チュートリアル:Notification Hubs を使用して Xamarin.Android アプリにプッシュ通知を送信する
概要
Note
Firebase Cloud Messaging の非推奨と移行の手順については、「Google Firebase Cloud Messaging の移行」を参照してください。
このチュートリアルでは、Azure Notification Hubs を使用して Xamarin.Android アプリケーションにプッシュ通知を送信する方法について説明します。 Firebase Cloud Messaging (FCM) を使用してプッシュ通知を受信する空の Xamarin.Android アプリを作成します。 通知ハブを使用して、アプリを実行しているすべてのデバイスにプッシュ通知をブロードキャストします。 完成したコードは、NotificationHubs アプリ サンプルで参照できます。
このチュートリアルでは、次の手順を実行します。
- Firebase プロジェクトを作成し、Firebase Cloud Messaging を有効にする
- 通知ハブを作成する
- Xamarin.Android アプリを作成し、それを通知ハブに接続する
- Azure Portal からテスト通知を送信する
前提条件
- Azure サブスクリプション。 Azure サブスクリプションをお持ちでない場合は、開始する前に無料の Azure アカウントを作成してください。
- Windows 上では Visual Studio と Xamarin。OS X 上では Visual Studio for Mac。
- アクティブな Google アカウント
Firebase プロジェクトを作成し、Firebase Cloud Messaging を有効にする
Firebase コンソールにサインインします。 Firebase プロジェクトがまだない場合は、新しく作成します。
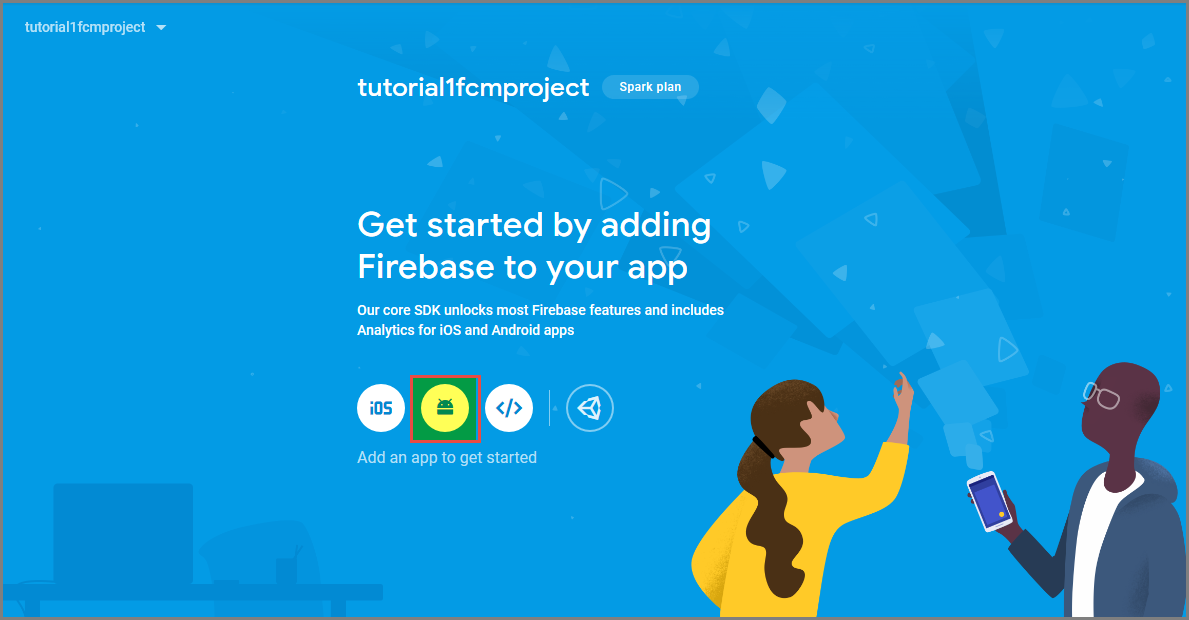
プロジェクトを作成した後、 [Add Firebase to your Android app](Android アプリに Firebase を追加する) を選択します。

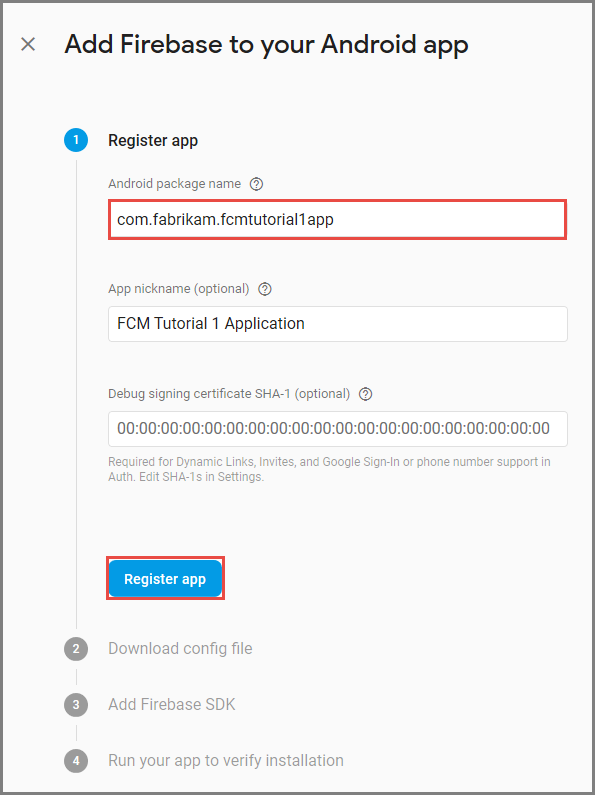
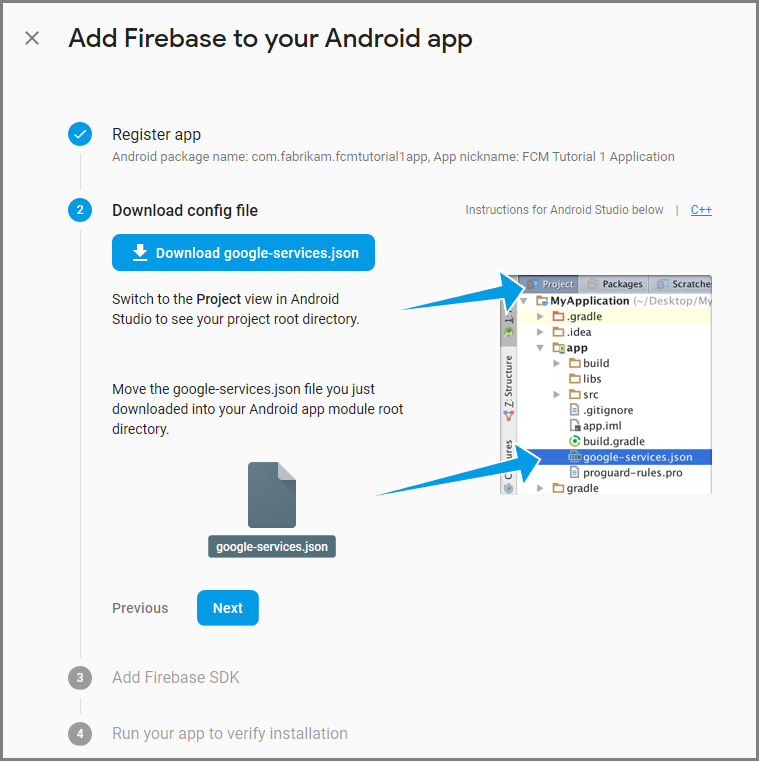
[Android アプリへの Firebase の追加] ページで、次の手順を実行します。
[Android パッケージ名] に、お使いのパッケージの名前を入力します。 (例:
tutorials.tutoria1.xamarinfcmapp)。
[アプリの登録] を選択します。
[google-services.json のダウンロード] を選択します。 次に、プロジェクトのフォルダーにファイルを保存し、[次へ] を選択します。 まだ Visual Studio プロジェクトを作成していない場合は、プロジェクトの作成後にこの手順を実行できます。

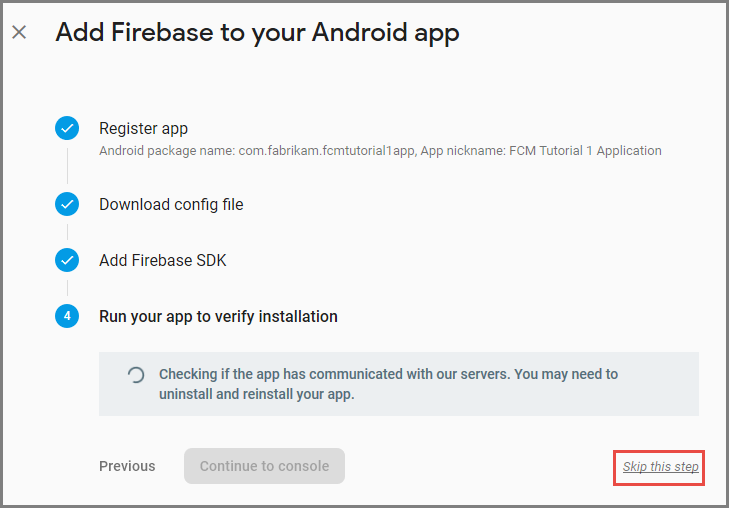
[次へ] を選択します。
[この手順をスキップする] を選択します。

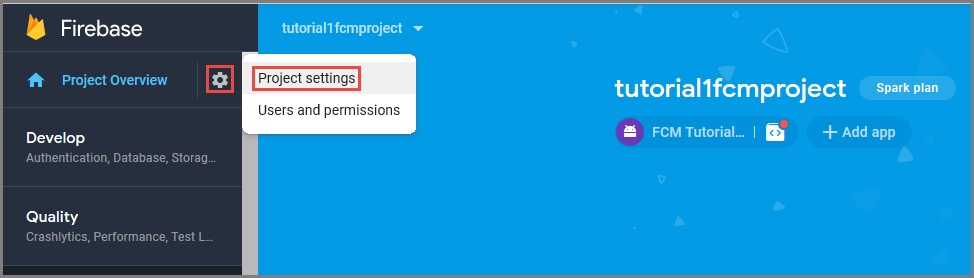
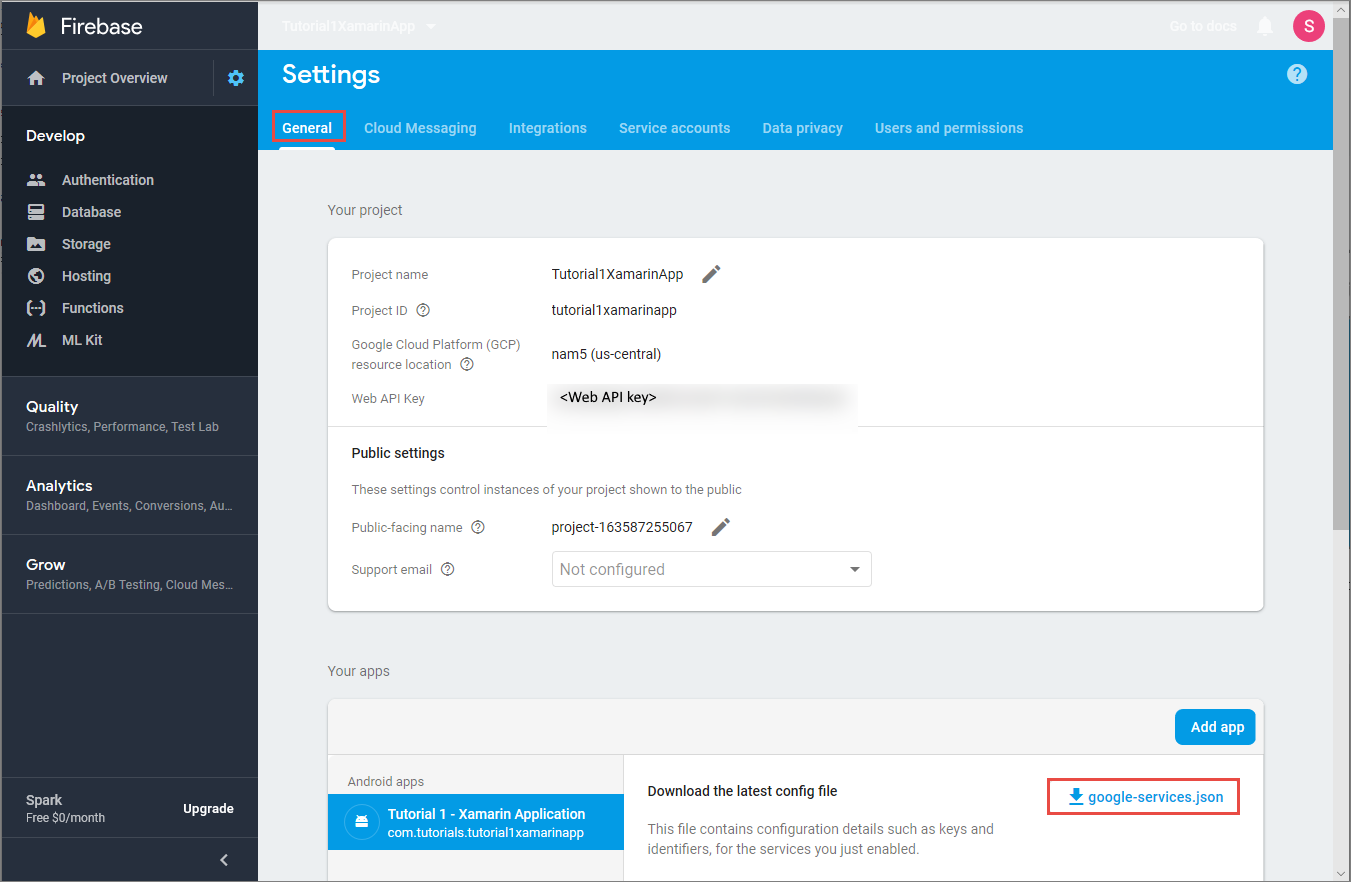
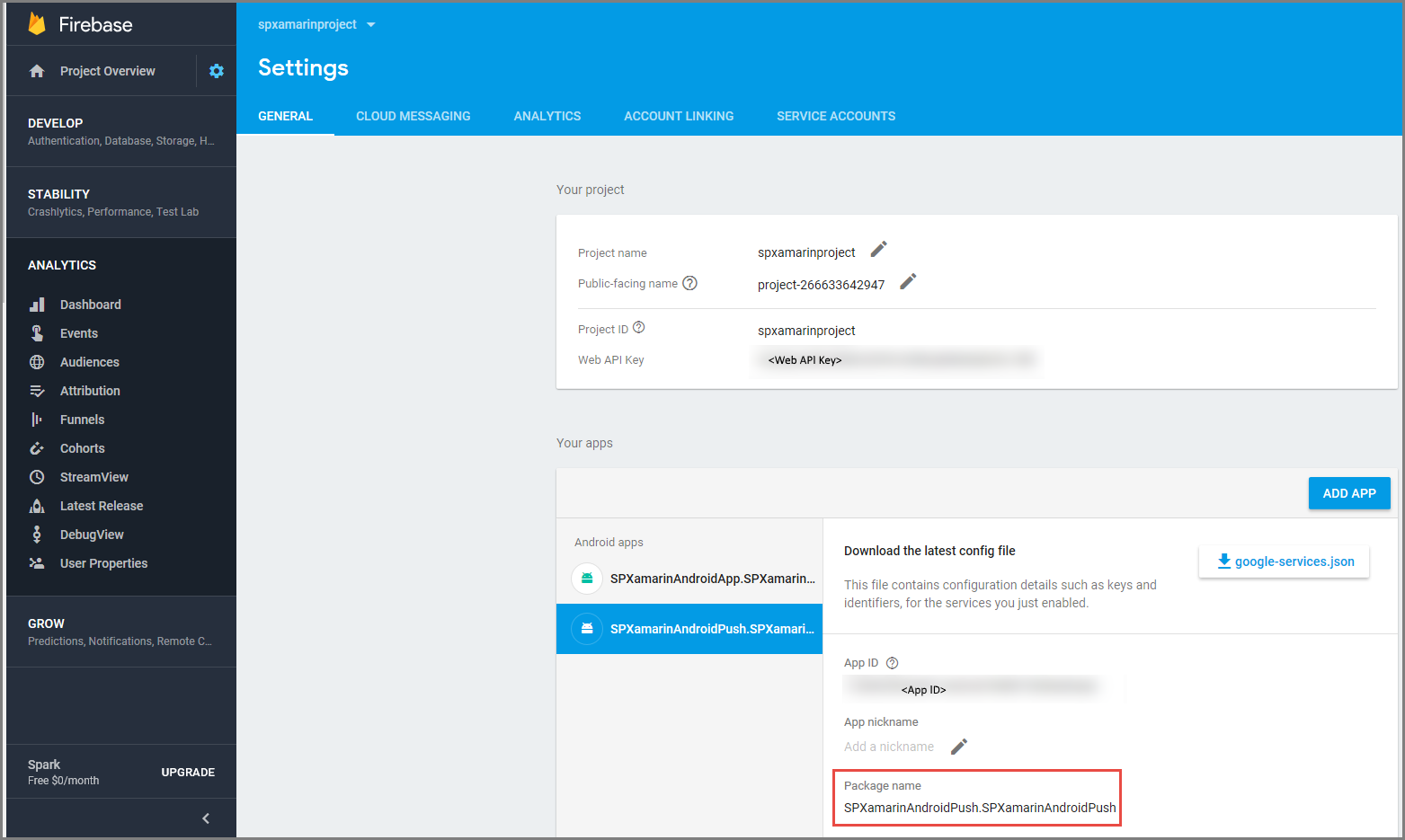
Firebase コンソールで、プロジェクトの歯車アイコンを選択します。 次に、 [Project Settings](プロジェクト設定) を選択します。

google-services.json ファイルをダウンロードしていない場合は、このページでダウンロードできます。

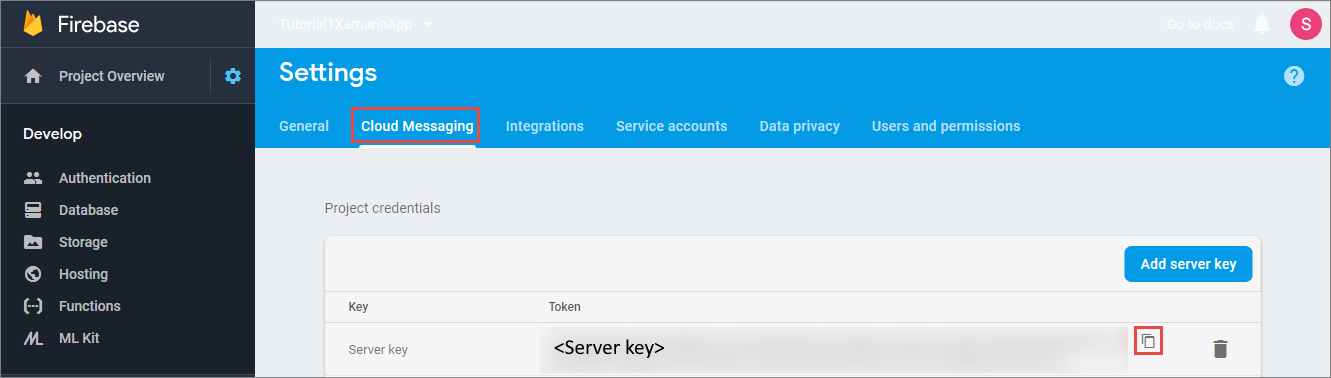
上部にある [クラウド メッセージング] タブに切り替えます。 後で使用するために、サーバー キーをコピーし、保存します。 この値を使用して通知ハブを構成します。

通知ハブを作成する
Azure portal にサインインします。
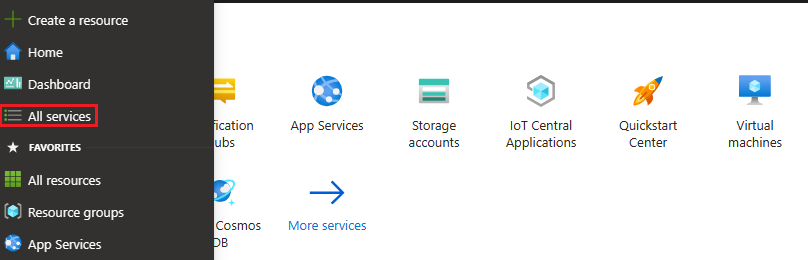
左側のメニューから、 [すべてのサービス] を選択します。

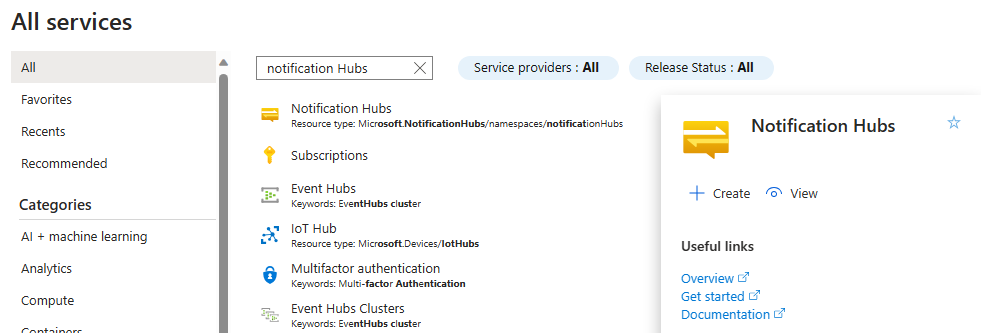
[サービスのフィルター] テキスト ボックスに「Notification Hubs」と入力します。 サービス名の横にある星のアイコンを選択して、左側のメニューにある [お気に入り] セクションにサービスを追加します。 [Notification Hubs] を選択します。

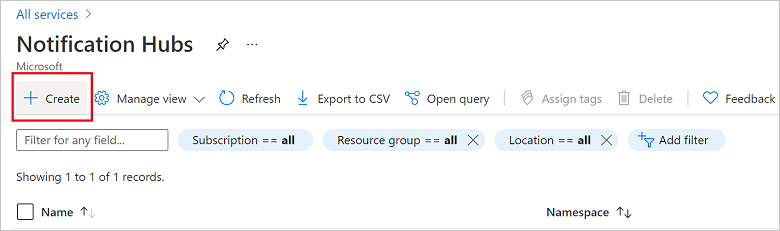
[Notification Hubs] ページで、ツール バーの [作成] を選択します。

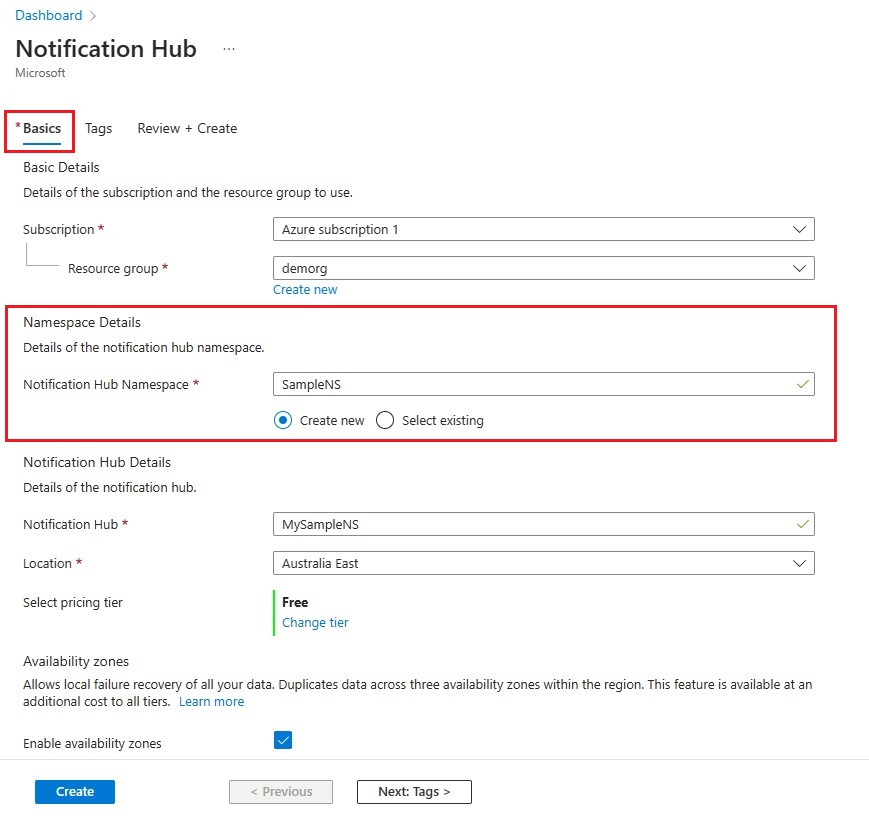
[Notification Hub] ページの [基本] タブで、次の手順を行います。
[サブスクリプション] で、使用する Azure サブスクリプションの名前を選択し、既存のリソース グループを選択するか、新しいリソース グループを作成します。
[名前空間の詳細] に新しい名前空間の一意の名前を入力します。
名前空間には 1 つ以上の通知ハブが含まれているので、 [通知ハブの詳細] にそのハブの名前を入力します。
[場所] ドロップダウン リスト ボックスで値を選択します。 この値には、ハブを作成する場所を指定します。
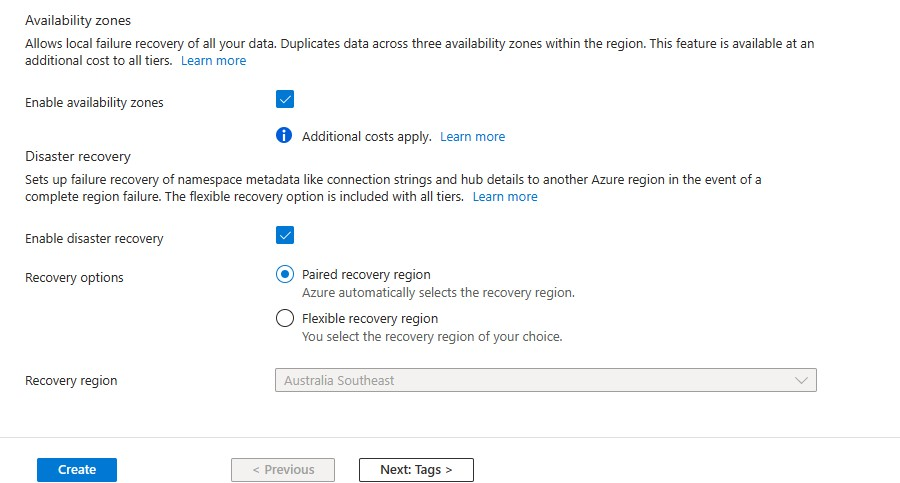
Availability Zones オプションをレビューします。 可用性ゾーンがあるリージョンを選んだ場合は、既定でチェック ボックスが選択されます。 Availability Zones は有料機能であるため、追加料金がレベルに追加されます。
[ディザスター リカバリー] オプションを選びます。[None] (なし)、[Paired recovery region] (ペアの復旧リージョン)、または [Flexible recovery region] (フレキシブル復旧リージョン) のオプションがあります。 Paired recovery region (ペアリングされた復旧リージョン) を選択すると、フェールオーバー リージョンが表示されます。 Flexible recovery region (柔軟な復旧リージョン) を選択した場合は、ドロップダウンを使用して復旧リージョンの一覧から選択します。
[作成] を選択します
デプロイが完了したら、[リソースに移動] を選択します。
GCM/FCM の設定を通知ハブ用に構成する
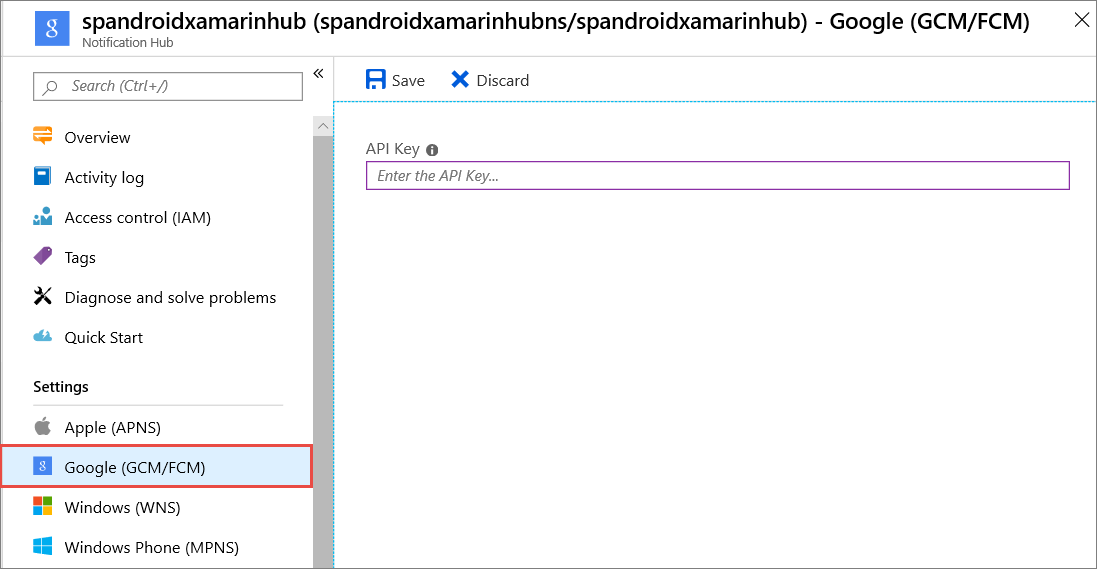
左側のメニューの [設定] で、 [Google (GCM/FCM)] を選択します。
Google Firebase Console からメモしたサーバー キーを入力します。
ツールバーの [保存] を選択します。

通知ハブが FCM と連動するように構成されました。接続文字列により、アプリが通知を受信すると共に、プッシュ通知を送信するように登録されます。
Xamarin.Android アプリを作成し、それを通知ハブに接続する
Visual Studio プロジェクトを作成し、NuGet パッケージを追加する
注意
このチュートリアルに記載されている手順は、Visual Studio 2017 を対象としています。
Visual Studio の [ファイル] メニューを開き、 [新規作成] 、 [プロジェクト] の順に選択します。 [新しいプロジェクト] ウィンドウで、次の手順のようにします。
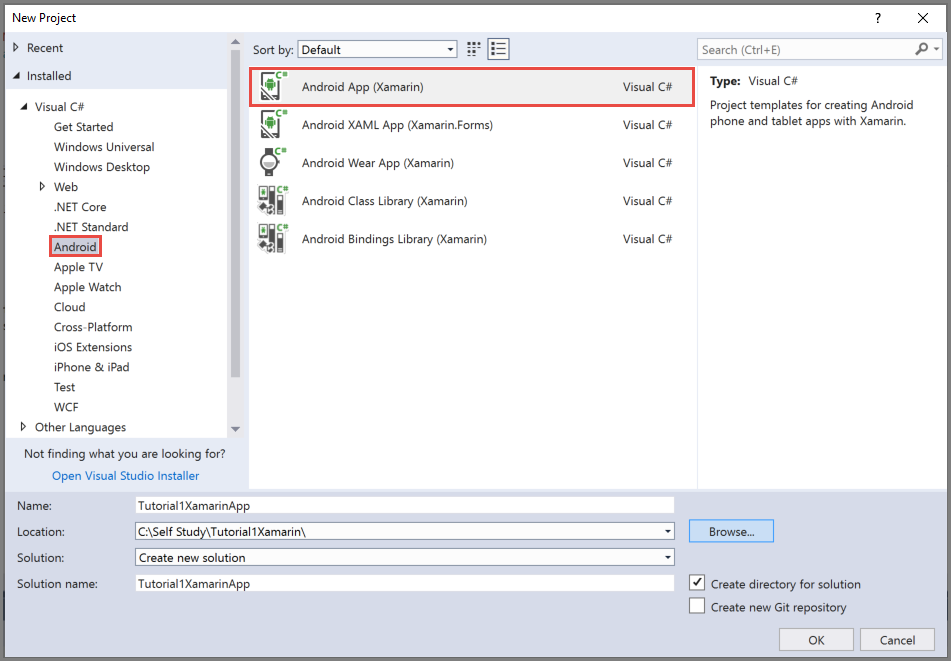
[インストール済み] 、 [Visual C#] の順に展開し、 [Android] をクリックします。
一覧から [Android アプリ (Xamarin)] を選択します。
プロジェクトの 名前 を入力します。
プロジェクトの 場所 を選択します。
[OK] を選択します。

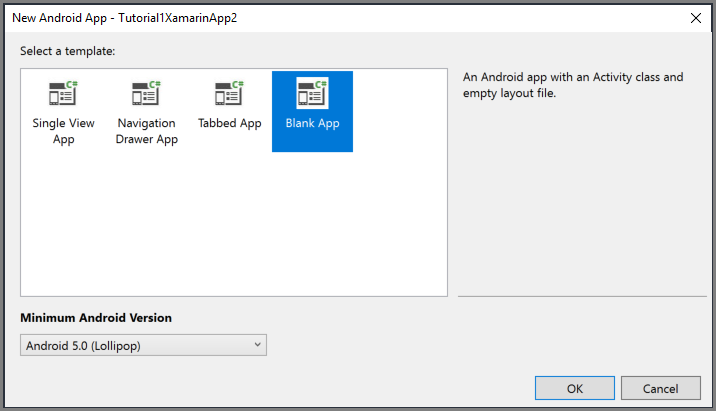
[New Android App](新しい Android アプリ) ダイアログ ボックスで [空のアプリ] を選択し、 [OK] を選択します。

ソリューション エクスプローラー ウィンドウで、 [プロパティ] を展開し、 [AndroidManifest.xml] をクリックします。 Google Firebase Console でプロジェクトに Firebase Cloud Messaging を追加するときに入力したパッケージ名に一致するようにパッケージ名を更新します。

次の手順に従って、プロジェクトのターゲット Android バージョンを Android 10.0 に設定します。
- プロジェクトを右クリックし、 [プロパティ] を選択します。
- [Android バージョンを使用したコンパイル:(ターゲット フレームワーク)] フィールドで、 [Android 10.0] を選択します。
- ターゲット フレームワークの変更を続行するには、メッセージ ボックスで [はい] を選択します。
次の手順に従って、必要な NuGet パッケージをプロジェクトに追加します。
プロジェクトを右クリックし、 [NuGet パッケージの管理...] を選択します。
[インストール済み] タブに切り替えて、 [Xamarin.Android.Support.Design] を選択し、右側のウィンドウで [更新] を選択して、パッケージを最新バージョンに更新します。
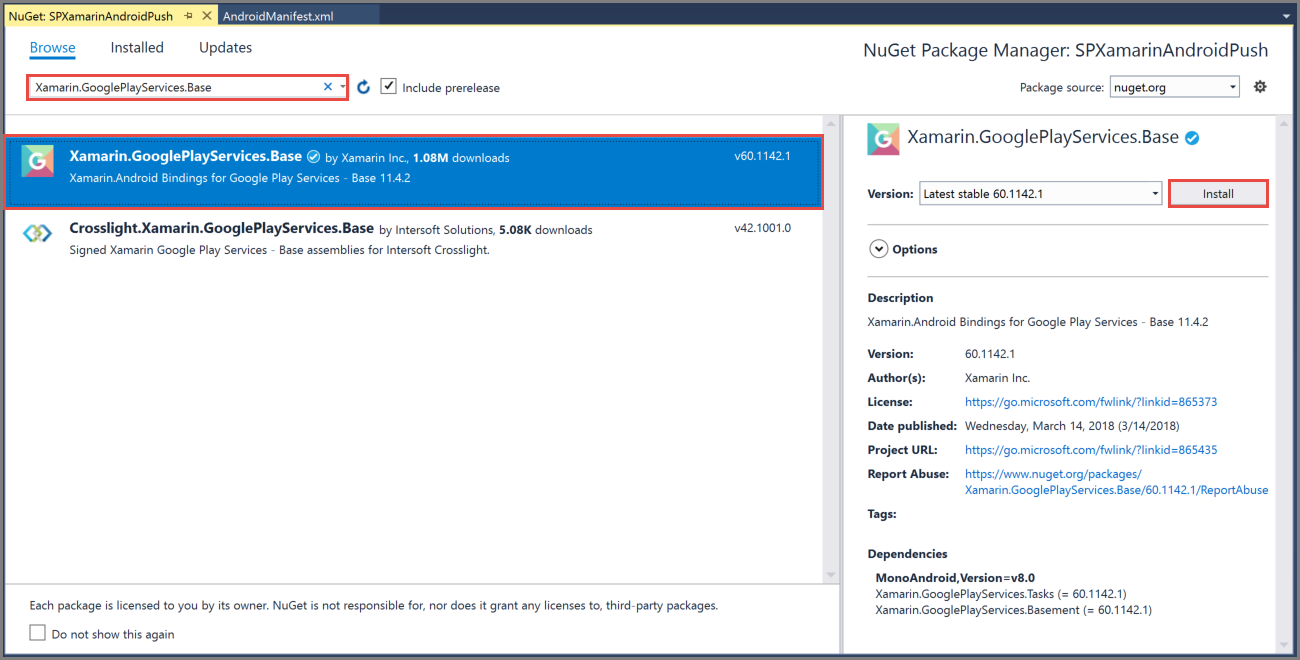
[参照] タブに切り替えます。Xamarin.GooglePlayServices.Base を検索します。 結果の一覧で [Xamarin.GooglePlayServices.Base] を選択します。 その後、 [インストール] を選択します。

[NuGet パッケージ マネージャー] ウィンドウで、Xamarin.Firebase.Messaging を検索します。 結果の一覧で [Xamarin.Firebase.Messaging] を選択します。 その後、 [インストール] を選択します。
次に、Xamarin.Azure.NotificationHubs.Android を検索します。 結果の一覧で [Xamarin.Azure.NotificationHubs.Android] を選択します。 その後、 [インストール] を選択します。
Google Services JSON ファイルを追加する
Google Firebase Console からダウンロードした
google-services.jsonファイルをプロジェクト フォルダーにコピーします。プロジェクトに
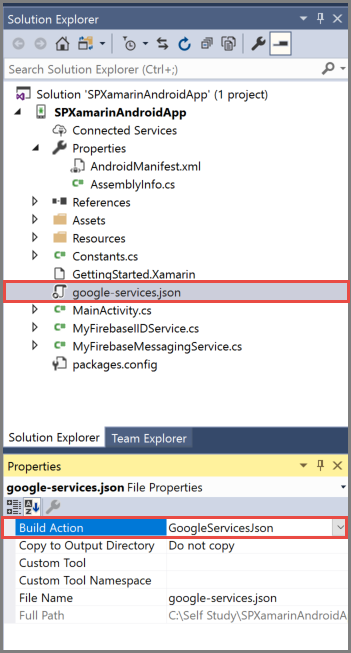
google-services.jsonを追加します。[ソリューション エクスプローラー] ウィンドウで
google-services.jsonを選択します。[プロパティ] ウィンドウで、ビルド アクションを [GoogleServicesJson] に設定します。 [GoogleServicesJson] が表示されない場合は、Visual Studio を閉じて再起動し、プロジェクトを再度開いて再試行します。

プロジェクトで Notification Hubs を設定する
Firebase Cloud Messaging の登録
Google Cloud Messaging から Firebase に移行する場合、プロジェクトの
AndroidManifest.xmlファイルに古い GCM 構成が含まれていることが原因で通知が重複する可能性があります。 ファイルを編集し、<application>セクション内の次の行 (存在する場合) を削除します。<receiver android:name="com.google.firebase.iid.FirebaseInstanceIdInternalReceiver" android:exported="false" /> <receiver android:name="com.google.firebase.iid.FirebaseInstanceIdReceiver" android:exported="true" android:permission="com.google.android.c2dm.permission.SEND"> <intent-filter> <action android:name="com.google.android.c2dm.intent.RECEIVE" /> <action android:name="com.google.android.c2dm.intent.REGISTRATION" /> <category android:name="${applicationId}" /> </intent-filter> </receiver>application 要素の前に、以下のステートメントを追加します。
<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="com.google.android.c2dm.permission.RECEIVE" /> <uses-permission android:name="android.permission.WAKE_LOCK" /> <uses-permission android:name="android.permission.GET_ACCOUNTS"/>Android アプリケーションと通知ハブについて次の情報を収集します。
- 接続文字列のリッスン: Azure portal のダッシュボードで [接続文字列の表示] を選択します。 この値に使用するための
DefaultListenSharedAccessSignature接続文字列をコピーします。 - ハブ名: Azure portal からのハブの名前。 たとえば、 mynotificationhub2です。
- 接続文字列のリッスン: Azure portal のダッシュボードで [接続文字列の表示] を選択します。 この値に使用するための
[ソリューション エクスプローラー] ウィンドウで、該当するプロジェクトを右クリックし、 [追加] を選択して、 [クラス] を選択します。
Xamarin プロジェクトの
Constants.csクラスを作成し、このクラスに次の定数値を定義します。 プレースホルダーを実際の値に置き換えます。public static class Constants { public const string ListenConnectionString = "<Listen connection string>"; public const string NotificationHubName = "<hub name>"; }次の using ステートメントを
MainActivity.csに追加します。using WindowsAzure.Messaging.NotificationHubs;MainActivity クラスに次のプロパティを追加します。
internal static readonly string CHANNEL_ID = "my_notification_channel";MainActivity.csで、次のコードをOnCreate(base.OnCreate(savedInstanceState)の後) に追加します。// Listen for push notifications NotificationHub.SetListener(new AzureListener()); // Start the SDK NotificationHub.Start(this.Application, HubName, ConnectionString);AzureListenerという名前のクラスをプロジェクトに追加します。次の using ステートメントを
AzureListener.csに追加します。using Android.Content; using WindowsAzure.Messaging.NotificationHubs;クラスの宣言の上に次のコードを追加して、クラスが
Java.Lang.Objectから継承し、INotificationListenerを実装するようにします。public class AzureListener : Java.Lang.Object, INotificationListener次のコードを
AzureListenerクラス内に追加して、受信したメッセージを処理します。public void OnPushNotificationReceived(Context context, INotificationMessage message) { var intent = new Intent(this, typeof(MainActivity)); intent.AddFlags(ActivityFlags.ClearTop); var pendingIntent = PendingIntent.GetActivity(this, 0, intent, PendingIntentFlags.OneShot); var notificationBuilder = new NotificationCompat.Builder(this, MainActivity.CHANNEL_ID); notificationBuilder.SetContentTitle(message.Title) .SetSmallIcon(Resource.Drawable.ic_launcher) .SetContentText(message.Body) .SetAutoCancel(true) .SetShowWhen(false) .SetContentIntent(pendingIntent); var notificationManager = NotificationManager.FromContext(this); notificationManager.Notify(0, notificationBuilder.Build()); }プロジェクトを構築します。
デバイスまたは読み込まれたエミュレーターでアプリを実行する
Azure Portal からテスト通知を送信する
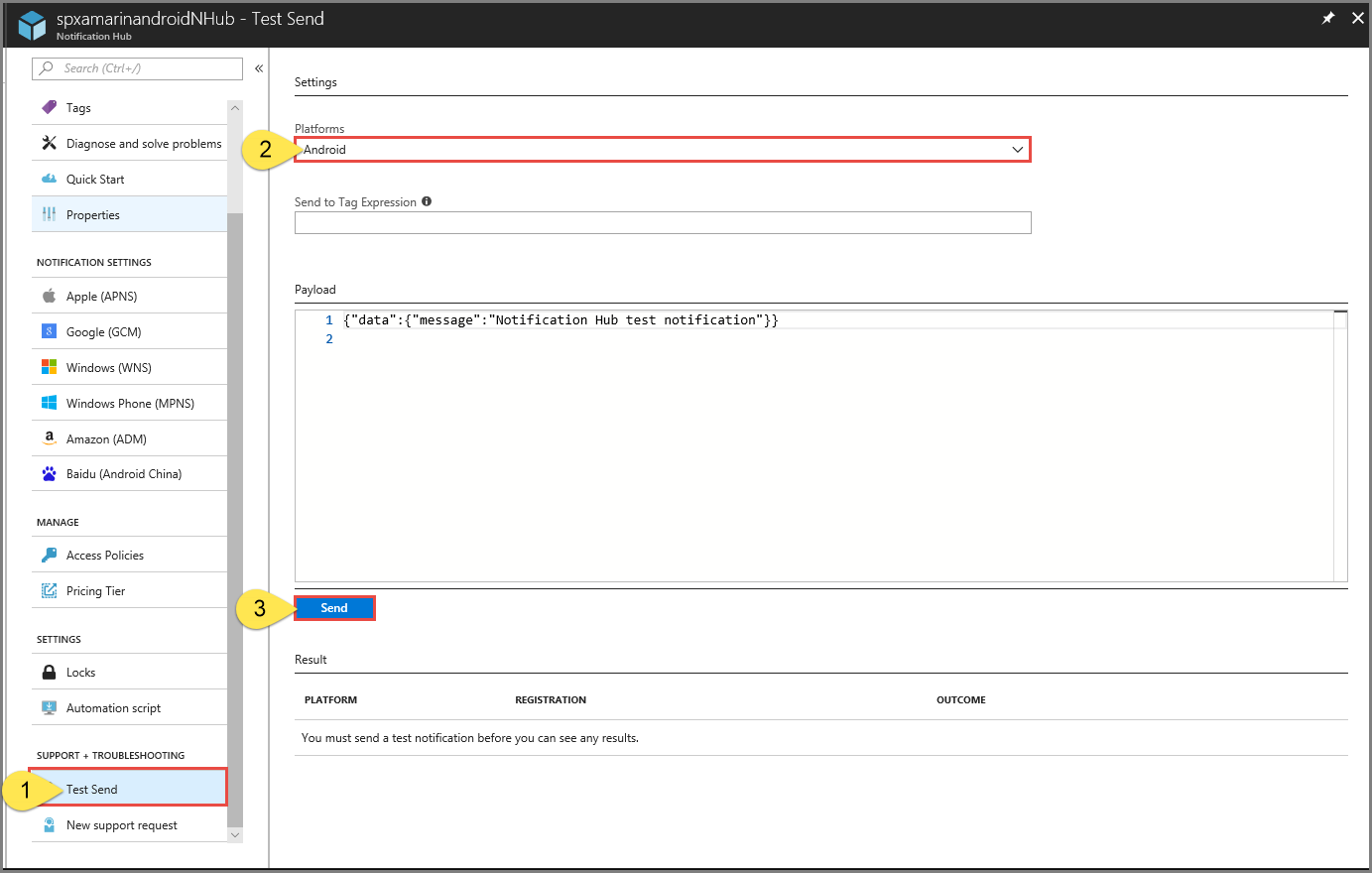
アプリの通知の受信をテストするには、Azure Portal の [テスト送信] オプションを使用します。 これは、デバイスにテスト プッシュ通知を送信します。

プッシュ通知は通常、互換性のあるライブラリを使用して Mobile Services などのバックエンド サービスや ASP.NET に送信されます。 ライブラリがバックエンドに使用できない場合は、REST API を直接使用して通知メッセージを送信することもできます。
次のステップ
このチュートリアルでは、バックエンドに登録されているすべての Android デバイスにブロードキャスト通知を送信しました。 特定の Android デバイスにプッシュ通知を送信する方法を学習するには、次のチュートリアルに進んでください。