The email configuration experience enables users to be more effective and efficient when using email to communicate with customers. This article discusses how to configure the email editor, email template builder, and email signature builder, which accepts the full configuration capability of the Rich Text Editor control.
Note
If you're using the Activity Editor control, we recommend that you use the rich text editor control instead because the Activity Editor control has been deprecated. Learn more in Use the rich text editor control in Power Apps.
Each instance of the email editor or builder can be configured independently, enabling you to:
- Choose the fonts you want
- Set a default font
- Adjust the toolbar location and buttons
- Automatically increase the editor height to fit the content
- Access HTML
- Configure the rich text editor control in email experiences (including email editor, email template builder, and signature builder)
Configure the email form by using a web resource file
You can configure email by using a web resource file that can be modified as needed and then linked to the email form.
Enabling the user configured settings to an email form consists of the following steps:
Configure the web resource file
Access the web resource file by navigating to Advanced settings > Customize the system > Web Resources.
Use the filter to search for the web resource files, as shown in the following image.

There may be more than one file named msdyn_EmailRTEconfig_reference.js. One is the default, out-of-the-box configuration file that isn't modifiable. The other can be opened and used as a reference to create a new web resource file that hosts your configuration changes.
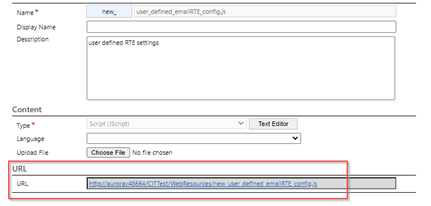
Select the editable file. A new window is displayed.
In the Content section, select Text Editor.
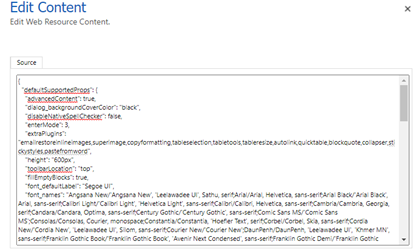
An Edit Content window is displayed.
Copy the text in the Source field, and then close the window.

Create a new web resource and paste the code you copied from the existing file into it.
Make any changes you want, and then select Save and publish.
Note
- A code editor such as Visual Studio Code can provide a better editing experience.
- There are a variety of properties that can be modified and will apply to the email form when you configure it. Learn more in Rich Text Editor Properties.
- Ensure that the disableDefaultImageProcessing property is set to True for inline images added to the editor to load properly in the recipient's email.
Save the URL to the new web resource because you need it to map the new web resource file to the Enhanced Email form.

Navigate to Customization > Customize the system > Entity > Email > Forms.
Open the Enhanced Email form, double-click Description, and then navigate to the Control tab.
Add the RTE control, select Custom Configuration URL, and then in the URL field, enter the URL from the new web resource file you created.
Select Save and then Publish All Customizations.
Enable the RTE control in the email form
Navigate to the email form properties: Select Advanced settings > Customize the system > Entities > Email > Forms.
In this example, we add the web resource file to the Enhanced Email form.

Select the form, and then double-click the Description field to enter the field properties.
If the RTE control isn't already added, select the Controls tab to add it.
Select the Custom configuration control and replace singleLine.URL with the web resource URL for the web resource file you created in the steps in the previous section.

Select Save > Publish.
The settings now apply to the form when you create an email.
Note
If you're using a workflow to populate email content in RTE fields that aren't in Timeline and you experience issues with inline images not rendering properly, you must use the msdyn_EmailRTEconfig_reference.js plugin.
Add the required permissions for related tables
When customer service representatives (service representatives or representatives) have to create an email template based on a table, make sure that they have the required permissions to the related tables, such as Account table for the email template based on a case
Add the language filter in the email template selection view
To enable the language filter for the enhanced email template selection window, complete the following steps:
- Navigate to Settings > Advanced Settings.
- Select Customizations > Customize the System.
- In Solution: Default Solution, expand Entities.
- Expand Email Template and then select Forms.
- On the Active Forms, select Template gallery filter form.
- Drag and drop Language from the available fields to the form.
Note
Language is added to the form by default.
- Select Language and then select Change Properties.
- In Label, select Display label on the form.
- In Visible, select Visible by default.
- Save and publish the changes.
Customize the enhanced email template selection view
The enhanced email template selection window displays the Select Record dialog and allows service representatives to toggle between email template views. To enable these features, complete the following steps.
- Navigate to Advanced Settings > Email Configuration.
- Select Email Configuration > Email Configuration Settings.
- In Enhanced E-mail Template selection experience, set Enable Email Template views and Skip Select Record dialog to Yes.
Configure the default email template selection view
Perform the following steps to configure the default view for the enhanced email template selection window.
- Navigate to Settings > Advanced Settings.
- Select Settings > Email Configuration > Email Configuration Settings.
- Set the Default view option for Enhanced E-mail Template selection experience.
Related information
Configure email
Create an email template
Insert an email template
Convert an email to a template
Use a signature in email
Email FAQ