Xamarin.Forms アプリを1 つのプロジェクトの .NET MAUI アプリに手動でアップグレードする
Xamarin.Forms アプリを1 つのプロジェクトの .NET Multi-Platform App UI (.NET MAUI) アプリに移行するには、次の操作を行う必要があります。
- Xamarin.Forms 5 を使用するように Xamarin.Forms アプリを更新します。
- アプリの依存関係を最新バージョンに更新します。
- アプリが引き続き動作することを確認します。
- .NET MAUI アプリを作成します。
- Xamarin.Forms アプリから .NET MAUI アプリにコードと構成をコピーします。
- Xamarin.Forms アプリから .NET MAUI アプリにリソースをコピーします。
- 名前空間を更新します。
- API の変更に対処します。
- 互換性のない依存関係を .NET 8 バージョンにアップグレードするか、または置き換えます。
- アプリをコンパイルしてテストします。
アップグレード プロセスを簡略化するには、Xamarin.Forms アプリと同じ名前の新しい .NET MAUI アプリを作成し、コード、構成、リソースをコピーする必要があります。 これが、以下に示すアプローチです。
Xamarin.Forms アプリを更新する
Xamarin.Forms アプリを .NET MAUI にアップグレードする前に、最初に Xamarin.Forms 5 を使用するように Xamarin.Forms アプリを更新し、引き続き正常に実行されるようにする必要があります。 さらに、アプリが使用する依存関係を最新バージョンに更新する必要があります。
これにより、移行プロセスの残りの部分が簡略化されます。これにより、Xamarin.Forms と .NET MAUI の間の API の違いが最小限になり、依存関係の .NET 互換バージョンが存在する場合は確実に使用できるようになります。
.NET MAUI アプリを作成する
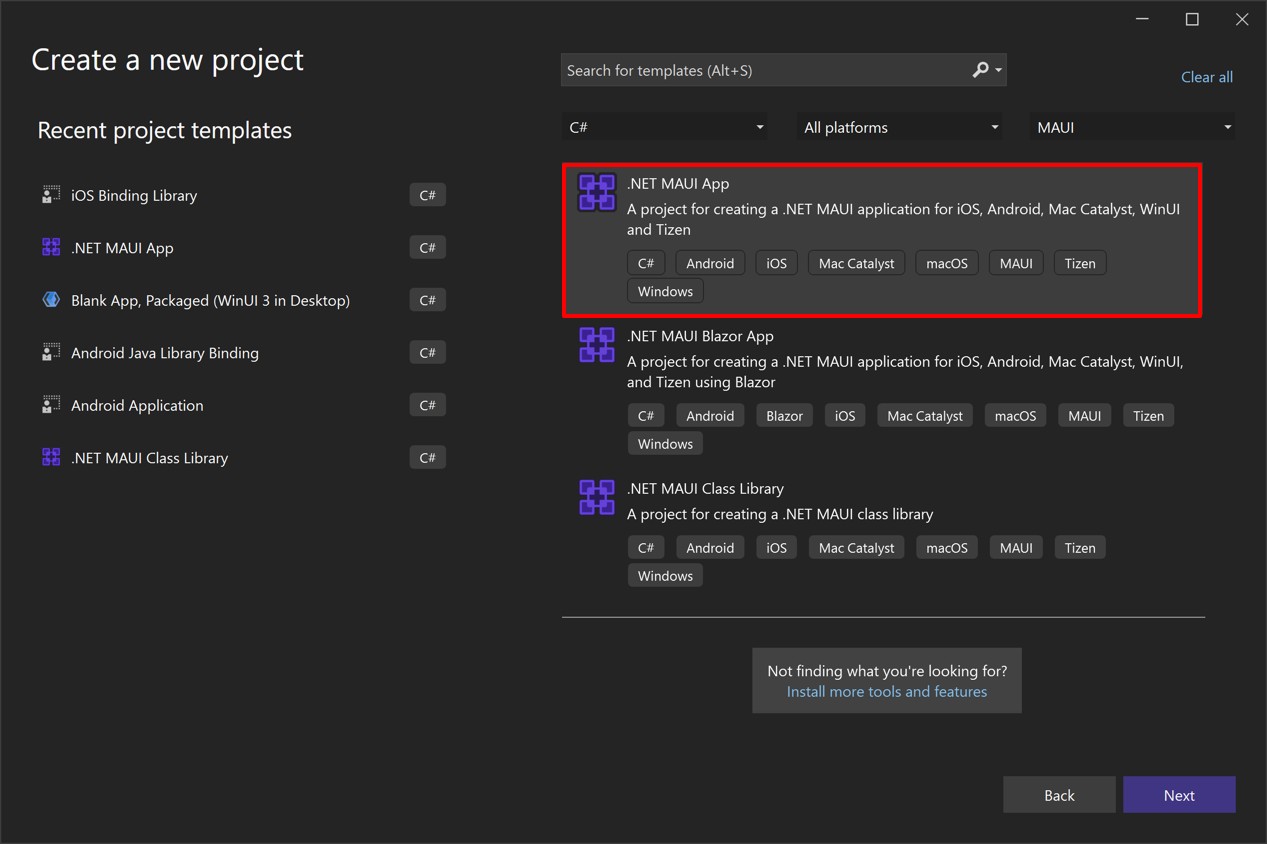
Visual Studio で、Xamarin.Forms アプリと同じ名前を使用して新しい .NET MAUI アプリを作成します。

プロジェクト ファイルを開くと、.NET SDK スタイルのプロジェクトがあることを確認します。
.NET MAUI アプリにコードをコピーする
Xamarin.Forms ライブラリ プロジェクトのすべてのクロス プラットフォーム コードは、同じ名前のフォルダーとファイル内の .NET MAUI アプリ プロジェクトにコピーする必要があります。
カスタム レンダラーは、.NET MAUI アプリで再利用することも、.NET MAUI ハンドラーに移行することもできます。 詳細については、「.NET MAUI でカスタム レンダラーを再利用する」および「Xamarin.Forms カスタム レンダラーを .NET MAUI ハンドラーに移行する」をご覧ください。
エフェクトは、.NET MAUI アプリで再利用できます。 詳細については、「エフェクトを再利用する」をご覧ください。
Note
アップグレード アシスタントがインストールされていれば、Visual Studio のクイック アクションを使用して、Xamarin.Forms 名前空間を Microsoft.Maui にすばやく更新できます。
プラットフォーム固有のコード
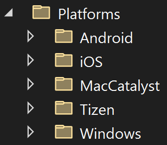
.NET MAUI アプリ プロジェクトには Platforms フォルダーが含まれており、各子フォルダーは、.NET MAUI がターゲットにできるプラットフォームを表します。

各プラットフォーム用のフォルダーには、プラットフォーム固有のリソースと、各プラットフォームでアプリを起動するコードが含まれます。

Xamarin.Forms ヘッド プロジェクトのコードとそのフォルダーを次のフォルダーにコピーする必要があります。
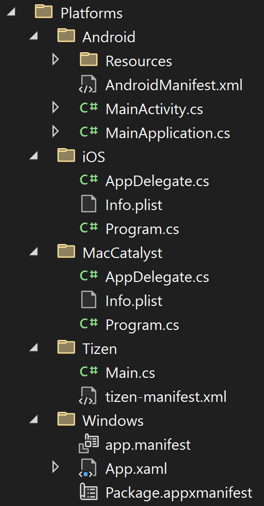
Xamarin.Forms Android ヘッド プロジェクトのコードは、.NET MAUI アプリ プロジェクトの Platform\Android フォルダーにコピーする必要があります。 さらに、カスタム コードを Xamarin.Forms
MainActivity、MainApplicationクラスから .NET MAUI アプリ プロジェクト内の同じクラスにコピーします。Xamarin.Forms iOS ヘッド プロジェクトのコードは、.NET MAUI アプリ プロジェクトの Platforms\iOS フォルダーにコピーする必要があります。 さらに、カスタム コードを Xamarin.Forms
AppDelegateクラスから .NET MAUI アプリ プロジェクト内の同じクラスにコピーします。Note
.NET for iOS での破壊的変更の一覧については、.NET for iOS での破壊的変更についての記事を参照してください。
Xamarin.Forms UWP ヘッド プロジェクトのコードは、.NET MAUI アプリ プロジェクトの Platforms\Windows フォルダーにコピーする必要があります。 さらに、カスタム コードを Xamarin.Forms
Appクラスから .NET MAUI アプリ プロジェクト内の同じクラスにコピーします。
ビルド時、ビルド システムには、その特定のプラットフォーム用にビルドする際の各フォルダーからのコードのみが含まれます。 例えば、Android 用にビルドする場合、Platforms\Android フォルダー内のファイルはアプリ パッケージに組み込まれますが、他の Platforms フォルダー内のファイルは組み込まれません。 この方法では、1 つのプロジェクトから複数のプラットフォームをターゲットにするマルチターゲティングを使用します。 .NET MAUI アプリは、独自のファイル名とフォルダーの条件に基づいてマルチターゲットにすることもできます。 これにより、プラットフォーム コードを Platforms フォルダーの子フォルダーに配置する必要がないように、.NET MAUI アプリ プロジェクトを構成できます。 詳細については、「マルチターゲットを構成する」をご覧ください。
.NET MAUI アプリに構成をコピーする
各プラットフォームでは、独自のネイティブ アプリ マニフェスト ファイルを使用して、アプリのタイトル、ID、バージョンなどの情報を指定します。 .NET MAUI 単一プロジェクトを使用すると、この共通アプリ データをプロジェクト ファイル内の 1 つの場所に指定できます。
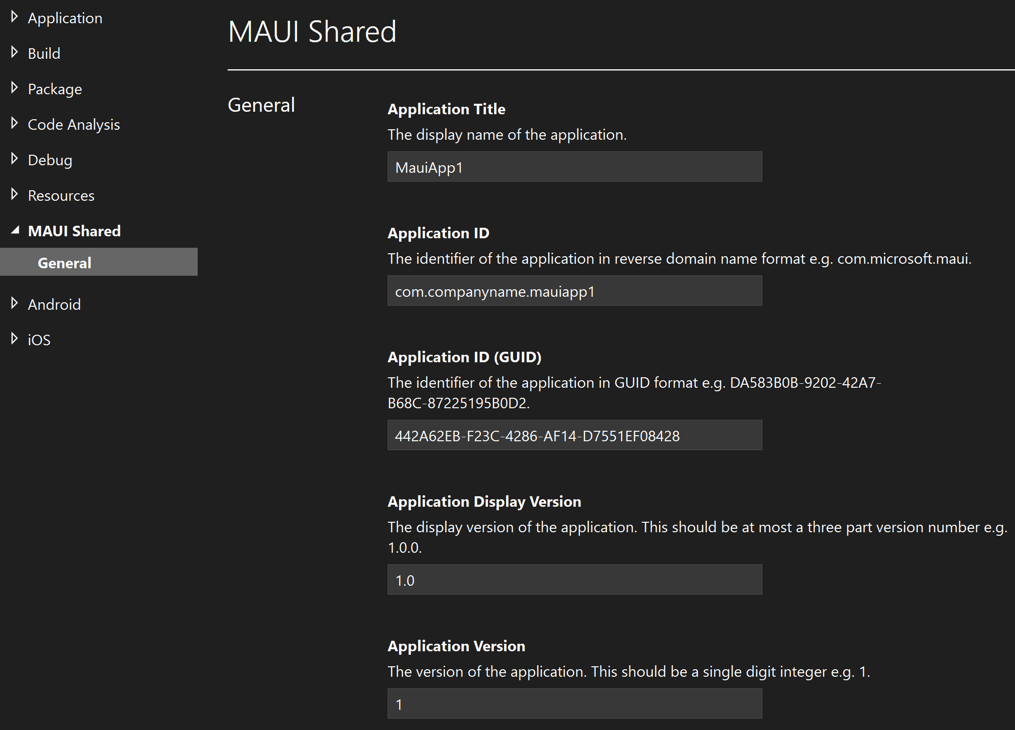
プロジェクトの共有アプリ マニフェスト データを指定するには、ソリューション エクスプローラーでプロジェクトのショートカット メニューを開き、[プロパティ] を選択します。 アプリのタイトル、ID、バージョンは、[MAUI 共有] > [全般] で指定できます。

ビルド時に、共有アプリのマニフェスト データがネイティブ アプリのマニフェスト ファイル内のプラットフォーム固有のデータとマージされ、アプリ パッケージのマニフェスト ファイルが生成されます。 詳細については、「.NET MAUI のプロジェクト設定 - MAUI 共有」をご覧ください。
Xamarin.Forms アプリ マニフェストの残りのデータは、.NET MAUI アプリ マニフェストにコピーする必要があります。
- Android では、Xamarin.Forms Android ヘッド プロジェクトの AndroidManifest.xml ファイルから、.NET MAUI アプリ プロジェクトの Platforms\Android\AndroidManifest.xml ファイルに追加データをコピーします。
- iOS では、Xamarin.Forms iOS ヘッド プロジェクトの Info.plist ファイルから、.NET MAUI アプリ プロジェクトの Platforms\iOS\Info.plist ファイルに追加データをコピーします。 さらに、Xamarin.Forms iOS ヘッド プロジェクトの Entitlements.plist ファイルを、.NET MAUI アプリ プロジェクトの Platforms\iOS フォルダーにコピーします。
- Windows では、Xamarin.Forms UWP ヘッド プロジェクトの Package.appxmanifest ファイルから、.NET MAUI アプリ プロジェクトの Platforms\Windows\Package.appxmanifest ファイルに追加データをコピーします。
.NET MAUI アプリにリソースをコピーする
.NET MAUI 単一プロジェクトでは、リソース ファイルを 1 つの場所に格納しながら、各プラットフォームで使用できます。 このようなリソースには、フォント、画像、アプリ アイコン、スプラッシュ スクリーン、生アセットのほか、.NET MAUI アプリのスタイルを設定するための CSS ファイルが含まれます。
リソース ファイルは通常、.NET MAUI アプリ プロジェクトの Resources フォルダーまたは Resources フォルダーの子フォルダーに配置し、ビルド アクションを正しく設定する必要があります。 次の表に、各リソース ファイルの種類のビルド アクションを示します。
| リソース | ビルド アクション |
|---|---|
| アプリのアイコン | MauiIcon |
| フォント | MauiFont |
| 画像 | MauiImage |
| スプラッシュ画面 | MauiSplashScreen |
| RAW アセット | MauiAsset |
| CSS ファイル | MauiCss |
Note
XAML ファイルも .NET MAUI アプリ プロジェクトに格納され、MauiXaml ビルド アクションが自動的に割り当てられます。 ただし、XAML リソース ディクショナリだけは通常、アプリ プロジェクトの Resources フォルダーに配置されます。
次のスクリーンショットは、リソースの種類ごとに子フォルダーを含んだ一般的な Resources フォルダーを示します。

リソースが正しい Resources 子フォルダーに追加されていれば、リソース ファイルのビルド アクションが正しく設定されます。
重要
プラットフォーム固有のリソースは、それに対応する共有リソースをオーバーライドします。 たとえば、Platforms\Android\Resources\drawable-xhdpi\logo.png に Android 固有の画像がある場合、共有の Resources\Images\logo.svg 画像も指定すると、プラットフォーム固有の画像として既に存在する XHDPI 画像を除き、スケーラブル ベクター グラフィックス (SVG) ファイルを使用して、必要な Android 画像が生成されます。
アプリ アイコン
Xamarin.Forms アプリ アイコンは、プロジェクトの Resources\AppIcon フォルダーに画像をドラッグして .NET MAUI アプリ プロジェクトに追加してください。その結果、アイコンのビルド アクションが自動的に MauiIcon に設定されます。 ビルド時に、アプリ アイコンがターゲット プラットフォームとデバイスに適したサイズに変更されます。 アプリ アイコンは、デバイスやアプリ ストアでアプリを表すために使用されるなど、複数の用途があるので、複数の解像度にサイズ変更されます。
詳細については、「.NET MAUI アプリ プロジェクトにアプリ アイコンを追加する」をご覧ください。
スプラッシュ画面
Xamarin.Forms アプリにスプラッシュ スクリーンがある場合は、画像をプロジェクトの Resources\Splash フォルダーにドラッグして、.NET MAUI アプリ プロジェクトに追加してください。その結果、スプラッシュ スクリーンのビルド アクションが自動的に MauiSplashScreen に設定されます。 ビルド時に、スプラッシュ スクリーン画像がターゲット プラットフォームとデバイスに適したサイズに変更されます。
詳細については、「.NET MAUI アプリ プロジェクトにスプラッシュ スクリーンを追加する」をご覧ください。
画像
デバイスにはさまざまなスクリーン サイズと密度があり、各プラットフォームには、密度に依存した画像を表示する機能があります。 Xamarin.Forms では、密度に依存する画像は通常、ヘッド プロジェクトに配置され、プラットフォーム固有の名前付け規則が採用されます。 これらの画像を .NET MAUI に移行するには、2 とおりの方法があります。
各画像の最高解像度バージョンを Xamarin.Forms ソリューションから .NET MAUI アプリ プロジェクトの Resources\Images フォルダーにドラッグしてコピーすることをお勧めします。その結果、各画像のビルド アクションが自動的に MauiImage に設定されます。 また、サイズ変更が確実に行われるように、各ビットマップ画像の BaseSize 属性を設定する必要もあります。 これにより、各プラットフォームで、各画像の複数のバージョンを持つ必要がなくなります。 ビルド時に、すべての画像は、プラットフォームの要件を満たす複数の密度に依存する画像にサイズ変更されます。 詳細については、「.NET MAUI アプリ プロジェクトに画像を追加する」をご覧ください。
または、密度に依存する画像を Xamarin.Forms ソリューションから .NET MAUI アプリ プロジェクトの Platforms\{Platform} フォルダー内の同じ名前のフォルダーにコピーし、そのビルド アクションを Xamarin.Forms ソリューションで使用されるビルド アクションに設定することもできます。 次の表に、Xamarin.Forms ソリューションのイメージの場所の例と、.NET MAUI アプリ プロジェクト内の同等の場所を示します。
| Xamarin.Forms イメージの場所 | .NET MAUI イメージの場所 | .NET MAUI プラットフォーム イメージのビルド アクション |
|---|---|---|
| {MyApp.Android}\Resources\drawable-xhdpi\image.png | Platforms\Android\Resources\drawable-xhdpi\image.png | AndroidResource |
| {MyApp.iOS}\image.jpg | *Platforms\iOS\Resources\image.jpg | BundleResource |
| {MyApp.UWP}\Assets\Images\image.gif | *Platforms\Windows\Assets\Images\image.gif | コンテンツ |
Xamarin.Forms ソリューションで使用されているものと同じイメージ名前付け規則を採用している場合は、デバイスの機能に基づいて実行時に適切なイメージが選択されます。 この方法の欠点は、各プラットフォームに複数のバージョンの各イメージが残っていることです。
フォント
Xamarin.Forms ソリューションのフォントは、.NET MAUI アプリ プロジェクトの Resources\Fonts フォルダーにドラッグすることで、.NET MAUI ソリューションに追加できます。このフォルダーのビルド アクションは自動的に MauiFont に設定されます。
詳細については、「フォント」をご覧ください。
CSS ファイル
Xamarin.Forms ソリューションの CSS ファイルは、同じ名前のフォルダーにドラッグし、[プロパティ] ウィンドウでそれらのビルド アクションを MauiCss に設定することで、.NET MAUI ソリューションに追加できます。
.NET MAUI アプリでの CSS ファイルの使用の詳細については、「カスケード スタイル シートを使用してアプリをスタイル設定する」をご覧ください。
RAW アセット
HTML、JSON、ビデオなどの RAW アセット ファイルは、プロジェクトの Resources\Raw フォルダーにドラッグして Xamarin.Forms ソリューションから .NET MAUI アプリ プロジェクトにコピーする必要があります。その場合、ビルド アクションは自動的に MauiAsset に設定されます。
ローカライズされたリソース
.NET MAUI アプリでは、文字列は Xamarin.Forms アプリと同じアプローチを使用してローカライズされます。 そのため、.NET リソース ファイル (.resx) は、Xamarin.Forms ソリューションから .NET MAUI ソリューション内の同じ名前のフォルダーにコピーする必要があります。 次に、.NET MAUI アプリのニュートラル言語を指定する必要があります。 詳細については、「アプリのニュートラル言語を指定する」をご覧ください。
Note
.NET リソース ファイルは、.NET MAUI アプリ プロジェクトの Resources フォルダーに配置する必要はありません。
.NET MAUI アプリでは、イメージは Xamarin.Forms アプリと同じアプローチを使用してローカライズされます。 そのため、ローカライズされたイメージとそのフォルダーが存在する場合は、Xamarin.Forms ソリューションから .NET MAUI アプリ プロジェクトにコピーする必要があります。
- Android では、ローカライズされたイメージの .NET MAUI アプリ プロジェクトのルート フォルダーは Platforms\Android\Resources です。
- iOS では、ローカライズされたイメージの .NET MAUI アプリ プロジェクトのルート フォルダーは Platforms\iOS\Resources です。
- Windows では、ローカライズされたイメージの .NET MAUI アプリ プロジェクトのルート フォルダーは Platforms\Windows\Assets\Images です。
ローカライズされたイメージには、Xamarin.Forms ソリューションで使用されるビルド アクションにビルド アクションが設定されている必要があります。 詳細については、「イメージをローカライズする」をご覧ください。
.NET MAUI アプリでは、アプリ名は Xamarin.Forms アプリと同じアプローチを使用してローカライズされます。
- Android では、ローカライズされたアプリ名は、Platforms\Android\Resources フォルダー内のフォルダーベースの名前付け規則を使用して格納できます。 アプリ名のローカライズ フォルダーとファイルは、Xamarin.Forms ソリューションからこのフォルダーにコピーする必要があります。
- iOS では、ローカライズされたアプリ名は、Platforms\iOS\Resources フォルダー内のフォルダーベースの名前付け規則を使用して格納されます。 アプリ名のローカライズ フォルダーとファイルは、Xamarin.Forms ソリューションからこのフォルダーにコピーする必要があります。
- Windows では、ローカライズされたアプリ名はアプリ パッケージ マニフェストに格納されます。
詳細については、「アプリ名をローカライズする」をご覧ください。 .NET MAUI アプリのローカライズの詳細については、「ローカライズ」をご覧ください。
名前空間の変更
Xamarin.Forms から .NET MAUI への移行に伴い名前空間が変更され、Xamarin.Essentials の機能は .NET MAUI の一部になりました。 名前空間を更新するには、次の名前空間の検索と置換を実行します。
.NET MAUI プロジェクトでは、暗黙的な global using ディレクティブを使用します。 この機能を使用すると、Xamarin.Essentials 名前空間の using ディレクティブを、同等の .NET MAUI 名前空間に置き換えることなく削除できます。
さらに、既定の XAML 名前空間が、Xamarin.Forms の http://xamarin.com/schemas/2014/forms から .NET MAUI の http://schemas.microsoft.com/dotnet/2021/maui に変更されました。 したがって、出現するすべての xmlns="http://xamarin.com/schemas/2014/forms" を xmlns="http://schemas.microsoft.com/dotnet/2021/maui" に置き換える必要があります。
Note
アップグレード アシスタントがインストールされていれば、Visual Studio のクイック アクションを使用して、Xamarin.Forms 名前空間を Microsoft.Maui にすばやく更新できます。
API の変更
Xamarin.Forms から .NET MAUI への移行に伴い、一部の API が変更されました。 これには、Xamarin.Essentials が .NET MAUI の一部となることによって発生する重複した機能を削除や、API が .NET の名前付けガイドラインに従っていることを確認するなど、複数の理由があります。 次のセクションでは、これらの変更について説明します。
色の変更
Xamarin.Forms では、Xamarin.Forms.Color 構造体を使用すると、double 値を使用して Color オブジェクトを構築でき、Xamarin.Forms.Color.AliceBlue などの名前付きの色を提供できます。 .NET MAUI では、この機能は Microsoft.Maui.Graphics.Color クラスと Microsoft.Maui.Graphics.Colors クラスに分割されています。
Microsoft.Maui.Graphics 名前空間の Microsoft.Maui.Graphics.Color クラスを使用すると、float 値、byte 値、int 値を使用して Color オブジェクトを構築できます。 Microsoft.Maui.Graphics 名前空間にもある Microsoft.Maui.Graphics.Colors クラスは、主に同じ名前の色を提供します。 たとえば、Colors.AliceBlue を使用して AliceBlue の色を指定します。
次の表は、Xamarin.Forms.Color 構造体と Microsoft.Maui.Graphics.Color クラスの間の API の変更を示します。
| Xamarin.Forms API | .NET MAUI App | コメント |
|---|---|---|
Xamarin.Forms.Color.R |
Microsoft.Maui.Graphics.Color.Red | |
Xamarin.Forms.Color.G |
Microsoft.Maui.Graphics.Color.Green | |
Xamarin.Forms.Color.B |
Microsoft.Maui.Graphics.Color.Blue | |
Xamarin.Forms.Color.A |
Microsoft.Maui.Graphics.Color.Alpha | |
Xamarin.Forms.Color.Hue |
Microsoft.Maui.Graphics.Color.GetHue | Xamarin.Forms プロパティが .NET MAUI のメソッドに置き換えられました。 |
Xamarin.Forms.Color.Saturation |
Microsoft.Maui.Graphics.Color.GetSaturation | Xamarin.Forms プロパティが .NET MAUI のメソッドに置き換えられました。 |
Xamarin.Forms.Color.Luminosity |
Microsoft.Maui.Graphics.Color.GetLuminosity | Xamarin.Forms プロパティが .NET MAUI のメソッドに置き換えられました。 |
Xamarin.Forms.Color.Default |
同等の .NET MAUI はありません。 代わりに、Microsoft.Maui.Graphics.Color オブジェクトは既定で null に設定されます。 |
|
Xamarin.Forms.Color.Accent |
同等の .NET MAUI はありません。 | |
Xamarin.Forms.Color.FromHex |
Microsoft.Maui.Graphics.Color.FromArgb | Microsoft.Maui.Graphics.Color.FromHex は古く、将来のリリースで削除される予定です。 |
さらに、Microsoft.Maui.Graphics.Color 内のすべての数値は、Xamarin.Forms.Color で使用される double ではなく、float です。
Note
Xamarin.Forms とは異なり、Microsoft.Maui.Graphics.Color には System.Drawing.Color への暗黙的な変換はありません。
レイアウトの変更
次の表に、Xamarin.Forms から.NET MAUI への移行で削除されたレイアウト API の一覧を示します。
| Xamarin.Forms API | .NET MAUI App | Comments |
|---|---|---|
Xamarin.Forms.AbsoluteLayout.IAbsoluteList<T>.Add |
3 つの引数を受け取る Add オーバーロードは、.NET MAUI には存在しません。 |
|
Xamarin.Forms.Grid.IGridList<T>.AddHorizontal |
同等の .NET MAUI はありません。 | |
Xamarin.Forms.Grid.IGridList<T>.AddVertical |
同等の .NET MAUI はありません。 | |
Xamarin.Forms.RelativeLayout |
Microsoft.Maui.Controls.Compatibility.RelativeLayout | .NET MAUI では、RelativeLayout は Xamarin.Forms から移行するユーザーの互換性コントロールとしてのみ存在します。 代わりに Grid を使用するか、互換性名前空間に xmlns を追加します。 |
さらに、Xamarin.Forms のコードでレイアウトに子を追加するには、その子をレイアウトの Children コレクションに追加します。
Grid grid = new Grid();
grid.Children.Add(new Label { Text = "Hello world" });
.NET MAUI では、 Children コレクションは .NET MAUI による内部使用を目的としており、直接操作しないでください。 したがって、コード内の子は、レイアウトに直接追加する必要があります。
Grid grid = new Grid();
grid.Add(new Label { Text = "Hello world" });
重要
GridExtensions.Add などの Add レイアウト拡張メソッドは、レイアウト Children コレクションではなくレイアウトで呼び出されます。
アップグレードされた .NET MAUI アプリを実行すると、レイアウトの動作が異なることがあります。 詳細については、「Xamarin.Forms からの動作変更」をご覧ください。
カスタム レイアウトの変更
Xamarin.Forms でカスタム レイアウトを作成するプロセスには、Layout<View> から派生するクラスの作成やし、VisualElement.OnMeasure メソッドや Layout.LayoutChildren メソッドのオーバーライドが含まれます。 詳細については、「Xamarin.Forms でのカスタム レイアウトの作成」をご覧ください。
.NET MAUI では、レイアウト クラスは抽象 Layout クラスから派生します。 このクラスは、クロスプラットフォーム レイアウトと測定をレイアウト マネージャー クラスに委任します。 各レイアウト マネージャー クラスは ILayoutManager インターフェイスを実装します。このインターフェイスは、Measure と ArrangeChildren 実装を指定する必要があることを示します。
- Measure 実装は、レイアウト内の各ビューに対して IView.Measure を呼び出し、制約を受けたレイアウトの合計サイズを返します。
- ArrangeChildren 実装では、各ビューをレイアウトの境界内に配置する場所を決定し、適切な境界を持つ各ビューに対して Arrange を呼び出します。 戻り値は、レイアウトの実際のサイズです。
詳細については、「カスタム レイアウト」を参照してください。
デバイスの変更
Xamarin.Forms には、アプリが実行されているデバイスとプラットフォームを操作するのに役立つ Xamarin.Forms.Device クラスがあります。 .NET MAUI の同等のクラスである Microsoft.Maui.Controls.Device は非推奨であり、その機能は複数の型に置き換えられます。
次の表は、Xamarin.Forms.Device クラスの機能に対する .NET MAUI の置き換えを示しています。
| Xamarin.Forms API | .NET MAUI App | Comments |
|---|---|---|
Xamarin.Forms.Device.Android |
Microsoft.Maui.Devices.DevicePlatform.Android | |
Xamarin.Forms.Device.iOS |
Microsoft.Maui.Devices.DevicePlatform.iOS | |
Xamarin.Forms.Device.GTK |
同等の .NET MAUI はありません。 | |
Xamarin.Forms.Device.macOS |
同等の .NET MAUI はありません。 代わりに Microsoft.Maui.Devices.DevicePlatform.MacCatalyst を使用してください。 | |
Xamarin.Forms.Device.Tizen |
Microsoft.Maui.Devices.DevicePlatform.Tizen | |
Xamarin.Forms.Device.UWP |
Microsoft.Maui.Devices.DevicePlatform.WinUI | |
Xamarin.Forms.Device.WPF |
同等の .NET MAUI はありません。 | |
Xamarin.Forms.Device.Flags |
同等の .NET MAUI はありません。 | |
Xamarin.Forms.Device.FlowDirection |
Microsoft.Maui.ApplicationModel.AppInfo.RequestedLayoutDirection | |
Xamarin.Forms.Device.Idiom |
Microsoft.Maui.Devices.DeviceInfo.Idiom | |
Xamarin.Forms.Device.IsInvokeRequired |
Microsoft.Maui.Dispatching.Dispatcher.IsDispatchRequired | |
Xamarin.Forms.Device.OS |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.RuntimePlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.BeginInvokeOnMainThread |
Microsoft.Maui.ApplicationModel.MainThread.BeginInvokeOnMainThread | |
Xamarin.Forms.Device.GetMainThreadSynchronizationContextAsync |
Microsoft.Maui.ApplicationModel.MainThread.GetMainThreadSynchronizationContextAsync | |
Xamarin.Forms.Device.GetNamedColor |
同等の .NET MAUI はありません。 | |
Xamarin.Forms.Device.GetNamedSize |
同等の .NET MAUI はありません。 | |
Xamarin.Forms.Device.Invalidate |
Microsoft.Maui.Controls.VisualElement.InvalidateMeasure | |
Xamarin.Forms.Device.InvokeOnMainThreadAsync |
Microsoft.Maui.ApplicationModel.MainThread.InvokeOnMainThreadAsync | |
Xamarin.Forms.Device.OnPlatform |
Microsoft.Maui.Devices.DeviceInfo.Platform | |
Xamarin.Forms.Device.OpenUri |
Microsoft.Maui.ApplicationModel.Launcher.OpenAsync | |
Xamarin.Forms.Device.SetFlags |
同等の .NET MAUI はありません。 | |
Xamarin.Forms.Device.SetFlowDirection |
Microsoft.Maui.Controls.Window.FlowDirection | |
Xamarin.Forms.Device.StartTimer |
Microsoft.Maui.Dispatching.DispatcherExtensions.StartTimer または Microsoft.Maui.Dispatching.Dispatcher.DispatchDelayed |
マップの変更
Xamarin.Forms では、Map コントロールと関連する型は Xamarin.Forms.Maps 名前空間にあります。 .NET MAUI では、この機能は Microsoft.Maui.Controls.Maps と Microsoft.Maui.Maps 名前空間に移動しました。 一部のプロパティの名前が変更され、一部の型が Xamarin.Essentials の同等の型に置き換えられました。
次の表は、Xamarin.Forms.Maps 名前空間の機能の .NET MAUI における代替機能を示します。
| Xamarin.Forms API | .NET MAUI App | コメント |
|---|---|---|
Xamarin.Forms.Maps.Map.HasScrollEnabled |
Microsoft.Maui.Controls.Maps.Map.IsScrollEnabled | |
Xamarin.Forms.Maps.Map.HasZoomEnabled |
Microsoft.Maui.Controls.Maps.Map.IsZoomEnabled | |
Xamarin.Forms.Maps.Map.TrafficEnabled |
Microsoft.Maui.Controls.Maps.Map.IsTrafficEnabled | |
Xamarin.Forms.Maps.Map.MoveToLastRegionOnLayoutChange |
同等の .NET MAUI はありません。 | |
Xamarin.Forms.Maps.Pin.Id |
Microsoft.Maui.Controls.Maps.Pin.MarkerId | |
Xamarin.Forms.Maps.Pin.Position |
Microsoft.Maui.Controls.Maps.Pin.Location | |
Xamarin.Forms.Maps.MapClickedEventArgs.Position |
Microsoft.Maui.Controls.Maps.MapClickedEventArgs.Location | |
Xamarin.Forms.Maps.Position |
Microsoft.Maui.Devices.Sensors.Location | Xamarin.Forms.Maps.Position 型のメンバーが Microsoft.Maui.Devices.Sensors.Location 型に変更されました。 |
Xamarin.Forms.Maps.Geocoder |
Microsoft.Maui.Devices.Sensors.Geocoding | Xamarin.Forms.Maps.Geocoder 型のメンバーが Microsoft.Maui.Devices.Sensors.Geocoding 型に変更されました。 |
.NET MAUI には、Microsoft.Maui.Controls.Maps.Map と Microsoft.Maui.ApplicationModel.Map の 2 つの Map 型があります。 Microsoft.Maui.ApplicationModel 名前空間は .NET MAUI の global using ディレクティブの 1 つなので、コードで Microsoft.Maui.Controls.Maps.Map コントロールを使用する場合は、Map を完全修飾して使用するか、エイリアス使用を使用する必要があります。
XAML では、xmlns 名前空間定義を Map コントロールに追加する必要があります。 これは必須ではありませんが、Microsoft.Maui.Controls.Maps 名前空間と Microsoft.Maui.Controls.Shapes 名前空間の両方に存在する Polygon 型と Polyline 型の競合を防ぐことができます。 詳細については、「マップを表示する」をご覧ください。
その他の変更
Xamarin.Forms から .NET MAUI への移行で、その他の少数の API が統合されました。 これらの変更を次の表に示します。
| Xamarin.Forms API | .NET MAUI App | コメント |
|---|---|---|
Xamarin.Forms.Application.Properties |
Microsoft.Maui.Storage.Preferences | |
Xamarin.Forms.Button.Image |
Microsoft.Maui.Controls.Button.ImageSource | |
Xamarin.Forms.Frame.OutlineColor |
Microsoft.Maui.Controls.Frame.BorderColor | |
Xamarin.Forms.IQueryAttributable.ApplyQueryAttributes |
Microsoft.Maui.Controls.IQueryAttributable.ApplyQueryAttributes | Xamarin.Forms では、ApplyQueryAttributes メソッドは IDictionary<string, string> 引数を受け取ります。 .NET MAUI では、ApplyQueryAttributes メソッドは IDictionary<string, object> 引数を受け取ります。 |
Xamarin.Forms.MenuItem.Icon |
Microsoft.Maui.Controls.MenuItem.IconImageSource | Xamarin.Forms.MenuItem.Icon は Xamarin.Forms.ToolbarItem の基底クラスなので、ToolbarItem.Icon は ToolbarItem.IconImageSource になります。 |
Xamarin.Forms.OrientationStateTrigger.Orientation |
Microsoft.Maui.Controls.OrientationStateTrigger.Orientation | Xamarin.Forms では、OrientationStateTrigger.Orientation プロパティは Xamarin.Forms.Internals.DeviceOrientation 型です。 .NET MAUI では、OrientationStateTrigger.Orientation プロパティは DisplayOrientation 型です。 |
Xamarin.Forms.OSAppTheme |
Microsoft.Maui.ApplicationModel.AppTheme | |
Xamarin.Forms.Span.ForegroundColor |
Microsoft.Maui.Controls.Span.TextColor | |
Xamarin.Forms.ToolbarItem.Name |
Microsoft.Maui.Controls.MenuItem.Text | Microsoft.Maui.Controls.MenuItem.Text は Microsoft.Maui.Controls.ToolbarItem の基底クラスなので、ToolbarItem.Name は ToolbarItem.Text になります。 |
さらに、Xamarin.Forms では、アプリがバックグラウンドで実行された後でフォアグラウンドに移動されると、Android で Page.OnAppearing オーバーライドが呼び出されます。 ただし、同じシナリオでも、iOS と Windows ではこのオーバーライドは呼び出されません。 .NET MAUI では、アプリがバックグラウンドで実行された後でフォアグラウンドに移動されても、OnAppearing() オーバーライドはどのプラットフォームでも呼び出されません。 代わりに、アプリがフォアグラウンドに戻ったときに通知を受け取るために、Window のライフサイクル イベントをリッスンする必要があります。 詳しくは、「.NET MAUI ウィンドウ」をご覧ください。
ネイティブ フォームの変更点
Xamarin.Forms の ネイティブ フォームは .NET MAUI ではネイティブ埋め込みになりました。それぞれ異なる初期化アプローチと異なる拡張メソッドを使用して、クロスプラットフォーム コントロールをネイティブ型に変換します。 詳細については、「ネイティブ埋め込み」をご覧ください。
AssemblyInfo の変更
AssemblyInfo.cs ファイルで通常設定されるプロパティが、SDK スタイルのプロジェクトで使用できるようになりました。 AssemblyInfo.cs からすべてのプロジェクトのプロジェクト ファイルに移行し、AssemblyInfo.cs ファイルを削除することをお勧めします。
必要に応じて、AssemblyInfo.cs ファイルを保持し、プロジェクト ファイル内の GenerateAssemblyInfo プロパティを false に設定できます。
<PropertyGroup>
<GenerateAssemblyInfo>false</GenerateAssemblyInfo>
</PropertyGroup>
GenerateAssemblyInfo プロパティの詳細については、「GenerateAssemblyInfo」をご覧ください。
アプリの依存関係を更新する
一般に、Xamarin.Forms NuGet パッケージは、.NET ターゲット フレームワーク モニカー (TFM) を使用して再コンパイルされていない限り、.NET 8 と互換性がありません。 ただし、Android アプリでは、monoandroid フレームワークと monoandroidXX.X フレームワークを対象とする NuGet パッケージを使用できます。
パッケージが .NET 8 と互換性があることを確認するには、使用しているパッケージの NuGet の Frameworks タブを参照し、次の表に示されている互換性のあるフレームワークの 1 つがリストされていることを確認します。
| 互換性のあるフレームワーク | 互換性のないフレームワーク |
|---|---|
| net8.0-android、monoandroid、monoandroidXX.X | |
| net8.0-ios | monotouch、xamarinios、xamarinios10 |
| net8.0-macos | monomac、xamarinmac、xamarinmac20 |
| net8.0-tvos | xamarintvos |
| xamarinwatchos |
Note
上記の互換性のないフレームワークに依存していない .NET Standard ライブラリは、引き続き .NET 8 と互換性があります。
NuGet 上のパッケージが、互換性のないフレームワークも含まれているかどうかに関係なく、上記の互換性のあるフレームワークのいずれかとの互換性を示している場合、そのパッケージには互換性があります。 Visual Studio の NuGet パッケージ マネージャーを使用して、互換性のある NuGet パッケージを .NET MAUI ライブラリ プロジェクトに追加できます。
NuGet パッケージの .NET 8 互換バージョンが見つからない場合は、次の手順を実行する必要があります。
- コードを所有している場合は、.NET TFM を使用してパッケージを再コンパイルします。
- .NET 8 バージョンのパッケージのプレビュー リリースを探します。
- 依存関係を .NET 8 互換の代替手段に置き換えます。
コンパイルとトラブルシューティング
依存関係が解決されたら、プロジェクトをビルドする必要があります。 エラーがあれば、次の手順に進みます。
ヒント
- 特に .NET バージョンを変更する場合は、Visual Studio でプロジェクトを開いてビルドする前に、すべてのプロジェクトからすべての bin フォルダーと obj フォルダーを削除してください。
- Android プロジェクトから Resource.designer.cs で生成されたファイルを削除します。
次の表は、一般的なビルドまたはランタイムの問題を解決するためのガイダンスを示します。
| 問題点 | ヒント |
|---|---|
Xamarin.* 名前空間が存在しません。 |
名前空間を同等の .NET MAUI に更新します。 詳細については、「名前空間の変更」をご覧ください。 |
| API は、存在しません。 | API の使用状況を、同等の .NET MAUI に更新します。 詳細については、「APIの変更」をご覧ください。 |
| アプリはデプロイされません。 | Visual Studio の構成マネージャーにデプロイするために必要なプラットフォーム プロジェクトが設定されていることを確認します。 |
| アプリは起動しません。 | 各プラットフォーム プロジェクトのエントリ ポイント クラスとアプリ エントリ ポイントを更新します。 詳細については、「移行されたアプリをブートストラップする」をご覧ください。 |
| CollectionView はスクロールしません。 | コンテナーのレイアウトと CollectionView の測定されたサイズを確認します。 既定では、コントロールはコンテナーが許可する限り多くの領域を占有します。 Grid は、独自のサイズに子を制限します。 ただし、StackLayout を使用すると、子がその境界を超えて領域を占有できます。 |
| iOS のページの下にポップアップが表示されます。 | Xamarin.Forms では、iOS 上のすべてのポップアップは UIWindow インスタンスですが、.NET MAUI でポップアップを表示するには、現在の ViewController を見つけて PresentViewControllerAsync でポップアップを表示します。 Mopups などのプラグインでは、ポップアップが正しく表示されるようにするには、Mopup ポップアップ内で使用されている ContentPage から DisplayAlert、DisplayActionSheet、または DisplayPromptAsync を呼び出す必要があります。 |
| BoxView が表示されません。 | Xamarin.Forms の BoxView の既定のサイズは 40 x 40 です。 .NET MAUI の BoxView の既定のサイズは 0 x 0 です。 WidthRequest と HeightRequest を 40 に設定します。 |
| レイアウトにパディング、余白、または間隔がありません。 | .NET MAUI スタイルのリソースに基づいて、プロジェクトに既定値を追加します。 詳細については、「Xamarin.Forms からの既定値の変更」をご覧ください。 |
| カスタム レイアウトが機能しません。 | .NET MAUI で動作するようにカスタム レイアウト コードを更新する必要があります。 詳細については、「カスタム レイアウトの変更」をご覧ください。 |
| カスタム レンダラーが機能しません。 | レンダラー コードは、.NET MAUI で動作するように更新する必要があります。 詳細については、「.NET MAUI でカスタム レンダラーを使用する」をご覧ください。 |
| エフェクトが機能しません。 | エフェクト コードが、.NET MAUI で動作するように更新する必要があります。 詳細については、「.NET MAUI でのエフェクトの使用」をご覧ください。 |
| SkiaSharp コードが機能しない。 | SkiaSharp コードは、.NET MAUI で動作するためにマイナー更新が必要です。 詳細については、「.NET MAUI で SkiaSharp コードを再利用する」を参照してください。 |
| 以前に作成したアプリのプロパティ データにはアクセスできません。 | アプリのプロパティ データを .NET MAUI の基本設定に移行します。 詳細については、「Xamarin.Forms アプリのプロパティ ディクショナリから .NET MAUI 基本設定にデータを移行する」をご覧ください。 |
| 以前に作成されたセキュリティで保護されたストレージ データにアクセスできません。 | セキュリティで保護されたストレージ データを .NET MAUI に移行します。 詳細については、「Xamarin.Essentials のセキュリティで保護されたストレージから .NET MAUI セキュリティで保護されたストレージに移行する」をご覧ください。 |
| 以前に作成したバージョン追跡データにアクセスできません。 | バージョン追跡データを .NET MAUI に移行します。 詳細については、「Xamarin.Forms アプリから .NET MAUI アプリにバージョン追跡データを移行する」をご覧ください。 |
.NET MAUI
