Immagini
Il controllo Immagine in Power Apps è un controllo multimediale che mostra immagini, che possono venire da file locali o da origini dati. L'aggiunta di un'immagine, come un logo societario o la foto di un utente, è un modo semplice per migliorare l'aspetto generale dell'app. Se l'origine dati contiene immagini, si può includere l'immagine in un controllo Raccolta. Si può anche includere un'immagine come sfondo per una schermata.
Non esiste un limite al numero di immagini che si può aggiungere alla propria app, ma va tenuto presente che il numero e le dimensioni delle immagini che si utilizza potrebbero influire sulle prestazioni dell'app in quanto Power Apps lavora per eseguire il pull dei dati nell'app. È quindi sempre consigliabile considerare la dimensione dei dati dell'immagine e personalizzarla per l'app in base alle necessità.
Proprio come ogni altro controllo, anche il controllo Immagine ha proprietà personalizzabili. Alcune delle proprietà importanti del controllo Immagine sono:
Immagine: qui deve essere specificato il nome del file immagine o il collegamento al file.
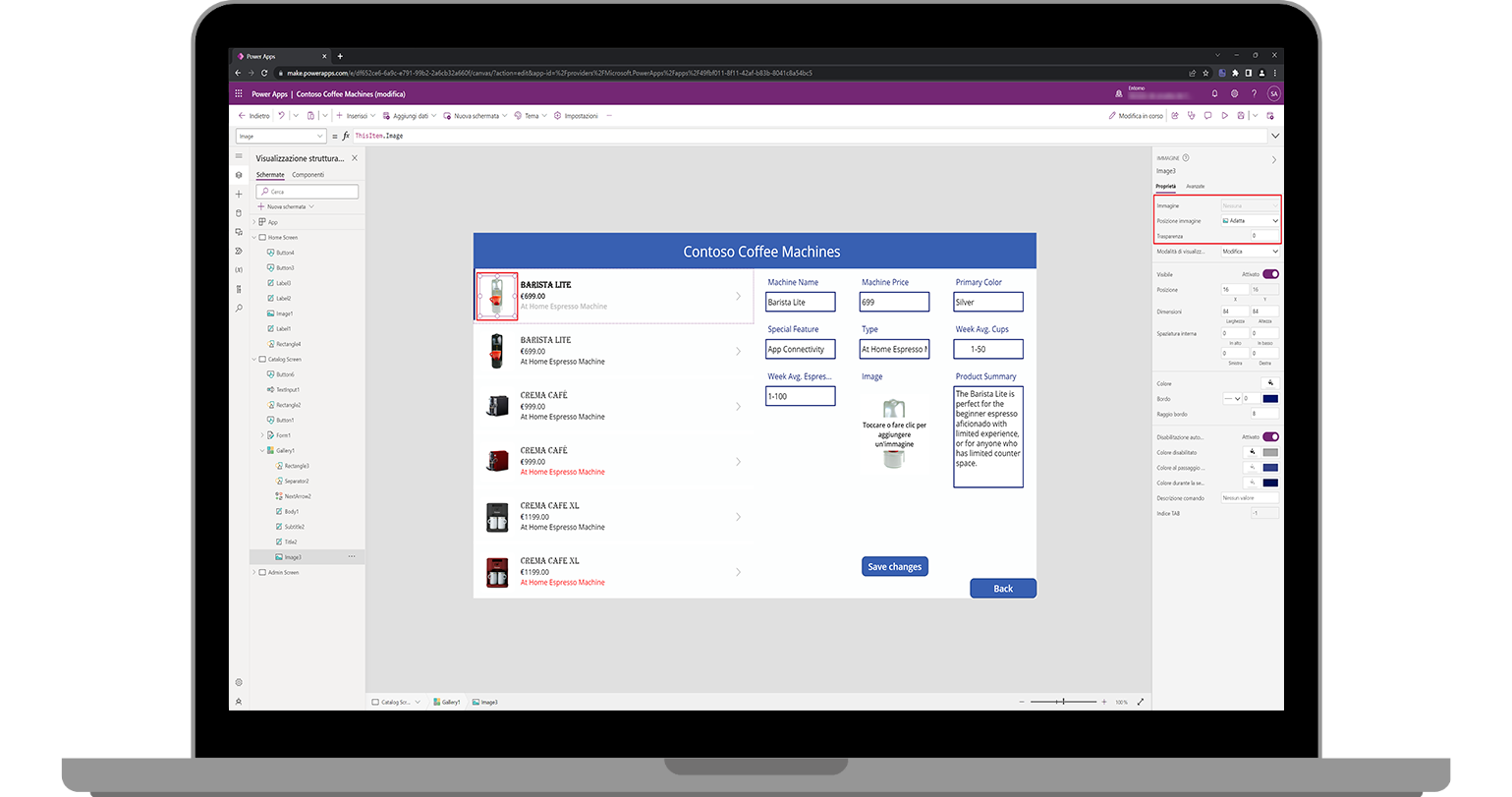
Posizione immagine: posizione (Riempimento, Adatta, Estendi, Riquadro o Al centro) dell'immagine in una schermata o un controllo, se non è delle stesse dimensioni dell'immagine.
Trasparenza: il grado di visibilità dei controlli dietro un'immagine.
Inserimento di un'immagine nell'app
Nell'esempio seguente si continua con l'app Macchine Contoso Coffee, ma è possibile usare qualsiasi app. Effettuare i passaggi seguenti:
Il primo passaggio per aggiungere un'immagine all'app dai dati locali è caricare un file immagine. Power Apps può utilizzare la maggior parte dei tipi di immagine. Con l'app nella modalità Modifica, selezionare il pulsante File multimediali dalla barra di scorrimento a sinistra di Power Apps (a sinistra del pannello Visualizzazione struttura ad albero). Il pannello Visualizzazione struttura ad albero cambia nel pannello File multimediali.
Selezionare il pulsante Carica nel pannello File multimediali.
Nel menu popup Apri, trovare e selezionare il file immagine che si vuole utilizzare nella propria app, quindi selezionare il pulsante Apri. Dopo un attimo, il file immagine apparirà nell'elenco Immagini e verrà visualizzata una piccola miniatura. L'immagine è ora disponibile per essere utilizzata nell'app. In questa app di esempio, si inserirà un logo Contoso Electronics nel rettangolo di intestazione nella "Home Screen".
Per inserire l'immagine, è possibile selezionarla nel pannello File multimediali oppure è possibile inserire prima un controllo Immagine e quindi aggiornare la proprietà Image con l'immagine appena inserita.
Nota
Dopo aver inserito un controllo immagine, il pannello Proprietà sul lato destro della scherma include un menu a discesa per la proprietà Image, che ti consente di modificare rapidamente l'immagine raffigurata. Inoltre, è possibile aggiungere una formula per rappresentare immagini diverse in base a una condizione. Fintanto che il risultato dell'input è uguale a Tipo di dati: immagine, è possibile utilizzare una formula per generare un'immagine.
Ridimensionare il controllo Immagine e riposizionarlo nella parte superiore sinistra del rettangolo di intestazione. Provare a regolare la proprietà Posizione immagine in base alle varie opzioni (ad esempio Al centro, Riempimento e Riquadro) per vedere come si comporta l'immagine. In questo esempio, l'opzione migliore è Adatta.
Ora che è stato presentato il controllo Immagine, si può passare alla personalizzazione dell'app. L'unità successiva spiega come farlo.