.NET マルチプラットフォーム アプリ UI (.NET MAUI) CollectionView は、さまざまなレイアウト仕様を使用してデータの一覧を表示するためのビューです。 これは、ListView に代わる、より柔軟でパフォーマンスの高い選択肢を提供することを目的としています。
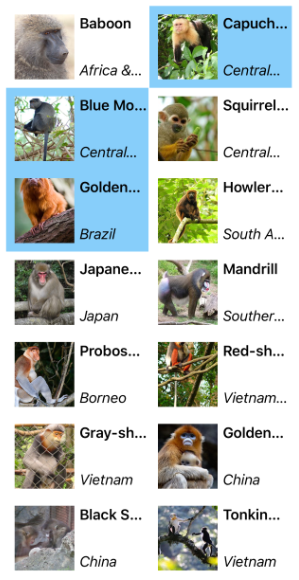
次のスクリーンショットは、2 列の垂直グリッドを使用し、複数の選択を可能にする CollectionView を示しています。

CollectionView は、スクロールまたは選択が必要なデータのリストを表示するために使用する必要があります。 表示するデータにスクロールや選択が不要な場合は、バインド可能なレイアウトを使用できます。 詳細については、「BindableLayout」をご覧ください。
CollectionView と ListView の違い
CollectionView API と ListView API は似ていますが、いくつかの顕著な違いがあります。
- CollectionView には柔軟なレイアウト モデルがあり、データをリストまたはグリッドで垂直方向または水平方向に表示できます。
- CollectionView は単一選択と複数選択をサポートしています。
- CollectionView にはセルの概念がありません。 代わりに、データ テンプレートを使用して、リスト内のデータの各項目の外観を定義します。
- CollectionView は、基になるネイティブ コントロールによって提供される仮想化を自動的に利用します。
- CollectionView は ListView の API サーフェイスを減らします。 ListView の多くのプロパティとイベントは CollectionView に存在しません。
- CollectionView には組み込みの区切り記号は含まれません。
- CollectionView は、その
ItemsSourceがUI スレッドから更新された場合に例外をスローします。
ListView から CollectionView に移動する
ListView 実装は、次の表を参照して CollectionView 実装に移行できます。
| 概念 | ListView API | CollectionView |
|---|---|---|
| データ | ItemsSource |
CollectionView には、その ItemsSource プロパティを設定することでデータが入力されます。 詳細については、「CollectionView にデータを入力する」をご覧ください。 |
| 項目の外観 | ItemTemplate |
CollectionView の各項目の外観は、ItemTemplate プロパティを DataTemplate に設定することで定義できます。 詳細については、「項目の外観を定義する」をご覧ください。 |
| Cells | TextCell、ImageCell、ViewCell | CollectionView にはセルの概念がないため、開示インジケーターの概念はありません。 代わりに、データ テンプレートを使用して、リスト内のデータの各項目の外観を定義します。 |
| 行区切り | SeparatorColor、SeparatorVisibility |
CollectionView には組み込みの区切り記号は含まれません。 これらは、必要に応じて、項目テンプレートで指定できます。 |
| [選択] | SelectionMode、SelectedItem |
CollectionView は単一選択と複数選択をサポートしています。 詳細については、「 CollectionView 項目選択の設定」をご覧ください。 |
| 行の高さ | HasUnevenRows、RowHeight |
CollectionView では、各項目の行の高さは ItemSizingStrategy プロパティによって決まります。 詳細については、「項目のサイズ設定」をご覧ください。 |
| キャッシュ | CachingStrategy |
CollectionView では、基になるネイティブ コントロールによって提供される仮想化が自動的に使用されます。 |
| ヘッダーとフッター | Header、HeaderElement、HeaderTemplate、Footer、FooterElement、FooterTemplate |
CollectionView は、Header、Footer、HeaderTemplate、FooterTemplate プロパティによって、リストの項目と一緒にスクロールするヘッダーとフッターを表示することができます。 詳細については、「ヘッダーとフッター」をご覧ください。 |
| グループ化 | GroupDisplayBinding、GroupHeaderTemplate、GroupShortNameBinding、IsGroupingEnabled |
CollectionView は、IsGrouped プロパティを true に設定することで、正しくグループ化されたデータを表示します。 グループ ヘッダーとグループ フッターは、GroupHeaderTemplate と GroupFooterTemplate プロパティを DataTemplate オブジェクトに設定することでカスタマイズできます。 詳細については、「CollectionView でグループ化されたデータを表示する」をご覧ください。 |
| 引っ張って更新 | IsPullToRefreshEnabled、IsRefreshing、RefreshAllowed、RefreshCommand、RefreshControlColor、BeginRefresh()、EndRefresh() |
プルして更新機能は、CollectionView を RefreshView の子として設定することでサポートされます。 詳細については、「プルして更新」をご覧ください。 |
| コンテキスト メニュー項目 | ContextActions |
コンテキスト メニュー項目は、CollectionView 内のデータの各項目の外観を定義する DataTemplate のルート ビューとして SwipeView を設定することによってサポートされます。 詳細については、「コンテキスト メニュー」を参照してください。 |
| スクロール | ScrollTo() |
CollectionView は、項目をビューにスクロールする ScrollTo メソッドを定義します。 詳細については、「CollectionView でのスクロールの制御」をご覧ください。 |
GitHub で Microsoft と共同作業する
このコンテンツのソースは GitHub にあります。そこで、issue や pull request を作成および確認することもできます。 詳細については、共同作成者ガイドを参照してください。
.NET MAUI
 サンプルを参照する
サンプルを参照する