ユーザーが 1 つまたは複数の項目を選択できるリスト。
内容
リスト ボックス コントロールでは、使用可能なすべての選択肢が常に表示されており (ドロップダウン コントロールと異なる)、ユーザーは一度に複数の項目を選択できます (ラジオ コントロールと異なる)。
主要なプロパティ
Default – ユーザーが変更する前のコントロールの初期値です。
注意
既定で選択できる項目は 1 つのみです。 複数の選択した項目が必要な場合は、コンボ ボックス コントロールを使用してください。
Items – ギャラリー、リスト、グラフなどのコントロールに表示されるデータのソース。
ギャラリー、リスト、またはグラフを追加すると、既定ではプロパティの一覧にItemsが表示され、新しいコントロールに表示されるデータを簡単に指定できます。 たとえば、ギャラリーの Items プロパティは Salesforce の取引先企業テーブル、Excel で作成されクラウドにアップロードされた在庫という名前の表、または ConferenceSpeakers という名前のリストに設定する場合があります。
追加のプロパティ
AccessibleLabel – スクリーン リーダー用のラベル。
BorderColor – コントロールの境界線の色。
BorderStyle – コントロールの境界線が実線、破線、点線、またはなしかどうか。
BorderThickness – コントロールの境界線の太さ。
Color – コントロールのテキストの色。
DisplayMode – コントロールがユーザー入力を許可するか (編集)、データのみを表示するか (表示)、または無効にするか (無効) どうか。
DisabledBorderColor – コントロールの DisplayMode プロパティが無効に設定されている場合のコントロールの境界線の色。
DisabledColor – コントロールの DisplayMode プロパティが無効に設定されている場合のコントロール内のテキストの色。
DisabledFill – コントロールの DisplayMode プロパティが無効に設定されている場合のコントロールの背景色。
Fill – コントロールの背景色。
FocusedBorderColor – コントロールがフォーカスされているときのコントロールの境界線の色。
FocusedBorderThickness – コントロールがフォーカスされているときのコントロールの境界線の太さ。
Font – テキストを表示するフォントのファミリーの名前。
FontWeight – コントロール内のテキストの太さ: 太字、中太、標準、または細字。
Height – コントロールの上端と下端間の距離。
HoverBorderColor – ユーザーがコントロール上にマウス ポインターを重ねているときのコントロールの境界線の色。
HoverColor – ユーザーがコントロールにマウス ポインターを重ねているときのコントロール内のテキストの色。
HoverFill – ユーザーがコントロールにマウス ポインターを重ねているときのコントロールの背景色。
Italic – コントロール内のテキストを斜体にするかどうか。
ItemPaddingLeft – リストボックス内のテキストと左端の間の距離。
LineHeight – たとえば、テキストの行間またはリスト内の項目間などの距離です。
OnChange – ユーザーが (スライダーを調整するなどして) コントロールの値を変更したときに実行するアクション。
OnSelect – ユーザーがコントロールをタップまたはクリックしたときに実行するアクション。
PaddingBottom – コントロール内のテキストとそのコントロールの下端間の距離。
PaddingLeft – コントロール内のテキストとそのコントロールの左端間の距離。
PaddingRight – コントロール内のテキストとそのコントロールの右端間の距離。
PaddingTop – コントロール内のテキストとそのコントロールの上端間の距離。
PressedBorderColor – ユーザーがコントロールをタップまたはクリックしたときのコントロールの境界線の色。
PressedColor – ユーザーがコントロールをタップまたはクリックしたときのコントロール内のテキストの色。
PressedFill – ユーザーがコントロールをタップまたはクリックしたときのコントロールの背景色。
Reset – コントロールを既定値に戻すかどうかを指定します。
Selected – 選択された項目を表すデータ レコード。
注意
既定で選択できる項目は 1 つのみです。 複数の選択した項目が必要な場合は、コンボ ボックス コントロールを使用してください。
SelectedItems - 読み取り専用。 複数選択リストボックスの選択された項目のデータテーブルを表します。
SelectedItemsText - 読み取り専用。 複数選択リストボックスの選択された項目テキストのデータテーブルを表します。
SelectedText (Deprecated) – 選択した項目を表す文字列値。
SelectionColor – リスト内で選択された項目のテキストの色、またはペン コントロールの選択ツールの色。
SelectionFill – 選択された項目、またはリストの項目、またはペン コントロールの選択領域の背景色。
SelectMultiple – ユーザーがリストボックスの複数の項目を選択できるかどうか。
Size – コントロールに表示されるテキストのフォント サイズ。
Strikethrough – コントロールに表示されるテキストに取り消し線を付けるかどうか。
TabIndex – 他のコントロールに関連するキーボード ナビゲーションの順序。
Tooltip – ユーザーがコントロールにカーソルを置くときに表示される説明テキスト。
Underline – コントロールに表示されるテキストの下に線を引くかどうか。
Visible – コントロールが表示されるか非表示になるか。
Width – コントロールの左端と右端間の距離。
X – コントロールの左端とその親コンテナー (親コンテナーがない場合は画面) の左端間の距離。
Y – コントロールの上端とその親コンテナー (親コンテナーがない場合は画面) の上端間の距離。
関連する関数
Distinct( DataSource, ColumnName )
例
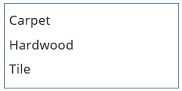
リスト ボックス コントロールを追加し、CategoryList という名前を付け、Items プロパティを次の式に設定します:
["カーペット","硬木","タイル"]コントロールの追加、名前付け、構成 についてはこちらをご覧ください。

3 つの ドロップダウン コントロールを追加し、CategoryList の下に移動して、CarpetList、HardwoodList、TileList という名前を付けます。
各 ドロップダウン コントロールの Items プロパティに、次の値の 1 つを設定します:
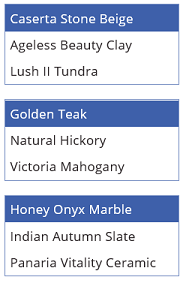
CarpetList: ["Caserta Stone Beige","Ageless Beauty Clay", "Lush II Tundra"]
HardwoodList: ["Golden Teak","Natural Hickory", "Victoria Mahogany"]
TileList: ["Honey Onyx Marble","Indian Autumn Slate", "Panaria Vitality Ceramic"]

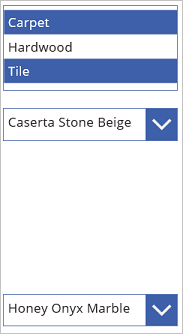
F5 キーを押してから、CategoryList で 1 つまたは複数の項目を選択します。
選択に基づいて、適切な ドロップダウン コントロールが表示されます。

(オプション) Esc キーを押して既定のワークスペースに戻ります。
アクセシビリティのガイドライン
色のコントラスト
次の間には適切な色のコントラストが必要です:
- SelectionColor と SelectionFill
- SelectionFill と Fill
- HoverFill と Fill
- PressedFill と Fill
これは、標準の色のコントラスト要件 に追加されるものです。
スクリーン リーダー サポート
- AccessibleLabel が存在する必要があります。
キーボードのサポート
TabIndex を 0 以上にして、キーボード ユーザーがそこに移動できるようにする必要があります。
フォーカス インジケーターは明確に表示する必要があります。 これを実現するには FocusedBorderColor および FocusedBorderThickness を使用します。
注意
Tab キーを押すと、リストボックス に移動またはリスト ボックスから移動します。 矢印キーを押すと、リストボックス の内容に移動します。
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。