キャンバス アプリ フォームについて理解する
ユーザーがレコードの参照、そのレコードの詳細の表示、およびレコードの編集または作成ができるように、3 種類のコントロールをキャンバス アプリに追加します。
| 活動 | コントロール | 内容 |
|---|---|---|
| レコードを参照する | ギャラリー コントロール | データ ソースのレコードをフィルター処理、並べ替え、検索、スクロールして、特定のレコードを選択します。 小さな画面上でも、各レコードからいくつかのフィールドを表示して、一度に複数のレコードを表示します。 |
| レコードの詳細を表示する | 表示フォーム コントロール | 単一レコードの場合、そのレコードで複数またはすべてのフィールドが表示されます。 |
| レコードを編集または作成する | 編集フォーム コントロール | 単一のレコードの 1 つ以上のフィールドを更新し (または既定値で始まるレコードを作成する)、これらの変更を基になるデータ ソースに保存します。 |
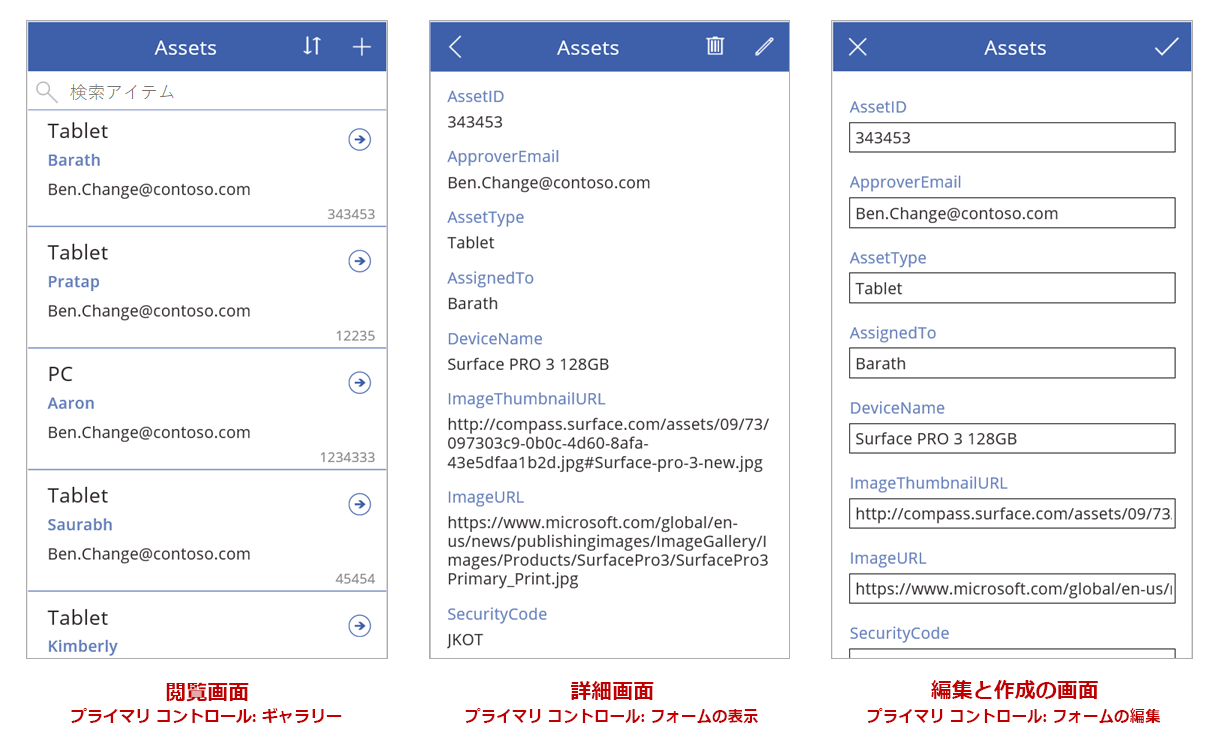
各コントロールを異なる画面に配置して、区別しやすくします:

このトピックで説明するように、これらのコントロールを数式と組み合わせて、ユーザー エクスペリエンス全体を作成します。
前提条件
- Power Apps にサインアップ し、登録に使用した同じ資格情報を使用してサインイン します。
- Power Apps でコントロールを構成する方法を説明します。
生成されたアプリを使ってみる
Power Apps では、指定するデータ ソースに基づいて自動的にアプリを生成できます。 各アプリには、前述のコントロールおよびそれらを接続する数式を備えた 3 つの画面が含まれます。 これらのアプリを "そのまま" 実行したり、特定の目標に合わせてカスタマイズしたり、またはアプリの機能を調べて、独自のアプリに当てはまる有用な概念を学ぶこともできます。 次のセクションでは、生成されたアプリを起動させる画面、コントロール、数式について調べます。
閲覧画面

この画面には、次の重要な数式が表示されます:
| Ctrl キー | サポートされる動作 | 計算式 |
|---|---|---|
| BrowseGallery1 | 資産データ ソースからレコードを表示します。 | ギャラリーの Items プロパティは、資産データ ソースに基づく数式に設定されます。 |
| ImageNewItem1 | 各フィールドが既定値に設定されている編集および作成画面を表示します。それによりユーザーは簡単にレコードを作成できます。 | 画像の OnSelect プロパティは、次の数式に設定されます: NewForm( EditForm1 ); Navigate( EditScreen1, None ) |
| NextArrow1 (ギャラリー内) | 現在選択されているレコードの多くまたはすべてのフィールドを表示するための詳細画面を表示します。 | 矢印の OnSelect プロパティは、次の数式に設定されます: Navigate( DetailScreen1, None ) |
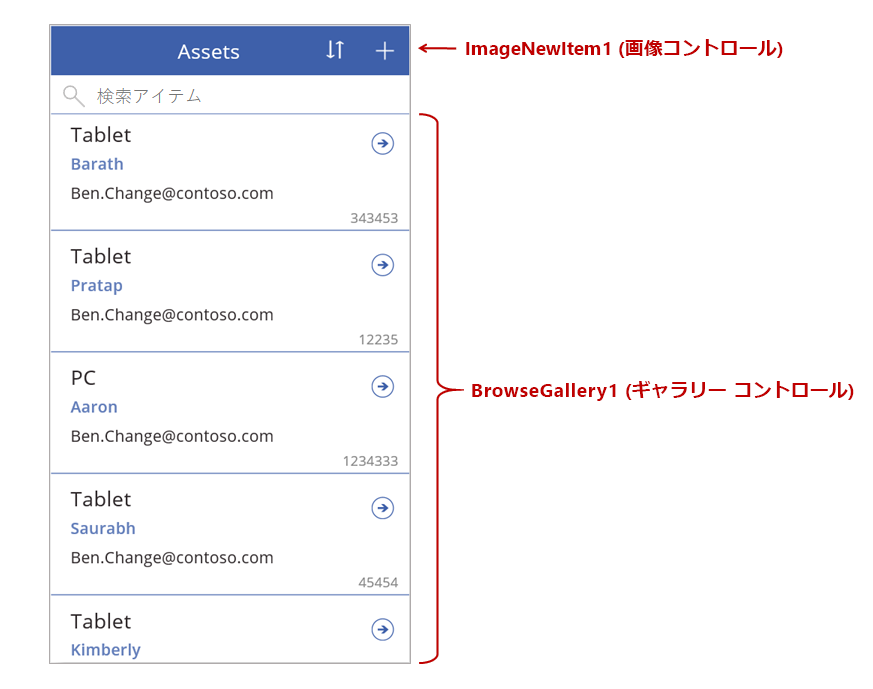
この画面の主要コントロールである BrowseGallery1 は、画面の領域の大半を占めています。 ユーザーは、ギャラリーをスクロールして特定のレコードを見つけ、他のフィールドを表示したり更新したりできます。
データ ソースからのレコードを表示するように、ギャラリーの Items プロパティを設定します。 たとえば、このプロパティを資産に設定して、その名前のデータ ソースからのレコードを表示します。
注意
生成されたアプリでは、ユーザーがレコードの並べ替えや検索ができるように、Items が既定でかなり複雑な数式に設定されています。 この数式の構築方法についてはこのトピックの後半で説明しますが、一時的に簡易バージョンで十分です。
表示または編集するレコードを探す代わりに、ユーザーはギャラリーの上部にある "+" 記号を選択してレコードを作成できます。 この効果を作成するには、画像 コントロールを追加し、その中に "+" 記号を表示して、その OnSelect プロパティを次の数式に設定します:
NewForm( EditForm1 ); Navigate( EditScreen1, None )
この数式により編集および作成画面が開き、この画面には EditForm1 という名前の 編集フォーム コントロールが表示されます。 また、そのフォームは新規モードに切り替わり、ユーザーが最初からレコードを容易に作成できるよう、フォームにはデータ ソースからの既定値が表示されます。
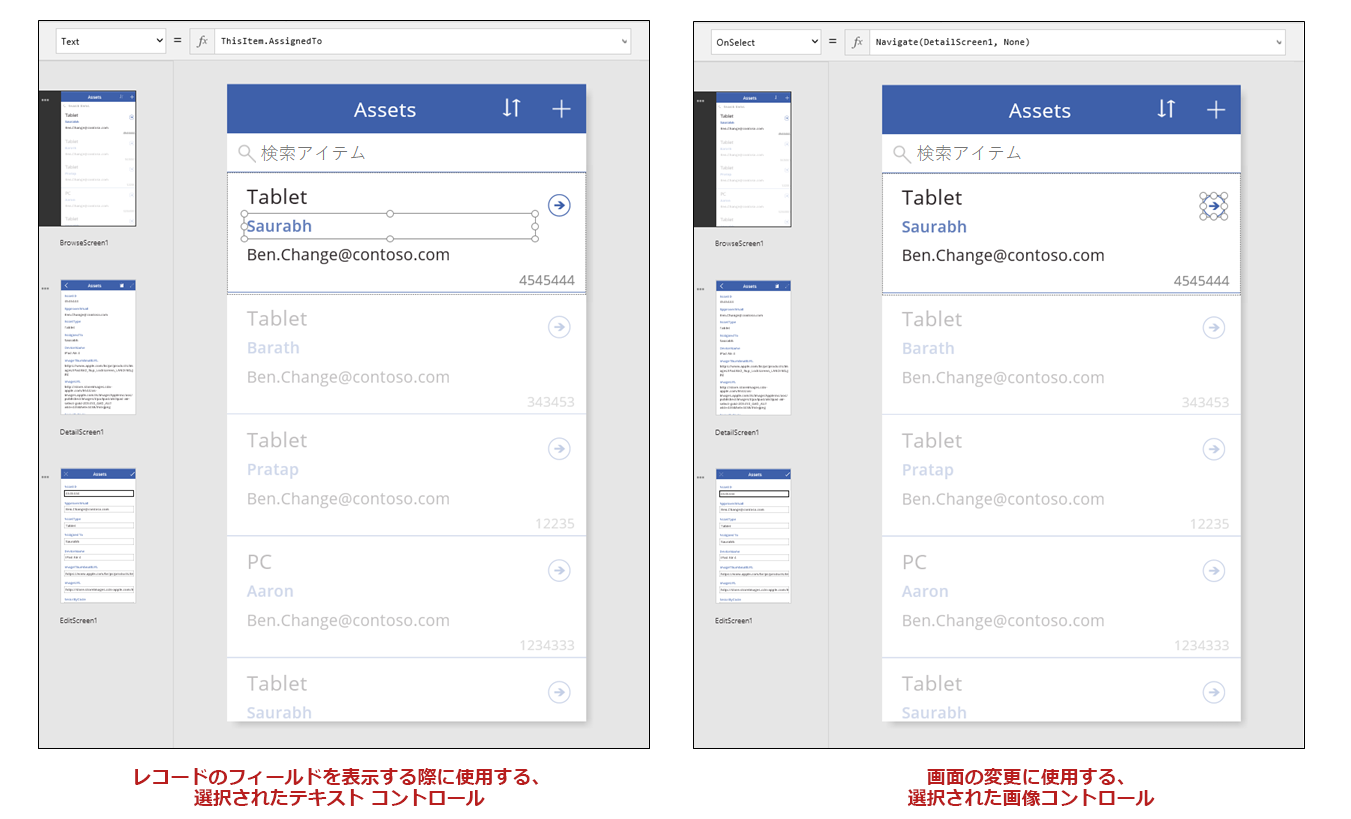
BrowseGallery1 に表示される任意のコントロールを調べるには、そのギャラリーの最初のセクションでそのコントロールを選択します。これは、他すべてのセクションのテンプレートとして機能します。 たとえば、左端で中央にある ラベル コントロールを選択します:

この例では、コントロールの Text プロパティが ThisItem.AssignedTo に設定されています。これは資産データ ソースにあるフィールドです。 ギャラリー内の他の 3 つの ラベル コントロールの Text プロパティは同様の数式に設定され、各コントロールにはデータ ソースの異なるフィールドが表示されます。
図形 コントロール (矢印) を選択し、その OnSelect プロパティが次の数式に設定されていることを確認します:
Navigate( DetailScreen1, None )
ユーザーは、BrowseGallery1 でレコードを見つけると、そのレコードの矢印を選択して、その詳細情報を DetailScreen1 に表示できます。 矢印を選択することで、ユーザーは BrowseGallery1 の Selected プロパティの値を変更できます。 このアプリでは、そのプロパティによって DetailScreen1 内だけでなく、ユーザーがレコードを更新する場合に編集および作成画面にも表示されるレコードが決まります。
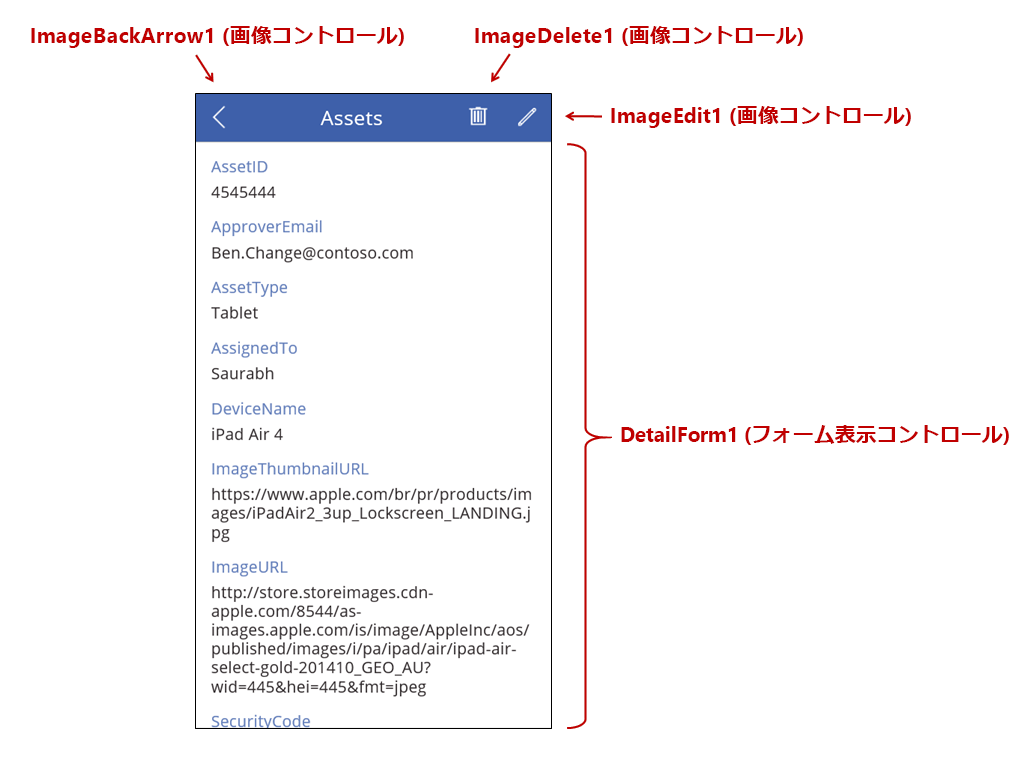
詳細画面

この画面には、次の重要な数式が表示されます:
| Ctrl キー | サポートされる動作 | 計算式 |
|---|---|---|
| DetailForm1 | Assets データ ソースのレコードを表示します | DataSource プロパティを資産に設定します。 |
| DetailForm1 | 表示するレコードを決定します。 生成されたアプリでは、ユーザーがギャラリーで選択したレコードが表示されます。 | このコントロールの Item プロパティを次の値に設定します: BrowseGallery1.Selected |
| カード コントロール | 表示フォーム コントロールでは、レコードの単一のフィールドが表示されます。 | DataField プロパティをフィールドの名前に設定し、二重引用符で囲みます (例: "名前")。 |
| ImageBackArrow1 | ユーザーがこのコントロールを選択するとき、BrowseScreen1 が開きます。 | OnSelect プロパティを次の数式に設定します: Back() |
| ImageDelete1 | ユーザーがこのコントロールを選択するとき、レコードが削除されます。 | OnSelect プロパティを次の数式に設定します: Remove( Assets, BrowseGallery1.Selected ) |
| ImageEdit1 | ユーザーがこのコントロールを選択するときに、編集および作成画面が開いて現在のレコードが表示されます。 | OnSelect プロパティを次の数式に設定します: Navigate( EditScreen1, None ) |
画面の上部には、3 つの画像が DetailForm1 の外部に配置され、アプリの 3 つの画面間の調整を行うボタンとして機能します。
この画面の大部分を占める DetailForm1 には、ユーザーがギャラリーで選択したレコードが表示されます (フォームの Item プロパティが BrowseGallery1.Selected に設定されているため)。 フォームの DataSource プロパティでは、各フィールドのわかりやすい表示名などのデータ ソースに関するメタデータも提供します。
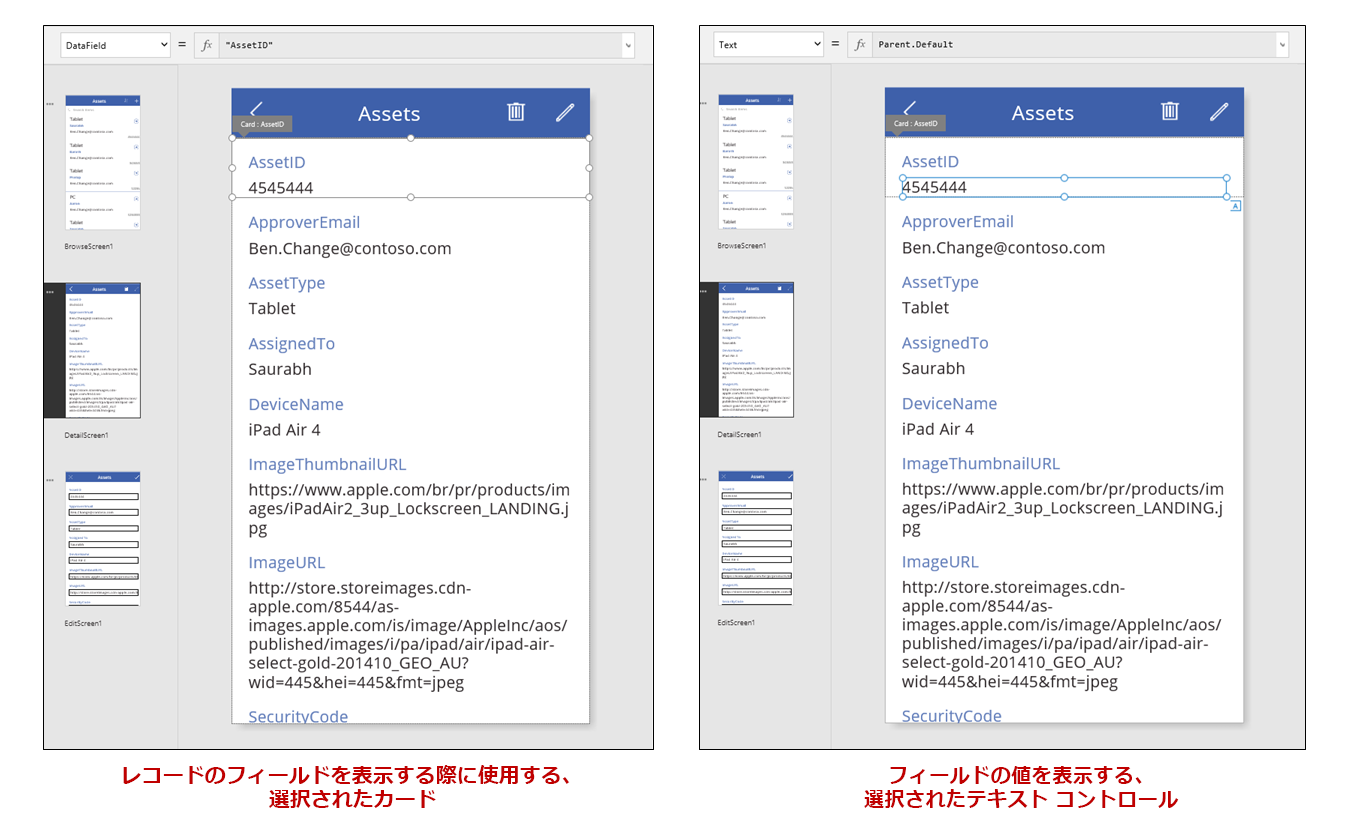
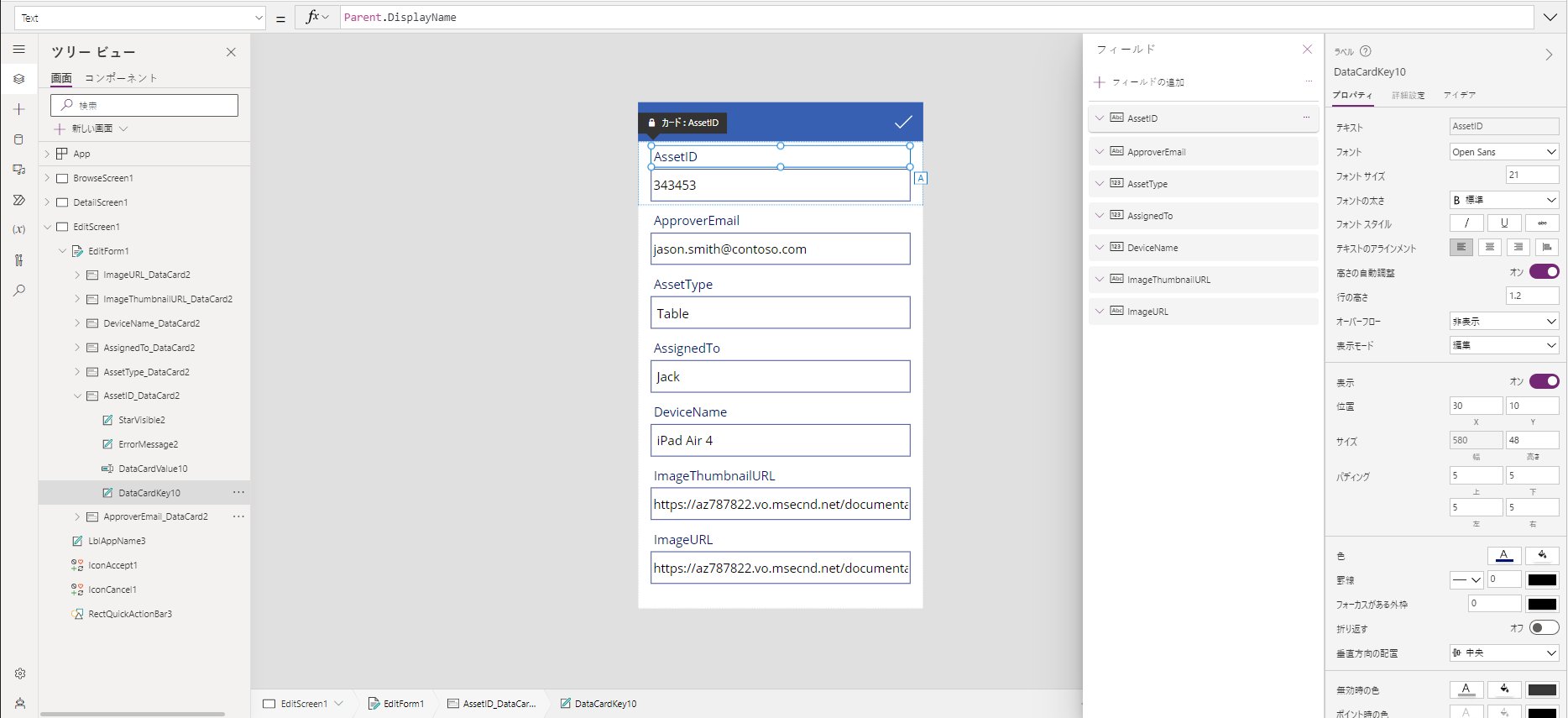
DetailForm1 には、複数の カード コントロールが含まれます。 カード コントロール自体、またはそれに含まれるコントロールを選択して、追加の情報を検出できます。

カード コントロールの DataField プロパティにより、カードに表示されるフィールドが決まります。 この場合、そのプロパティは AssetID に設定されます。 カードには、Text プロパティが Parent.Default に設定されている ラベル コントロールが含まれます。 このコントロールには、DataField プロパティを介して設定される、カードの既定値が表示されます。
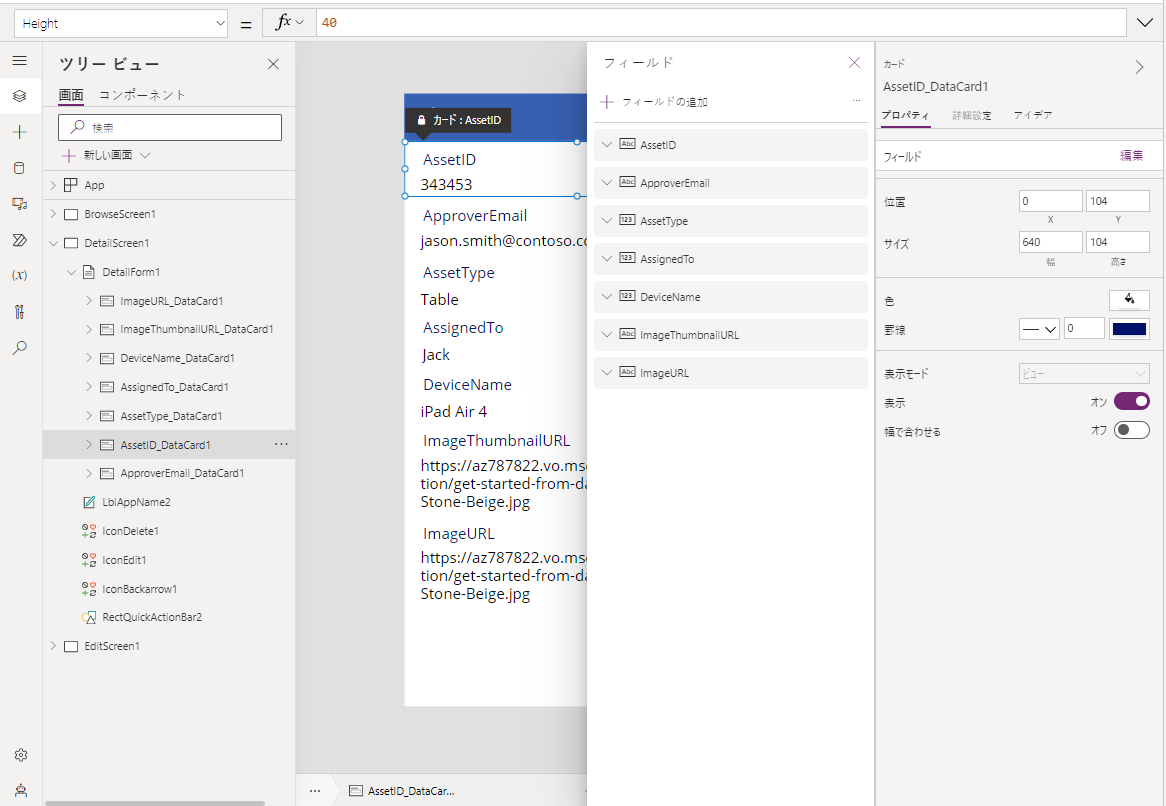
生成されたアプリでは、カード コントロールが既定でロックされています。 カードがロックされていると、DataField などの一部のプロパティを変更できず、これらのプロパティの数式バーを使用できません。 この制限は、生成されたアプリの基本機能がカスタマイズによって損なわれないようにするのに役立ちます。 ただし、カードとそのコントロールの一部のプロパティは、右側のウィンドウで変更できます:

右側のウィンドウで、表示するフィールドおよび各フィールドに表示するコントロールの種類を選択できます。
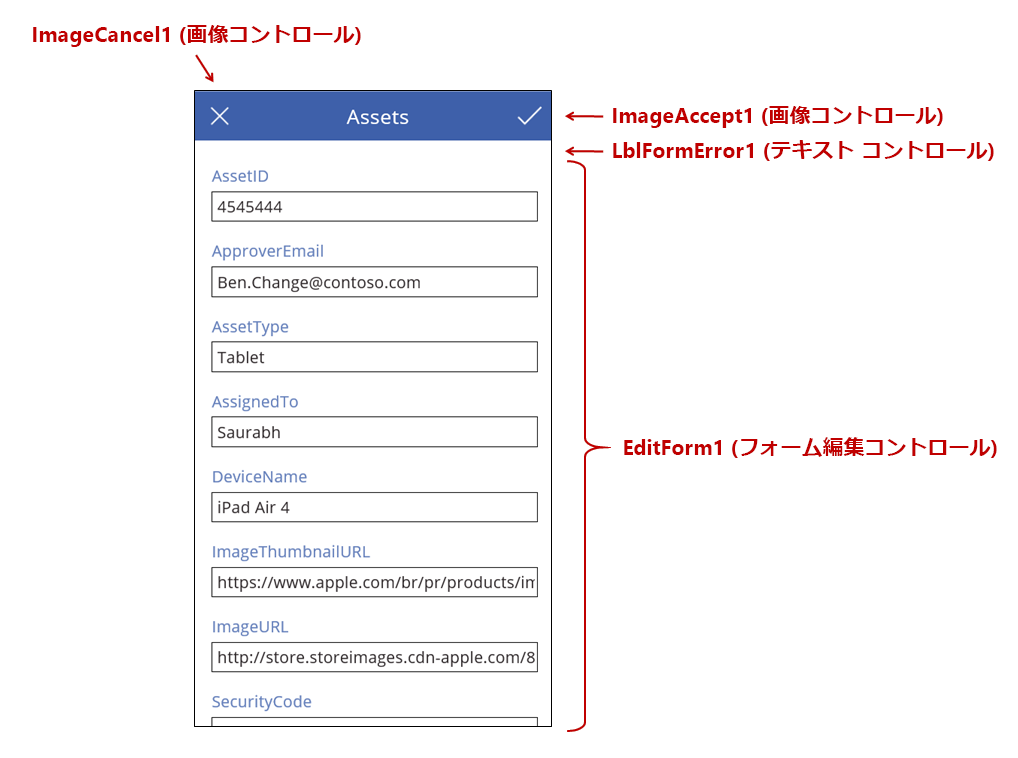
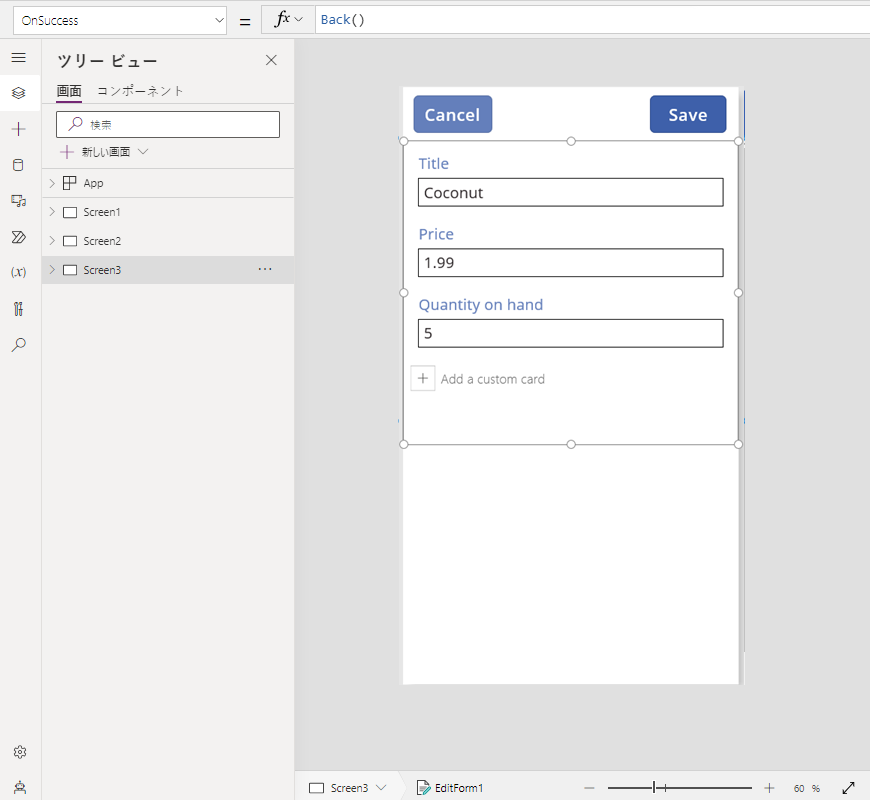
編集/作成の画面

この画面には、次の重要な数式が表示されます:
| Ctrl キー | サポートされる動作 | 計算式 |
|---|---|---|
| EditForm1 | 資産データ ソースでレコードを表示します。 | DataSource プロパティを資産に設定します。 |
| EditForm1 | 表示するレコードを決定します。 生成されたアプリでは、ユーザーが BrowseScreen1 で選択したレコードが表示されます。 | Item プロパティを次の値に設定します: BrowseGallery1.Selected |
| カード コントロール | 編集フォーム コントロールで、ユーザーがレコードの 1 つ以上のフィールドを編集できるようにコントロールを提供します。 | DataField プロパティをフィールドの名前に設定し、二重引用符で囲みます (例: "名前")。 |
| ImageCancel1 | ユーザーがこのコントロールを選択するとき、進行中の任意の変更が破棄され、詳細画面が開きます。 | OnSelect プロパティを次の数式に設定します: ResetForm( EditForm1 ); Back() |
| ImageAccept1 | ユーザーがこのコントロールを選択すると、データ ソースへの変更が送信されます。 | OnSelect プロパティを次の数式に設定します: SubmitForm( EditForm1 ) |
| EditForm1 | 変更が承認されると、前の画面に戻ります。 | OnSuccess プロパティを次の数式に設定します: Back() |
| EditForm1 | 変更が承認されない場合は、ユーザーが問題を修正して再送信を試みることができるように、現在の画面にとどまります。 | OnFailure プロパティを空のままにします。 |
| LblFormError1 | 変更が承認されない場合、エラー メッセージが表示されます。 | Text プロパティを次の値に設定します: EditForm1.Error |
詳細画面と同様に、編集および作成画面の大部分は EditForm1 という名前のフォーム コントロールで占められています。 さらに、EditForm1 の Item プロパティが BrowseGallery1.Selected に設定されており、フォームにはユーザーが BrowseScreen1 で選択したレコードが表示されます。 詳細画面では、各フィールドが読み取り専用として表示されますが、ユーザーは EditForm1 のコントロールを使用して 1 つ以上のフィールドの値を更新できます。 また、DataSource プロパティを使用して、各フィールドのわかりやすい表示名や変更の保存場所など、このデータ ソースに関するメタデータにアクセスします。
ユーザーが "X" アイコンを選択して更新を取り消すと、ResetForm 関数によって任意の未保存の変更が破棄され、Back 関数によって詳細画面が開きます。 ユーザーが BrowseScreen1 で別のレコードを選択するまで、詳細画面と編集および作成画面の両方に同じレコードが表示されます。 そのレコードのフィールドは、ユーザーが変更してから破棄した値ではなく、直前に保存された値に設定されたままになります。
ユーザーがフォームで 1 つ以上の値を変更してから "チェックマーク" アイコンを選択すると、SubmitForm 関数によってユーザーの変更がデータ ソースに送信されます。
- 変更が正常に保存されると、フォームの OnSuccess 数式が実行され、Back() 関数によって詳細画面が開き、更新されたレコードが表示されます。
- 変更が正常に保存されなかった場合、フォームの OnFailure 数式が実行されますが、空白であるため、何も変更されません。 編集および作成画面は開いたままになるため、ユーザーは変更を取り消すまたはエラーを修正できます。 LblFormError1 では、フォームの Error プロパティが設定されている、わかりやすいエラー メッセージが表示されます。
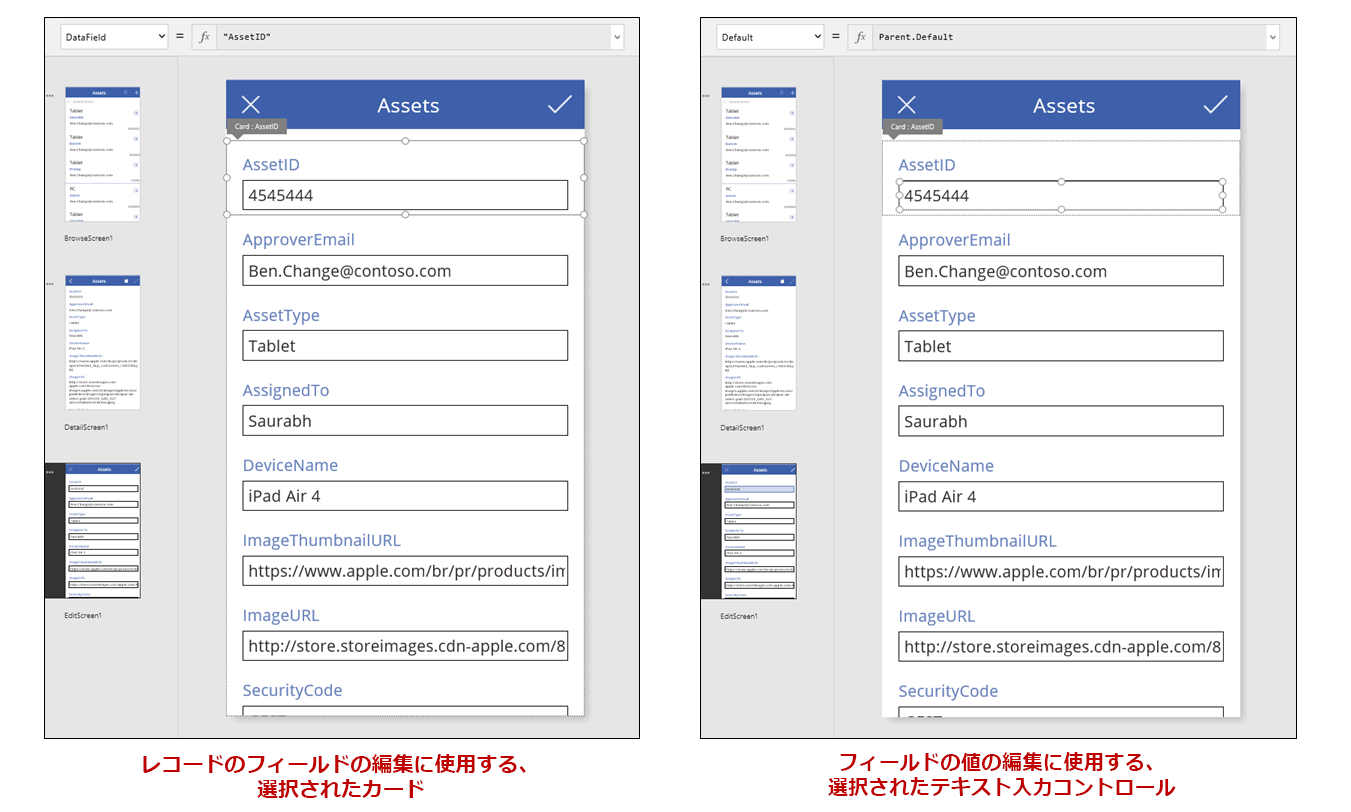
表示フォーム コントロールと同様、編集フォーム コントロールには カード コントロールが含まれており、これにはレコードの異なるフィールドを表示する他のコントロールが含まれます:

前の画像で、選択されるカードには AssetID フィールドが表示され、ユーザーがそのフィールドの値を編集できるよう テキスト入力 コントロールが含まれます。 (対照的に、詳細画面には ラベル コントロールの同じフィールドが表示され、これは読み取り専用です。) テキスト入力 コントロールには Default プロパティがあり、Parent.Default に設定されています。 ユーザーがレコードを編集する代わりに作成していた場合、そのコントロールには、ユーザーが新しいレコードに対して変更できる初期値が表示されます。
右側のウィンドウでは、各カードを表示または非表示にしたり、カードを配置変更したり、さまざまな種類のコントロールにフィールドを表示するように構成することもできます。

アプリをゼロから作成
Power Apps がアプリを生成する方法を理解すると、このトピックの前半で説明したのと同じ構成要素と数式を使用するアプリを自分で作成できます。
テスト データを識別する
このトピックを最大限に活用するために、実験できるデータ ソースから始めます。 このデータ ソースには、心配せず読み取りおよび更新できるテスト データが含まれる必要があります。
注意
データ ソースとしてスペースを使用する列の名前を含む、Microsoft Lists、SharePoint ライブラリ、または Excel テーブルを使用して作成されたリストを使用する場合は、Power Apps ではスペースを "_x0020_" に置き換えます。 たとえば、SharePoint の "列名" または Excel は、データレイアウトまたは数式で表示すると、Power Apps では "Column_x0020_Name" として表示されます。
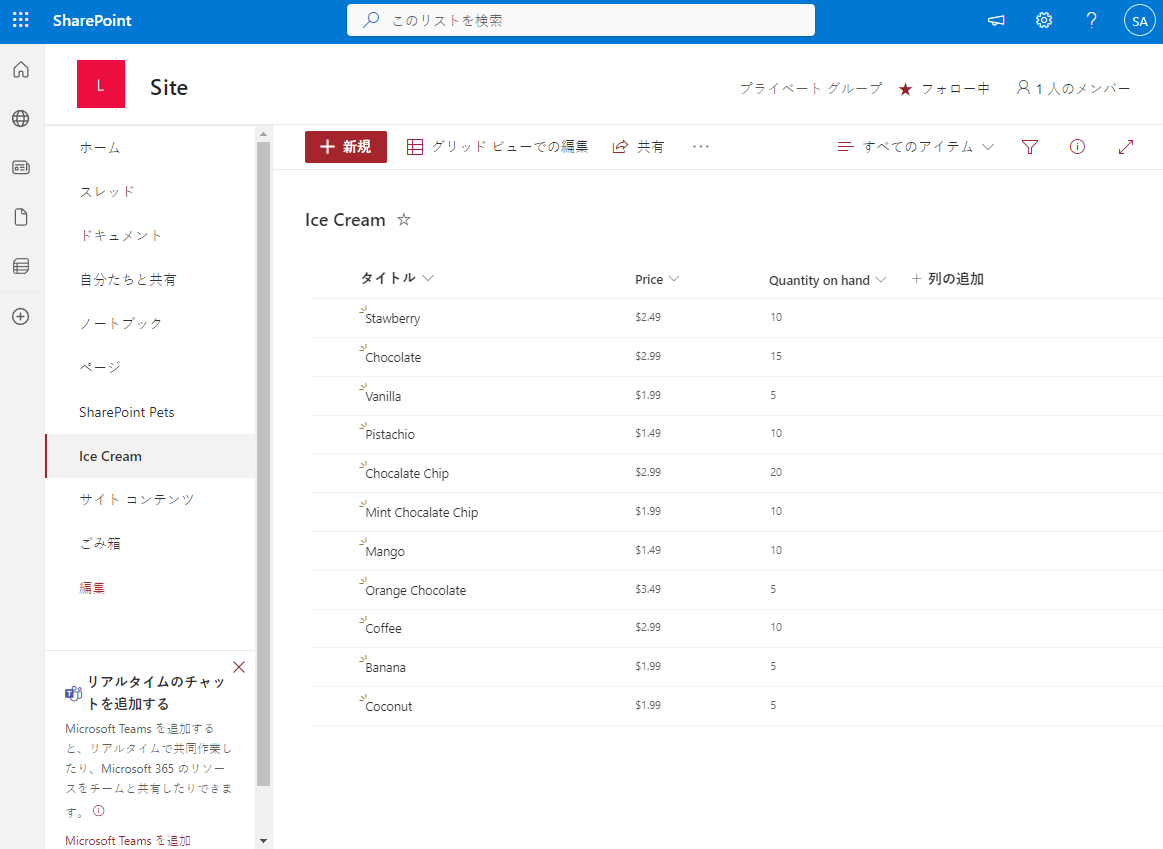
このトピックの残りの部分に正確に従うには、次のデータを含む "アイスクリーム" という名前のリストを作成します。

電話用に、アプリを最初から作成し、それをデータ ソースに接続します。
注意
タブレット アプリは非常に似ていますが、余分な画面スペースを最大限に活用するために、別の画面レイアウトが必要になる場合があります。
トピックの残りの部分の例は、アイスクリームという名前のデータ ソースに基づいています。
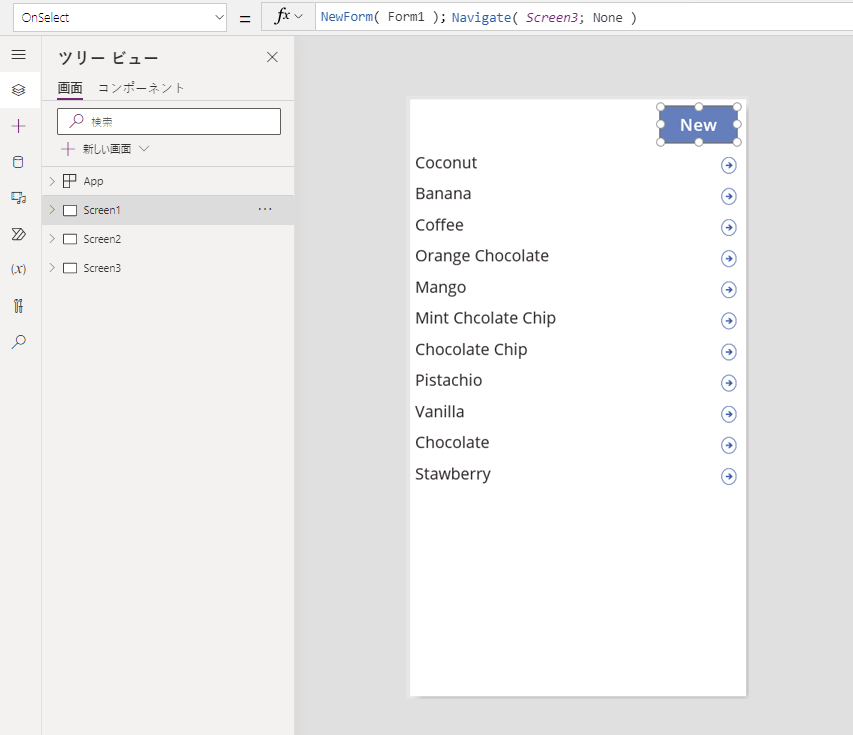
レコードを参照する
ブラウザー画面のギャラリーで見つけることで、レコードから情報をすばやく取得します。
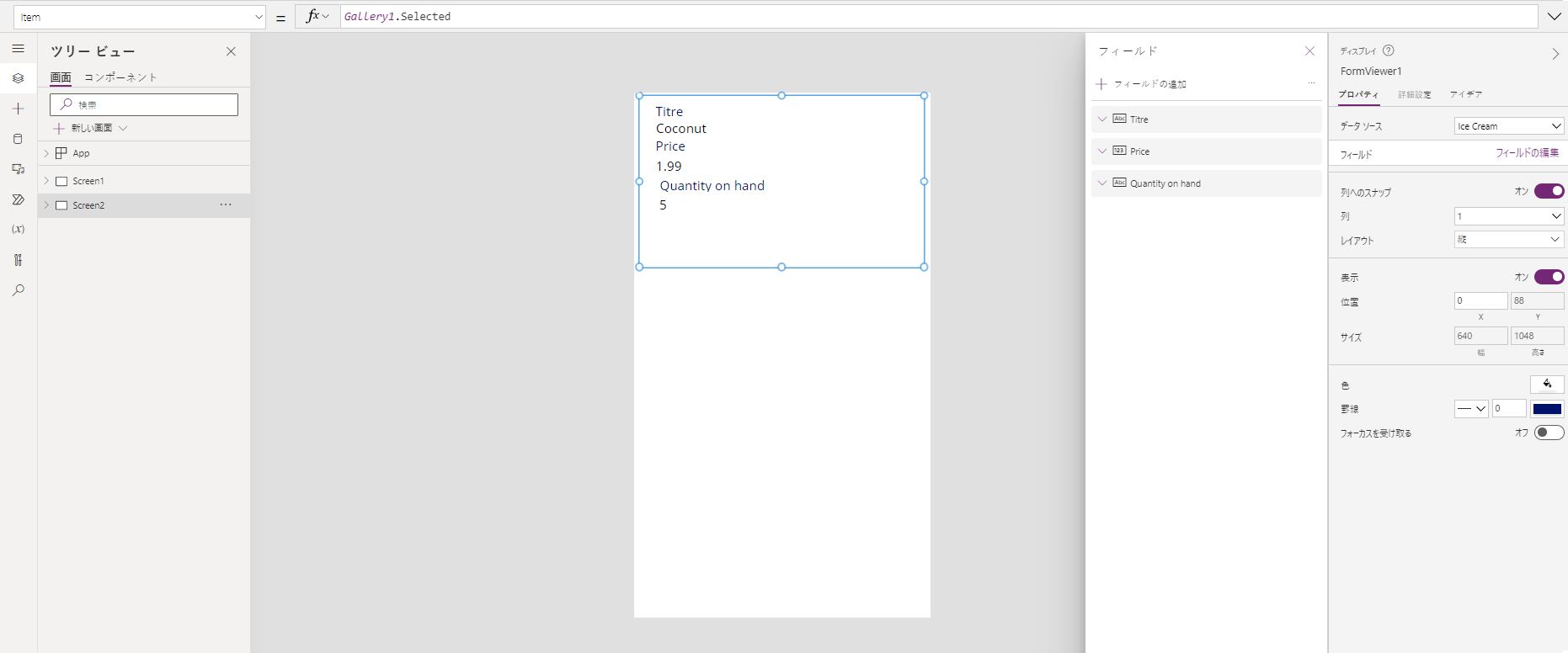
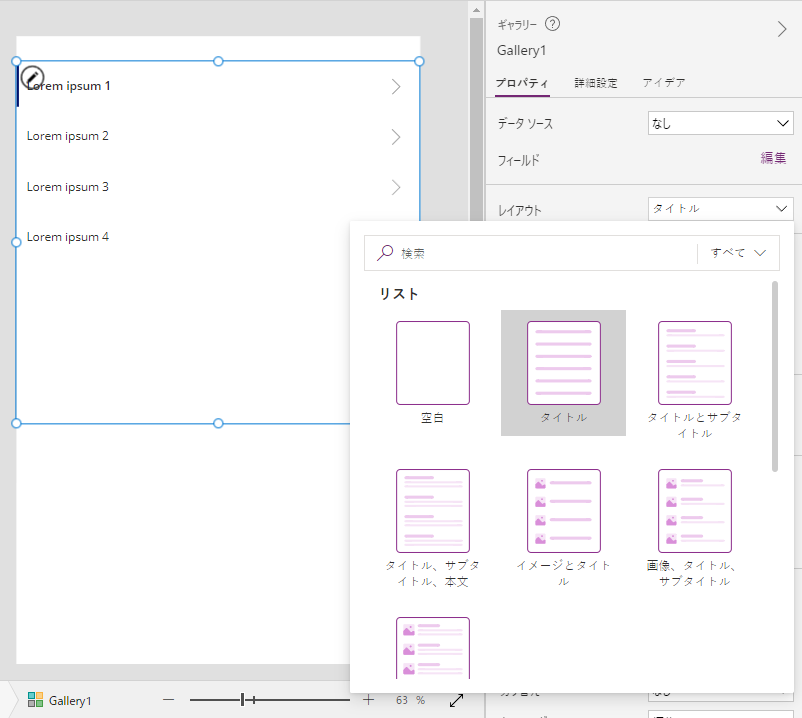
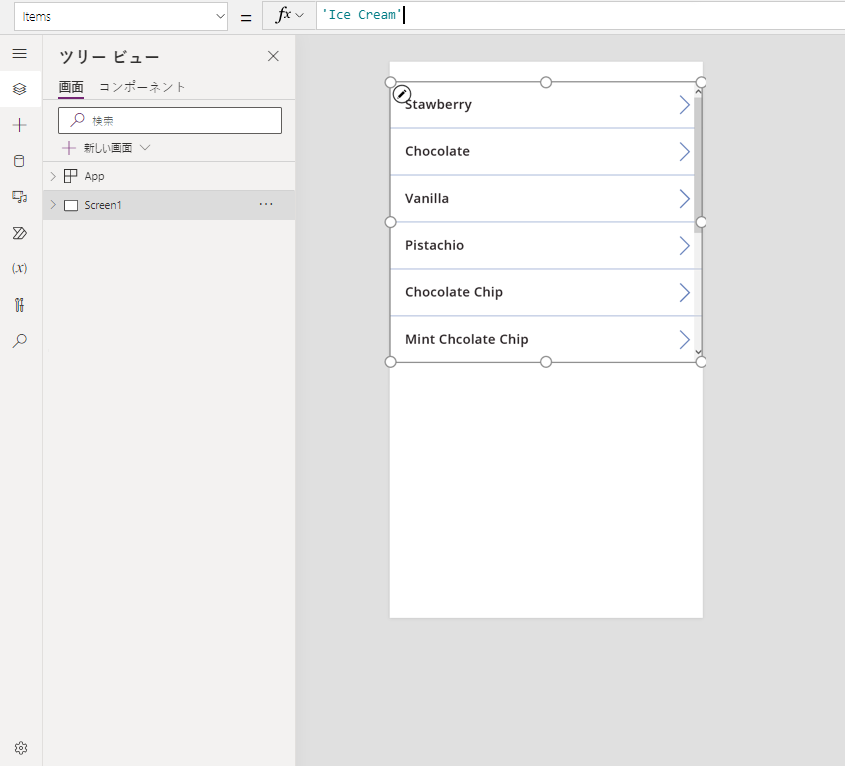
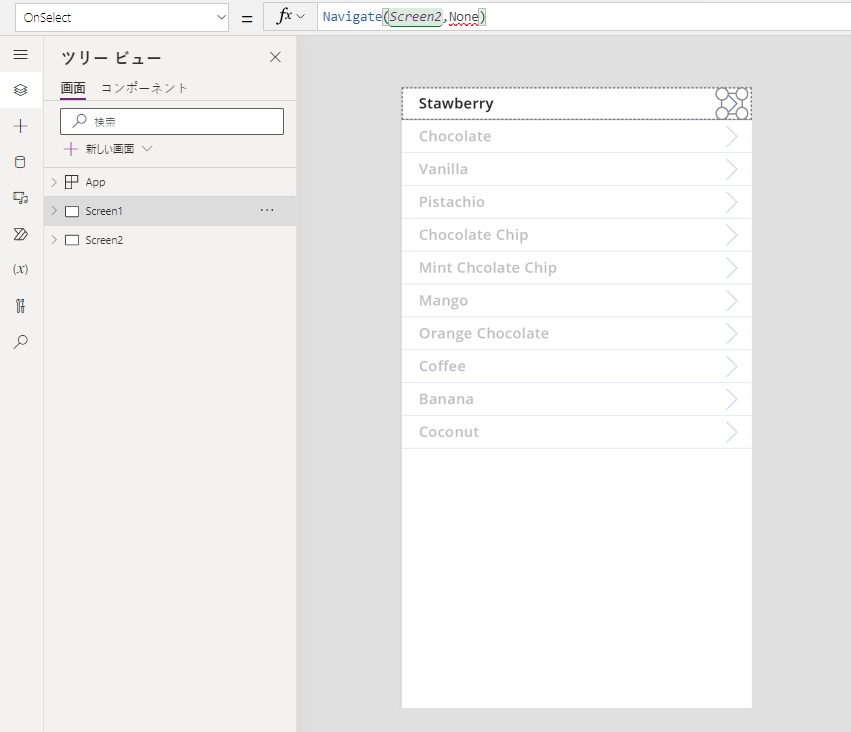
縦ギャラリーを追加して、レイアウトをタイトルのみに変更します。

ギャラリーの Items プロパティをアイスクリームに設定します。
ギャラリーの最初のラベルの Text プロパティを、他のものに設定されている場合は ThisItem.Title に設定します。
これで、ラベルに各レコードのタイトル フィールドの値が表示されます。

ギャラリーのサイズを画面いっぱいになるように変更し、TemplateSize プロパティを 60 に設定します。
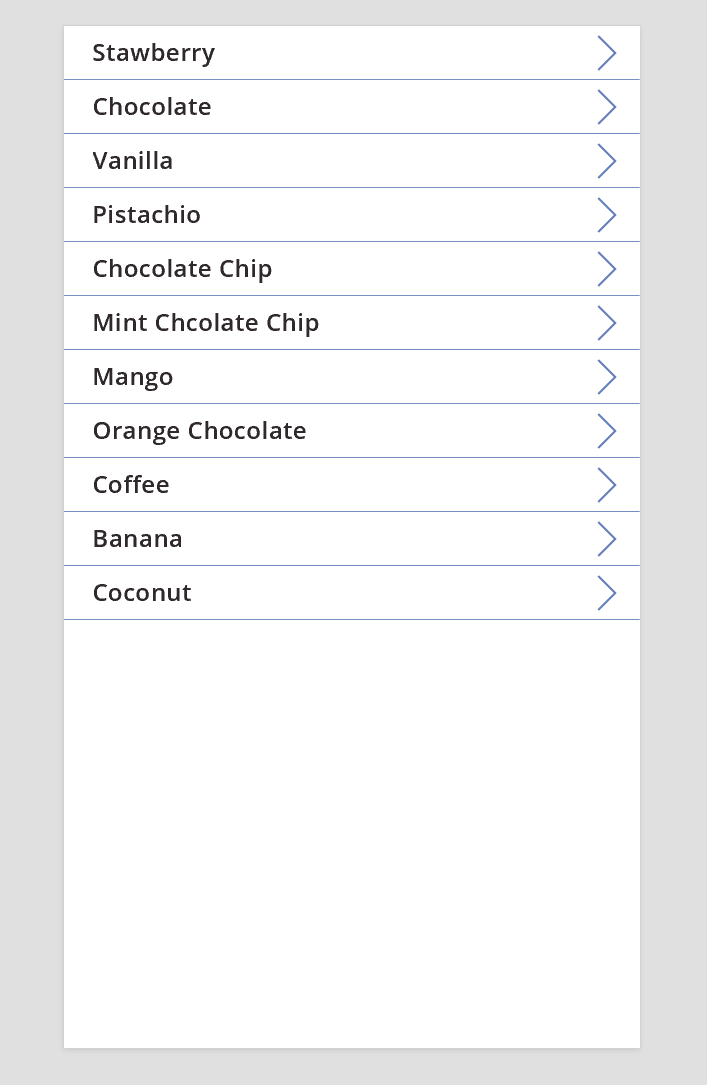
画面は次の例のようになり、データ ソースのすべてのレコードが表示されます:

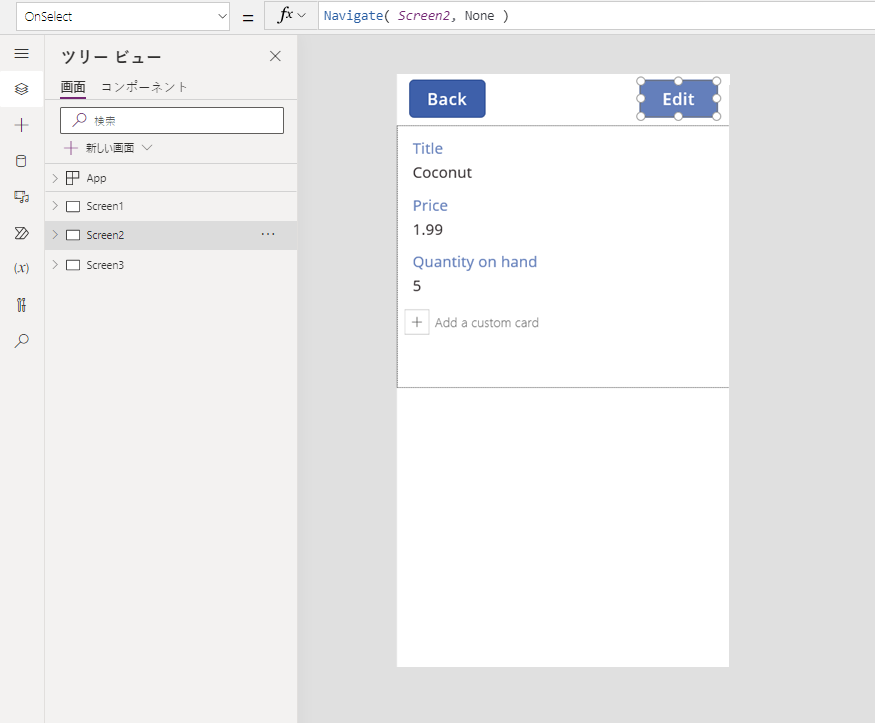
詳細を表示します
ギャラリーに必要な情報が表示されない場合は、レコードの矢印を選択して詳細画面を開きます。 この画面の 表示フォーム コントロールには、選択したレコードのフィールドの多く(場合によってはすべて) が表示されます。
表示フォーム コントロールでは、次の 2 つのプロパティを使用してレコードを表示します:
- DataSource プロパティ。 レコードを保持するデータ ソースの名前。 このプロパティにより右側のパネルにフィールドが入力され、各フィールドの表示名とデータ型 (文字列、数値、日付など) が決まります。
- Item プロパティ。 表示するレコード。 このプロパティは多くの場合、ギャラリー コントロールの Selected プロパティに関連付けられています。そのためユーザーは、ギャラリー コントロールでレコードを選択した後、そのレコードの詳細を確認できます。
DataSource プロパティを設定すると、右側のウィンドウでフィールドを追加および削除したり、フィールドの表示方法を変更したりできます。
この画面では、ユーザーは意図的または誤ってレコードの値を変更することはできません。 表示フォーム コントロールは読み取り専用であるため、レコードが変更されることはありません。
表示フォーム コントロールを追加するには:
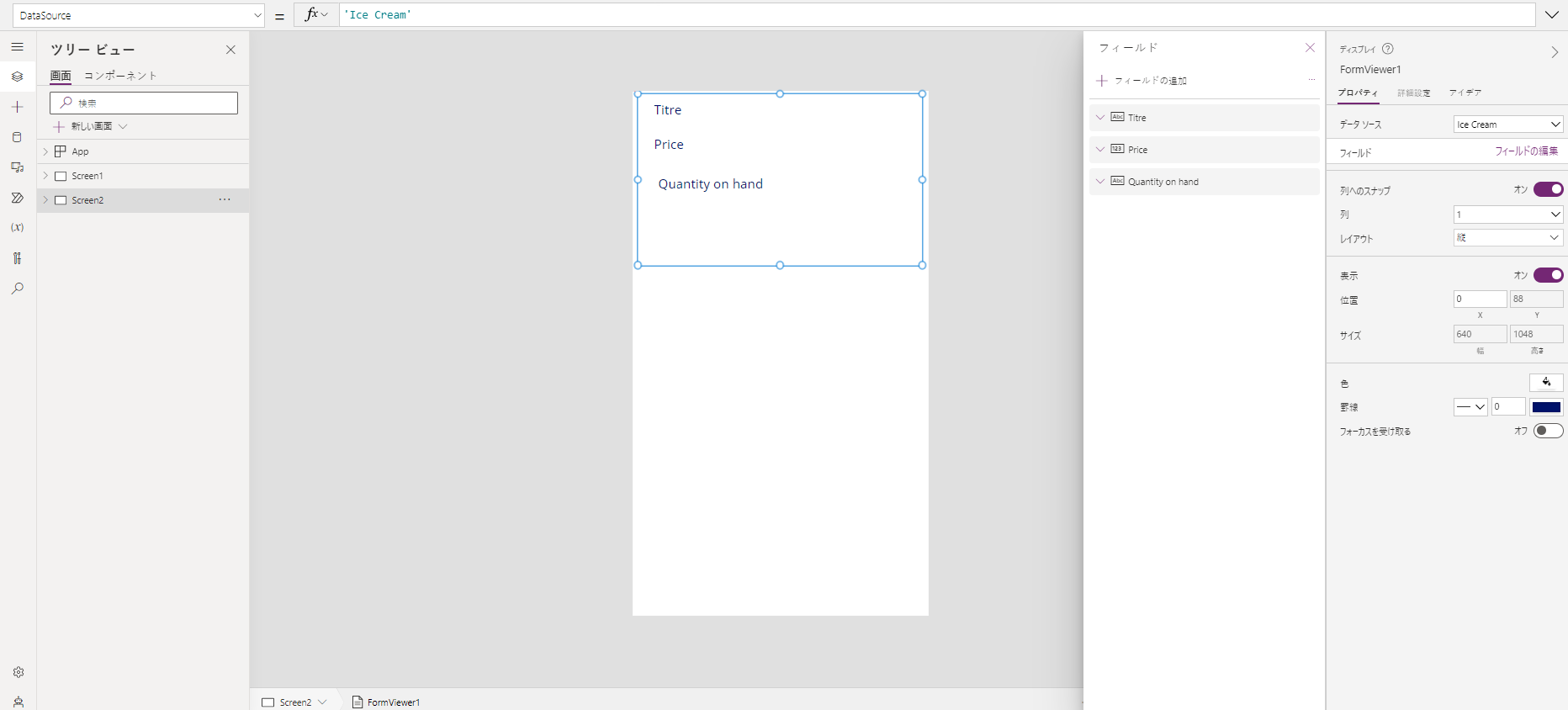
- 画面を追加してから、表示フォーム コントロールを追加します
- フォーム コントロールの DataSource プロパティを 'アイスクリーム' に設定します。
右側のウィンドウで、画面に表示するフィールドおよび各フィールドに表示するカードの種類を選択できます。 右側のウィンドウで変更を加えると、各 カード コントロールの DataField プロパティはユーザーが操作するフィールドに設定されます。 画面は次の例のようになります:

最後に、特定のレコードの詳細が表示されるように、表示フォーム コントロールを ギャラリー コントロールに接続する必要があります。 Item プロパティの設定が完了すると、すぐにギャラリーからの最初のレコードがフォームに表示されます。
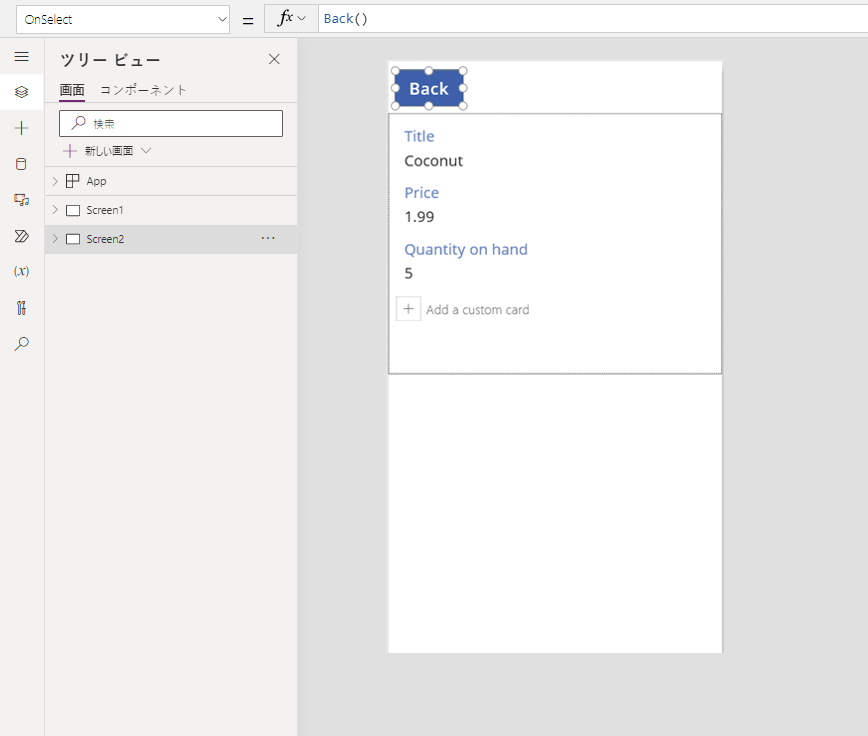
よくできました! 次は、ナビゲーションに進みましょう: これは、ユーザーがギャラリー画面から詳細画面を開き、詳細画面からギャラリー画面を開く方法です。
画面に ボタン コントロールを追加し、Back と表示するよう Text プロパティを設定し、OnSelect プロパティを Back() に設定します。
この数式により、ユーザーが詳細の表示を終了するとギャラリーに戻ります。

ここで、ギャラリー コントロールに戻り、詳細画面にいくつかのナビゲーションを追加します。
ギャラリー コントロールをホストしている最初の画面に切り替え、ギャラリーの最初の項目の矢印を選択します。
図形の OnSelect プロパティを次の数式に設定します:
Navigate( Screen2, None )
F5 キーを押してから、ギャラリーの矢印を選択して項目の詳細を表示します。
戻る ボタンを選択して製品のギャラリーに戻ってから、Esc キーを押します。
詳細を編集する
最後のコア アクティビティは、ユーザーが 編集フォーム コントロールで完成する、レコードの内容を変更することです。
編集フォーム コントロールでは、次の 2 つのプロパティを使用してレコードを表示および編集します:
- DataSource プロパティ。 レコードを保持するデータ ソースの名前。 表示フォーム コントロールと同様、このプロパティにより右側のパネルにフィールドが入力され、各フィールドの表示名とデータ型 (文字列、数値、日付など) が決まります。 またこのプロパティは、基になるデータ ソースに送信する前に各フィールドの値が有効かどうかも決定します。
- Item プロパティ。 編集するレコードで、これは多くの場合 ギャラリー コントロールの Selected プロパティに関連付けられています。 それにより、ギャラリー コントロールでレコードを選択して、詳細画面で表示し、編集および作成画面で編集することができます。
編集フォーム コントロールを追加するには:
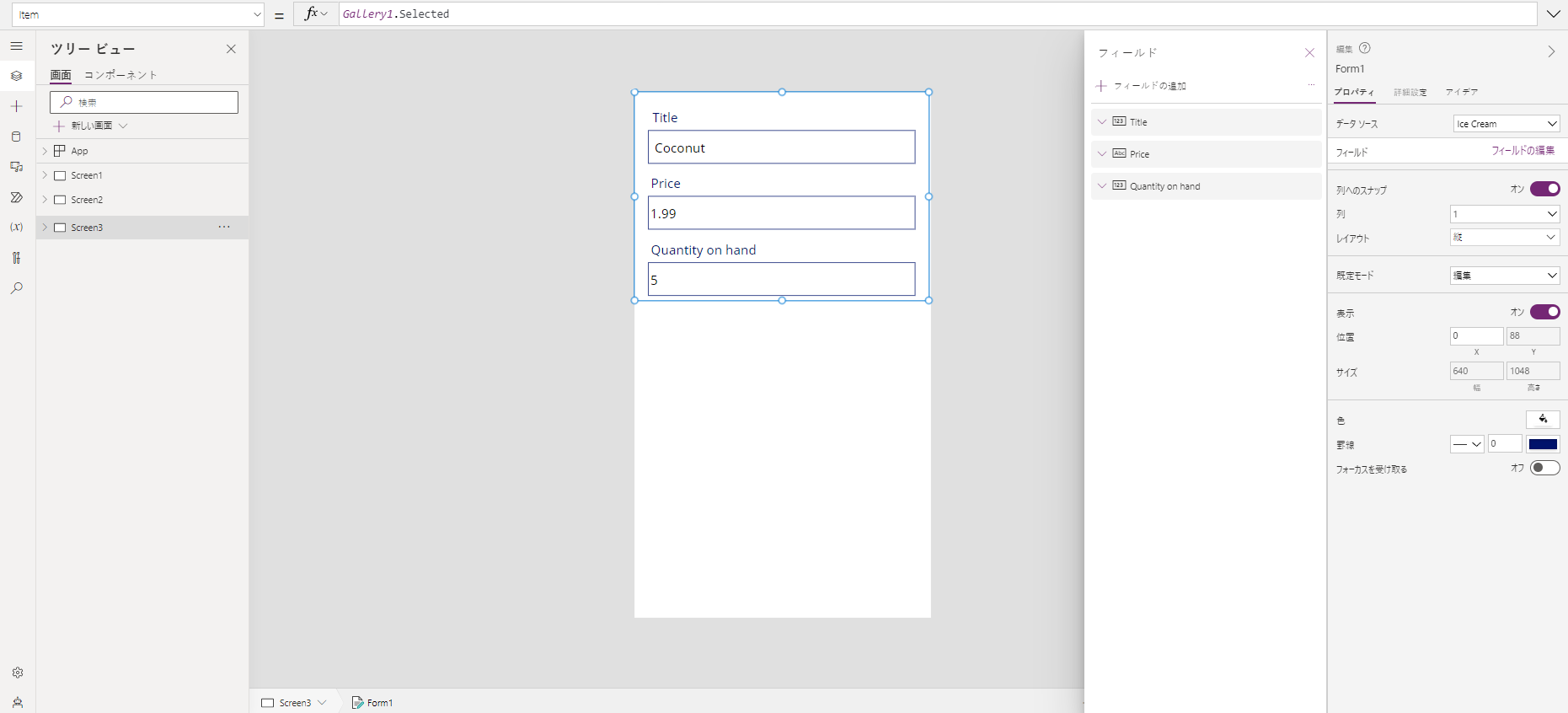
- 画面を追加し、編集フォーム コントロールを追加してから、フォームの DataSource プロパティを 'アイスクリーム' に設定します。
- Item プロパティを Gallery1.Selected に設定します。
これで、画面に表示するフィールドを選択できるようになりました。 各フィールドに表示するカードの種類を選択することもできます。 右側のウィンドウで変更を加えると、各 カード コントロールの DataField プロパティがユーザーの操作するフィールドに設定されます。 画面は次の例のようになります:

これらの 2 つのプロパティは、表示フォーム コントロールのプロパティと同じです。 これらだけで、レコードの詳細を表示できます。
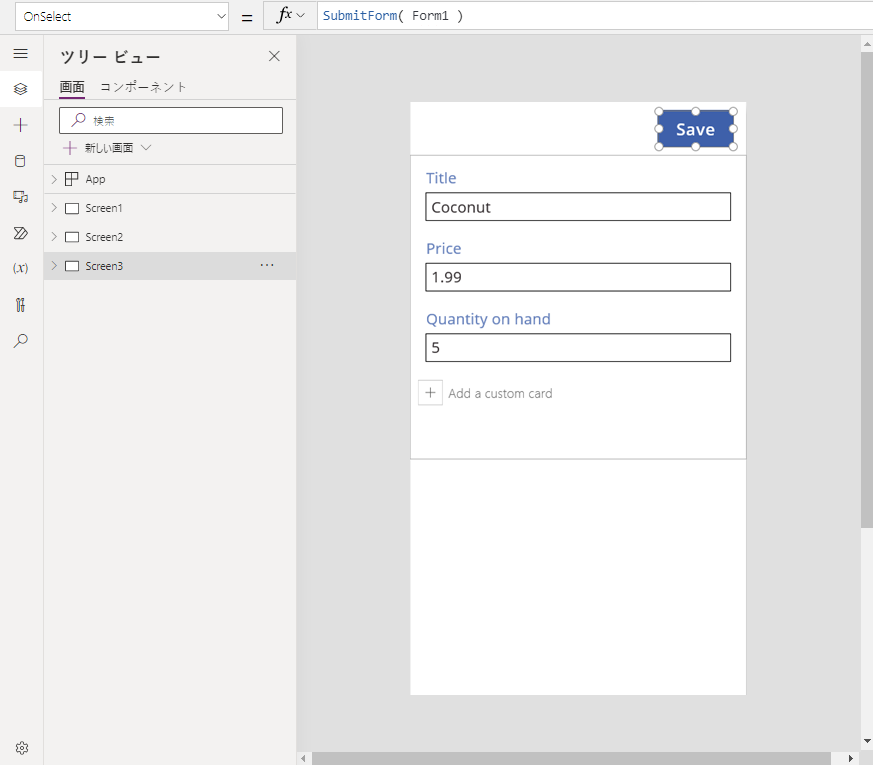
編集フォーム コントロールは、SubmitForm 関数を提供することによりデータ ソースへの変更を記述できるようになります。 この機能をボタンまたは画像コントロールと共に使用して、ユーザーの変更を保存します。

この画面との間でナビゲーションを追加するには:
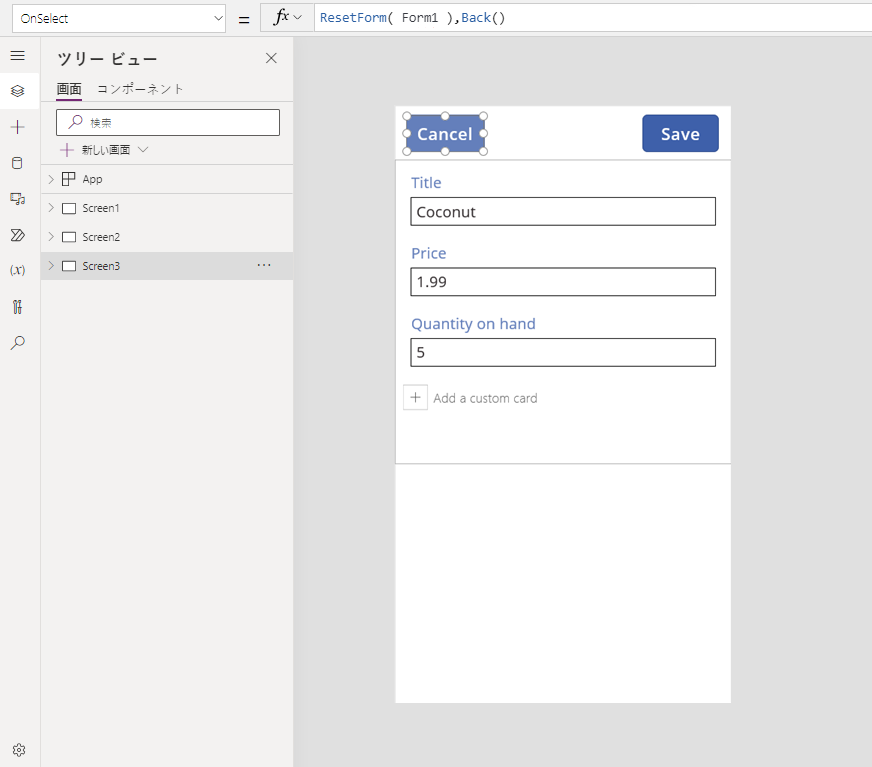
別の ボタン コントロールを追加して、キャンセルと表示されるように Text プロパティを設定し、OnSelect プロパティを次の数式に設定します:
ResetForm( Form1 ); Back()この数式は未保存の編集をすべて破棄し、前の画面を開きます。

フォームの OnSuccess プロパティを Back() に設定します。
更新が正常に保存されると、前の画面 (この場合は、詳細画面) が自動的に開きます。

表示画面でボタンを追加し、編集と表示されるように Text プロパティを設定し、OnSelect プロパティを次の数式に設定します:
Navigate( Screen3, None )
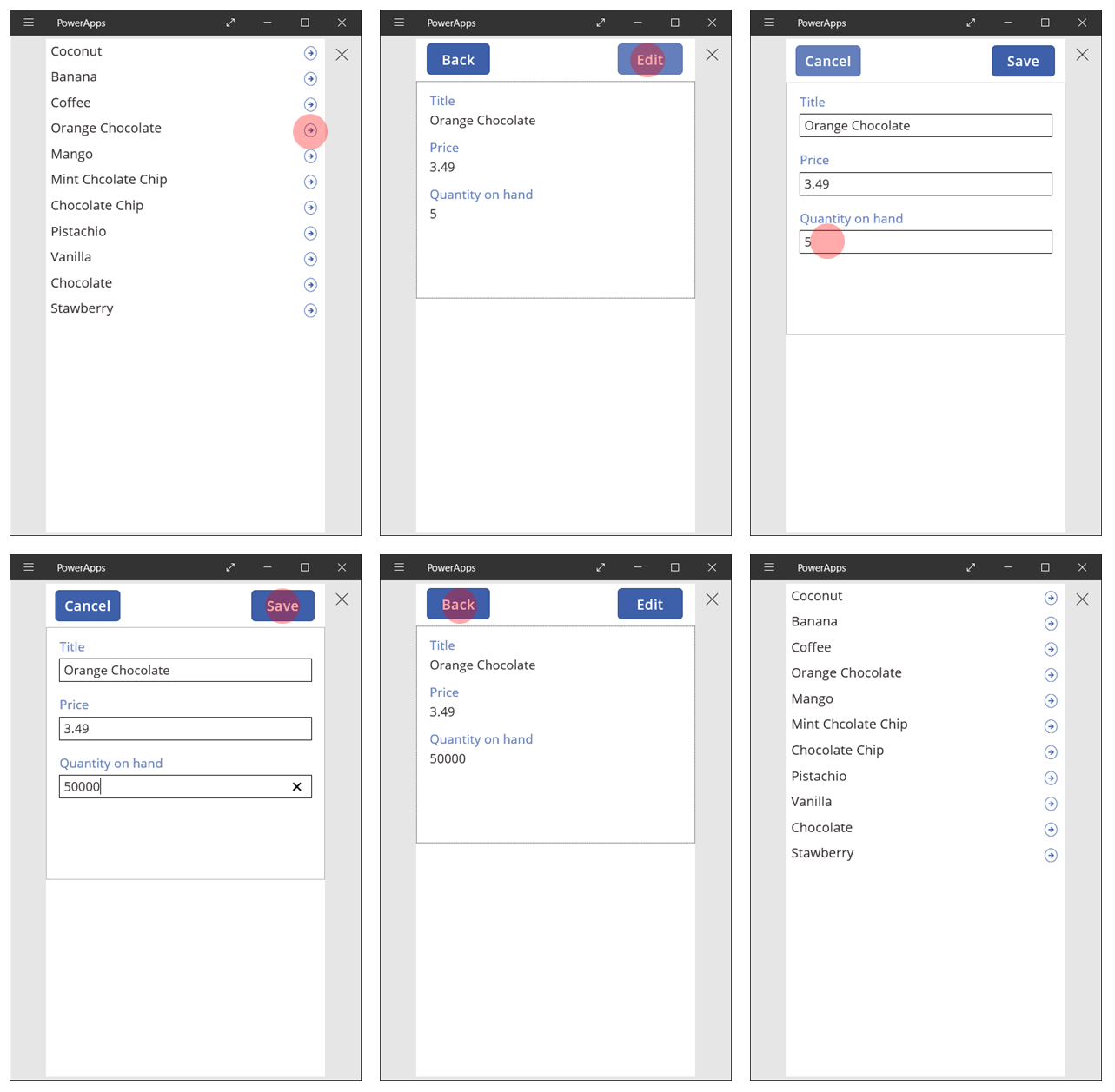
これで、データを表示および入力するための 3 つの画面を備えた基本的なアプリを構築できました。 アプリを試してみるには、ギャラリー画面を表示してから、F5 キーを押します (または、画面の左上隅にある右向き矢印の "プレビュー" ボタンを選択します)。 ピンク色の円は、各ステップでユーザーがクリックまたはタップする画面上の場所を示します。

レコードを作成する
ユーザーは同じ編集フォームを操作して、レコードの更新と作成の両方を実行します。 ユーザーがレコードを作成すると、NewForm 関数によりフォームが新規モードに切り替わります。
フォームが新規モードの場合、各フィールドの値はデータ ソースの既定値に設定されます。 フォームの Item プロパティに指定されたレコードは無視されます。
ユーザーが新しいレコードを保存する準備ができたら、SubmitForm が実行されます。 フォームが正常に送信された後、フォームは EditMode に戻ります。
最初の画面で、新規ボタンを追加します:
ギャラリーを含む画面で、ボタン コントロールを追加します。
ボタンの Text プロパティを新規に設定し、OnSelect プロパティを次の数式に設定します:
NewForm( Form1 ); Navigate( Screen3, None )この数式により 画面3 の**編集フォーム** コントロールが新規モードに切り替わり、ユーザーが入力できる画面が開きます。

編集および作成画面が開くと、フォームは空で、ユーザーが項目を追加できるようになります。 ユーザーが保存ボタンを選択すると、SubmitForm 関数により、レコードが更新されるのではなく作成されるようになります。 ユーザーがキャンセル ボタンを選択する場合、ResetForm 関数によりフォームが編集モードに切り替わり、Back 関数によりギャラリーを参照するための画面が開きます。
レコードを削除する
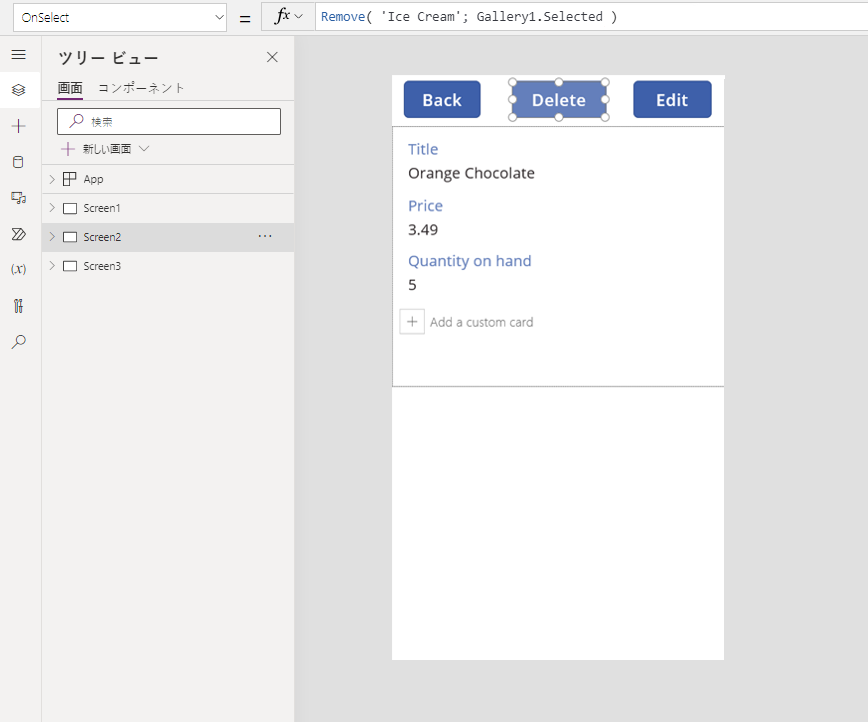
表示画面で、ボタンを追加して、削除と表示されるように Text プロパティを設定します。
ボタンの OnSelect プロパティを次の数式に設定します:
Remove( 'Ice Cream', Gallery1.Selected ); Back()
エラーを処理する
このアプリでは、フィールドの値が無効な場合、必須フィールドが空の場合、ネットワークから切断された場合など、その他任意の問題が発生した場合にエラーが発生します。
何らかの理由で SubmitForm が失敗すると、編集フォーム コントロールの Error プロパティにはユーザーに表示されるエラー メッセージが含まれます。 この情報により、ユーザーは問題を修正して変更を再送信したり、または更新を取り消すこともできるようになります。
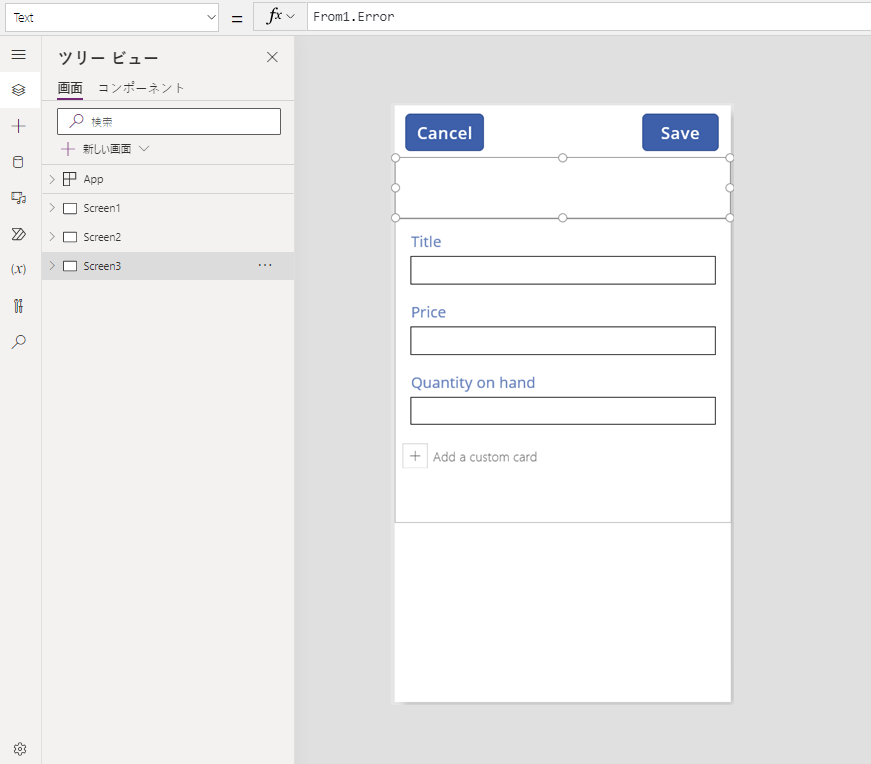
編集および作成画面で、ラベル コントロールを追加し、それを保存ボタンのすぐ下に移動します。 ユーザーがこのコントロールを選択して変更を保存した後、エラーが確認しやすくなります。
ラベル コントロールの Text プロパティを Form1.Error が表示されるように設定します。

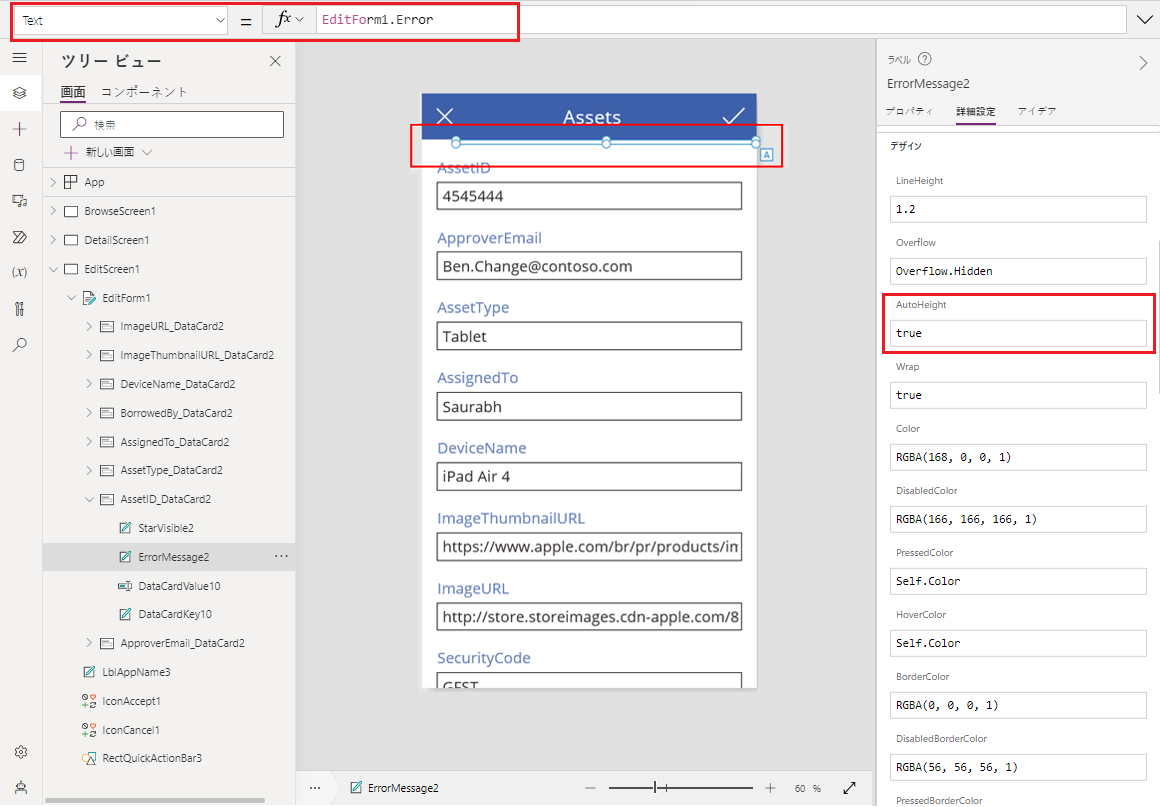
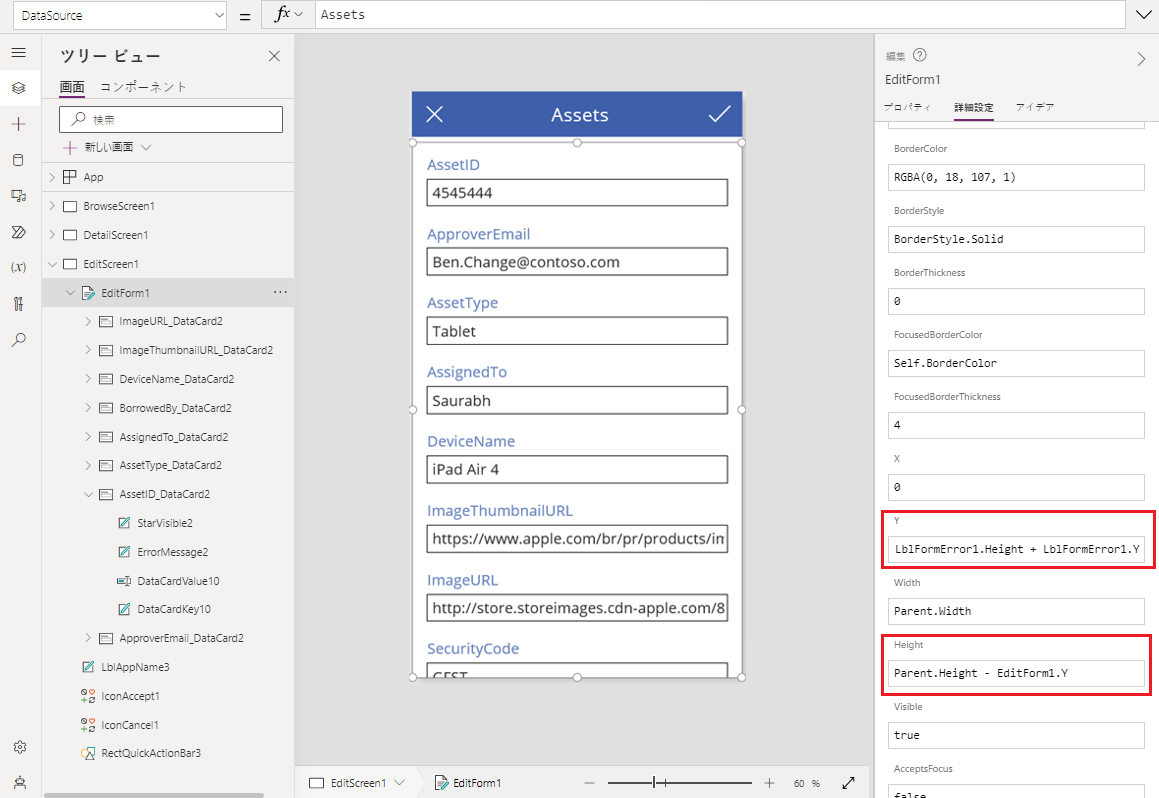
Power Apps がデータから生成したアプリでは、このコントロールの AutoHeight プロパティが true に設定されているため、エラーが発生しないと領域が使用されません。 編集フォーム コントロールの Height プロパティおよび Y プロパティも動的に調整され、エラーが発生するときに拡大するこのコントロールを構成します。 詳細については、既存のデータからアプリを生成し、これらのプロパティを調べてください。 エラーに対するテキスト ボックス コントロールは、エラーが発生していないときは非常に短くなっています。このコントロールを選択するには、(表示タブにある) 詳細ビューを開く必要があります。


データの更新
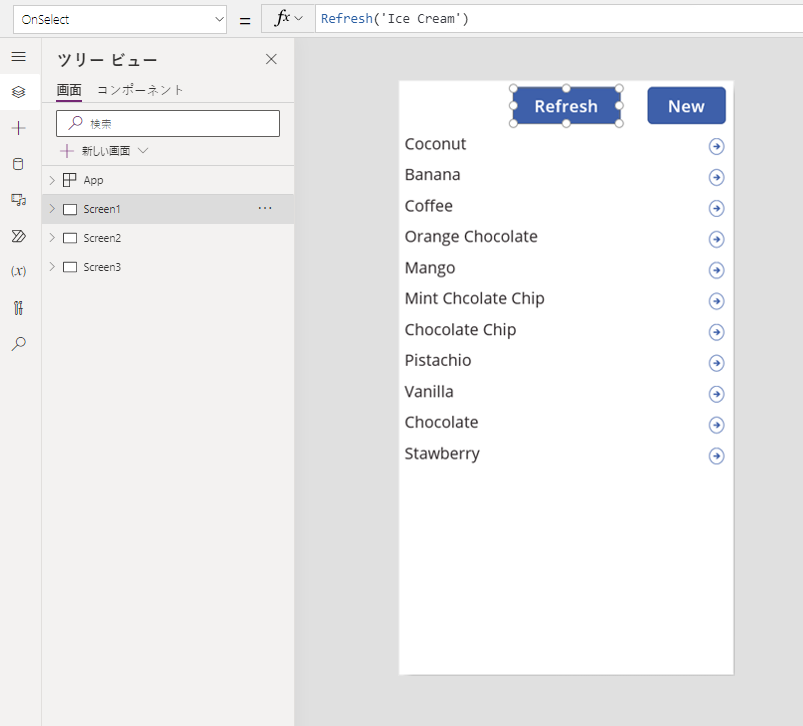
データ ソースはユーザーがアプリを開くたびに更新されますが、ユーザーはアプリを閉じなくてもギャラリーのレコードを更新したい場合があります。 更新ボタンを追加し、ユーザーがそのボタンを選択して手動でデータを更新できるようにします:
ギャラリー コントロールを備えた画面で、ボタン コントロールを追加し、更新と表示されるように Text プロパティを設定します。
このコントロールの OnSelect プロパティを次の数式に設定します:
Refresh( 'Ice Cream' )
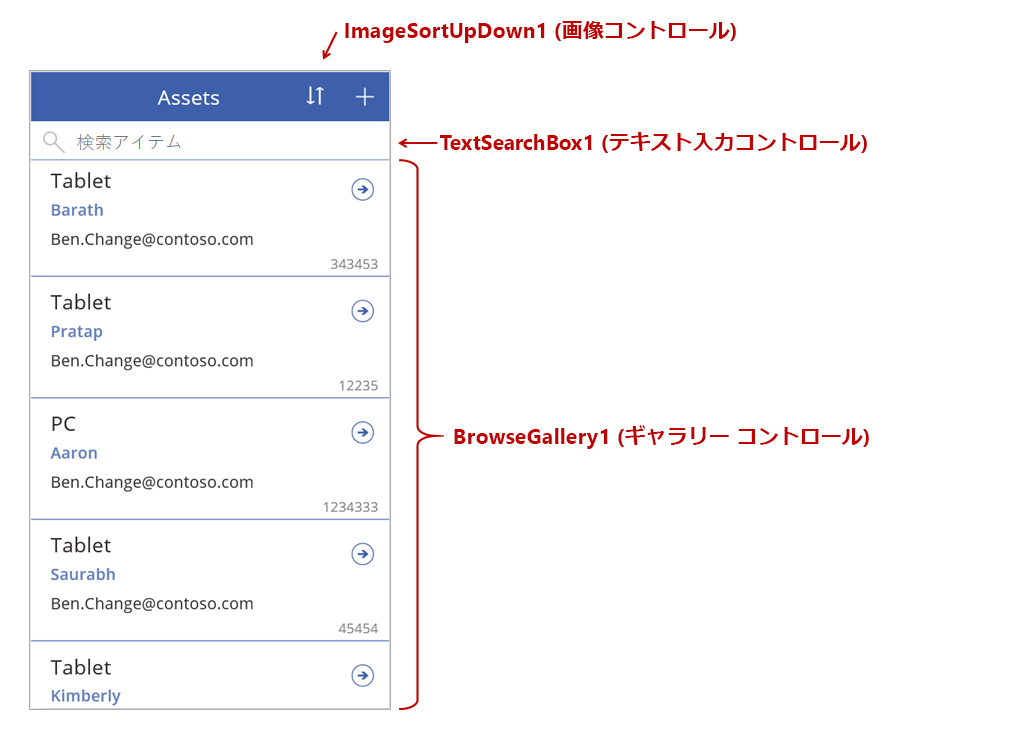
ギャラリーの検索と並べ替え
Power Apps がデータから生成したアプリでは、参照画面の上部にある 2 つのコントロールを無視してきました。 これらのコントロールを使用することにより、 ユーザーは 1 つ以上のレコードの検索、レコードの一覧を昇順または降順に、またはその両方の並べ替えを実行できます。

ユーザーが並べ替えボタンを選択すると、ギャラリーの並べ替え順序が逆になります。 この動作を作成するには、コンテキスト変数を使用して、ギャラリーの並べ替え方向を追跡します。 ユーザーがボタンを選択すると、変数が更新され、方向が逆になります。 並べ替えボタンの OnSelect プロパティは次の数式に設定されます: UpdateContext( {SortDescending1: !SortDescending1} )
UpdateContext 関数は、SortDescending1 コンテキスト変数がまだ存在しない場合は、それを作成します。 この関数は、変数の値を読み取り、! 演算子を使用してその反対の論理値に設定します。 値が true の場合は false になります。 値が false の場合は true になります。
ギャラリー コントロールの Items プロパティの数式では、このコンテキスト変数を TextSearchBox1 コントロールのテキストと共に使用します:
Sort(
If( IsBlank(TextSearchBox1.Text),
Assets,
Filter( Assets, TextSearchBox1.Text in Text(ApproverEmail) )
),
ApproverEmail,
If(SortDescending1, Descending, Ascending)
)
これを詳しく見ていきましょう:
外側には Sort 関数があり、3 つの引数を取ります: テーブル、並べ替えの基準となるフィールド、並べ替える方向。
- 並べ替え方向は、ユーザーが ImageSortUpDown1 コントロールを選択するときに切り替わるコンテキスト変数から取得されます。 true/false 値は、定数の降順および昇順に変換されます。
- 並べ替えるフィールドは、ApproverEmail に固定されています。 ギャラリーに表示するフィールドを変更する場合は、この引数も変更する必要があります。
内側には Filter 関数があり、テーブルを引数として、レコードごとに評価する式を取ります。
- テーブルは未加工の資産データ ソースで、これがフィルター処理または並べ替えの前の出発点となります。
- この式では、ApproverEmail フィールド内の TextSearchBox1 の文字列のインスタンスを検索します。 この場合も、ギャラリーに表示されるフィールドを変更する場合は、この引数も更新する必要があります。
- TextSearchBox1 が空で、ユーザーがすべてのレコードを表示する場合、Filter 関数がバイパスされます。
これは単なる一例ですが、Filter、Sort などの関数や演算子を組み合わせることで、アプリのニーズに応じて Items プロパティの独自の数式を作成できます。
画面のデザイン
ここまでで、画面全体にコントロールを分散する他の方法については説明してきませんでした。 それには多くの選択肢があり、最適な選択肢はアプリの特定のニーズによって決まるためです。
電話画面の領域が限られているため、参照、表示、編集/作成の各操作を別々の画面で行う必要があります。 このトピックでは、Navigate 関数と Back 関数を使用して各画面を開きます。
タブレットでは、参照、表示、編集/作成の各操作を 2 つの画面、または場合によっては 1 つの画面で実行できます。 後者の場合、Navigate 関数も Back 関数も必要ありません。
ユーザーが同じ画面で操作している場合、ユーザーが**ギャラリー** での選択肢を変更できず、編集フォーム コントロールでの編集内容を失う可能性があることに注意する必要があります。 別のレコードへの変更がまだ保存されていないときにユーザーが別のレコードを選択できないようにするには、ギャラリーの Disabled プロパティを次の数式に設定します:
EditForm.Unsaved
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。