Progettazione per Xbox e TV
Progettare l'app di Windows in modo che abbia un aspetto ottimale e funzioni bene su Xbox One e schermi televisivi.
Consultare Game pad e telecomando per indicazioni sulle esperienze di interazione nelle applicazioni UWP nelle esperienze di interazione da 3 metri.
Panoramica
La piattaforma UWP (Universal Windows Platform) consente di creare esperienze piacevoli in più dispositivi Windows. La maggior parte delle funzionalità fornite dal framework UWP consente alle app di usare la stessa interfaccia utente in questi dispositivi, senza ulteriori operazioni. Tuttavia, la personalizzazioni e l'ottimizzazione dell'app, per funzionare bene su Xbox One e schermi TV, richiedono considerazioni speciali.
Quando un utente sta comodamente seduto sul proprio divano e usa un game pad o un telecomando per interagire con il televisore, Si trova in genere a una distanza di circa 3 metri dallo schermo. Questa modalità di interazione presenta problemi specifici che non si riscontrano quando la distanza dallo schermo è di circa mezzo metro, ovvero quando si interagisce con un PC. Considerare sempre ciò quando si sviluppa un'app per Xbox One o qualsiasi altro dispositivo che trasmette sullo schermo della TV e utilizza un controller per l'input.
Non tutti i passaggi descritti in questo articolo sono necessari per migliorare il funzionamento dell'app per le esperienze di interazione da 3 metri, ma comprenderli e prendere le decisioni appropriate per l'app comporterà un'esperienza di interazione da 3 metri migliore in base alle esigenze specifiche dell'app. Man mano che l'app prende vita nell'ambiente da 3 metri, prendere in considerazione i principi di progettazione seguenti.
Semplice
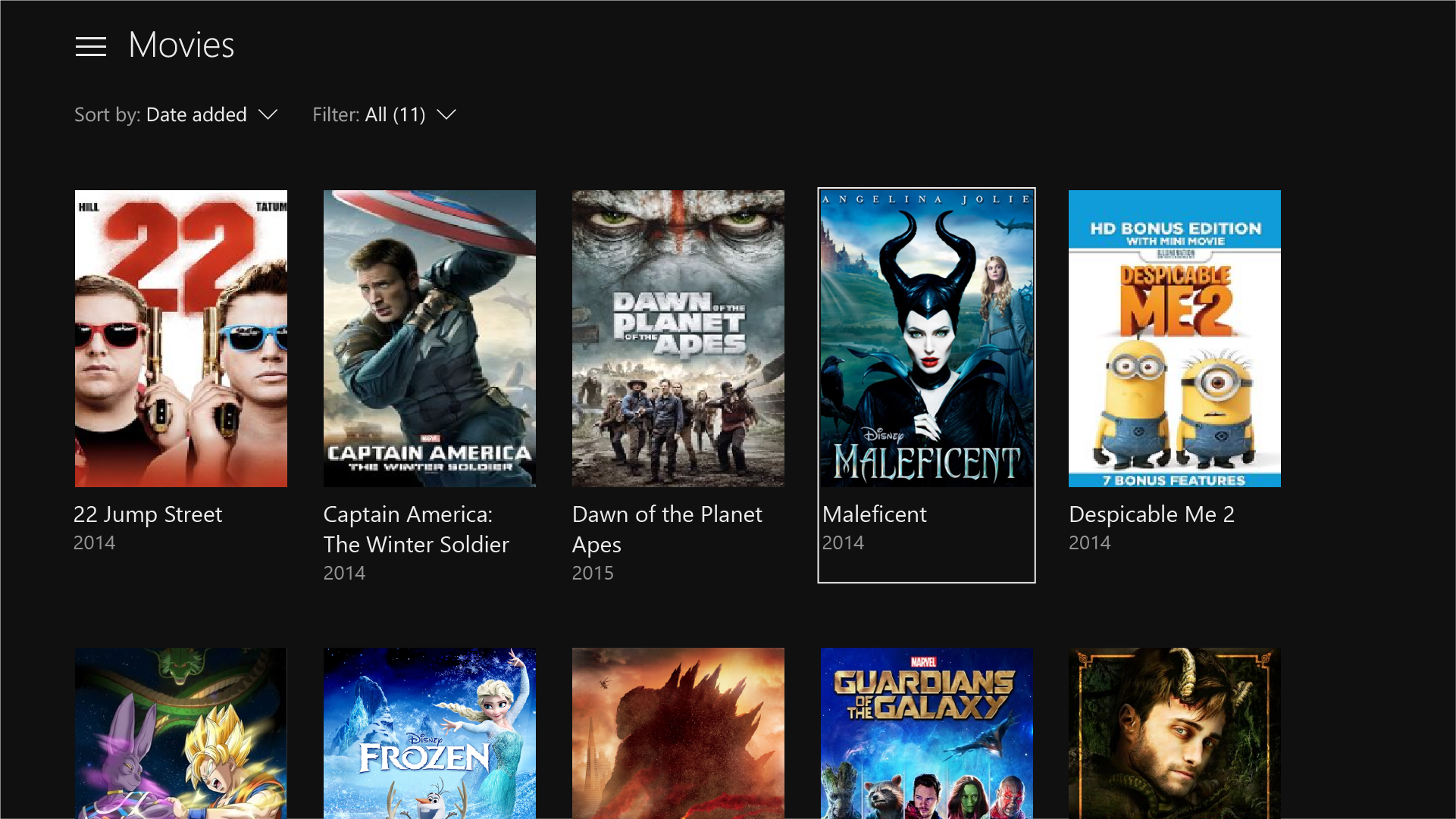
La progettazione per l'ambiente da 3 metri presenta una serie specifica di problematiche. La risoluzione e la distanza di visualizzazione possono rendere difficile per gli utenti elaborare troppe informazioni. Provare a mantenere pulito il design, ridotto ai componenti più semplici possibili. La quantità di informazioni visualizzate sul TV deve essere paragonabile a quella visualizzata su uno smartphone, anziché su un desktop.

Coerenza
Le app UWP nell'ambiente a 3 metri devono essere intuitive e facili da usare. Rendere il focus chiaro ed evidente. Disporre il contenuto in modo che lo spostamento nello spazio sia coerente e prevedibile. Offrire alle persone il percorso più breve per raggiungere ciò che desiderano.

Tutti i film visualizzati nello screenshot sono disponibili in Microsoft Movies & TV.
Accattivante
Le esperienze cinematografiche più coinvolgenti si svolgono sul grande schermo. Scenari nitidi, movimento elegante e vivace uso di colori e tipografia portano l'app al livello superiore. Distinguersi ed essere attenti alla bellezza.
![]()
Ottimizzazioni per l'esperienza di interazione da 3 metri
Esaminati i principi di una buona progettazione di app UWP per l'esperienza di interazione da 3 metri, di seguito viene approfondita la panoramica dei modi specifici per ottimizzare l'app e creare un'esperienza utente ottimale.
| Funzionalità | Descrizione |
|---|---|
| Dimensionamento degli elementi dell'interfaccia utente | La piattaforma UWP (Universal Windows Platform) usa il ridimensionamento e i pixel effettivi per ridimensionare l'interfaccia utente in base alla distanza di visualizzazione. La comprensione del dimensionamento e dell'applicazione nell'interfaccia utente consentirà di ottimizzare l'app per l'ambiente da 3 metri. |
| Area sicura TV | La piattaforma UWP (Universal Windows Platform) per impostazione predefinita evita automaticamente di visualizzare qualsiasi interfaccia utente in aree non sicure della TV (aree vicine ai bordi dello schermo). In questo modo, tuttavia, viene creato un effetto "boxed-in" in cui l'interfaccia utente presenta l'aspetto letterboxed. Affinché l'app fornisca un'esperienza veramente immersiva sul TV, modificarla in modo che si estenda ai bordi sinistro e destro dello schermo sul TV. |
| Colori | La piattaforma UWP (Universal Windows Platform) supporta i temi colori e un'app che rispetta il tema di sistema verrà impostata sul colore scuro per impostazione predefinita in Xbox One. Se l'app presenta un tema colore specifico, si deve considerare che alcuni colori non funzionano bene per il TV e devono essere evitati. |
| Suoni | I suoni giocano un ruolo chiave nell'esperienza di interazione da 3 metri, aiutando a immergersi e fornire feedback all'utente. La piattaforma UWP (Universal Windows Platform) fornisce funzionalità che attivano automaticamente i suoni per i comandi comuni quando l'app è in esecuzione su Xbox One. Maggiori informazioni sul supporto audio integrato nella piattaforma UWP (Universal Windows Platform) e scopri come sfruttarlo. |
| Linee guida per i comandi dell'interfaccia utente | Esistono diversi comandi dell'interfaccia utente che funzionano bene su più dispositivi, ma hanno alcune considerazioni quando vengono usati in TV. Leggere alcune procedure consigliate per l'uso di questi comandi durante la progettazione per l'esperienza di interazione da 3 metri. |
| Trigger di stato di visualizzazione personalizzato per Xbox | Per personalizzare l'app UWP per l'esperienza di interazione da 3 metri, consigliamo di usare un trigger di stato visuale personalizzato per apportare modifiche al layout quando l'app rileva che è stata avviata in una console Xbox. |
Oltre alle considerazioni di progettazione e layout precedenti, è necessario prendere in considerazione alcune ottimizzazioni di interazione del game pad e del telecomando quando si compila l'app.
| Funzionalità | Descrizione |
|---|---|
| Interazione e spostamento dello stato attivo XY | Lo spostamento dello stato attivo XY consente all'utente di spostarsi nell'interfaccia utente dell'app. Tuttavia, questo limita l'utente agli spostamenti verso l'alto, verso il basso, a sinistra e a destra. Questa sezione contiene raccomandazioni e considerazioni su questo e altri aspetti. |
| Modalità mouse | Lo spostamento dello stato attivo XY non è pratica, o persino possibile, per alcuni tipi di applicazioni, ad esempio le mappe o le app di disegno. In questi casi, la modalità mouse consente agli utenti di spostarsi liberamente con un game pad o un telecomando, proprio come un mouse su PC. |
| Oggetto visivo dello stato attivo | L'oggetto visivo dello stato attivo è un bordo che evidenzia l'elemento dell'interfaccia utente che ha lo stato attivo. Questo consente all'utente di identificare rapidamente l'interfaccia utente in cui si sposta o con cui interagisce. |
| Attivazione dello stato attivo | L'attivazione dello stato attivo richiede all'utente di premere il pulsante A/Seleziona su un game pad o un telecomando quando un elemento dell'interfaccia utente ha lo stato attivo per interagire con esso. |
| Pulsanti hardware | Il game pad e il telecomando forniscono pulsanti e configurazioni molto diversi. |
Nota
La maggior parte dei frammenti di codice in questo argomento si trova in XAML/C#; tuttavia, i principi e i concetti si applicano a tutte le app UWP. Se si sta sviluppando un'app UWP HTML/JavaScript per Xbox, consultare l'eccellente libreria TVHelpers su GitHub.
Dimensionamento degli elementi dell'interfaccia utente
Poiché l'utente di un'app nell'ambiente a 3 metri usa un telecomando o un game pad e si trova a pochi metri dallo schermo, ci sono alcune considerazioni sull'interfaccia utente da tenere presente durante la progettazione. Assicurarsi che l'interfaccia utente abbia una densità di contenuto appropriata e non sia troppo disordinata in modo che l'utente possa spostarsi e selezionare facilmente gli elementi. Ricordarsi sempre che la semplicità è fondamentale.
Fattore di scalabilità e layout adattivo
Il fattore di scalabilità consente di garantire che gli elementi dell'interfaccia utente vengano visualizzati con il dimensionamento corretto per il dispositivo in cui è in esecuzione l'app. Sul desktop questa impostazione è disponibile in Impostazioni > Sistema > Display come valore scorrevole. Questa stessa impostazione è presente anche nello smartphone se il dispositivo lo supporta.

In Xbox One non esiste alcuna impostazione di sistema di questo tipo; tuttavia, per ridimensionare gli elementi dell'interfaccia utente UWP in modo appropriato per la TV, vengono ridimensionati in modo predefinito del 200% per le app XAML e il 150% per le app HTML. Se gli elementi dell'interfaccia utente sono ridimensionati in modo appropriato per altri dispositivi, verranno ridimensionati in modo appropriato per il TV. Xbox One esegue il rendering dell'app a 1080p (1920 x 1080 pixel). Pertanto, quando si effettua l'importazione di un'app da altri dispositivi come PC, assicurarsi che l'interfaccia utente abbia un aspetto ottimale da 960 x 540 px con scalabilità del 100% (o 1280 x 720 px su scala 100% per le app HTML) usando tecniche adattive.
La progettazione per Xbox è leggermente diversa dalla progettazione per PC perché è necessario solo preoccuparsi di una risoluzione, 1920 x 1080. Non importa se l'utente dispone di TV con una risoluzione migliore: le app UWP verranno sempre ridimensionate a 1080p.
Le dimensioni corrette degli asset dal set del 200% (o del 150% per le app HTML) verranno estratte anche per l'app specifica durante l'esecuzione su Xbox One, indipendentemente dalla risoluzione TV.
Densità del contenuto
Quando si progetta l'app, tenere presente che l'utente visualizzerà l'interfaccia utente a distanza e interagirà con esso usando un telecomando o controller di gioco, che richiede più tempo per spostarsi rispetto all'uso del mouse o dell'input tocco.
Dimensioni dei comandi dell'interfaccia utente
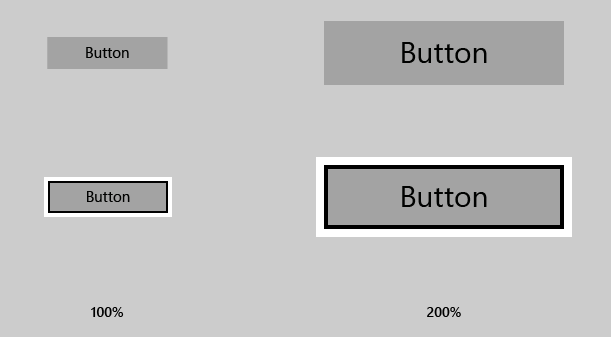
Gli elementi interattivi dell'interfaccia utente devono essere ridimensionati con un'altezza minima di 32 epx (pixel effettivi). Questa è l'impostazione predefinita per i comandi UWP comuni e, se usata con scalabilità del 200%, garantisce che gli elementi dell'interfaccia utente siano visibili da una distanza e consentano di ridurre la densità del contenuto.

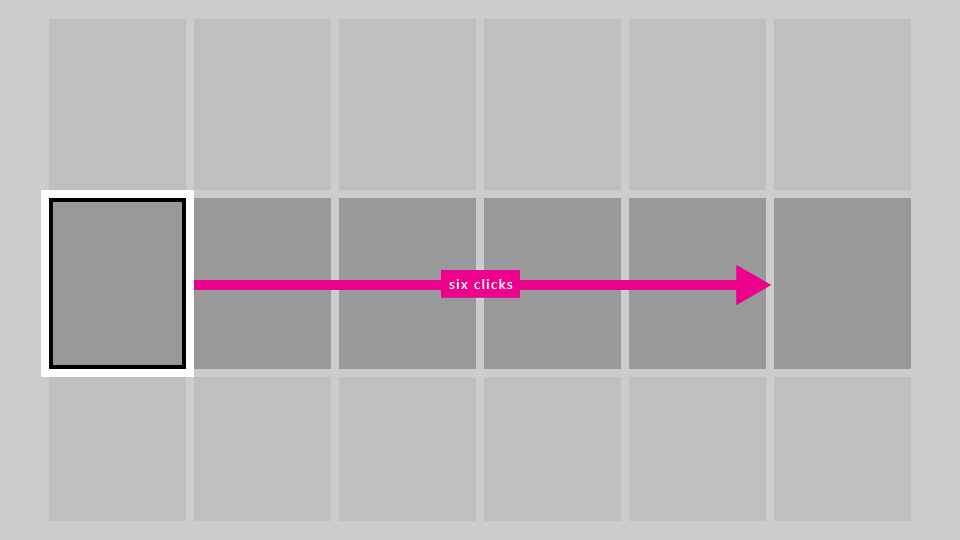
Numero di clic
Quando l'utente si sposta da un estremo dello schermo tv all'altro, per semplificare l'interfaccia utente, non dovrebbero essere necessari più di sei clic. Anche in questo caso, vale il principio di semplicità.

Dimensioni testo
Per rendere visibile l'interfaccia utente da una distanza, usare le regole seguenti:
- Testo principale e contenuto di lettura: minimo 15 epx
- Testo non critico e contenuto supplementare: minimo 12 epx
Quando si usa testo più grande nell'interfaccia utente, selezionare una dimensione che non limita troppo spazio sullo schermo, occupando spazio che altri contenuti potrebbero potenzialmente riempire.
Rifiuto esplicito del fattore di scalabilità
Consigliamo di sfruttare il supporto dei fattori di scalabilità, che consente esecuzione appropriata in tutti i dispositivi, effettuando il ridimensionando in ogni tipo di dispositivo. Tuttavia, è possibile rifiutare esplicitamente questa opportunità e progettare tutta l'interfaccia utente con scala al 100%. Si noti che non è possibile modificare il fattore di scalabilità in un valore diverso dal 100%.
Per le app XAML, è possibile rifiutare esplicitamente il fattore di scalabilità usando il frammento di codice seguente:
bool result =
Windows.UI.ViewManagement.ApplicationViewScaling.TrySetDisableLayoutScaling(true);
result informa in caso di scelta di esclusione.
Per altre informazioni, incluso il codice di esempio per HTML/JavaScript, consultare Come disattivare il ridimensionamento.
Assicurarsi di calcolare le dimensioni appropriate degli elementi dell'interfaccia utente raddoppiando i valori effettivi dei pixel indicati in questo argomento in valori pixel reali (o moltiplicando per 1,5 in caso di app HTML).
Area sicura TV
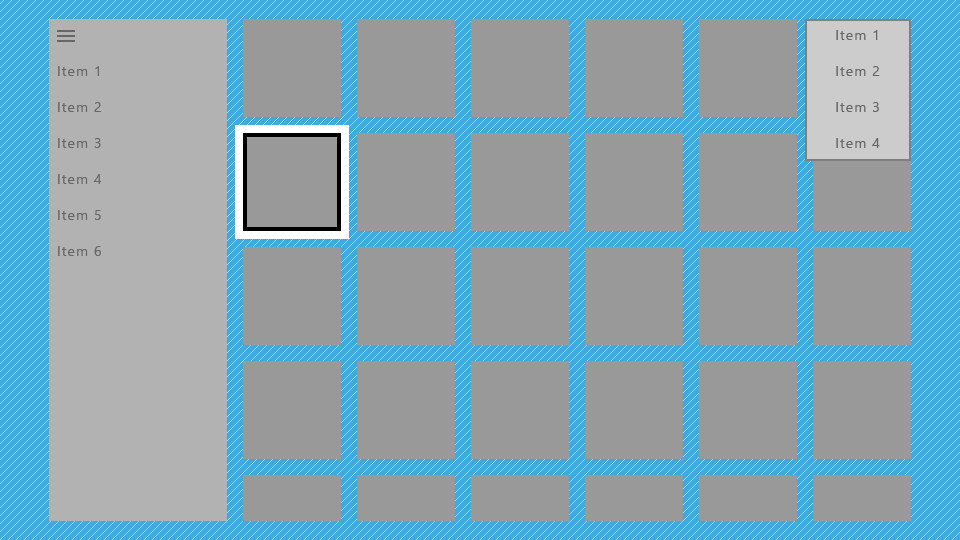
Non tutti i TV visualizzano il contenuto fino ai bordi laterali dello schermo a causa di motivi di epoca di produzione e tecnologici. Per impostazione predefinita, la piattaforma UWP (Universal Windows Platform) eviterà di visualizzare contenuti dell'interfaccia utente in aree non sicure del TV e disegnare solo lo sfondo della pagina.
L'area TV non sicura è rappresentata dall'area blu nell'immagine seguente.

È possibile impostare lo sfondo su un colore statico o a tema o su un'immagine, come illustrato nei frammenti di codice seguenti.
Colore tema
<Page x:Class="Sample.MainPage"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"/>
Immagine
<Page x:Class="Sample.MainPage"
Background="\Assets\Background.png"/>
Ciò rappresenta l'aspetto dell'app senza ulteriori operazioni.

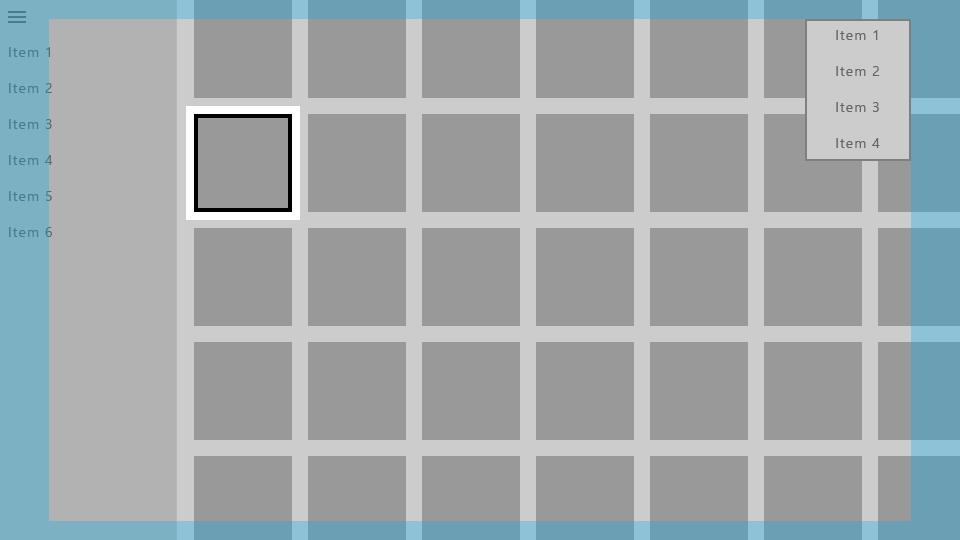
Ciò non è ottimale perché offre all'app un effetto "boxed-in", con parti dell'interfaccia utente come il riquadro di spostamento e la griglia apparentemente tagliati. Tuttavia, puoi apportare ottimizzazioni per estendere parti dell'interfaccia utente ai bordi dello schermo per offrire all'app un effetto più cinematografico.
Disegno dell'interfaccia utente fino al bordo
È consigliabile usare determinati elementi dell'interfaccia utente per estendersi ai bordi dello schermo, così da offrire un'esperienza maggiormente immersiva all'utente. Ciò include ScrollViewers, riquadri di spostamento e CommandBars.
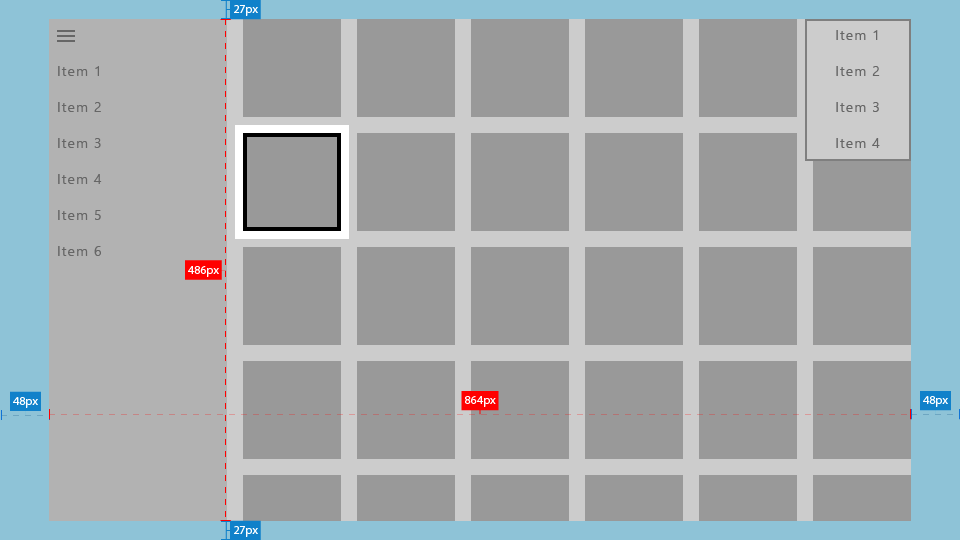
D'altra parte, è importante anche che testi ed elementi interattivi evitino sempre i bordi dello schermo, per essere sicuri che non vengano tagliati su alcuni TV. È consigliabile disegnare solo oggetti visivi non essenziali nei 5% dei bordi dello schermo. Come accennato nel dimensionamento degli elementi dell'interfaccia utente, un'app UWP che segue il fattore di scalabilità predefinito della console Xbox One del 200% utilizzerà un'area di 960 x 540 epx, quindi nell'interfaccia utente dell'app è necessario evitare di inserire interfaccia utente essenziale nelle aree seguenti:
- 27 epx dall'alto e dal basso
- 48 epx ai lati sinistro e destro
Le sezioni seguenti descrivono come estendere l'interfaccia utente ai bordi dello schermo.
Limiti della finestra principale
Per le app UWP destinate solo all'esperienza di interazione da 3 metri, l'uso dei limiti della finestra principale è un'opzione più semplice.
Nel metodo OnLaunched di App.xaml.cs aggiungere il codice seguente:
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetDesiredBoundsMode
(Windows.UI.ViewManagement.ApplicationViewBoundsMode.UseCoreWindow);
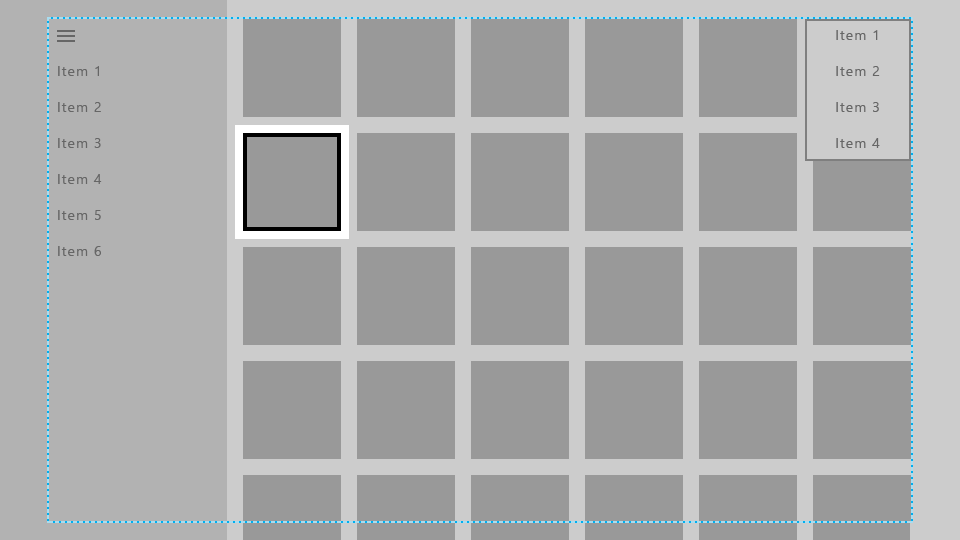
Con questa riga di codice, la finestra dell'app si estenderà ai bordi dello schermo, quindi sarà necessario spostare tutta l'interfaccia utente interattiva ed essenziale nell'area sicura TV descritta in precedenza. L'interfaccia utente temporanea, ad esempio menu di scelta rapida e ComboBoxes aperte, rimarrà automaticamente all'interno dell'area sicura TV.

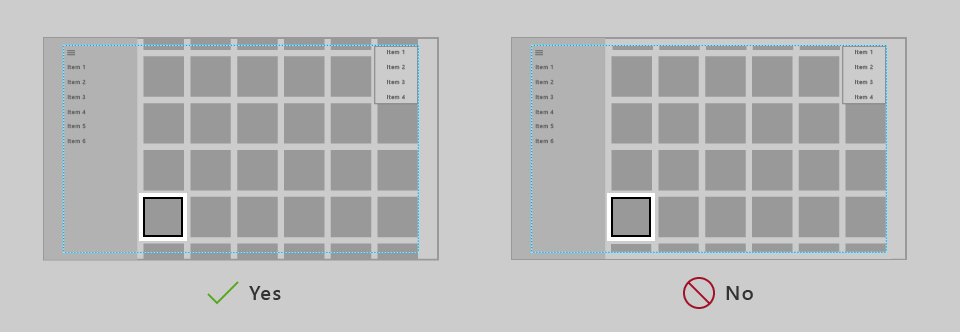
Sfondi del riquadro
I riquadri di spostamento vengono in genere disegnati vicino al bordo dello schermo, quindi lo sfondo deve estendersi nell'area TV non sicura in modo da non introdurre spazi scomodi. A tale scopo, è sufficiente modificare il colore dello sfondo del riquadro di spostamento con il colore dello sfondo dell'app.
L'uso dei limiti della finestra principale, come descritto in precedenza, consentirà di disegnare l'interfaccia utente ai bordi dello schermo, quindi è consigliabile usare margini positivi sul contenuto di SplitView per il mantenimento all'interno dell'area sicura TV.

In questo caso, lo sfondo del riquadro di spostamento è stato esteso ai bordi dello schermo, mentre gli elementi di spostamento vengono mantenuti nell'area sicura TV.
Il contenuto dell'oggetto SplitView (in questo caso, una griglia di elementi) è stato esteso alla parte inferiore dello schermo in modo che risulti continuo e non tagliato, mentre la parte superiore della griglia rimane all'interno dell'area sicura TV. (Altre informazioni su come eseguire questa operazione in Scorrimento delle estremità di elenchi e griglie).
Il frammento di codice seguente ottiene questo effetto:
<SplitView x:Name="RootSplitView"
Margin="48,0,48,0">
<SplitView.Pane>
<ListView x:Name="NavMenuList"
ContainerContentChanging="NavMenuItemContainerContentChanging"
ItemContainerStyle="{StaticResource NavMenuItemContainerStyle}"
ItemTemplate="{StaticResource NavMenuItemTemplate}"
ItemInvoked="NavMenuList_ItemInvoked"
ItemsSource="{Binding NavMenuListItems}"/>
</SplitView.Pane>
<Frame x:Name="frame"
Navigating="OnNavigatingToPage"
Navigated="OnNavigatedToPage"/>
</SplitView>
CommandBar è un altro esempio di un riquadro che viene in genere posizionato vicino a uno o più bordi dell'app e, di conseguenza, sul TV lo sfondo deve estendersi ai bordi dello schermo. Contiene anche un pulsante Altro, rappresentato da "..." sul lato destro, che deve rimanere nell'area sicura TV. Di seguito sono riportate alcune strategie diverse per ottenere le interazioni e gli effetti visivi desiderati.
Opzione 1: Modificare il colore di sfondo CommandBar in trasparente o nello stesso colore dello sfondo della pagina:
<CommandBar x:Name="topbar"
Background="{ThemeResource SystemControlBackgroundAltHighBrush}">
...
</CommandBar>
In questo modo CommandBar sembrerà avere lo stesso sfondo del resto della pagina, in modo che lo sfondo arrivi perfettamente fino al bordo dello schermo.
Opzione 2: aggiungere un rettangolo di sfondo il cui riempimento presenta lo stesso colore dello sfondo di CommandBar e posizionarlo sotto CommandBar e nella parte restante della pagina:
<Rectangle VerticalAlignment="Top"
HorizontalAlignment="Stretch"
Fill="{ThemeResource SystemControlBackgroundChromeMediumBrush}"/>
<CommandBar x:Name="topbar"
VerticalAlignment="Top"
HorizontalContentAlignment="Stretch">
...
</CommandBar>
Nota
Se si usa questo approccio, tenere presente che il pulsante Altro modifica l'altezza di CommandBar aperto, se necessario, per visualizzare le etichette di AppBarButton sotto le relative icone. È consigliabile spostare le etichette a destra delle icone per evitare questo dimensionamento. Per altre informazioni, consultare Etichette CommandBar.
Entrambi questi approcci si applicano anche agli altri tipi di comandi elencati in questa sezione.
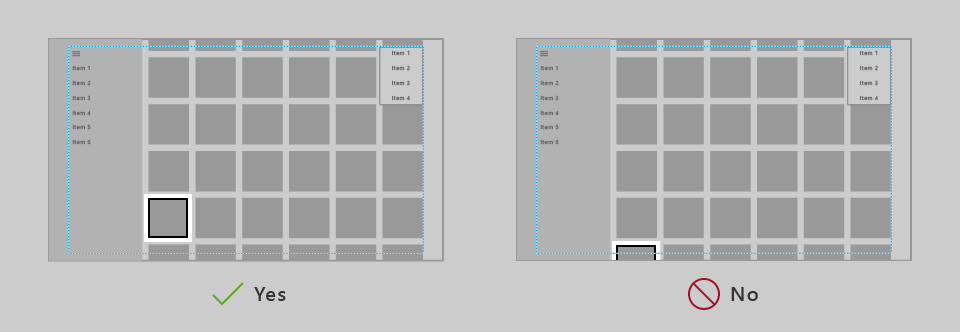
Scorrimento delle estremità di elenchi e griglie
Elenchi e griglie comunemente contengono più elementi che possono essere visualizzati contemporaneamente sullo schermo. In questo caso, è consigliabile estendere l'elenco o la griglia al bordo dello schermo. Gli elenchi e le griglie a scorrimento orizzontale devono estendersi al bordo destro e quelli a scorrimento verticale devono estendersi verso il basso.

Mentre un elenco o una griglia è esteso in questo modo, è importante mantenere l'oggetto visivo di focus e l'elemento associato all'interno dell'area sicura TV.

La piattaforma UWP (Universal Windows Platform) include funzionalità che manterranno l'oggetto visivo di focus all'interno di VisibleBounds, ma bisogna aggiungere spaziatura interna per assicurarsi che gli elementi elenco/griglia possano scorrere nella visualizzazione dell'area sicura. In particolare, si aggiunge un margine positivo a ItemsPresenter di GridView o ListView, come nel seguente frammento di codice:
<Style x:Key="TitleSafeListViewStyle"
TargetType="ListView">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListView">
<Border BorderBrush="{TemplateBinding BorderBrush}"
Background="{TemplateBinding Background}"
BorderThickness="{TemplateBinding BorderThickness}">
<ScrollViewer x:Name="ScrollViewer"
TabNavigation="{TemplateBinding TabNavigation}"
HorizontalScrollMode="{TemplateBinding ScrollViewer.HorizontalScrollMode}"
HorizontalScrollBarVisibility="{TemplateBinding ScrollViewer.HorizontalScrollBarVisibility}"
IsHorizontalScrollChainingEnabled="{TemplateBinding ScrollViewer.IsHorizontalScrollChainingEnabled}"
VerticalScrollMode="{TemplateBinding ScrollViewer.VerticalScrollMode}"
VerticalScrollBarVisibility="{TemplateBinding ScrollViewer.VerticalScrollBarVisibility}"
IsVerticalScrollChainingEnabled="{TemplateBinding ScrollViewer.IsVerticalScrollChainingEnabled}"
IsHorizontalRailEnabled="{TemplateBinding ScrollViewer.IsHorizontalRailEnabled}"
IsVerticalRailEnabled="{TemplateBinding ScrollViewer.IsVerticalRailEnabled}"
ZoomMode="{TemplateBinding ScrollViewer.ZoomMode}"
IsDeferredScrollingEnabled="{TemplateBinding ScrollViewer.IsDeferredScrollingEnabled}"
BringIntoViewOnFocusChange="{TemplateBinding ScrollViewer.BringIntoViewOnFocusChange}"
AutomationProperties.AccessibilityView="Raw">
<ItemsPresenter Header="{TemplateBinding Header}"
HeaderTemplate="{TemplateBinding HeaderTemplate}"
HeaderTransitions="{TemplateBinding HeaderTransitions}"
Footer="{TemplateBinding Footer}"
FooterTemplate="{TemplateBinding FooterTemplate}"
FooterTransitions="{TemplateBinding FooterTransitions}"
Padding="{TemplateBinding Padding}"
Margin="0,27,0,27"/>
</ScrollViewer>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Inserire il frammento di codice precedente nella pagina o nelle risorse dell'app e quindi accedervi nel modo seguente:
<Page>
<Grid>
<ListView Style="{StaticResource TitleSafeListViewStyle}"
... />
Nota
Questo frammento di codice è specifico per ListView; per uno stile GridView, impostare l'attributo TargetType per ControlTemplate e lo Style a GridView.
Per un controllo più dettagliato sulla modalità di visualizzazione degli elementi, se l'applicazione è destinata alla versione 1803 o successiva, è possibile usare l'evento UIElement.BringIntoViewRequested. È possibile l'inserimento in ItemsPanel per ListView/GridView per rilevarlo prima che lo ScrollViewer interno lo faccia, come nei frammenti di codice seguenti:
<GridView x:Name="gridView">
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid Orientation="Horizontal"
BringIntoViewRequested="ItemsWrapGrid_BringIntoViewRequested"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
// The BringIntoViewRequested event is raised by the framework when items receive keyboard (or Narrator) focus or
// someone triggers it with a call to UIElement.StartBringIntoView.
private void ItemsWrapGrid_BringIntoViewRequested(UIElement sender, BringIntoViewRequestedEventArgs args)
{
if (args.VerticalAlignmentRatio != 0.5) // Guard against our own request
{
args.Handled = true;
// Swallow this request and restart it with a request to center the item. We could instead have chosen
// to adjust the TargetRect's Y and Height values to add a specific amount of padding as it bubbles up,
// but if we just want to center it then this is easier.
// (Optional) Account for sticky headers if they exist
var headerOffset = 0.0;
var itemsWrapGrid = sender as ItemsWrapGrid;
if (gridView.IsGrouping && itemsWrapGrid.AreStickyGroupHeadersEnabled)
{
var header = gridView.GroupHeaderContainerFromItemContainer(args.TargetElement as GridViewItem);
if (header != null)
{
headerOffset = ((FrameworkElement)header).ActualHeight;
}
}
// Issue a new request
args.TargetElement.StartBringIntoView(new BringIntoViewOptions()
{
AnimationDesired = true,
VerticalAlignmentRatio = 0.5, // a normalized alignment position (0 for the top, 1 for the bottom)
VerticalOffset = headerOffset, // applied after meeting the alignment ratio request
});
}
}
Colori
Per impostazione predefinita, la piattaforma UWP (Universal Windows Platform) ridimensiona i colori dell'app fino all'intervallo sicuro per TV (per ulteriori informazioni, consultare Colori sicuri TV), in modo che l'app abbia un aspetto ottimale su qualsiasi TV. Inoltre, sono disponibili miglioramenti che puoi apportare al set di colori usato dall'app per migliorare l'esperienza visiva sul TV.
Tema applicazione
Puoi scegliere un Tema dell'applicazione (scuro o chiaro) in base a ciò che è giusto per l'app oppure è possibile rifiutare esplicitamente il tema. Altre informazioni sulle raccomandazioni generali per i temi in Temi colori.
La piattaforma UWP (Universal Windows Platform) consente anche alle app di impostare dinamicamente il tema in base alle impostazioni di sistema fornite dai dispositivi in cui vengono eseguiti. Anche se la piattaforma UWP (Universal Windows Platform) rispetta sempre le impostazioni del tema specificate dall'utente, ogni dispositivo fornisce anche un tema predefinito appropriato. A causa della natura di Xbox One, che dovrebbe offrire più esperienze multimediali che esperienze di produttività, per impostazione predefinita è un tema di sistema scuro. Se il tema dell'app è basato sulle impostazioni di sistema, prevedere che per impostazione predefinita sia scuro su Xbox One.
Colore principale
La piattaforma UWP (Universal Windows Platform) offre un modo pratico per esporre il colore evidenziatore selezionato dall'utente dalle impostazioni di sistema.
In Xbox One l'utente è in grado di selezionare un colore utente, così come può selezionare un colore evidenziatore in un PC. Se l'app chiama questi colori evidenziatore tramite pennelli o risorse di colore, verrà usato il colore selezionato dall'utente nelle impostazioni di sistema. Tenere presente che i colori evidenziatore in Xbox One sono per utente, non per sistema.
Tenere presente anche che il set di colori utente in Xbox One non è uguale a quello nei PC, smartphone e in altri dispositivi.
Se l'app usa una risorsa pennello, ad esempio SystemControlForegroundAccentBrush o una risorsa colore (SystemAccentColor) oppure chiama i colori evidenziatore direttamente tramite l'API UIColorType.Accent*, questi colori vengono sostituiti con i colori evidenziatore disponibili in Xbox One. Anche i colori dei pennelli ad alto contrasto vengono acquisiti dal sistema allo stesso modo di un PC e smartphone.
Per altre informazioni generali sul colore evidenziatore, consultare Colore evidenziatore.
Varianza dei colori tra TV
Durante la progettazione per TV, tenere presente che i colori vengono visualizzati in modo molto diverso a seconda del TV su cui vengono visualizzati. Non presupporre che i colori appariranno esattamente come sul monitor. Se l'app si basa su sottili differenze di colore per distinguere parti dell'interfaccia utente, i colori potrebbero fondersi e gli utenti potrebbero confondersi. Provare a usare colori sufficientemente diversi che gli utenti saranno in grado di differenziare in modo chiaro, indipendentemente dal TV in uso.
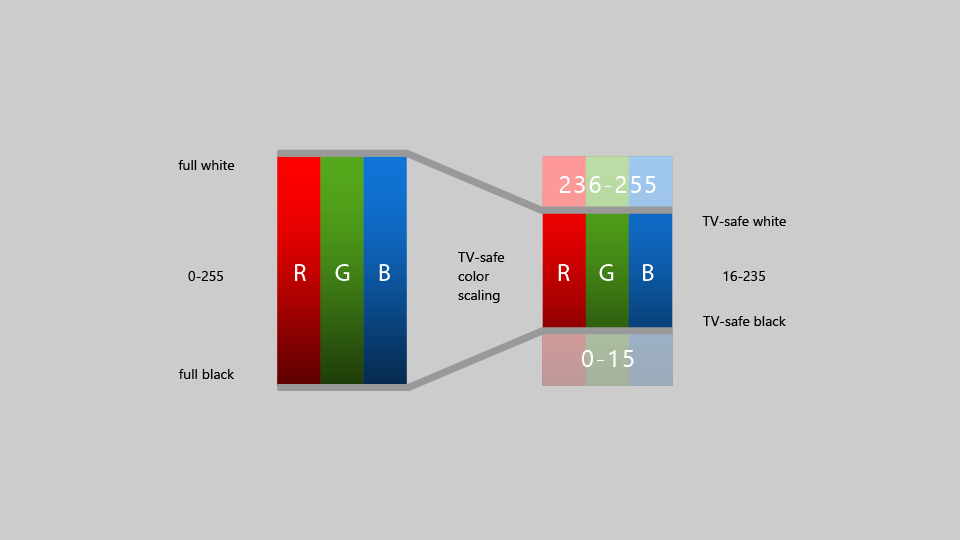
Colori sicuri per TV
I valori RGB di un colore rappresentano intensità per rosso, verde e blu. I TV non gestiscono molto bene le intensità estreme: su determinati televisori possono produrre un effetto a bande strano o apparire sbiaditi. Inoltre, i colori ad alta intensità possono causare l'effetto "blooming" (i pixel vicini iniziano a disegnare gli stessi colori). Anche se ci sono diverse scuole di pensiero su quali possano essere considerati colori sicuri per TV, i colori all'interno dei valori RGB di 16-235 (o 10-EB in esadecimale) sono generalmente sicuri per il TV.

Storicamente, le app su Xbox dovevano personalizzare i loro colori per rientrare in questa gamma di colori "sicuri per TV" ; tuttavia, a partire da Fall Creators Update, Xbox One ridimensiona automaticamente il contenuto completo nell'intervallo sicuro per TV. Ciò significa che la maggior parte degli sviluppatori di app non deve più preoccuparsi dei colori sicuri per il TV.
Importante
Il contenuto video già incluso nell'intervallo di colori sicuri per TV non ha questo effetto di ridimensionamento dei colori applicato quando viene riprodotto con Media Foundation.
Se si sta sviluppando un'app usando DirectX 11 o DirectX 12 e creando la propria catena di scambio per eseguire il rendering dell'interfaccia utente o del video, puoi specificare lo spazio dei colori usato chiamando IDXGISwapChain3::SetColorSpace1, che indicherà al sistema se è necessario ridimensionare o meno i colori.
Linee guida per i comandi dell'interfaccia utente
Esistono diversi comandi dell'interfaccia utente che funzionano bene su più dispositivi, ma hanno alcune considerazioni quando vengono usati in TV. Leggere alcune procedure consigliate per l'uso di questi comandi durante la progettazione per l'esperienza di interazione da 3 metri.
Riquadro di spostamento
Un riquadro di spostamento (noto anche come menu hamburger) è un controllo di spostamento comunemente usato nelle app UWP. In genere si tratta di un riquadro con diverse opzioni tra cui scegliere in un menu stile elenco che porterà l'utente a pagine diverse. In genere questo riquadro viene compresso per risparmiare spazio e l'utente può aprirlo facendo clic su un pulsante.
Mentre i riquadri di spostamento sono molto accessibili con mouse e tocco, game pad/telecomando li rendono meno accessibili poiché l'utente deve spostarsi a un pulsante per aprire il riquadro. Pertanto, è consigliabile fare in modo che il pulsante Visualizza apra il riquadro di spostamento, nonché consentire all'utente di aprirlo passando fino a sinistra della pagina. L'esempio di codice su come implementare questo modello di progettazione è disponibile nel documento Spostamento del focus a livello di codice. In questo modo l'utente potrà accedere facilmente al contenuto del riquadro. Per altre informazioni sul comportamento dei riquadri di spostamento in dimensioni diverse dello schermo e sulle procedure consigliate per game pad/spostamento remoto, consultare Riquadri di spostamento.
Etichette CommandBar
È consigliabile posizionare le etichette a destra delle icone in un CommandBar in modo che l'altezza sia ridotta a icona e rimanga coerente. A tale scopo, impostare la proprietà CommandBar.DefaultLabelPosition su CommandBarDefaultLabelPosition.Right.

L'impostazione di questa proprietà causerà anche la visualizzazione delle etichette, che funziona bene per l'esperienza di interazione da 3 metri perché riduce al minimo il numero di clic per l'utente. Questo è anche un ottimo modello da seguire per altri tipi di dispositivi.
Descrizione comando
Il comando Tooltip è stato introdotto come modo per fornire altre informazioni nell'interfaccia utente quando l'utente passa il puntatore del mouse o tocca e tiene premuta la figura, un elemento. Per game pad e telecomando, Tooltip viene visualizzato dopo un breve istante quando l'elemento ottiene il focus, rimane sullo schermo per un breve periodo di tempo e quindi scompare. Questo comportamento potrebbe distrarre se vengono usati troppi Tooltip. Evitare di usare Tooltip durante la progettazione per TV.
Stili dei pulsanti
Mentre i pulsanti UWP standard funzionano bene sul TV, alcuni stili di visualizzazione dei pulsanti richiamano meglio l'attenzione sull'interfaccia utente, che può essere considerata per tutte le piattaforme, in particolare nell'esperienza di interazione da 3 metri, che trae vantaggio dal comunicare chiaramente dove viene posto il focus. Per altre informazioni su questi stili, consultare Pulsanti.
Elementi dell'interfaccia utente nidificati
L'interfaccia utente annidata espone elementi interattivi annidati racchiusi all'interno di un elemento dell'interfaccia utente del contenitore in cui sia l'elemento annidato che l'elemento del contenitore possono assumere il focus indipendente l'uno dall'altro.
L'interfaccia utente annidata funziona bene per alcuni tipi di input, ma non sempre per il game pad e il telecomando, che si basano sullo spostamento XY. Assicurarsi di seguire le indicazioni contenute in questo argomento per assicurarsi che l'interfaccia utente sia ottimizzata per l'ambiente da 3 metri e che l'utente possa accedere facilmente a tutti gli elementi interagendo. Una soluzione comune consiste nell'inserire elementi annidati dell'interfaccia utente in ContextFlyout.
Per altre informazioni sull'interfaccia utente nidificata, consultare Interfaccia utente annidata nelle voci di elenco.
MediaTransportControls
L'elemento MediaTransportControls consente agli utenti di interagire con i propri supporti fornendo un'esperienza di riproduzione predefinita che permette di riprodurre, sospendere, attivare didascalie chiuse e altro ancora. Questo controllo è una proprietà di MediaPlayerElement e supporta due opzioni di layout: riga singola e riga doppia. Nel layout a riga singola, i pulsanti di scorrimento e riproduzione si trovano tutti in una riga, con il pulsante di riproduzione/pausa posizionato a sinistra del dispositivo di scorrimento. Nel layout a raga doppia, il dispositivo di scorrimento occupa la propria riga, con i pulsanti di riproduzione su una riga inferiore separata. Quando si progetta per l'esperienza da 3 metri, è consigliabile usare il layout a riga doppia, in quanto offre una migliore navigazione per il game pad. Per abilitare il layout a riga doppia, impostare IsCompact="False" sull'elemento MediaTransportControls nella proprietà TransportControls di MediaPlayerElement.
<MediaPlayerElement x:Name="mediaPlayerElement1"
Source="Assets/video.mp4"
AreTransportControlsEnabled="True">
<MediaPlayerElement.TransportControls>
<MediaTransportControls IsCompact="False"/>
</MediaPlayerElement.TransportControls>
</MediaPlayerElement>
Per altre informazioni sull'aggiunta di elementi multimediali all'app, consultare Riproduzione multimediale.
Nota
MediaPlayerElement è disponibile solo in Windows 10, versione 1607 e successive. Se si sta sviluppando un'app per una versione precedente di Windows 10, è necessario invece usare MediaElement. Le raccomandazioni precedenti si applicano anche a MediaElement e l'accesso alla proprietà TransportControls avviene nello stesso modo.
Esperienza di ricerca
La ricerca di contenuto è una delle funzioni più comunemente eseguite nell'esperienza da 3 metri. Se l'app offre un'esperienza di ricerca, è utile che l'utente possa accedervi rapidamente usando il pulsante Y sul game pad come acceleratore.
La maggior parte dei clienti deve avere già familiarità con questo acceleratore, ma è possibile aggiungere un glifo Y visivo all'interfaccia utente per indicare che il cliente può usare il pulsante per accedere alle funzionalità di ricerca. Se si aggiunge questo segnale, assicurarsi di usare il Segoe Xbox MDL2 Symbol ( per le app XAML, \E426 per le app HTML) per garantire coerenza con la shell Xbox e altre app.
Nota
Poiché il tipo di carattere Segoe Xbox MDL2 Symbol è disponibile solo su Xbox, il simbolo non verrà visualizzato correttamente nel PC. Tuttavia, verrà visualizzato sul TV dopo la distribuzione in Xbox.
Poiché il pulsante Y è disponibile solo nel game pad, assicurarsi di fornire altri metodi di accesso alla ricerca, ad esempio i pulsanti nell'interfaccia utente. In caso contrario, alcuni clienti potrebbero non essere in grado di accedere alla funzionalità.
Nell'esperienza da 3 metri, è spesso più facile per i clienti usare un'esperienza di ricerca a schermo intero perché è presente spazio limitato sullo schermo. Se si dispone di una ricerca "sul posto", schermo intero o parziale, è consigliabile che quando l'utente apre l'esperienza di ricerca, viene visualizzata la tastiera sullo schermo già aperta, pronta per l'immissione dei termini di ricerca da parte del cliente.
Trigger di stato di visualizzazione personalizzato per Xbox
Per personalizzare l'app UWP per l'esperienza a 3 metri, consigliamo di apportare modifiche al layout quando l'app rileva che è stata avviata in una console Xbox. Un modo per eseguire questa operazione consiste nell'usare un trigger di stato visivo personalizzato. I trigger di stato visivo sono più utili quando si vuole modificare in Blend per Visual Studio. Il frammento di codice seguente mostra come creare un trigger di stato visivo per Xbox:
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<triggers:DeviceFamilyTrigger DeviceFamily="Windows.Xbox"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="RootSplitView.OpenPaneLength"
Value="368"/>
<Setter Target="RootSplitView.CompactPaneLength"
Value="96"/>
<Setter Target="NavMenuList.Margin"
Value="0,75,0,27"/>
<Setter Target="Frame.Margin"
Value="0,27,48,27"/>
<Setter Target="NavMenuList.ItemContainerStyle"
Value="{StaticResource NavMenuItemContainerXboxStyle}"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
Per creare il trigger, aggiungere la classe seguente all'app. Questa è la classe a cui fa riferimento il codice XAML precedente:
class DeviceFamilyTrigger : StateTriggerBase
{
private string _currentDeviceFamily, _queriedDeviceFamily;
public string DeviceFamily
{
get
{
return _queriedDeviceFamily;
}
set
{
_queriedDeviceFamily = value;
_currentDeviceFamily = AnalyticsInfo.VersionInfo.DeviceFamily;
SetActive(_queriedDeviceFamily == _currentDeviceFamily);
}
}
}
Dopo aver aggiunto il trigger personalizzato, l'app eseguirà automaticamente le modifiche al layout specificate nel codice XAML ogni volta che rileva che è in esecuzione in una console Xbox One.
Un altro modo per verificare se l'app è in esecuzione su Xbox e quindi apportare le modifiche appropriate è tramite codice. È possibile usare la variabile semplice seguente per verificare se l'app è in esecuzione su Xbox:
bool IsTenFoot = (Windows.System.Profile.AnalyticsInfo.VersionInfo.DeviceFamily ==
"Windows.Xbox");
È quindi possibile apportare le modifiche appropriate all'interfaccia utente nel blocco di codice dopo questo controllo.
Riepilogo
La progettazione per l'esperienza da 3 metri prevede riflessioni speciali da tenere in considerazione, che la rendono diversa dalla progettazione per qualsiasi altra piattaforma. Indubbiamente è possibile eseguire una conversione semplice dell'app UWP in Xbox One, questa non sarà necessariamente ottimizzata per l'esperienza da 3 metri e può causare difficoltà agli utenti. Seguendo le linee guida di questo articolo, assicurarsi che l'app sia ottimale come in TV.
