Microsoft Graph を使って UWP アプリを構築する
このチュートリアルでは、Graph Microsoft Windows API を使用してユーザーの予定表情報を取得するユニバーサル Windows プラットフォーム (UWP) アプリを構築する方法について説明します。
ヒント
完了したチュートリアルをダウンロードする場合は、リポジトリをダウンロードまたは複製GitHubできます。
前提条件
このチュートリアルを開始する前に、開発者モードVisual Studioを実行しているコンピューターにWindows 10インストールする必要があります。 インストールされていない場合はVisual Studio前のリンクにアクセスしてダウンロード オプションを確認してください。
また、Outlook.com 上のメールボックスを持つ個人用 Microsoft アカウント、または Microsoft の仕事用または学校用のアカウントを持っている必要があります。 Microsoft アカウントをお持ちでない場合は、無料アカウントを取得するためのオプションが 2 つご利用できます。
- 新しい 個人用 Microsoft アカウントにサインアップできます。
- 開発者プログラムにサインアップして、Microsoft 365サブスクリプションをMicrosoft 365できます。
注意
このチュートリアルは、2019 Visual Studio 16.8.3 で記述されています。 このガイドの手順は、他のバージョンでも動作しますが、テストされていない場合があります。
フィードバック
このチュートリアルに関するフィードバックは、リポジトリのGitHubしてください。
ユニバーサル Windows プラットフォーム アプリを作成する
このセクションでは、新しい UWP アプリを作成します。
Visual Studio を開き、[新しいプロジェクトの作成] を選択します。 [アプリを 使用する空白のアプリ (ユニバーサル Windows) オプション をC#し、[次へ] を 選択します。
![Visual Studio 2019 [新しいプロジェクトの作成] ダイアログ ボックス](uwp/tutorial/images/vs-create-new-project.png)
[新しい プロジェクトの構成] ダイアログ で、[名前] フィールドに「Project作成」を
GraphTutorial選択 します。![Visual Studio 2019 [新しいプロジェクトの構成] ダイアログ](uwp/tutorial/images/vs-configure-new-project.png)
重要
これらのラボの手順で指定されているVisual Studio Project同じ名前を入力してください。 Visual Studio プロジェクトの名前が、コードでの名前空間の一部になります。 この手順のコードは、この手順で指定した Visual Studio プロジェクト名に一致する名前空間に応じて異なります。 異なるプロジェクト名を使用する場合には、Visual Studio プロジェクト作成時に入力したプロジェクト名に一致するようにすべての名前空間を調整しないと、コードがコンパイルされません。
[OK] を選択します。 [新しい ユニバーサル Windows プラットフォーム Project] ダイアログで、[ 最小バージョン]が以降に設定されている必要があります
Windows 10, Version 1809 (10.0; Build 17763)。[OK] を 選択します。
NuGet パッケージをインストールする
次に進む前に、後で使用NuGet追加のパッケージをインストールします。
- Microsoft。Toolkit。Microsoft ユーザーが返す情報を表示する Uwp.Ui.Controls.DataGrid Graph。
- Microsoft。Toolkit。Graph。ログインとアクセス トークンの取得を処理するコントロール。
[ツール] > [NuGet パッケージ マネージャー] > [パッケージ マネージャー コンソール] を選択します。 パッケージ マネージャー コンソールで、次のコマンドを入力します。
Install-Package Microsoft.Toolkit.Uwp.Ui.Controls.DataGrid -IncludePrerelease Install-Package Microsoft.Toolkit.Graph.Controls -IncludePrerelease
アプリを設計する
このセクションでは、アプリの UI を作成します。
まず、認証状態を追跡するためにアプリケーション レベルの変数を追加します。 ソリューション エクスプローラーで 、[App.xaml] を展開 し 、[App.xaml.cs] を開きます。 次のプロパティを
Appクラスに追加します。public bool IsAuthenticated { get; set; }メイン ページのレイアウトを定義します。 コンテンツ
MainPage.xaml全体を開き、次の内容に置き換えてください。<Page x:Class="GraphTutorial.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:GraphTutorial" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:controls="using:Microsoft.Toolkit.Uwp.UI.Controls" xmlns:Interactivity="using:Microsoft.Xaml.Interactivity" xmlns:providers="using:Microsoft.Toolkit.Graph.Providers" xmlns:wgt="using:Microsoft.Toolkit.Graph.Controls" mc:Ignorable="d" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Interactivity:Interaction.Behaviors> <providers:InteractiveProviderBehavior x:Name="MsalProvider" /> </Interactivity:Interaction.Behaviors> <Grid> <NavigationView x:Name="NavView" IsSettingsVisible="False" ItemInvoked="NavView_ItemInvoked"> <NavigationView.Header> <wgt:LoginButton x:Name="Login" VerticalAlignment="Top" HorizontalAlignment="Right" /> </NavigationView.Header> <NavigationView.MenuItems> <NavigationViewItem Content="Home" x:Name="Home" Tag="home"> <NavigationViewItem.Icon> <FontIcon Glyph=""/> </NavigationViewItem.Icon> </NavigationViewItem> <NavigationViewItem Content="Calendar" x:Name="Calendar" Tag="calendar"> <NavigationViewItem.Icon> <FontIcon Glyph=""/> </NavigationViewItem.Icon> </NavigationViewItem> <NavigationViewItem Content="New event" x:Name="NewEvent" Tag="newevent"> <NavigationViewItem.Icon> <FontIcon Glyph=""/> </NavigationViewItem.Icon> </NavigationViewItem> </NavigationView.MenuItems> <StackPanel> <controls:InAppNotification x:Name="Notification" ShowDismissButton="true" /> <Frame x:Name="RootFrame" Margin="24, 0" /> </StackPanel> </NavigationView> </Grid> </Page>これにより、アプリのメイン ビューとして機能する、ホーム、予定表、および新しいイベント ナビゲーション リンクを含む基本的な NavigationViewが定義されます。 また、ビューの ヘッダーに LoginButton コントロールを追加します。 このコントロールを使用すると、ユーザーはサインインとサインアウトが可能です。コントロールがまだ完全に有効になっていない場合は、後の演習で構成します。
ソリューション エクスプローラーで graph-tutorial プロジェクト を右クリックし、[新しいアイテムの追加> を選択します。.[空白 ページ] を 選択し、[
HomePage.xaml名前] フィールド に入力 し、[追加] を 選択します。 ファイル内の既存<Grid>の要素を次に置き換える。<Grid> <StackPanel> <TextBlock FontSize="44" FontWeight="Bold" Margin="0, 12">Microsoft Graph UWP Tutorial</TextBlock> <TextBlock x:Name="HomePageMessage">Please sign in to continue.</TextBlock> </StackPanel> </Grid>ソリューション エクスプローラーで MainPage.xaml を展開し、開きます
MainPage.xaml.cs。 次の関数をクラスに追加MainPageして、認証状態を管理します。private void SetAuthState(bool isAuthenticated) { (Application.Current as App).IsAuthenticated = isAuthenticated; // Toggle controls that require auth Calendar.IsEnabled = isAuthenticated; NewEvent.IsEnabled = isAuthenticated; }行の後にコンストラクターに次
MainPage()の コードを 追加this.InitializeComponent();します。// Initialize auth state to false SetAuthState(false); // Configure MSAL provider // TEMPORARY MsalProvider.ClientId = "11111111-1111-1111-1111-111111111111"; // Navigate to HomePage.xaml RootFrame.Navigate(typeof(HomePage));アプリが最初に起動すると、認証状態が初期化され
false、ホーム ページに移動します。ユーザーがナビゲーション ビューからアイテムを選択するときに、要求されたページを読み込むには、次のイベント ハンドラーを追加します。
private void NavView_ItemInvoked(NavigationView sender, NavigationViewItemInvokedEventArgs args) { var invokedItem = args.InvokedItem as string; switch (invokedItem.ToLower()) { case "new event": throw new NotImplementedException(); break; case "calendar": throw new NotImplementedException(); break; case "home": default: RootFrame.Navigate(typeof(HomePage)); break; } }すべての変更を保存し 、F5 キーを押するか、[デバッグ] > [ デバッグの開始] をVisual Studio。
注意
コンピューターに適切な構成を選択します (ARM x64、x86)。

ポータルでアプリを登録する
この演習では、新しい Azure AD管理センターを使用Azure Active Directoryします。
ブラウザーを開き、Azure Active Directory 管理センターへ移動して、個人用アカウント (別名: Microsoft アカウント)、または 職場/学校アカウント を使用してログインします。
左側のナビゲーションで [Azure Active Directory] を選択し、それから [管理] で [アプリの登録] を選択します。

[新規登録] を選択します。 [アプリケーションを登録] ページで、次のように値を設定します。
UWP Graph Tutorialに [名前] を設定します。- [サポートされているアカウントの種類] を [任意の組織のディレクトリ内のアカウントと個人用の Microsoft アカウント] に設定します。
- [ リダイレクト URI] で、ドロップダウンを [パブリック クライアント (モバイル & デスクトップ) に変更し、値をに設定します
https://login.microsoftonline.com/common/oauth2/nativeclient。
![[アプリケーションを登録する] ページのスクリーンショット](uwp/tutorial/images/aad-register-app.png)
[登録] を選択します。 [UWP Graphチュートリアル] ページで、アプリケーション (クライアント) ID の値をコピーして保存します。次の手順で必要になります。

Azure AD 認証を追加する
この演習では、前の演習からアプリケーションを拡張して、Azure サーバーでの認証をサポートAD。 これは、Microsoft サーバーを呼び出す必要がある OAuth アクセス トークンを取得するために必要Graph。 この手順では、アプリケーションコントロールから LoginButton コントロールをWindows Graph に統合します。
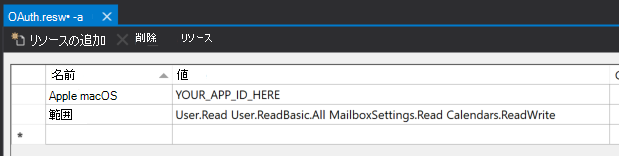
ソリューション エクスプローラーで GraphTutorial プロジェクトを右クリックし、[新しいアイテム> 追加]を選択します。[ リソース ファイル] (.resw) を 選択し、ファイルに名前を付け
OAuth.resw、[追加] を 選択します。 新しいファイルが開いたら、次Visual Studio 2 つのリソースを作成します。- 名前:
AppId、 値: アプリケーション登録ポータルで生成したアプリ ID - 名前:
Scopes、値:User.Read User.ReadBasic.All People.Read MailboxSettings.Read Calendars.ReadWrite

重要
git などのソース管理を使用している場合は、誤ってアプリ ID が漏洩しないように、ソース管理からファイルを除外する良
OAuth.reswい時期です。- 名前:
LoginButton コントロールを構成する
次
MainPage.xaml.csのステートメントを開usingき、ファイルの上部に追加します。using Microsoft.Toolkit.Graph.Providers;既存のコンストラクターを次に置き換える。
public MainPage() { this.InitializeComponent(); // Load OAuth settings var oauthSettings = Windows.ApplicationModel.Resources.ResourceLoader.GetForCurrentView("OAuth"); var appId = oauthSettings.GetString("AppId"); var scopes = oauthSettings.GetString("Scopes"); if (string.IsNullOrEmpty(appId) || string.IsNullOrEmpty(scopes)) { Notification.Show("Could not load OAuth Settings from resource file."); } else { // Configure MSAL provider MsalProvider.ClientId = appId; MsalProvider.Scopes = new ScopeSet(scopes.Split(' ')); // Handle auth state change ProviderManager.Instance.ProviderUpdated += ProviderUpdated; // Navigate to HomePage.xaml RootFrame.Navigate(typeof(HomePage)); } }このコードは、設定を読み
OAuth.resw込み、それらの値を使用して MSAL プロバイダーを初期化します。次に、イベントのイベント ハンドラー
ProviderUpdatedを追加しますProviderManager。 次の関数をMainPageクラスに追加します。private void ProviderUpdated(object sender, ProviderUpdatedEventArgs e) { var globalProvider = ProviderManager.Instance.GlobalProvider; SetAuthState(globalProvider != null && globalProvider.State == ProviderState.SignedIn); RootFrame.Navigate(typeof(HomePage)); }このイベントは、プロバイダーが変更された場合、またはプロバイダーの状態が変更されるとトリガーされます。
ソリューション エクスプローラーで 、[HomePage.xaml] を展開して開 きます
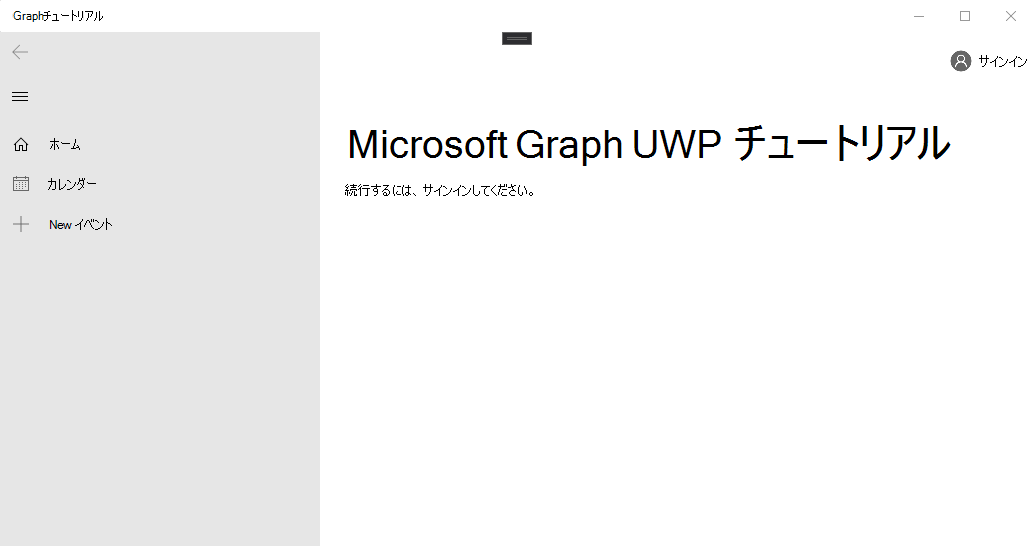
HomePage.xaml.cs。 既存のコンストラクターを次に置き換える。public HomePage() { this.InitializeComponent(); if ((App.Current as App).IsAuthenticated) { HomePageMessage.Text = "Welcome! Please use the menu to the left to select a view."; } }アプリを再起動し、アプリ の上部にある [サインイン] コントロールをクリックします。 サインインが完了したら、UI が変更して、サインインが正常に完了したかどうかを示す必要があります。

注意
コントロール
ButtonLoginは、アクセス トークンを格納および更新するロジックを実装します。 トークンは安全なストレージに格納され、必要に応じて更新されます。
予定表ビューを取得する
この演習では、アプリケーションに Microsoft Graphを組み込む必要があります。 このアプリケーションでは、Microsoft クライアント ライブラリ for .NET Graphを使用して Microsoft クライアント ライブラリを呼び出Graph。
Outlook からカレンダー イベントを取得する
予定表ビューの新しいページを追加します。 ソリューション エクスプローラーで GraphTutorial プロジェクトを右クリックし、[新しいアイテム> 追加]を選択します。[空白 ページ] を 選択し、[
CalendarPage.xaml名前] フィールド に入力 し、[追加] を 選択します。既存
CalendarPage.xamlの要素内で次の行を開いて追加<Grid>します。<TextBlock x:Name="Events" TextWrapping="Wrap"/>ファイル
CalendarPage.xaml.csの上部でusing次のステートメントを開いて追加します。using Microsoft.Graph; using Microsoft.Toolkit.Graph.Providers; using Microsoft.Toolkit.Uwp.UI.Controls; using Newtonsoft.Json;クラスに次の関数を追加
CalendarPageします。private void ShowNotification(string message) { // Get the main page that contains the InAppNotification var mainPage = (Window.Current.Content as Frame).Content as MainPage; // Get the notification control var notification = mainPage.FindName("Notification") as InAppNotification; notification.Show(message); } protected override async void OnNavigatedTo(NavigationEventArgs e) { // Get the Graph client from the provider var graphClient = ProviderManager.Instance.GlobalProvider.Graph; try { // Get the user's mailbox settings to determine // their time zone var user = await graphClient.Me.Request() .Select(u => new { u.MailboxSettings }) .GetAsync(); var startOfWeek = GetUtcStartOfWeekInTimeZone(DateTime.Today, user.MailboxSettings.TimeZone); var endOfWeek = startOfWeek.AddDays(7); var queryOptions = new List<QueryOption> { new QueryOption("startDateTime", startOfWeek.ToString("o")), new QueryOption("endDateTime", endOfWeek.ToString("o")) }; // Get the events var events = await graphClient.Me.CalendarView.Request(queryOptions) .Header("Prefer", $"outlook.timezone=\"{user.MailboxSettings.TimeZone}\"") .Select(ev => new { ev.Subject, ev.Organizer, ev.Start, ev.End }) .OrderBy("start/dateTime") .Top(50) .GetAsync(); // TEMPORARY: Show the results as JSON Events.Text = JsonConvert.SerializeObject(events.CurrentPage); } catch (ServiceException ex) { ShowNotification($"Exception getting events: {ex.Message}"); } base.OnNavigatedTo(e); } private static DateTime GetUtcStartOfWeekInTimeZone(DateTime today, string timeZoneId) { TimeZoneInfo userTimeZone = TimeZoneInfo.FindSystemTimeZoneById(timeZoneId); // Assumes Sunday as first day of week int diff = System.DayOfWeek.Sunday - today.DayOfWeek; // create date as unspecified kind var unspecifiedStart = DateTime.SpecifyKind(today.AddDays(diff), DateTimeKind.Unspecified); // convert to UTC return TimeZoneInfo.ConvertTimeToUtc(unspecifiedStart, userTimeZone); }コードが実行されている場合
OnNavigatedToを検討してください。- 呼び出される URL は
/me/calendarviewです。- パラメーター
startDateTimeとendDateTimeパラメーターは、予定表ビューの開始と終了を定義します。 - ヘッダーを使用すると、ユーザーのタイム ゾーンでイベントと
Prefer: outlook.timezonestartendイベントが返されます。 - この
Select関数は、各イベントで返されるフィールドを、アプリが実際に使用するフィールドに制限します。 - この
OrderBy関数は、結果を開始日時で並べ替える。 - この
Top関数は、最大で 50 のイベントを要求します。
- パラメーター
- 呼び出される URL は
既存の
NavView_ItemInvokedステートメントを次MainPage.xaml.csに置き換えるファイル内のswitchメソッドを変更します。switch (invokedItem.ToLower()) { case "new event": throw new NotImplementedException(); break; case "calendar": RootFrame.Navigate(typeof(CalendarPage)); break; case "home": default: RootFrame.Navigate(typeof(HomePage)); break; }
これで、アプリを実行し、サインインし、左側のメニューで [予定表 ] ナビゲーション アイテムをクリックできます。 ユーザーの予定表にイベントの JSON ダンプが表示されます。
結果の表示
コンテンツ全体を次に
CalendarPage.xaml置き換えてください。<Page x:Class="GraphTutorial.CalendarPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:GraphTutorial" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:controls="using:Microsoft.Toolkit.Uwp.UI.Controls" mc:Ignorable="d" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid> <controls:DataGrid x:Name="EventList" Grid.Row="1" AutoGenerateColumns="False"> <controls:DataGrid.Columns> <controls:DataGridTextColumn Header="Organizer" Width="SizeToCells" Binding="{Binding Organizer.EmailAddress.Name}" FontSize="20" /> <controls:DataGridTextColumn Header="Subject" Width="SizeToCells" Binding="{Binding Subject}" FontSize="20" /> <controls:DataGridTextColumn Header="Start" Width="SizeToCells" Binding="{Binding Start.DateTime}" FontSize="20" /> <controls:DataGridTextColumn Header="End" Width="SizeToCells" Binding="{Binding End.DateTime}" FontSize="20" /> </controls:DataGrid.Columns> </controls:DataGrid> </Grid> </Page>行
CalendarPage.xaml.csを開き、Events.Text = JsonConvert.SerializeObject(events.CurrentPage);次の行に置き換える。EventList.ItemsSource = events.CurrentPage.ToList();アプリを今すぐ実行して予定表を選択すると、データ グリッド内のイベントの一覧が表示されます。 ただし、[ 開始] と [終了 ] の値は、ユーザーに優しい方法で表示されます。 これらの値の表示方法は、値コンバーターを使用して 制御できます。
ソリューション エクスプローラーで GraphTutorial プロジェクトを右クリックし、[クラスの追加 >選択します。. クラスに名前を付
GraphDateTimeTimeZoneConverter.csけ、[追加] を 選択します。 ファイルの内容全体を次に置き換えてください。using Microsoft.Graph; using Microsoft.Graph.Extensions; using System; namespace GraphTutorial { class GraphDateTimeTimeZoneConverter : Windows.UI.Xaml.Data.IValueConverter { public object Convert(object value, Type targetType, object parameter, string language) { DateTimeTimeZone date = value as DateTimeTimeZone; if (date != null) { return date.ToDateTime().ToString(); } return string.Empty; } public object ConvertBack(object value, Type targetType, object parameter, string language) { throw new NotImplementedException(); } } }このコードは、Microsoft が返すdateTimeTimeZone構造体を取得し、Graphに解析
DateTimeOffsetします。 次に、値をユーザーのタイム ゾーンに変換し、書式設定された値を返します。要素
CalendarPage.xamlの前に次の 項目を開いて 追加<Grid>します。<Page.Resources> <local:GraphDateTimeTimeZoneConverter x:Key="DateTimeTimeZoneValueConverter" /> </Page.Resources>最後の 2 つの要素
DataGridTextColumnを次に置き換える。<controls:DataGridTextColumn Header="Start" Width="SizeToCells" Binding="{Binding Start, Converter={StaticResource DateTimeTimeZoneValueConverter}}" FontSize="20" /> <controls:DataGridTextColumn Header="End" Width="SizeToCells" Binding="{Binding End, Converter={StaticResource DateTimeTimeZoneValueConverter}}" FontSize="20" />アプリを実行し、サインインし、[予定表] ナビゲーション アイテム を クリックします。 Start 値と End 値が書式設定 されたイベントの****一覧が 表示されます。

新しいイベントを作成する
このセクションでは、ユーザーの予定表にイベントを作成する機能を追加します。
新しいイベント ビューの新しいページを追加します。 ソリューション エクスプローラーで GraphTutorial プロジェクトを右クリックし、[新しいアイテム> 追加]を選択します。[空白 ページ] を 選択し、[
NewEventPage.xaml名前] フィールド に入力 し、[追加] を 選択します。NewEventPage.xaml を開 き、その内容を次に置き換えます。
<Page xmlns:wgt="using:Microsoft.Toolkit.Graph.Controls" x:Class="GraphTutorial.NewEventPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:GraphTutorial" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <StackPanel Margin="10" Spacing="10"> <TextBox Header="Subject" Text="{Binding Subject, Mode=TwoWay}" /> <TextBlock Text="Attendees"/> <wgt:PeoplePicker Name="AttendeePicker" /> <Grid ColumnSpacing="10" RowSpacing="10"> <Grid.ColumnDefinitions> <ColumnDefinition Width="auto" /> <ColumnDefinition Width="auto" /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="auto" /> <RowDefinition Height="auto" /> </Grid.RowDefinitions> <DatePicker Header="Start Date" Date="{Binding StartDate, Mode=TwoWay}" /> <TimePicker Header="Start Time" Time="{Binding StartTime, Mode=TwoWay}" Grid.Column="2" /> <DatePicker Header="End Date" Date="{Binding EndDate, Mode=TwoWay}" Grid.Row="2" /> <TimePicker Header="End Time" Time="{Binding EndTime, Mode=TwoWay}" Grid.Row="2" Grid.Column="2" /> </Grid> <TextBox Header="Body" Text="{Binding Body, Mode=TwoWay}" AcceptsReturn="True" TextWrapping="Wrap" Height="200" ScrollViewer.VerticalScrollBarVisibility="Auto" /> <Button Content="Create" Click="CreateEvent" IsEnabled="{Binding IsValid}"/> <ProgressRing Name="CreateProgress" Visibility="Collapsed" IsActive="False" /> </StackPanel> </Page>NewEventPage.xaml.cs を 開き、ファイルの上部に
using次のステートメントを追加します。using System.ComponentModel; using Microsoft.Graph; using Microsoft.Graph.Extensions; using Microsoft.Toolkit.Graph.Providers; using Microsoft.Toolkit.Uwp.UI.Controls; using System.Runtime.CompilerServices;INotifyPropertyChange インターフェイスを NewEventPage クラスに追加 します。 既存のクラス宣言を次に置き換える。
public sealed partial class NewEventPage : Page, INotifyPropertyChanged { public NewEventPage() { this.InitializeComponent(); DataContext = this; } }NewEventPage クラスに次の プロパティを追加 します。
private TimeZoneInfo _userTimeZone = null; // Value of the Subject text box private string _subject = ""; public string Subject { get { return _subject; } set { _subject = value; OnPropertyChanged(); } } // Value of the Start date picker private DateTimeOffset _startDate = DateTimeOffset.Now; public DateTimeOffset StartDate { get { return _startDate; } set { _startDate = value; OnPropertyChanged(); } } // Value of the Start time picker private TimeSpan _startTime = TimeSpan.Zero; public TimeSpan StartTime { get { return _startTime; } set { _startTime = value; OnPropertyChanged(); } } // Value of the End date picker private DateTimeOffset _endDate = DateTimeOffset.Now; public DateTimeOffset EndDate { get { return _endDate; } set { _endDate = value; OnPropertyChanged(); } } // Value of the End time picker private TimeSpan _endTime = TimeSpan.Zero; public TimeSpan EndTime { get { return _endTime; } set { _endTime = value; OnPropertyChanged(); } } // Value of the Body text box private string _body = ""; public string Body { get { return _body; } set { _body = value; OnPropertyChanged(); } } // Combine the date from date picker with time from time picker private DateTimeOffset CombineDateAndTime(DateTimeOffset date, TimeSpan time) { // Use the year, month, and day from the supplied DateTimeOffset // to create a new DateTime at midnight var dt = new DateTime(date.Year, date.Month, date.Day); // Add the TimeSpan, and use the user's timezone offset return new DateTimeOffset(dt + time, _userTimeZone.BaseUtcOffset); } // Combined value of Start date and time pickers public DateTimeOffset Start { get { return CombineDateAndTime(StartDate, StartTime); } } // Combined value of End date and time pickers public DateTimeOffset End { get { return CombineDateAndTime(EndDate, EndTime); } } public bool IsValid { get { // Subject is required, Start must be before // End return !string.IsNullOrWhiteSpace(Subject) && DateTimeOffset.Compare(Start, End) < 0; } }次のコードを追加して、ページの読み込み時に Microsoft Graphタイム ゾーンを取得します。
protected override async void OnNavigatedTo(NavigationEventArgs e) { // Get the Graph client from the provider var graphClient = ProviderManager.Instance.GlobalProvider.Graph; try { // Get the user's mailbox settings to determine // their time zone var user = await graphClient.Me.Request() .Select(u => new { u.MailboxSettings }) .GetAsync(); _userTimeZone = TimeZoneInfo.FindSystemTimeZoneById(user.MailboxSettings.TimeZone); } catch (ServiceException graphException) { ShowNotification($"Exception getting user's mailbox settings from Graph, defaulting to local time zone: {graphException.Message}"); _userTimeZone = TimeZoneInfo.Local; } catch (Exception ex) { ShowNotification($"Exception loading time zone from system: {ex.Message}"); } } private void ShowNotification(string message) { // Get the main page that contains the InAppNotification var mainPage = (Window.Current.Content as Frame).Content as MainPage; // Get the notification control var notification = mainPage.FindName("Notification") as InAppNotification; notification.Show(message); }イベントを作成するには、次のコードを追加します。
private async void CreateEvent(object sender, RoutedEventArgs e) { CreateProgress.IsActive = true; CreateProgress.Visibility = Visibility.Visible; // Get the Graph client from the provider var graphClient = ProviderManager.Instance.GlobalProvider.Graph; // Initialize a new Event object with the required fields var newEvent = new Event { Subject = Subject, Start = Start.ToDateTimeTimeZone(_userTimeZone), End = End.ToDateTimeTimeZone(_userTimeZone) }; // If there's a body, add it if (!string.IsNullOrEmpty(Body)) { newEvent.Body = new ItemBody { Content = Body, ContentType = BodyType.Text }; } // Add any attendees var peopleList = AttendeePicker.Items.ToList(); var attendeeList = new List<Attendee>(); foreach (object entry in peopleList) { // People Picker can contain Microsoft.Graph.Person objects // or text entries (for email addresses not found in the user's people list) if (entry is Person) { var person = entry as Person; attendeeList.Add(new Attendee { Type = AttendeeType.Required, EmailAddress = new EmailAddress { Address = person.EmailAddresses.First().Address } }); } else if (entry is ITokenStringContainer) { var container = entry as ITokenStringContainer; // Treat any unrecognized text as a list of email addresses var emails = container.Text .Split(new[] { ';', ',', ' ' }, StringSplitOptions.RemoveEmptyEntries); foreach (var email in emails) { try { // Validate the email address var addr = new System.Net.Mail.MailAddress(email); if (addr.Address == email) { attendeeList.Add(new Attendee { Type = AttendeeType.Required, EmailAddress = new EmailAddress { Address = email } }); } } catch { /* Invalid, skip */ } } } } if (attendeeList.Count > 0) { newEvent.Attendees = attendeeList; } try { await graphClient.Me.Events.Request().AddAsync(newEvent); } catch (ServiceException graphException) { ShowNotification($"Exception creating new event: ${graphException.Message}"); } CreateProgress.IsActive = false; CreateProgress.Visibility = Visibility.Collapsed; ShowNotification("Event created"); }NavView_ItemInvokedMainPage.xaml.cs ファイルのメソッドを変更して、既存のステートメントを次にswitch置き換えます。switch (invokedItem.ToLower()) { case "new event": RootFrame.Navigate(typeof(NewEventPage)); break; case "calendar": RootFrame.Navigate(typeof(CalendarPage)); break; case "home": default: RootFrame.Navigate(typeof(HomePage)); break; }変更内容を保存し、アプリケーションを実行します。 サインインし、[新しいイベント] メニュー項目を選択し、フォームに入力し、[作成] を選択してユーザーの予定表にイベントを追加します。

おめでとうございます。
UWP Microsoft Graphチュートリアルを完了しました。 Microsoft Graphを呼び出す作業アプリが作成されたので、新しい機能を試して追加できます。 Microsoft Graphの概要を参照して、Microsoft Graphでアクセスできるすべてのデータを確認Graph。
フィードバック
このチュートリアルに関するフィードバックは、GitHubしてください。
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。