デモ Web サイトまたはエージェント コンソールに対してコパイロットを構成する
Microsoft Copilot for Service を通じてコパイロットを公開する場合、事前に構築されたデモ Web サイトまたは独自のライブ Web サイトに公開できます。 エージェント向けコパイロットを公開すると、事前構築済みのデモ Web サイトが自動的に作成されます。 デモ Web サイトは、コパイロットをチームメイトや関係者と共有するのに最適です。開発と反復を続けながらコパイロットをテストできるからです。
コパイロットを共有するには、[顧客エンゲージメント ハブに公開]します。 コパイロットを顧客エンゲージメント ハブに組み込むと、Agent Copilot がライブ エージェントを支援できるようになります。
前提条件
- Copilot for Service を理解すると、サードパーティの統合に役立ちます。 詳細については、Microsoft Copilot for Service の概要を参照してください。
- コパイロットをセットアップしてください。 セットアップする必要がある場合は、クイックスタート - Copilot for Service の作成および展開 を参照してください。
- コパイロットを展開する前に会社のセキュリティ ポリシーを評価し、その後コパイロットの認証を有効化することを推奨します。 エージェントの認証を有効化する際は、左側のパネルでセキュリティを選択し、認証オプションを選択するの手順に従います。
Copilot for Service を汎用ハブに追加します
デモ Web サイトを更新します。 Copilot for Service ナビゲーション メニューで、設定>チャンネル を選択します。 デモ Web サイトのリンクを共有するには、デモ Web サイトの URL をコピーして、チームメイトと直接共有します。
デモ Web サイトを構成し、ライブ Web サイトにコパイロットを追加する 記事を参照して、 Copilot for Service コパイロットの URL を取得する方法を確認してください。
Copilot for Service ナビゲーション メニューで、設定>チャンネル を選択します。
宛先に応じて、エージェント コンソール を選択します。
Web 開発者の埋め込みコードをハブの Copilot for Service に追加するためにコピーします。
サードパーティプロバイダーに Copilot for Service を追加します
前のセクションの一般的な手順に加えて、次のセクションでは、いくつかの一般的なサードパーティ プロバイダーに関するガイダンスを提供します。 個々の埋め込みエクスペリエンスのサードパーティ機能に関する質問については、各プロバイダーのサポートにお問い合わせください。
Genesys
開始するには、次のサービスまたは機能が導入されていることを確認してください。
- アクティブな Genesys アカウントが有効になっています。
- iframe
srcURL をコピーします。 この URL は Genesys Cloud で使用できます。 - ウィジェットのセットアップ については、Genesys ドキュメントに従ってください。
- Genesys 記事のステップ 7 で、
srcURL を 構成>プロパティ の アプリケーション URL としてペーストします。
セールスフォース
開始するには、次のサービスまたは機能が導入されていることを確認してください。
サービス クラウド と 稲妻 が有効になっているアクティブな Salesforce アカウント。 Copilot for Service に接続するには Salesforce アカウントが必要です。
Salesforce と Copilot for Service の両方への管理者または開発者アクセス権。
iframe
srcURL をコピーします。ナビゲーション メニューで、設定>チャネル>エージェント コンソールの順に選択します。
カスタム iframe スニペットを 埋め込みコード にコピーします。 詳細については、コパイロットを自分の web サイトに追加する を参照してください。
iframe を使用して Visualforce ページ参照を作成します。
Salesforce アカウントにログインし、セットアップ に移動します。
簡易検索 ボックスで、"Visualforce" を入力して、Visualforce ページ を選択します。
新規 を選択して、新しい Visualforce ページを作成します。
- ラベル を追加します。
- 名前 を追加します。
- Lightning Experience で使用可能 にチェックマークを追加します。
Visualforce マークアップ ボックス内に、次のコードを追加します。
{domain}、{environment}、{bot}、{version}には必ず独自の値を指定してください。<apex:page > <iframe src="https://{domain}/environments/{environment}/copilots/{bot}}/webchat?__version__={version}" frameborder="0" style="width: 100%; height:100%;"></iframe> </apex:page>注意
Agent Desktop ウィジェットのサイズに基づいて iframe の高さを調整する必要がある場合があります。 たとえば、高さを
100%,にする代わりに、300pxに交換できます保存 を選びます。
ServiceNow
開始するには、Virtual Agent、Bot Interconnect、Knowledge API の各プラグインをインストールします。
- ServiceNow インスタンスで、すべて を選択し、"プラグイン" という用語を検索します。
- システム定義>プラグイン に移動します。
- アプリケーション マネージャー ページで、仮想エージェント を検索してインストールします。
注意Note
仮想エージェントには Glide 仮想エージェントが含まれます。 仮想エージェント プラグイン全体の代わりにこのプラグインを使用できます。
- Vancouver リリース以前を使用している場合は、Knowledge API も必要です。
- BOT Interconnect プラグインをインストールします。
注意Note
Bot Interconnect プラグインの依存関係のため、最初に Virtual Agent プラグインをインストールしてください。
コパイロットを ServiceNow エージェント デスクトップに埋め込む
- ServiceNow インスタンスから、すべて を再度選択し、UI Builder を検索します。
- Now Experience Framework>UI Builder に移動し、UI Builder を選択します。
- コパイロットを埋め込むページ ( CSM/CFM 構成可能ワークスペース など) を選択します。
- ページとバリエーション で、ランディング ページ>CSM ランディング ページ など、宣言するページを選択します。
- スクリーン右上の 元のスコープで編集 を選択します。 ここで、ワークスペースに要素を追加できます。
- 左ツールバーで、コンポーネント を選択します。
- iFrame を選択し、ページ上の目的の場所にドラッグ アンド ドロップします。
- Copilot for Service インスタンスに移動し、エージェント コンソールに追加 を選択します。
- エージェント コンソール 画面の 埋め込みコード で、'src="' に続く URL のみをコピーします。 この形式は https://servicecopilot.microsoft.com/environments/.../webchat です。
- ServiceNow UI Builder アプリに戻り、追加した iFrame コンポーネントを選択します。
- ソース フィールドに URL を貼り付けてタイトルを更新します。
- サイズを変更し、サンドボックスを無効にする トグルを はい に切り替えます。
- Copilot for Service のプレビューとテスト: UI ビルダーの上部に 開く を選択します。
- 変更が完了したら、保存 を選択します。
Zendesk
Zendesk エージェントデスクトップから Copilot for Service コパイロットに接続するには、次の iframe とコンポーネントの手順を実装します。
始める前に、次の前提条件が設定されていることを確認してください。
- Zendesk のアクティブな Zendesk サポート アカウント。
- Copilot for Service のアカウント。
注意
Copilot for Service アカウントまたはコパイロットを作成していない場合は、コパイロットを Copilot for Service で構築するためのクイックスタート ガイド を参照してください。
- Zendesk と Microsoft Power Platform の両方への管理者または開発者アクセス権。
- Zendesk でアクティブかつ展開されている Copilot for Service コパイロット。
カスタム Copilot for Service iframe を取得する
Copilot for Service ナビゲーション メニューから、設定>チャンネル>カスタム web サイト を選択して、iframe の埋め込みコードをコピーします。
Copilot for Service iframe をエージェント インターフェースに追加する
Zendesk サポートにログインして、Zendesk 製品>管理セクション に移動します。
左のメニューから アプリ>Zendesk サポート アプリ を選択します。
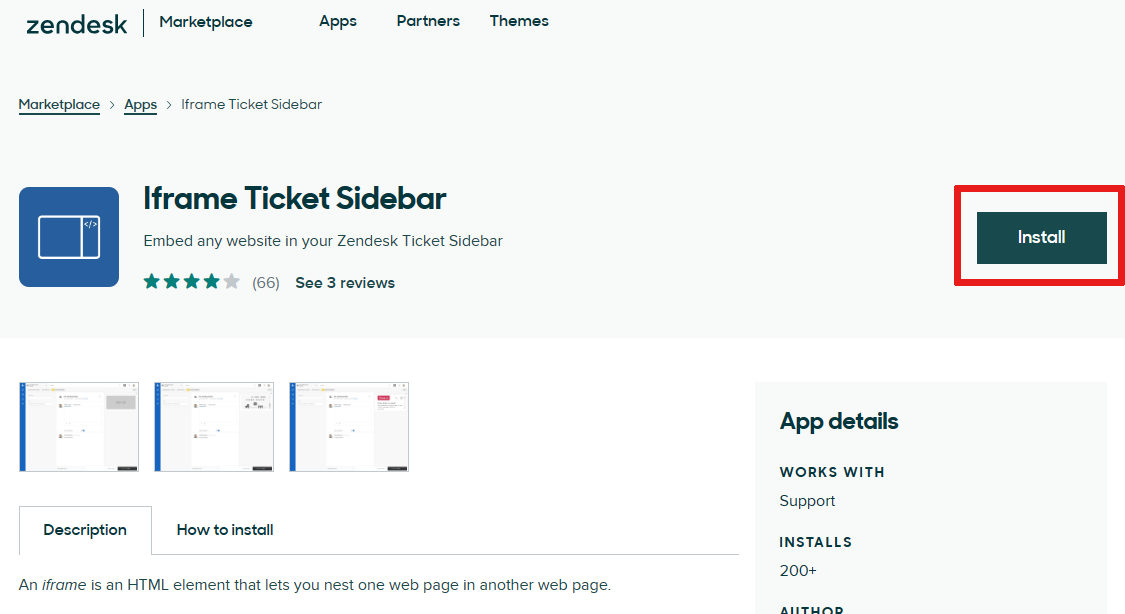
マーケットプレイス に移動し、"Iframe Ticket Sidebar" を検索します。

iframe アプリをインストールします。
Copilot for Service の URL を
iframe URLフィールドに追加して、Iframe サイドバーを設定します。 HTML タグを除いて、URL のみを貼り付けてください。注意
Agent Desktop ウィジェットのサイズに基づいて iframe の高さを調整する必要がある場合があります。 たとえば、高さを
100%,にする代わりに、300pxを使用できます更新 を選択します。
コンポーネントを Agent Desktop に追加する
Zendesk アカウントにサインインして、チケットを開きます。 チケットの詳細については、チケットに関する作業 を参照してください。
ナビゲーション メニューから、アプリ>Iframe チケット サイドバー を選択します。
注意
すばやくアクセスするには、サイド バーにピン留めするオプションを使用してください。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示