Personalizzazione dell'app con Power Apps Studio
Nella lezione precedente si è creata una nuova app con i dati caricati in Dataverse for Teams. Power Apps for Teams consente di creare rapidamente un'app utile, ma spesso è necessario personalizzarla in base alle proprie esigenze.
Questa lezione descrive come aggiornare i campi nel modulo e modificarne l'ordine, come aggiornare i campi nella raccolta e come cambiare il titolo dell'app.
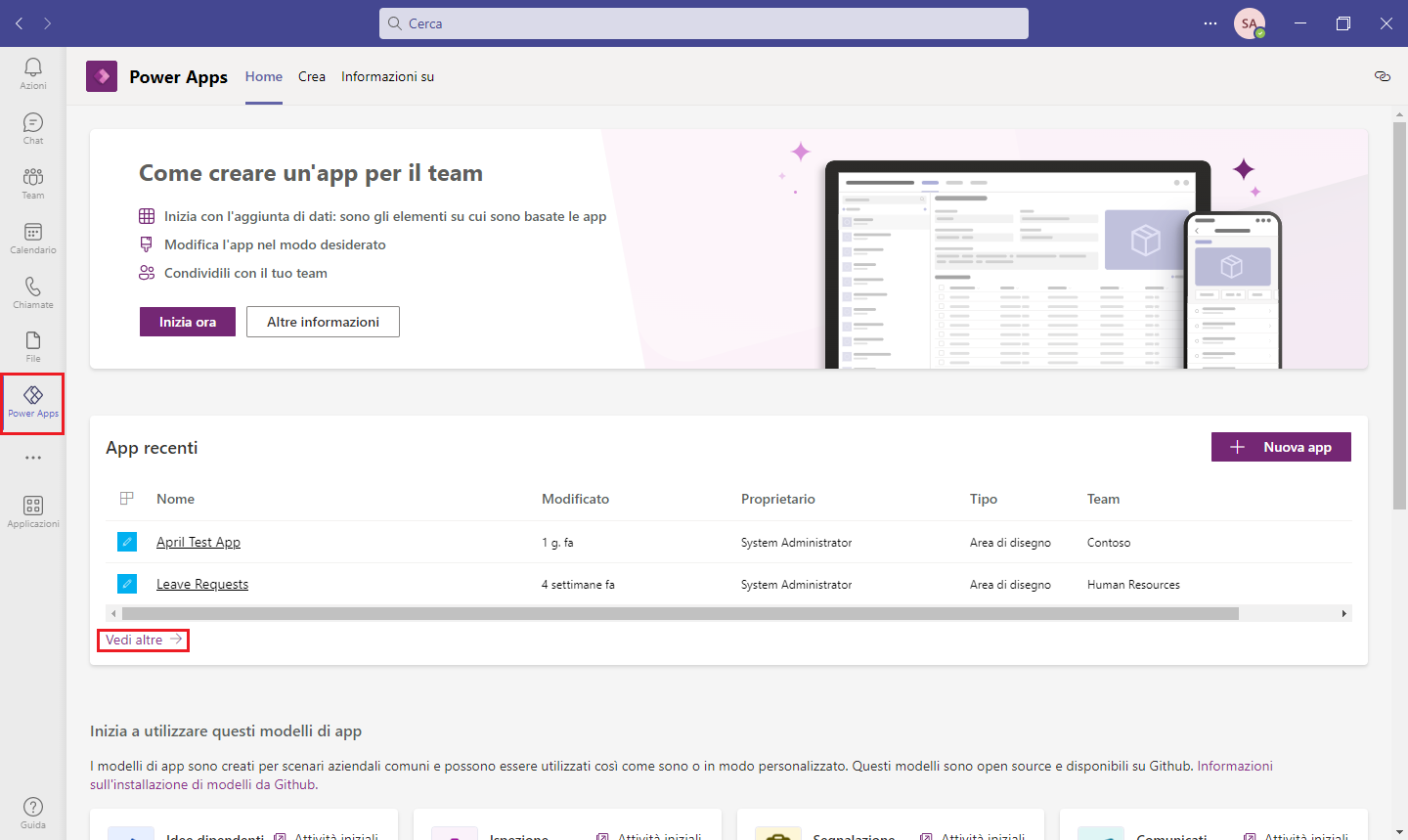
Per iniziare, aprire Teams usando il client desktop o selezionando Teams, quindi aprire l'app per Power Apps. Dalla scheda Home è possibile cercare l'app in App recenti. Se non è visibile, è possibile selezionare Vedi altro in basso per trovarla e selezionarla.

L'app si apre in Teams per la modifica.
Le applicazioni Power Apps vengono realizzate usando vari elementi dell'interfaccia utente denominati controlli, che si usano per creare un'esperienza migliore per gli utenti che interagiscono con l'app e si spostano al suo interno.
I controlli di uso comune includono i seguenti:
Etichetta: mostra all'utente informazioni come testo, numeri, date o valuta.
Edit form: consente all'utente di creare e modificare i record e quindi salvarli.
Text box: casella in cui un utente può inserire i dati come testo e numeri.
Vertical gallery: visualizza più record da un'origine dati con un orientamento verticale. Questo controllo può mostrare più tipi di dati per ogni record.
Add icon: consente la selezione in una raccolta di simboli grafici. Questo controllo può essere configurato per rispondere quando un utente seleziona tali simboli.
Rectangle: una forma del bordo che può essere posizionata ovunque nell'app.
Date picker: permette all'utente di selezionare una data usando una finestra popup del calendario.
Button: una modalità di interazione tra l'utente e l'app.
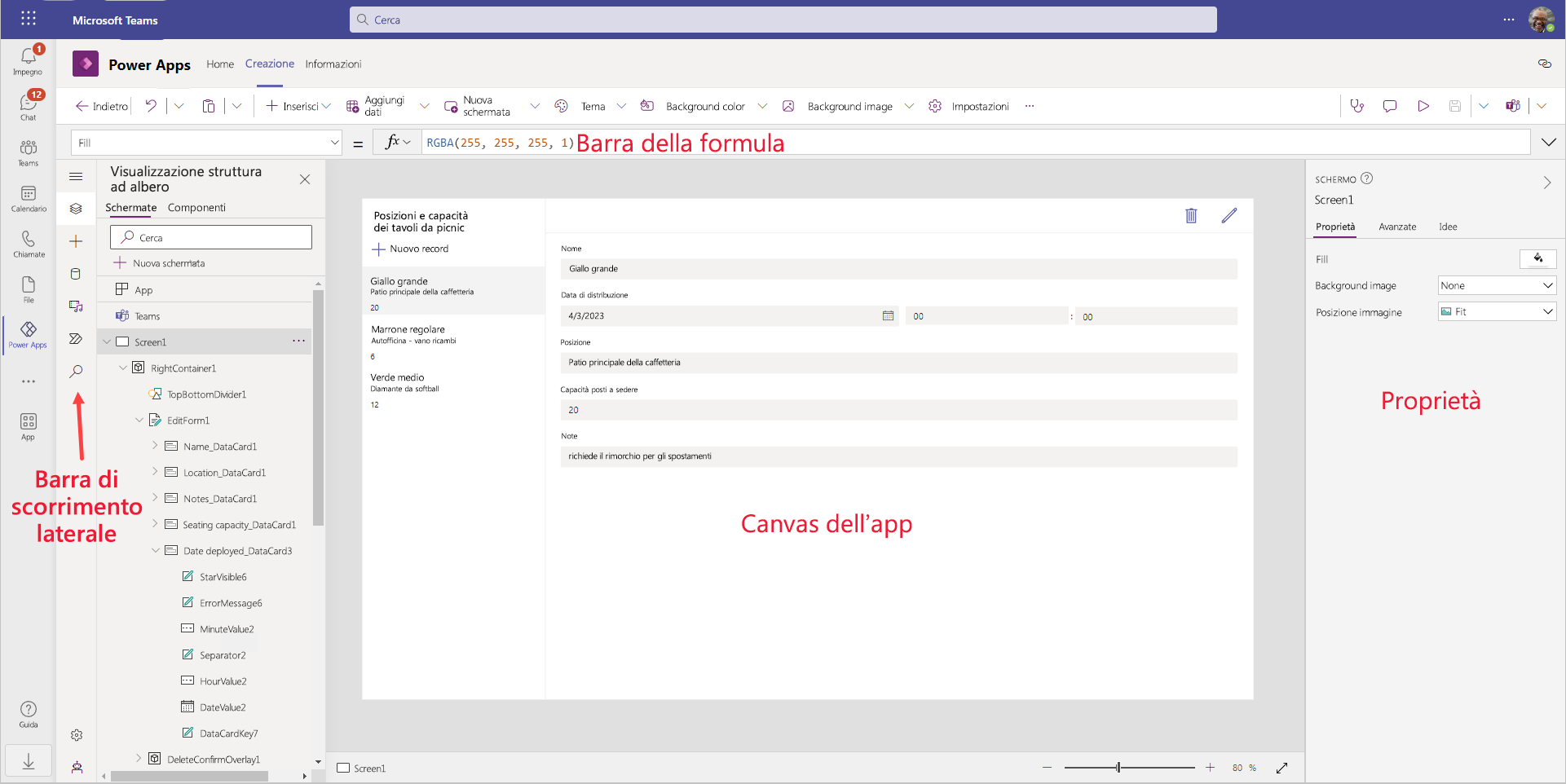
Quando si modifica l'app, selezionare una delle seguenti opzioni nella barra di scorrimento a sinistra:
Visualizzazione struttura ad albero: visualizza una gerarchia visiva di tutti i controlli nell'app.
Inserisci: inserisce nuovi controlli come etichette, pulsanti, icone e moduli.
Dati: aggiunge altre tabelle da Dataverse for Teams o un connettore ad altri servizi dati.
Elementi multimediali: aggiunge immagini, video e audio.
Variabili: permette di visualizzare i dati archiviati nelle variabili e nelle raccolte usate nell'app.
Power Automate: consente di connettersi con un flusso o di crearlo direttamente in Power Apps for Teams, senza uscire dall'app.
Ricerca: permette allo sviluppatore di cercare contenuti multimediali, testo, origini dati, formule e altro. Include una funzionalità di ricerca e sostituzione.
Il centro della schermata, o canvas dell'app, è la posizione in cui si aggiungono, si spostano e si modificano i componenti che formano l'app. Quando si seleziona un controllo dalla visualizzazione struttura ad albero o nella vista dell'app, il riquadro Proprietà ne mostra le proprietà. Nella parte superiore della schermata si trova la barra della formula, che fornisce altre funzionalità di modifica.

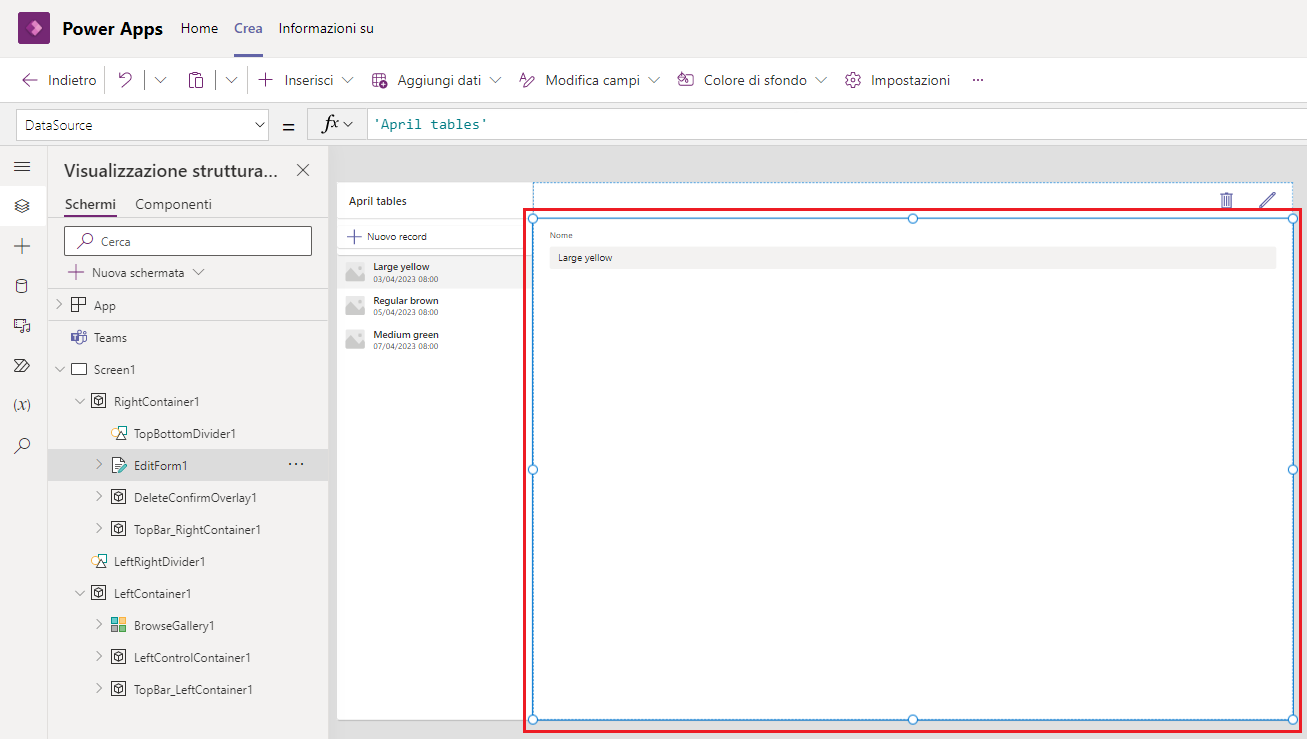
Usando l'app creata nell'unità precedente è possibile procedere con l'attività di personalizzazione.
Aggiornamento del modulo
Selezionare il modulo EditForm1.

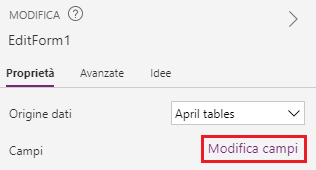
Nel riquadro Proprietà a destra selezionare Modifica campi.

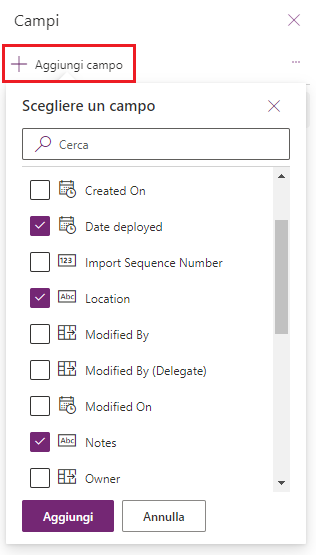
Ora dovrebbe essere visibile un pannello Campi a sinistra del pannello delle proprietà. Nel pannello Campi sono elencati tutti i campi attualmente presenti nel modulo. Per aggiungere ulteriori campi, selezionare + Aggiungi campo, quindi selezionare le caselle accanto alle colonne Da includere nel modulo. Nell'elenco Aggiungi campo sono visualizzati soltanto i campi che non sono già presenti nel modulo. Questa funzione è utile se si rimuove un campo e in seguito si decide di usarlo nel modulo. Per questo esempio si aggiungono i campi precedentemente aggiunti alla tabella di dati: Date deployed, Location, Notes, Repair needed e Seating Capacity, ma è possibile aggiungere o rimuovere qualsiasi campo. I campi vengono disposti in ordine alfabetico nell'elenco.

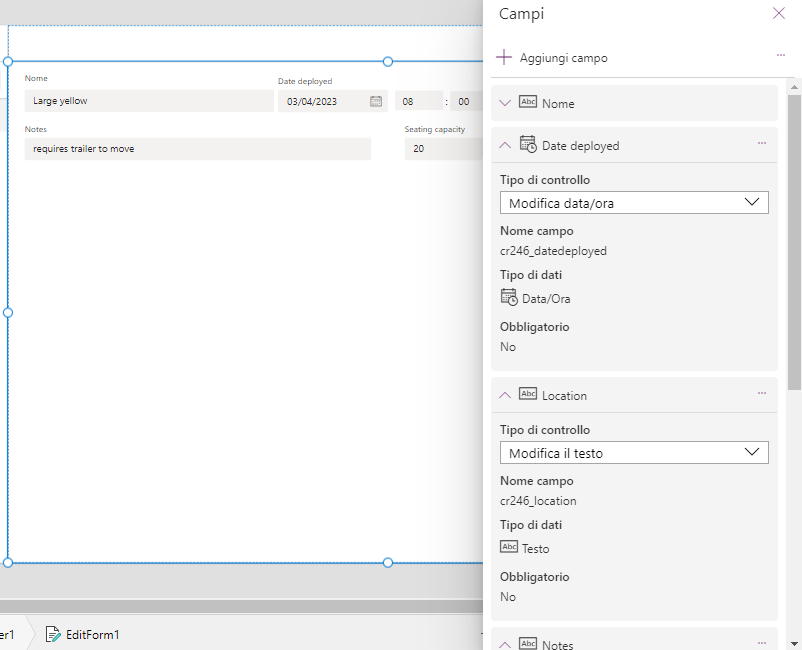
Selezionare Aggiungi per aggiungerli al modulo. Notare che ora sono inclusi nella finestra di dialogo Campi e appaiono nel canvas dell'app.

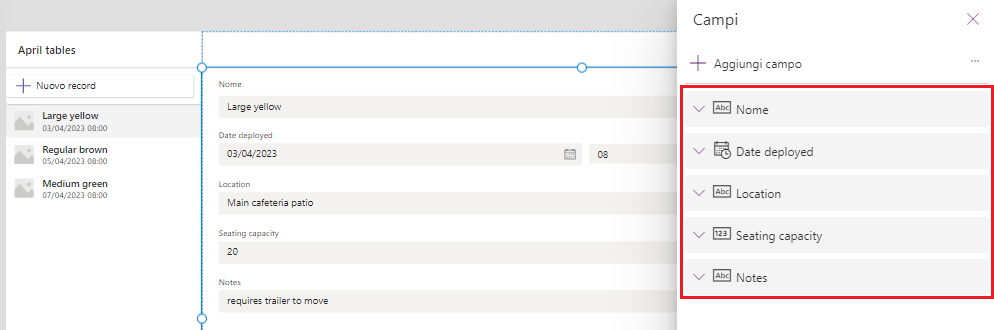
Sebbene non sia necessario, è possibile modificare l'ordine dei campi semplicemente trascinandoli nella posizione desiderata all'interno della finestra di dialogo Campi. In questo esempio si disporranno i campi in quest'ordine:

Chiudere il riquadro Campi.
Aggiornamento della raccolta
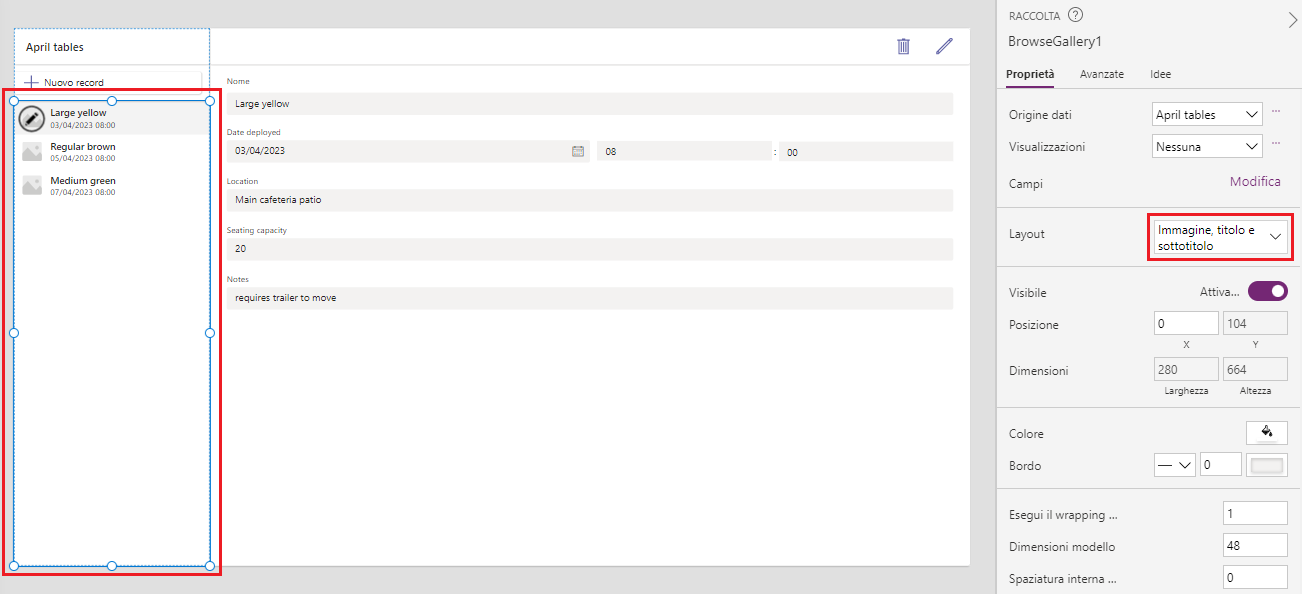
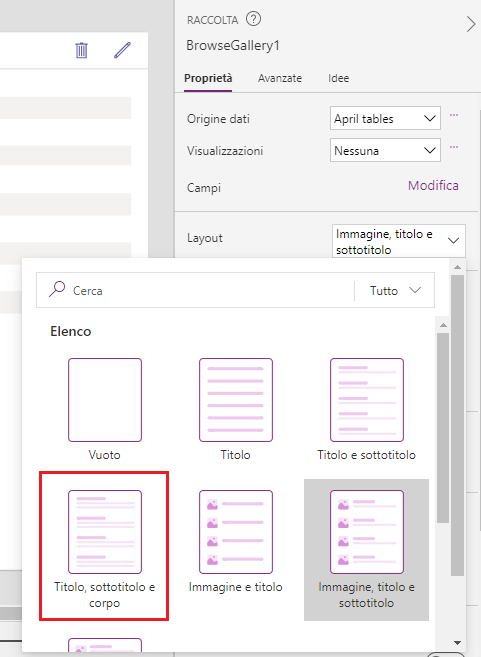
La raccolta mostra tre elementi dalla tabella di dati, senza immagini perché non sono disponibili. Mostra inoltre la data di creazione dell'elemento, che qui non è un'informazione utile. Pertanto, si procederà ad aggiornare la raccolta in modo che mostri informazioni più significative. A tale scopo selezionare il controllo della raccolta, quindi l'elenco a discesa sotto il controllo Layout del riquadro Proprietà sul lato destro della schermata, il cui valore corrente è Immagine, titolo e sottotitolo.

Selezionare Titolo, sottotitolo e corpo.

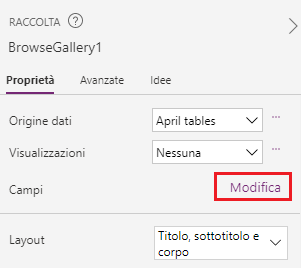
A questo punto è necessario affinare i campi usati nella raccolta. Nel riquadro Proprietà della raccolta cercare la proprietà Campi e selezionare Modifica (oppure laddove è presente l'indicazione n. selezionati).

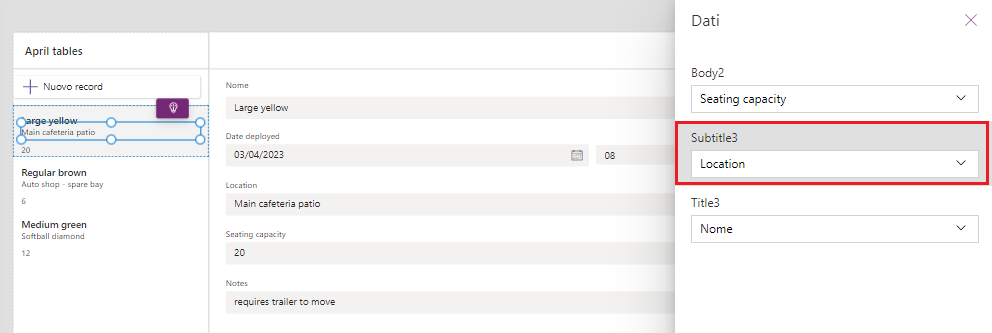
Nella finestra di dialogo Dati cambiare il valore del sottotitolo in Location e osservare come la raccolta nel canvas cambi immediatamente. Allo stesso modo è possibile modificare il campo Corpo in "Seating capacity". La raccolta dovrebbe ora avere l'aspetto mostrato nell'immagine di seguito.

Chiudere la finestra di dialogo Dati.
Modifica del titolo dell'app
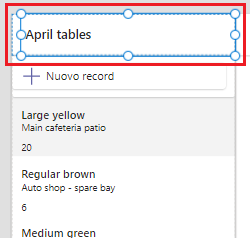
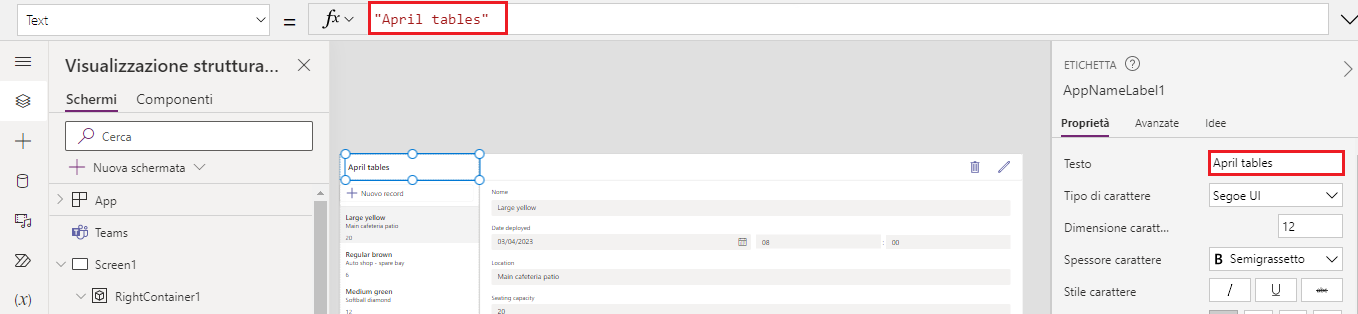
È possibile aggiornare il titolo dell'app selezionando prima l'etichetta sulla schermata che attualmente mostra il nome della tabella nell'angolo in alto a sinistra del canvas.

Cambiare la proprietà Text dell'etichetta scegliendo un titolo più significativo per l'app. A tale scopo, è possibile usare la barra della formula sopra il controllo selezionato o nel pannello delle proprietà sul lato destro della schermata.

Digitare il nuovo titolo. In questo esempio sarà "Picnic table locations and capacity".
Nota
Il titolo cambia immediatamente quando si immette la modifica nella barra della formula. Se si usa il riquadro delle proprietà, le modifiche diventano effettive quando si preme INVIO sulla tastiera. Notare inoltre che è necessario racchiudere il testo tra virgolette quando si usa la barra della formula, mentre il campo del riquadro delle proprietà non le richiede.
La prossima unità descrive come pubblicare l'app in modo che il team possa usarla.