Grid Classe
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Definisce un'area griglia flessibile costituita da righe e colonne. Gli elementi figlio della griglia vengono misurati e disposti in base alle assegnazioni di riga/colonna (impostate usando le proprietà associate Grid.Row e Grid.Column ) e altre logiche.
/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class Grid : Panel[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public class Grid : PanelPublic Class Grid
Inherits Panel<Grid ...>
oneOrMoreUIElements
</Grid>
-or-
<Grid .../>
- Ereditarietà
- Derivato
- Attributi
Requisiti Windows
| Famiglia di dispositivi |
Windows 10 (è stato introdotto in 10.0.10240.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (è stato introdotto in v1.0)
|
Esempio
Suggerimento
Per altre info, linee guida per la progettazione ed esempi di codice, vedi Pannelli di layout.
Se è installata l'app WinUI 2 Gallery , fai clic qui per aprire l'app e vedere Grid in azione.
Questo esempio XAML mostra come progettare un layout usando una griglia.
<Grid x:Name="LayoutRoot" Background="#555555" Width="400" Height="300">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="250" />
<ColumnDefinition Width="150" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="2*" />
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2"
Margin="10" FontWeight="Bold"
Text="Contoso Corporation" HorizontalAlignment="Center" VerticalAlignment="Center" />
<Grid x:Name="FormLayoutGrid" Grid.Row="1" Grid.Column="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name" Margin="10"
HorizontalAlignment="Left" VerticalAlignment="Center" />
<TextBox Grid.Row="0" Grid.Column="1" Margin="10" />
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name" Margin="10"
HorizontalAlignment="Left" VerticalAlignment="Center" />
<TextBox Grid.Row="1" Grid.Column="1" Margin="10" />
<TextBlock Grid.Row="2" Grid.Column="0" Text="Address" Margin="10"
HorizontalAlignment="Left" VerticalAlignment="Center" />
<TextBox Grid.Row="2" Grid.Column="1" Margin="10" />
</Grid>
</Grid>
public Page()
{
InitializeComponent();
LayoutDesign();
}
private void LayoutDesign()
{
//Create Stackpanel for ListBox Control and its description
StackPanel DeptStackPanel = new StackPanel();
DeptStackPanel.Margin = new Thickness(10);
LayoutRoot.Children.Add(DeptStackPanel);
Grid.SetColumn(DeptStackPanel, 1);
Grid.SetRow(DeptStackPanel, 1);
TextBlock DeptListHeading = new TextBlock();
DeptListHeading.Text = "Department";
ListBox DeptList = new ListBox();
DeptList.Items.Add("Finance");
DeptList.Items.Add("Marketing");
DeptList.Items.Add("Human Resources");
DeptList.Items.Add("Payroll");
DeptStackPanel.Children.Add(DeptListHeading);
DeptStackPanel.Children.Add(DeptList);
//Create StackPanel for buttons
StackPanel ButtonsStackPanel = new StackPanel();
ButtonsStackPanel.Margin = new Thickness(10);
ButtonsStackPanel.Orientation = Orientation.Horizontal;
ButtonsStackPanel.HorizontalAlignment = HorizontalAlignment.Center;
LayoutRoot.Children.Add(ButtonsStackPanel);
Grid.SetColumn(ButtonsStackPanel, 0);
Grid.SetRow(ButtonsStackPanel, 2);
Grid.SetColumnSpan(ButtonsStackPanel, 2);
Button BackButton = new Button();
BackButton.Content = "Back";
BackButton.Width = 100;
Button CancelButton = new Button();
CancelButton.Content = "Cancel";
CancelButton.Width = 100;
Button NextButton = new Button();
NextButton.Content = "Next";
NextButton.Width = 100;
ButtonsStackPanel.Children.Add(BackButton);
ButtonsStackPanel.Children.Add(CancelButton);
ButtonsStackPanel.Children.Add(NextButton);
BackButton.Margin = new Thickness(10);
CancelButton.Margin = new Thickness(10);
NextButton.Margin = new Thickness(10);
}
}
Partial Public Class Page
Inherits UserControl
Public Sub New()
InitializeComponent()
LayoutDesign()
End Sub
Private Sub LayoutDesign()
'Create Stackpanel for ListBox Control and its description
Dim DeptStackPanel As New StackPanel()
DeptStackPanel.Margin = New Thickness(10)
LayoutRoot.Children.Add(DeptStackPanel)
Grid.SetColumn(DeptStackPanel, 1)
Grid.SetRow(DeptStackPanel, 1)
Dim DeptListHeading As New TextBlock()
DeptListHeading.Text = "Department"
Dim DeptList As New ListBox()
DeptList.Items.Add("Finance")
DeptList.Items.Add("Marketing")
DeptList.Items.Add("Human Resources")
DeptList.Items.Add("Payroll")
DeptStackPanel.Children.Add(DeptListHeading)
DeptStackPanel.Children.Add(DeptList)
'Create StackPanel for buttons
Dim ButtonsStackPanel As New StackPanel()
ButtonsStackPanel.Margin = New Thickness(10)
ButtonsStackPanel.Orientation = Orientation.Horizontal
ButtonsStackPanel.HorizontalAlignment = HorizontalAlignment.Center
LayoutRoot.Children.Add(ButtonsStackPanel)
Grid.SetColumn(ButtonsStackPanel, 0)
Grid.SetRow(ButtonsStackPanel, 2)
Grid.SetColumnSpan(ButtonsStackPanel, 2)
Dim BackButton As New Button()
BackButton.Content = "Back"
BackButton.Height = 30
BackButton.Width = 100
Dim CancelButton As New Button()
CancelButton.Content = "Cancel"
CancelButton.Height = 30
CancelButton.Width = 100
Dim NextButton As New Button()
NextButton.Content = "Next"
NextButton.Height = 30
NextButton.Width = 100
ButtonsStackPanel.Children.Add(BackButton)
ButtonsStackPanel.Children.Add(CancelButton)
ButtonsStackPanel.Children.Add(NextButton)
BackButton.Margin = New Thickness(10)
CancelButton.Margin = New Thickness(10)
NextButton.Margin = New Thickness(10)
End Sub
End Class
Commenti
Suggerimento
Per altre info, linee guida per la progettazione ed esempi di codice, vedi Pannelli di layout.
Grid è un pannello di layout che supporta la disposizione degli elementi figlio in righe e colonne.

In genere definisci il comportamento del layout per un oggetto Grid in XAML fornendo uno o più elementi RowDefinition come valore di Grid.RowDefinitions e uno o più elementi ColumnDefinition come valore di Grid.ColumnDefinitions. Quindi, si applicano le proprietà associate Grid.Row e Grid.Column a ognuno degli elementi figlio di Grid, per indicare quale combinazione di righe/colonne viene usata per posizionare tale elemento all'interno dell'elemento padre Grid.
Per impostare l'altezza delle righe e la larghezza delle colonne, impostare RowDefinition.Height per ogni oggetto RowDefinition e ColumnDefinition.Width per ogni ColumnDefinition. Per impostazione predefinita, ogni riga o colonna divide lo spazio di layout equamente. È possibile modificare questo comportamento fornendo valori di pixel assoluti o un ridimensionamento star che divide lo spazio disponibile usando un fattore ponderato. Per altre informazioni su come usare il ridimensionamento Star in una griglia, vedere Definire layout con XAML o GridLength. È anche possibile usare un ridimensionamento automatico per il contenuto.
Per indicare che un elemento figlio deve estendersi su più righe o più colonne nella griglia, è possibile applicare le proprietà associate Grid.RowSpan o Grid.ColumnSpan agli elementi figlio di una griglia.
Per impostazione predefinita, una griglia contiene una riga e una colonna.
L'impostazione della proprietà Margin sugli elementi figlio in una griglia imposta la distanza tra l'elemento e i limiti delle celle della griglia. Le proprietà HorizontalAlignment e VerticalAlignment descrivono come l'elemento figlio deve essere posizionato all'interno della cella della griglia. È possibile posizionare in modo preciso gli elementi figlio di una griglia usando una combinazione delle proprietà Margin e dell'allineamento. Se è necessario un maggiore controllo sul layout di singoli elementi figlio, è consigliabile usare VariableSizedWrapGrid.
WrappingGrid è un altro pannello di layout simile che offre il vantaggio di gestire meglio il contenuto troppo ampio, che potrebbe essere ritagliato da una griglia regolare a seconda dei valori di altre proprietà di layout.
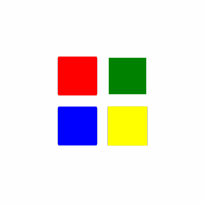
Un elemento nella prima colonna che si estende su più righe può influire sull'altezza di ogni riga estesa anche se la prima riga ha un'altezza sufficiente per ospitare l'elemento e le righe successive con estensione successiva avrebbero altrimenti un'altezza pari a 0. Ad esempio, la seconda riga in questa griglia ha l'altezza impostata su 0, quindi il rettangolo blu non sarà in genere visibile. In questo caso, è possibile che i puntini di sospensione rossi non influiscano sulla seconda riga perché la prima riga è abbastanza alta per contenere i puntini di sospensione. La griglia calcola tuttavia minHeight di ogni riga per essere sufficiente per ospitare i puntini di sospensione rossi e quindi estende l'elemento tra le righe. Di conseguenza, la seconda riga viene assegnata a MinHeight di 50, l'ellisse rosso viene centrato nell'intervallo 150px e la metà del rettangolo blu è visibile nella seconda riga.
Nota
In questo esempio viene usato un elemento che si estende su colonne, ma si applica anche a un elemento nella prima colonna che si estende su più righe.
<Grid Background="Yellow" Width="300">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="0"/>
</Grid.RowDefinitions>
<Ellipse Grid.Row="0" Grid.Column="0" Height="50" Fill="Red" Grid.RowSpan="2"/>
<Rectangle Grid.Row="0" Grid.Column="1" Fill="Green" Height="100"/>
<Rectangle Grid.Row="1" Grid.Column="1" Fill="Blue" Height="100"/>
</Grid>
Proprietà del bordo
Griglia definisce le proprietà del bordo che consentono di disegnare un bordo intorno alla griglia senza usare un elemento Border aggiuntivo. Le proprietà sono Grid.BorderBrush, Grid.BorderThickness, Grid.CornerRadius e Grid.Padding.
<Grid BorderBrush="Red" BorderThickness="2" CornerRadius="10" Padding="12">
<TextBlock Text="Hello World!"/>
</Grid>
Proprietà associate XAML
Griglia è la classe di servizio host per diverse proprietà associate XAML. Queste proprietà associate consentono agli elementi figlio di segnalare come devono essere posizionati nell'elemento padre griglia.
Per supportare l'accesso al processore XAML alle proprietà associate e anche per esporre operazioni di get e set equivalenti al codice, ogni proprietà associata XAML ha una coppia di metodi di accesso Get e Set. Un altro modo per ottenere o impostare il valore nel codice consiste nell'usare il sistema delle proprietà di dipendenza, chiamando GetValue o SetValue e passando il campo identificatore come identificatore della proprietà di dipendenza.
| Proprietà associata | Descrizione |
|---|---|
| Colonna | Ottiene o imposta l'allineamento della colonna di un elemento quando il layout figlio viene elaborato da un contenitore di layout griglia padre. |
| ColumnSpan | Ottiene o imposta un valore che indica il numero totale di colonne che il contenuto dell'elemento si estende all'interno di una griglia padre. |
| Riga | Ottiene o imposta l'allineamento della riga di un elemento quando il layout figlio viene elaborato da un contenitore di layout griglia padre. |
| RowSpan | Ottiene o imposta un valore che indica il numero totale di righe che il contenuto dell'elemento si estende all'interno di una griglia padre. |
Cronologia delle versioni
| Versione di Windows | Versione dell'SDK | Valore aggiunto |
|---|---|---|
| 1709 | 16299 | ColumnSpacing |
| 1709 | 16299 | RowSpacing |
| 1809 | 17763 | BackgroundSizing |
Costruttori
| Grid() |
Inizializza una nuova istanza della classe Grid . |
Proprietà
| AccessKey |
Ottiene o imposta la chiave di scelta (mnemonica) per questo elemento. (Ereditato da UIElement) |
| AccessKeyScopeOwner |
Ottiene o imposta un elemento di origine che fornisce l'ambito della chiave di accesso per questo elemento, anche se non si trova nella struttura ad albero visuale dell'elemento di origine. (Ereditato da UIElement) |
| ActualHeight |
Ottiene l'altezza di rendering di un FrameworkElement. Vedere la sezione Osservazioni. (Ereditato da FrameworkElement) |
| ActualOffset |
Ottiene la posizione di questo uiElement, rispetto al relativo elemento padre, calcolata durante il passaggio di disposizione del processo di layout. (Ereditato da UIElement) |
| ActualSize |
Ottiene le dimensioni calcolate da questo UIElement durante il passaggio di disposizione del processo di layout. (Ereditato da UIElement) |
| ActualTheme |
Ottiene il tema dell'interfaccia utente attualmente usato dall'elemento, che potrebbe essere diverso da RequestedTheme. (Ereditato da FrameworkElement) |
| ActualWidth |
Ottiene la larghezza di rendering di un FrameworkElement. Vedere la sezione Osservazioni. (Ereditato da FrameworkElement) |
| AllowDrop |
Ottiene o imposta un valore che determina se questo UIElement può essere una destinazione di rilascio ai fini delle operazioni di trascinamento della selezione. (Ereditato da UIElement) |
| AllowFocusOnInteraction |
Ottiene o imposta un valore che indica se l'elemento ottiene automaticamente lo stato attivo quando l'utente interagisce con esso. (Ereditato da FrameworkElement) |
| AllowFocusWhenDisabled |
Ottiene o imposta se un controllo disabilitato può ricevere lo stato attivo. (Ereditato da FrameworkElement) |
| Background |
Ottiene o imposta un pennello che riempie l'area del contenuto del pannello. (Ereditato da Panel) |
| BackgroundSizing |
Ottiene o imposta un valore che indica l'estensione dello sfondo rispetto al bordo dell'elemento. |
| BackgroundSizingProperty |
Identifica la proprietà di dipendenza BackgroundSizing. |
| BackgroundTransition |
Ottiene o imposta un'istanza di BrushTransition per animare automaticamente le modifiche alla proprietà Background. (Ereditato da Panel) |
| BaseUri |
Ottiene un URI (Uniform Resource Identifier) che rappresenta l'URI (Uniform Resource Identifier) di base per un oggetto costruito XAML in fase di caricamento XAML. Questa proprietà è utile per la risoluzione URI (Uniform Resource Identifier) in fase di esecuzione. (Ereditato da FrameworkElement) |
| BorderBrush |
Ottiene o imposta un pennello che descrive il riempimento del bordo del pannello. |
| BorderBrushProperty |
Identifica la proprietà di dipendenza BorderBrush . |
| BorderThickness |
Ottiene o imposta lo spessore del bordo del pannello. |
| BorderThicknessProperty |
Identifica la proprietà di dipendenza BorderThickness . |
| CacheMode |
Ottiene o imposta un valore che indica che il contenuto sottoposto a rendering deve essere memorizzato nella cache come bitmap composita, quando possibile. (Ereditato da UIElement) |
| CanBeScrollAnchor |
Ottiene o imposta un valore che indica se UIElement può essere un candidato per l'ancoraggio dello scorrimento. (Ereditato da UIElement) |
| CanDrag |
Ottiene o imposta un valore che indica se l'elemento può essere trascinato come dati in un'operazione di trascinamento della selezione. (Ereditato da UIElement) |
| CenterPoint |
Ottiene o imposta il punto centrale dell'elemento, ovvero il punto su cui si verifica la rotazione o la scalabilità. Influisce sulla posizione di rendering dell'elemento. (Ereditato da UIElement) |
| Children |
Ottiene la raccolta di elementi figlio del pannello. (Ereditato da Panel) |
| ChildrenTransitions |
Ottiene o imposta la raccolta di elementi di stile Di transizione che si applicano al contenuto figlio di una sottoclasse Panel . (Ereditato da Panel) |
| Clip |
Ottiene o imposta l'oggetto RectangleGeometry utilizzato per definire la struttura del contenuto di un oggetto UIElement. (Ereditato da UIElement) |
| ColumnDefinitions |
Ottiene un elenco di oggetti ColumnDefinition definiti in questa istanza di Grid. |
| ColumnProperty |
Identifica la proprietà associata XAML Grid.Column . |
| ColumnSpacing |
Ottiene o imposta la distanza uniforme (in pixel) tra le colonne della griglia. |
| ColumnSpacingProperty |
Identifica la proprietà di dipendenza ColumnSpacing. |
| ColumnSpanProperty |
Identifica la proprietà associata XAML Grid.ColumnSpan . |
| CompositeMode |
Ottiene o imposta una proprietà che dichiara modalità di composizione e fusione alternative per l'elemento nel layout e nella finestra padre. Questo è rilevante per gli elementi coinvolti in un'interfaccia utente XAML/Microsoft DirectX mista. (Ereditato da UIElement) |
| ContextFlyout |
Ottiene o imposta il riquadro a comparsa associato a questo elemento. (Ereditato da UIElement) |
| CornerRadius |
Ottiene o imposta il raggio per gli angoli del bordo del pannello. |
| CornerRadiusProperty |
Identifica la proprietà di dipendenza CornerRadius . |
| DataContext |
Ottiene o imposta il contesto dei dati per un FrameworkElement. Un uso comune di un contesto di dati è quando un FrameworkElement usa l'estensione di markup {Binding} e partecipa al data binding. (Ereditato da FrameworkElement) |
| DesiredSize |
Ottiene le dimensioni calcolate da uiElement durante il passaggio della misura del processo di layout. (Ereditato da UIElement) |
| Dispatcher |
Ottiene CoreDispatcher associato a questo oggetto. CoreDispatcher rappresenta una struttura che può accedere a DependencyObject nel thread dell'interfaccia utente anche se il codice viene avviato da un thread non interfaccia utente. (Ereditato da DependencyObject) |
| ExitDisplayModeOnAccessKeyInvoked |
Ottiene o imposta un valore che specifica se la visualizzazione del tasto di scelta viene chiusa quando viene richiamata una chiave di scelta. (Ereditato da UIElement) |
| FlowDirection |
Ottiene o imposta la direzione in cui il testo e altri elementi dell'interfaccia utente vengono trasmessi all'interno di qualsiasi elemento padre che controlla il layout. Questa proprietà può essere impostata su LeftToRight o RightToLeft. L'impostazione di FlowDirection su RightToLeft su qualsiasi elemento imposta l'allineamento a destra, l'ordine di lettura a destra a sinistra e il layout del controllo da destra a sinistra. (Ereditato da FrameworkElement) |
| FocusVisualMargin |
Ottiene o imposta il margine esterno dell'oggetto visivo dello stato attivo per un FrameworkElement. (Ereditato da FrameworkElement) |
| FocusVisualPrimaryBrush |
Ottiene o imposta il pennello usato per disegnare il bordo esterno di un oggetto visivo o |
| FocusVisualPrimaryThickness |
Ottiene o imposta lo spessore del bordo esterno di un oggetto visivo o |
| FocusVisualSecondaryBrush |
Ottiene o imposta il pennello usato per disegnare il bordo interno di un oggetto visivo o |
| FocusVisualSecondaryThickness |
Ottiene o imposta lo spessore del bordo interno di un oggetto visivo o |
| Height |
Ottiene o imposta l'altezza suggerita di un FrameworkElement. (Ereditato da FrameworkElement) |
| HighContrastAdjustment |
Ottiene o imposta un valore che indica se il framework regola automaticamente le proprietà visive dell'elemento quando sono abilitati i temi a contrasto elevato. (Ereditato da UIElement) |
| HorizontalAlignment |
Ottiene o imposta le caratteristiche di allineamento orizzontale applicate a un FrameworkElement quando è composto in un elemento padre di layout, ad esempio un pannello o un controllo elementi. (Ereditato da FrameworkElement) |
| IsAccessKeyScope |
Ottiene o imposta un valore che indica se un elemento definisce il proprio ambito della chiave di accesso. (Ereditato da UIElement) |
| IsDoubleTapEnabled |
Ottiene o imposta un valore che determina se l'evento DoubleTapped può avere origine da tale elemento. (Ereditato da UIElement) |
| IsHitTestVisible |
Ottiene o imposta un valore che indica se l'area contenuta di questo UIElement può restituire valori true per l'hit testing. (Ereditato da UIElement) |
| IsHoldingEnabled |
Ottiene o imposta un valore che determina se l'evento Holding può avere origine da tale elemento. (Ereditato da UIElement) |
| IsItemsHost |
Ottiene un valore che indica se questo pannello è un contenitore per gli elementi dell'interfaccia utente generati da un oggetto ItemsControl. (Ereditato da Panel) |
| IsLoaded |
Ottiene un valore che indica se l'elemento è stato aggiunto all'albero degli elementi ed è pronto per l'interazione. (Ereditato da FrameworkElement) |
| IsRightTapEnabled |
Ottiene o imposta un valore che determina se l'evento RightTapped può avere origine da tale elemento. (Ereditato da UIElement) |
| IsTapEnabled |
Ottiene o imposta un valore che determina se l'evento Tapped può avere origine da tale elemento. (Ereditato da UIElement) |
| KeyboardAcceleratorPlacementMode |
Ottiene o imposta un valore che indica se la descrizione comando del controllo visualizza la combinazione di tasti per il tasto di scelta rapida associato. (Ereditato da UIElement) |
| KeyboardAcceleratorPlacementTarget |
Ottiene o imposta un valore che indica la descrizione comando del controllo che visualizza la combinazione di tasti di scelta rapida. (Ereditato da UIElement) |
| KeyboardAccelerators |
Ottiene la raccolta di combinazioni di tasti che richiamano un'azione utilizzando la tastiera. Gli acceleratori vengono in genere assegnati a pulsanti o voci di menu.
|
| KeyTipHorizontalOffset |
Ottiene o imposta un valore che indica l'estrema sinistra o destra in cui viene posizionato il suggerimento per i tasti rispetto a UIElement. (Ereditato da UIElement) |
| KeyTipPlacementMode |
Ottiene o imposta un valore che indica dove viene inserito il tasto di scelta Suggerimento chiave in relazione al limite dell'oggetto UIElement. (Ereditato da UIElement) |
| KeyTipTarget |
Ottiene o imposta un valore che indica l'elemento di destinazione del suggerimento per il tasto di scelta. (Ereditato da UIElement) |
| KeyTipVerticalOffset |
Ottiene o imposta un valore che indica la distanza verso l'alto o il basso del suggerimento per i tasti rispetto all'elemento dell'interfaccia utente. (Ereditato da UIElement) |
| Language |
Ottiene o imposta informazioni sul linguaggio di localizzazione/globalizzazione applicabili a un FrameworkElement e anche a tutti gli elementi figlio di FrameworkElement corrente nella rappresentazione dell'oggetto e nell'interfaccia utente. (Ereditato da FrameworkElement) |
| Lights |
Ottiene la raccolta di oggetti XamlLight associati a questo elemento. (Ereditato da UIElement) |
| ManipulationMode |
Ottiene o imposta il valore ManipulationModes utilizzato per il comportamento uiElement e l'interazione con i movimenti. L'impostazione di questo valore consente di gestire gli eventi di manipolazione da questo elemento nel codice dell'app. (Ereditato da UIElement) |
| Margin |
Ottiene o imposta il margine esterno di un FrameworkElement. (Ereditato da FrameworkElement) |
| MaxHeight |
Ottiene o imposta il vincolo di altezza massima di un oggetto FrameworkElement. (Ereditato da FrameworkElement) |
| MaxWidth |
Ottiene o imposta il vincolo di larghezza massima di un oggetto FrameworkElement. (Ereditato da FrameworkElement) |
| MinHeight |
Ottiene o imposta il vincolo di altezza minima di un frameworkElement. (Ereditato da FrameworkElement) |
| MinWidth |
Ottiene o imposta il vincolo di larghezza minima di un frameworkElement. (Ereditato da FrameworkElement) |
| Name |
Ottiene o imposta il nome di identificazione dell'oggetto. Quando un processore XAML crea l'albero degli oggetti dal markup XAML, il codice di runtime può fare riferimento all'oggetto dichiarato da XAML con questo nome. (Ereditato da FrameworkElement) |
| Opacity |
Ottiene o imposta il grado di opacità dell'oggetto. (Ereditato da UIElement) |
| OpacityTransition |
Ottiene o imposta scalarTransition che anima le modifiche apportate alla proprietà Opacity. (Ereditato da UIElement) |
| Padding |
Ottiene o imposta la distanza tra il bordo e il relativo oggetto figlio. |
| PaddingProperty |
Identifica la proprietà di dipendenza Padding . |
| Parent |
Ottiene l'oggetto padre di questo FrameworkElement nell'albero degli oggetti. (Ereditato da FrameworkElement) |
| PointerCaptures |
Ottiene il set di tutti i puntatori acquisiti, rappresentati come valori puntatore . (Ereditato da UIElement) |
| Projection |
Ottiene o imposta la proiezione prospettica (effetto 3D) da applicare durante il rendering di questo elemento. (Ereditato da UIElement) |
| RenderSize |
Ottiene la dimensione di rendering finale di un oggetto UIElement. L'utilizzo non è consigliato, vedere La sezione Osservazioni. (Ereditato da UIElement) |
| RenderTransform |
Ottiene o imposta le informazioni di trasformazione che influiscono sulla posizione di rendering di un oggetto UIElement. (Ereditato da UIElement) |
| RenderTransformOrigin |
Ottiene o imposta il punto di origine di qualsiasi possibile trasformazione di rendering dichiarata da RenderTransform, rispetto ai limiti dell'oggetto UIElement. (Ereditato da UIElement) |
| RequestedTheme |
Ottiene o imposta il tema dell'interfaccia utente utilizzato da UIElement (e i relativi elementi figlio) per la determinazione delle risorse. Il tema dell'interfaccia utente specificato con RequestedTheme può eseguire l'override di RequestedTheme a livello di app. (Ereditato da FrameworkElement) |
| Resources |
Ottiene il dizionario risorse definito localmente. In XAML puoi stabilire elementi di risorsa come elementi oggetto figlio di un |
| Rotation |
Ottiene o imposta l'angolo di rotazione in senso orario, espresso in gradi. Ruota rispetto a RotationAxis e CenterPoint. Influisce sulla posizione di rendering dell'elemento. (Ereditato da UIElement) |
| RotationAxis |
Ottiene o imposta l'asse in cui ruotare l'elemento. (Ereditato da UIElement) |
| RotationTransition |
Ottiene o imposta scalarTransition che anima le modifiche apportate alla proprietà Rotation. (Ereditato da UIElement) |
| RowDefinitions |
Ottiene un elenco di oggetti RowDefinition definiti in questa istanza di Grid. |
| RowProperty |
Identifica la proprietà associata XAML Grid.Row . |
| RowSpacing |
Ottiene o imposta la distanza uniforme (in pixel) tra le righe della griglia. |
| RowSpacingProperty |
Identifica la proprietà di dipendenza RowSpacing. |
| RowSpanProperty |
Identifica la proprietà associata XAML Grid.RowSpan . |
| Scale |
Ottiene o imposta la scala dell'elemento. Scala rispetto a CenterPoint dell'elemento. Influisce sulla posizione di rendering dell'elemento. (Ereditato da UIElement) |
| ScaleTransition |
Ottiene o imposta Vector3Transition che anima le modifiche apportate alla proprietà Scale. (Ereditato da UIElement) |
| Shadow |
Ottiene o imposta l'effetto ombreggiatura eseguito dall'elemento . (Ereditato da UIElement) |
| Style |
Ottiene o imposta uno stile di istanza applicato per questo oggetto durante il layout e il rendering. (Ereditato da FrameworkElement) |
| TabFocusNavigation |
Ottiene o imposta un valore che modifica il funzionamento di tabbing e TabIndex per questo controllo. (Ereditato da UIElement) |
| Tag |
Ottiene o imposta un valore arbitrario dell'oggetto che può essere utilizzato per archiviare informazioni personalizzate su questo oggetto. (Ereditato da FrameworkElement) |
| Transform3D |
Ottiene o imposta l'effetto di trasformazione 3D da applicare durante il rendering di questo elemento. (Ereditato da UIElement) |
| TransformMatrix |
Ottiene o imposta la matrice di trasformazione da applicare all'elemento . (Ereditato da UIElement) |
| Transitions |
Ottiene o imposta la raccolta di elementi dello stile Di transizione che si applicano a un oggetto UIElement. (Ereditato da UIElement) |
| Translation |
Ottiene o imposta la posizione di rendering x, y e z dell'elemento. (Ereditato da UIElement) |
| TranslationTransition |
Ottiene o imposta Vector3Transition che anima le modifiche apportate alla proprietà Translation. (Ereditato da UIElement) |
| Triggers |
Ottiene la raccolta di trigger per le animazioni definite per un frameworkElement. Non comunemente usato. Vedere la sezione Osservazioni. (Ereditato da FrameworkElement) |
| UIContext |
Ottiene l'identificatore di contesto per l'elemento . (Ereditato da UIElement) |
| UseLayoutRounding |
Ottiene o imposta un valore che determina se il rendering per l'oggetto e il relativo sottoalbero visivo devono utilizzare il comportamento di arrotondamento che allinea il rendering a interi pixel. (Ereditato da UIElement) |
| VerticalAlignment |
Ottiene o imposta le caratteristiche di allineamento verticale applicate a un FrameworkElement quando è composto in un oggetto padre, ad esempio un pannello o un controllo elementi. (Ereditato da FrameworkElement) |
| Visibility |
Ottiene o imposta la visibilità di un oggetto UIElement. Il rendering di un oggetto UIElement non visibile non viene eseguito e non comunica le dimensioni desiderate al layout. (Ereditato da UIElement) |
| Width |
Ottiene o imposta la larghezza di un oggetto FrameworkElement. (Ereditato da FrameworkElement) |
| XamlRoot |
Ottiene o imposta l'oggetto |
| XYFocusDownNavigationStrategy |
Ottiene o imposta un valore che specifica la strategia utilizzata per determinare l'elemento di destinazione di uno spostamento verso il basso. (Ereditato da UIElement) |
| XYFocusKeyboardNavigation |
Ottiene o imposta un valore che abilita o disabilita lo spostamento usando le frecce direzionali della tastiera. (Ereditato da UIElement) |
| XYFocusLeftNavigationStrategy |
Ottiene o imposta un valore che specifica la strategia utilizzata per determinare l'elemento di destinazione di uno spostamento a sinistra. (Ereditato da UIElement) |
| XYFocusRightNavigationStrategy |
Ottiene o imposta un valore che specifica la strategia utilizzata per determinare l'elemento di destinazione di uno spostamento a destra. (Ereditato da UIElement) |
| XYFocusUpNavigationStrategy |
Ottiene o imposta un valore che specifica la strategia utilizzata per determinare l'elemento di destinazione di uno spostamento verso l'alto. (Ereditato da UIElement) |
Proprietà associate
| Column |
Ottiene o imposta l'allineamento della colonna di un elemento quando il layout figlio viene elaborato da un contenitore di layout griglia padre. |
| ColumnSpan |
Ottiene o imposta un valore che indica il numero totale di colonne che il contenuto dell'elemento si estende all'interno di una griglia padre. |
| Row |
Ottiene o imposta l'allineamento della riga di un elemento quando il layout figlio viene elaborato da un contenitore di layout griglia padre. |
| RowSpan |
Ottiene o imposta un valore che indica il numero totale di righe che il contenuto dell'elemento si estende all'interno di una griglia padre. |
Metodi
| AddHandler(RoutedEvent, Object, Boolean) |
Aggiunge un gestore eventi indirizzati per un evento indirizzato specifico, aggiungendo il gestore alla raccolta di gestori nell'elemento corrente. Specificare handledEventsToo come true per fare in modo che il gestore fornito venga richiamato anche se l'evento viene gestito altrove. (Ereditato da UIElement) |
| Arrange(Rect) |
Posiziona gli oggetti figlio e determina una dimensione per un OGGETTO UIElement. Gli oggetti padre che implementano il layout personalizzato per gli elementi figlio devono chiamare questo metodo dalle implementazioni di override del layout per formare un aggiornamento del layout ricorsivo. (Ereditato da UIElement) |
| ArrangeOverride(Size) |
Fornisce il comportamento per il passaggio di layout "Arrange". Le classi possono eseguire l'override di questo metodo per definire il proprio comportamento di passaggio "Arrange". (Ereditato da FrameworkElement) |
| CancelDirectManipulations() |
Annulla l'elaborazione continua della manipolazione diretta (panoramica/zoom definita dal sistema) su qualsiasi elemento padre scrollViewer che contiene l'oggetto UIElement corrente. (Ereditato da UIElement) |
| CapturePointer(Pointer) |
Imposta l'acquisizione del puntatore su un oggetto UIElement. Dopo l'acquisizione, solo l'elemento con acquisizione genera eventi correlati al puntatore. (Ereditato da UIElement) |
| ClearValue(DependencyProperty) |
Cancella il valore locale di una proprietà di dipendenza. (Ereditato da DependencyObject) |
| FindName(String) |
Recupera un oggetto con il nome dell'identificatore specificato. (Ereditato da FrameworkElement) |
| FindSubElementsForTouchTargeting(Point, Rect) |
Consente a una sottoclasse UIElement di esporre gli elementi figlio che consentono di risolvere la destinazione tocco. (Ereditato da UIElement) |
| GetAnimationBaseValue(DependencyProperty) |
Restituisce qualsiasi valore di base stabilito per una proprietà di dipendenza, che si applica nei casi in cui un'animazione non è attiva. (Ereditato da DependencyObject) |
| GetBindingExpression(DependencyProperty) |
Restituisce bindingExpression che rappresenta l'associazione nella proprietà specificata. (Ereditato da FrameworkElement) |
| GetChildrenInTabFocusOrder() |
Consente a una sottoclasse UIElement di esporre gli elementi figlio che prendono parte allo stato attivo tabulazione. (Ereditato da UIElement) |
| GetColumn(FrameworkElement) |
Ottiene il valore della proprietà associata XAML Grid.Column dall'oggetto FrameworkElement specificato. |
| GetColumnSpan(FrameworkElement) |
Ottiene il valore della proprietà associata XAML Grid.ColumnSpan dall'elemento FrameworkElement specificato. |
| GetRow(FrameworkElement) |
Ottiene il valore della proprietà associata XAML Grid.Row dall'oggetto FrameworkElement specificato. |
| GetRowSpan(FrameworkElement) |
Ottiene il valore della proprietà associata XAML Grid.RowSpan dall'oggetto FrameworkElement specificato. |
| GetValue(DependencyProperty) |
Restituisce il valore effettivo corrente di una proprietà di dipendenza da un oggetto DependencyObject. (Ereditato da DependencyObject) |
| GoToElementStateCore(String, Boolean) |
Quando implementato in una classe derivata, consente la costruzione per stato di un albero visivo per un modello di controllo nel codice, anziché caricando XAML per tutti gli stati all'avvio del controllo. (Ereditato da FrameworkElement) |
| InvalidateArrange() |
Invalida lo stato di disposizione (layout) per un UIElement. Dopo l'invalidazione, uiElement avrà aggiornato il layout, che si verificherà in modo asincrono. (Ereditato da UIElement) |
| InvalidateMeasure() |
Invalida lo stato di misurazione (layout) per un OGGETTO UIElement. (Ereditato da UIElement) |
| InvalidateViewport() |
Invalida lo stato del riquadro di visualizzazione per un UIElement utilizzato per calcolare il viewport effettivo. (Ereditato da FrameworkElement) |
| Measure(Size) |
Aggiornamenti desiredSize di un oggetto UIElement. In genere, gli oggetti che implementano il layout personalizzato per i relativi elementi figlio di layout chiamano questo metodo dalle proprie implementazioni di MeasureOverride per formare un aggiornamento del layout ricorsivo. (Ereditato da UIElement) |
| MeasureOverride(Size) |
Fornisce il comportamento per il passaggio "Misura" del ciclo di layout. Le classi possono eseguire l'override di questo metodo per definire il proprio comportamento di passaggio "Measure". (Ereditato da FrameworkElement) |
| OnApplyTemplate() |
Richiamato ogni volta che il codice dell'applicazione o i processi interni ,ad esempio un passaggio di layout di ricompilazione, chiama ApplyTemplate. In termini più semplici, questo significa che il metodo viene chiamato subito prima che venga visualizzato un elemento dell'interfaccia utente nella tua app. Eseguire l'override di questo metodo per influenzare la logica post-modello predefinita di una classe. (Ereditato da FrameworkElement) |
| OnBringIntoViewRequested(BringIntoViewRequestedEventArgs) |
Chiamato prima che si verifichi l'evento BringIntoViewRequested . (Ereditato da UIElement) |
| OnCreateAutomationPeer() |
Se implementato in una classe derivata, restituisce implementazioni AutomationPeer specifiche della classe per l'infrastruttura di Microsoft Automazione interfaccia utente. (Ereditato da UIElement) |
| OnDisconnectVisualChildren() |
Eseguire l'override di questo metodo per implementare il comportamento del layout e della logica quando gli elementi vengono rimossi da una proprietà figlio o contenuto specifico della classe. (Ereditato da UIElement) |
| OnKeyboardAcceleratorInvoked(KeyboardAcceleratorInvokedEventArgs) |
Chiamato quando un tasto di scelta rapida (o un tasto di scelta rapida) viene elaborato nell'app. Eseguire l'override di questo metodo per gestire la risposta dell'app quando viene richiamato un tasto di scelta rapida. (Ereditato da UIElement) |
| OnProcessKeyboardAccelerators(ProcessKeyboardAcceleratorEventArgs) |
Chiamato subito prima dell'elaborazione di un tasto di scelta rapida (o dell'acceleratore) nell'app. Richiamato ogni volta che il codice dell'applicazione o i processi interni chiamano ProcessKeyboardAccelerators. Eseguire l'override di questo metodo per influenzare la gestione dell'acceleratore predefinita. (Ereditato da UIElement) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Definisce una proprietà che può essere animata. (Ereditato da UIElement) |
| PopulatePropertyInfoOverride(String, AnimationPropertyInfo) |
In caso di override in una classe derivata, definisce una proprietà che può essere animata. (Ereditato da UIElement) |
| ReadLocalValue(DependencyProperty) |
Restituisce il valore locale di una proprietà di dipendenza, se viene impostato un valore locale. (Ereditato da DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registra una funzione di notifica per l'ascolto delle modifiche a un'istanza di DependencyObject specifica. (Ereditato da DependencyObject) |
| ReleasePointerCapture(Pointer) |
Rilascia le acquisizioni del puntatore per l'acquisizione di un puntatore specifico da questo UIElement. (Ereditato da UIElement) |
| ReleasePointerCaptures() |
Rilascia tutte le acquisizioni del puntatore mantenute da questo elemento. (Ereditato da UIElement) |
| RemoveHandler(RoutedEvent, Object) |
Rimuove il gestore eventi indirizzato specificato da questo UIElement. In genere il gestore in questione è stato aggiunto da AddHandler. (Ereditato da UIElement) |
| SetBinding(DependencyProperty, BindingBase) |
Collega un'associazione a un FrameworkElement usando l'oggetto binding fornito. (Ereditato da FrameworkElement) |
| SetColumn(FrameworkElement, Int32) |
Imposta il valore della proprietà associata XAML Grid.Column nel frameworkElement specificato. |
| SetColumnSpan(FrameworkElement, Int32) |
Imposta il valore della proprietà associata XAML Grid.ColumnSpan nel frameworkElement specificato. |
| SetRow(FrameworkElement, Int32) |
Imposta il valore della proprietà associata XAML Grid.Row nel frameworkElement specificato. |
| SetRowSpan(FrameworkElement, Int32) |
Imposta il valore della proprietà associata XAML Grid.RowSpan nel frameworkElement specificato. |
| SetValue(DependencyProperty, Object) |
Imposta il valore locale di una proprietà di dipendenza in un oggetto DependencyObject. (Ereditato da DependencyObject) |
| StartAnimation(ICompositionAnimationBase) |
Avvia l'animazione specificata sull'elemento . (Ereditato da UIElement) |
| StartBringIntoView() |
Avvia una richiesta al framework XAML per visualizzare l'elemento all'interno di tutte le aree scorrevoli in cui è contenuto. (Ereditato da UIElement) |
| StartBringIntoView(BringIntoViewOptions) |
Avvia una richiesta al framework XAML per visualizzare l'elemento usando le opzioni specificate. (Ereditato da UIElement) |
| StartDragAsync(PointerPoint) |
Inizia un’operazione di trascinamento della selezione. (Ereditato da UIElement) |
| StopAnimation(ICompositionAnimationBase) |
Arresta l'animazione specificata sull'elemento . (Ereditato da UIElement) |
| TransformToVisual(UIElement) |
Restituisce un oggetto transform che può essere utilizzato per trasformare le coordinate da UIElement all'oggetto specificato. (Ereditato da UIElement) |
| TryInvokeKeyboardAccelerator(ProcessKeyboardAcceleratorEventArgs) |
Tenta di richiamare una scelta rapida da tastiera (o un tasto di scelta rapida) eseguendo una ricerca nell'intera struttura ad albero visuale di UIElement per individuare il collegamento. (Ereditato da UIElement) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Annulla una notifica di modifica registrata in precedenza chiamando RegisterPropertyChangedCallback. (Ereditato da DependencyObject) |
| UpdateLayout() |
Assicura che tutte le posizioni degli oggetti figlio di un UIElement vengano aggiornate correttamente per il layout. (Ereditato da UIElement) |
Eventi
| AccessKeyDisplayDismissed |
Si verifica quando i tasti di scelta non devono più essere visualizzati. (Ereditato da UIElement) |
| AccessKeyDisplayRequested |
Si verifica quando l'utente richiede la visualizzazione delle chiavi di accesso. (Ereditato da UIElement) |
| AccessKeyInvoked |
Si verifica quando un utente completa una sequenza di tasti di scelta. (Ereditato da UIElement) |
| ActualThemeChanged |
Si verifica quando il valore della proprietà ActualTheme è stato modificato. (Ereditato da FrameworkElement) |
| BringIntoViewRequested |
Si verifica quando StartBringIntoView viene chiamato su questo elemento o su uno dei relativi discendenti. (Ereditato da UIElement) |
| CharacterReceived |
Si verifica quando un singolo carattere composto viene ricevuto dalla coda di input. (Ereditato da UIElement) |
| ContextCanceled |
Si verifica quando un movimento di input del contesto continua in un movimento di manipolazione, per notificare all'elemento che il riquadro a comparsa del contesto non deve essere aperto. (Ereditato da UIElement) |
| ContextRequested |
Si verifica quando l'utente ha completato un movimento di input del contesto, ad esempio un clic con il pulsante destro del mouse. (Ereditato da UIElement) |
| DataContextChanged |
Si verifica quando il valore della proprietà FrameworkElement.DataContext cambia. (Ereditato da FrameworkElement) |
| DoubleTapped |
Si verifica quando si verifica un'interazione DoubleTap non gestita sull'area hit test di questo elemento. (Ereditato da UIElement) |
| DragEnter |
Si verifica quando il sistema di input segnala un evento di trascinamento sottostante con questo elemento come destinazione. (Ereditato da UIElement) |
| DragLeave |
Si verifica quando il sistema di input segnala un evento di trascinamento sottostante con questo elemento come origine. (Ereditato da UIElement) |
| DragOver |
Si verifica quando il sistema di input segnala un evento di trascinamento sottostante per il quale l'elemento rappresenta la destinazione del rilascio potenziale. (Ereditato da UIElement) |
| DragStarting |
Si verifica quando viene avviata un'operazione di trascinamento. (Ereditato da UIElement) |
| Drop |
Si verifica quando il sistema di input segnala un evento di rilascio sottostante con questo elemento come destinazione del rilascio. (Ereditato da UIElement) |
| DropCompleted |
Si verifica quando viene terminata un'operazione di trascinamento della selezione con questo elemento al termine dell'origine. (Ereditato da UIElement) |
| EffectiveViewportChanged |
Si verifica quando il viewport efficace di FrameworkElement cambia. (Ereditato da FrameworkElement) |
| GettingFocus |
Si verifica prima che un UIElement riceva lo stato attivo. Questo evento viene generato in modo sincrono per assicurarsi che lo stato attivo non venga spostato mentre l'evento è bubbling. (Ereditato da UIElement) |
| GotFocus |
Si verifica quando un oggetto UIElement riceve lo stato attivo. Questo evento viene generato in modo asincrono, in modo che lo stato attivo possa spostarsi nuovamente prima del completamento del bubbling. (Ereditato da UIElement) |
| Holding |
Si verifica quando si verifica un'interazione di blocco non gestita sull'area hit test di questo elemento. (Ereditato da UIElement) |
| KeyDown |
Si verifica quando viene premuto un tasto di tastiera mentre UIElement ha lo stato attivo. (Ereditato da UIElement) |
| KeyUp |
Si verifica quando viene rilasciato un tasto di tastiera mentre UIElement ha lo stato attivo. (Ereditato da UIElement) |
| LayoutUpdated |
Si verifica quando il layout della struttura ad albero visuale cambia, a causa della modifica del valore delle proprietà pertinenti al layout o di un'altra azione che aggiorna il layout. (Ereditato da FrameworkElement) |
| Loaded |
Si verifica quando un FrameworkElement è stato costruito e aggiunto all'albero degli oggetti ed è pronto per l'interazione. (Ereditato da FrameworkElement) |
| Loading |
Si verifica quando un FrameworkElement inizia a essere caricato. (Ereditato da FrameworkElement) |
| LosingFocus |
Si verifica prima che un UIElement perda lo stato attivo. Questo evento viene generato in modo sincrono per assicurarsi che lo stato attivo non venga spostato mentre l'evento è bubbling. (Ereditato da UIElement) |
| LostFocus |
Si verifica quando un UIElement perde lo stato attivo. Questo evento viene generato in modo asincrono, in modo che lo stato attivo possa spostarsi nuovamente prima del completamento del bubbling. (Ereditato da UIElement) |
| ManipulationCompleted |
Si verifica al completamento di una manipolazione dell'oggetto UIElement . (Ereditato da UIElement) |
| ManipulationDelta |
Si verifica quando il dispositivo di input cambia posizione durante una manipolazione. (Ereditato da UIElement) |
| ManipulationInertiaStarting |
Si verifica quanto il dispositivo di input perde il contatto con l'oggetto UIElement durante una manipolazione e ha inizio l'inerzia. (Ereditato da UIElement) |
| ManipulationStarted |
Si verifica quando un dispositivo di input inizia una manipolazione sull'oggetto UIElement. (Ereditato da UIElement) |
| ManipulationStarting |
Si verifica quando il processore di manipolazione viene creato per la prima volta. (Ereditato da UIElement) |
| NoFocusCandidateFound |
Si verifica quando un utente tenta di spostare lo stato attivo (tramite tabulazione o frecce direzionali), ma lo stato attivo non si sposta perché non viene trovato alcun candidato per lo stato attivo nella direzione del movimento. (Ereditato da UIElement) |
| PointerCanceled |
Si verifica quando un puntatore che ha effettuato un contatto perde anormalemente il contatto. (Ereditato da UIElement) |
| PointerCaptureLost |
Si verifica quando l'acquisizione del puntatore precedentemente mantenuta da questo elemento passa a un altro elemento o altrove. (Ereditato da UIElement) |
| PointerEntered |
Si verifica quando un puntatore entra nell'area di hit test di questo elemento. (Ereditato da UIElement) |
| PointerExited |
Si verifica quando un puntatore lascia l'area di hit test di questo elemento. (Ereditato da UIElement) |
| PointerMoved |
Si verifica quando un puntatore si sposta mentre il puntatore rimane all'interno dell'area di hit test di questo elemento. (Ereditato da UIElement) |
| PointerPressed |
Si verifica quando il dispositivo puntatore avvia un'azione Press all'interno di questo elemento. (Ereditato da UIElement) |
| PointerReleased |
Si verifica quando il dispositivo puntatore che ha avviato in precedenza un'azione Press viene rilasciato, mentre all'interno di questo elemento. Si noti che la fine di un'azione Press non è garantita l'attivazione di un evento PointerReleased; altri eventi possono essere attivati invece. Per altre info, vedi Osservazioni. (Ereditato da UIElement) |
| PointerWheelChanged |
Si verifica quando cambia il valore differenziale di una rotellina del puntatore. (Ereditato da UIElement) |
| PreviewKeyDown |
Si verifica quando viene premuto un tasto di tastiera mentre UIElement ha lo stato attivo. (Ereditato da UIElement) |
| PreviewKeyUp |
Si verifica quando viene rilasciato un tasto di tastiera mentre UIElement ha lo stato attivo. (Ereditato da UIElement) |
| ProcessKeyboardAccelerators |
Si verifica quando viene premuto un tasto di scelta rapida (o un tasto di scelta rapida ). (Ereditato da UIElement) |
| RightTapped |
Si verifica quando si verifica uno stimolo di input di tocco destro mentre il puntatore si trova sull'elemento. (Ereditato da UIElement) |
| SizeChanged |
Si verifica quando la proprietà ActualHeight o ActualWidth modifica il valore in un FrameworkElement. (Ereditato da FrameworkElement) |
| Tapped |
Si verifica quando si verifica un'interazione tocco non gestita sull'area hit test di questo elemento. (Ereditato da UIElement) |
| Unloaded |
Si verifica quando questo oggetto non è più connesso all'albero degli oggetti principale. (Ereditato da FrameworkElement) |
Si applica a
Vedi anche
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per