemi funzionali ed è possibile continuare tranquillamente a usare l'app, che però potrebbe offrire un'esperienza migliore se l'interfaccia utente venisse spostata su un lato dello schermo. Come regola generale, è opportuno evitare che una parte del testo o del contenuto venga visualizzata in corrispondenza della giunzione perché questa può compromettere la leggibilità e l'usabilità dell'app.
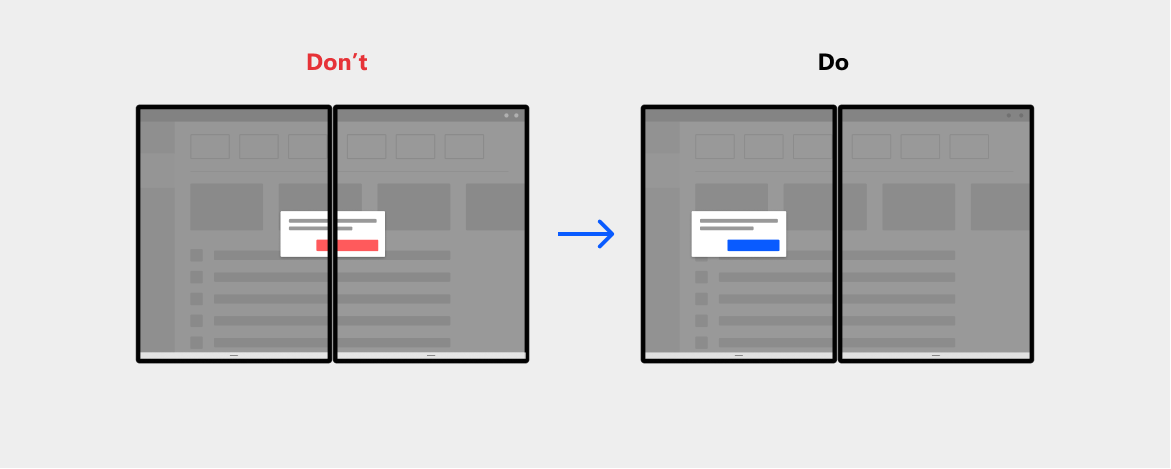
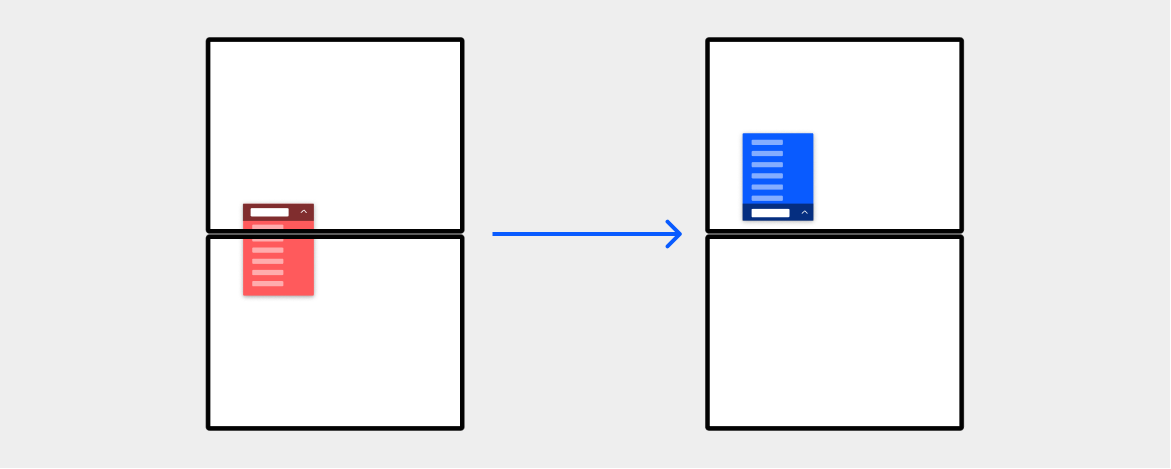
Le finestre di dialogo avviate dall'app devono essere spostate su uno degli schermi invece di estendersi su entrambi, specialmente quando sono presenti pulsanti o azioni che gli utenti devono poter usare.

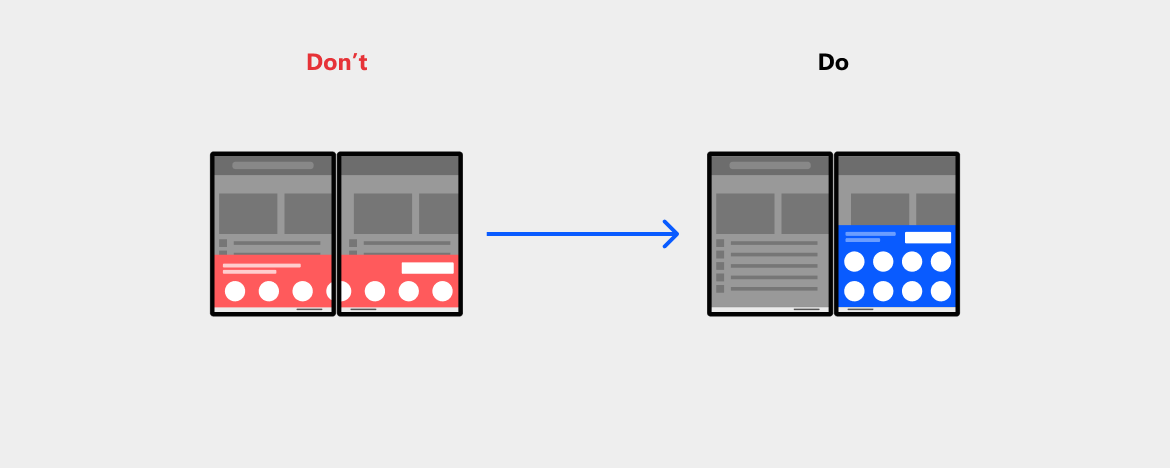
Un menu visualizzato nella parte inferiore deve essere spostato su un lato o sull'altro invece di estendersi su entrambi gli schermi.

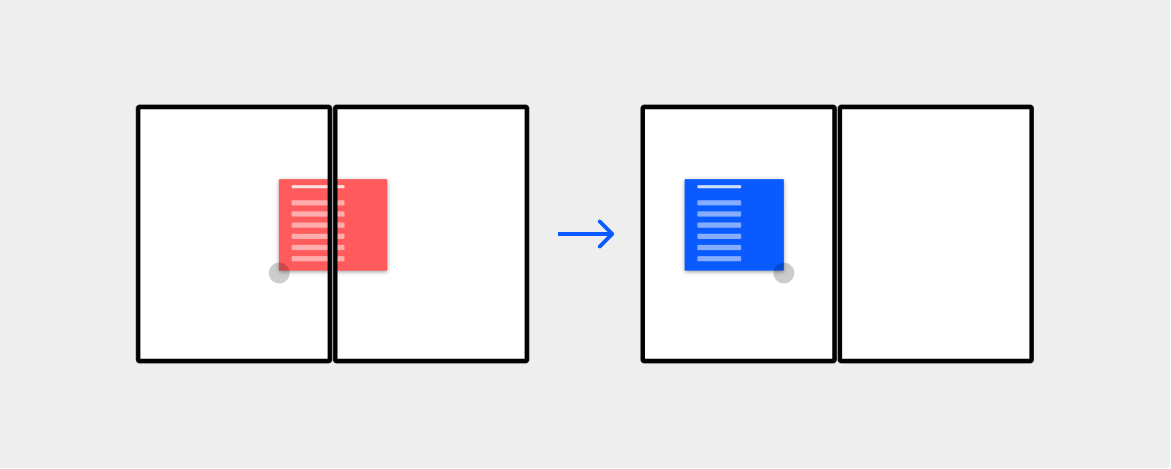
I menu di scelta rapida richiamati dall'utente devono considerare la giunzione come un limite, soprattutto se vengono richiamati vicino al bordo dello schermo.

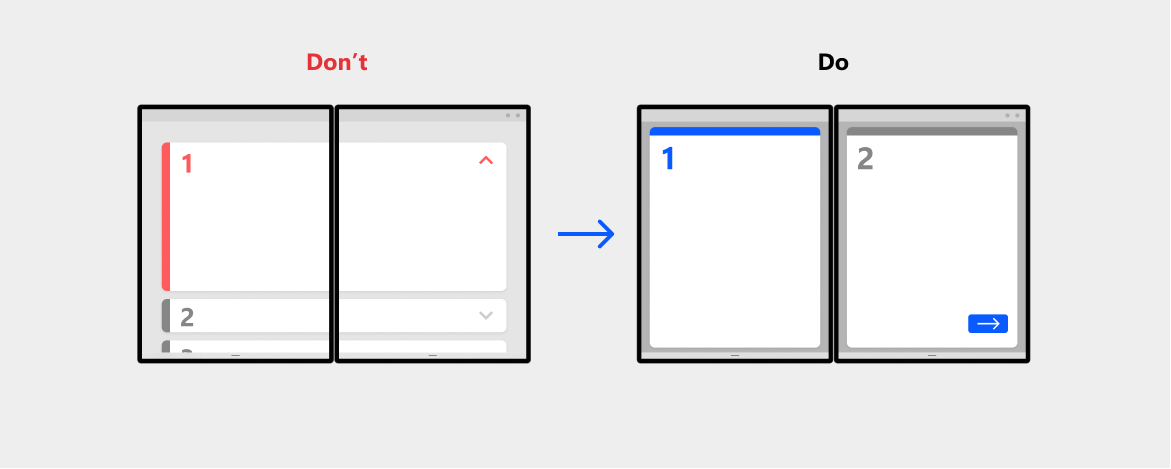
Per i menu a discesa in-app o per i contenitori espandibili è necessario cambiare la direzione di espansione.

Quando l'app è in stato esteso, devi spostare l'interfaccia utente al centro dello schermo superiore o sinistro anziché al centro dell'intera area dell'app.

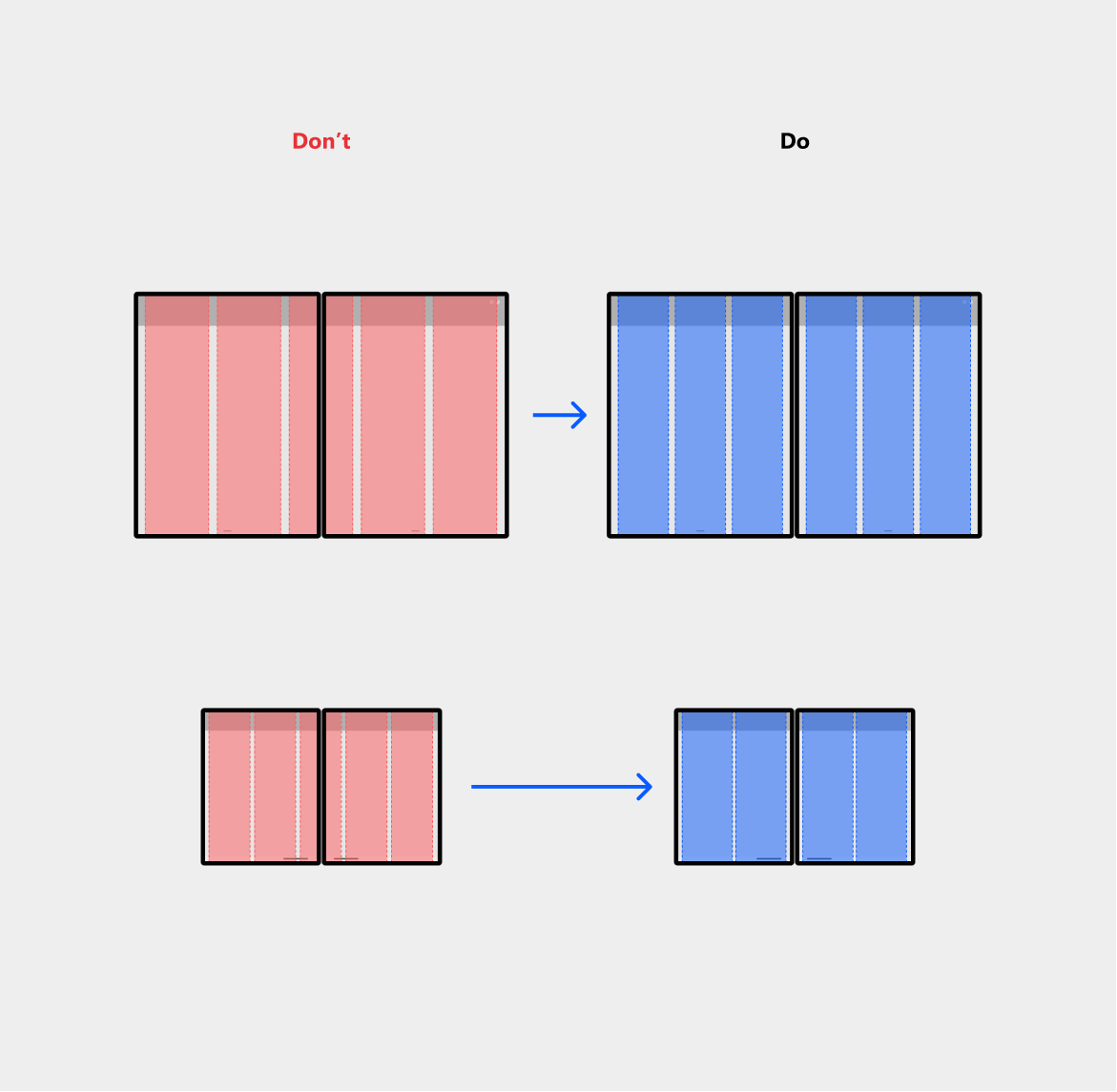
Allineare al bordo della giunzione con un numero pari di colonne
Quando l'interfaccia utente ha un layout griglia o tabulare, può essere più semplice per l'utente visualizzare e usare la tua app se le linee verticali o orizzontali sono allineate alla giunzione.

Usa un numero pari di colonne nella griglia, in particolare per i contenitori, le tabelle e così via, e considera i margini verso la giunzione.

Inoltre, molte app sfruttano l'interfaccia utente a schermo parziale sovrapposta al contenuto dell'app. A seconda delle dimensioni, potresti invece preferire che l'interfaccia utente sovrapposta occupi tutto il secondo schermo. Ciò può rendere l'app più facilmente utilizzabile e visivamente più ordinata. Considera che l'interfaccia utente parziale sovrapposta può talvolta implicare il fatto che sia comprimibile o temporanea, quindi tieni presenti le implicazioni dell'interazione quando modifichi questo comportamento. Questa tecnica potrebbe essere più appropriata per i dispositivi di dimensioni più ridotte.


Spostare su un lato della giunzione
Una tecnica per layout reattivi che puoi usare per ottimizzare l'app per i dispositivi a doppio schermo consiste nel ridisporre il contenuto quando cambiano le dimensioni o l'orientamento dello schermo. Invece di allungare arbitrariamente gli elementi dell'app sui due schermi, puoi ridisporli raggruppandoli in modo più razionale per adattare il contenuto dell'app in base a criteri specifici.

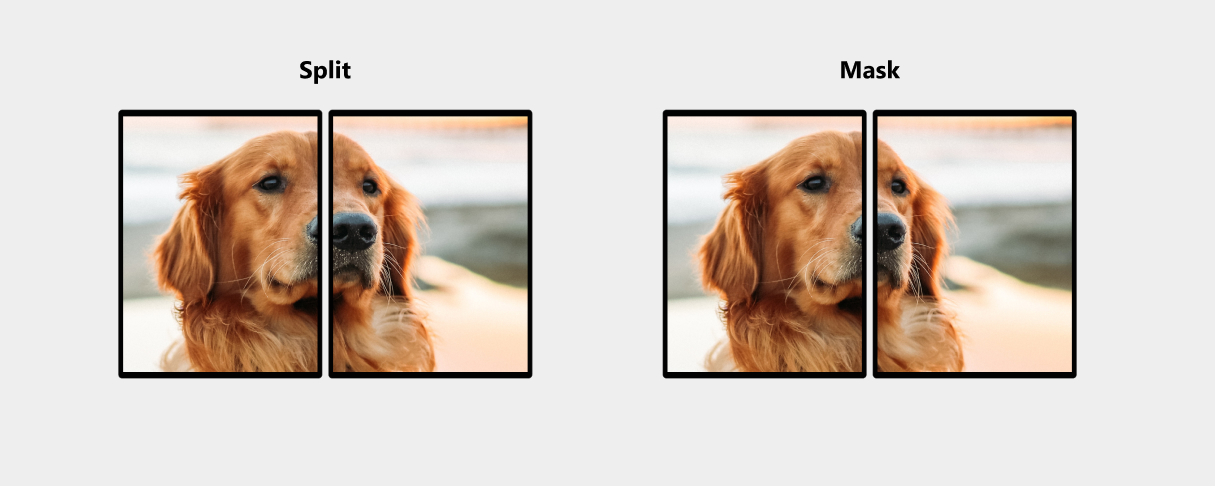
Il software può gestire la giunzione in due modi diversi. Uno è il mascheramento e l'altro è la suddivisione.

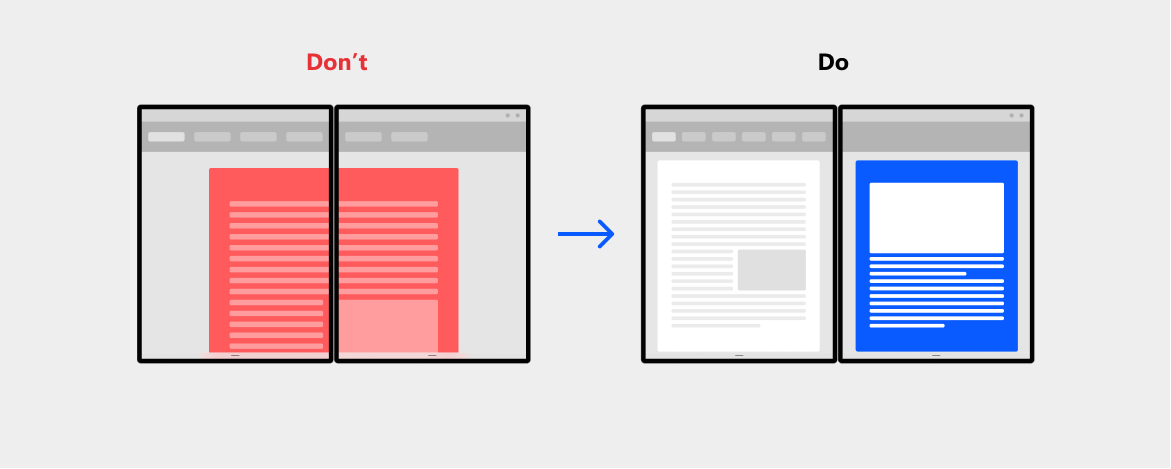
La tecnica di mascheramento consente di eseguire il rendering dell'immagine dietro la giunzione. Quando un'immagine è parzialmente occultata, il nostro cervello collega naturalmente le parti "non viste". Questa tecnica in genere è più adatta per i contenuti multimediali (video, foto e così via), nonché per gli scenari di tipo area di disegno in cui mantenere la continuità dell'immagine è più importante della visualizzazione di tutto il contenuto.
La tecnica di suddivisione consente di eseguire il rendering dell'immagine tagliandola e separandola. Si tratta dello stesso comportamento che si verifica quando un'app viene visualizzata su più monitor. Questa tecnica offre buoni risultati per le app con numerosi controlli, ad esempio pulsanti che possono venire visualizzati fra i due schermi.
Entrambe le opzioni offrono vantaggi a seconda del tipo di app da creare e continueranno gli studi per individuare il miglior comportamento predefinito per i diversi casi.
Le tecniche descritte in precedenza ti consentono principalmente di adattarti alla giunzione in modo che l'app continui a fornire valore agli utenti. I modelli seguenti ti consentono di sfruttare la presenza di due schermi.
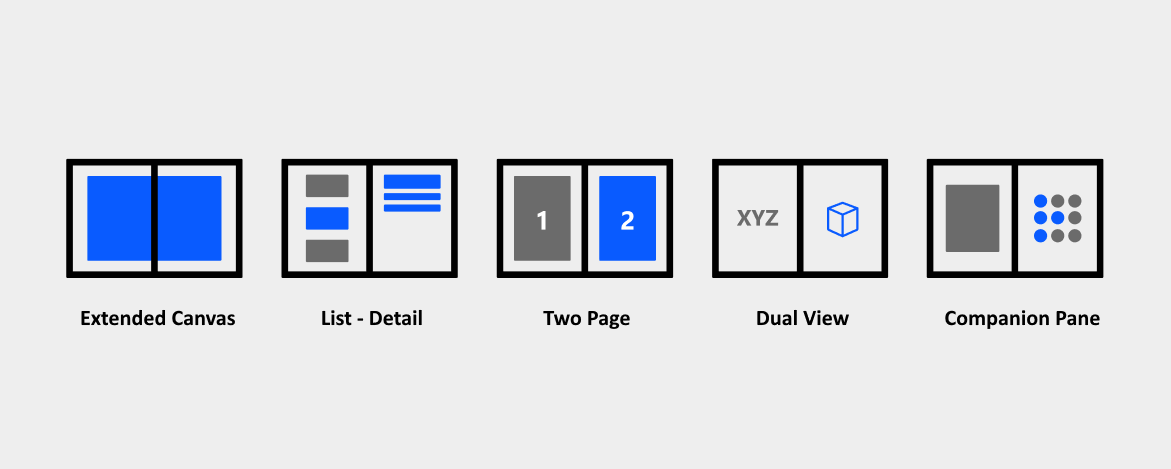
Di seguito sono riportati cinque modelli a doppio schermo da considerare. Non si tratta degli unici modelli possibili per i dispositivi a doppio schermo, ma vengono forniti qui come punto di partenza per lo sviluppo di altre soluzioni.

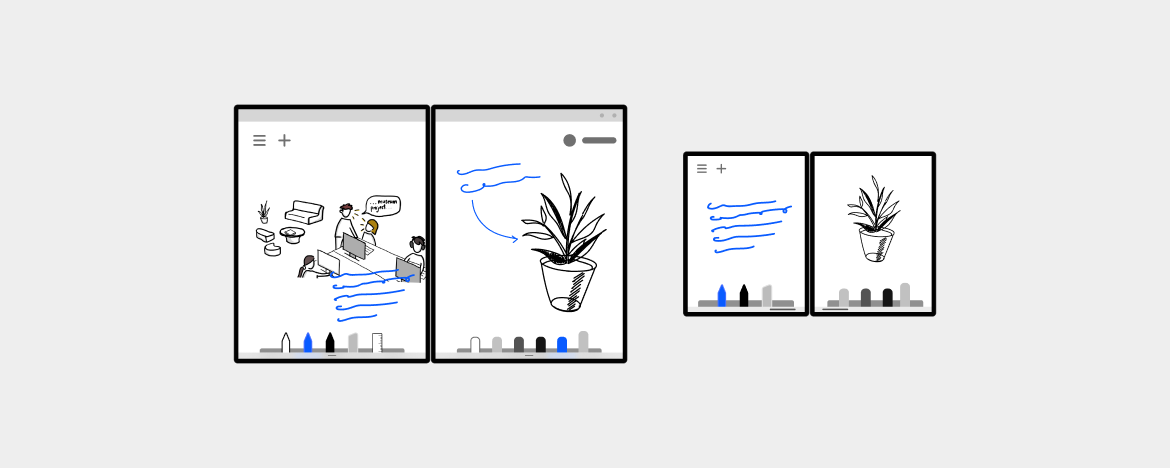
Il modello Area di disegno estesa è il modello a doppio schermo più semplice, ma è comunque efficace. Questo modello può essere utile se hai bisogno di un'area di disegno più grande per attività come l'esecuzione di disegni oppure se l'app dispone di un'area di disegno che scorre liberamente, in cui l'utente può scorrere per evitare la giunzione nel caso in cui un contenuto importante risulti nascosto. Ciò offre il vantaggio di concedere all'app una maggiore quantità di spazio su schermo invece di confinare la visualizzazione su uno schermo o sull'altro.
Questo modello si applica solo alla parte dell'interfaccia utente corrispondente all'area di disegno. Potrebbe tuttavia essere necessario usare una delle altre tecniche per gestire la giunzione se questa nasconde la parte dell'app che non corrisponde all'area di disegno.


Principale valore fornito:
L'estensione dell'area di disegno consente agli utenti di sfruttare la maggiore quantità di spazio su schermo offerta dai dispositivi a doppio schermo.
Tipi di app che possono trarre vantaggio da questo modello:
- App di mappe
- App per disegnare
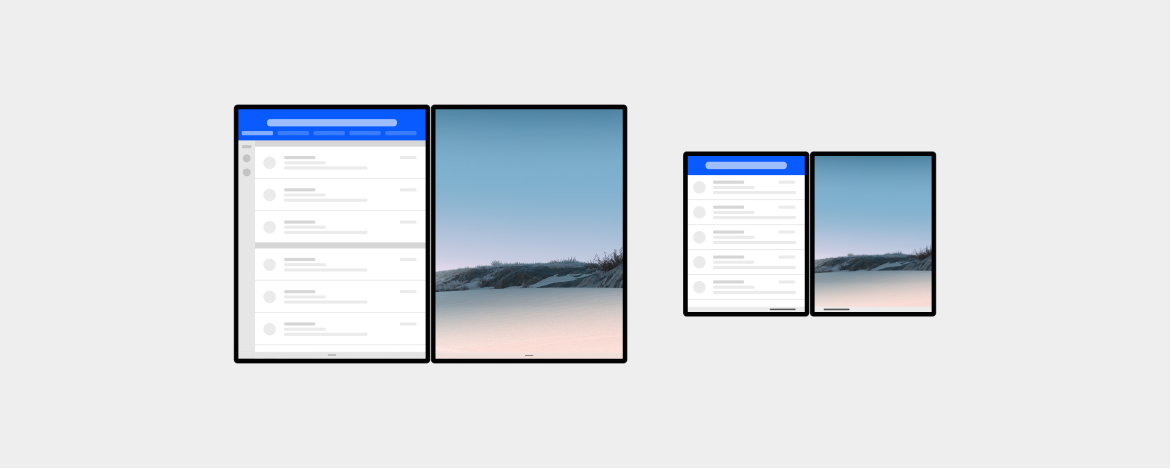
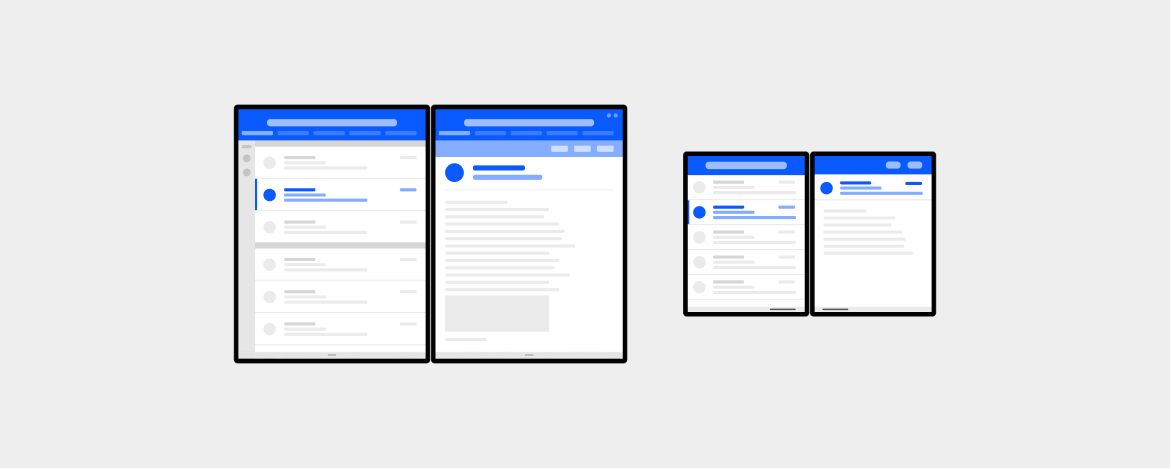
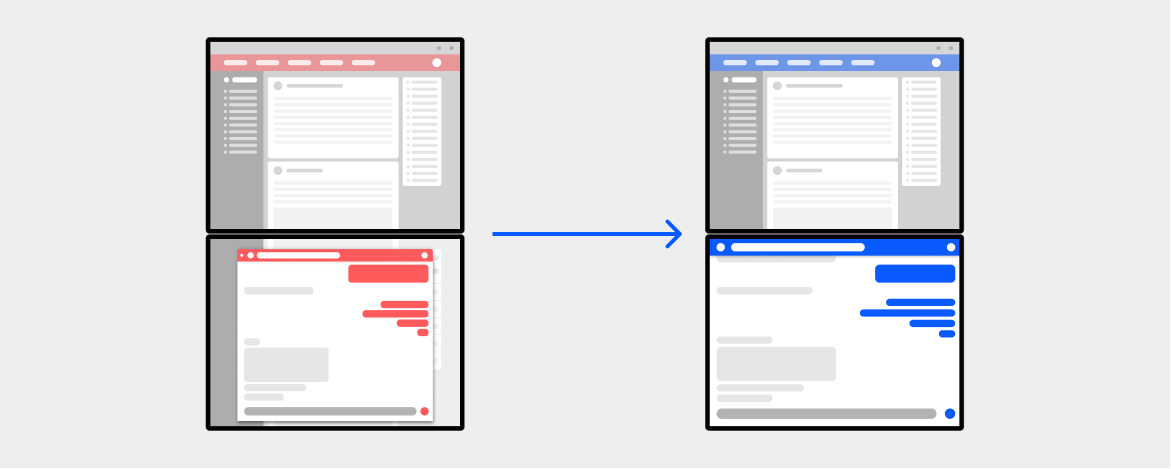
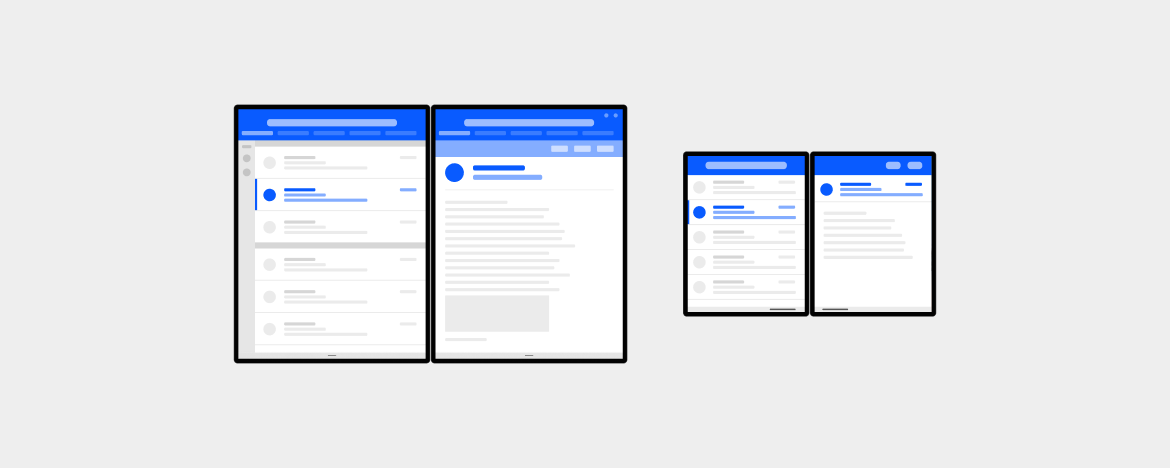
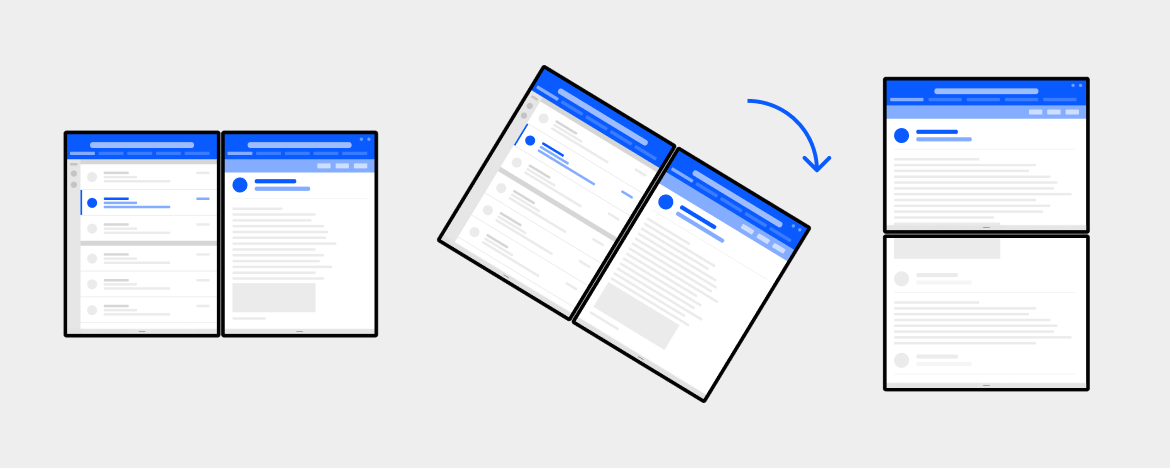
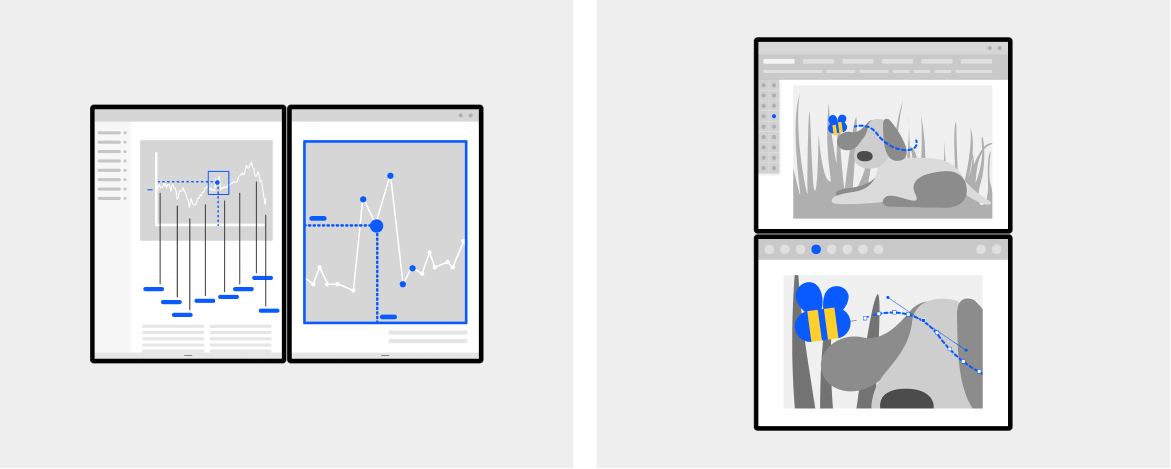
Il modello Elenco-dettagli è composto da un riquadro principale (in genere con una visualizzazione elenco) e da un riquadro dettagli per il contenuto. Quando si seleziona un elemento nell'elenco, il riquadro dettagli viene aggiornato. Questo modello è ovviamente ideale per i casi in cui è presente un'area di visualizzazione più ampia. Esso viene spesso usato per la posta elettronica e le rubriche.
Sfruttando i due schermi distinti e l'allineamento al limite naturale, potresti usare uno schermo per visualizzare l'elenco delle "voci" e l'altro per visualizzare i dettagli della voce selezionata.


Come indicato in precedenza, si sta iniziando a osservare negli utenti la tendenza a preferire l'uso della visualizzazione orizzontale su doppio schermo per sfruttare la maggiore quantità di spazio disponibile su schermo. Per questo motivo, è possibile prendere in considerazione l'eventualità di mostrare le visualizzazioni elenco e dettagli affiancate in modalità verticale su doppio schermo, ma di mostrare solo l'una o l'altra visualizzazione in modalità orizzontale su doppio schermo.

Principale valore fornito:
La separazione della navigazione o della panoramica dai dettagli consente agli utenti di eseguire il drill-down del contenuto, tenendo presente la posizione nell'elenco o nell'aggregazione complessiva.
Tipi di app che possono trarre vantaggio da questo modello:
- App con elenchi o raccolte
- App di posta elettronica
- App di pianificazione
- App per la selezione di immagini o foto
- App musicali con playlist e dettagli relativi ai brani
- App con una struttura di navigazione avanzata
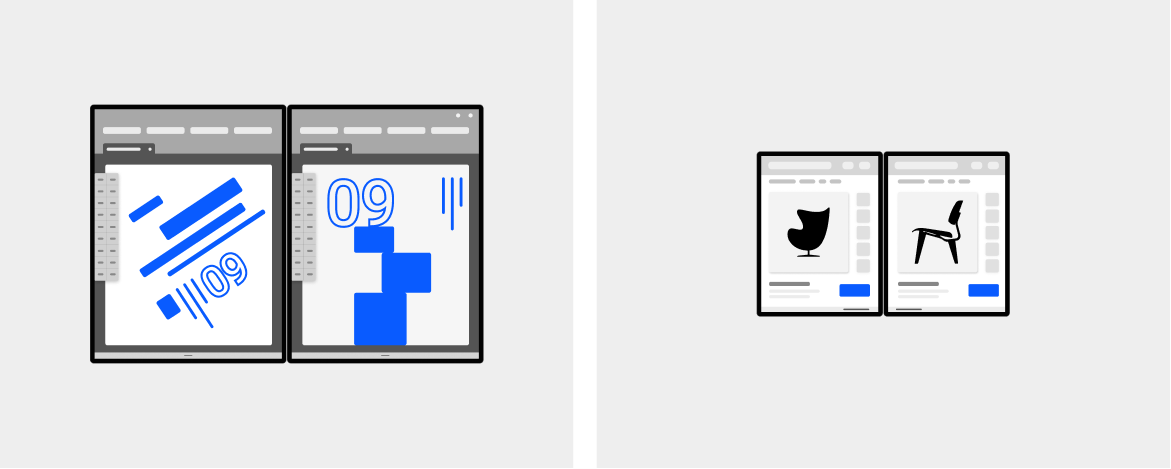
Alcune app sono progettate per offrire un'esperienza di impaginazione analoga a quella di un libro. Puoi usare il limite naturale per visualizzare diversi elementi di una raccolta, ad esempio pagine o immagini, che altrimenti verrebbero visualizzati una alla volta.
A seconda dell'app, puoi decidere di suddividere il contenuto in modo che vengano visualizzate due pagine contemporaneamente o di procedere una pagina alla volta.


Principale valore fornito:
Sfruttando lo scheumorfismo di un libro per presentare una pagina su ogni schermo, è possibile rendere l'app più favorevole alla lettura.
Tipi di app che possono trarre vantaggio da questo modello:
- App orientata ai documenti
- App con contenuto impaginato
- App progettate per la lettura
- App con un'area di disegno dettagliata, ad esempio note, tavole da disegno e così via
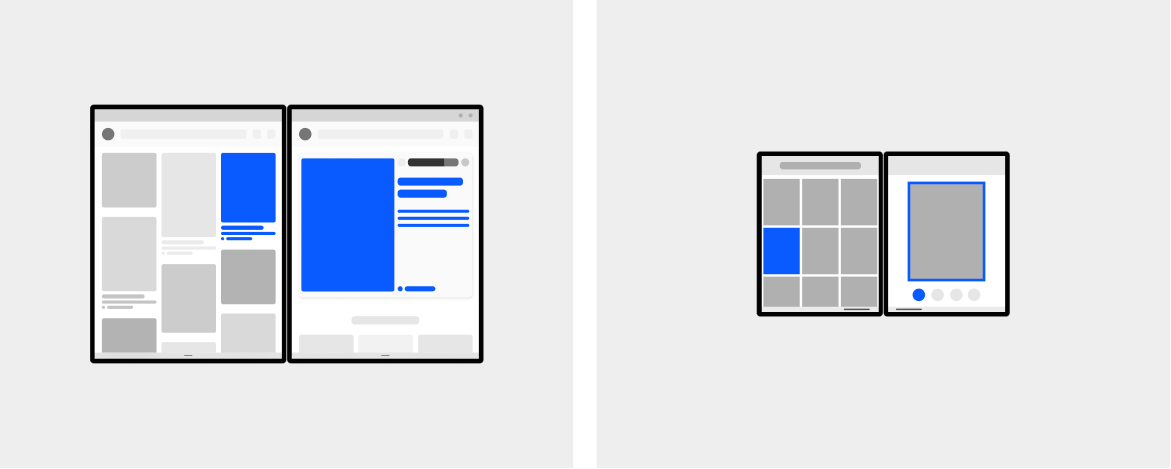
La presenza di due schermi offre la possibilità di confrontare e contrapporre due versioni affiancate dello stesso tipo di contenuto, ad esempio due immagini, elenchi o documenti.

Consente inoltre di visualizzare le stesse informazioni contemporaneamente in due modi diversi, in cui ogni schermo funziona in modo integrato per fornire altre informazioni all'utente. Ad esempio, un elenco di ristoranti su uno schermo e una mappa dei luoghi in cui si trovano sull'altro.

Se vuoi ottenere un'esperienza simile a una doppia visualizzazione senza progettare due visualizzazioni specifiche, considera invece la possibilità di supportare istanze multiple con la tua app per sfruttare il supporto incorporato fornito dal sistema operativo. Ciò può essere utile per confrontare due prodotti aperti in due schede o per altri scenari simili.

Principale valore fornito:
La disponibilità di più visualizzazioni della stessa app nello stesso contenitore consente il confronto di contenuti simili affiancati.
Tipi di app che possono trarre vantaggio da questo modello:
- Strumenti di modifica che traggono vantaggio dalla presenza di uno stato precedente e uno stato successivo affiancati, ad esempio codice markdown e anteprima
- Contenuto e contesto affiancati, ad esempio una mappa e un elenco di ristoranti
- App che consentono all'utente di confrontare elementi simili
- App con due aree di disegno con contenuto coordinato che mantengono separate le singole pagine, ad esempio area di disegno su un lato e possibilità di prendere appunti sull'altro
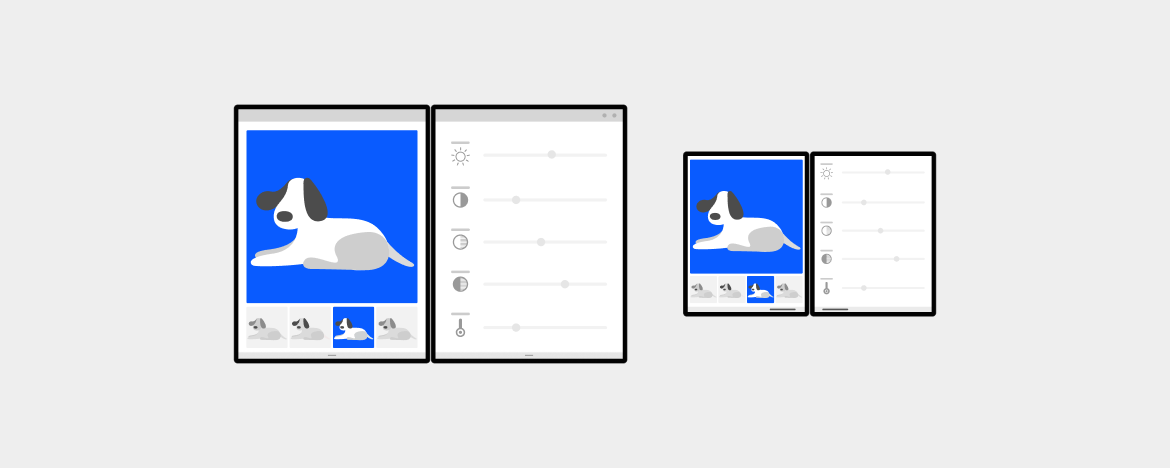
Il modello Riquadro complementare consente di sfruttare i vantaggi offerti dallo spazio aggiuntivo su schermo, rendendo disponibili superfici di secondo livello altrimenti nascoste che vengono visualizzate quando per l'app viene attivato lo stato esteso.

Puoi sfruttare i due schermi anche usandone uno per visualizzare l'area di disegno dell'app e inserendo nell'altro gli strumenti che consentono di modificare il contenuto dell'area di disegno. Quando usi il riquadro complementare per uno scenario con strumenti, a causa dell'ergonomia, in genere è consigliabile collocare gli strumenti a destra o in basso, ma prova con la tua app per scegliere la soluzione migliore.


Principale valore fornito:
Possibilità di mostrare il contesto complementare per aumentare le attività degli utenti, in genere con una relazione di tipo primario/secondario, rendendo disponibili funzionalità di livello 2 precedentemente nascoste per un accesso più rapido.
Separando il contenuto per l'utilizzo dagli strumenti per le interazioni, questo modello consente agli utenti di analizzare e concentrarsi più facilmente sul contenuto. Offre un'esperienza più ergonomica avendo strumenti più vicini alle mani, soprattutto in modalità doppia orizzontale.
Tipi di app che possono trarre vantaggio da questo modello:
- App di produttività con informazioni aggiuntive che vengono visualizzate accanto al contenuto principale
- Strumenti creativi, come le app per la creazione di immagini
- App per l'editing di video o musica
- App di gioco
Selezionare una piattaforma di sviluppo per informazioni su come creare app per dispositivi a doppio schermo: