Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
La riproduzione multimediale implica la visualizzazione e l'ascolto di video e audio tramite inline (incorporato in una pagina o con un gruppo di altri controlli) o esperienze dedicate a schermo intero.
Gli utenti prevedono un set di controlli di base, ad esempio play/pause, skip back, skip forward, che è possibile modificare in base alle esigenze (inclusi i pulsanti del lettore multimediale, lo sfondo della barra di controllo e la disposizione o il layout del controllo).

È il controllo giusto?
Usa un lettore multimediale quando vuoi riprodurre audio o video nella tua app. Per visualizzare una raccolta di immagini, usare una visualizzazione capovolgimento.
Consigli
Il lettore multimediale supporta temi chiari e scuri, ma il tema scuro offre un'esperienza migliore per la maggior parte degli scenari di intrattenimento. Lo sfondo scuro offre un contrasto migliore, in particolare per condizioni di scarsa luce e limita la barra di controllo dall'interferire nell'esperienza di visualizzazione.
Quando si riproduce contenuto video, incoraggiare un'esperienza di visualizzazione dedicata promuovendo la modalità schermo intero in modalità inline. L'esperienza di visualizzazione a schermo intero è ottimale e le opzioni sono limitate in modalità inline.
Se hai lo schermo immobiliare, vai con il layout a doppia riga. Offre più spazio per i controlli rispetto al layout compatto a riga singola e può essere più semplice spostarsi usando un'ampia gamma di input.
I controlli predefiniti sono stati ottimizzati per la riproduzione multimediale, ma hai la possibilità di aggiungere opzioni personalizzate al lettore multimediale per offrire la migliore esperienza per la tua app. Per altre informazioni sull'aggiunta di controlli personalizzati, vedere Creare controlli di trasporto personalizzati.
Creare un lettore multimediale
- API importanti: Classe MediaPlayerElement, Classe MediaTransportControls
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Aggiungere elementi multimediali all'app creando un oggetto MediaPlayerElement in XAML e impostando Source su MediaSource che punta a un file audio o video.
Questo codice XAML crea un oggetto MediaPlayerElement e imposta la relativa proprietà Source sull'URI di un file video locale per l'app. Inizia MediaPlayerElement a giocare quando viene caricata la pagina. Per disattivare l'avvio immediato dell'elemento multimediale, puoi impostare la proprietà AutoPlay su false.
<MediaPlayerElement x:Name="mediaPlayerElement"
Source="ms-appx:///Videos/video1.mp4"
Width="400" AutoPlay="True"/>
Questo codice XAML crea un oggetto MediaPlayerElement con i controlli di trasporto predefiniti abilitati e la proprietà AutoPlay impostata su false..
<MediaPlayerElement x:Name="mediaPlayerElement"
Source="ms-appx:///Videos/video1.mp4"
Width="400"
AutoPlay="False"
AreTransportControlsEnabled="True"/>
Importante
L'impostazione MediaPlayerElement.Source di un URI relativo (ms-appx/ms-resource) funziona solo in un'app in pacchetto con un progetto di creazione pacchetti di applicazioni Windows. Se l'app non usa un progetto di creazione pacchetti di applicazioni Windows, la soluzione alternativa consigliata consiste nel convertire l'URI relativo ms-appx:/// in un URI completamente file:/// risolto. Vedere anche le sezioni Impostare l'origine multimediale e Aprire i file multimediali locali più avanti in questo articolo.
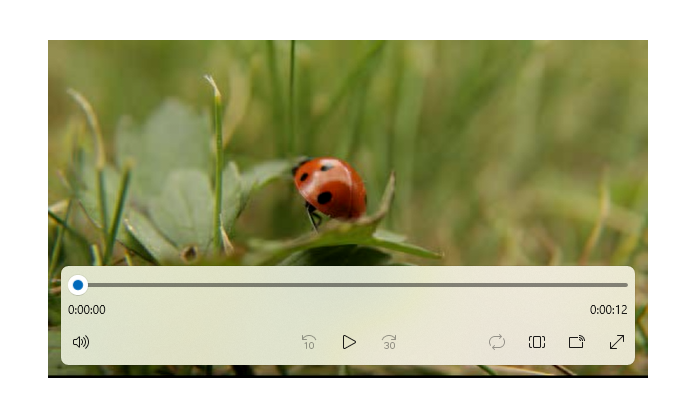
Controlli del trasporto multimediale
MediaPlayerElement ha controlli di trasporto incorporati che gestiscono riproduzione, arresto, pausa, volume, disattivazione audio, ricerca/avanzamento, sottotitoli codificati e selezione della traccia audio. Per abilitare questi controlli, imposta AreTransportControlsEnabled su true. Per disabilitarli, impostare su AreTransportControlsEnabledfalse. I controlli di trasporto sono rappresentati dalla classe MediaTransportControls . È possibile usare i controlli di trasporto così come sono o personalizzarli in vari modi. Per altre info, vedi le informazioni di riferimento relative alla classe MediaTransportControls e Creare controlli di trasporto personalizzati.
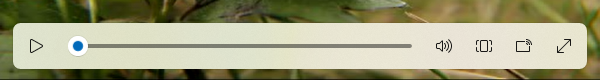
I controlli di trasporto supportano layout a riga singola e doppia. Il primo esempio è un layout a riga singola, con il pulsante play/pause che si trova a sinistra della sequenza temporale multimediale. Questo layout è meglio riservato per la riproduzione multimediale inline e schermi compatta.

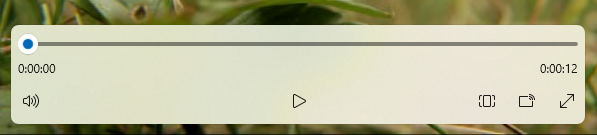
Il layout dei controlli a doppia riga (di seguito) è consigliato per la maggior parte degli scenari di utilizzo, in particolare su schermi più grandi. Questo layout offre più spazio per i controlli e semplifica il funzionamento della sequenza temporale.

Controlli di sistema per il trasporto multimediale
MediaPlayerElement viene integrato automaticamente con i controlli di trasporto multimediale di sistema. I controlli di trasporto multimediale di sistema sono i controlli che vengono visualizzati quando vengono premuti i tasti multimediali hardware, ad esempio i pulsanti multimediali sulle tastiere. Per altre info, vedi SystemMediaTransportControls.
Impostare l'origine multimediale
Per riprodurre file in rete o file incorporati con l'app, impostare la proprietà Source su mediaSource con il percorso del file.
Suggerimento
SuggerimentoPer aprire i file da Internet, devi dichiarare la funzionalità Internet (Client) nel manifesto dell'app (Package.appxmanifest). Per ulteriori informazioni sulle funzionalità, vedere Dichiarazione di capacità dell'app.
Questo codice tenta di impostare la proprietà Source di MediaPlayerElement definita in XAML sul percorso di un file immesso in un controllo TextBox.
<TextBox x:Name="txtFilePath" Width="400"
FontSize="20"
KeyUp="TxtFilePath_KeyUp"
Header="File path"
PlaceholderText="Enter file path"/>
private void TxtFilePath_KeyUp(object sender, KeyRoutedEventArgs e)
{
if (e.Key == Windows.System.VirtualKey.Enter)
{
TextBox tbPath = sender as TextBox;
if (tbPath != null)
{
LoadMediaFromString(tbPath.Text);
}
}
}
private void LoadMediaFromString(string path)
{
try
{
Uri pathUri = new Uri(path);
mediaPlayerElement.Source = MediaSource.CreateFromUri(pathUri);
}
catch (Exception ex)
{
if (ex is FormatException)
{
// handle exception.
// For example: Log error or notify user problem with file
}
}
}
Per impostare l'origine su un file multimediale incorporato nell'app, inizializza un URI con il percorso preceduto dal prefisso ms-appx:///, crea un oggetto MediaSource con l'URI e quindi imposta Source sull'URI. Ad esempio, per un file denominato video1.mp4 che si trova in una sottocartella Video , il percorso sarà simile al seguente: ms-appx:///Videos/video1.mp4
Importante
L'impostazione MediaPlayerElement.Source di un URI relativo (ms-appx/ms-resource) funziona solo in un'app in pacchetto con un progetto di creazione pacchetti di applicazioni Windows.
Questo codice imposta la proprietà Source dell'oggetto MediaPlayerElement precedentemente definito in XAML su ms-appx:///Videos/video1.mp4.
private void LoadEmbeddedAppFile()
{
try
{
Uri pathUri = new Uri("ms-appx:///Videos/video1.mp4");
mediaPlayerElement.Source = MediaSource.CreateFromUri(pathUri);
}
catch (Exception ex)
{
if (ex is FormatException)
{
// handle exception.
// For example: Log error or notify user problem with file
}
}
}
Aprire file multimediali locali
Per aprire i file nel sistema locale o da OneDrive, è possibile usare FileOpenPicker per ottenere il file e l'origine per impostare l'origine multimediale oppure è possibile accedere a livello di codice alle cartelle multimediali dell'utente.
Se l'app deve accedere senza l'interazione dell'utente alle cartelle Musica o Video, ad esempio, se enumeri tutti i file musicali o video nella raccolta dell'utente e li visualizzi nella tua app, devi dichiarare le funzionalità della raccolta di Musica e della raccolta video. Per altre info, vedere File e cartelle nelle raccolte Musica, Immagini e Video.
Il controllo FileOpenPicker non richiede funzionalità speciali per accedere ai file nel file system locale, ad esempio nelle cartelle Music o Video, in quanto l'utente dispone del controllo completo sul file a cui accede. Dal punto di vista della sicurezza e della privacy, è consigliabile ridurre al minimo il numero di funzionalità usate dall'app.
Per aprire file multimediali locali tramite FileOpenPicker
Chiama FileOpenPicker per consentire all'utente di selezionare un file multimediale.
Usare la classe FileOpenPicker per selezionare un file multimediale. Imposta FileTypeFilter per specificare i tipi di file che verranno visualizzati da
FileOpenPicker. Chiama PickSingleFileAsync per avviare la selezione file e ottenere il file.Usa MediaSource per impostare il file multimediale scelto come MediaPlayerElement.Source.
Per usare il Archiviazione File restituito da FileOpenPicker, è necessario chiamare il metodo CreateFrom Archiviazione File in MediaSource e impostarlo come Source di MediaPlayerElement. Chiama quindi Play su MediaPlayerElement.MediaPlayer per avviare il supporto.
Questo esempio mostra come usare FileOpenPicker per scegliere un file e impostare il file come Origine di un Oggetto MediaPlayerElement.
<MediaPlayerElement x:Name="mediaPlayerElement"/>
...
<Button Content="Choose file" Click="Button_Click"/>
private async void Button_Click(object sender, RoutedEventArgs e)
{
await SetLocalMedia();
}
async private System.Threading.Tasks.Task SetLocalMedia()
{
var openPicker = new Windows.Storage.Pickers.FileOpenPicker();
WinRT.Interop.InitializeWithWindow.Initialize(openPicker, WinRT.Interop.WindowNative.GetWindowHandle(this));
openPicker.FileTypeFilter.Add(".wmv");
openPicker.FileTypeFilter.Add(".mp4");
openPicker.FileTypeFilter.Add(".wma");
openPicker.FileTypeFilter.Add(".mp3");
var file = await openPicker.PickSingleFileAsync();
// mediaPlayerElement is a MediaPlayerElement control defined in XAML
if (file != null)
{
mediaPlayerElement.Source = MediaSource.CreateFromStorageFile(file);
mediaPlayerElement.MediaPlayer.Play();
}
}
Impostare l'origine del poster
Puoi usare la proprietà PosterSource per fornire a MediaPlayerElement una rappresentazione visiva prima del caricamento del supporto. Un PosterSource è un'immagine, ad esempio una schermata, un poster di film o un'immagine dell'album, che viene visualizzata al posto dei supporti. L'oggetto PosterSource viene visualizzato nelle situazioni seguenti:
- Quando non è impostata un'origine valida. Ad esempio, la proprietà Source non è impostata,
Sourceera impostata sunullo l'origine non è valida (come quando viene generato un evento MediaFailed). - Durante il caricamento dei supporti. Ad esempio, è impostata un'origine valida, ma l'evento MediaOpened non si è ancora verificato.
- Quando i file multimediali sono in streaming in un altro dispositivo.
- Quando il supporto è solo audio.
Ecco un Oggetto MediaPlayerElement con source impostato su una traccia dell'album ed è PosterSource impostato su un'immagine della copertina dell'album.
<MediaPlayerElement Source="ms-appx:///Media/Track1.mp4" PosterSource="ms-appx:///Media/AlbumCover.png"/>
Mantenere attiva la schermata del dispositivo
In genere, un dispositivo disattiva lo schermo (e alla fine lo disattiva) per risparmiare la durata della batteria quando l'utente è lontano, ma le app video devono mantenere lo schermo in modo che l'utente possa vedere il video. Per impedire la disattivazione del display quando non vengono più rilevate azioni utente, ad esempio durante la riproduzione di video, puoi chiamare DisplayRequest.RequestActive. La classe DisplayRequest consente di indicare a Windows di mantenere attivato lo schermo in modo che l'utente possa visualizzare il video.
Per risparmiare energia e aumentare la durata della batteria, ti consigliamo di chiamare DisplayRequest.RequestRelease per rilasciare la richiesta sullo schermo quando non è più necessaria. Windows disattiva automaticamente le richieste di visualizzazione attive dell'app quando l'app si sposta fuori dallo schermo e le riattiva quando l'app torna in primo piano.
Ecco alcune situazioni in cui è consigliabile rilasciare la richiesta sullo schermo:
- La riproduzione video è in pausa, ad esempio per intervento dell'utente, per il buffering o per regolazioni dovute alla larghezza di banda limitata.
- La riproduzione viene interrotta. Ad esempio, il video o la presentazione è terminato.
- Si è verificato un errore di riproduzione. Ad esempio, si sono riscontrati problemi di connessione alla rete oppure il file è danneggiato.
Per mantenere attivo lo schermo
Creare una variabile DisplayRequest globale. Inizializzarlo in
null.private DisplayRequest appDisplayRequest = null;Chiama RequestActive per notificare a Windows che l'app richiede che la visualizzazione rimanga attiva.
Chiama RequestRelease per rilasciare la richiesta di visualizzazione ogni volta che la riproduzione video viene arrestata, sospesa o interrotta da un errore di riproduzione. Quando l'app non ha più richieste di visualizzazione attive, Windows salva la durata della batteria eliminando lo schermo (e alla fine disattivandolo) quando il dispositivo non viene usato.
Ogni MediaPlayerElement.MediaPlayer ha una PlaybackSession di tipo MediaPlaybackSession che controlla vari aspetti della riproduzione multimediale, ad esempio PlaybackRate, PlaybackState e Position. In questo caso, usi l'evento PlaybackStateChanged in MediaPlayer.PlaybackSession per rilevare le situazioni in cui devi rilasciare la richiesta di visualizzazione. Usare quindi la proprietà NaturalVideoHeight per determinare se un file audio o video è in riproduzione e mantenere attivo lo schermo solo se il video è in riproduzione.
<MediaPlayerElement x:Name="mediaPlayerElement" Source="ms-appx:///Videos/video1.mp4"/>
public sealed partial class MainWindow : Window
{
public DisplayRequest appDisplayRequest = null;
// using Microsoft.UI.Dispatching;
private DispatcherQueue dispatcherQueue = DispatcherQueue.GetForCurrentThread();
public MainWindow()
{
this.InitializeComponent();
mediaPlayerElement.MediaPlayer.PlaybackSession.PlaybackStateChanged +=
PlaybackSession_PlaybackStateChanged;
}
private void PlaybackSession_PlaybackStateChanged(MediaPlaybackSession sender, object args)
{
MediaPlaybackSession playbackSession = sender as MediaPlaybackSession;
if (playbackSession != null && playbackSession.NaturalVideoHeight != 0)
{
if (playbackSession.PlaybackState == MediaPlaybackState.Playing)
{
if (appDisplayRequest is null)
{
dispatcherQueue.TryEnqueue(DispatcherQueuePriority.Normal, () =>
{
appDisplayRequest = new DisplayRequest();
appDisplayRequest.RequestActive();
});
}
}
else // PlaybackState is Buffering, None, Opening, or Paused.
{
if (appDisplayRequest is not null)
{
appDisplayRequest.RequestRelease();
appDisplayRequest = null;
}
}
}
}
}
Controllare il lettore multimediale a livello di codice
MediaPlayerElement offre numerose proprietà, metodi ed eventi per controllare la riproduzione di audio e video tramite la proprietà MediaPlayerElement.MediaPlayer . Per un elenco completo di proprietà, metodi ed eventi, vedi la pagina di riferimento di MediaPlayer .
Scenari avanzati di riproduzione multimediale
Per scenari di riproduzione multimediale più complessi, ad esempio la riproduzione di una playlist, il passaggio tra lingue audio o la creazione di tracce di metadati personalizzate, impostare MediaPlayerElement.Source su MediaPlaybackItem o MediaPlaybackList. Vedi la pagina Riproduzione multimediale per altre informazioni su come abilitare le diverse funzionalità multimediali avanzate.
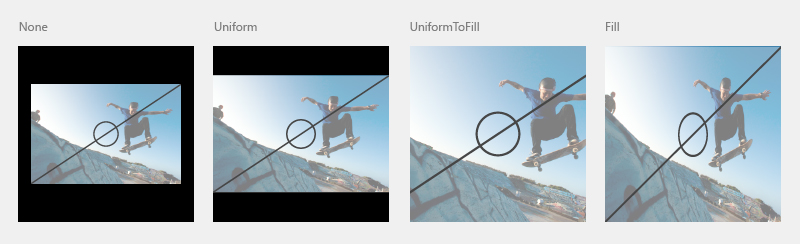
Ridimensionare e estendere il video
Usare la proprietà Stretch per modificare il modo in cui il contenuto video e/o PosterSource riempie il contenitore in cui si trova. Questo ridimensiona e estende il video a seconda del valore Stretch . Gli Stretch stati sono simili alle impostazioni delle dimensioni dell'immagine in molti set tv. È possibile associare questa opzione a un pulsante e consentire all'utente di scegliere l'impostazione preferita.
- Nessuno visualizza la risoluzione nativa del contenuto nelle dimensioni originali. Questo può comportare il ritaglio di alcuni video o barre nere ai bordi del video.
- Uniform riempie la maggior parte dello spazio possibile mantenendo al tempo stesso le proporzioni e il contenuto video. Ciò può comportare barre nere orizzontali o verticali ai bordi del video. Si tratta di modalità simili a quella dello schermo wide.
- UniformToFill riempie l'intero spazio mantenendo le proporzioni. Questo può comportare il ritaglio di parte del video. Si tratta di modalità simili a quella dello schermo wide.
- Riempie l'intero spazio, ma non mantiene le proporzioni. Nessuno dei video viene ritagliato, ma l'estensione può verificarsi. Questo è simile alle modalità di estensione.

In questo caso, viene usato un controllo AppBarButton per scorrere le opzioni Stretch . Un'switchistruzione switch controlla lo stato corrente della proprietà Stretch e lo imposta sul valore successivo nell'enumerazione Stretch. Ciò consente all'utente di scorrere i diversi stati di estensione.
<AppBarButton Icon="Trim"
Label="Resize Video"
Click="PictureSize_Click" />
private void PictureSize_Click(object sender, RoutedEventArgs e)
{
switch (mediaPlayerElement.Stretch)
{
case Stretch.Fill:
mediaPlayerElement.Stretch = Stretch.None;
break;
case Stretch.None:
mediaPlayerElement.Stretch = Stretch.Uniform;
break;
case Stretch.Uniform:
mediaPlayerElement.Stretch = Stretch.UniformToFill;
break;
case Stretch.UniformToFill:
mediaPlayerElement.Stretch = Stretch.Fill;
break;
default:
break;
}
}
Abilitare la riproduzione a bassa latenza
Impostare la proprietà RealTimePlayback su true in un controllo MediaPlayerElement.MediaPlayer per consentire all'elemento lettore multimediale di ridurre la latenza iniziale per la riproduzione. Questo aspetto è fondamentale per le app di comunicazione bidirezionali e può essere applicabile ad alcuni scenari di gioco. Tenere presente che questa modalità richiede un uso più intensivo delle risorse e una minore efficienza energetica.
Questo esempio crea un controllo MediaPlayerElement e imposta RealTimePlayback su true.
MediaPlayerElement mediaPlayerElement = new MediaPlayerElement();
mediaPlayerElement.MediaPlayer.RealTimePlayback = true;
Piattaforma UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questo controllo sono presenti nello spazio dei nomi Windows.UI.Xaml.Controls.
- API UWP:classe MediaPlayerElement, classe MediaTransportControls
- Aprire l'app Raccolta WinUI 2 e visualizzare MediaPlayerElement in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
Se stai progettando per l'esperienza di 10 piedi, vai con il layout a due righe. Offre più spazio per i controlli rispetto al layout compatto a riga singola ed è più facile spostarsi usando un game pad per 10 piedi. Vedi l'articolo Progettazione per Xbox e TV per altre informazioni su come ottimizzare l'applicazione per l'esperienza di visualizzazione a una distanza di 3 metri.
MediaPlayerElement è disponibile solo in Windows 10, versione 1607 e successive. Se stai sviluppando un'app per una versione precedente di Windows 10, dovrai invece usare MediaElement. Tutte le raccomandazioni fornite qui si applicano anche a MediaElement.
