ネットワーク ツールには、Web ページのネットワーク アクティビティを検査するための次の機能があります。 詳細なチュートリアルと ネットワーク ツールの概要については、「 ネットワーク アクティビティの検査」を参照してください。
詳細な内容:
- ネットワーク要求を記録する
- 読み込み動作を変更する
- ユーザー エージェント クライアント ヒントを設定する
- 検索要求
- フィルター処理要求
- 要求を並べ替える
- 要求を分析する
- 要求データをエクスポートする
- ネットワーク ツールのレイアウトを変更する
- 関連項目
ネットワーク要求を記録する
既定では、DevTools は、DevTools が開いている限り、 すべてのネットワーク 要求をネットワーク ツールに記録します。
例:
新しいウィンドウまたはタブで、[ ネットワーク アクティビティの検査 ] デモ ページなどの Web ページに移動します。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
DevTools で、[ ネットワーク ] ツールを選択します。
Web ページを更新します。
[ ネットワーク ログの記録の停止] ボタンは赤で、次の機能を使用できます。

ネットワーク要求の記録を停止する
要求の記録を停止するには:
[ネットワーク] ツールで、[ネットワーク ログの記録を停止する (ネットワーク ログの
 する)] をクリックします。 DevTools が要求を記録しなくなったことを示す灰色に変わります。
する)] をクリックします。 DevTools が要求を記録しなくなったことを示す灰色に変わります。ネットワーク ツールがフォーカスされている間、Ctrl + E (Windows、Linux) または Command + E (macOS) を押します。
要求をクリアする
[要求] テーブルからすべての要求をクリアするには、[ネットワーク] ツールの [ネットワーク ログのクリア (![]() )] ボタンをクリックします。
)] ボタンをクリックします。
![[ネットワーク ログのクリア] ボタン](reference-images/clear-requests.png)
または、Ctrl + L (Windows、Linux、macOS) または Command + K (macOS) を押しながら 、ネットワーク ツールにフォーカスがあります。
関連項目:
ページ読み込み間で要求を保存する
ページ読み込み中に要求を保存するには、 ネットワーク ツールで [ ログの保持 ] チェック ボックスをオンにします。
![[ログの保持] チェック ボックス](reference-images/preserve-log.png)
DevTools では、 ログの保持を無効にするまで、すべての要求が保存されます。
関連項目:
ページの読み込み中にスクリーンショットをキャプチャする
スクリーンショットをキャプチャして、ページの読み込みを待っている間にユーザーに表示される内容を分析できます。
スクリーンショットを有効にするには:
新しいウィンドウまたはタブで 、TODO アプリなどの Web ページに移動します。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
DevTools で、 ネットワーク ツールを開きます。
[ネットワーク] ツールの右上にある [ネットワーク設定 (歯車)] アイコンをクリックします。 チェックボックスの行が表示されます。
[ スクリーンショットのキャプチャ ] チェック ボックスをオンにします。
![[スクリーンショットのキャプチャ] を有効にする](reference-images/screenshot-box.png)
スクリーンショットをキャプチャするには:
ネットワーク ツールにフォーカスがある場合は、Ctrl キーを押しながら F5 キーを押してページを更新します。 スクリーンショットはページの読み込み中にキャプチャされ、サムネイルはチェックボックスの行の下に表示されます。
スクリーンショットは次のように操作できます。
スクリーンショットにカーソルを合わせると、そのスクリーンショットがキャプチャされたポイントが表示されます。 [ 概要 ] グラフ ウィンドウに黄色の垂直線が表示されます。

スクリーンショットのサムネイルをクリックして、スクリーンショットのキャプチャ後に発生した要求を除外します。
スクリーンショットのサムネイルをダブルクリックして拡大し、スクリーンショットを表示します。
Esc キーを押してスクリーンショット ビューアーを閉じます。
XHR 要求を再生する
XHR 要求を再生するには:
新しいウィンドウまたはタブで、 ネットワーク ツールリファレンスデモなどの Web ページに移動します。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
DevTools で、[ ネットワーク ] ツールを選択します。
Web ページを更新します。
ネットワーク ツールの [要求] テーブルに、次の行が表示されます。
-
devtools-network-reference/(index.html) style.cssscript.js
-
デモ Web ページで、[ XHR 要求の送信 ] ボタンをクリックします。
ネットワーク ツールの [要求] テーブルに、
data.json行が追加されます。 イニシエーター列はscript.js:20を読み取ります。[要求] テーブル で 、
data.json要求を右クリックし、[ XHR の再生] を選択します。または、要求を選択し、 R キーを押します。
ネットワーク ツールの [要求] テーブルに、2 つ目の
data.json行が追加されます。 イニシエーター列は、その他を読み取ります。![[XHR の再生] をクリックします](reference-images/selecting-replay-xhr.png)
イニシエーターの詳細については、次を参照してください。
- イニシエーターと依存関係を以下に表示します。
- [ネットワーク アクティビティ の 検査] でネットワーク アクティビティをログに記録します。
デモの [XHR 要求の送信] ボタン (JavaScript が要求を送信する) をクリックすると、要求の右クリック >Copy メニューに [スタック トレースのコピー] メニュー項目が表示されます。 以下の「 ネットワーク要求をクリップボードにコピーする」を参照してください。
読み込み動作を変更する
ブラウザー キャッシュを無効にして、初めての訪問者をエミュレートする
初めてユーザーがサイトを体験する方法をエミュレートするには、[キャッシュを 無効にする ] チェック ボックスをオンにします。 DevTools はブラウザー キャッシュを無効にします。 この機能は、要求が繰り返しアクセス時にブラウザー キャッシュから提供されるため、初めてのユーザーエクスペリエンスをより正確にエミュレートします。
[ キャッシュを無効にする ] チェック ボックス:
![[キャッシュを無効にする] チェック ボックス](reference-images/disable-cache-checkbox.png)
ネットワーク条件ツールからブラウザー キャッシュを無効にする
ネットワーク ツールから、DevTools の下部にあるクイック ビュー パネルで [ネットワーク条件] ツールを開き、そこからブラウザー キャッシュを無効にすることができます。
[ネットワーク] ツールで、[その他のネットワーク条件] (
![[その他のネットワーク条件] アイコン](reference-images/more-network-conditions-icon.png) ボタン) をクリックします。
[ネットワーク条件] ツールが、DevTools の下部にある [クイック ビュー] パネルで開きます。
ボタン) をクリックします。
[ネットワーク条件] ツールが、DevTools の下部にある [クイック ビュー] パネルで開きます。[ネットワーク条件] ツールで、[キャッシュを無効にする] チェック ボックスをオンにします。
![[クイック ビュー] パネルの [ネットワーク条件] ツールで、[キャッシュを無効にする] チェック ボックスがオンになっています](reference-images/network-conditions-cache.png)
関連項目:
ブラウザー キャッシュを手動でクリアする
ブラウザー キャッシュをいつでも手動でクリアするには、[ 要求 ] テーブル内の任意の場所を右クリックし、[ ブラウザー キャッシュのクリア] を選択します。

関連項目:
オフラインをエミュレートする
プログレッシブ Web Apps (PWA) という名前の Web アプリのクラスは、サービス ワーカーの助けを借りてオフラインで機能できます。 この種類のアプリをビルドするときに、データ接続のないデバイスをすばやくシミュレートすると便利な場合があります。
オフライン ネットワーク エクスペリエンスをシミュレートするには、[調整なし] ドロップダウン メニュー>[Presets>Offline] を選択します。
[ オフライン ] ドロップダウン メニュー:
![[オフライン] ドロップダウン メニュー](reference-images/offline-dropdown.png)
低速ネットワーク接続をエミュレートする
高速 4G、低速 4G、または 3G をエミュレートするには、上部のアクション バーの [調整 ] ドロップダウン メニューから対応するプリセットを選択します。
![[調整] ドロップダウン メニュー](reference-images/throttling-menu.png)
次のようなさまざまなプリセットから選択できます。
- 高速 4G
- 低速 4G
- 3g
- Offline
独自のカスタム プリセットを追加するには、[調整] メニュー を クリックし、[ カスタム>追加] を選択します。
[ネットワーク ツール] タブに警告アイコンが表示され、調整が有効になっていることを通知します。
![]()
関連項目:
- ネットワーク アクティビティの検査で、低速のネットワーク接続をシミュレートします。
- TODO アプリ
カスタム調整プロファイルを作成する
低速または高速 4G などのプリセットに加えて、独自のカスタム調整プロファイルを追加することもできます。
カスタム調整プロファイルを作成するには:
新しいウィンドウまたはタブで、[ ネットワーク アクティビティの検査 ] デモ ページなどの Web ページに移動します。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
[ネットワーク] ツールを選択します。
[調整] メニュー の [ カスタム ] セクションで、[ 追加] を選択します。
または、[DevTools>Settings>Throttling をカスタマイズして制御する] を選択します。
[DevTools の設定] ページが開き、[ 調整 ] ページが選択されています。
[ ネットワーク調整プロファイル ] セクションで、[プロファイルの 追加 ] ボタンをクリックします。
値の例を次に示し、次のセクションで使用します。
[ プロファイル名 ] テキスト ボックスに「 10kbps」と入力します。
[ ダウンロード ] テキスト ボックスに「 10(10 kbit/秒)」と入力します。
[ アップロード ] テキスト ボックスに「 10 (10 kbit/秒)」と入力します。
[ 待機時間 ] テキスト ボックスに「 10 (10 ミリ秒)」と入力します。
[ パケット損失 ] テキスト ボックスに「 1(1 %)」と入力します。
[ パケット キューの長さ] テキスト ボックスに「 10」と入力します。
[ パケットの並べ替え ] チェック ボックスをオンにします。

[追加] ボタンをクリックします。
カスタム調整プロファイルが表示されます。

[ 設定 ] ウィンドウで、 閉じる (X) ボタンをクリックします。
[ネットワーク] ツールを選択します。
[ 調整 ] ドロップダウン メニューの [ カスタム ] セクションで、 10kbps などのカスタム調整プロファイルを選択します。
![[調整] ドロップダウン メニューでカスタム プロファイルを選択する](reference-images/custom-profile-selected.png)
[ネットワーク] タブに警告 (
 が表示され、調整が有効になっていることを通知します。
が表示され、調整が有効になっていることを通知します。
関連項目:
- 調整でカスタム ネットワーク調整プロファイルを設定します。
WebSocket 接続を調整する
DevTools では、HTTP 要求に加えて、WebSocket 接続を調整できます。 前のセクションで作成した低速のカスタム調整プロファイルを使用して、調整された WebSocket 接続が Web ページに与える影響を示します。
WebSocket の調整を観察するには:
前のセクション「 カスタム調整プロファイルを作成する」の手順を実行します。
新しいウィンドウまたはタブで、 WebSocket (オンライン WebSocket テスターなど) を使用するページに移動します。
ページで、WebSocket 接続を確立します。
オンライン WebSocket テスター Web ページを使用する場合は、[接続] ボタンをクリックします。
API トークンを取得するために PieSocket アカウントを作成しない場合、Web ページには "接続が確立されました - {"error":"Unknown api key"}" と表示されます。
API トークンを取得するために PieSocket アカウントを作成すると、Web ページに "接続が確立されました" と表示されます。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
DevTools の [ネットワーク ] ツールの [ 調整 ] ドロップダウン メニューで、[ Custom>10kbps] を選択します。
このオプションは、前のセクション「 カスタム調整プロファイルを作成する」で作成されました。
[Online WebSocket Tester] Web ページのメッセージ テキスト ボックスで、DevTools no throttling を削除し、「調整ありの DevTools」と入力します。
[オンライン WebSocket テスター] Web ページで、[送信] ボタンをクリックします。
Online WebSocket Tester Web ページ内のコンソールには、調整を伴う DevTools が表示されます。
ネットワーク ツールの上部にある [ソケット フィルター] ボタン (下図) を選択します。
テーブルで、接続名 ( channel_123?api_key=...など) をクリックします。
タブが表示されます。
[ メッセージ ] タブ (以下に示す) を選択します。
クライアントとサーバーの間で送信された WebSocket メッセージが表示されます。
[時刻] 列には、メッセージが受信または送信された日時が表示されます。 これらの時間値は、調整されたネットワーク接続を反映します。

ネットワーク条件ツールから低速ネットワーク接続をエミュレートする
ネットワーク ツールから、DevTools の下部にあるクイック ビュー パネルで [ネットワーク条件] ツールを開き、そこからネットワーク接続を調整できます。
[ネットワーク] ツールで、[その他のネットワーク条件] (
![[その他のネットワーク条件] アイコン](reference-images/more-network-conditions-icon.png) ) ボタンをクリックします。
[ネットワーク条件] ツールが、DevTools の下部にある [クイック ビュー] パネルで開きます。
) ボタンをクリックします。
[ネットワーク条件] ツールが、DevTools の下部にある [クイック ビュー] パネルで開きます。[ネットワーク条件] ツールの [ネットワーク調整] メニューで、接続速度を選択します。
関連項目:
ブラウザー Cookie を手動でクリアする
ブラウザー Cookie をいつでも手動でクリアするには、[ 要求 ] テーブル内の任意の場所を右クリックし、[ ブラウザー Cookie のクリア] を選択します。
![[ネットワーク] ツールの [要求] テーブルの [ブラウザー Cookie のクリア] 右クリック コマンド](reference-images/clear-browser-cookies-menu.png)
HTTP 応答ヘッダーをオーバーライドする
関連項目:
- ローカル コピーを使用して Web ページ リソースをオーバーライドする ([オーバーライド] タブ)
- 「Web コンテンツと HTTP 応答ヘッダーをローカルでオーバーライドする」のファイルと HTTP 応答ヘッダーをオーバーライドします。
ユーザー エージェントをオーバーライドする
ユーザー エージェントを手動でオーバーライドするには:
[ネットワーク] ツールで、[その他のネットワーク条件] (
![[その他のネットワーク条件] アイコン)](reference-images/more-network-conditions-icon.png) ボタンをクリックします。
[ネットワーク条件] ツールが、DevTools の下部にある [クイック ビュー] パネルで開きます。
ボタンをクリックします。
[ネットワーク条件] ツールが、DevTools の下部にある [クイック ビュー] パネルで開きます。[ネットワーク条件] ツールで、[ブラウザーの既定の使用] チェック ボックスをオフにします。 他のコントロールが使用可能になります。
メニューからユーザー エージェント オプションを選択するか、テキスト ボックスにカスタム ユーザー エージェントを入力します。
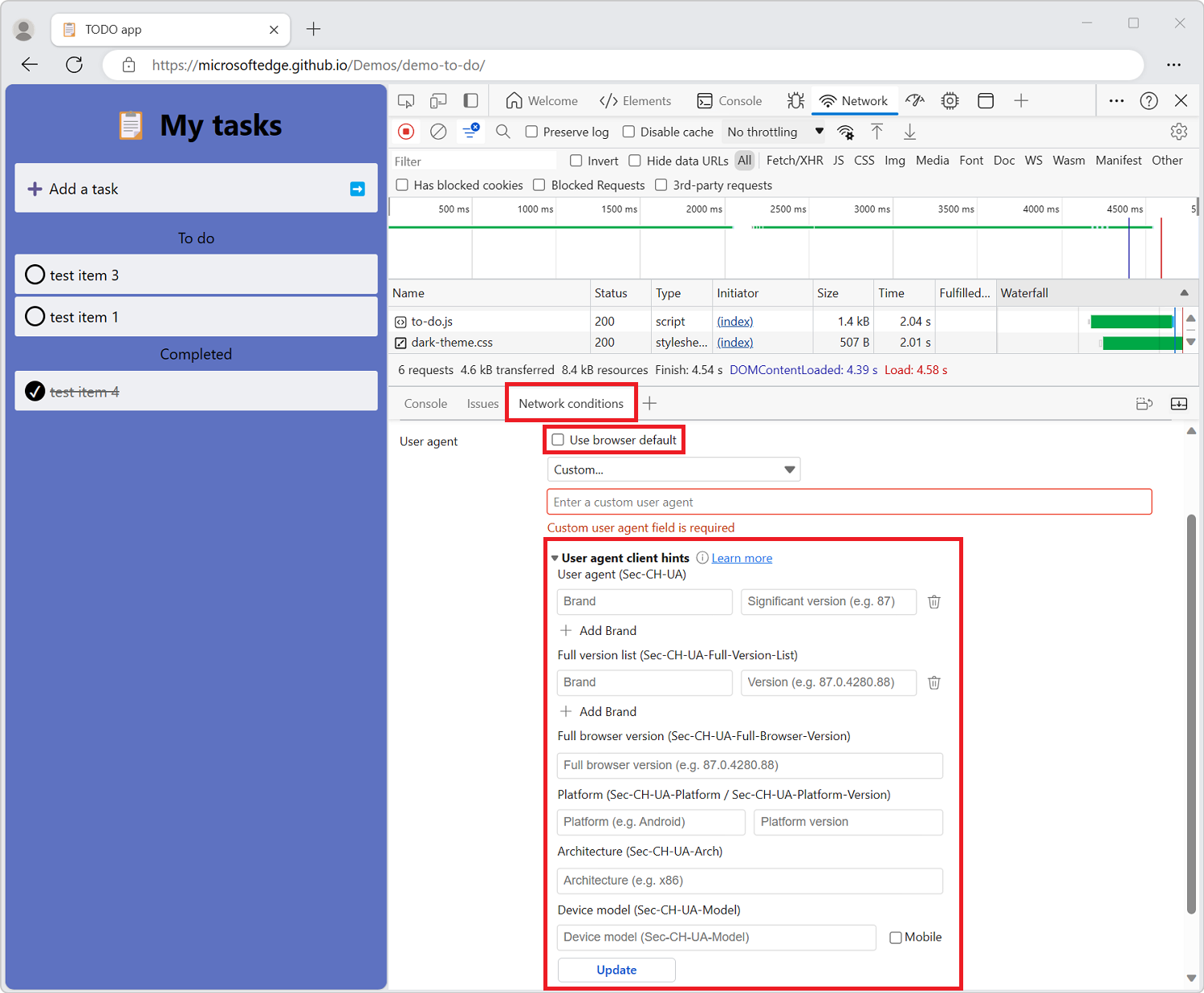
ユーザー エージェント クライアント ヒントを設定する
サイトでユーザー エージェント クライアント ヒントを使用していて、それらをテストする場合は、 ネットワーク条件 ツールまたは モバイル デバイスのエミュレート (デバイス エミュレーション) で設定できます。
ネットワーク条件ツールでユーザー エージェント クライアント ヒントを設定するには:
[ネットワーク] ツールで、[その他のネットワーク条件] (
![[その他のネットワーク条件] アイコン](reference-images/more-network-conditions-icon.png) ) をクリックします。
[ネットワーク条件] ツールが、DevTools の下部にある [クイック ビュー] パネルで開きます。
) をクリックします。
[ネットワーク条件] ツールが、DevTools の下部にある [クイック ビュー] パネルで開きます。[ ユーザー エージェント ] セクションで、[ ブラウザーの既定の使用 ] チェック ボックスをオフにし、[ ユーザー エージェント クライアント ヒント] を展開します。

[ ユーザー エージェント ] ドロップダウン リストで、定義済みのブラウザーとデバイスを選択します。 または、既定値の Custom...をそのまま使用し、[ カスタム ユーザー エージェントの入力 ] テキスト ボックスに情報を入力します。
選択 (定義済みまたはカスタム) の場合は、次のようにユーザー エージェント クライアント ヒントを指定します。
- Edge や 92 などのブランドとバージョン。 複数のブランド/バージョン ペアを追加するには、[ + ブランドの追加] をクリックします。
- 92.0.1111.0 などの完全なブラウザー バージョン。
- Windows や 10.0 などのプラットフォームとバージョン。
- x86 などのアーキテクチャ。
- Galaxy Nexus などのデバイス モデル。
任意のユーザー エージェント クライアント ヒントを設定または変更できます。必要な値はありません。
[更新] を選択します。
変更を確認するには、[ コンソール ] をクリックし、「
navigator.userAgentData」と入力します。 必要に応じて結果を展開して、ユーザー エージェント データの変更を表示します。
関連項目:
- Web サイトからの Microsoft Edge の検出に関するユーザー エージェント クライアント ヒント。
検索要求
要求ヘッダー、ペイロード、応答を検索するには:
ネットワーク ツールで、[検索] (
 ) ボタンをクリックします。 または、 Ctrl + F (Windows、Linux) または Command + F (macOS) を押します。
) ボタンをクリックします。 または、 Ctrl + F (Windows、Linux) または Command + F (macOS) を押します。ネットワーク ツールの左側に [検索] タブが開きます。
[ 検索 ] テキスト ボックスにクエリ文字列を入力し、 Enter キーを押します。
必要に応じて、[ 大文字と小文字を区別 する] ボタンをクリックして大文字と小文字の区別をオンにします。 必要に応じて、[ 正規表現 ] ボタンをクリックして正規表現を有効にします。
検索結果の 1 つをクリックします。 [ネットワーク] ツールでは、一致した要求が黄色で強調表示されます。 [ネットワーク] ツールも [ヘッダー] タブまたは [応答] タブを開き、一致した文字列 (存在する場合) が強調表示されます。
![ネットワーク ツールの右側にある [検索] タブ](reference-images/search-requests.png)
検索結果を更新するには、[ 検索 ] タブの [ 更新 ] (![]() ) ボタンをクリックします。
) ボタンをクリックします。
検索結果をクリアするには、[ 検索 ] タブの [検索の クリア ] (![]() ) ボタンをクリックします。
) ボタンをクリックします。
DevTools で検索できるすべての方法の詳細については、「検索ツールを使用してページのソース ファイルを検索する」を参照してください。
フィルター処理要求
要求は、プロパティ、種類、または時間でフィルター処理でき、データ URL を非表示にすることができます。 [ その他のフィルター ] ドロップダウン リストには、次のオプションと状態チェック マークが含まれています。
- データ URL を非表示にする
- 拡張 URL を非表示にする
- ブロックされた応答 Cookie
- ブロックされた要求
- サード パーティの要求
![[要求のみを表示/非表示にする] ドロップダウン リスト](reference-images/show-only-hide-requests-dropdown-list.png)
ドロップダウン リストの左側には、ドロップダウン リスト内で選択されているフィルターの数を示す番号があります。
プロパティで要求をフィルター処理する
[ フィルター ] テキスト ボックスを使用して、要求のドメインやサイズなどのプロパティで要求をフィルター処理します。
テキスト ボックスが表示されない場合は、[ フィルター] ウィンドウが非表示になっている可能性があります。下 の「フィルター ウィンドウを非表示にする」を参照してください。
[ フィルター] テキスト ボックス:
![[フィルター] テキスト ボックス](reference-images/filter-text-box.png)
フィルターを反転するには、[フィルター] ボックスの横にある [反転] チェック ボックスをオンにします。
各プロパティをスペースで区切ることで、複数のプロパティを同時に使用できます。 たとえば、 mime-type:image/png larger-than:1K では、1 キロバイトを超えるすべての PNG が表示されます。 マルチプロパティ フィルターは、 AND 操作と同じです。
OR 操作はサポートされていません。
サポートされているプロパティの完全な一覧:
| プロパティ | 詳細 |
|---|---|
cookie-domain |
特定の Cookie ドメインを設定するリソースを表示します。 |
cookie-name |
特定の Cookie 名を設定するリソースを表示します。 |
cookie-path |
特定の Cookie パスを設定するリソースを表示します。 |
cookie-value |
特定の Cookie 値を設定するリソースを表示します。 |
domain |
指定したドメインのリソースのみを表示します。 ワイルドカード文字 (*) を使用して、複数のドメインを含めることができます。 たとえば、 *.com では、 .comで終わるすべてのドメイン名のリソースが表示されます。 DevTools は、見つかったすべてのドメインをオートコンプリート ドロップダウン メニューに設定します。 |
has-overrides |
オーバーライドされたコンテンツ、ヘッダー、オーバーライド (はい)、オーバーライドなし (いいえ) を持つ要求を表示します。 対応する Has overrides 列を要求テーブルに追加できます。 |
has-response-header |
指定した HTTP 応答ヘッダーを含むリソースを表示します。 DevTools は、見つかったすべての応答ヘッダーをオートコンプリート ドロップダウン メニューに設定します。 |
is |
is:runningを使用して、WebSocket リソースを検索します。 |
larger-than |
指定したサイズを超えるリソースをバイト単位で表示します。
1000の値の設定は、1kの値の設定と同じです。 |
method |
指定した HTTP メソッドの種類で取得されたリソースを表示します。 DevTools は、見つかったすべての HTTP メソッドをドロップダウン メニューに設定します。 |
mime-type |
指定した MIME の種類のリソースを表示します。 DevTools は、見つかったすべての MIME の種類をドロップダウン メニューに設定します。 |
mixed-content |
すべての混合コンテンツ リソース (mixed-content:all) または現在表示されているリソース (mixed-content:displayed) のみを表示します。 |
priority |
優先度レベルが指定した値と一致するリソースを表示します。 |
resource-type |
リソースの種類 (例: image) のリソースを表示します。 DevTools は、オートコンプリート ドロップダウンに、検出されたすべてのリソースの種類を設定します。 |
response-header-set-cookie |
[問題] タブに未加工のSet-Cookie ヘッダーを表示します。誤ったSet-Cookieヘッダーを含む形式が正しくない Cookie は、ネットワーク ツールでフラグが設定されます。 |
scheme |
保護されていない HTTP (scheme:http) または保護された HTTPS (scheme:https) で取得されたリソースを表示します。 |
set-cookie-domain |
指定した値に一致するDomain属性を持つSet-Cookie ヘッダーを持つリソースを表示します。 DevTools は、見つかったすべての Cookie ドメインをオートコンプリートに設定します。 |
set-cookie-name |
指定した値と一致する名前の Set-Cookie ヘッダーを持つリソースを表示します。 DevTools は、見つかったすべての Cookie 名をオートコンプリートに設定します。 |
set-cookie-value |
指定した値と一致する値を持つ Set-Cookie ヘッダーを持つリソースを表示します。 DevTools は、見つかったすべての Cookie 値をオートコンプリートに設定します。 |
status-code |
特定の HTTP 状態コードに一致するリソースを表示します。 DevTools は、見つかったすべての状態コードをオートコンプリート ドロップダウン メニューに設定します。 |
url |
指定した値に一致する URL を持つリソースを表示します。 |
種類で要求をフィルター処理する
要求の種類で要求をフィルター処理するには、 ネットワーク ツールの [ すべて]、[ Fetch/XHR]、[ Doc]、[ CSS]、[ JS]、[ フォント]、[ Img]、[ メディア]、[ マニフェスト]、[ WS (WebSocket)]、[ Wasm (WebAssembly)]、[ その 他] (ここに記載されていないその他の種類) のボタンをクリックします。
ボタンが表示されない場合は、[ フィルター] ウィンドウが非表示になっている可能性があります。 下 の「フィルター ウィンドウを非表示にする」を参照してください。
複数の種類のフィルターを同時に有効にするには、 Ctrl (Windows、Linux) または Command (macOS) を長押しし、フィルターをクリックします。

時間で要求をフィルター処理する
[ 概要 ] ウィンドウで左または右にドラッグして、その期間中にアクティブだった要求のみを表示します。 フィルターは包括的です。 強調表示された時間内にアクティブだった要求が表示されます。
約 300 ミリ秒で非アクティブであった要求をフィルター処理します。

データ URL を非表示にする
データ URL は 、他のドキュメントに埋め込まれた小さなファイルです。
data:で始まる Requests テーブルに表示されるすべての要求は、データ URL です。
要求を非表示にするには、[ データ URL を非表示にする] チェック ボックスをオフにします。
![[データ URL を非表示にする] チェック ボックス](reference-images/hide-data-urls.png)
拡張 URL を非表示にする
作成したコードに焦点を当てるには、Microsoft Edge にインストールした可能性がある拡張機能から送信された無関係な要求を除外できます。 拡張要求には、 chrome-extension://で始まる URL があります。
拡張機能の要求を非表示にするには、[ フィルター] アクション バーの [ その他のフィルター ] ドロップダウン メニューを選択し、[ 拡張機能の URL を非表示にする ] を選択して、横にチェックマークが表示されるようにします。

下部のステータス バーには、 5/10 件の要求など、合計のうち表示された要求の数が表示されます。
ブロックされた応答 Cookie を含む要求のみを表示する
何らかの理由で応答 Cookie がブロックされた要求を除くすべてを除外するには、[ フィルター] アクション バーの [ その他のフィルター ] ドロップダウン リストを選択し、[ ブロックされた応答 Cookie ] を選択して、その横にチェックマークが表示されるようにします。
次に、応答 Cookie がブロックされた理由を確認するには、要求 ( [名前] の下) を選択し、その Cookie タブ (右側) を開き、情報 (![]() にカーソルを合わせます。
にカーソルを合わせます。
例:
Microsoft Edge で、[設定など]>[新しい InPrivate] ウィンドウを選択します。
[アドレス] バーに「 Microsoft.com」と入力します。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
[ネットワーク] ツールを選択します。
[ すべての フィルター] ボタンが選択されていることを確認します。
Web ページを更新します。
多くのメッセージが ネットワーク ツールに一覧表示されます。
[フィルター] アクション バーで、[その他のフィルター] ドロップダウン リストを選択し、[ブロックされた応答 Cookie] を選択します。
メニューの [ ブロックされた応答 Cookie] の横にチェックマークが表示されます。
ドロップダウン リストの外側をクリックして閉じます。
id?d_visid_ver=...など、ブロックされた応答 Cookie を持つ要求が表示されます。
id?d_visid_ver=...などの要求を選択します。
サイドバーが開き、タブが表示されます。
[ Cookie] タブを 選択します。
情報 (
 にマウス ポインターを合わせます。
にマウス ポインターを合わせます。ツールヒントには、「ユーザー設定のために、Set-Cookie ヘッダーを使用して Cookie を設定しようとするとブロックされました」と表示されます。
![[要求] テーブルには、ブロックされた応答 Cookie を持つ要求のみが表示されます](reference-images/blocked-response-cookies.png)
下部のステータス バーには、合計のうち、表示された要求の数が表示されます。
さらに、 ネットワーク ツールには、エッジ フラグまたは構成のために Cookie がブロックされた要求の横に警告アイコン (![]() ) が表示されます。 アイコンの上にマウス ポインターを合わせると、ヒントが表示され、クリックして 問題 ツールに移動して詳細を確認できます。
) が表示されます。 アイコンの上にマウス ポインターを合わせると、ヒントが表示され、クリックして 問題 ツールに移動して詳細を確認できます。
ブロックされた要求のみを表示する
ブロックされた要求を除くすべてを除外するには、[ フィルター] アクション バーで [ その他のフィルター>ブロックされた要求] を選択して、チェックマークが表示されるようにします。 これをテストするには、DevTools の下部にあるクイック ビュー パネルのネットワーク要求ブロック ツールを使用できます。「ネットワーク アクティビティの検査」の「要求をブロックする」を参照してください。
例:
新しいウィンドウまたはタブで、[ ネットワーク アクティビティの検査 ] デモ ページなどの Web ページに移動します。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
DevTools で、[ ネットワーク ] ツールを選択します。
Web ページを更新します。
[要求] テーブルには、
.html、.css、.png、.jsの各ファイルが一覧表示されます。[ その他のフィルター ] ドロップダウン リスト ([ 要求の表示のみ/非表示] のヒント) で、[ ブロックされた要求] を選択します。
ドロップダウン リストの [ ブロックされた要求] の横にチェックマークが表示されます。
ドロップダウン リストの外側をクリックして閉じます。
DevTools が要求をブロックしていないため、Requests テーブルは空であり、ブロックされた要求のみを表示するように要求がフィルター処理されるようになりました。
Esc キーを 1 回または 2 回押すと、DevTools の下部にあるクイック ビュー パネルが開きます。
クイック ビュー ツール バーで、[その他のツール] (
 ) ボタンをクリックし、[ネットワーク要求のブロック] を選択します。
) ボタンをクリックし、[ネットワーク要求のブロック] を選択します。[クイック ビュー] パネルに [ネットワーク要求のブロック] ツールが開きます。
[ネットワーク要求のブロック] ツールで、[ネットワーク要求ブロック パターンの追加] ([ネットワーク要求ブロック パターンの
![追加] アイコン](reference-images/add-network-request-blocking-pattern-icon.png) ) ボタンをクリックします。
) ボタンをクリックします。[ 一致する要求をブロックするテキスト パターン ] テキスト ボックス に「*.png」と入力し、[ 追加 ] ボタンをクリックします。
*.png が表示され、チェックマークが表示されます。
ネットワーク ツールでは、要求がまだアクティブにブロックされていないため、Requests テーブルはまだ空です。
Web ページを更新します。
![[要求] テーブルには、ブロックされた要求のみが表示されます](reference-images/blocked-requests.png)
デモ Web ページでは、見出しの横にある Edge ロゴの代わりに、画像の代替テキスト (Microsoft Edge DevTools ロゴ) と共に、壊れた画像アイコンが表示されます。
[ネットワーク] ツールの [要求] テーブルには、
.pngファイルのみが一覧表示されます。 [要求] テーブルでは、ブロックされた要求が赤いテキストとして強調表示されます。ネットワーク ツールでは、下部のステータス バーに、2/5 要求など、合計のうち表示される要求の数が表示されます。
サード パーティの要求のみを表示する
ページの配信元とは異なる配信元の要求を除くすべてを除外するには、[ フィルター] アクション バーで [ その他のフィルター>サード パーティの要求] を選択して、チェックマークが表示されるようにします。 ネットワーク アクティビティの検査のデモ ページで試してみてください。
![[要求] テーブルには、サード パーティの要求のみが表示されます](reference-images/third-party-requests.png)
下部のステータス バーには、合計のうち、表示された要求の数が表示されます。
要求を並べ替える
既定では、 Requests テーブル内の要求は開始時刻で並べ替えられますが、他の条件を使用してテーブルを並べ替えることができます。
列で並べ替える
[要求] 内の任意の列のヘッダーをクリックして 、 その列で要求を並べ替えます。
アクティビティ フェーズで並べ替える
ウォーターフォール列は既定ではオフになっています。 ウォーターフォール列を有効にするには、Requests テーブル ヘッダーを右クリックし、サブメニューがないプレーンなウォーターフォール メニュー項目を選択します。
ウォーターフォール列の要求の並べ替え方法を変更するには:
[要求] テーブルのヘッダーを右クリックし、[ウォーターフォール] をクリックし、次のいずれかのオプションを選択します。
開始時刻 - 開始された最初の要求が先頭に配置されます。
応答時間 - ダウンロードを開始した最初の要求が先頭に配置されます。
終了時刻 - 完了した最初の要求が先頭に配置されます。
合計期間 - 接続設定と要求または応答が最短の要求が一番上に配置されます。
待機時間 - 応答を最短で待機した要求が一番上に配置されます。
これらの説明では、それぞれのオプションが最短から最長の順にランク付けされていることを前提としています。 ウォーター フォール 列のヘッダーをクリックして、順序を逆にします。
次に、ウォーターフォールを合計期間で並べ替える方法を示します。 各バーの明るい部分は待機に費やされた時間であり、暗い部分はバイトのダウンロードに費やされた時間です。

要求を分析する
DevTools が開いている限り、すべての要求が ネットワーク ツールに記録されます。 ネットワーク ツールを使用して要求を分析します。
要求のログを表示する
DevTools が開かれている間に行われたすべての要求のログを表示するには、Requests テーブルを使用します。 各項目の詳細を表示するには、要求をクリックまたはポイントします。

Requests テーブルには、既定で次の列が表示されます。
- 名前。 リソースのファイル名、またはリソースの識別子。
- 状態。 HTTP 状態コード。
- 型。 要求されたリソースの MIME の種類。
-
イニシエーター。 次のオブジェクトまたはプロセスが要求を開始できます。
- パーサー。 HTML パーサー。
- リダイレクト。 HTTP リダイレクト。
- スクリプト。 JavaScript 関数。
- その他。 リンク経由でページに移動したり、アドレス バーに URL を入力したりするなど、他のいくつかのプロセスまたはアクション。
- サイズ。 サーバーによって配信される応答ヘッダーと応答本文の合計サイズ。
- 時刻。 要求の開始から応答の最後のバイトの受信までの合計期間。
- によって満たされます。 要求が HTTP キャッシュまたはアプリのサービス ワーカーによって満たされたかどうか。
ウォーターフォール列は既定ではオフになっています。 ウォーターフォール列を有効にするには、Requests テーブル ヘッダーを右クリックし、サブメニューがないプレーンなウォーターフォール メニュー項目を選択します。
列を追加または削除する
Requests テーブルのヘッダーを右クリックし、列名を選択して非表示または表示します。 現在表示されている列の横にチェックマークが表示されます。

応答ヘッダーのカスタム列を追加する
Requests テーブルにカスタム列を追加するには:
[要求] テーブルのヘッダーを右クリックし、[応答ヘッダー>Manage ヘッダー列] を選択します。
[ ヘッダー列の管理] ポップアップ ウィンドウが開きます。
[ カスタム ヘッダーの追加 ] ボタンをクリックし、カスタム ヘッダー名を入力して、[ 追加] をクリックします。

インライン フレームで要求をグループ化する
ページ上のインライン フレームが多数の要求を開始する場合は、それらをグループ化することで要求ログをよりわかりやすいものにすることができます。
iframe で要求をグループ化するには:
新しいウィンドウまたはタブで、 ネットワーク ツールリファレンスデモなどの Web ページに移動します。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
DevTools で、[ ネットワーク ] ツールを選択します。
Web ページを更新します。
ネットワーク ツールの [要求] テーブルに、次の行が表示されます。
-
devtools-network-reference/(index.html) style.cssscript.js
-
デモ Web ページで、[ iframes の読み込み ] ボタンをクリックします。
Requests テーブルには多くの行が追加されます。

[ネットワーク] ツールで、[ネットワーク設定] (
![[設定] アイコン](reference-images/network-settings-icon.png) ) ボタンをクリックし、[フレーム別にグループ化] チェック ボックスをオンにします。
) ボタンをクリックし、[フレーム別にグループ化] チェック ボックスをオンにします。[ 要求 ] テーブルに、展開可能なフレーム名が表示されます。
[要求] テーブル で 、フレーム上の展開三角形をクリックします。
インライン フレームによって開始された要求が表示されます。

要求のタイミング関係を表示する
[要求] ウィンドウの [ウォーターフォール] 列を使用して、要求のタイミング関係を表示します。 ウォーターフォール列の既定のorganizationでは、要求の開始時刻が使用されます。 そのため、左側に遠い要求は、右側に遠い要求よりも早く開始されます。
ウォーターフォール列は既定ではオフになっています。 ウォーターフォール列を有効にするには、Requests テーブル ヘッダーを右クリックし、サブメニューがないプレーンなウォーターフォール メニュー項目を選択します。
ウォーターフォールを並べ替えるさまざまな方法については、上記の 「アクティビティフェーズで並べ替える」を参照してください。
[要求] ウィンドウのウォーターフォール列:
![[要求] ウィンドウの [ウォーターフォール] 列](reference-images/requests-waterfall.png)
WebSocket 接続のメッセージを分析する
WebSocket 接続のメッセージを表示するには:
オンライン Websocket テスターなどの Web ページに移動します。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
[ネットワーク] ツールを選択します。
[ すべての フィルター] ボタンが既定で選択されています。 [ネットワーク] パネルが空で、メッセージは表示されません。
Web ページを更新します。
ネットワーク ツールの [要求] テーブルには、多数の要求が一覧表示されます。
ネットワーク ツールの上部にある [ソケット フィルター] ボタンを選択します。ヒント: WebSocket |Web トランスポート |DirectSocket。
フィルター処理された要求の一覧が空です。
[オンライン Websocket テスター] Web ページで、[ 接続 ] ボタンをクリックします。
アカウントと API トークンを設定していない場合は、ページに次の情報が表示されます。
- 接続が確立されました
- {"error":"Unknown api key"} と三角形が下向き。サーバーからブラウザーに送信されます。
ネットワーク ツールの [メッセージ] タブに、要求が表示されます。
- channel_123?api_key=...
要求の一覧で、 channel_123?api_key=...など、WebSocket 接続を選択します。
サイドバーが開き、タブが表示されます。
[ メッセージ ] タブを選択します。
API トークンに登録しなかった場合は、[ メッセージ ] タブにメッセージが一覧表示されます。
- {"error":"Unknown api key"} と赤い下矢印。サーバーからブラウザーに送信されます。
[オンライン Websocket テスター] Web ページのテキスト ボックスで、[ Hello PieSocket! ] を [ Hello world!] に変更し、[ 送信 ] ボタンをクリックします。
Web ページでは、コンソールにメッセージ Hello world! が表示され、三角形が上に向いています。ブラウザーからサーバーに送信されます。
ネットワーク ツールの [メッセージ] タブの表に、過去 100 件のメッセージが表示されます。この場合、メッセージが追加されます。
- ハローワールド! 緑色の上向き矢印。ブラウザーからサーバーに送信されます。
![[メッセージ] タブ](reference-images/messages-tab.png)
注: 赤い下向き矢印メッセージ (サーバーからエコー) と緑色の上方向メッセージを取得するには、次の手順を実行する必要があります。
PieSocket サイトでアカウントを作成します。 これにより、API トークンが作成されます。
PieSocket サイトでクラスターを作成します。
PieSocket ダッシュボード ページで、[オンラインテスト] ボタンをクリックします。
[Online WebSocket Tester] ページが開き、クエリ パラメーターが表示されます。
[ 接続 ] ボタンをクリックします。
Requests テーブルを更新するには、[名前] ウィンドウで、WebSocket 接続の名前をもう一度クリックします。
Requests テーブルには、次の 3 つの列が含まれています。
データ。 メッセージ ペイロード。 メッセージがプレーン テキストの場合は、ここに表示されます。 バイナリオペコードの場合、この列にはオペコードの名前とコードが表示されます。 次のオペコードがサポートされています。
- 継続フレーム
- バイナリ フレーム
- 接続を閉じるフレーム
- Ping フレーム
- ポンフレーム
長さ。 メッセージ ペイロードの長さ (バイト単位)。
時刻。 メッセージが受信または送信された時刻。
ストリーム内のイベントを分析する
サーバーが Fetch API、EventSource API、および XHR を介してストリーミングするイベントを表示するには、次の手順を実行します。
ネットワーク ツールリファレンスデモなどのイベントをストリーミングする Web ページに、新しいウィンドウまたはタブで移動します。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
DevTools で、[ ネットワーク ] ツールを選択します。
Web ページを更新します。
ネットワーク ツールの [要求] テーブルに、次の行が表示されます。
-
devtools-network-reference/(index.html) style.cssscript.js
-
デモ Web ページで、[サーバー送信イベントのStream] ボタンをクリックします。
[要求] テーブルに、
sse(サーバー送信イベント) 行が追加されます。sse(サーバー送信イベント) 要求を選択します。サイドバーが開き、[ EventStream ] タブが表示されます。
[ EventStream ] タブを選択します。
![[EventStream] タブ](reference-images/event-stream.png)
新しい "hello" メッセージが受信され、1 秒に 1 回表示されます。
イベントをフィルター処理するには、[ EventStream ] タブの上部にあるフィルター バーで正規表現を指定します。
キャプチャされたイベントの一覧をクリアするには、[ クリア ] (![]() ) ボタンをクリックします。
) ボタンをクリックします。
関連項目:
- Fetch API の使用
- サーバー送信イベント - EventSource API。
- XMLHttpRequest - XHR。
応答本文のプレビューを表示する
HTTP 応答本文の内容をプレビューするには:
ネットワーク ツールの [要求] テーブルの[名前] 列で、要求の名前をクリックします。
サイドバーで、[ プレビュー ] タブを選択します。
![ネットワーク ツールの [プレビュー] タブ](reference-images/resources-preview.png)
[ プレビュー ] タブは、主に画像を表示する場合に便利です。
応答本文を表示する
要求に対する応答本文を表示するには:
[要求] テーブル の[名前 ] 列で、要求の名前をクリックします。
サイドバーで、[ 応答 ] タブを選択します。
![[応答] タブ](reference-images/resources-response.png)
HTTP ヘッダーを表示する
要求に関する HTTP ヘッダー データを表示するには:
[要求] テーブル で 、要求の名前をクリックします。
サイドバーで [ ヘッダー ] タブを選択し、下にスクロールしてさまざまなセクションに移動します。
- 全般
- 早期ヒント ヘッダー (省略可能)
- 応答ヘッダー
- 要求ヘッダー
![[ヘッダー] パネル](reference-images/resources-headers.png)
HTTP ヘッダー ソースを表示する
既定では、[ ヘッダー] タブにはヘッダー名がアルファベット順に表示されます。 受信した順序で HTTP ヘッダー名を表示するには:
XHR を使用する Web ページ ( -ms-high-contrast の削除や、Microsoft Edge での標準ベースの強制色の採用など) に新しいウィンドウまたはタブで移動します。
表示される場合は、バナー プロンプトで Cookie を受け入れます。
一般データ保護規則 (GDPR) が適用されているリージョンでは、このサイトには Cookie バナーが表示され、バナーで Cookie を受け入れない限り、
collect要求 (以下) は送信されません。Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
[ネットワーク] ツールを選択します。
Web ページを更新します。
[ 要求 ] テーブルには、多数の要求が一覧表示されます。
上部にある赤い [ネットワーク ログの記録を停止 する ] (
![[ネットワーク ログの記録を停止する] アイコン](reference-images/stop-recording-network-log-icon.png) ) ボタンをクリックします。
) ボタンをクリックします。[ 要求 ] テーブルで、[ 名前 ] 列をクリックして要求をアルファベット順に並べ替え、 収集 要求を選択します。
サイドバーが開き、タブが表示されます。
[ ヘッダー ] タブを選択します。
![[ソースの表示] タブ > [ヘッダー] タブ](reference-images/view-http-header-source.png)
[応答ヘッダー] または [要求ヘッダー] セクションの横にある [未加工] チェック ボックスをオンにします。
関連項目:
- 上記の HTTP ヘッダーを表示します。
暫定ヘッダーの警告
[ ヘッダー] タブに警告メッセージ [ 暫定ヘッダー] が表示される 場合があります。これは、次の理由が原因である可能性があります。
- 要求はネットワーク経由で送信されませんでしたが、元の要求ヘッダーを格納しないローカル キャッシュから提供されました。
- ネットワーク リソースが無効です。
- セキュリティ上の理由から。
要求がネットワーク経由で送信されなかったが、元の要求ヘッダーを格納しないローカル キャッシュから提供されたとします。 この場合は、ネットワーク ツールの上部にある [キャッシュを無効にする] チェック ボックスをオンにして、完全な要求ヘッダーを表示できます。 例:
[ネットワーク アクティビティの検査] デモ ページに移動します。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
[ネットワーク] ツールを選択します。
Web ページを更新します。
getstarted.js ネットワーク要求を選択します。
[ 要求ヘッダー] セクションには、" 暫定ヘッダーが表示されます" というメッセージが表示されます。キャッシュを無効にして、完全なヘッダーを表示します。

ネットワーク ツールの上部にある [キャッシュを無効にする] チェック ボックスをオンにします。
Web ページを更新します。
getstarted.js ネットワーク要求を選択します。
[要求ヘッダー] セクションにメッセージが表示されなくなりました。完全な要求ヘッダーが表示されます。
関連項目:
要求ペイロードの表示 (クエリ文字列パラメーターとフォーム データ)
HTTP 要求のペイロード (クエリ文字列パラメーターとフォーム データ) を表示するには、[ 要求 ] テーブルから要求を選択し、サイドバーの [ ペイロード ] タブを次のように選択します。
新しいウィンドウまたはタブで、 ネットワーク ツールリファレンスデモなどの Web ページに移動します。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
DevTools で、[ ネットワーク ] ツールを選択します。
Web ページを更新します。
ネットワーク ツールの [要求] テーブルに、次の行が表示されます。
-
devtools-network-reference/(index.html) style.cssscript.jsfavicon.png
-
デモ Web ページで、[ フォーム データの送信 ] ボタンをクリックします。
ネットワーク ツールの [要求] テーブルに、次の行が追加されます。
form-data-endpoint?hasfile=true
行
form-data-endpoint?hasfile=trueを選択します。サイドバーが開き、[ペイロード] タブ が 表示されます。
[ ペイロード ] タブを選択します。
[クエリ文字列パラメーター] セクションと [フォーム データ] セクションなど、要求のペイロードが表示されます。
![[ペイロード] タブの [クエリ文字列パラメーター] セクション](reference-images/resources-headers-query-string-parameters.png)
DevTools の [ コンソール ] タブで、次のエラーが発生します。
POST https://microsoftedge.github.io/Demos/devtools-network-reference/form-data-endpoint?hasfile=true 405 (Method Not Allowed) (anonymous) @ script.js:49
この無害なメソッドの許可されないエラーは、デモ サーバーにform-data-endpoint POST ハンドラーがないため、コンソールに表示されます。 github.io ホスティングはアプリケーション サーバーを実行せず、静的ファイルのみを実行するため、エラーが予想されます。
ペイロード ソースの表示
既定では、 ネットワーク ツールは、人間が判読できる形式でペイロードを表示します。
代わりに、クエリ文字列パラメーターまたはフォーム データのソースを表示するには:
上記の前のセクションの手順を実行します。
[ ペイロード ] タブの [ クエリ文字列パラメーター] セクションには、
hasfileのペイロードが人間が判読できる形式で表示されます。 [フォーム データ] セクションには、username、timestamp、fileの、人間が判読できる形式でペイロードが表示されます。![[ソースの表示] ボタン](reference-images/resources-headers-query-string-parameters-2.png)
[ クエリ文字列パラメーター] セクションの見出しの横にある [ ソースの表示 ] ボタンをクリックします。
[フォーム データ] セクションの見出しの横にある [ソースの表示] ボタンをクリックします。
ペイロードのソース情報が表示されます。
![[ソースの表示] ボタン > [クエリ文字列パラメーター] セクションと [フォーム データ] セクション > [ペイロード] タブ](reference-images/view-source-buttons-clicked.png)
URL でエンコードされたクエリ文字列パラメーターを表示する
人間が判読できる形式で、エンコードが保持されているクエリ文字列パラメーターを表示するには:
新しいウィンドウまたはタブで、 ネットワーク ツール参照デモなどのクエリ文字列パラメーターを使用する Web ページに移動します。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
DevTools で、[ ネットワーク ] ツールを選択します。
Web ページを更新します。
[要求] テーブルには、
.html、.css、.js、.pngの各ファイルが一覧表示されます。デモ Web ページで、[ エンコードされたクエリ パラメーターの送信 ] ボタンをクリックします。
Requests テーブルでは、次の行が追加されます。
encoded-query-params-endpoint?name=Danas+Barkus&url=https%3A%2F%2Fcontoso.com%2F%C3%A0%C3%A9%C3%A8%C3%B4%C3%A7%D0%BBencoded-query-params-endpoint行を選択します。サイドバーが開き、タブが表示されます。
サイドバーで、[ ペイロード ] タブを選択します。
[ クエリ文字列パラメーター] セクションには、デコードされた URL が
https://contoso.com/àéèôçлとして表示されます。
[ クエリ文字列パラメーター] セクションで、[ URL エンコードの表示 ] ボタンをクリックします。
URL がエンコードされた文字 (
%3Aや%2Fなど) で表示され、ボタン ラベルが [デコードされたビュー] に変わります。
[ デコードされたビュー ] ボタンをクリックします。
URL はデコードされた文字で再び表示されます。
https://contoso.com/àéèôçл、ボタン ラベルは [URL エンコードの表示] に戻ります。
Cookie を表示する
要求の HTTP ヘッダーで送信された Cookie を表示するには:
[要求] テーブル で 、要求の名前をクリックします。
サイドバーで[ Cookie] \(クッキー\) タブを選択します。

各列の詳細については、「Cookie の表示、編集、および削除のフィールド」を参照してください。
Cookie を変更するには、「 Cookie の表示、編集、削除」を参照してください。
要求のタイミングの内訳を表示する
要求のタイミングの内訳を表示するには:
[要求] テーブルで、要求の名前をクリックします。
サイドバーで、[ タイミング ] タブを選択します。
![[タイミング] パネル](reference-images/resources-timing.png)
データにすばやくアクセスする方法については、「タイミングの 内訳をプレビューする」を参照してください。
[タイミング] パネルに表示される各フェーズの詳細については、「タイミングの内訳フェーズの説明」を参照してください。
タイミングの内訳をプレビューする
要求のタイミングの内訳のプレビューを表示するには、[要求] テーブルの [ウォーターフォール ] 列で、 要求 のエントリをポイントします。
ウォーターフォール列は既定ではオフになっています。 ウォーターフォール列を有効にするには、Requests テーブル ヘッダーを右クリックし、サブメニューがないプレーンなウォーターフォール メニュー項目を選択します。

ホバーせずにデータを表示するには、現在のセクションの上部にある「 要求のタイミングの内訳を表示する」を参照してください。
タイミングブレークダウンフェーズの説明
これらの各フェーズは、[ タイミング ] タブに表示される場合があります。
キューに入ります。 ブラウザーは、次のいずれかが true の場合に要求をキューに入れます
- 優先度の高い要求があります。
- この配信元には既に 6 つの TCP 接続が開いています。これは制限です。 HTTP/1.0 および HTTP/1.1 にのみ適用されます。
- ブラウザーがディスク キャッシュ内の領域を簡単に割り当て中です。
ストールしました。 「キューに入れる」で説明されている理由により、要求がストール する可能性があります。
DNS 参照。 ブラウザーが要求の IP アドレスを解決しています。
初期接続。 ブラウザーは、TCP ハンドシェイクや再試行、Secure Socket Layer (SSL) のネゴシエートなど、接続を確立しています。
プロキシ ネゴシエーション。 ブラウザーが プロキシ サーバーと要求をネゴシエートしています。
送信された要求。 要求が送信されています。
ServiceWorker の準備。 ブラウザーがサービス ワーカーを起動しています。
ServiceWorker への要求。 要求がサービス ワーカーに送信されています。
待機中 (TTFB)。 ブラウザーは応答の最初のバイトを待機しています。 TTFB は 、最初のバイトまでの時間を表します。 このタイミングには、待機時間の 1 回のラウンド トリップと、サーバーが応答の準備にかかった時間が含まれます。
コンテンツのダウンロード。 ブラウザーが応答を受信しています。
プッシュを受信しています。 ブラウザーは、HTTP/2 サーバー プッシュを介してこの応答のデータを受信しています。
読み取りプッシュ。 ブラウザーは、以前に受信したローカル データを読み取ります。
イニシエーターと依存関係を表示する
要求のイニシエーターと依存関係を表示するには、 Shift キー を押しながら、 Requests テーブル内の要求にカーソルを合わせます。
- ホバーされた要求を開始した要求は緑色で表示されます。
- ホバーされた要求の依存関係が赤で表示されます。

Requests テーブルが時系列に並べ替えられたときに、行にカーソルを合わせると、その前の行に緑色の要求が表示されます。 緑色の要求は、依存関係のイニシエーターです。 その前の行に別の緑色の要求が表示される場合、その高い要求はイニシエーターのイニシエーターです。 などなど。
読み込みイベントを表示する
DevTools では、ネットワーク ツール上の複数の場所でDOMContentLoadedイベントとload イベントのタイミングが表示されます。
[ 概要 ] ウィンドウで、垂直線を使用します。
要求テーブルの ウォーターフォール 列で、垂直線を使用します。 ウォーターフォール列は既定ではオフになっています。 ウォーターフォール列を有効にするには、Requests テーブル ヘッダーを右クリックし、サブメニューがないプレーンなウォーターフォール メニュー項目を選択します。
[ 概要 ] ウィンドウの ネットワーク ツールの下部に、タイミング ラベルが表示されます。
DOMContentLoaded イベントは青色で、load イベントは赤です。

要求の合計数を表示する
[ 概要 ] ウィンドウの [ネットワーク ] ツールの下部に、要求の合計数が表示されます。

注意: この番号は、DevTools が開かれた後にログに記録された要求のみを追跡します。 DevTools が開かれる前に他の要求が発生した場合、それらの要求はカウントされません。
合計ダウンロード サイズを表示する
要求の合計ダウンロード サイズは、ネットワーク ツールの下部にある [概要] ウィンドウに一覧表示されます。

注意: この番号は、DevTools が開かれた後にログに記録された要求のみを追跡します。 DevTools が開かれる前に他の要求が発生した場合、前の要求はカウントされません。
ブラウザーが各項目を圧縮解除した後のリソースの大きさを確認するには、「 リソースの非圧縮サイズを表示する」を参照してください。
要求の原因となったスタック トレースを表示する
JavaScript ステートメントがリソースを要求した後、 イニシエーター 列にカーソルを合わせて、要求に至るまでのスタック トレースを表示します。

リソースの非圧縮サイズを表示する
転送されたサイズとリソースの非圧縮サイズの両方を同時に表示するには:
[ネットワーク] ツールの右上にある [ネットワーク設定 (歯車)] アイコンをクリックします。 チェックボックスの行が表示されます。
[ 大きな要求行 ] チェック ボックスをオンにします。
[要求] テーブルの [サイズ ] 列を調べます。 最上位の値は転送されたサイズで、一番下の値はブラウザーがリソースを圧縮解除した後のリソースのサイズです。

要求データをエクスポートする
次に説明するいくつかの方法で、フィルターを適用して要求の一覧をエクスポートまたはコピーできます。
すべてのネットワーク要求を HAR ファイルに保存する
HAR (HTTP アーカイブ) は、キャプチャされたデータをエクスポートするためにいくつかの HTTP セッション ツールで使用されるファイル形式です。 形式は、特定のフィールドセットを持つ JSON オブジェクトです。 「HAR Analyzer」を参照してください。
機密情報が誤って漏洩する可能性を減らすために、既定では、 Cookie、 Set-Cookie、 Authorization ヘッダーなどの機密情報を除外する HAR 形式の "サニタイズ済み" ネットワーク ログをエクスポートできます。 必要に応じて、機密データ を含むログを エクスポートすることもできます。
機密データなしですべてのネットワーク要求を HAR ファイルに保存するには:
新しいウィンドウまたはタブで、[ ネットワーク アクティビティの検査 ] デモ ページなどの Web ページに移動します。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
DevTools で、[ ネットワーク ] ツールを選択します。
Web ページを更新します。
[要求] テーブルで任意の要求を右クリックし、[Copy>Copy all as HAR (サニタイズ) を選択します。
![[すべて HAR として保存 (サニタイズ済み)] を選択する](reference-images/selecting-copy-as-har.png)
または、 ネットワーク ツールの上部にあるアクション バーで、[ HAR のエクスポート (サニタイズ済み)] (エクスポート
 ボタンをクリックします。
ボタンをクリックします。
DevTools は、DevTools を開いた後に発生したすべての要求を HAR ファイルに保存します。
要求をフィルター処理することも、1 つの要求を保存することもできません。
機密データを含むすべてのネットワーク要求を HAR ファイルに保存するには:
DevTools で、[ カスタマイズ] を選択し、DevTools>Settings を制御します。
[設定>Preferences] ページが開きます。
[ ネットワーク ] セクションまで下にスクロールします。
[ 機密データを含む HAR の生成を許可する] チェック ボックスをオンにします。
[ 閉じる ] (
![[設定を閉じる] ボタン) ボタン](reference-images/close-settings-button.png) をクリックします。
をクリックします。ネットワーク ツールで、[要求] テーブルで任意の要求を右クリックし、[Copy>Copy all as HAR (機密データあり)] を選択します。
または、上部のアクション バーで、[ HAR のエクスポート ( サニタイズまたは機密データのエクスポート)] (
![[HAR のエクスポート] アイコン](reference-images/export-har-sanitized-icon.png) ) ボタンをクリックし、[ HAR のエクスポート (機密データあり)] を選択します。
) ボタンをクリックし、[ HAR のエクスポート (機密データあり)] を選択します。![[すべて HAR としてコピーする (機密データを含む)] を選択する](reference-images/export-har-button.png)
分析のために HAR ファイルを DevTools にインポートする
HAR ファイルを作成したら、 HAR アナライザーを使用して分析のために DevTools にインポートし直すことができます。
分析のために HAR ファイルを DevTools にインポートするには:
ネットワーク ツールの上部にあるアクション バーで、[HAR ファイルのインポート] ([HAR ファイルの
![インポート] アイコン](reference-images/import-har-file-icon.png) ) ボタンをクリックします。
) ボタンをクリックします。または、HAR ファイルを Requests テーブルにドラッグします。
ネットワーク ツールは、HAR ファイルからインポートされた要求のイニシエーターを読み取り、表示します。 イニシエーターについては、上記 の「要求のログを表示する」を参照してください。
ネットワーク要求をクリップボードにコピーする
[要求] テーブルの [名前] 列で、要求を右クリックし、[コピー] にマウス ポインターを合わせ、次のいずれかのオプションを選択します。
1 つの要求、その応答、またはそのスタック トレースをコピーするには:
| 名前 | 詳細 |
|---|---|
| URL のコピー | 要求の URL をクリップボードにコピーします。 |
| cURLとしてコピーする (cmd) | 要求を cURL コマンドとしてコピーします。 |
| cURLとしてコピー (bash) | |
| PowerShell としてコピーする | PowerShell コマンドとして要求をコピーします。 |
| フェッチとしてコピーする | 要求をフェッチ呼び出しとしてコピーします。 |
| フェッチとしてコピー (Node.js) | 要求を Node.js フェッチ呼び出しとしてコピーします。 |
| 応答のコピー | 応答本文をクリップボードにコピーします。 |
| スタック トレースのコピー | 要求のスタック トレースをクリップボードにコピーします。 このメニュー項目は、フェッチや XHR 要求など、JavaScript コードによってトリガーされる要求に対してのみ表示されます。 上記の 「XHR 要求を再生する」を参照してください。 |
すべての要求をコピーするには:
| 名前 | 詳細 |
|---|---|
| すべての URL をコピーする | すべての要求の URL をクリップボードにコピーします。 |
| すべてcURLとしてコピーする (cmd) | すべての要求をcURLコマンドのチェーンとしてコピーします。 |
| すべてcURLとしてコピーする (bash) | |
| すべて PowerShell としてコピーする | すべての要求を PowerShell コマンドのチェーンとしてコピーします。 |
| すべてをフェッチとしてコピーする | すべての要求をフェッチ呼び出しのチェーンとしてコピーします。 |
| すべてをフェッチとしてコピーする (Node.js) | すべての要求を、Node.js フェッチ呼び出しのチェーンとしてコピーします。 |
| すべて HAR (サニタイズ) としてコピーします |
Cookie、Set-Cookie、Authorization ヘッダーなどの機密データを含まない、すべての要求を HAR データとしてコピーします。 |
| すべて HAR としてコピーする (機密データあり) | すべての要求を HAR データとして機密データと共にコピーします。 [DevTools>Settings>Preferences]\(DevToolsPreferences\) ページ >[Network] セクション >Allow を選択すると、コマンドが表示され、機密データを含む HAR が生成されます。 |
![[コピー] メニュー](reference-images/copy-options.png)
フィルター処理された要求のセットをコピーするには、ネットワーク ログにフィルターを適用し、要求を右クリックして、次を選択します。
| 名前 | 詳細 |
|---|---|
| 一覧表示されているすべての URL をコピーする | フィルター処理されたすべての要求の URL をクリップボードにコピーします。 |
| cURLとして一覧表示されているすべてのコピー (cmd) | フィルター処理されたすべての要求を、cURL コマンドのチェーンとしてコピーします。 |
| cURLとして一覧表示されているすべてのコピー (bash) | フィルター処理されたすべての要求を、cURL コマンドのチェーンとしてコピーします。 |
| 一覧表示されているすべての PowerShell をコピーする | フィルター処理されたすべての要求を PowerShell コマンドのチェーンとしてコピーします。 |
| 一覧表示されているすべてのをフェッチとしてコピーする | フィルター処理されたすべての要求をフェッチ呼び出しのチェーンとしてコピーします。 |
| 一覧表示されているすべてのをフェッチとしてコピーする (Node.js) | フィルター処理されたすべての要求を、Node.js フェッチ呼び出しのチェーンとしてコピーします。 |
| HAR (サニタイズ) として一覧表示されているすべてのコピー | フィルター処理されたすべての要求を、 Cookie、 Set-Cookie、 Authorization ヘッダーなどの機密データなしで HAR データとしてコピーします。 |
| HAR として一覧表示されているすべてのコピー (機密データあり) | フィルター処理されたすべての要求を、機密データを含む HAR データとしてコピーします。 [DevTools>Settings>Preferences]\(DevToolsPreferences\) ページ >[Network] セクション >Allow を選択すると、コマンドが表示され、機密データを含む HAR が生成されます。 |

関連項目:
書式設定された応答 JSON をクリップボードにコピーする
JSON 応答の書式設定された JSON データをコピーするには:
[ 要求 ] テーブルで、JSON 応答の原因となった要求の名前をクリックします。
サイドバーで、[ プレビュー ] タブを選択します。
書式設定された JSON 応答プレビューの最初の行を右クリックし、[値の コピー] を選択します。
![[値のコピー] 右クリック コマンド](reference-images/copy-json-value.png)
これで、任意のエディターに値を貼り付けることができます。
ネットワーク要求からクリップボードにプロパティ値をコピーする
ネットワーク要求からクリップボードにプロパティ値をコピーするには:
[要求] テーブルで、要求の名前をクリックします。
サイドバーで、[ ペイロード ] タブを選択します。
次のいずれかのセクションを展開します。
- 要求ペイロード (JSON)
- フォーム データ
- クエリ文字列パラメーター
- 要求ヘッダー
- 応答ヘッダー
値を右クリックし、[値の コピー] を選択します。 これで、任意のエディターに値を貼り付けることができます。
ネットワーク ツールのレイアウトを変更する
ネットワーク ツール UI のセクションを展開または折りたたみ、重要な情報に集中できます。
[フィルター] ウィンドウを非表示にする
既定では、DevTools には [フィルター] ウィンドウが表示されます。
[フィルター] ウィンドウを非表示にするには、[フィルター (フィルター)] を選択![]() 。
。
![[フィルターの非表示] ボタン](reference-images/hide-filters-button.png)
大きな要求行を使用する
ネットワーク要求テーブルに空白を増やす場合は、大きな要求行を使用します。 一部の列では、大きな行を使用するときにさらに多くの情報が提供されます。例えば:
[サイズ] 列の一番下の値は、要求の非圧縮サイズです。
[優先度] 列 (既定では表示されません) には、初期 (下の値) と最終的な (最上位の値) の両方のフェッチ優先順位が表示されます。
大きな行を有効にするには:
新しいウィンドウまたはタブで、[ ネットワーク アクティビティの検査 ] デモ ページなどの Web ページに移動します。
Web ページを右クリックし、[ 検査] を選択します。
DevTools が開きます。
DevTools で、[ ネットワーク ] ツールを選択します。
Web ページを更新します。
要求は小さな行に表示されます。
[ネットワーク] ツールで、[ネットワーク設定] (
![[設定] アイコン](reference-images/network-settings-icon.png) ) ボタンをクリックし、[大きな要求行] チェック ボックスをオンにします。
) ボタンをクリックし、[大きな要求行] チェック ボックスをオンにします。要求は大きな行に表示されます。
![[要求] ウィンドウの大きな要求行の例](reference-images/big-request-rows.png)
[概要] ウィンドウを非表示にする
既定では、DevTools には [概要 ] ウィンドウが表示されます。 [概要] ウィンドウを非表示にするには、[概要の表示] チェック ボックスをオフにします。
![[概要の表示] チェック ボックス](reference-images/show-overview-off.png)
関連項目
- ネットワーク アクティビティを検査 する - 詳細なチュートリアルと ネットワーク ツールの概要。
デモ Web ページ:
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、ケイス・バスクによって作成されています。
