Azure API Management で開発者ポータルをカスタマイズする最も一般的な方法は 3 つあります。
- 静的なページの内容とページ レイアウト要素を編集する
- 開発者ポータル全体のページ要素で使用されるスタイルを更新する (このガイドで説明します)
- ポータルで生成されたページで使用されるテンプレートを変更する (例: API ドキュメント、製品、ユーザー認証など)
この記事では、従来の開発者ポータルのページで要素のスタイルをカスタマイズして、変更内容を表示する方法について説明します。

注
以下のドキュメントの内容は、非推奨の開発者ポータルに関するものです。 2023 年 10 月に廃止され、すべての API Management サービスから削除されるまで、通常どおりに引き続き使用できます。 非推奨のポータルでは、重要なセキュリティ更新プログラムのみを受信します。 詳細については、次の記事を参照してください。
対象: 開発者 | ベーシック | スタンダード | プレミアム
前提条件
- Azure API Management の用語について学習します。
- 次のクイック スタートを完了すること:Azure API Management インスタンスを作成する。
- また、次のチュートリアルを完了すること: 最初の API のインポートと発行。
開発者ポータルをカスタマイズする
[概要] を選択します。
[概要] ウィンドウの上部にある [Developer portal (legacy)] (開発者ポータル (レガシ)) をクリックします。
画面の上部左側に、2 つのペイント ブラシでできたアイコンがあります。 このアイコンにカーソルを重ねると、ポータルのカスタマイズ メニューが開きます。

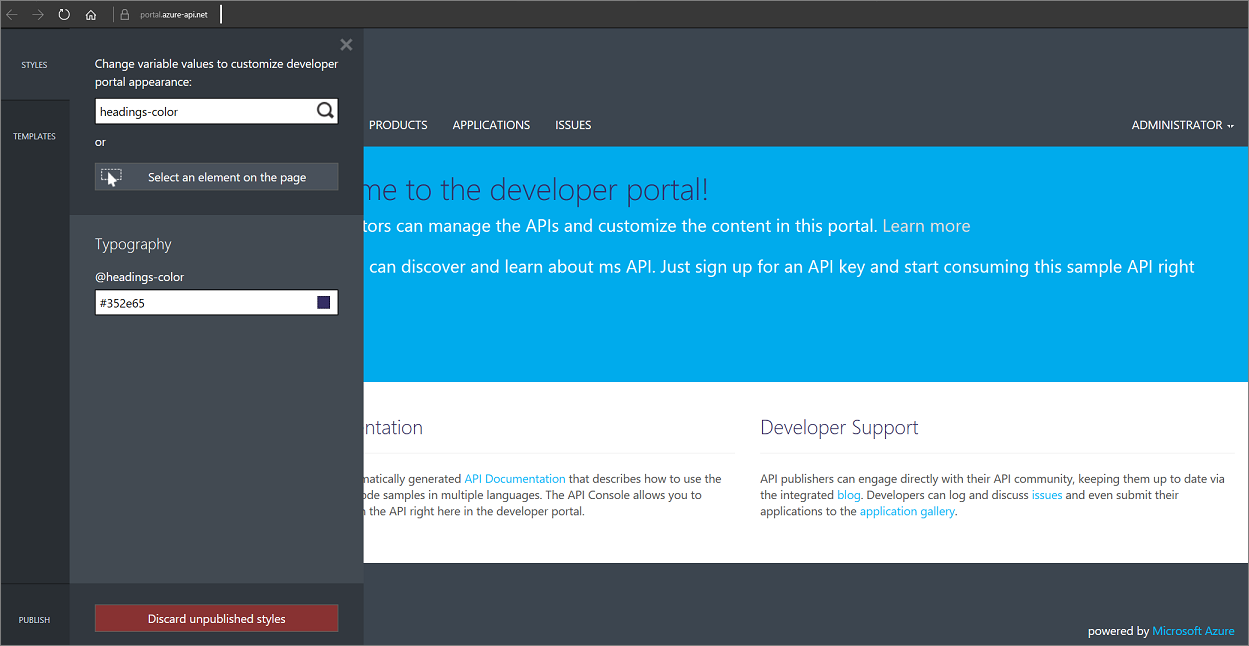
メニューから [スタイル] を選択し、スタイルのカスタマイズ ウィンドウを開きます。
ページに表示される [スタイル] を使用して、すべての要素をカスタマイズできます。
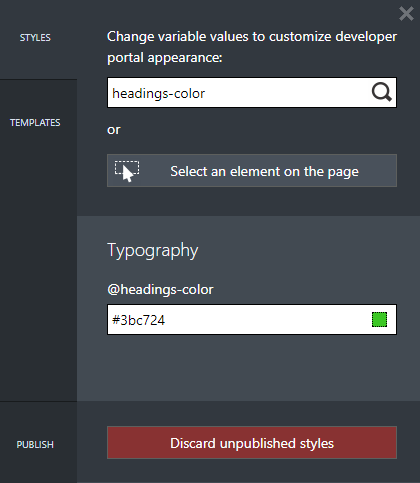
[Change variable values to customize developer portal appearance:](変数の値を変更して開発者ポータルの外観をカスタマイズする:) フィールドに、「headings-color (見出しの色)」と入力します。
@headings-color 要素がページに表示されます。 この変数はテキストの色を制御します。

@headings-color 変数のフィールドをクリックします。
カラーピッカーのドロップダウンメニューが開きます。
カラー ピッカーのドロップダウンから、新しい色を選択します。
ヒント
変更内容はすべてリアルタイムでプレビューできます。 カスタマイズ ウィンドウの上部には進行状況のインジケーターが表示されます。 2、3 秒後にヘッダー テキストが新しく選択した色に変わります。
メニューのカスタマイズ ウィンドウ メニューの左下から [発行] を選択します。
[カスタマイズの公開] を選択して、変更内容を一般に公開します。
変更を確認する
- 開発者ポータルに移動します。
- 行った変更内容を確認できます。
次のステップ
Azure API Management 開発者ポータルをテンプレートを使用してカスタマイズする方法についての説明も参照してください。