カスタム ビジュアルを Power BI Desktop に読み込んだり、 Power BI ビジュアル ギャラリーのコミュニティと共有したりする前に、パッケージ化する必要があります。 このチュートリアルでは、次の操作を行います。
- ビジュアルのプロパティ値とメタデータを指定します。
- アイコンを更新します。
- カスタム ビジュアルをパッケージ化します。
プロパティ値を入力する
PowerShell で、ビジュアルが実行されている場合は停止します。
VS Code で、ビジュアル プロジェクトのルート フォルダーに移動し、pbiviz.json ファイルを開きます。
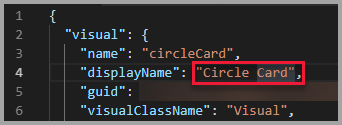
visualオブジェクトで、displayName値をビジュアルの表示名に設定します。
ビジュアル アイコンの上にカーソルを置くと、Power BI の [視覚化 ] ウィンドウにビジュアルの表示名が表示されます。
pbiviz.json ファイルに次のフィールドを入力または変更します。
visualClassNamedescription
visualClassNameは省略可能ですが、パッケージ コマンドを実行するにはdescriptionを入力する必要があります。supportUrlとgitHubUrlに、ユーザーがアクセスしてサポートを受け、ビジュアルの GitHub プロジェクトを表示できる URL を入力します。次のコードは、
supportUrlとgitHubUrlの例を示しています。{ "supportUrl": "https://community.powerbi.com", "gitHubUrl": "https://github.com/microsoft/PowerBI-visuals-circlecard" }authorオブジェクトに自分の名前と電子メールを入力します。pbiviz.json ファイルを保存します。
アイコンを更新する (省略可能)
pbiviz.json ファイルで、ドキュメントが
assetsオブジェクト内のアイコンへのパスを定義していることに注意してください。 アイコンは、Power BI の [視覚化 ] ウィンドウに表示される画像です。 PNG フォーマット ファイルと 20 x 20 ピクセルである必要があります。Windows エクスプローラーで、使用する icon.png ファイルをコピーし、それを貼り付けて、assets フォルダーにある既定のicon.png ファイルを置き換えます。
VS Code の [エクスプローラー] ウィンドウで assets フォルダーを展開し、icon.png ファイルを選択します。
アイコンを確認します。

ビジュアルをパッケージ化する
VS Code で、すべてのファイルが保存されていることを確認します。
PowerShell で、次のコマンドを入力して pbiviz ファイルを生成します。
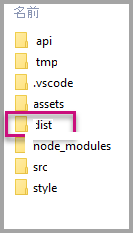
pbiviz packageこのコマンドは、ビジュアル プロジェクトの /dist/ ディレクトリに pbiviz ファイルを作成し、存在する可能性がある以前の pbiviz ファイルを上書きします。

パッケージは、プロジェクトの /dist/ フォルダーに出力されます。 パッケージには、カスタム ビジュアルを Power BI サービスまたは Power BI Desktop レポートにインポートするために必要なすべてのものが含まれています。 カスタム ビジュアルをパッケージ化し、使用する準備ができました。