これらは、Microsoft Edge DevTools の安定版リリースの最新機能です。
ヒント
Microsoft Build 2022 会議は 5 月 24 日から 26 日に開催されました。 次のビデオでは、DevTools でのメモリ、パフォーマンス、運用デバッグの新機能と、PWA 用 Web プラットフォームの新機能について詳しく説明します。
ビデオ: Microsoft Edge |DevTools 102 の新機能
DevTools 拡張機能: デバイスとモード エミュレーションとソースマップのサポートを備えた新しいブラウザー
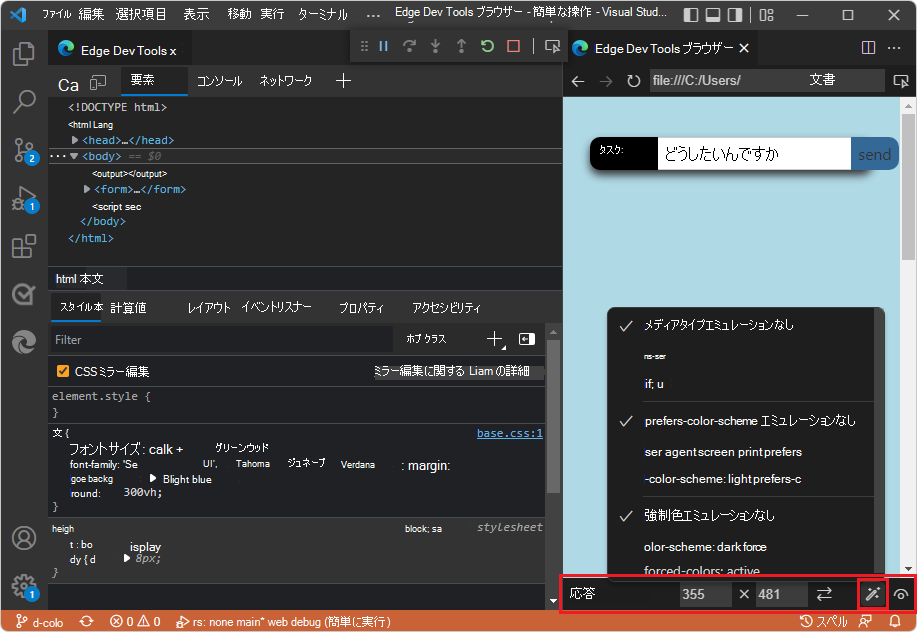
Visual Studio Code 用の Microsoft Edge DevTools 拡張機能に、さまざまなデバイスをエミュレートできるブラウザー プレビューが追加されました。 [新しい CSS メディア機能のエミュレート (CSS メディア機能 の )] ボタンをクリックして、現在のプロジェクトをダーク、ライト、印刷、ハイ コントラストなどのさまざまなモードでプレビューします。
)] ボタンをクリックして、現在のプロジェクトをダーク、ライト、印刷、ハイ コントラストなどのさまざまなモードでプレビューします。

視覚の 不備をエミュレート する ( する] ボタン) ボタンをクリックすると、ぼやけた視覚や色覚の欠陥で Web ページがどのように表示されるかなど、アクセシビリティを簡単にテストできます。
する] ボタン) ボタンをクリックすると、ぼやけた視覚や色覚の欠陥で Web ページがどのように表示されるかなど、アクセシビリティを簡単にテストできます。
その他の新機能には、CSS ミラーリングを切り替える簡単な方法が含まれており、ソースマップもサポートされるようになりました。 つまり、Sass、React、その他の抽象化によって作成された CSS をデバッグおよび変更して、ブラウザーに存在し、ソース ファイルの変更を確認できます。
関連項目:
ヒープ スナップショットから JSON にすべての文字列を保存する
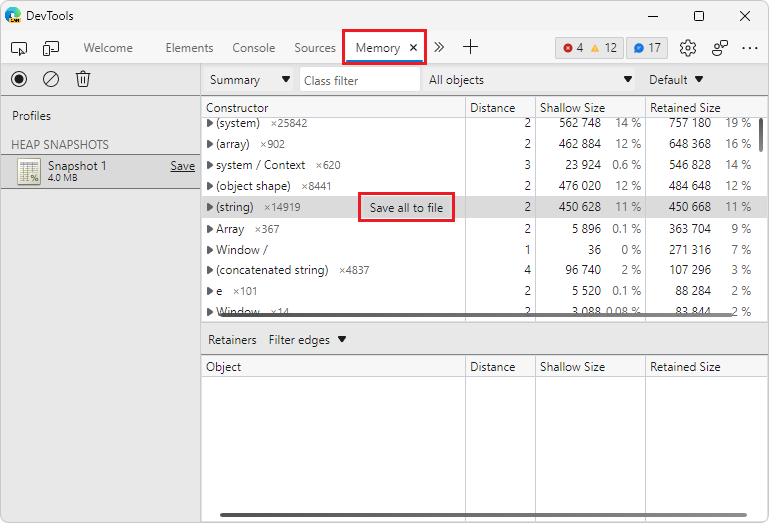
Microsoft Edge 102 では、メモリ ツールでヒープ スナップショットを取得するときに、スナップショットから JSON ファイルにすべての文字列オブジェクトをエクスポートできるようになりました。
メモリ ツールの [コンストラクター] セクションで、(string) エントリの横にある新しい [すべてファイルに保存] ボタンをクリックします。

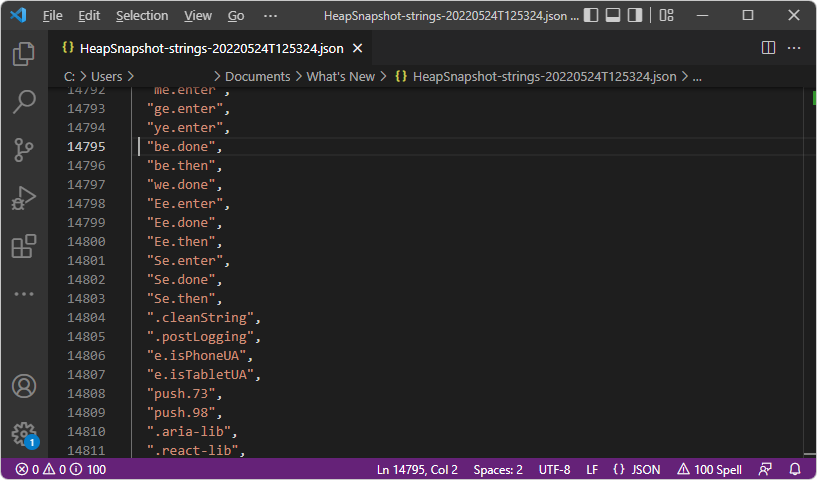
メモリ ツールは、ヒープ スナップショットからすべての文字列オブジェクトを含む JSON ファイルをエクスポートします。

関連項目:
- メモリ ツールを使用してヒープ スナップショットを記録する ("ヒープ スナップショット" プロファイルの種類) で、ヒープ スナップショットから JSON に文字列を保存してエクスポートします。
メモリ ツールのリテーナーの新しいフィルター
以前のバージョンの Microsoft Edge では、ヒープ スナップショットの [リテーナー] セクションにサイクルと内部ノードが表示されていました。 リテーナー パスを簡略化するために、Microsoft Edge 102 では、メモリ ツールの Retainers セクションに、サイクルを非表示にし、リテーナー パス内の内部ノードを非表示にする新しいフィルターが追加されました。
[ Retainers]\(リテーナー\ ) セクションでは、循環ノードは淡色表示で示されます。
次の図では、[ フィルター エッジ ] ドロップダウン メニューの [ サイクルを非表示] が選択されていないため、循環ノード (淡色表示) が表示されます。
![[フィルター エッジ] ドロップダウン メニューの [サイクルを非表示] が選択されていません](devtools-102-images/filters-retainers-memory-tool-no-hide-cycled.png)
次の図では、[ フィルター エッジ ] ドロップダウン メニューの [ サイクルを非表示] が選択されているため、サイクルされたノードは表示されません。
![[フィルターエッジ] ドロップダウン メニューで、[サイクルを非表示にする] が選択されています](devtools-102-images/filters-retainers-memory-tool-hide-cycled.png)
サイクル は、リテーナー パスに少なくとも 2 回表示されるノードです。 1 つのノードの外観がリテーナー パスの前にあり、そのノードのその他の外観は、後でリテーナー パスに表示されます。 メモリを解放するには、リテーナー パスの最初に表示されるノードの出現を削除することが最も重要です。 ノードの 2 番目以降の外観は、引き続き [ 保持者 ] セクションに表示されます。
内部ノード は、V8 (Microsoft Edge の JavaScript エンジン) に固有のオブジェクトです。 内部ノードは、 Retainers セクションにも表示されます。
関連項目:
- メモリ ツール ("ヒープ スナップショット" プロファイルの種類) を使用して、レコード ヒープ スナップショットのサイクルを非表示にします。
Inspect 要素のヒントは、非表示にするまで永続化できるようになりました
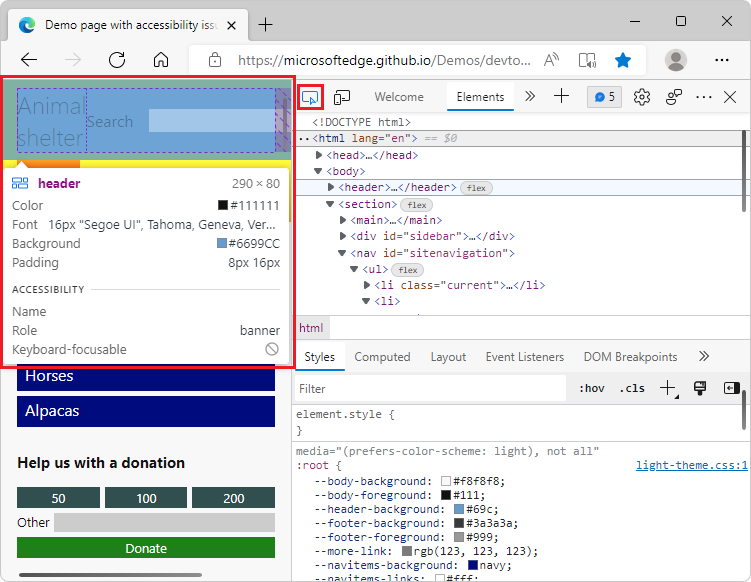
以前は、 要素 ツールで、選択したノードのオーバーレイは、 検査ツール (![]() ) を使用した場合にのみホバー時に表示されます。 前の設計では、画面拡大鏡やその他の支援技術で使用するのが困難でした。
) を使用した場合にのみホバー時に表示されます。 前の設計では、画面拡大鏡やその他の支援技術で使用するのが困難でした。
Microsoft Edge 102 では、 検査 ツールを使用してレンダリングされた Web ページを移動するときに、現在の 検査 オーバーレイを表示したままにすることができます。 レンダリングされた Web ページ内を移動しながら、 Ctrl + Alt (Windows、Linux) または Ctrl + Option (macOS) を長押しします。 [検査] ツールの既存のツールヒントとグリッドカラーオーバーレイは、レンダリングされた Web ページのさまざまな部分にカーソルを合わせながら表示されたままです。

また、 Ctrl キー を押して、レンダリングされた Web ページの上にマウス ポインターを移動しながら、検査ツールのオーバーレイを非表示にできるようになりました。
Chromium オープンソース プロジェクトのこの機能の履歴については、「Issue 1316208」を参照してください。
関連項目:
- 検査ツールを使用したページの分析で、検査ツールのヒントとグリッドカラーオーバーレイを保持する。
- 支援技術を使用して DevTools を移動するの検査ツールのヒントとグリッドの色オーバーレイを保持する。
ハイ コントラスト モードでのドロップダウン メニュー、ボタン、アイコンのレンダリングの改善
以前のバージョンの Microsoft Edge では、次の項目がハイ コントラスト モードで正しくレンダリングされませんでした。
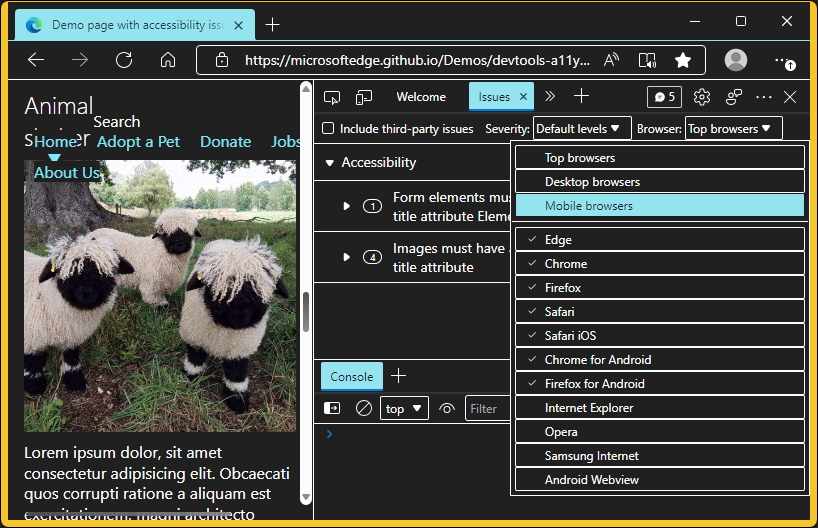
- [問題] ツールのドロップダウン メニュー。
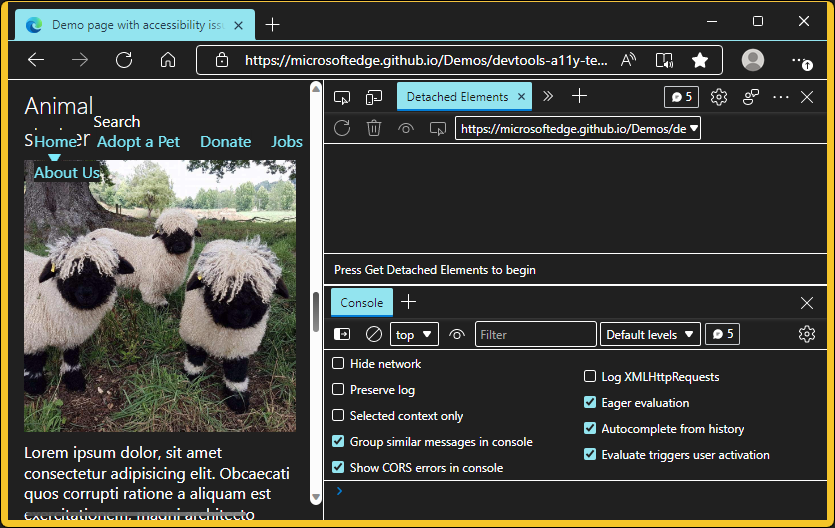
- デタッチされた要素ツールのボタン。
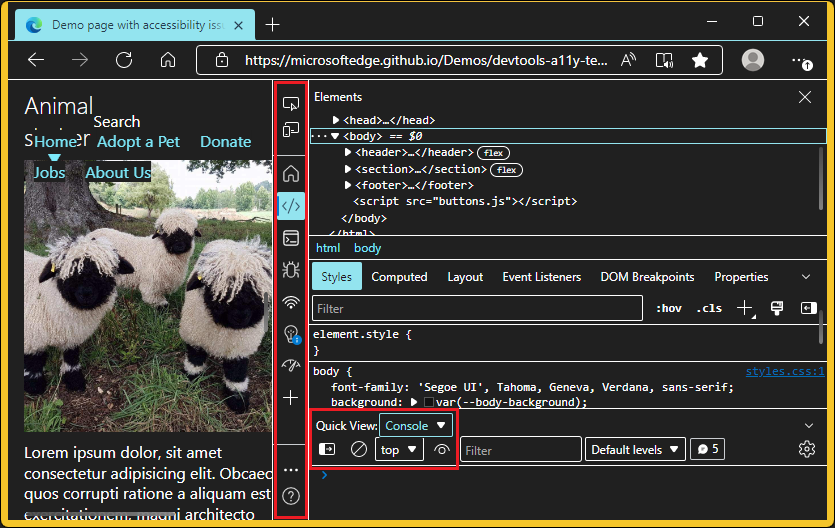
- フォーカス モードの アクティビティ バー 。
Microsoft Edge 102 では、これらの問題が修正されました。
イシュー ツールのメニューがハイ コントラスト モードで正しく表示されます。

デタッチされた要素ツールの UI は、ハイ コントラスト モードで正しく表示されます。

[アクティビティ バー] パネルと [クイック ビュー] パネル (フォーカス モードを使用している場合) は、ハイ コントラスト モードで正しく表示されます。

関連項目:
DevTools の実験については、「設定」を参照してください
[ 設定>Experiments ] ページで、各実験に [ヘルプ ] (![]() ) ボタンが表示されるようになりました。
) ボタンが表示されるようになりました。
![]()
試験的な機能の詳細を取得するには、対応する [ヘルプ ] (![]() ) ボタンをクリックします。
[ヘルプ] ボタンには、Microsoft Edge DevTools の試験的機能に関する記事の関連セクションが表示されます。
) ボタンをクリックします。
[ヘルプ] ボタンには、Microsoft Edge DevTools の試験的機能に関する記事の関連セクションが表示されます。
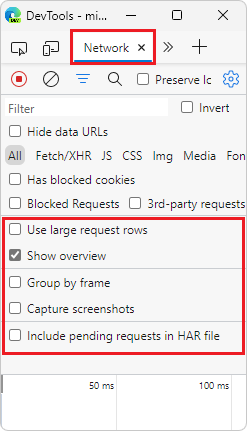
狭い場合のネットワーク設定のレイアウトの改善
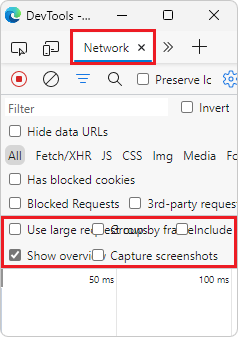
以前のバージョンの Microsoft Edge では、DevTools が非常に狭い場合、ネットワーク ツールの歯車アイコンで [ネットワーク設定] を開くと、重複していました。

Microsoft Edge 102 では、この問題は修正されました。 狭いレイアウトでは、個々の設定がより適切に表示されるようになりました。

関連項目:
- ネットワーク ツールの構成可能な設定に関するネットワーク機能リファレンスのページ読み込み中にスクリーンショットをキャプチャします。
Chromium プロジェクトからのお知らせ
Microsoft Edge 102 には、Chromium プロジェクトからの次の更新プログラムも含まれています。
- 明るいテーマと暗いテーマをエミュレートするための新しいショートカット
- [ネットワーク プレビュー] タブのセキュリティの強化
- ブレークポイントでの再読み込みが改善されました
- コンソールの更新
- [スタイル] ウィンドウに継承された強調表示擬似要素を表示する
- [試験段階]CSS の変更をコピーする
- [試験段階]ブラウザーの外部で色を選択する
