Acquisire moduli in Customer Insights - Journeys
L'acquisizione del modulo viene utilizzata per ottenere invii da moduli esistenti che non sono stati creati utilizzando l'editor di moduli Customer Insights - Journeys. L'acquisizione del modulo è consigliata se il modulo esistente invia invii anche a sistemi diversi da Dynamics 365 o se il modulo esistente contiene una logica complessa che non può essere facilmente ricreata nell'editor di moduli di Customer Insights - Journeys. Se il modulo esistente può essere ricreato utilizzando l'editor di moduli Customer Insights - Journeys, non è consigliato utilizzare la funzione di acquisizione del modulo.
L'acquisizione dei moduli utilizza la stessa API dei moduli standard per elaborare gli invii. Lo stesso avviso di sicurezza si applica all'acquisizione dei moduli.
Importante
L'acquisizione del modulo richiede l'assistenza dello sviluppatore. È sempre più semplice creare un modulo utilizzando l'editor di moduli Customer Insights - Journeys e integrarlo nella pagina esistente.
Importante
L'acquisizione del modulo richiede la versione della soluzione DynamicsMKT_Forms 1.1.35355 o successiva. Quando esegui il provisioning di un'istanza di prova, non avrai sempre automaticamente la versione più recente. Assicurati di aver aggiornato Customer Insights - Journeys prima di tentare l'acquisizione del modulo.
Abilitare l'acquisizione dei moduli
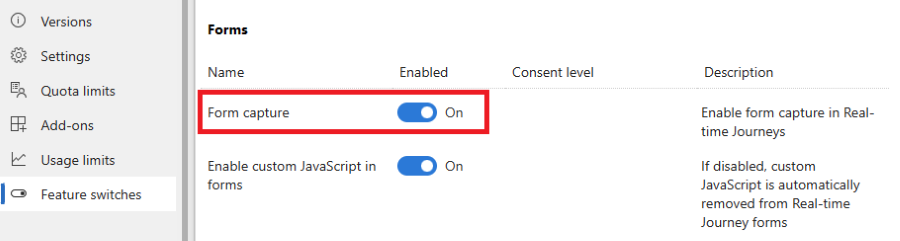
La funzionalità di acquisizione dei moduli è disabilitata per impostazione predefinita. Puoi abilitare/disabilitare l'interruttore Acquisizione moduli in Impostazioni>Interruttori di funzionalità>Moduli.

Come funziona l'acquisizione dei moduli
L'acquisizione dei moduli imita l'invio di un modulo Customer Insights - Journeys standard. Per collegare gli invii del modulo esistente a Customer Insights - Journeys, è necessario creare un modulo utilizzando l'editor di moduli Customer Insights - Journeys. Una volta pubblicato il modulo, puoi ottenere uno script di acquisizione del modulo, che deve essere incorporato nella pagina Web che contiene il modulo esistente. Lo script include la definizione della mappatura dei campi del modulo esistenti sugli attributi dell'entità lead o contatto. Puoi vedere tutti gli invii e le analisi all'interno di Customer Insights - Journeys. Puoi anche utilizzare questo modulo nell'orchestrazione del percorso con il trigger Modulo di marketing inviato. L'invio di questo modulo può anche creare o aggiornare il Consenso del punto di contatto e le relative finalità o argomenti.
Guida dettagliata per l'acquisizione dei moduli
Creazione dell'acquisizione del modulo nell'editor di moduli Customer Insights - Journeys
Per creare un nuovo script di acquisizione dei moduli, vai a Customer Insights - Journeys>Canali>Moduli e seleziona Nuovo nella barra dei comandi.
Assegna un nome al modulo e scegli i destinatari giusti. La scelta dei destinatari corretti è importante. Il mapping degli attributi e dei campi dello script > di acquisizione del modulo è disponibile solo per gli attributi dei destinatari scelti (entità).
Aggiungi tutti i campi che desideri mappare ai campi del modulo esistente. Questo passaggio non è obbligatorio; la mappatura del campo > attributi è definita nel codice di acquisizione del modulo. L'aggiunta dei campi corretti nel modulo genera segnaposto per il mapping degli attributi nello script di acquisizione del modulo, semplificando la definizione del mapping.
Aggiungi elementi di consenso come Ambito o Argomento per formarli e configurarli. Seleziona il collegamento per ulteriori informazioni su come gestire il consenso per e-mail e SMS in Customer Insights - Journeys.
Importante
La definizione del consenso deve essere effettuata nel file editor di moduli. Le modifiche apportate alle impostazioni del consenso nel frammento di codice di acquisizione del modulo verranno ignorate.
Aggiungi un pulsante Invia. Il pulsante di invio è necessario per la corretta convalida del modulo prima della pubblicazione.
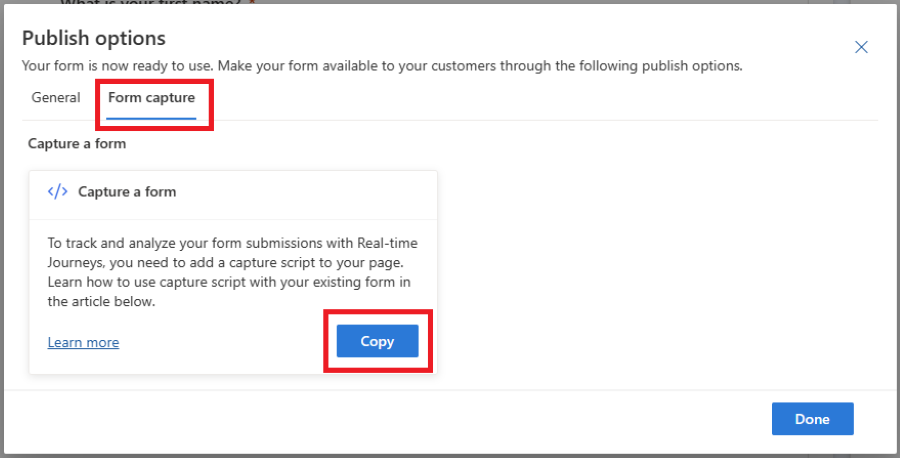
Pubblica il modulo usando il pulsante Pubblica nell'angolo in alto a destra della schermata. Copia il frammento di codice di acquisizione del modulo e incorporalo nella tua pagina Web con il modulo esistente oppure consegna il frammento di codice allo sviluppatore. Il frammento di codice include già un collegamento alla documentazione per fornire indicazioni allo sviluppatore.

Importante
Il nome di dominio in cui è ospitato il modulo esistente deve essere abilitato per l'hosting di moduli esterni, altrimenti l'invio del modulo non verrà acquisito. Scopri di più sull'autenticazione del dominio.
Incorporamento dello script di acquisizione nella tua pagina e definizione del mapping
Il frammento di codice copiato nel passaggio precedente funge da modello e deve essere adattato al caso d'uso specifico. Devi sostituire tutti gli elementi contrassegnati come ***Please fill*** nel modello generato e adattare la logica al tuo scenario.
L'invio del modulo esistente viene inviato a Customer Insights - Journeys utilizzando un'API JavaScript, definita nel file FormCapture.bundle.js ed inclusa nel frammento.
La configurazione dell'acquisizione del modulo consiste nei seguenti passaggi:
- Ottieni il riferimento all'elemento del modulo nella pagina.
- Definire il mapping dei campi del modulo sui campi (attributi di entità) in Customer Insights - Journeys.
- Definire il mapping dei campi di consenso sul modello di consenso in Customer Insights - Journeys.
- Invio del modulo a Customer Insights - Journeys.
1. Ottenere un riferimento all'elemento del modulo
Per ottenere un riferimento all'elemento del modulo, puoi utilizzare la funzione di supporto waitForElement. Funziona anche con elementi di cui è stato eseguito il rendering dinamicamente e restituisce una promessa che viene risolta una volta trovato nella pagina l'elemento con il selettore specificato. Per un riferimento ai selettori CSS, consulta questa documentazione.
Esempio:
<form id="form1">
...
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
...
});
</script>
2. Definire la mappatura dei campi del modulo
I campi nel modulo devono essere mappati ai rispettivi campi (attributi di entità) in Customer Insights - Journeys. Il mapping è definito nella funzione d365mktformcapture.serializeForm(form, mappings).
Esempio:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
...
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
});
</script>
Il parametro form viene recuperato dalla funzione waitForElement descritta nella sezione precedente. Il parametro mappings è una matrice con elementi della seguente struttura:
export interface IFormFieldMapping {
FormFieldName?: string; // name of form field
DataverseFieldName: string; // name of field on Dynamics 365 side
DataverseFieldValue?: string | IFormValueMapping[]; // optional - either a fixed value or a value mapping
}
export interface IFormValueMapping {
FormValue: string; // form field value
DataverseValue: string; // mapped value for that form field value that will be sent to Dynamics 365
}
La funzione è sincrona e restituisce il risultato della serializzazione con il seguente contratto:
export interface IFormSerializationResult {
FormFieldMappingResults: IFormFieldMappingResult[]; // Status for each of the defined mappings
SerializedForm: IFormSerializationBuilder; // The serialized form
}
export interface IFormFieldMappingResult {
Mapping: IFormFieldMapping; // The defined mapping
FormFieldMappingStatus: FormFieldMappingStatus; // Status of the mapping (see below for status values)
Message: string; // Optional - an error/warning message for the mapping
}
export enum FormFieldMappingStatus {
Success = 0,
NotFound = 1,
Error = 2
}
Assicurati di gestire tutti gli errori restituiti da FormFieldMappingResults. Puoi creare il payload su Customer Insights - Journeys chiamando serializedForm.SerializedForm.build().
2.1 Mapping di campi OptionSet
Per i campi OptionSet, è necessario definire la mappatura al rispettivo valore che deve essere memorizzato in Customer Insights - Journeys. Puoi mappare i valori dei campi OptionSet del modulo esistente nella proprietà DataverseFieldValue.
Esempio:
<form id="form1">
<p>Radio: <input type="radio" name="radioInput" value="option1"/><input type="radio" name="radioInput" value="option2"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "radioInput",
DataverseFieldName: "dvradioInput",
DataverseFieldValue: [
{ FormValue: "option1", DataverseValue: "1" },
{ FormValue: "option2", DataverseValue: "2" },
]
},
];
...
</script>
2.2 Mapping di campi di ricerca
Imposta il valore predefinito per il campo di ricerca
È possibile utilizzare valori statici (predefiniti) nella logica di mapping predefinito per i campi di ricerca. È necessario definire il nome del campo e il valore che deve essere memorizzato in Customer Insights - Journeys.
Esempio:
<form id="form1">
...
</form>
<script>
...
const mappings = [
{
DataverseFieldName: "currency",
DataverseFieldValue: "{\"Id\":\"ffffd6c1-b32d-ee11-bdf3-6045bded6105\",\"LogicalName\":\"transactioncurrency\"}"
},
];
...
</script>
Mappare il valore del campo di ricerca su un campo nel modulo
Puoi anche mappare il valore del campo di ricerca su un rispettivo valore nel campo modulo esistente.
Esempio:
<form id="form1">
<p>Radio: <input type="radio" name="currency" value="usd"/><input type="radio" name="currency" value="eur"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "currency",
DataverseFieldName: "transactioncurrencyid",
DataverseFieldValue: [
{ FormValue: "usd", DataverseValue: "{\"Id\":\"cd2cff48-08a3-ea11-a813-000d3a0a82b4\",\"LogicalName\":\"transactioncurrency\"}", },
{ FormValue: "eur", DataverseValue: "{\"Id\":\"91f1a052-259c-4719-a3ae-3a1d2987a3ed\",\"LogicalName\":\"transactioncurrency\"}", },
]
},
];
...
</script>
2.3 Mapping dei valori dei campi a selezione multipla
Per i campi multi-select, è necessario definire la mappatura al rispettivo valore che deve essere memorizzato in Customer Insights - Journeys. Puoi mappare i valori dei campi a selezione multipla del modulo esistente nella proprietà DataverseFieldValue.
Esempio:
<form id="form1">
<p>Fieldset: <fieldset name="multiOptionInput">
<input type="checkbox" name="multiOptionInput" value="100000000">0</input>
<input type="checkbox" name="multiOptionInput" value="100000001">1</input>
<input type="checkbox" name="multiOptionInput" value="100000002">2</input>
</fieldset></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "multiOptionInput",
DataverseFieldName: "dvmultiOptionInput",
DataverseFieldValue: [
{ FormValue: "100000000", DataverseValue: "0" },
{ FormValue: "100000001", DataverseValue: "1" },
{ FormValue: "100000002", DataverseValue: "2" },
]
},
];
...
</script>
3. Definire il mapping dei campi di consenso
I campi di consenso devono essere configurati nel editor di moduli in Customer Insights - Journeys. I mapping DataverseFieldName e DataverseFieldValue vengono generati automaticamente di conseguenza.
Esempio:
<form id="form1">
<p>Consent: <input type="checkbox" name="consentField"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "consentField",
DataverseFieldName: "msdynmkt_purposeid;channels;optinwhenchecked",
DataverseFieldValue: "10000000-0000-0000-0000-000000000004;Email;true",
},
];
...
</script>
4. Invio del modulo a Customer Insights - Journeys
Una volta ottenuto un riferimento al modulo, definito le mappature e serializzato il modulo, puoi aggiungere un listener di eventi all'evento submit e inviarlo utilizzando la funzione d365mktformcapture.submitForm(captureConfig, payload). Questa chiamata restituisce una promessa e gli errori possono essere gestiti nella logica catch.
Importante
Se disponi di una convalida personalizzata o di un controllo Captcha, assicurati di inviare il modulo a Customer Insights - Journeys solo in caso di convalida riuscita (ad esempio, controlla isDefaultPrevented sull'submitevento o sulla chiamata esplicitamente submitForm solo dopo che la convalida è passata)
Esempio:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
form.addEventListener("submit", (e) => {
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
const captureConfig = {
FormId: "...", // the form id on Dynamics 365 side
FormApiUrl: "..." // the API url of the Dynamics 365 backend service where the form will be submitted to
}
d365mktformcapture.submitForm(captureConfig, payload)
.catch(e => {
// error handling
});
}, true);
});
</script>
Risoluzione dei problemi
La chiamata all'invio endpoint fallisce con un errore CORS
La condivisione delle risorse tra origini (CORS) può causare il fallimento dell'acquisizione dell'invio del modulo. Abilita il tuo dominio per l'hosting dei moduli esterni. Scopri di più sull'autenticazione del dominio.
I valori del consenso non vengono aggiornati correttamente
Assicurati di aver impostato i rispettivi campi di consenso nell'editor di moduli (vedi Creazione dell'acquisizione del modulo nell'editor di moduli Customer Insights - Journeys) e di aver utilizzato i mapping corretti generati nel processo di pubblicazione.