Informazioni su Surface Duo

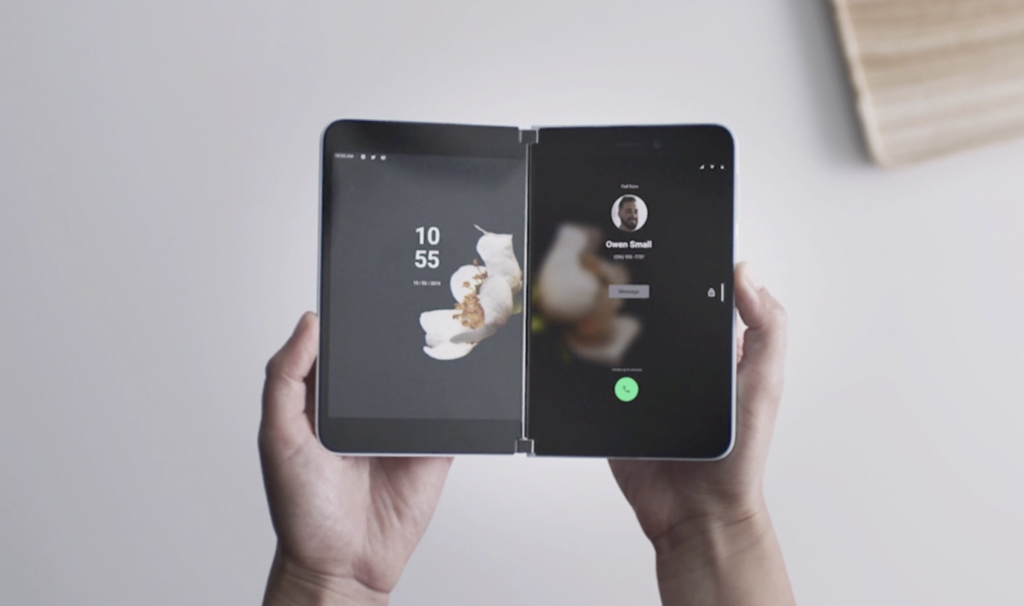
Surface Duo è un nuovo dispositivo a doppio schermo, basato su Android, che può essere tenuto comodamente in tasca. Con due schermi collegati da un'innovativa cerniera a 360°, Surface Duo unisce il meglio delle tecnologie Microsoft e Android per ridefinire il concetto di produttività per chi viaggia. Le tue app Android e Xamarin.Android funzioneranno in Surface Duo, ma potrai eseguire alcuni passaggi per migliorarne il funzionamento e sfruttare la natura a doppio schermo di Surface Duo per offrire agli utenti esperienze uniche.
Per altre informazioni, vedi Introduzione a Surface Duo.
Usa l'anteprima di Surface Duo Software Development Kit (SDK) con Android Studio per ottimizzare le app Android nuove ed esistenti per i doppi schermi. L'SDK include un emulatore di Surface Duo per sviluppare e testare le app. Include anche API che ti consentono di migliorare l'app per sfruttare le funzionalità esclusive del dispositivo.
Per iniziare a sviluppare app per Surface Duo, segui questa procedura:
- Introduzione ai dispositivi a doppio schermo.
- Installare l'emulatore di Surface Duo e l'SDK.
- Impara a usare l’emulatore.
- Scopri come portare la tua app esistente in Surface Duo.
- Per altre informazioni sullo sviluppo per doppio schermo, vedi gli esempi.
Ottieni le novità e gli aggiornamenti più recenti dal blog di Surface Duo.
Risorse di Android:
- Guida alla creazione di app per le riduzioni (developer.android.com)
- Building apps for foldables (Creazione di app per dispositivi) (video di Google IO)
- Creazione di app Android mediante C# con l'uso di Xamarin
- Android 101 per sviluppatori iOS
In Introduzione ai dispositivi a doppio schermo illustriamo i vari modi in cui puoi usare le funzionalità e le tecniche esistenti per migliorare l'app nei dispositivi a doppio schermo. Usa la documentazione esistente seguente per altre informazioni sull'implementazione di queste funzionalità nelle app Android.
| Funzionalità | Per altre info, vedi (developer.android.com) |
|---|---|
| Layout di app reattivi | Handle configuration changes (Gestire modifiche di configurazione) Make your app resizable (Rendere l'app ridimensionabile) Build a Responsive UI with ConstraintLayout (Creare un'interfaccia utente reattiva con ConstraintLayout) |
| Supportare un'ampia gamma di input | Touch and input overview (Panoramica dei movimenti tocco e dell'input) |
| Trascinamento della selezione | Trascinamento della selezione |
| Immagine nell'immagine per gli elementi multimediali | Picture-in-picture support (Supporto immagine nell'immagine) |