Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
L'argomento precedente era il porting dei livelli business e dati.
Le app di Windows condividono un aspetto comune tra PC, dispositivi mobili e molti altri tipi di dispositivi. L'interfaccia utente, l'input e i modelli di interazione sono molto simili e un utente che si sposta tra i dispositivi accoglierà l'esperienza familiare. Differenze tra dispositivi, come dimensioni fisiche, orientamento predefinito e risoluzione effettiva dei pixel, influenzano il modo in cui un'app UWP (Universal Windows Platform) viene renderizzata da Windows 10. La buona notizia è che gran parte del lavoro pesante è gestito dal sistema automaticamente, utilizzando concetti intelligenti come i pixel effettivi.
Diversi fattori di forma e esperienza utente
Diversi dispositivi hanno molteplici risoluzioni possibili in modalità ritratto e paesaggio, con diverse proporzioni. In che modo gli aspetti visivi dell'interfaccia, il testo e gli asset della tua app UWP verranno ridimensionati? Come è possibile supportare il tocco e l'input tramite mouse e tastiera? E con un'app che supporta il tocco su dispositivi di dimensioni diverse e con distanze di visualizzazione diverse, in che modo un controllo può essere un obiettivo toccabile delle dimensioni giuste a differenti densità di pixel e e mantenere il contenuto leggibile a distanze diverse? Le sezioni seguenti illustrano le cose che è necessario conoscere.
Qual è la dimensione di uno schermo, davvero?
La risposta breve è che è soggettivo, perché dipende non solo dalla dimensione obiettivo dello schermo, ma anche da quanto lontano si è. La soggettività significa che dobbiamo metterci nelle scarpe dell'utente, e questo è qualcosa che gli sviluppatori di buone app fanno in ogni caso.
In modo obiettivo, uno schermo viene misurato in unità di pollici e pixel fisici (non elaborati). Conoscere entrambe queste metriche consente di sapere quanti pixel si adattano a un pollice. Questa è la densità di pixel, nota anche come DPI (punti per pollice), nota anche come PPI (pixel per pollice). E il reciproco del DPI è la dimensione fisica dei pixel espressa in frazioni di un pollice. La densità di pixel è nota anche come risoluzione, anche se questo termine viene spesso usato in modo libero per indicare il numero di pixel.
Con l'aumentare della distanza di visualizzazione, tutte le metriche obiettivo sembrano più piccole e si risolvono nelle dimensioni effettive dello schermo e la risoluzione efficace. Il telefono è di solito tenuto più vicino agli occhi; seguono poi il tablet e il monitor del PC, mentre i dispositivi Surface Hub e i televisori sono i più lontani. Per compensare, i dispositivi tendono a sembrare obiettivamente più grandi con l'aumento della distanza di visualizzazione. Quando imposti le dimensioni sugli elementi dell'interfaccia utente, imposti tali dimensioni in unità denominate pixel effettivi (epx). E Windows 10 prenderà in considerazione dpi e la distanza di visualizzazione tipica da un dispositivo, per calcolare le dimensioni migliori degli elementi dell'interfaccia utente in pixel fisici per offrire la migliore esperienza di visualizzazione. Vedere Pixel di visualizzazione/effettivi, distanza di visualizzazione e fattori di scala.
Anche in questo caso, ti consigliamo di testare l'app con molti dispositivi diversi in modo da poter confermare ogni esperienza per te stesso.
Risoluzione del tocco e risoluzione di visualizzazione
Gli elementi (widget dell'interfaccia utente) devono essere delle dimensioni corrette per il tocco. Quindi, un obiettivo di tocco deve più o meno mantenere le dimensioni fisiche su dispositivi che potrebbero avere densità di pixel diverse. I pixel effettivi ti aiutano anche qui: sono ridimensionati su dispositivi diversi, prendendo in considerazione la densità di pixel, per ottenere dimensioni fisiche più o meno costanti ideali per gli obiettivi di tocco.
Il testo deve essere della dimensione giusta per essere leggibile (un testo di 12 punti a una distanza di 50 centimetri è una buona regola generale) e un'immagine deve avere la dimensione e la risoluzione effettiva corrette per la distanza di visualizzazione. In dispositivi diversi, lo stesso ridimensionamento effettivo dei pixel mantiene gli elementi dell'interfaccia utente di dimensioni corrette e leggibili. Il testo e altre grafiche basate su vettori vengono ridimensionate automaticamente ed efficacemente. Anche la grafica basata su raster (bitmap) viene ridimensionata automaticamente se lo sviluppatore fornisce un asset in un'unica grande dimensione. Tuttavia, è preferibile che lo sviluppatore fornisca ogni asset in un intervallo di dimensioni in modo che quello appropriato per il fattore di ridimensionamento di un dispositivo di destinazione possa essere caricato automaticamente. Per ulteriori informazioni a riguardo, consulta Pixel di visualizzazione/effettivi, distanza di visione e fattori di scala.
Disposizione e Gestore del Stato Visivo adattivo
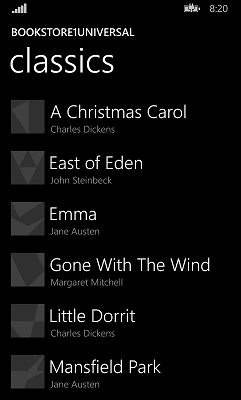
Sono stati descritti i fattori coinvolti in una comprensione significativa delle dimensioni dello schermo. A questo punto, pensiamo al layout della tua app e a come utilizzare lo spazio aggiuntivo dello schermo quando è disponibile. Si consideri questa pagina di un'app molto semplice progettata per funzionare su un dispositivo mobile di piccole dimensioni. Che aspetto dovrebbe avere questa pagina su uno schermo più grande?

La versione mobile è vincolata all'orientamento verticale perché è il miglior rapporto d'aspetto per l'elenco di libri; e faremo lo stesso per una pagina di testo, che è meglio mantenere in una singola colonna sui dispositivi mobili. Tuttavia, gli schermi pc e tablet sono grandi in entrambi gli orientamenti, in modo che il vincolo del dispositivo mobile sembri una limitazione non necessaria nei dispositivi più grandi.
Lo zoom ottico dell'app per apparire come la versione per dispositivi mobili, semplicemente più grande, non sfrutta il dispositivo e il relativo spazio aggiuntivo e questo non serve bene all'utente. Dovremmo pensare di presentare più contenuti, piuttosto che gli stessi contenuti delle stesse dimensioni ma più grandi. Anche in un phablet, potremmo mostrare altre righe di contenuto. Potremmo utilizzare spazio aggiuntivo per visualizzare contenuti diversi, come annunci pubblicitari, oppure potremmo trasformare la casella di riepilogo in una visualizzazione elenco e disporre gli elementi in più colonne, quando possibile, per utilizzare lo spazio in questo modo. Consultare Linee guida per i controlli di visualizzazione elenco e griglia.
Oltre ai nuovi controlli, ad esempio la visualizzazione elenco e la visualizzazione griglia, la maggior parte dei tipi di layout stabiliti di Silverlight per Windows Phone ha equivalenti nella piattaforma UWP (Universal Windows Platform). Ad esempio, Canvas, Gride StackPanel. La conversione di gran parte dell'interfaccia utente che utilizza questi tipi dovrebbe essere semplice, ma cerca sempre modi per sfruttare le capacità dinamiche di questi pannelli di layout per ridimensionare e riorganizzare automaticamente su dispositivi di dimensioni diverse.
Oltre il layout dinamico integrato nei controlli di sistema e nei pannelli di layout, possiamo usare una nuova funzionalità di Windows 10 denominata Adaptive Visual State Manager.
Modalità di input
Un'interfaccia di Silverlight per Windows Phone è specifica del tocco. L'interfaccia della tua app portata dovrebbe ovviamente supportare il tocco, ma puoi scegliere di supportare anche altre modalità di input, come mouse e tastiera. Nella piattaforma UWP, mouse, penna e input tocco vengono unificati come input del puntatore . Per ulteriori informazioni, vedi Gestire l'input del puntatoree Interazioni tramite tastiera.
Ottimizzazione del markup e del riutilizzo del codice
Fare riferimento all'ottimizzare il markup e il riutilizzo del codice elenco per le tecniche sulla condivisione dell'interfaccia utente per i dispositivi di destinazione con un'ampia gamma di fattori di forma.