Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.

Per spostare programmaticamente lo stato attivo nella tua applicazione Windows, puoi usare il metodo FocusManager.TryMoveFocus o il metodo FindNextElement.
TryMoveFocus tenta di modificare lo stato attivo dall'elemento con stato attivo al successivo elemento attivabile nella direzione specificata, mentre FindNextElement recupera l'elemento (come DependencyObject) che riceverà lo stato attivo in base alla direzione di spostamento specificata (solo navigazione direzionale, non può essere usata per emulare lo spostamento tramite tabulazione).
Annotazioni
È consigliabile usare il metodo FindNextElement anziché FindNextFocusableElement perché FindNextFocusableElement recupera un OGGETTO UIElement, che restituisce null se l'elemento attivabile successivo non è un OGGETTO UIElement, ad esempio un oggetto Hyperlink.
Trovare un candidato per il focus all'interno di un ambito
È possibile personalizzare il comportamento di spostamento dello stato attivo sia per TryMoveFocus che per FindNextElement, inclusa la ricerca del candidato dello stato attivo successivo all'interno di un albero dell'interfaccia utente specifico o l'esclusione di elementi specifici dalla considerazione.
Questo esempio usa un gioco TicTacToe per illustrare i metodi TryMoveFocus e FindNextElement .
<StackPanel Orientation="Horizontal"
VerticalAlignment="Center"
HorizontalAlignment="Center" >
<Button Content="Start Game" />
<Button Content="Undo Movement" />
<Grid x:Name="TicTacToeGrid" KeyDown="OnKeyDown">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50" />
<ColumnDefinition Width="50" />
<ColumnDefinition Width="50" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<myControls:TicTacToeCell
Grid.Column="0" Grid.Row="0"
x:Name="Cell00" />
<myControls:TicTacToeCell
Grid.Column="1" Grid.Row="0"
x:Name="Cell10"/>
<myControls:TicTacToeCell
Grid.Column="2" Grid.Row="0"
x:Name="Cell20"/>
<myControls:TicTacToeCell
Grid.Column="0" Grid.Row="1"
x:Name="Cell01"/>
<myControls:TicTacToeCell
Grid.Column="1" Grid.Row="1"
x:Name="Cell11"/>
<myControls:TicTacToeCell
Grid.Column="2" Grid.Row="1"
x:Name="Cell21"/>
<myControls:TicTacToeCell
Grid.Column="0" Grid.Row="2"
x:Name="Cell02"/>
<myControls:TicTacToeCell
Grid.Column="1" Grid.Row="2"
x:Name="Cell22"/>
<myControls:TicTacToeCell
Grid.Column="2" Grid.Row="2"
x:Name="Cell32"/>
</Grid>
</StackPanel>
private void OnKeyDown(object sender, KeyRoutedEventArgs e)
{
DependencyObject candidate = null;
var options = new FindNextElementOptions ()
{
SearchRoot = TicTacToeGrid,
XYFocusNavigationStrategyOverride = XYFocusNavigationStrategyOverride.Projection
};
switch (e.Key)
{
case Windows.System.VirtualKey.Up:
candidate =
FocusManager.FindNextElement(
FocusNavigationDirection.Up, options);
break;
case Windows.System.VirtualKey.Down:
candidate =
FocusManager.FindNextElement(
FocusNavigationDirection.Down, options);
break;
case Windows.System.VirtualKey.Left:
candidate = FocusManager.FindNextElement(
FocusNavigationDirection.Left, options);
break;
case Windows.System.VirtualKey.Right:
candidate =
FocusManager.FindNextElement(
FocusNavigationDirection.Right, options);
break;
}
// Also consider whether candidate is a Hyperlink, WebView, or TextBlock.
if (candidate != null && candidate is Control)
{
(candidate as Control).Focus(FocusState.Keyboard);
}
}
Usare FindNextElementOptions per personalizzare ulteriormente la modalità di identificazione dei candidati per lo stato attivo. Questo oggetto fornisce le proprietà seguenti:
- SearchRoot - Limitare la ricerca dei candidati per la navigazione del focus agli elementi figlio di questo DependencyObject. Null indica di avviare la ricerca dalla radice dell'albero visivo.
Importante
Se una o più trasformazioni vengono applicate ai discendenti di SearchRoot che le posizionano all'esterno dell'area direzionale, questi elementi vengono comunque considerati candidati.
- ExclusionRect - I candidati alla navigazione dello stato attivo vengono identificati usando un rettangolo di delimitazione fittizio in cui tutti gli oggetti sovrapposti vengono esclusi dalla navigazione dello stato attivo. Questo rettangolo viene usato solo per i calcoli e non viene mai aggiunto alla struttura ad albero visuale.
- HintRect - I candidati di navigazione dello stato attivo vengono identificati usando un rettangolo di delimitazione "fittizio" che identifica gli elementi con maggiore probabilità di ricevere lo stato attivo. Questo rettangolo viene usato solo per i calcoli e non viene mai aggiunto alla struttura ad albero visuale.
- XYFocusNavigationStrategyOverride : strategia di spostamento dello stato attivo usata per identificare l'elemento candidato migliore per ricevere lo stato attivo.
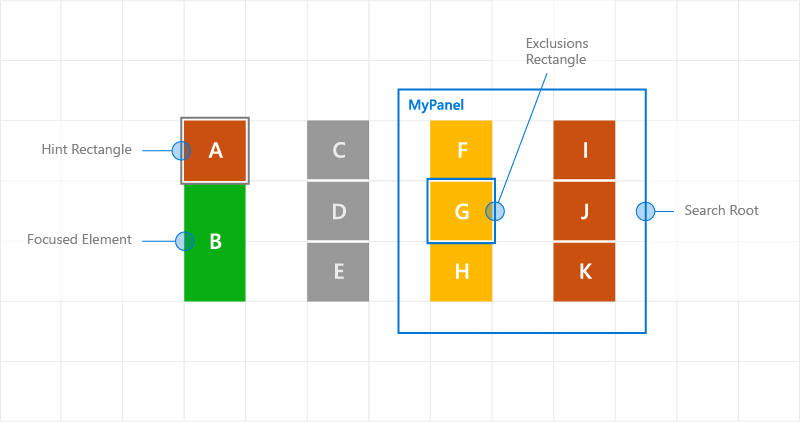
L'immagine seguente illustra alcuni di questi concetti.
Quando l’elemento B ha lo stato attivo, FindNextElement identifica I come candidato per lo stato attivo quando si naviga a destra. I motivi sono i seguenti:
- A causa dell'hintRect in A, il riferimento iniziale è A, non B
- C non è un candidato perché MyPanel è stato specificato come SearchRoot
- F non è un candidato perché ExclusionRect si sovrappone ad esso

Comportamento personalizzato della navigazione del focus utilizzando suggerimenti di navigazione
Eventi di focalizzazione della navigazione
Evento NoFocusCandidateFound
L'evento UIElement.NoFocusCandidateFound viene generato quando si premono i tasti tabulazione o freccia e non c'è alcun candidato per mettere a fuoco nella direzione specificata. Questo evento non viene generato per TryMoveFocus.
Poiché si tratta di un evento instradato, esso si propaga verso l'alto dall'elemento focalizzato attraverso gli oggetti padre successivi fino alla radice dell'albero degli oggetti. In questo modo è possibile gestire l'evento ovunque appropriato.
Mostriamo come un Grid apre un SplitView quando l'utente tenta di spostare il focus a sinistra del controllo attivabile più a sinistra (vedi Progettazione per Xbox e TV).
<Grid NoFocusCandidateFound="OnNoFocusCandidateFound">
...
</Grid>
private void OnNoFocusCandidateFound (
UIElement sender, NoFocusCandidateFoundEventArgs args)
{
if(args.NavigationDirection == FocusNavigationDirection.Left)
{
if(args.InputDevice == FocusInputDeviceKind.Keyboard ||
args.InputDevice == FocusInputDeviceKind.GameController )
{
OpenSplitPaneView();
}
args.Handled = true;
}
}
Eventi GotFocus e LostFocus
Gli eventi UIElement.GotFocus e UIElement.LostFocus vengono generati quando un elemento ottiene lo stato attivo o perde lo stato attivo, rispettivamente. Questo evento non viene generato per TryMoveFocus.
Poiché si tratta di eventi indirizzati, si propagano dall'elemento messo a fuoco verso l'alto attraverso oggetti padre successivi fino alla radice dell'albero degli oggetti. In questo modo è possibile gestire l'evento ovunque appropriato.
Eventi GettingFocus e LosingFocus
Gli eventi UIElement.GettingFocus e UIElement.LosingFocus vengono generati prima dei rispettivi eventi UIElement.GotFocus e UIElement.LostFocus .
Poiché si tratta di eventi indirizzati, si propagano dall'elemento focalizzato verso l'alto attraverso oggetti padre successivi fino alla radice dell'albero degli oggetti. Poiché ciò avviene prima che si verifichi un cambiamento dello stato attivo, è possibile reindirizzare o annullare il cambiamento dello stato attivo.
GettingFocus e LosingFocus sono eventi sincroni, quindi lo stato attivo non verrà spostato mentre questi eventi sono in propagazione. Tuttavia, GotFocus e LostFocus sono eventi asincroni, il che significa che non esiste alcuna garanzia che lo stato attivo non si sposti di nuovo prima dell'esecuzione del gestore.
Se il focus viene spostato tramite una chiamata a Control.Focus, GettingFocus viene attivato durante la chiamata, mentre GotFocus viene attivato dopo la chiamata.
La destinazione di navigazione del focus può essere modificata durante gli eventi GettingFocus e LosingFocus (prima che il focus si sposti) tramite la proprietà GettingFocusEventArgs.NewFocusedElement. Anche se la destinazione viene modificata, l'evento continua a propagarsi e la destinazione può essere modificata di nuovo.
Per evitare problemi di reentrancy, viene lanciata un'eccezione se si tenta di spostare lo stato attivo (usando TryMoveFocus o Control.Focus) mentre questi eventi sono in propagazione.
Questi eventi vengono generati indipendentemente dal motivo dello spostamento dello stato attivo (incluso lo spostamento tramite tabulazione, lo spostamento direzionale e lo spostamento programmato).
Ecco l'ordine di esecuzione per gli eventi di focus:
- LosingFocus Se il focus viene reimpostato sull'elemento che ha perso il focus o TryCancel ha esito positivo, non vengono generati ulteriori eventi.
- GettingFocus Se la messa a fuoco viene reimpostata sull'elemento di messa a fuoco perso o TryCancel ha esito positivo, non vengono generati altri eventi.
- LostFocus
- GotFocus
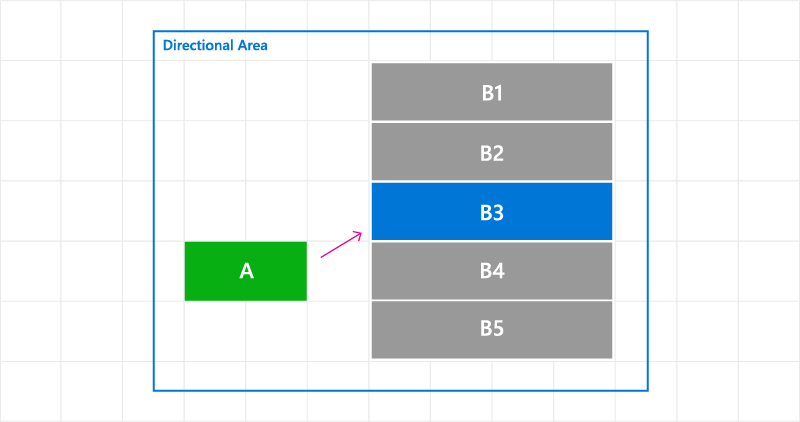
L'immagine seguente mostra come, quando si passa a destra da A, XYFocus sceglie B4 come candidato. B4 attiva quindi l'evento GettingFocus durante il quale ListView può riassegnare lo stato attivo a B3.

Modifica della destinazione di spostamento dello stato attivo sull'evento GettingFocus
Qui viene illustrato come gestire l'evento GettingFocus e reindirizzare il fuoco.
<StackPanel Orientation="Horizontal">
<Button Content="A" />
<ListView x:Name="MyListView" SelectedIndex="2" GettingFocus="OnGettingFocus">
<ListViewItem>LV1</ListViewItem>
<ListViewItem>LV2</ListViewItem>
<ListViewItem>LV3</ListViewItem>
<ListViewItem>LV4</ListViewItem>
<ListViewItem>LV5</ListViewItem>
</ListView>
</StackPanel>
private void OnGettingFocus(UIElement sender, GettingFocusEventArgs args)
{
//Redirect the focus only when the focus comes from outside of the ListView.
// move the focus to the selected item
if (MyListView.SelectedIndex != -1 &&
IsNotAChildOf(MyListView, args.OldFocusedElement))
{
var selectedContainer =
MyListView.ContainerFromItem(MyListView.SelectedItem);
if (args.FocusState ==
FocusState.Keyboard &&
args.NewFocusedElement != selectedContainer)
{
args.TryRedirect(
MyListView.ContainerFromItem(MyListView.SelectedItem));
args.Handled = true;
}
}
}
Qui viene illustrato come gestire l'evento LosingFocus per un CommandBar e impostare il focus quando il menu viene chiuso.
<CommandBar x:Name="MyCommandBar" LosingFocus="OnLosingFocus">
<AppBarButton Icon="Back" Label="Back" />
<AppBarButton Icon="Stop" Label="Stop" />
<AppBarButton Icon="Play" Label="Play" />
<AppBarButton Icon="Forward" Label="Forward" />
<CommandBar.SecondaryCommands>
<AppBarButton Icon="Like" Label="Like" />
<AppBarButton Icon="Share" Label="Share" />
</CommandBar.SecondaryCommands>
</CommandBar>
private void OnLosingFocus(UIElement sender, LosingFocusEventArgs args)
{
if (MyCommandBar.IsOpen == true &&
IsNotAChildOf(MyCommandBar, args.NewFocusedElement))
{
if (args.TryCancel())
{
args.Handled = true;
}
}
}
Trovare il primo e l'ultimo elemento focusabile
I metodi FocusManager.FindFirstFocusableElement e FocusManager.FindLastFocusableElement spostano lo stato attivo sul primo o sull'ultimo elemento attivabile all'interno dell'ambito di un oggetto (l'albero degli elementi di un oggetto UIElement o l'albero di testo di un TextElement). L'ambito viene specificato nella chiamata (se l'argomento è Null, l'ambito è la finestra corrente).
Se nello scope non è possibile identificare candidati per il focus, viene restituito null.
Ecco come mostrare che i pulsanti di una CommandBar hanno un comportamento direzionale circolare (vedi Interazioni tramite tastiera).
<CommandBar x:Name="MyCommandBar" LosingFocus="OnLosingFocus">
<AppBarButton Icon="Back" Label="Back" />
<AppBarButton Icon="Stop" Label="Stop" />
<AppBarButton Icon="Play" Label="Play" />
<AppBarButton Icon="Forward" Label="Forward" />
<CommandBar.SecondaryCommands>
<AppBarButton Icon="Like" Label="Like" />
<AppBarButton Icon="ReShare" Label="Share" />
</CommandBar.SecondaryCommands>
</CommandBar>
private void OnLosingFocus(UIElement sender, LosingFocusEventArgs args)
{
if (IsNotAChildOf(MyCommandBar, args.NewFocussedElement))
{
DependencyObject candidate = null;
if (args.Direction == FocusNavigationDirection.Left)
{
candidate = FocusManager.FindLastFocusableElement(MyCommandBar);
}
else if (args.Direction == FocusNavigationDirection.Right)
{
candidate = FocusManager.FindFirstFocusableElement(MyCommandBar);
}
if (candidate != null)
{
args.NewFocusedElement = candidate;
args.Handled = true;
}
}
}
Articoli correlati
- Navigazione del focus per tastiera, gamepad, telecomando e strumenti di accessibilità
- Interazioni tramite tastiera
- accessibilità tramite tastiera
