Esercitazione: Visualizzazione di file utente
In questo esercizio, si estenderà l'app per visualizzare un elenco di file nella cartella radice dell'utente in OneDrive for Business.
Ottenere l'elenco di file
Per iniziare, aggiungere la chiamata Microsoft Graph all'applicazione.
Nell'editor di codice aprire il file graph.js.
Alla fine del file, aggiungere una nuova funzione asincrona denominata
getFiles()per richiamare l'elenco di file. Utilizzare la funzione select per recuperare le proprietàid,name,folderepackageper ogni file.JavaScript// Get files in root of user's OneDrive async function getFiles() { ensureScope('files.read'); try { const response = await graphClient .api('/me/drive/root/children') .select('id,name,folder,package') .get(); return response.value; } catch (error) { console.error(error); } }
Aggiungere un segnaposto HTML per visualizzare i file
Aggiungere quindi un segnaposto HTML che visualizzerà l'elenco dei file.
Nell'editor di codice, aprire il file index.html.
Estendere il blocco
contentcon una regola orizzontale, un'etichetta e un elenco non ordinato, come segue:HTML<div id="content" style="display: none;"> <h4>Welcome <span id="userName"></span></h4> <!-- Add for file download --> <hr /> <label>Files in your OneDrive root folder:</label> <ul id="downloadLinks"></ul> </div>
Visualizzare i file nell'app
L'ultimo passaggio consiste nell'aggiungere una piccola quantità di codice per chiamare la funzione aggiunta in precedenza e visualizzare l'elenco di file.
Nell'editor di codice aprire il file ui.js.
Alla fine del file aggiungere la funzione
displayFiles().JavaScriptasync function displayFiles() { const files = await getFiles(); const ul = document.getElementById('downloadLinks'); while (ul.firstChild) { ul.removeChild(ul.firstChild); } for (let file of files) { if (!file.folder && !file.package) { let a = document.createElement('a'); a.href = '#'; a.appendChild(document.createTextNode(file.name)); let li = document.createElement('li'); li.appendChild(a); ul.appendChild(li); } } }L'istruzione
ifignora le cartelle o i pacchetti per visualizzare solo i file. Al momento non è possibile filtrare questi elementi nell'API. Anche il rendering dei file viene eseguito come tag di ancoraggio (collegamenti ipertestuali). Nell'esercizio successivo, si aggiungerà una funzionalità per scaricare ogni file quando questo collegamento è selezionato.Alla fine della funzione
displayUI(), subito prima della parentesi graffa di chiusura, aggiungere una chiamata adisplayFiles().JavaScript// beginning of function omitted for brevity content.style = "display: block"; displayFiles(); }
Eseguire l'app
L'app è stata estesa per visualizzare alcuni dei file dell'utente con Microsoft Graph. Verificare che siano presenti alcuni file nella cartella radice dell'istanza di OneDrive dell'utente e quindi eseguire l'app in locale.
Visualizzare in anteprima l'app Web eseguendo il comando seguente nel terminale:
Consolenpm startIl browser deve puntare a
http://localhost:8080.Selezionare il pulsante Accedi con Microsoft per accedere con l'account Microsoft 365.
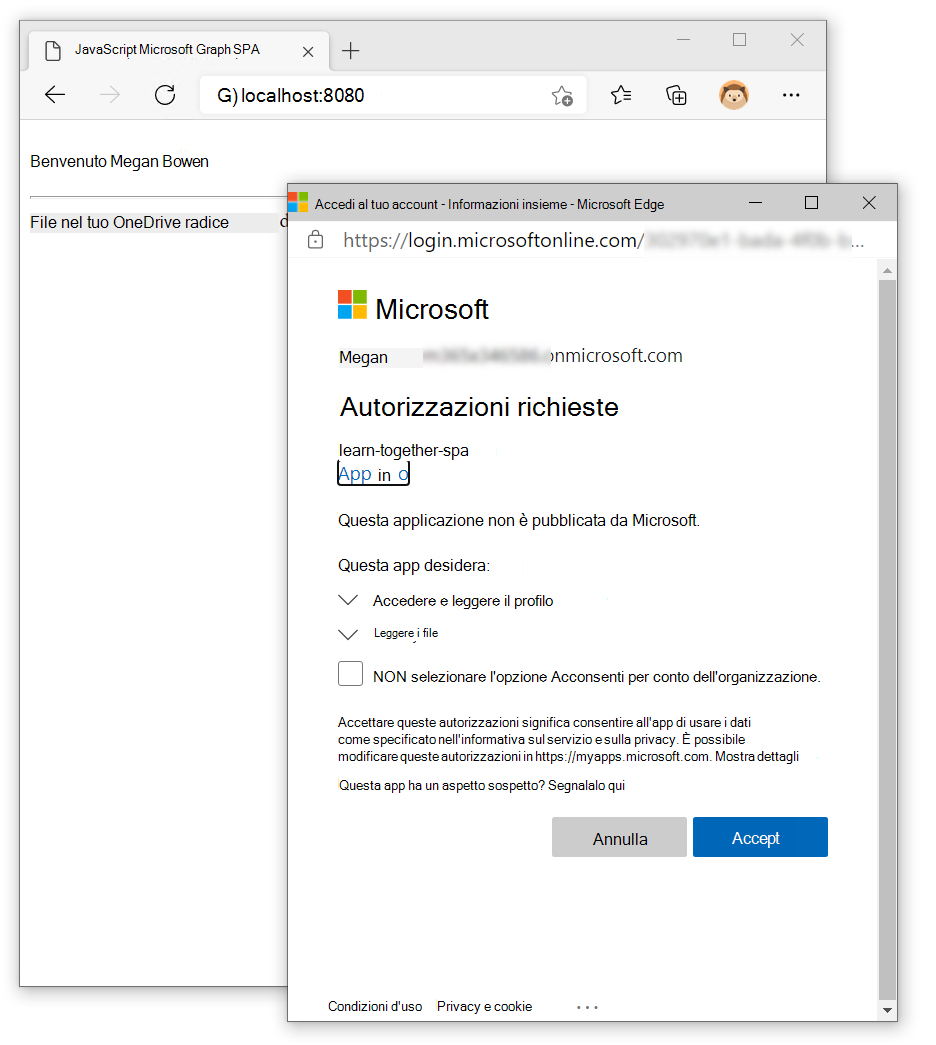
Se si esegue l'app per la prima volta, verrà richiesto di concedere all'app l'accesso ai file. Per continuare, fornire il consenso alla richiesta.

Verrà visualizzato l'elenco di file.

Mantenere il server Node.js in esecuzione perché verrà utilizzato nella parte successiva dell'esercizio.