Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Si applica a:  I tenant della forza lavoro
I tenant della forza lavoro  Tenant esterni (altre informazioni)
Tenant esterni (altre informazioni)
In questa guida introduttiva, utilizzi un'applicazione di esempio a pagina singola per mostrare come effettuare l'accesso degli utenti impiegando il flusso del codice di autorizzazione con PKCE (Proof Key for Code Exchange) e invocare l'API Microsoft Graph. L'esempio usa il microsoft Authentication Library per gestire l'autenticazione.
Prerequisiti
- Un account Azure con una sottoscrizione attiva. Se non ne hai già uno, Crea un account gratuitamente.
- Questo account Azure deve avere le autorizzazioni per gestire le applicazioni. Uno dei seguenti ruoli di Microsoft Entra include le autorizzazioni necessarie:
- Amministratore dell'applicazione
- Sviluppatore di applicazioni
- Inquilino della forza lavoro. Puoi utilizzare la directory predefinita oppure configurare un nuovo tenant.
- Visual Studio Code o un altro editor di codice.
- Registrare una nuova app nell'interfaccia di amministrazione di Microsoft Entra, configurata solo per gli account in questa directory organizzativa. Per altri dettagli, vedere Registrare un'applicazione . Registrare i valori seguenti dalla pagina Panoramica dell'applicazione per usarli in un secondo momento:
- ID applicazione (cliente)
- ID della directory (cliente)
- Aggiungi gli URI di reindirizzamento seguenti utilizzando la configurazione della piattaforma applicazione a pagina singola. Per altri dettagli, vedere Come aggiungere un URI di reindirizzamento nell'applicazione .
-
URI di reindirizzamento:
http://localhost:3000/
-
URI di reindirizzamento:
- Node.js
Clonare o scaricare l'applicazione di esempio
Per ottenere l'applicazione di esempio, è possibile clonarla da GitHub o scaricarla come file .zip.
Per clonare l'esempio, aprire un prompt dei comandi e passare alla posizione in cui si vuole creare il progetto e immettere il comando seguente:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitScarica il file .zip. Estrarlo in un percorso di file in cui la lunghezza del nome è inferiore a 260 caratteri.
Configurare il progetto
Nell'IDE aprire la cartella del progetto ms-identity-docs-code-javascript, contenente l'esempio.
Aprire vanillajs-spa/App/public/authConfig.js e aggiornare i valori seguenti con le informazioni registrate nel centro di amministrazione.
/** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", // WORKFORCE TENANT authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Replace the placeholder with your tenant info // EXTERNAL TENANT // authority: "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", // Replace the placeholder with your tenant subdomain redirectUri: '/', // You must register this URI on App Registration. Defaults to window.location.href e.g. http://localhost:3000/ navigateToLoginRequestUrl: true, // If "true", will navigate back to the original request location before processing the auth code response. }, cache: { cacheLocation: 'sessionStorage', // Configures cache location. "sessionStorage" is more secure, but "localStorage" gives you SSO. storeAuthStateInCookie: false, // set this to true if you have to support IE }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case msal.LogLevel.Error: console.error(message); return; case msal.LogLevel.Info: console.info(message); return; case msal.LogLevel.Verbose: console.debug(message); return; case msal.LogLevel.Warning: console.warn(message); return; } }, }, }, }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://learn.microsoft.com/en-us/entra/identity-platform/permissions-consent-overview#openid-connect-scopes */ const loginRequest = { scopes: ["User.Read"], }; /** * An optional silentRequest object can be used to achieve silent SSO * between applications by providing a "login_hint" property. */ // const silentRequest = { // scopes: ["openid", "profile"], // loginHint: "example@domain.net" // }; // exporting config object for jest if (typeof exports !== 'undefined') { module.exports = { msalConfig: msalConfig, loginRequest: loginRequest, }; }-
clientId: identificatore dell'applicazione, detto anche client. Sostituire il testo tra virgolette con il valore dell'ID applicazione (client) registrato in precedenza. -
authority: L'autorità è un URL che indica una directory da cui MSAL può ottenere token. Sostituire Enter_the_Tenant_Info_Here con il valore ID directory (tenant) registrato in precedenza. -
redirectUri- L'URI di reindirizzamento dell'applicazione. Se necessario, sostituire il testo tra virgolette con l'URI di reindirizzamento registrato in precedenza.
-
Avviare l'applicazione ed effettuare l'accesso e il logout
Eseguire il progetto con un server Web usando Node.js:
Per avviare il server, eseguire i comandi seguenti dall'interno della directory del progetto:
cd vanillajs-spa/App npm install npm startCopiare l'URL
httpsvisualizzato nel terminale, ad esempiohttps://localhost:3000e incollarlo in un browser. È consigliabile usare una sessione privata o in incognito del browser.Seguire i passaggi e immettere i dettagli necessari per accedere con l'account Microsoft. Verrà richiesto un indirizzo di posta elettronica in modo che sia possibile inviare un passcode una volta all'utente. Immettere il codice quando richiesto.
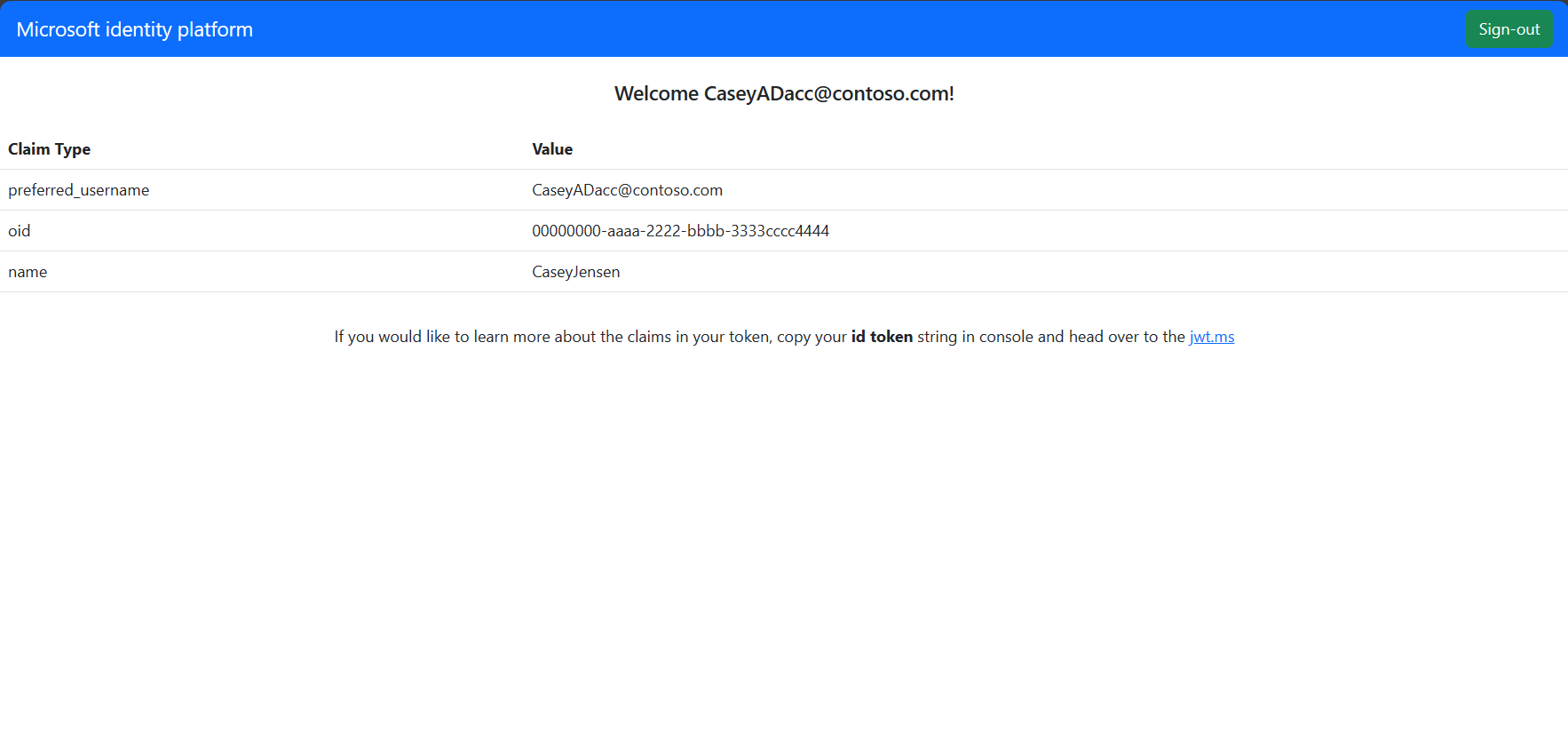
L'applicazione richiederà l'autorizzazione per mantenere l'accesso ai dati a cui è stato concesso l'accesso e per accedere e leggere il profilo. Selezionare Accetta. Viene visualizzata la schermata seguente, che indica che è stato eseguito l'accesso all'applicazione e che è stato eseguito l'accesso ai dettagli del profilo dall'API Microsoft Graph.
Prerequisiti
- Un account Azure con una sottoscrizione attiva. Se non ne hai già uno, Crea un account gratuitamente.
- Questo account Azure deve avere le autorizzazioni per gestire le applicazioni. Uno dei seguenti ruoli di Microsoft Entra include le autorizzazioni necessarie:
- Amministratore dell'applicazione
- Sviluppatore di applicazioni
- Un tenant esterno. Per crearne uno, scegliere tra i metodi seguenti:
- Usare l'estensione MICROSOFT Entra External ID per configurare un tenant esterno direttamente in Visual Studio Code. (scelta consigliata)
- Creare un nuovo tenant esterno nell'interfaccia di amministrazione di Microsoft Entra.
- Un flusso utente. Per ulteriori informazioni, fare riferimento a su come creare flussi utente di iscrizione self-service per le app nei tenant esterni. Questo flusso utente può essere usato per più applicazioni.
- Visual Studio Code o un altro editor di codice.
- Registrare una nuova app nell'interfaccia di amministrazione di Microsoft Entra, configurata solo per gli account in questa directory organizzativa. Per altri dettagli, vedere Registrare un'applicazione . Registrare i valori seguenti dalla pagina Panoramica dell'applicazione per usarli in un secondo momento:
- ID applicazione (cliente)
- ID della directory (cliente)
- Aggiungi gli URI di reindirizzamento seguenti utilizzando la configurazione della piattaforma applicazione a pagina singola. Per altri dettagli, vedere Come aggiungere un URI di reindirizzamento nell'applicazione .
-
URI di reindirizzamento:
http://localhost:3000/
-
URI di reindirizzamento:
- Aggiungere la propria applicazione al flusso utente
- Node.js
Clonare o scaricare l'SPA di esempio
Per ottenere l'applicazione di esempio, è possibile clonarla da GitHub o scaricarla come file .zip.
Per clonare l'esempio, aprire un prompt dei comandi e passare alla posizione in cui si vuole creare il progetto e immettere il comando seguente:
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.gitScaricare l'esempio. Estrarlo in un percorso di file in cui la lunghezza del nome è inferiore a 260 caratteri.
Configurare la SPA di esempio
Aprire
App/public/authConfig.jse sostituire quanto segue con i valori ottenuti dall'interfaccia di amministrazione di Microsoft Entra:-
Enter_the_Application_Id_Heree sostituirlo con l'ID applicazione (client) dell'app registrata in precedenza. -
Enter_the_Tenant_Subdomain_Heree sostituirlo con il sottodominio Directory (tenant). Ad esempio, se il dominio primario del tenant ècontoso.onmicrosoft.com, usarecontoso. Se non si dispone del nome del tenant, scopri come leggere i dettagli del tenant.
-
Salvare il file.
Esegui il progetto e accedi
Per avviare il server, eseguire i comandi seguenti dall'interno della directory del progetto:
cd 1-Authentication\0-sign-in-vanillajs\App npm install npm startCopiare l'URL
httpsvisualizzato nel terminale, ad esempiohttps://localhost:3000e incollarlo in un browser. È consigliabile usare una sessione privata o in incognito del browser.Accedi con un account registrato al locatario.
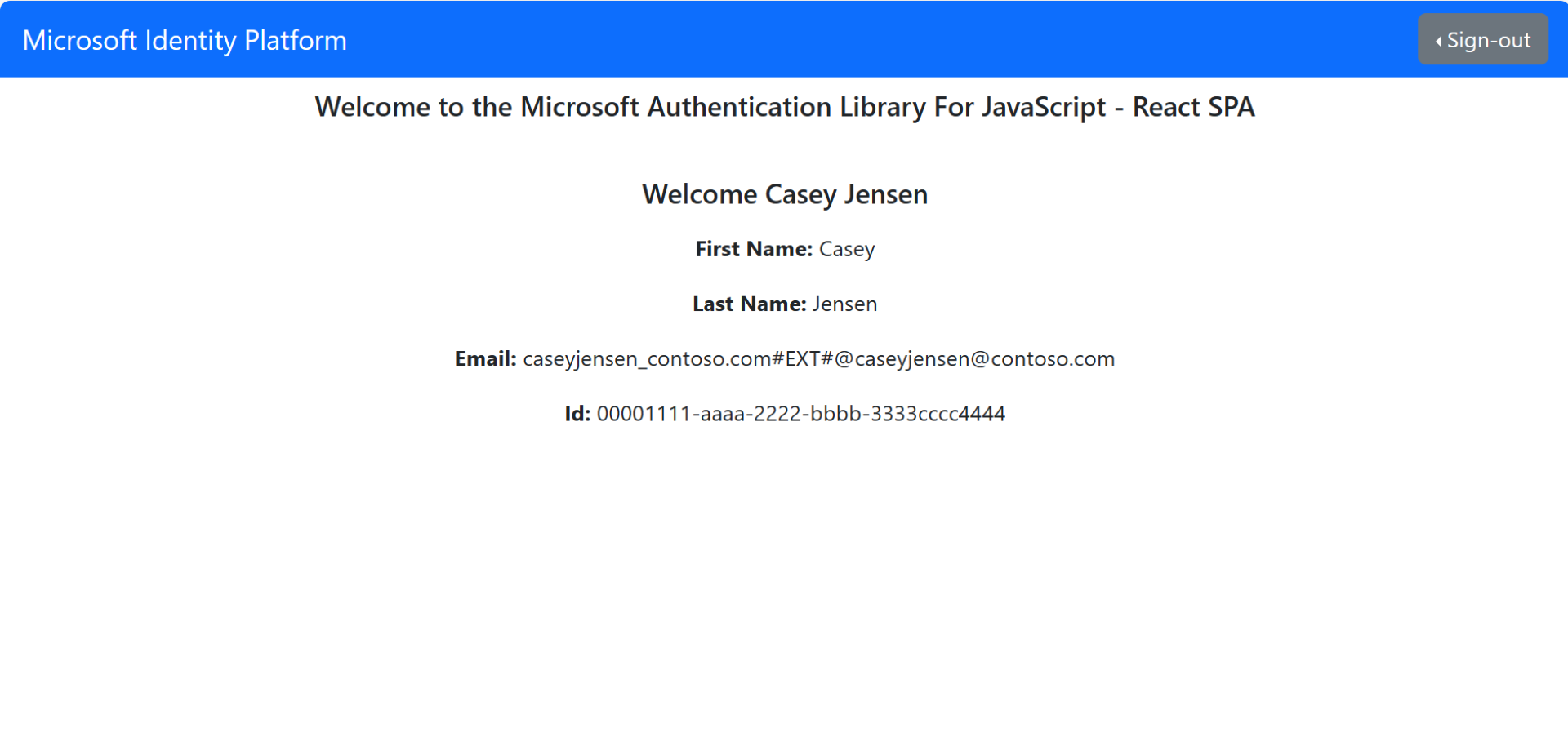
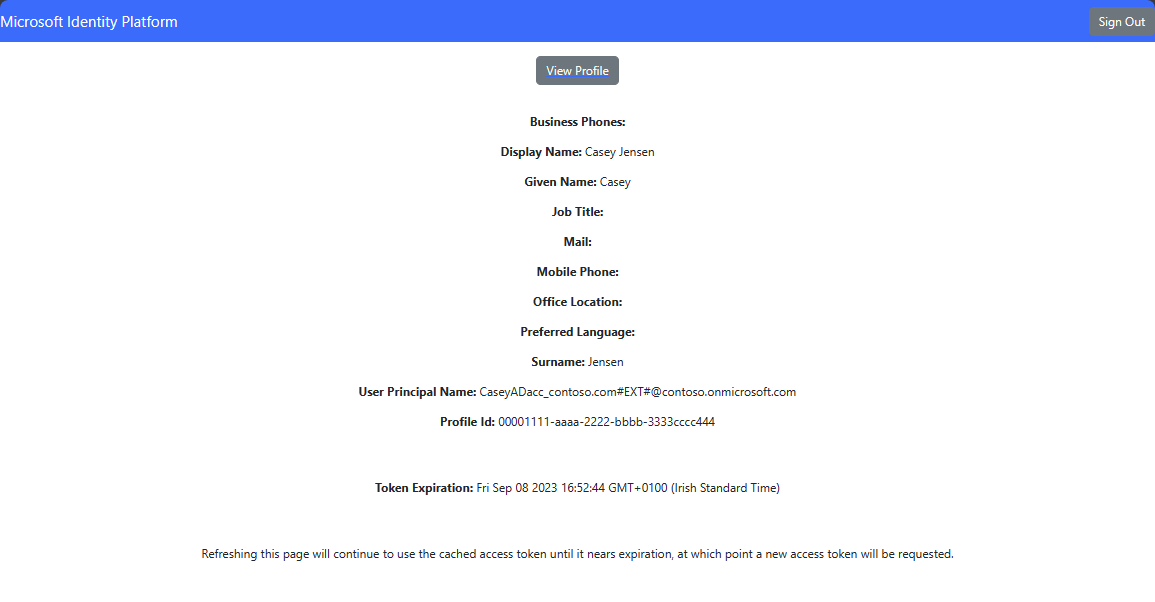
Viene visualizzata la schermata seguente, che indica che è stato eseguito l'accesso all'applicazione e che è stato eseguito l'accesso ai dettagli del profilo dall'API Microsoft Graph.
Disconnettersi dall'applicazione
- Trova il pulsante Disconnetti nella pagina e selezionalo.
- Verrà richiesto di selezionare un account da cui disconnettersi. Selezionare l'account usato per accedere.
Viene visualizzato un messaggio che indica che si è disconnesso. È ora possibile chiudere la finestra del browser.
Contenuto correlato
- Guida introduttiva: Proteggere un'API web ASP.NET Core con Microsoft Identity Platform.
- Scopri di più costruendo un'applicazione a pagina singola React che consente agli utenti di accedere, come spiegato nella seguente serie di esercitazioni in più parti.
- Abilitare la reimpostazione della password.
- Personalizzare il marchio predefinito.
- Configurare l'accesso con Google.