Elenco di controlli disponibili per le app basate su modello
I controlli consentono agli utenti di app di visualizzare i dati all'interno delle colonne della tabella e di interagire con essi.
Esistono controlli che forniscono un'esperienza di tocco più semplice con le app basate su modello. Questi includono Interruttore, Valutazione con stelle, Calendario, Input numerico e altri controlli.
La maggior parte dei controlli è configurata per una colonna della tabella, ma alcuni controlli, come i controlli della griglia, possono essere configurati per la tabella.
Utilizzo dei controlli in progettazione moduli
Per utilizzare questi controlli in progettazione moduli:
Accedere a Power Apps.
Selezionare Tabelle nel riquadro di spostamento a sinistra. Se l'elemento non si trova nel riquadro del pannello laterale, seleziona …Altro, quindi l'elemento desiderato.
Seleziona la tabella richiesta e quindi seleziona l'area Moduli.
Seleziona il modulo principale da modificare.
Seleziona la colonna o la sezione a cui vuoi aggiungere il controllo.
Nel riquadro delle proprietà a destra, seleziona + Componente per visualizzare i controlli disponibili, quindi seleziona il controllo desiderato.
Nota
Sono disponibili controlli diversi a seconda del tipo di colonna o griglia. Ad esempio, i controlli Valutazione con stelle sono disponibili solo per le colonne di numeri interi.
Seleziona i dispositivi (Web, tablet e telefono) in cui desideri che venga visualizzato il controllo (telefono, tablet o entrambi).
Configura i valori per ogni proprietà.
Seleziona Chiudi al termine della configurazione del controllo.
Di seguito vengono riportate le descrizioni per ogni controllo che puoi utilizzare nei moduli.
Controlli della griglia
I controlli della griglia possono essere configurati ai seguenti livelli:
- Tabella. Quando un controllo della griglia viene configurato per una tabella, tutte le visualizzazioni per la tabella utilizzeranno il controllo della griglia. Altre informazioni: Configurare un controllo della griglia per una tabella
- Form. Le griglie secondarie aggiunte a un modulo utilizzano un controllo della griglia per controllare il comportamento della griglia secondaria.
Subgrid
La griglia secondaria di sola lettura consente di presentare una visualizzazione dei dati relativi al record corrente in cui gli utenti possono visualizzare e aprire il record dall'interno della griglia. Ulteriori informazioni: Aggiungere e configurare un componente di griglia secondaria in un modulo
Editable grid
Con le griglie modificabili, gli utenti possono eseguire la modifica in linea dei record direttamente dalle visualizzazioni e dalle griglie secondarie se utilizzano un'app Web, un tablet o uno smartphone. Altre informazioni: Rendere le griglie (elenchi) delle app basate su modello modificabili utilizzando il controllo editable grid
Controllo griglia di Power Apps (anteprima)
Il controllo della griglia di Power Apps rappresenta l'evoluzione successiva del controllo della griglia di Power Apps, che consente agli utenti di visualizzare, aprire e modificare i record da visualizzazioni e griglie secondarie. Per impostazione predefinita, il controllo della griglia di Power Apps è di sola lettura, ma è possibile configurarlo in modo che sia modificabile.
Importante
Questa è una funzionalità di anteprima.
Il controllo della griglia di Power Apps può essere configurato attualmente solo per una tabella.
Maggiori informazioni: Controllo della griglia Power Apps
Configurare un controllo della griglia per una tabella
- Accedere a Power Apps.
- Apri Esplora soluzioni, espandi Entità quindi seleziona la tabella desiderata, ad esempio la tabella Account.
- Seleziona la scheda Controlli, quindi seleziona la griglia che desideri per la tabella.
- A seconda del controllo della griglia, specifica i valori desiderati, Salva e quindi Pubblica la personalizzazione.
Controlli di visualizzazione
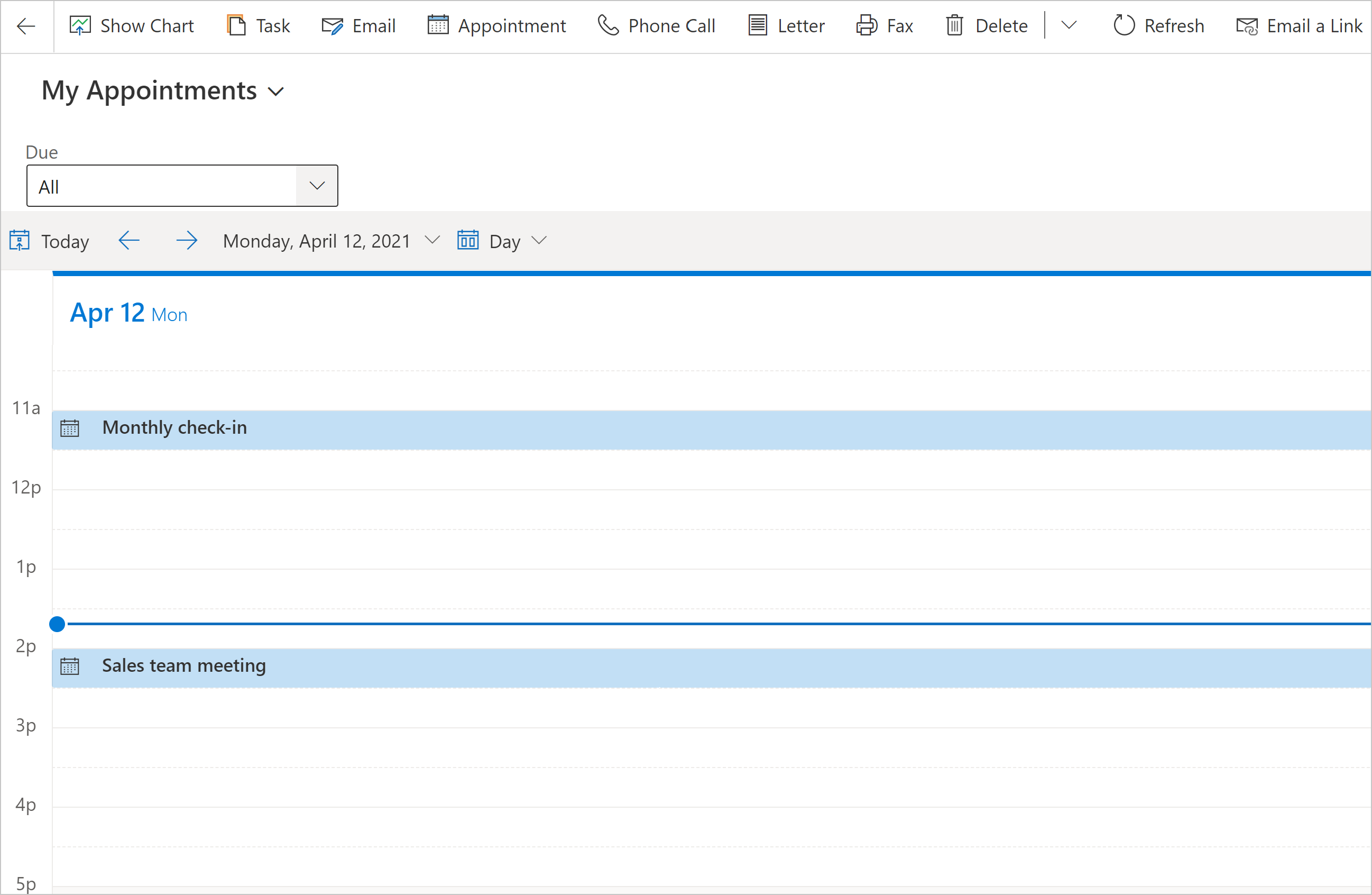
Calendario
Il controllo Calendario visualizza gli impegni pianificati e i dettagli ad essi associati in un calendario. Puoi visualizzare, creare ed eliminare i tuoi impegni in una visualizzazione in base al giorno, settimana o mese. Maggiori informazioni: Aggiungere il controllo Calendario alle tabelle

App canvas
Un'app canvas incorporata include funzionalità di integrazione di dati complesse che importano dati contestuali dal modulo basato su modelli host nell'app canvas incorporata. Visualizza i dati desiderati da una varietà di origini accanto ai dati di Microsoft Dataverse. Altre informazioni: Aggiungere un'app canvas incorporata in un modulo basato su modelli
Sito Web esterno
Aggiungi frame inline (iframe) a un modulo per integrare il contenuto di un altro sito Web all'interno di un modulo. Altre informazioni: Aggiungere un iframe al modulo principale di un'app basata su modello
HTML e risorsa Web immagine
Visualizza una pagina HTML o un file immagine su un modulo tramite una risorsa Web. Ulteriori informazioni: Visualizzare e modificare una risorsa Web in un modulo
Ricerca nella Knowledge Base
Richiede l'app Dynamics 365 Customer Service. Puoi aggiungere un controllo Ricerca nella Knowledge Base a un modulo per semplificare agli utenti dell'organizzazione la ricerca di articoli della Knowledge Base in modo da poter rispondere alle domande comuni dei clienti e risolvere i problemi direttamente dai record senza dover passare a un'altra applicazione. Altre informazioni: Aggiungere il controllo di ricerca nella Knowledge Base ai moduli principali
Quick view
Il controllo quick view visualizza i dati da una riga selezionata in una ricerca nel modulo. I dati visualizzati nel controllo sono definiti utilizzando un modulo di visualizzazione rapida. I dati visualizzati non sono modificabili, ma quando la colonna primaria è inclusa nel modulo di visualizzazione rapida diventano un collegamento per aprire la riga correlata. Ulteriori informazioni: Proprietà Quick view control dell'app basata su modello
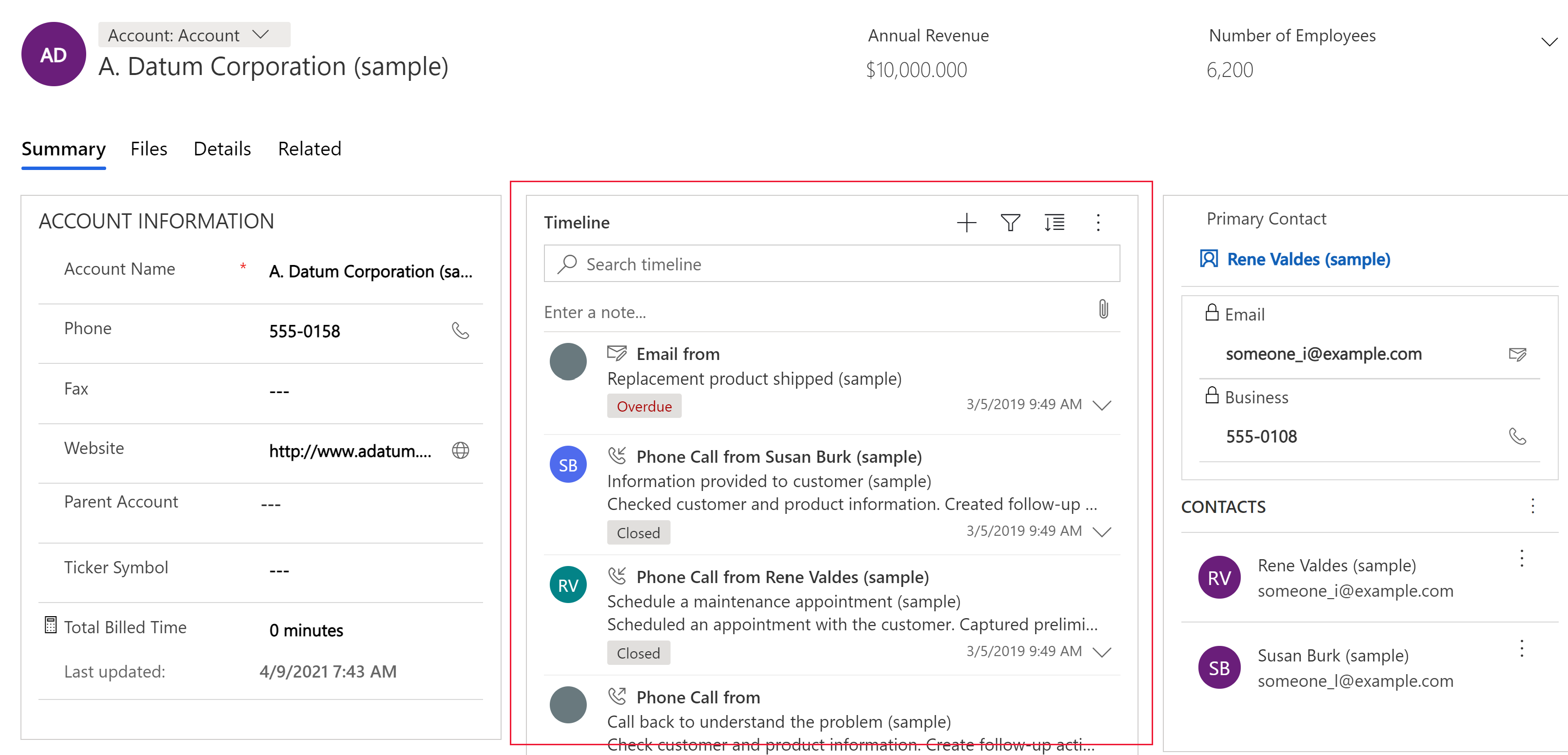
Controllo Timeline
Fornisci una sequenza temporale di articoli di news recenti e appropriati e di tweet di Twitter per un account. Altre informazioni: Configurare il controllo Sequenza temporale

| Proprietà | Descrizione |
|---|---|
| CC_Timeline_Title | Proprietà del mapping per il titolo di ogni elementi della sequenza temporale. |
| CC_Timeline_Title_Desc | Descrizione del titolo. |
| CC_Timeline_Label1 | Colonna da visualizzare sotto al titolo dell'elemento della sequenza temporale. |
| CC_Timeline_Label1_Desc | Descrizione per l'etichetta 1. |
| CC_Timeline_Label2 | Colonna da visualizzare dopo l'etichetta 1. |
| CC_Timeline_Label2_Desc | Descrizione per l'etichetta 2. |
| CC_Timeline_Label3 | Colonna da visualizzare dopo l'etichetta 2. |
| CC_Timeline_Label3_Desc | Descrizione per l'etichetta 3. |
| CC_Timeline_Label4 | Colonna da visualizzare dopo l'etichetta 3. |
| CC_Timeline_Label4_Desc | Descrizione per l'etichetta 4. |
| CC_Timeline_Label5 | Colonna da visualizzare dopo l'etichetta 4. |
| CC_Timeline_Label5_Desc | Descrizione per l'etichetta 5. |
| CC_Timeline_Timestamp | Colonna da utilizzare per la sequenza temporale di ordinamento in ordine cronologico inverso. |
| CC_Timeline_Timestamp_Desc | Descrizione per Timestamp. |
| CC_Timeline_Group | Colonna da mappare per la sequenza temporale di raggruppamento. |
| CC_Timeline_Group_Desc | Descrizione per la colonna Gruppo. |
| CC_Timeline_GroupOrder | L'ordine di gruppo a cui appartiene l'elemento relativo agli altri gruppi (assegna valori 1, 2, 3 e così via per i gruppi da visualizzare). Il gruppo verrà visualizzato in valore ascendente dei valori di gruppo assegnati. |
| CC_Timeline_GroupOrder_Desc | Descrizione per la colonna Ordine gruppo. |
| CC_Timeline_URL | Colonna URL da mappare per la visualizzazione dell'URL di ogni elementi della sequenza temporale. |
| CC_Timeline_URL_Desc | Descrizione per la colonna URL. |
| CC_Timeline_ThumbnailURL | Colonna da associare per l'anteprima di immagine e icona da visualizzare per ogni elemento. |
| CC_Timeline_ThumbnailURL_Desc | Descrizione per la colonna ThumbnailURL. |
| CC_Timeline_Filter | Colonna da mappare per il filtro della sequenza temporale. |
| CC_Timeline_Filter_Desc | Descrizione per Filtro. |
| CC_Timeline_Footer | Risorsa Web da visualizzare come piè di pagina della sequenza temporale. |
| CC_Timeline_Footer_Desc | Descrizione per la colonna Piè di pagina. |
Controlli Input
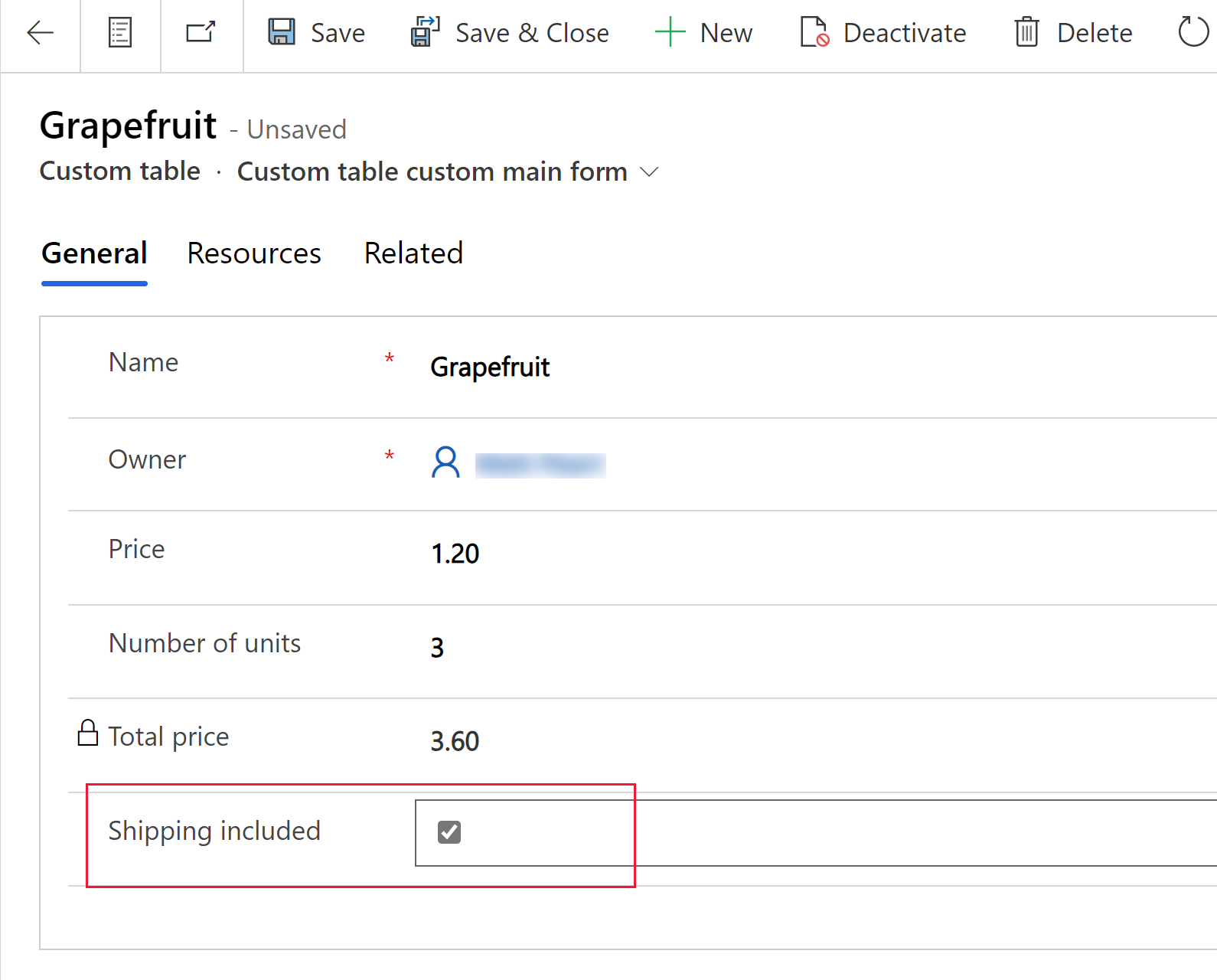
Casella di controllo
Consentiamo all'utente di scegliere tra valori binari selezionando o deselezionando una casella di controllo. Può essere configurato con colonne di scelta sì/no.

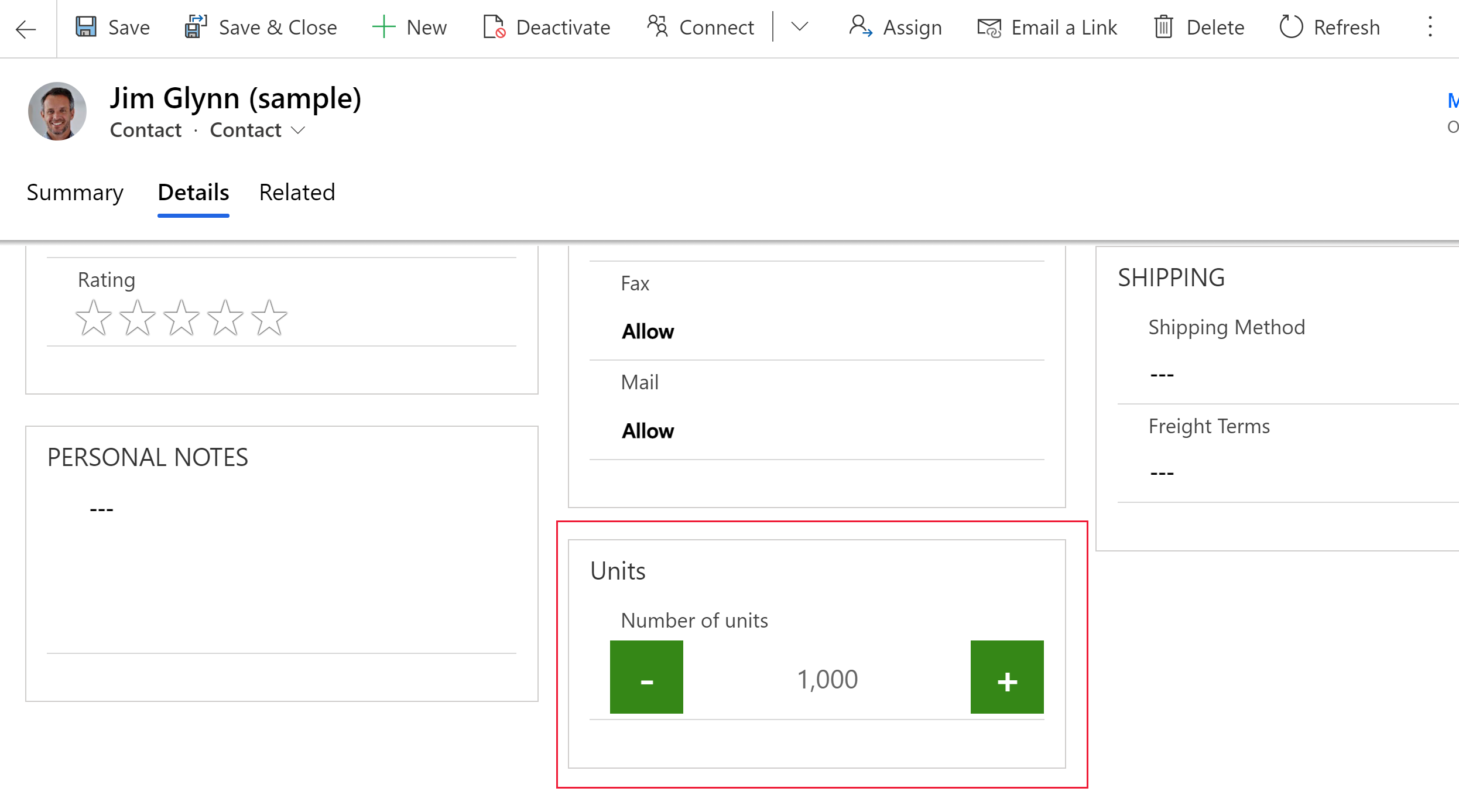
Input numerico
Utilizza il controllo Input numerico per consentire agli utenti di immettere i dati rapidamente. Gli utenti devono solo toccare i pulsanti con il segno più o meno per modificare un valore numerico negli incrementi impostati. Usa questo controllo per qualsiasi colonna numerica o di tipo money. Gli utenti possono anche digitare un numero direttamente nella colonna. Questa colonna è supportata solo in modalità di modifica.

| Proprietà | Descrizione |
|---|---|
| Passaggio | Imposta la quantità da aggiungere o sottrarre dal valore corrente durante l'immissione dei dati con questo controllo. |
| Colonna | Mostra la colonna a cui il controllo è mappato. |
Set di opzioni
Il controllo Set di opzioni presenta un set di scelte tra cui gli utenti possono scegliere durante l'immissione dei dati. È reso disponibile per impostazione predefinita quando si introduce una colonna di scelte in un modulo. Altre informazioni: Choices
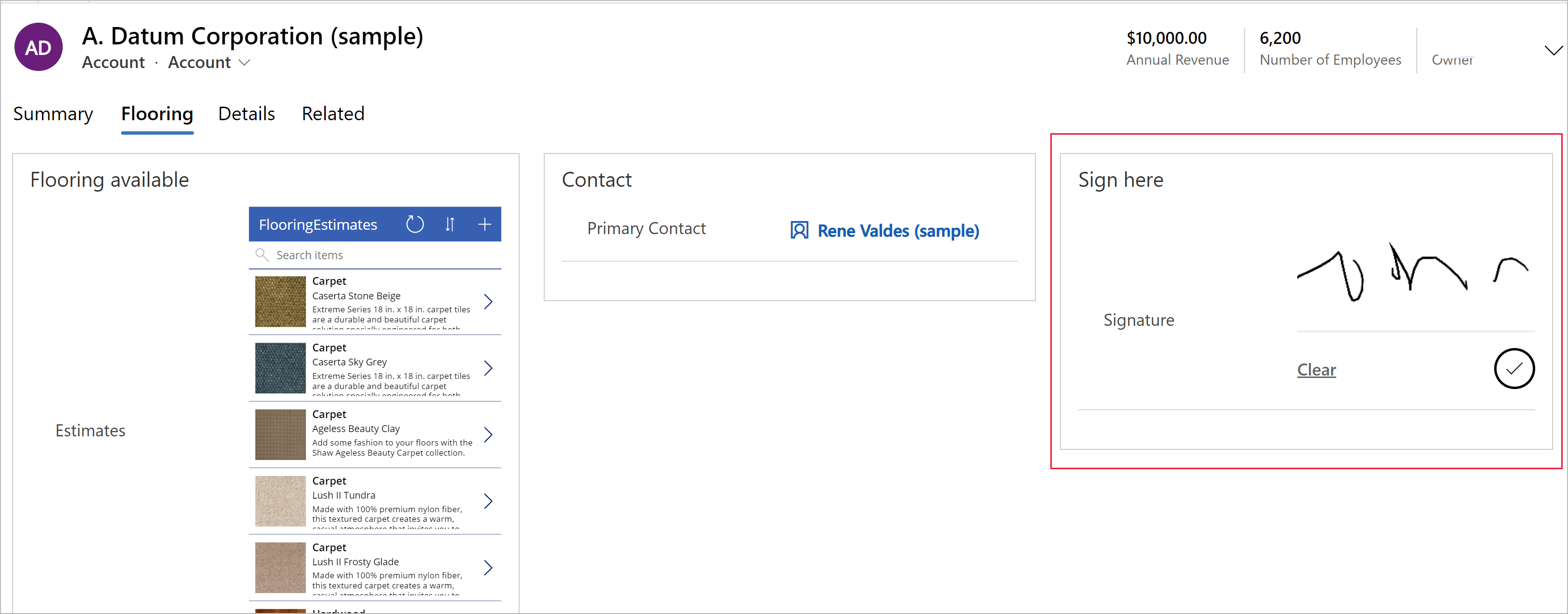
Input penna
Utilizza il controllo Input penna per acquisire l'input scritto come le firme. Il controllo Input penna può essere configurato per colonne di testo multiriga da utilizzare con client Web, tablet e telefoni.

Importante
La Lunghezza massima minima consigliata specificata per la colonna a cui viene mappato il controllo è 15000.
| Proprietà | Descrizione |
|---|---|
| PenMode | Specifica PenMode!Draw, PenMode!Erase o PenMode!Select per determinare cosa avviene quando un utente trascina un dispositivo di puntamento in un controllo Penna. |
Rich text editor
Il controllo Editor di testo RTF offre all'utente dell'app un'area di modifica WYSIWYG per la formattazione del testo. Il formato di input e output del controllo è HTML. Il controllo consente di incollare nel controllo testo RTF copiato, ad esempio da un browser Web o Word. Può essere configurato con colonne di testo. Maggiori informazioni: Aggiungere il controllo Editor di testo RTF a un'app basata su modello
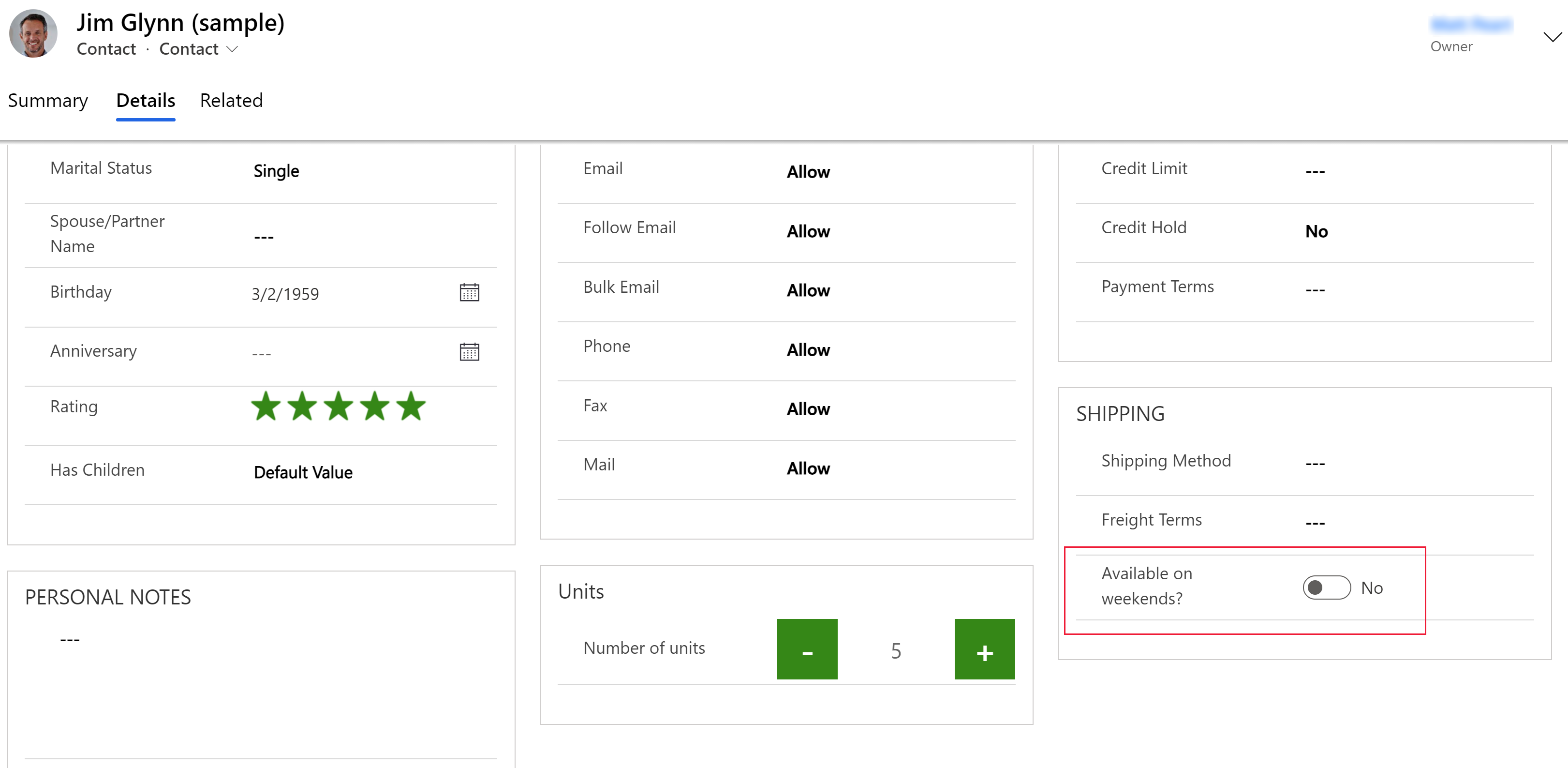
Attivazione/disattivazione
Il controllo Interruttore consente agli utenti di scegliere tra valori binari, come on/off e sì/no, attivando/disattivando il pulsante. Può essere configurato con colonne di scelta sì/no.

AI Builder
Lettore di biglietti da visita
Usa il controllo Lettore di biglietti da visita di AI Builder per rilevare i biglietti da visita ed estrarre le informazioni che contengono. È possibile scattare foto direttamente nel componente o caricare immagini acquisite. Altre informazioni: Utilizzare il componente Lettore di biglietti da visita nelle app basate su modello
Power BI
Report Power BI
Incorporare un report Power BI nel dashboard di un'app basata su modello. Altre informazioni: Creare o modificare una dashboard di sistema incorporata di Power BI
Altri controlli componenti
Alcuni componenti non vengono visualizzati nell'elenco progettazione moduli predefinito Componenti ma possono essere aggiunti all'elenco selezionando Ottieni più componenti.
Form component
Il controllo form component consente agli utenti di modificare le informazioni di un record di tabella correlato direttamente dal modulo di un'altra tabella. Ad esempio, ecco il componente modulo in una scheda separata nel modulo dell'account principale, che consente all'utente di modificare un record di contatto senza lasciare il modulo dell'account. Maggiori informazioni: Modificare i record della tabella correlata direttamente dal modulo principale di un'altra tabella
Controlli collaborazione
I controlli collaborazione ti consentono di semplificare la collaborazione del flusso di lavoro dell'utente. Crea app basate su modello che consentono agli utenti di lavorare con approvazioni, file, riunioni, note e attività da Microsoft 365 e Microsoft Teams senza cambiare il contesto da un'app all'altra. Maggiori informazioni: Controlli collaborazione
Controlli legacy
Auto-complete
Disponibile solo in modalità classica.
Il controllo auto-complete filtra un elenco di elementi durante la digitazione e consente di selezionare un valore dall'elenco a discesa. Ad esempio, puoi utilizzare questo controllo per consentire agli utenti di scegliere da un elenco di stati o di paesi. Questo controllo viene mappato a una colonna di tipo Una riga di testo.
| Proprietà | Descrizione |
|---|---|
| Istogramma | Mostra la colonna a cui il controllo è mappato. |
| Target | Imposta l'origine dei dati (Opzioni raggruppate, Scelta o Visualizzazione). |
| Scelta | Seleziona il set di opzioni per questa colonna. |
| Visualizzazione | Seleziona la tabella e la visualizzazione per questa colonna. |
| Colonna | Seleziona la colonna della tabella primaria della visualizzazione da usare come origine dati. |
Commutazione
Il controllo Commutazione è come un interruttore di accensione, che consente di scegliere tra due valori.
Multimedia
Disponibile solo in modalità classica.
Puoi incorporare video per garantire un'esperienza cliente più completa per i venditori e gli addetti sul campo in viaggio. Utilizza questo controllo per eseguire il mapping a una colonna URL contenente il collegamento audio o video da riprodurre nel controllo.
Nota
Il controllo è supportato nelle versioni di Android 4.4 e successive.
I video di YouTube non sono attualmente supportati sui tablet e i telefoni Windows 8 e Windows 8.1. In Windows 10 sono attualmente supportati solo i video HTTPS, ad esempio quelli di YouTube.
I tipi di file multimediali supportati includono:
File MP4 per la riproduzione in streaming
Video YouTube
File multimediali di Azure
Flussi audio
| Proprietà | Descrizione |
|---|---|
| Elementi multimediali | Immetti l'URL del file multimediale da riprodurre in questo controllo. |
Misuratore lineare
Disponibile solo in modalità classica.
Il misuratore lineare consente agli utenti di immettere valori numerici trascinando un dispositivo di scorrimento anziché digitando la quantità esatta. Il dispositivo di scorrimento consente solo l'input e la visualizzazione di numeri interi. Usa questo controllo per qualsiasi colonna numerica e di tipo money.
Importante
Questo controllo verrà deprecato nell'aprile 2021. Maggiori informazioni: Deprecazione dei controlli dell'app basata su modello
| Proprietà | Descrizione |
|---|---|
| Max | Imposta il valore massimo da visualizzare nel misuratore. |
| Min | Imposta il valore minimo da visualizzare nel misuratore. |
| Valore | Ottiene o imposta il valore da visualizzare nel misuratore. |
| Passaggio | Imposta la quantità da aggiungere o sottrarre dal valore corrente durante l'immissione dei dati con questo controllo. |
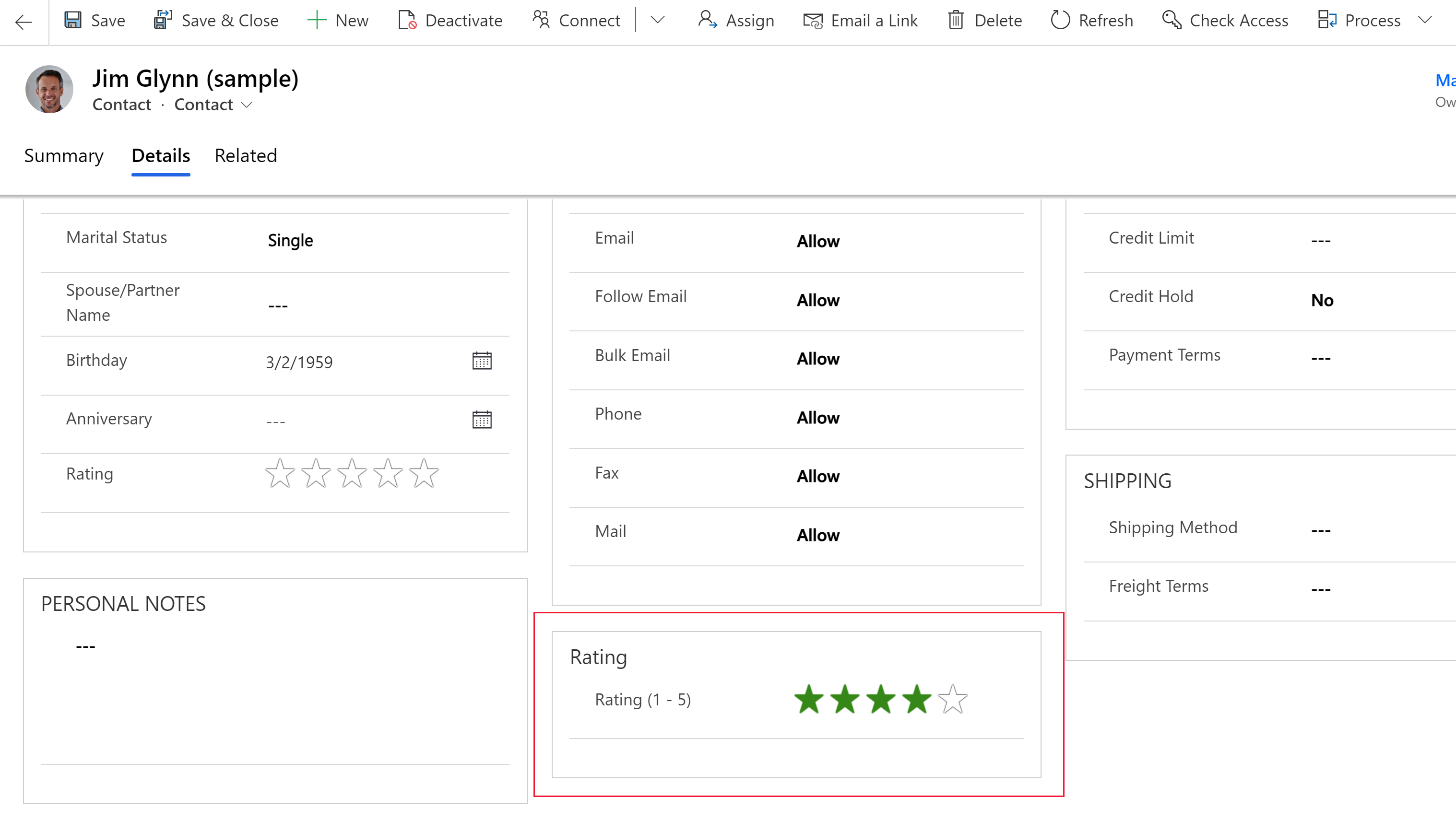
Valutazione con stelle
Utilizza la valutazione con stelle per offrire una rappresentazione visiva di una valutazione. Il numero massimo di stelle che puoi impostare è cinque. È possibile utilizzare questo controllo con colonne di numeri interi. Non può essere usato con colonne decimali.

Importante
- Questo controllo verrà deprecato nell'aprile 2021. Maggiori informazioni: Deprecazione dei controlli dell'app basata su modello
- Assicurati di selezionare l'opzione Nascondi sul Web per questo controllo.
| Proprietà | Descrizione |
|---|---|
| Massimo | Seleziona dall'elenco a discesa il numero massimo di stelle per il controllo. |
Manopola sferica
Disponibile solo in modalità classica.
La manopola sferica consente agli utenti di immettere i dati scorrendo la manopola e viene visualizzata sullo schermo come arco. Il controllo Manopola sferica consente solo l'input e la visualizzazione di numeri interi. Usa questo controllo per qualsiasi colonna numerica e di tipo money. Puoi utilizzare il tocco per modificare il valore. Puoi inoltre concentrarti sul numero e modificarlo utilizzando la tastiera.
Importante
- Questo controllo verrà deprecato nell'aprile 2021. Maggiori informazioni: Deprecazione dei controlli dell'app basata su modello
- Questo controllo non è supportato nei dispositivi Android 4.2 e 4.3 perché influisce sullo scorrimento.
| Proprietà | Descrizione |
|---|---|
| Massimo | Imposta il valore massimo da visualizzare nel misuratore. |
| Min | Imposta il valore minimo da visualizzare nel misuratore. |
| Valore | Ottiene o imposta il valore da visualizzare nel misuratore. |
| Passaggio | Imposta la quantità da aggiungere o sottrarre dal valore corrente durante l'immissione dei dati con questo controllo. |
Controllo Timer
Il controllo Timer indica agli utenti il tempo disponibile per completare un'azione nella risoluzione di una riga attiva o il tempo trascorso dopo la scadenza del tempo per il completamento di un'azione. Maggiori informazioni: Panoramica del controllo timer dell'app basata su modello
Controllo News
Disponibile solo in modalità classica.
Ottieni analisi importanti dalle ultime notizie sui clienti, sui concorrenti e sui contatti. Il controllo Notizie fornisce notizie rilevanti da Bing News. Maggiori informazioni: Configurare e utilizzare il controllo Notizie
Passaggi successivi
Esercitazione: utilizzare i controlli personalizzati per le visualizzazioni dei dati