メッセージが送信される前に添付ファイルを自動的にチェックする
重要な文書や写真をメッセージに添付するのを見逃すことはありません。 イベント ベースのアドインでは、メッセージが送信される前に添付ファイルが自動的にチェックされるため、常に完全なバージョンを送信していると確信できます。
次のセクションでは、OnMessageSend イベントを処理するスマート アラートを実装するイベント ベースのアドインを開発する方法について説明します。 このチュートリアルの終わりまでに、アドインは、添付されたドキュメントまたはメッセージに記載されている画像に対して自動的にチェックされ、メッセージが送信される前に見つからない場合は警告が表示されます。
注:
OnMessageSendイベントとOnAppointmentSendイベントは、要件セット 1.12 で導入されました。 追加の機能とカスタマイズ オプションは、後続の要件セットにも追加されました。 Outlook クライアントでこれらのイベントと機能がサポートされていることを確認するには、「 サポートされているクライアントとプラットフォーム 」と、実装する機能について説明する特定のセクションを参照してください。
環境を設定する
チュートリアルを開始する前に、Outlook クライアントがスマート アラート機能をサポートしていることを確認します。 ガイダンスについては、「 サポートされているクライアントとプラットフォーム」を参照してください。
次に、Office アドイン用 Yeoman ジェネレーターを使用してアドイン プロジェクトを作成する Outlook クイック スタートを完了します。
マニフェストを構成する
マニフェストを構成するには、使用しているマニフェストの種類のタブを選択します。
manifest.json ファイルを開きます。
"extensions.runtimes" 配列に次のオブジェクトを追加します。 このマークアップについて、次の点に注意してください。
- メールボックス要件セットの "minVersion" は "1.12" に設定 されます。サポートされているイベント テーブル では、これが、
OnMessageSendイベントをサポートする要件セットの最小バージョンであることが指定されているためです。 - ランタイムの "id" は、わかりやすい名前 "autorun_runtime" に設定されます。
- "code" プロパティには、HTML ファイルに設定された子 "page" プロパティと、JavaScript ファイルに設定された子 "script" プロパティがあります。 これらのファイルは、後の手順で作成または編集します。 Office では、プラットフォームに応じて、これらの値の 1 つまたはもう 1 つを使用します。
- クラシック Outlook on Windows では、JavaScript 専用ランタイムでイベント ハンドラーが実行され、JavaScript ファイルが直接読み込まれます。
- Outlook on the web、Mac、および新しい Outlook on Windows では、ブラウザー ランタイムでハンドラーを実行し、HTML ファイルを読み込みます。 そのファイルには、JavaScript ファイルを読み込む
<script>タグが含まれています。 詳細については、「 Office アドインのランタイム」を参照してください。
- "lifetime" プロパティは "short" に設定されています。これは、イベントがトリガーされたときにランタイムが起動し、ハンドラーが完了したときにシャットダウンすることを意味します。 (まれに、ハンドラーが完了する前にランタイムがシャットダウンする場合があります。 「Office アドインのランタイム」を参照してください)。
-
OnMessageSendイベントのハンドラーを実行するアクションがあります。 ハンドラー関数は、後の手順で作成します。
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.14" } ] }, "id": "autorun_runtime", "type": "general", "code": { "page": "https://localhost:3000/commands.html", "script": "https://localhost:3000/launchevent.js" }, "lifetime": "short", "actions": [ { "id": "onMessageSendHandler", "type": "executeFunction", "displayName": "onMessageSendHandler" } ] }- メールボックス要件セットの "minVersion" は "1.12" に設定 されます。サポートされているイベント テーブル では、これが、
"extensions" 配列の オブジェクトのプロパティとして、次の "autoRunEvents" 配列を追加します。
"autoRunEvents": [ ]"autoRunEvents" 配列に次のオブジェクトを追加します。 このコードについては、次の点に注意してください。
- イベント オブジェクトは、ハンドラー関数を
OnMessageSendイベントに割り当てます ( サポートされているイベント テーブルで説明されているように、イベントの統合マニフェスト名 "messageSending" を使用)。 "actionId" で指定する関数名は、前の手順の "actions" 配列の オブジェクトの "id" プロパティで使用される名前と一致する必要があります。 - "sendMode" オプションは "softBlock" に設定されています。 つまり、メッセージが送信のためにアドインが設定する条件を満たしていない場合、ユーザーはメッセージを送信する前にアクションを実行する必要があります。 ただし、送信時にアドインが使用できない場合は、アイテムが送信されます。
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.12" } ], "scopes": [ "mail" ] }, "events": [ { "type": "messageSending", "actionId": "onMessageSendHandler", "options": { "sendMode": "softBlock" } } ] }- イベント オブジェクトは、ハンドラー関数を
ヒント
-
OnMessageSendイベントとOnAppointmentSendイベントで使用可能な送信モード オプションの一覧については、「使用可能な送信モード オプション」を参照してください。 - Outlook アドインのマニフェストの詳細については、「 Office アドイン マニフェスト」を参照してください。
イベント処理を実装する
選択したイベントの処理を実装する必要があります。
このシナリオでは、メッセージを送信するための処理を追加します。 アドインは、メッセージ内の特定のキーワードに対してチェックされます。 これらのキーワードのいずれかが見つかった場合は、添付ファイルに対してチェックされます。 添付ファイルがない場合、アドインは、不足している可能性のある添付ファイルを追加することをお勧めします。
注:
このチュートリアルのイベント ハンドラーは 、errorMessageMarkdown プロパティを実装します。 このプロパティは現在、Outlook on the webおよび Windows (新規およびクラシック) でプレビュー段階にあります。 プレビューの機能は、運用環境のアドインでは使用しないでください。テスト環境または開発環境でこの機能を試し、GitHub を通じたエクスペリエンスに関するフィードバックを歓迎することをお勧めします (このページの最後にある「フィードバック」セクションを参照してください)。
従来の Outlook on Windows でこの機能をテストするには、バージョン 2403 (ビルド 17330.10000) 以降をインストールする必要があります。 次に、 Microsoft 365 Insider プログラム に参加し、Outlook クライアントの ベータ チャネル オプションを選択して Office ベータ ビルドにアクセスします。
同じクイック スタート プロジェクトから、./src ディレクトリの下に launchevent という名前の新しいフォルダーを作成します。
./src/launchevent フォルダーに、 という名前の新しいファイル launchevent.js作成します。
コード エディターで ./src/launchevent/launchevent.js ファイルを開き、次の JavaScript コードを追加します。
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ function onMessageSendHandler(event) { Office.context.mailbox.item.body.getAsync( "text", { asyncContext: event }, getBodyCallback ); } function getBodyCallback(asyncResult){ const event = asyncResult.asyncContext; let body = ""; if (asyncResult.status !== Office.AsyncResultStatus.Failed && asyncResult.value !== undefined) { body = asyncResult.value; } else { const message = "Failed to get body text"; console.error(message); event.completed({ allowEvent: false, errorMessage: message }); return; } const matches = hasMatches(body); if (matches) { Office.context.mailbox.item.getAttachmentsAsync( { asyncContext: event }, getAttachmentsCallback); } else { event.completed({ allowEvent: true }); } } function hasMatches(body) { if (body == null || body == "") { return false; } const arrayOfTerms = ["send", "picture", "document", "attachment"]; for (let index = 0; index < arrayOfTerms.length; index++) { const term = arrayOfTerms[index].trim(); const regex = RegExp(term, 'i'); if (regex.test(body)) { return true; } } return false; } function getAttachmentsCallback(asyncResult) { const event = asyncResult.asyncContext; if (asyncResult.value.length > 0) { for (let i = 0; i < asyncResult.value.length; i++) { if (asyncResult.value[i].isInline == false) { event.completed({ allowEvent: true }); return; } } event.completed({ allowEvent: false, errorMessage: "Looks like the body of your message includes an image or an inline file. Attach a copy to the message before sending.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like the body of your message includes an image or an inline file. Attach a copy to the message before sending.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook)." }); } else { event.completed({ allowEvent: false, errorMessage: "Looks like you're forgetting to include an attachment.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like you're forgetting to include an attachment.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook)." }); } } // IMPORTANT: To ensure your add-in is supported in Outlook, remember to map the event handler name specified in the manifest to its JavaScript counterpart. Office.actions.associate("onMessageSendHandler", onMessageSendHandler);
重要
- 従来の Outlook on Windows では、イベント ベースのアクティブ化の処理を実装する JavaScript ファイルでは、インポートは現在サポートされていません。
-
OnMessageSendまたはOnAppointmentSendイベントが発生したときにアドインが期待どおりに実行されるようにするには、ハンドラーが実装されている JavaScript ファイルでOffice.actions.associateを呼び出します。 これにより、マニフェストで指定されたイベント ハンドラー名が、対応する JavaScript にマップされます。 この呼び出しが JavaScript ファイルに含まれず、マニフェストの送信モード プロパティが ソフト ブロック に設定されているか、指定されていない場合、ユーザーはメッセージや会議の送信をブロックされます。
[送信しない] ボタンをカスタマイズする (省略可能)
注:
要件セット 1.14 で [送信しない] ボタンをカスタマイズするためのサポートが導入されました。 サポートされているクライアントとプラットフォームの詳細については、こちらをご覧ください。
メール アイテムがスマート アラート アドインの条件を満たしていない場合は、アイテムを送信する前に追加のアクションが必要になる可能性があることをユーザーに警告するダイアログが表示されます。 マニフェストで指定された 送信モード オプション によって、ダイアログでユーザーに表示されるオプションが決まります。 [ 送信しない ] オプションは、選択した送信モード オプションに関係なくダイアログに表示されます。 既定では、[ 送信しない ] を選択すると、送信操作が取り消され、ダイアログが閉じます。 アドインの条件を満たす方法に関する詳細なガイダンスをユーザーに提供するには、このボタンのテキストをカスタマイズし、それをプログラムして作業ウィンドウを開き、追加情報と機能を提供できます。
[送信しない] ボタンのテキストと機能を変更する
[送信しない] ボタンのテキストを変更したり、作業ウィンドウ コマンドを割り当てたりするには、イベント ハンドラーの event.completed メソッドで追加のオプションを設定する必要があります。
cancelLabel オプションは、[送信しない] ボタンのテキストをカスタマイズします。 カスタム テキストは最大 20 文字にする必要があります。
commandId オプションは、[送信しない] ボタンが選択されたときに開く作業ウィンドウの ID を指定します。 値は、アドインのマニフェストの作業ウィンドウ ID と一致する必要があります。 マークアップは、アドインで使用するマニフェストの種類によって異なります。
-
アドインのみのマニフェスト: 作業ウィンドウを表す <Control> 要素の
id属性。 - Microsoft 365 の統合マニフェスト: "controls" 配列の作業ウィンドウ コマンドの "id" プロパティ。
-
アドインのみのマニフェスト: 作業ウィンドウを表す <Control> 要素の
contextData オプションは、[送信しない] ボタンが選択されているときにアドインに渡す JSON データを指定します。 このオプションを含める場合は、
commandIdオプションも設定する必要があります。 それ以外の場合、JSON データは無視されます。ヒント
contextDataオプションの値を取得するには、作業ウィンドウの JavaScript 実装で Office.context.mailbox.item.getInitializationContextAsync を呼び出す必要があります。
./src/launchevent フォルダーに移動し、 launchevent.js開きます。
getAttachmentsCallback 関数を次のコードに置き換えます。
function getAttachmentsCallback(asyncResult) { const event = asyncResult.asyncContext; if (asyncResult.value.length > 0) { for (let i = 0; i < asyncResult.value.length; i++) { if (asyncResult.value[i].isInline == false) { event.completed({ allowEvent: true }); return; } } event.completed({ allowEvent: false, errorMessage: "Looks like the body of your message includes an image or an inline file. Attach a copy to the message before sending.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like the body of your message includes an image or an inline file. Attach a copy to the message before sending.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook).", cancelLabel: "Add an attachment", commandId: "msgComposeOpenPaneButton" }); } else { event.completed({ allowEvent: false, errorMessage: "Looks like you're forgetting to include an attachment.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like you're forgetting to include an attachment.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook).", cancelLabel: "Add an attachment", commandId: "msgComposeOpenPaneButton" }); } }変更内容を保存します。
実行時に送信モード オプションをオーバーライドする (省略可能)
注:
要件セット 1.14 で [送信しない] ボタンをカスタマイズするためのサポートが導入されました。 サポートされているクライアントとプラットフォームの詳細については、こちらをご覧ください。
アドインでさまざまな送信モード オプションを実装する場合があります。 たとえば、アドインで、organizationの情報保護ポリシーを満たしていないメール アイテムに対してブロック オプションを適用するが、ユーザーが正しくない受信者を追加した場合にのみ、プロンプト ユーザー オプションを適用して推奨事項を提供するようにすることができます。
実行時に送信モード オプションをオーバーライドするには、イベント ハンドラーの event.completed メソッドで sendModeOverride オプションを設定する必要があります。
./src/launchevent フォルダーに移動し、 launchevent.js開きます。
getAttachmentsCallback 関数を次のコードに置き換えます。
function getAttachmentsCallback(asyncResult) { const event = asyncResult.asyncContext; if (asyncResult.value.length > 0) { for (let i = 0; i < asyncResult.value.length; i++) { if (asyncResult.value[i].isInline == false) { event.completed({ allowEvent: true }); return; } } event.completed({ allowEvent: false, errorMessage: "Looks like the body of your message includes an image or an inline file. Would you like to attach a copy of it to the message?", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like the body of your message includes an image or an inline file. Would you like to attach a copy of it to the message?\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook).", cancelLabel: "Attach a copy", commandId: "msgComposeOpenPaneButton", sendModeOverride: Office.MailboxEnums.SendModeOverride.PromptUser }); } else { event.completed({ allowEvent: false, errorMessage: "Looks like you're forgetting to include an attachment.", // TIP: In addition to the formatted message, it's recommended to also set a // plain text message in the errorMessage property for compatibility on // older versions of Outlook clients. errorMessageMarkdown: "Looks like you're forgetting to include an attachment.\n\n**Tip**: For guidance on how to attach a file, see [Attach files in Outlook](https://www.contoso.com/help/attach-files-in-outlook).", cancelLabel: "Add an attachment", commandId: "msgComposeOpenPaneButton" }); } }変更内容を保存します。
作業ウィンドウを構成する (省略可能)
このチュートリアルの [送信しない] ボタンをカスタマイズするか 、送信 モード オプションをオーバーライドするオプションの手順を実装した場合は、作業ウィンドウも構成する必要があります。 この実装では作業ウィンドウが必要ですが、[送信しない] ボタンのテキストをカスタマイズしたり 、送信 モード オプションをオーバーライドしたりする必要はありません。
./src/taskpane フォルダーに移動し、 taskpane.html開きます。
<body> ノード全体 (開いているタグと閉じるタグを含む) を選択し、次のコードに置き換えます。
<body class="ms-welcome ms-Fabric"> <header class="ms-welcome__header ms-bgColor-neutralLighter"> <img width="90" height="90" src="../../assets/logo-filled.png" alt="Contoso" title="Contoso" /> <h1 class="ms-font-su">Try out the Smart Alerts sample</h1> </header> <section id="sideload-msg" class="ms-welcome__main"> <h2 class="ms-font-xl">Please <a href="https://learn.microsoft.com/office/dev/add-ins/testing/test-debug-office-add-ins#sideload-an-office-add-in-for-testing">sideload</a> your add-in to see app body.</h2> </section> <main id="app-body" class="ms-welcome__main" style="display: none;"> <p> This sample implements a Smart Alerts add-in that activates when you forget to attach a document or picture that you mention in your message. To learn more, see the <a href="https://learn.microsoft.com/office/dev/add-ins/outlook/smart-alerts-onmessagesend-walkthrough">Smart Alerts walkthrough</a>. </p> <h3 class="ms-font-l">Add an attachment</h3> <p>Add the URL of a file to add it as an attachment.</p> <div class="ms-TextField"> <label class="ms-Label ms-font-l">URL of file:</label> <input id="attachment-url" class="ms-TextField-field" type="text" value="https://localhost:3000/assets/icon-128.png" placeholder=""> </div> <br/> <button class="ms-Button ms-Button--primary"> <span id="add-attachment" class="ms-Button-label">Add as attachment</span> </button> <br/> <h3 class="ms-font-l">Override the send mode option at runtime</h3> <p>Add an inline image to test overriding the send mode option at runtime.</p> <button class="ms-Button ms-Button--primary"> <span id="add-inline-image" class="ms-Button-label">Add an inline image</span> </button> </main> </body>変更内容を保存します。
同じ ./src/taskpane フォルダーで、 taskpane.js開きます。
その内容を次のコードに置き換えます。
/* * Copyright (c) Microsoft Corporation. All rights reserved. Licensed under the MIT license. * See LICENSE in the project root for license information. */ Office.onReady((info) => { if (info.host === Office.HostType.Outlook) { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; document.getElementById("add-attachment").onclick = addAttachment; document.getElementById("add-inline-image").onclick = addInlineImage; } }); // Adds the specified URL as an attachment to the message. export async function addAttachment() { const attachmentUrl = document.querySelector("#attachment-url").value; Office.context.mailbox.item.addFileAttachmentAsync(attachmentUrl, getFileName(attachmentUrl), (asyncResult) => { console.log(asyncResult); }); } // Gets the file name from a URL. function getFileName(url) { const lastIndex = url.lastIndexOf("/"); if (lastIndex >= 0) { return url.substring(lastIndex + 1); } return url; } // Adds an inline image to the body of the message. export async function addInlineImage() { const mailItem = Office.context.mailbox.item; const base64String = "iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAMAAADVRocKAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAnUExURQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAN0S+bUAAAAMdFJOUwAQIDBAUI+fr7/P7yEupu8AAAAJcEhZcwAADsMAAA7DAcdvqGQAAAF8SURBVGhD7dfLdoMwDEVR6Cspzf9/b20QYOthS5Zn0Z2kVdY6O2WULrFYLBaLxd5ur4mDZD14b8ogWS/dtxV+dmx9ysA2QUj9TQRWv5D7HyKwuIW9n0vc8tkpHP0W4BOg3wQ8wtlvA+PC1e8Ao8Ld7wFjQtHvAiNC2e8DdqHqKwCrUPc1gE1AfRVgEXBfB+gF0lcCWoH2tYBOYPpqQCNwfT3QF9i+AegJfN8CtAWhbwJagtS3AbIg9o2AJMh9M5C+SVGBvx6zAfmT0r+Bv8JMwP4kyFPir+cswF5KL3WLv14zAFBCLf56Tw9cparFX4upgaJUtPhrOS1QlY5W+vWTXrGgBFB/b72ev3/0igUdQPppP/nfowfKUUEFcP207y/yxKmgAYQ+PywoAFOfCH3A2MdCFzD3kdADBvq10AGG+pXQBgb7pdAEhvuF0AIc/VtoAK7+JciAs38KIuDugyAC/v4hiMCE/i7IwLRBsh68N2WQjMVisVgs9i5bln8LGScNcCrONQAAAABJRU5ErkJggg=="; // Gets the current body of the message. mailItem.body.getAsync(Office.CoercionType.Html, (bodyResult) => { if (bodyResult.status === Office.AsyncResultStatus.Failed) { console.log(bodyResult.error.message); return; } // Inserts the Base64-encoded image to the beginning of the body. const options = { isInline: true, asyncContext: bodyResult.value }; mailItem.addFileAttachmentFromBase64Async(base64String, "sample.png", options, (attachResult) => { if (attachResult.status === Office.AsyncResultStatus.Failed) { console.log(attachResult.error.message); return; } let body = attachResult.asyncContext; body = body.replace("<p class=MsoNormal>", `<p class=MsoNormal><img src="cid:sample.png">`); mailItem.body.setAsync(body, { coercionType: Office.CoercionType.Html }, (setResult) => { if (setResult.status === Office.AsyncResultStatus.Failed) { console.log(setResult.error.message); return; } console.log("Inline image added to the body."); }); }); }); }変更内容を保存します。
コマンド HTML ファイルを更新する
./src/commands フォルダーで、 commands.htmlを開きます。
終了 ヘッド タグ (
</head>) の直前に、イベント処理 JavaScript コードのスクリプト エントリを追加します。<script type="text/javascript" src="../launchevent/launchevent.js"></script>
重要
Outlook on Mac では、[ 送信しない ] ボタンのカスタマイズと送信モードオプションのオーバーライド機能は現在プレビュー段階です。 アドイン プロジェクトでこれらの機能をテストする場合は、 commands.html ファイルに Office JavaScript API のプレビュー バージョンへの参照を含める必要があります。
<script type="text/javascript" src="https://appsforoffice.microsoft.com/lib/beta/hosted/office.js"></script>
<script type="text/javascript" src="../launchevent/launchevent.js"></script>
- 変更内容を保存します。
Webpackの機能設定を更新する
プロジェクトのルート ディレクトリにある webpack.config.js ファイルを開き、次の手順を実行します。
configオブジェクト内のplugins配列を見つけて、この新しいオブジェクトを配列の先頭に追加します。new CopyWebpackPlugin({ patterns: [ { from: "./src/launchevent/launchevent.js", to: "launchevent.js", }, ], }),変更内容を保存します。
試してみる
プロジェクトのルート ディレクトリで次のコマンドを実行します。
npm startを実行すると、ローカル Web サーバーが起動し (まだ実行されていない場合)、アドインがサイドロードされます。npm run buildnpm start注:
アドインが自動的にサイドロードされなかった場合は、「 Outlook アドインをサイドロードしてテストする 」の手順に従って、Outlook でアドインを手動でサイドロードします。
優先する Outlook クライアントで、新しいメッセージを作成し、件名を設定します。 本文にテキストを追加します。 たとえば、"提案されたロゴの画像を次に示します。
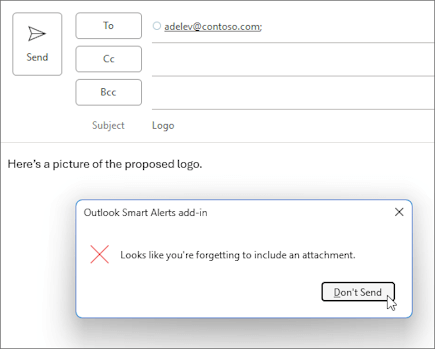
メッセージを送信します。 添付ファイルの追加を要求するダイアログが表示されます。 [ 送信しない] または [ 添付ファイルの追加] を選択します。 使用できるオプションは、[ 送信しない ] ボタンをカスタマイズするオプションの手順を実装したかどうかによって異なります。
既定 の [送信しない ] ボタン。

カスタマイズ添付 ファイルの追加 ボタン。
![メッセージに添付ファイルを追加するようユーザーに要求するカスタマイズされた [送信しない] ボタンを含むダイアログ。](../images/outlook-smart-alerts-custom-button.png)
注:
バージョン 2410 (ビルド 18031.15000) より前の Windows 上のクラシック Outlook のサポートされているバージョンで、作業ウィンドウを [ 送信しない ] ボタンに割り当てると、ダイアログを閉じると、指定した作業ウィンドウも開きます。
添付ファイルをメッセージに追加します。 オプションの手順を実装して [ 送信しない ] ボタンをカスタマイズした場合は、作業ウィンドウを使用して添付ファイルを追加します。

メッセージを送信します。 今回はアラートは表示されません。
ローカル Web サーバーを停止してアドインをアンインストールする場合は、該当する手順に従います。
サーバーを停止するには、次のコマンドを実行します。
npm startを使用した場合は、次のコマンドもアドインをアンインストールする必要があります。npm stopアドインを手動でサイドロードした場合は、「 サイドロードされたアドインを削除する」を参照してください。
実行時に送信モード オプションのオーバーライドを試す (省略可能)
実行時に送信モード オプションをオーバーライドするオプションの手順を実装した場合は、次の手順を実行して試してください。
プロジェクトのルート ディレクトリで
npm startを実行します。 これにより、ローカル Web サーバー (まだ実行されていない場合) が開始され、アドインがサイドロードされます。注:
アドインが自動的にサイドロードされなかった場合は、「 Outlook アドインをサイドロードしてテストする 」の手順に従って、Outlook でアドインを手動でサイドロードします。
優先する Outlook クライアントで、新しいメッセージを作成し、件名を設定します。 本文にテキストを追加します。 たとえば、"提案されたロゴの画像を次に示します。
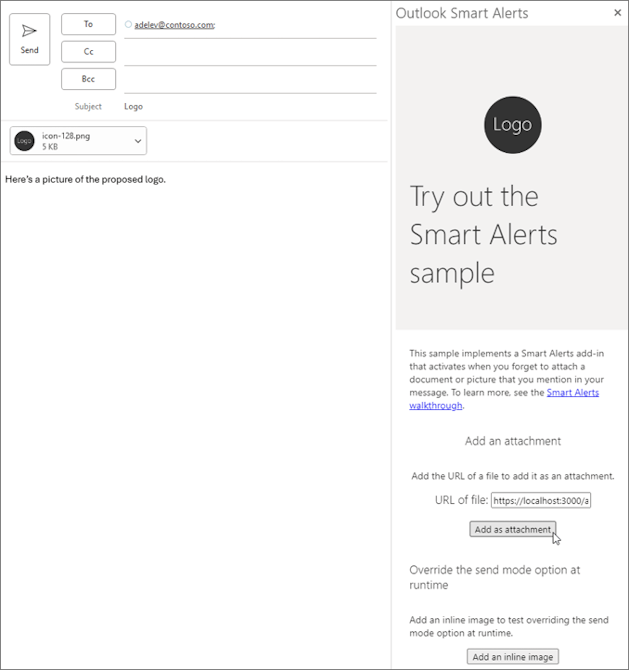
リボンから [ Contoso アドイン>Show Taskpane] を選択します。
作業ウィンドウで、[ インライン イメージの追加] を選択します。 メッセージの本文に画像が追加されます。
メッセージを送信します。 メッセージに画像のコピーを添付することを推奨するダイアログが表示されます。
[ Send Anyway]\(メッセージ をそのまま送信する\) を選択するか、[ コピーの添付 ] を選択してメッセージを送信する前にコピーを含めます。
![実行時に使用可能な [Send Anyway]\(とにかく送信\) オプションが表示された [スマート アラート] ダイアログ。](../images/outlook-smart-alerts-send-mode-override.png)
重要
オーバーライド機能を実装するスマート アラート アドインがエラーのためにイベントの処理を完了できない場合、またはイベントが発生したときに使用できない場合は、マニフェストで指定された送信モード オプションを使用します。
関連項目
- スマート アラートを使用して Outlook アドインで OnMessageSend イベントと OnAppointmentSend イベントを処理する
- イベント ベースのアクティブ化のために Outlook アドインを構成する
- Office アドイン マニフェスト
- イベント ベースのアドインとスパム レポート アドインのトラブルシューティング
- イベント ベースのアドインとスパム レポート アドインをデバッグする
- イベント ベースの Outlook アドインの AppSource 登録情報オプション
- Office アドインのコード サンプル: スマート アラートを使用して送信される前に、メッセージまたは予定の色のカテゴリを確認する
- Office アドインのコード サンプル: メッセージの秘密度ラベルを確認する
Office Add-ins