Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Quando crei un'app canvas utilizzando qualsiasi metodo, vieni indirizzato al generatore di app canvas chiamato Power Apps Studio. Puoi usare Power Apps Studio per progettare, creare e gestire la tua app canvas.
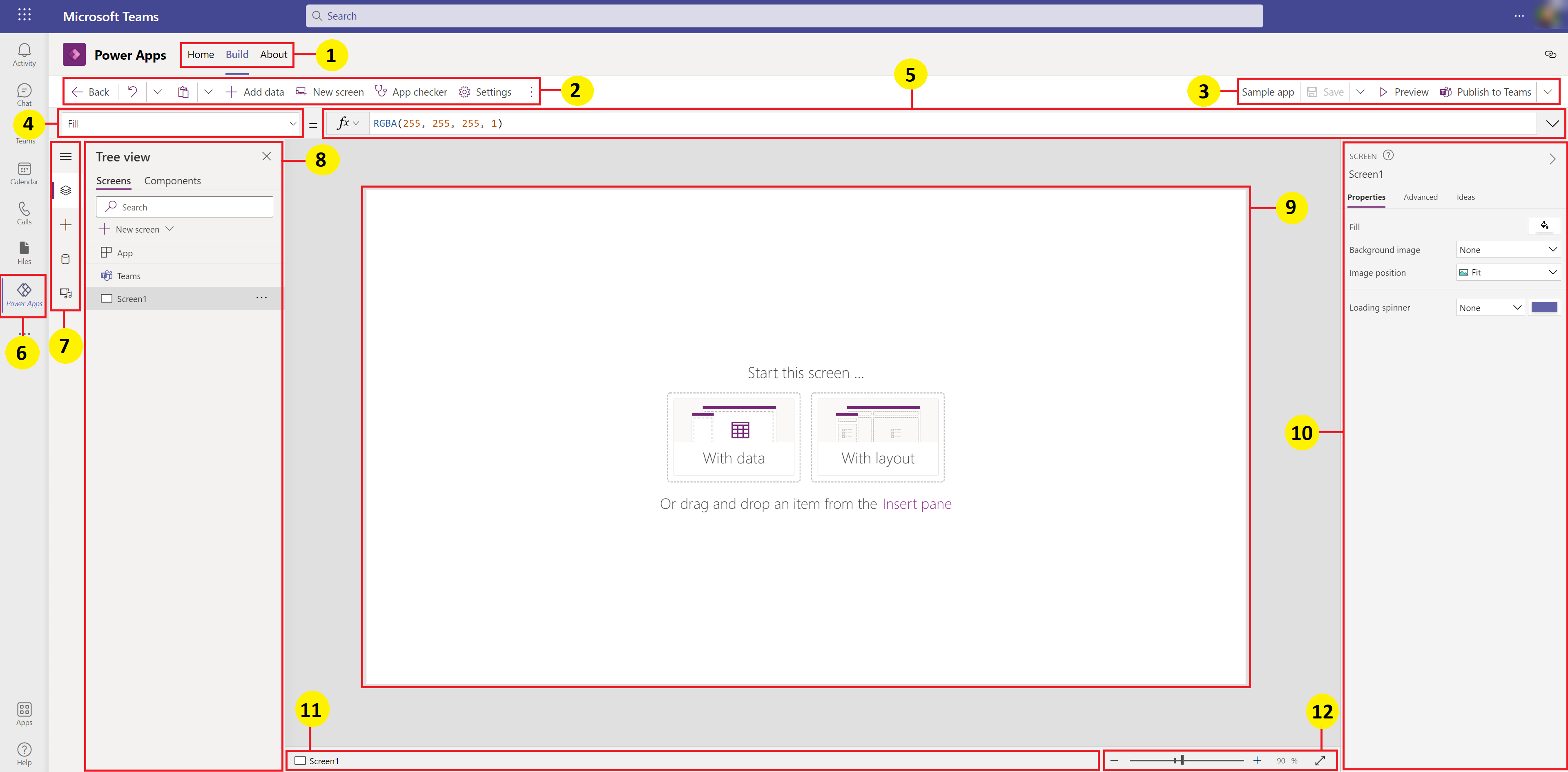
Panoramica di Power Apps Studio

Hub di creazione - seleziona pagine differenti nell'app Power Apps.
Opzioni di Power Apps Studio: opzioni relative alle impostazioni in una sessione di Power Apps Studio.
Azioni dell'app: opzioni per rinominare, salvare, visualizzare in anteprima o pubblicare l'app.
Elenco delle proprietà: elenco delle proprietà per l'oggetto selezionato.
Barra della formula: componi o modifica una formula per la proprietà selezionata con una o più funzioni.
App Power Apps: app Power Apps in Microsoft Teams.
Menu di creazione dell'app: riquadro di selezione per passare tra origini dati e opzioni di inserimento.
Opzioni di creazione dell'app: riquadro dei dettagli con le opzioni relative alla voce di menu selezionata per la creazione dell'app.
Canvas/schermata: canvas principale per la composizione della struttura dell'app.
Riquadro delle proprietà: elenco delle proprietà per l'oggetto selezionato nel formato di interfaccia utente.
Selettore schermata: passa da una schermata all'altra in un'app.
Modifica dimensioni schermata canvas: modifica le dimensioni del canvas durante un'esperienza di creazione in Power Apps Studio.
Esaminiamo ogni opzione di Power Apps Studio in dettaglio.
1 - Hub di creazione
Aprendo Power Apps Studio dall'hub di creazione si apre un'esperienza di creazione di app che eredita l'interfaccia e le opzioni di Teams. Le schede Home, Crea e Informazioni sono descritte in Panoramica dell'app Power Apps.
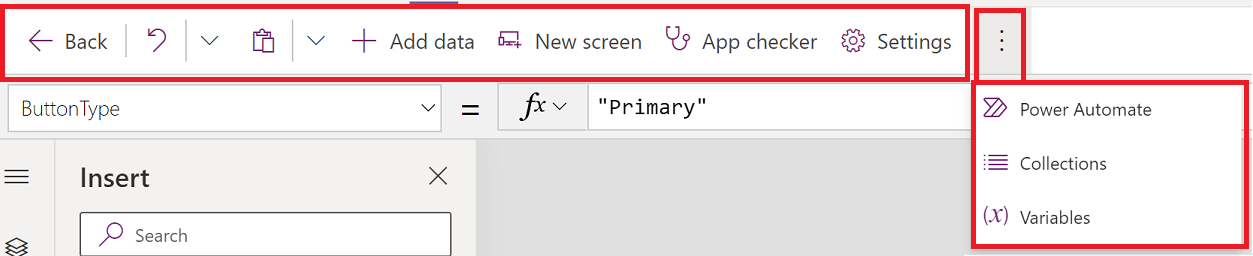
2 - Opzioni di Power Apps Studio
Le opzioni di Power Apps Studio sono disponibili nel menu nell'angolo in alto a sinistra. Le opzioni sono pertinenti alla sessione corrente e le impostazioni sono relative all'app.

Indietro
Chiude la sessione di Power Apps Studio corrente e visualizza di nuovo l'hub di compilazione.
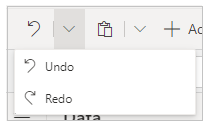
Annulla e Ripeti

- Annulla: annulla l'ultima azione.
- Ripeti: ripete l'ultima azione.
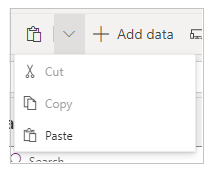
Copia, Taglia e Incolla

- Taglia: taglia la selezione e archiviala in Appunti.
- Copia: copia la selezione e archiviala in Appunti.
- Incolla: incolla l'ultima selezione tagliata o copiata da Appunti.
Aggiungi dati

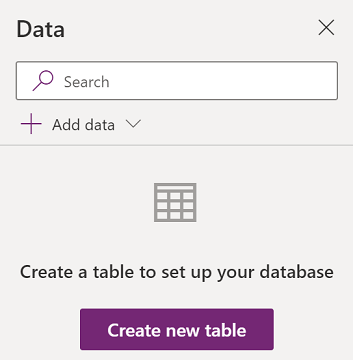
- Crea una nuova tabella selezionando Crea nuova tabella.
- Seleziona qualsiasi altra tabella esistente dall'ambiente corrente.
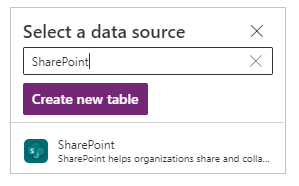
- Cerca e seleziona un connettore, ad esempio SharePoint o SQL Server.
Nuova schermata
Aggiungi schermate in base ai layout disponibili.
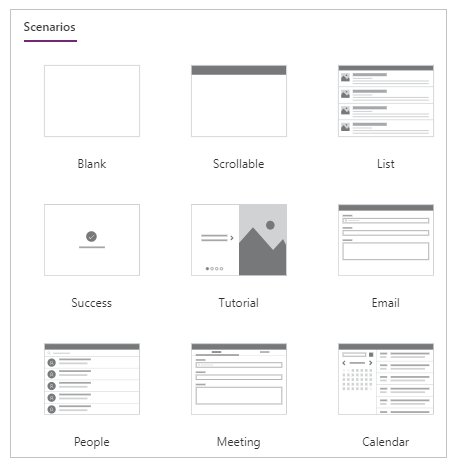
Layout
Seleziona una nuova schermata da aggiungere all'app in base al layout della schermata.

Seleziona un tipo di schermata in base agli scenari disponibili, ad esempio Vuoto, Scorrevole, Elenco, Operazione riuscita, Esercitazione, E-mail, Persone, Riunione o Calendario.
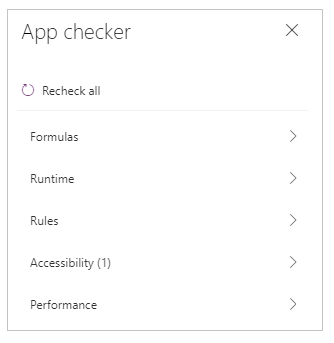
Verifica app
Esegue Verifica app con le regole disponibili e mostra i risultati.

Impostazioni
Configura le impostazioni generali dell'app.

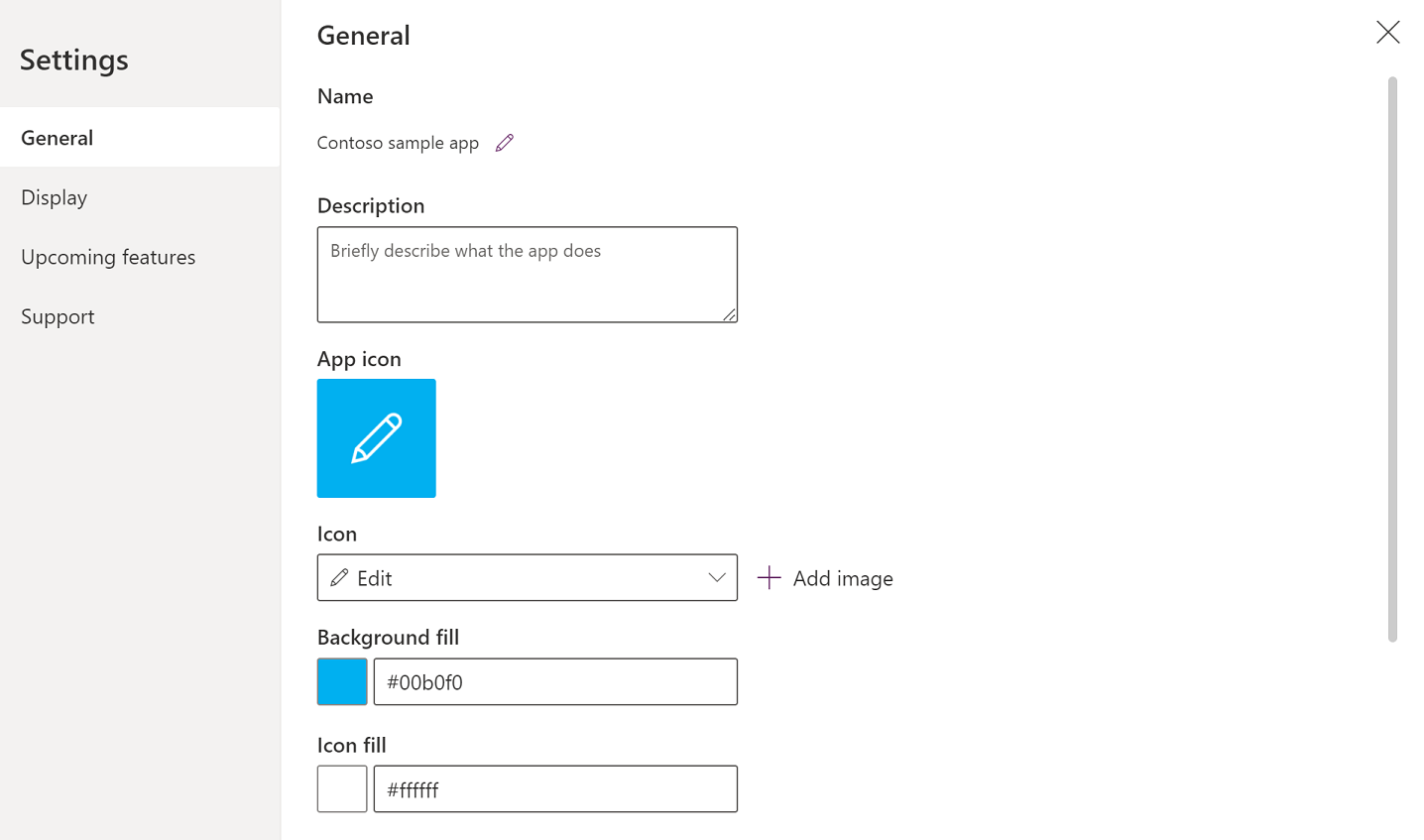
Generale
Mostra il nome dell'app e consente di modificare l'icona dell'app. Per aggiornare l'icona, seleziona una nuova icona o un colore di sfondo. Per aggiungere o aggiornare la descrizione, inserisci il testo nella casella di testo. Puoi anche caricare un'icona personalizzata per l'app utilizzando l'opzione Sfoglia.
Display
Mostra le dimensioni e l'orientamento della schermata. Per modificare le impostazioni, seleziona i pulsanti di opzione per Orientamento e Dimensioni.
Le impostazioni avanzate consentono di personalizzare ulteriormente la configurazione della schermata dell'app.
- Ridimensiona: ridimensiona l'app per adattarsi allo spazio disponibile.
- Blocca proporzioni: blocca le proporzioni tra altezza e larghezza.
- Blocca orientamento: mantiene l'orientamento dell'app quando il dispositivo ruota.
Per modificare l'impostazione, sposta l'interruttore.
Ulteriori informazioni: Modificare dimensioni e orientamento della schermata
Funzionalità in arrivo
Consente di configurare le impostazioni avanzate per l'app che includono funzionalità in anteprima, funzionalità sperimentali o ritirate.
Ulteriori informazioni: Funzionalità di anteprima, sperimentali e deprecate in Power Apps
Supporto
Mostra dettagli sulla sessione corrente di Power Apps Studio, sulla versione e altre informazioni utili per il supporto Microsoft.
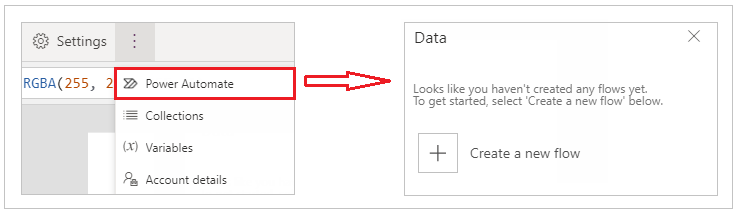
Power Automate
Crea un nuovo flusso con Power Automate o seleziona un flusso disponibile.

Ulteriori informazioni: Creare flussi utilizzando l'app Power Apps in Teams
Raccolte
Una raccolta è un gruppo di elementi simili, come i prodotti in un elenco di prodotti. Questa sezione elenca le raccolte utilizzate dall'app corrente. Altre informazioni: Raccolte nelle app canvas utilizzate dall'app.

Variabili
È possibile salvare dati come i valori dei risultati da un set di dati nella memoria temporanea utilizzando le variabili. Questa sezione elenca le variabili utilizzate dall'app corrente. Ulteriori informazioni: Variabili nelle app canvas utilizzate dall'app.

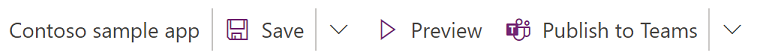
3 - Azioni dell'app
Le opzioni nell'angolo in alto a destra di Power Apps Studio consentono di utilizzare azioni specifiche dell'app.

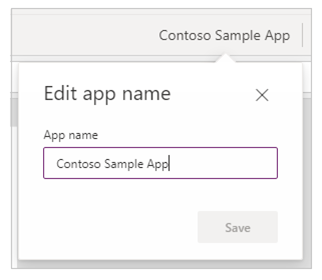
Editor del nome dell'app
Seleziona il nome dell'app per modificarlo.

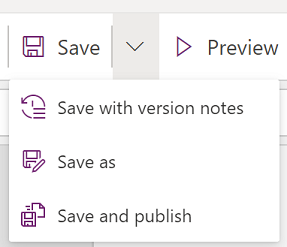
Salva

Consente di eseguire le seguenti azioni:
- Salva: salva le modifiche recenti e non salvate che hai apportato all'app in Power Apps Studio. Ogni volta che salvi le modifiche, viene creata una nuova versione.
- Salva con nome: duplica l'app salvandola con un nome diverso.
- Salva e pubblica: consente di salvare l'app e pubblicarla.
Anteprima
Visualizza una versione di anteprima dell'app in Microsoft Teams con cui puoi interagire.
Pubblica su Teams
Pubblica la versione corrente dell'app su un canale all'interno di Microsoft Teams. Per ulteriori informazioni sulla pubblicazione di un'app, vai a Pubblicare un'app.
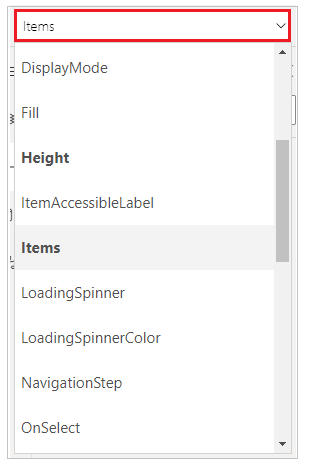
4 - Elenco di proprietà
Mostra l'elenco delle proprietà disponibili per l'oggetto selezionato nel canvas. L'elenco delle proprietà cambia in base alla selezione. Per un elenco completo di tutte le proprietà, vai a Tutte le proprietà.

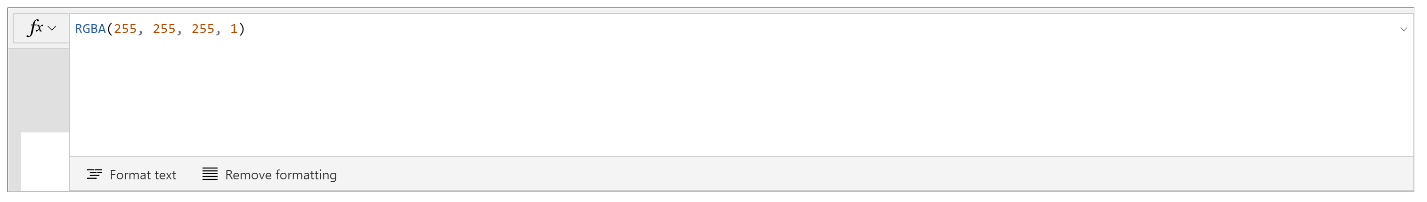
5- Barra della formula
Utilizza la barra della formula per aggiungere, modificare o rimuovere funzioni relative all'oggetto selezionato e la proprietà selezionata dall'elenco delle proprietà. Ad esempio, seleziona la schermata per aggiornare lo sfondo utilizzando la funzione RGBA.

La barra della formula è abilitata per IntelliSense e fornisce suggerimenti durante l'immissione di testo per aiutarti con la sintassi della funzione. Se una formula restituisce un errore, vengono visualizzati suggerimenti relativi all'errore di sintassi e passaggi di mitigazione. Quando si inizia a inserire un testo che corrisponde a una o più funzioni, la barra della formula mostra la guida in linea della funzione ed evidenzia il testo della guida relativo alla posizione del cursore.

Allo stesso modo, la guida sarà disponibile quando utilizzi funzioni complesse, funzioni nidificate o quando correggi la sintassi di una formula.
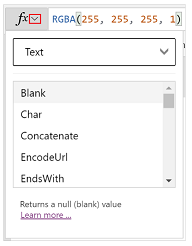
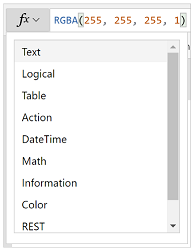
Per un riferimento rapido e semplice alle funzioni, puoi anche selezionare il menu a discesa delle formule.

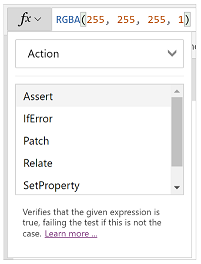
Seleziona un tipo di evento dal menu a discesa nella parte superiore della finestra di dialogo, ad esempio Azione o Testo.

Seleziona un'azione per la quale desideri aggiungere una funzione.

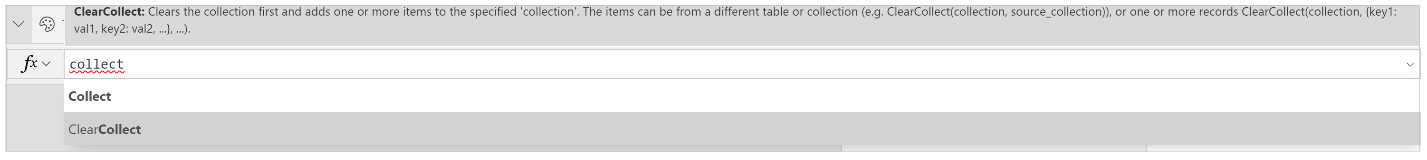
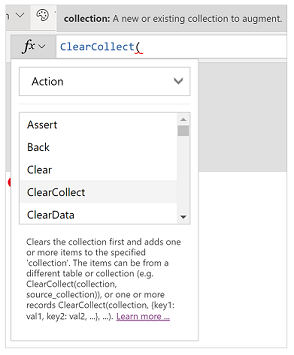
Le funzioni disponibili per il tipo di evento selezionato vengono aggiornate dinamicamente a seconda dell'oggetto selezionato. Ad esempio, se hai selezionato un pulsante nel canvas, le funzioni Azione disponibili includono anche la funzione ClearCollect().

Puoi leggere la descrizione della funzione Azione selezionata. Fai doppio clic sul nome di una funzione per aggiungerla alla barra della formula.
Per un elenco completo di tutte le funzioni dell'app canvas, vai a Informazioni di riferimento sulle formule.
6 - App Power Apps
L'app Power Apps in Teams è descritta in dettaglio in Panoramica dell'app Power Apps.
7 - Menu di creazione dell'app
Consente di passare da un'opzione di creazione all'altra quando si utilizza l'app.

Suggerimento
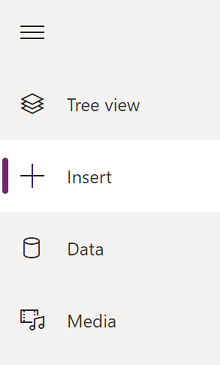
Puoi anche selezionare il pulsante di espansione per espandere l'elenco in modo che includa nomi oltre che icone.
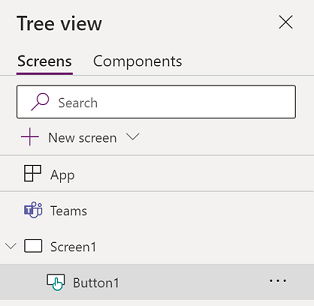
- Visualizzazione ad albero: mostra una visualizzazione ad albero di tutte le schermate e dei controlli nell'app corrente.
- Inserisci: consente di aggiungere differenti controlli alla schermata.
- Dati: consente di aggiungere o rimuovere dati come tabelle a cui l'app si connette.
- Contenuto multimediale: consente di inserire o rimuovere contenuto multimediale dall'app.
8 - Opzioni di creazione dell'app
Le opzioni da utilizzare con le app canvas cambiano a seconda della selezione nel riquadro sinistro.
Visualizzazione ad albero
Seleziona la visualizzazione ad albero per mostrare le schermate disponibili nell'app.

Suggerimento
Seleziona App nella visualizzazione ad albero per utilizzare i controlli specifici dell'app o per modificare il comportamento dell'app, ad esempio l'aggiunta di una formula all'evento OnStart dell'app.
Passa alla scheda Componenti per utilizzare le funzioni della libreria dei componenti. È possibile aggiungere nuovi componenti o riutilizzare quelli già pubblicati dalle librerie di componenti pubblicate. Altre informazioni: Libreria di componenti

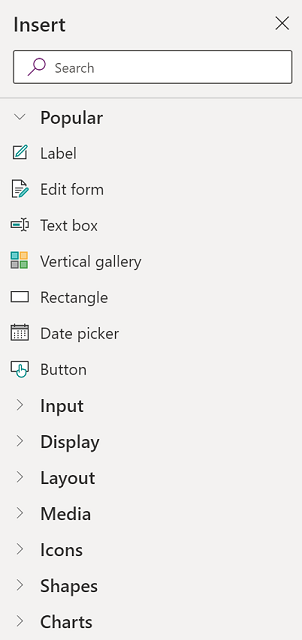
Inserisci
Inserisci mostra tutti gli oggetti o controlli più usati che puoi aggiungere alla schermata selezionata nell'app canvas. È inoltre possibile espandere altre scelte o utilizzare l'opzione dei componenti per inserire controlli da una libreria di componenti.

Per inserire controlli nel canvas, puoi trascinare il controllo nel canvas, selezionare il controllo o selezionare (...), quindi selezionare Aggiungi ad area di disegno.
Suggerimento
Dataverse for Teams fornisce nuovi componenti basati sul framework Fluent UI. Altre informazioni: Controlli Fluent UI.
Controlli più usati
| Nome | Descrizione |
|---|---|
| Etichetta | Casella che visualizza dati come testo, numeri, date o valuta. |
| Modulo di modifica | Visualizzare, modificare o creare un record in un'origine dati. |
| Testo | Una casella che mostra il testo. |
| Casella di testo | Casella in cui l'utente può immettere testo, numeri e altri dati. |
| Raccolta verticale | Controllo che contiene altri controlli e mostra un set di dati. |
| Icona Aggiungi | Elementi grafici per i quali è possibile configurare le proprietà relative all'aspetto e al comportamento. |
| Rettangolo | Una forma rettangolare per configurare l'aspetto del canvas. |
| Selezione data | Controllo che l'utente può selezionare per specificare una data. |
| Pulsante | Controllo che l'utente può selezionare per interagire con l'app. |
Per ulteriori informazioni sui controlli che è possibile inserire e sulle relative proprietà e definizioni, vai a Controlli e proprietà in Power Apps.
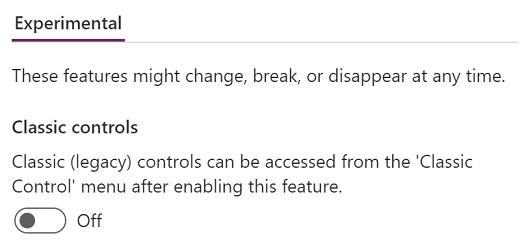
Controlli classici
Dataverse for Teams usa i controlli Fluent UI per impostazione predefinita. Se necessario, puoi abilitare controlli classici utilizzando l'impostazione relativa alle funzionalità sperimentali. A questo proposito, vai a Impostazioni>Funzionalità in arrivo>Sperimentali> imposta Controlli classici su Attivato.
Dopo aver abilitato i controlli classici, sarai in grado di vederli e aggiungerli dalla categoria Classico.

Ad esempio, potrebbe essere necessario abilitare i controlli classici durante l'utilizzo degli elenchi a discesa dipendenti quando si usa Dataverse for Teams.
Dati
Aggiungi, aggiorna o rimuovi origini dati dall'app canvas. È possibile aggiungere una o più connessioni utilizzando le origini dati.
Oltre ai dati archiviati nelle tabelle, sono disponibili molti connettori per interagire con i dati in SaaS, servizi e sistemi più diffusi.

Seleziona Crea nuova tabella per creare una nuova tabella nell'ambiente Dataverse for Teams.
Per scegliere altri connettori come SharePoint, OneDrive o SQL Server, puoi immettere il testo nella casella di ricerca origine dati o selezionarli dall'elenco dei connettori.

Altre informazioni: Elenco di tutti i connettori Power Apps
Editor visivo
Quando selezioni Crea nuova tabella e inserisci un nome per la nuova tabella, si apre l'editor visivo dove puoi progettare la tabella, aggiungere colonne di diversi tipi di dati, inserire dati nelle righe e salvare le modifiche.

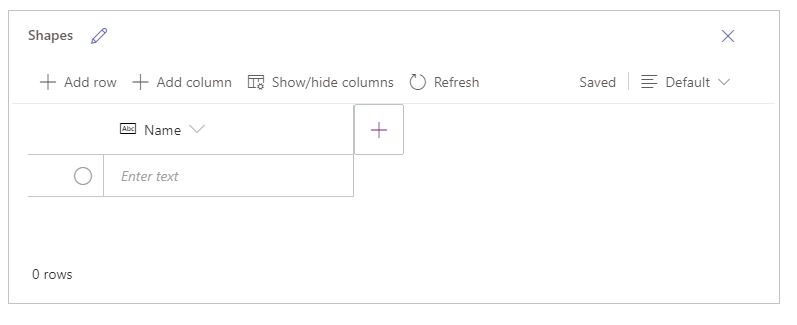
Per iniziare con l'editor visivo, seleziona Crea una tabella e inserisci il nome della tabella. Puoi anche espandere Impostazioni avanzate per aggiornare il nome plurale della tabella. Ad esempio, il nome di una tabella può essere Forma e il nome plurale della tabella può essere Forme.

Guarda questo video per informazioni su come creare rapidamente tabelle e colonne.
Nota
Puoi usare l'editor visivo in Power Apps Studio per creare rapidamente una tabella durante la creazione di un'app. Tuttavia, puoi anche utilizzare la scheda Crea per modificare o eliminare le tabelle create utilizzando Power Apps Studio. Vai a Creare tabelle in Microsoft Teams per ulteriori informazioni sulla creazione di tabelle utilizzando la scheda Crea.
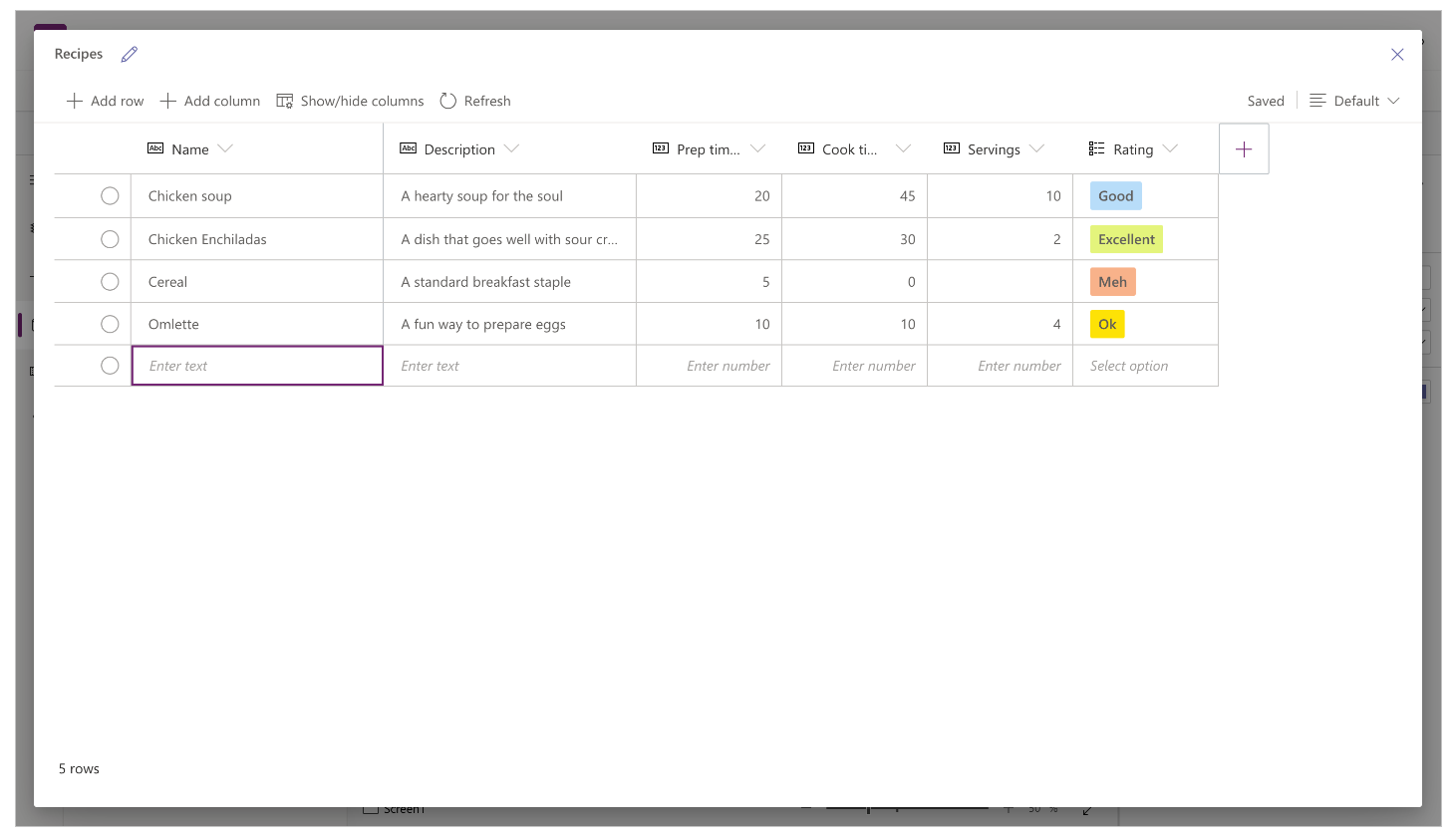
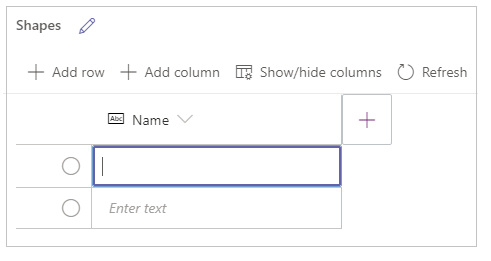
Informazioni sull'editor visivo
L'editor visivo ti consente di utilizzare righe, colonne e dati di tabelle.

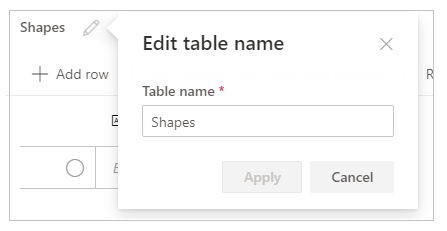
Nome tabella
Seleziona Modifica![]() per modificare il nome della tabella.
per modificare il nome della tabella.

Aggiungi riga
Seleziona Aggiungi riga per aggiungere una nuova riga alla tabella.

Aggiungi colonne
Seleziona Aggiungi colonne per aggiungere nuove colonne dei tipi di colonna disponibili supportati dall'editor visivo.
Tipi di colonna supportati
L'editor visivo supporta tipi di dati specifici come colonne. Le seguenti opzioni sono disponibili quando si crea una nuova colonna utilizzando l'editor visivo in Power Apps Studio:
- Text
- Posta elettronica
- URL
- Telefono
- Numero automatico
- Numero
- Data (sono supportate solo le date senza le impostazioni delle impostazioni locali dell'utente (fuso orario).)
- Decimale
- Cerca
- Choice
- Sì/No
Importante
Per aggiungere colonne di tipi che non sono supportate dall'editor visivo, come file o immagine, crea una tabella utilizzando invece Esplora soluzioni.
Opzioni avanzate
Le opzioni avanzate per le colonne cambiano a seconda del tipo di colonna. Ad esempio, un tipo di colonna Testo ha un'opzione avanzata per Lunghezza massima. Al contrario, un tipo di colonna Numero automatico ha opzioni come il tipo di numerazione automatica, i prefissi e il numero massimo di cifre. Ulteriori informazioni: Tipi di campi
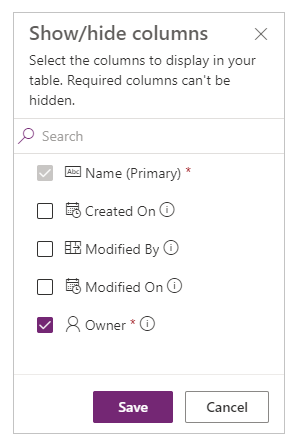
Mostra/nascondi colonne
Utilizza l'opzione Mostra/nascondi colonne per mostrare o nascondere le colonne disponibili, comprese le colonne create automaticamente come parte dei metadati della tabella.
Ad esempio, puoi aggiungere una colonna Proprietario creata per impostazione predefinita alla tabella esistente.

Aggiorna
Aggiorna la tabella corrente con i dati.
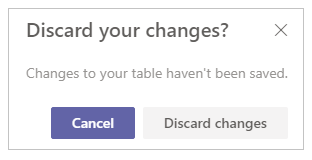
Salva
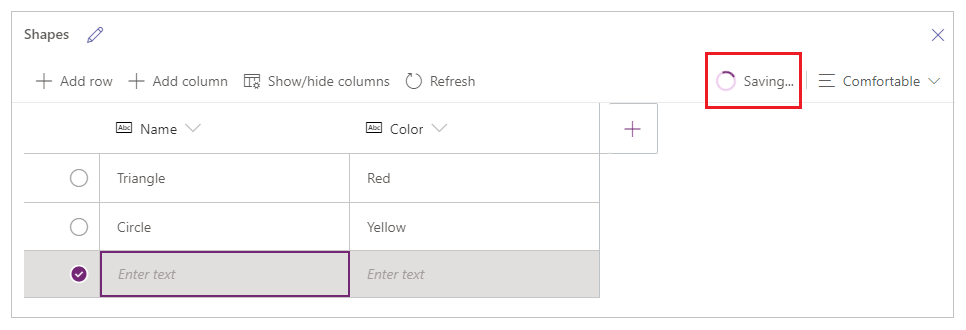
Per salvare le modifiche a una tabella, seleziona Salva. Quando modifichi una tabella e provi a chiuderla senza salvare le modifiche, ti viene chiesto se rimuovere le modifiche.

Per assicurarti che le modifiche alla tabella vengano salvate, puoi selezionare la riga successiva all'interno della tabella o selezionare qualsiasi altra cella dopo aver modificato una cella per attivare la funzionalità di salvataggio automatico.

Dopo aver chiuso una tabella salvata, tale tabella viene aggiunta all'elenco delle origini dati disponibili in Dati nel riquadro di sinistra.
Visualizzazione dell'editor visivo
Seleziona una delle opzioni di layout, ovvero Compatto, Predefinito o Confortevole, per cambiare la visualizzazione con la spaziatura di righe e colonne per modificare il layout dell'editor visivo.
Numero di righe
Mostra il numero di righe nella tabella.
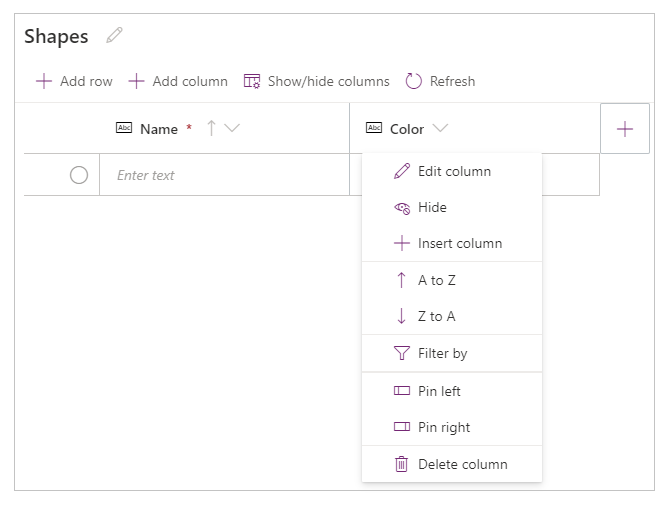
Opzioni colonna
Seleziona il menu a discesa accanto all'intestazione della colonna per visualizzare le opzioni relative alla colonna.

| Opzione | Descrzione |
|---|---|
| Modifica colonna | Modifica il nome della colonna o le opzioni avanzate. Dopo che è stato creato, non è possibile modificare il nome della colonna. |
| Nascondi | Nascondi o mostra la colonna. |
| Inserisci colonna | Inserisci una nuova colonna nella posizione della colonna selezionata. |
| Dalla A alla Z | Ordina i record in modo crescente. |
| Dalla Z alla A | Ordina i record in modo decrescente. |
| Filtra per | Filtra i dati delle colonne in base ai criteri di filtro definiti. |
| Sposta a sinistra | Sposta la colonna a sinistra della posizione corrente. |
| Sposta a destra | Sposta la colonna a destra della posizione corrente. |
| Aggiungi a sinistra | Blocca la colonna sul lato sinistro della tabella. |
| Aggiungi a destra | Blocca la colonna sul lato destro della tabella. |
| Elimina colonna | Elimina la colonna. |
Modificare la tabella esistente
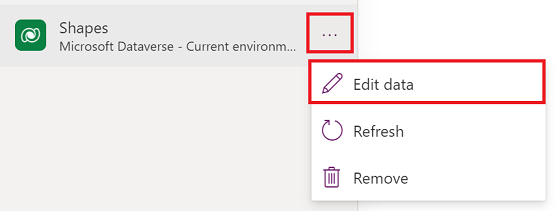
Dopo aver aggiunto righe, colonne e dati, puoi chiudere la tabella e utilizzarla come origine dati nella tua app. Per modificare il contenuto nella tabella, puoi utilizzare i controlli dell'app o tornare all'editor visivo.
Per modificare la tabella, seleziona l'origine dati della tabella, quindi seleziona Modifica dati per aprire la tabella nell'editor visivo.

Dopo aver chiuso l'editor visivo, l'origine dati viene aggiornata automaticamente per riflettere i dati aggiornati in Power Apps Studio. Puoi anche selezionare Aggiorna per aggiornare manualmente Power Apps Studio per riflettere i dati nei controlli aggiunti al canvas.
Supporti
Seleziona Elementi multimediali per aggiungere immagini, file audio o video all'app. L'aggiunta di file multimediali direttamente all'app carica i file nell'app e utilizza l'archiviazione app. Ogni file caricato nell'app come file multimediale deve essere di dimensioni pari o inferiori a 64 MB e le dimensioni di tutti i file multimediali caricati in un'app non possono superare i 200 MB.

Se vuoi fare riferimento a più file multimediali, considera l'utilizzo di controlli Audio e Video con URL, utilizzando i file multimediali da Servizi multimediali di Azure o da Microsoft Stream. Altre informazioni: Utilizzo di file multimediali in Power Apps
9 - Canvas/schermata
Il canvas mostra la schermata attualmente selezionata dal riquadro sinistro.
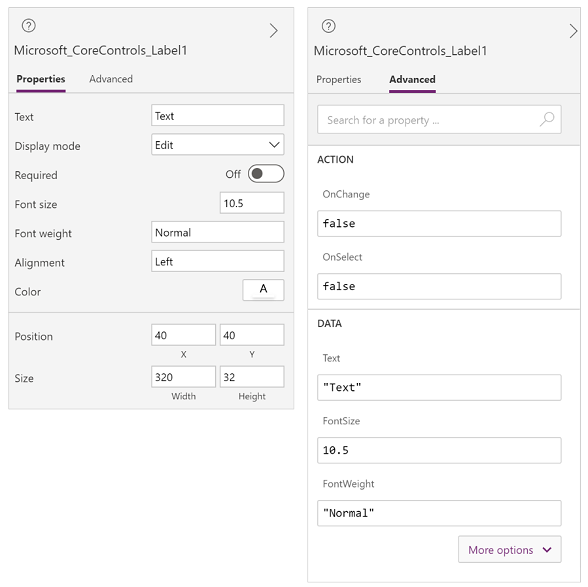
10 - Riquadro Proprietà
Il riquadro delle proprietà mostra le proprietà e le opzioni disponibili per l'oggetto attualmente selezionato nel canvas. La scheda Proprietà mostra opzioni generiche come il nome, il colore, le dimensioni o la posizione. La scheda Avanzate mostra più opzioni per la personalizzazione avanzata. A volte le proprietà avanzate potrebbero essere bloccate per la modifica, ad esempio quando si utilizzano le schede dati. Puoi selezionare Sblocca per modificare le proprietà in tali situazioni.

11 - Selettore schermata
Usa il selettore schermata per passare da una schermata all'altra quando l'app canvas contiene più schermate. È inoltre possibile selezionare una schermata dal riquadro sinistro selezionando la visualizzazione ad albero. Se la selezione corrente si trova all'interno di un contenitore o all'interno di una singola cella in una raccolta, il selettore mostra i percorsi per gli elementi padre a ogni livello.
12 - Modifica dimensioni schermata canvas
Puoi fare zoom avanti o indietro durante la creazione dell'app canvas. Seleziona CTRL+0Adatta alla finestra per adattare le dimensioni della schermata in base alle dimensioni della finestra di creazione corrente. La percentuale di zoom o le dimensioni dello schermo utilizzate durante la creazione di un'app canvas non ha alcun impatto sulle proporzioni configurate per l'app quando visualizzi l'anteprima dell'app o riproduci un'app pubblicata.
Vedi anche
Utilizzare i controlli dell'interfaccia utente Fluent
Panoramica dell'app Power Apps