クイックスタート: Azure Maps を使用して Android アプリを作成する
この記事では、Android アプリに Azure Maps を追加する方法について説明します。 次の基本的な手順について説明します。
- 開発環境を設定する。
- 自分用の Azure Maps アカウントを作成する。
- アプリで使用する Azure Maps のプライマリ キーを取得する。
- プロジェクトから Azure Maps ライブラリを参照する。
- Azure Maps コントロールをアプリに追加する。
Note
Azure Maps Android SDK の廃止
Android 用 Azure Maps Native SDK は非推奨となり、2025 年 3 月 31 日に廃止されます。 サービスの中断を回避するには、2025 年 3 月 31 日までに Azure Maps Web SDK に移行します。 詳細については、「Azure Maps Android SDK 移行ガイド」を参照してください。
前提条件
Microsoft Azure サブスクリプション。 Azure サブスクリプションをお持ちでない場合は、開始する前に無料アカウントを作成してください。
Android Studio。 Android Studio をお持ちでない場合は、Google から無料で入手できます。
Note
このクイックスタートの手順の多くは、Android Studio Arctic Fox (2020.3.1) を使用して作成されました。 別のバージョンの Android Studio を使用している場合、Android Studio に固有の手順は異なります。
Azure Maps アカウントを作成する
次の手順で、新しい Azure Maps アカウントを作成します。
Azure portal の左上隅にある [リソースの作成] を選択します。
[Marketplace を検索] ボックスに「Azure Maps」と入力し、検索結果から [Azure Maps] を選択します。
[作成] ボタンを選択します。
[Azure Maps アカウントの作成] ページで、次の値を入力します。
- このアカウントで使う "サブスクリプション"。
- このアカウントの "リソース グループ" の名前。 [新規作成] を選んで新しく作成することも、 [既存のものを使用] を選んで既存のリソース グループを使うこともできます。
- 新しいアカウントの "名前"。
- このアカウントの "価格レベル"。 [Gen2] を選択します。
- "使用条件" を読み、チェック ボックスをオンにして、ライセンスとプライバシーに関する声明を読んで同意したことを確認します。
- [確認および作成] ボタンを選択します。
- [確認と作成] ページですべてが正しいことを確認したら、[作成] ボタンを選択します。
![Azure portal の [Maps アカウントの作成] ペインを示すスクリーンショット。](media/shared/create-account.png)
アカウントのサブスクリプション キーを取得する
Azure Maps アカウントが正常に作成されたら、Maps API のクエリを実行できるようにするサブスクリプション キーを取得します。
- ポータルで、Azure Maps アカウントを開きます。
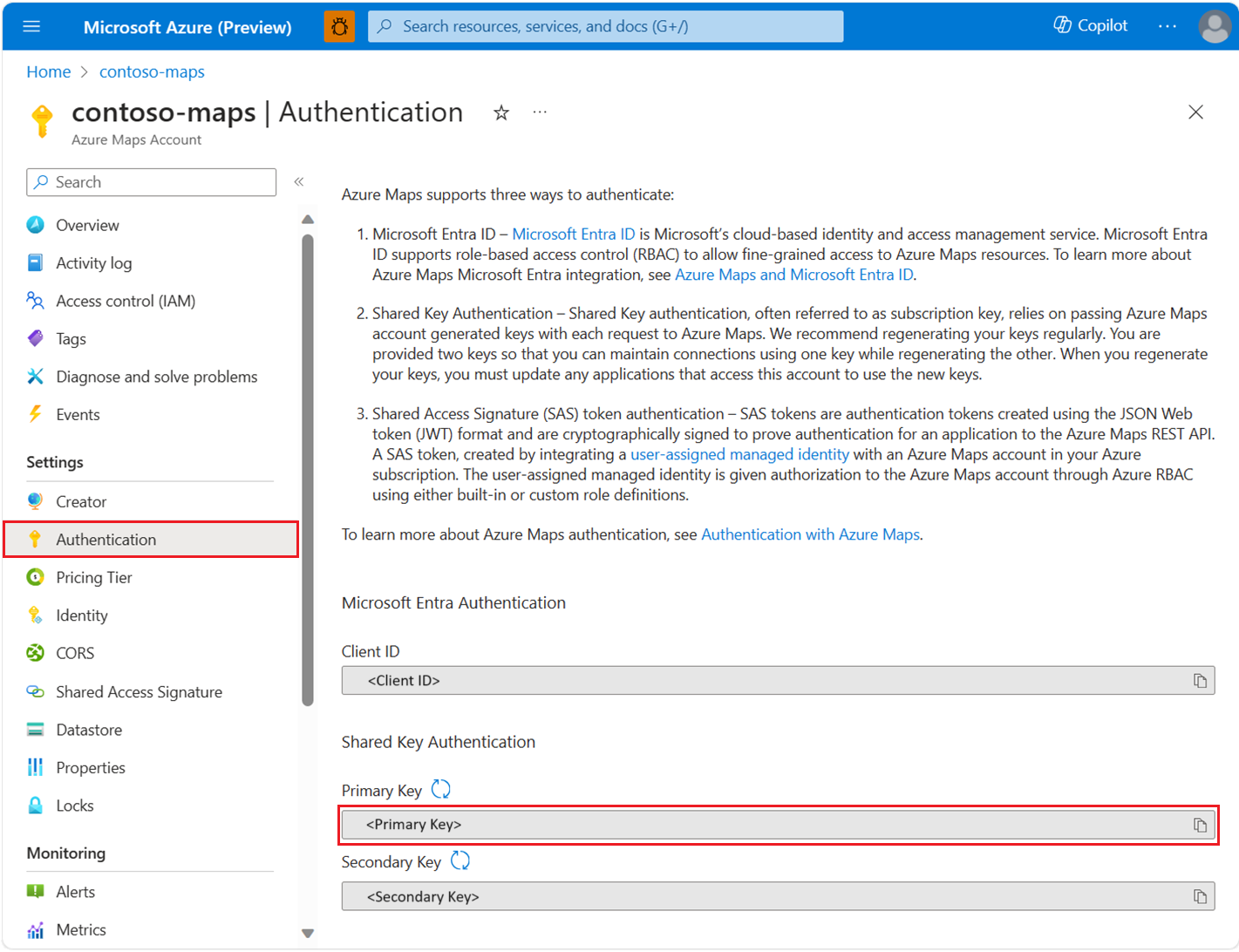
- 左側のペインで、[認証] を選択します。
- このチュートリアルで後ほど使用するため、主キーをコピーしローカルに保存します。
Note
セキュリティ上の理由から、主キーとセカンダリ キーをローテーションすることをお勧めします。 キーをローテーションするには、セカンダリ キーを使用するようにアプリを更新してデプロイします。次に、主キーの横にある [cycle/refresh](サイクル/更新) ボタンを押して、新しい主キーを生成します。 古い主キーは無効になります。 キー ローテーションの詳細については、「キー ローテーションと監査で Azure Key Vault を設定する」を参照してください。
Android Studio でプロジェクトを作成する
次の手順を実行して、Android Studio で空のアクティビティを含む新しいプロジェクトを作成します。
Android Studio を開始し、[File] (ファイル) メニューの [New] (新規) を選択し、[New Project...] (新しいプロジェクト...) を選択します。
[New Project] (新しいプロジェクト) 画面で、画面左側の [Templates] (テンプレート) の一覧から [Phone and Tablet] (電話とタブレット) を選択します。
![Android Studio の [新しいプロジェクト] 画面を示すスクリーンショット。](media/quick-android-map/2-new-project.png)
テンプレートの一覧から [Empty Activity] (空のアクティビティ) を選択し、[次へ] を選択します。
![Android Studio の [Create an Empty Activity] (空のアクティビティの作成) 画面を示すスクリーンショット。](media/quick-android-map/3-empty-activity.png)
[Empty Activity] (空のアクティビティ) 画面で、次のフィールドの値を入力します。
- [名前]。 「AzureMapsApp」と入力します。
- Package name (パッケージ名): 既定の com.example.azuremapsapp を使用します。
- Save location (保存場所): 既定値を使用するか、新しい場所を選択してプロジェクト ファイルを保存します。 NDK ツールで問題が発生する可能性があるため、パスまたはファイル名にスペースを使用しないようにしてください。
- 言語。 [Kotlin] または [Java] を選択します。
- Minimum SDK (最小 SDK): 最小 SDK として
API 21: Android 5.0.0 (Lollipop)を選択します。 これは Azure Maps Android SDK でサポートされる最も古いバージョンです。
[Finish] (完了) を選択して新しいプロジェクトを作成します。
Android Studio のインストールと新しいプロジェクトの作成の詳細については、Android Studio のドキュメントを参照してください。
仮想デバイスを設定する
Android Studio を使用すると、コンピューター上で仮想 Android デバイスを設定できます。 このようにすると、開発中のアプリケーションのテストに役立つ場合があります。
Android 仮想デバイス (AVD) を設定するには、次のようにします。
- [ツール] メニューの [AVD Manager] (AVD マネージャー) を選択します。
- Android 仮想デバイス マネージャーが表示されます。 [Create Virtual Device] (仮想デバイスの作成) を選択します。
- [Phones](電話) カテゴリで [Nexus 5X] 、 [次へ] の順に選択します。
AVD の設定の詳細については、Android Studio ドキュメントの「仮想デバイスを作成して管理する」を参照してください。
![Android Virtual Device Manager で新しい仮想デバイスを作成するときの [ハードウェアの選択] 画面を示すスクリーンショット。](media/quick-android-map/4-avd-select-hardware.png)
Azure Maps Android SDK をインストールする
アプリケーションのビルドの次の手順は、Azure Maps Android SDK をインストールすることです。 SDK をインストールするには、以下の手順を完了します。
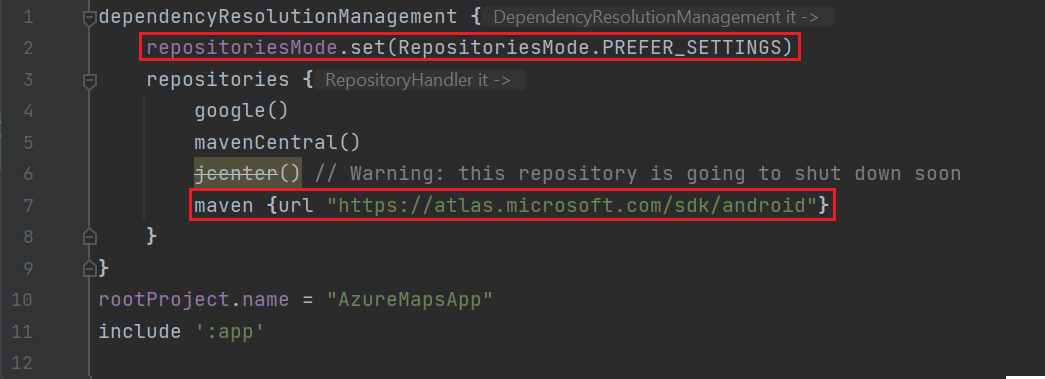
プロジェクト設定ファイル settings.gradle を開き、repositories セクションに次のコードを追加します。
maven {url "https://atlas.microsoft.com/sdk/android"}同じプロジェクト設定ファイル settings.gradle で、repositoriesMode を
PREFER_SETTINGSに変更します。repositoriesMode.set(RepositoriesMode.PREFER_SETTINGS)これで、プロジェクト設定ファイルが次のように表示されます。

プロジェクトの gradle.properties ファイルを開き、
android.useAndroidXとandroid.enableJetifierがどちらもtrueに設定されていることを確認します。gradle.properties ファイルに
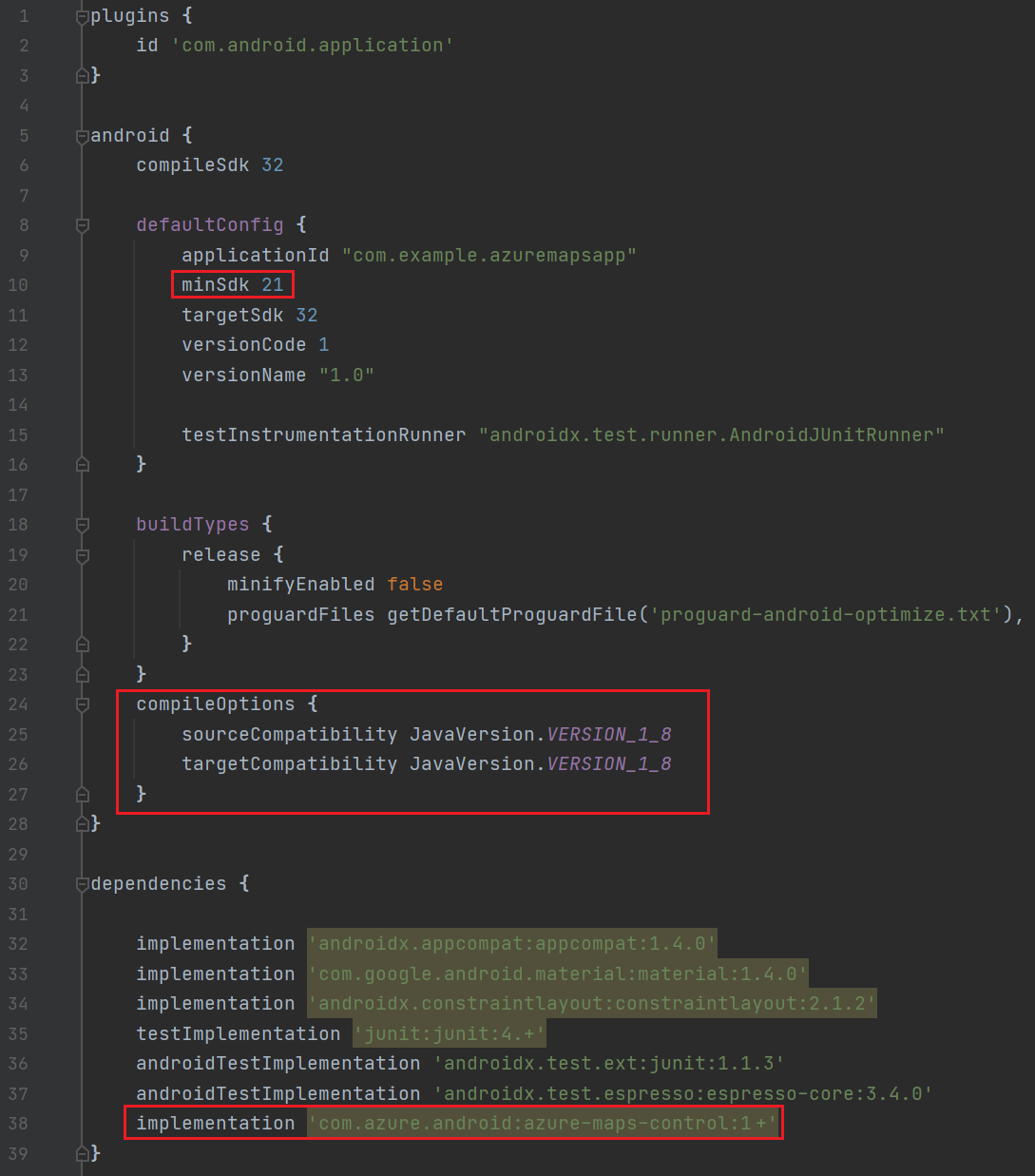
android.useAndroidXとandroid.enableJetifierが含まれていない場合は、次の 2 行をファイルの末尾に追加します。android.useAndroidX=true android.enableJetifier=trueアプリケーション build.gradle ファイルを開き、次の操作を行います。
プロジェクトの minSdk が 21 以上であることを確認します。
AndroidセクションのcompileOptionsが次のようになっていることを確認します。compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 }依存関係のブロックを更新し、最新の Azure Maps Android SDK の新しい実装の依存関係を追加します。
implementation 'com.azure.android:azure-maps-control:1.+'[ファイル] メニューの [Sync Project with Gradle Files] (プロジェクトを Gradle ファイルと同期) を選択します。

メイン アクティビティにマップ フラグメントを追加します。
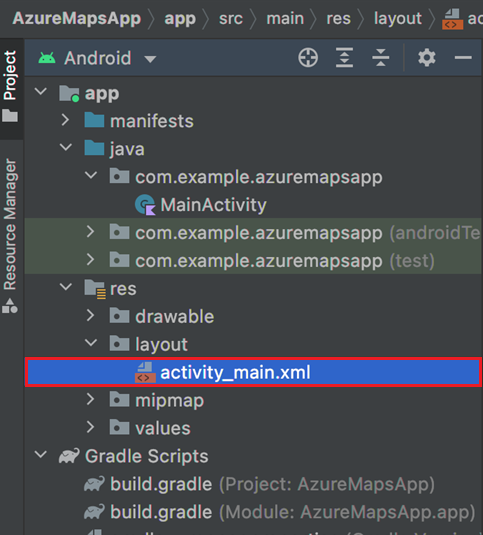
<com.azure.android.maps.control.MapControl android:id="@+id/mapcontrol" android:layout_width="match_parent" android:layout_height="match_parent" />メイン アクティビティを更新するには、アプリ ナビゲーターの [app] > [res] > [layout] >activity_main.xml を選択します。

MainActivity.java ファイルで、次の操作を行います。
- Azure Maps SDK の imports を追加する。
- Azure Maps の認証情報を設定する。
- onCreate メソッドでマップ コントロールのインスタンスを取得する。
ヒント
setSubscriptionKeyまたはsetAadPropertiesメソッドを使用してAzureMapsクラスにグローバルに認証情報を設定すると、すべてのビューで認証情報を追加する必要がなくなります。マップ コントロールには、Android の OpenGL ライフサイクルを管理するための独自のライフサイクル メソッドが含まれています。 これらのライフサイクル メソッドは、それが含まれているアクティビティから直接呼び出す必要があります。 マップ コントロールのライフサイクル メソッドを正しく呼び出すためには、マップ コントロールを含むアクティビティで次のライフサイクル メソッドをオーバーライドし、その後、それぞれのマップ コントロール メソッドを呼び出します。
onCreate(Bundle)onDestroy()onLowMemory()onPause()onResume()onSaveInstanceState(Bundle)onStart()onStop()
MainActivity.java ファイルを次のように編集します。
package com.example.azuremapsapp; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.azure.android.maps.control.AzureMaps; import com.azure.android.maps.control.MapControl; import com.azure.android.maps.control.layer.SymbolLayer; import com.azure.android.maps.control.options.MapStyle; import com.azure.android.maps.control.source.DataSource; public class MainActivity extends AppCompatActivity { static { AzureMaps.setSubscriptionKey("<Your-Azure-Maps-Primary-Subscription-Key>"); //Alternatively use Azure Active Directory authenticate. //AzureMaps.setAadProperties("<Your-AAD-clientId>", "<Your-AAD-appId>", "<Your-AAD-tenant>"); } MapControl mapControl; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mapControl = findViewById(R.id.mapcontrol); mapControl.onCreate(savedInstanceState); //Wait until the map resources are ready. mapControl.onReady(map -> { //Add your post map load code here. }); } @Override public void onResume() { super.onResume(); mapControl.onResume(); } @Override protected void onStart(){ super.onStart(); mapControl.onStart(); } @Override public void onPause() { super.onPause(); mapControl.onPause(); } @Override public void onStop() { super.onStop(); mapControl.onStop(); } @Override public void onLowMemory() { super.onLowMemory(); mapControl.onLowMemory(); } @Override protected void onDestroy() { super.onDestroy(); mapControl.onDestroy(); } @Override protected void onSaveInstanceState(Bundle outState) { super.onSaveInstanceState(outState); mapControl.onSaveInstanceState(outState); }}
MainActivity.kt ファイルで、次の操作を行います。
- Azure Maps SDK の imports を追加する
- Azure Maps の認証情報を設定する
- onCreate メソッドでマップ コントロールのインスタンスを取得する
ヒント
setSubscriptionKeyまたはsetAadPropertiesメソッドを使用してAzureMapsクラスにグローバルに認証情報を設定すると、すべてのビューで認証情報を追加する必要がなくなります。マップ コントロールには、Android の OpenGL ライフサイクルを管理するための独自のライフサイクル メソッドが含まれています。 これらのライフサイクル メソッドは、それが含まれているアクティビティから直接呼び出す必要があります。 マップ コントロールのライフサイクル メソッドを正しく呼び出すためには、マップ コントロールを含むアクティビティで次のライフサイクル メソッドをオーバーライドします。 また、それぞれのマップ コントロール メソッドを呼び出す必要があります。
onCreate(Bundle)onDestroy()onLowMemory()onPause()onResume()onSaveInstanceState(Bundle)onStart()onStop()
MainActivity.kt ファイルを次のように編集します。
package com.example.azuremapsapp; import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import com.azure.android.maps.control.AzureMap import com.azure.android.maps.control.AzureMaps import com.azure.android.maps.control.MapControl import com.azure.android.maps.control.events.OnReady class MainActivity : AppCompatActivity() { companion object { init { AzureMaps.setSubscriptionKey("<Your-Azure-Maps-Primary-Subscription-Key>"); //Alternatively use Azure Active Directory authenticate. //AzureMaps.setAadProperties("<Your-AAD-clientId>", "<Your-AAD-appId>", "<Your-AAD-tenant>"); } } var mapControl: MapControl? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) mapControl = findViewById(R.id.mapcontrol) mapControl?.onCreate(savedInstanceState) //Wait until the map resources are ready. mapControl?.onReady(OnReady { map: AzureMap -> }) } public override fun onStart() { super.onStart() mapControl?.onStart() } public override fun onResume() { super.onResume() mapControl?.onResume() } public override fun onPause() { mapControl?.onPause() super.onPause() } public override fun onStop() { mapControl?.onStop() super.onStop() } override fun onLowMemory() { mapControl?.onLowMemory() super.onLowMemory() } override fun onDestroy() { mapControl?.onDestroy() super.onDestroy() } override fun onSaveInstanceState(outState: Bundle) { super.onSaveInstanceState(outState) mapControl?.onSaveInstanceState(outState) } }
以下の図に示すように、ツール バーから実行ボタンを選択して (Mac の場合は
Control+Rキーを押す)、アプリケーションをビルドします。
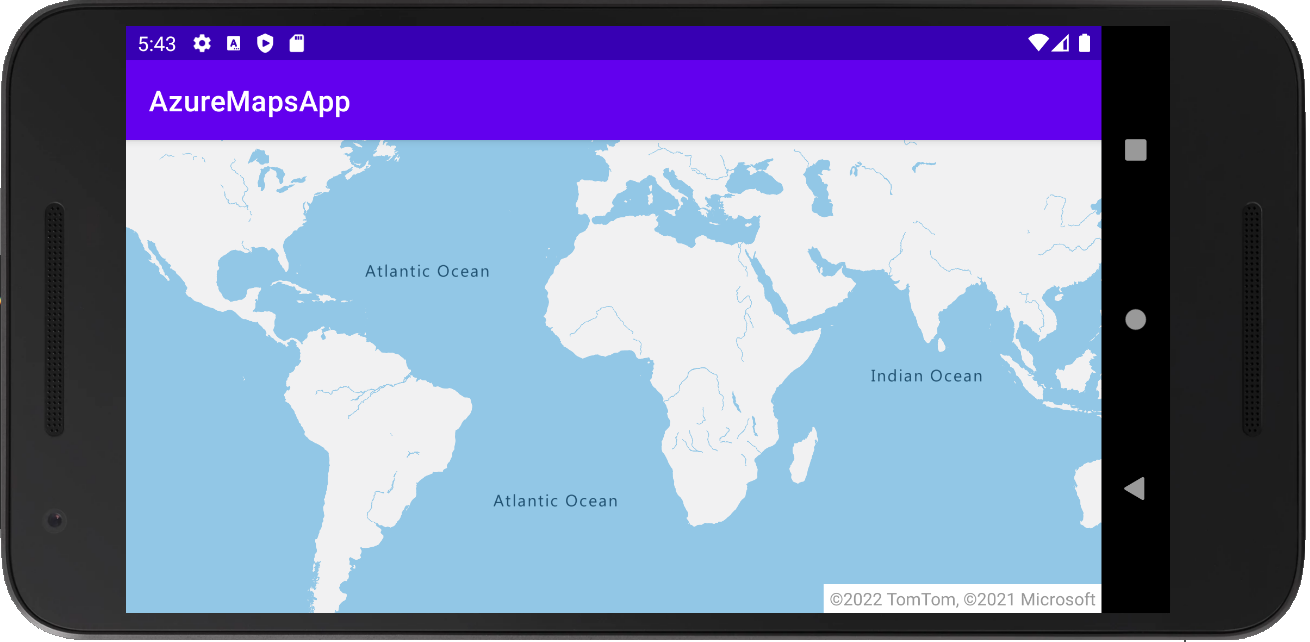
Android Studio でアプリケーションをビルドするには、数秒かかります。 ビルドが完了した後、エミュレートされた Android デバイスでアプリケーションをテストできます。 次のようなマップが表示されます。

ヒント
既定では、Android では向きが変わるかキーボードが非表示になるとアクティビティが再読み込みされます。 これにより、マップの状態がリセットされます (マップを再読み込みすると、ビューがリセットされ、データが初期状態に再読み込みされます)。 この問題が発生しないようにするには、マニフェストに android:configChanges="orientation|keyboardHidden" を追加します。 これによってアクティビティの再読み込みが停止し、向きが変更されたりキーボードが非表示になったときは、代わりに onConfigurationChanged() が呼び出されます。
リソースをクリーンアップする
警告
「次のステップ」セクションに示されているチュートリアルでは、お使いのアカウントで Azure Maps を使用および構成する方法を詳しく説明しています。 チュートリアルに進む場合は、このクイック スタートで作成したリソースをクリーンアップしないでください。
チュートリアルに進まない場合は、次の手順に従ってリソースをクリーンアップしてください。
- Android Studio を閉じて、作成したアプリケーションを削除します。
- 外部のデバイスでアプリケーションをテストした場合は、デバイスからアプリケーションをアンインストールしてください。
今後 Azure Maps Android SDK を使用した開発を行う予定がない場合は次の手順を実行します。
- Azure portal ページに移動します。 ポータルのメイン ページで、 [すべてのリソース] を選択します。
- Azure Maps アカウントを選択します。 ページの上部で、[削除] を選択します。
- Android アプリの開発を今後行う予定がない場合は、必要に応じて Android Studio をアンインストールします。
その他のコード例については、次のガイドを参照してください。
次のステップ
このクイックスタートでは、Azure Maps アカウントを作成し、デモ アプリケーションを作成しました。 Azure Maps の詳細については、以下のチュートリアルを参照してください。